Slider 소개
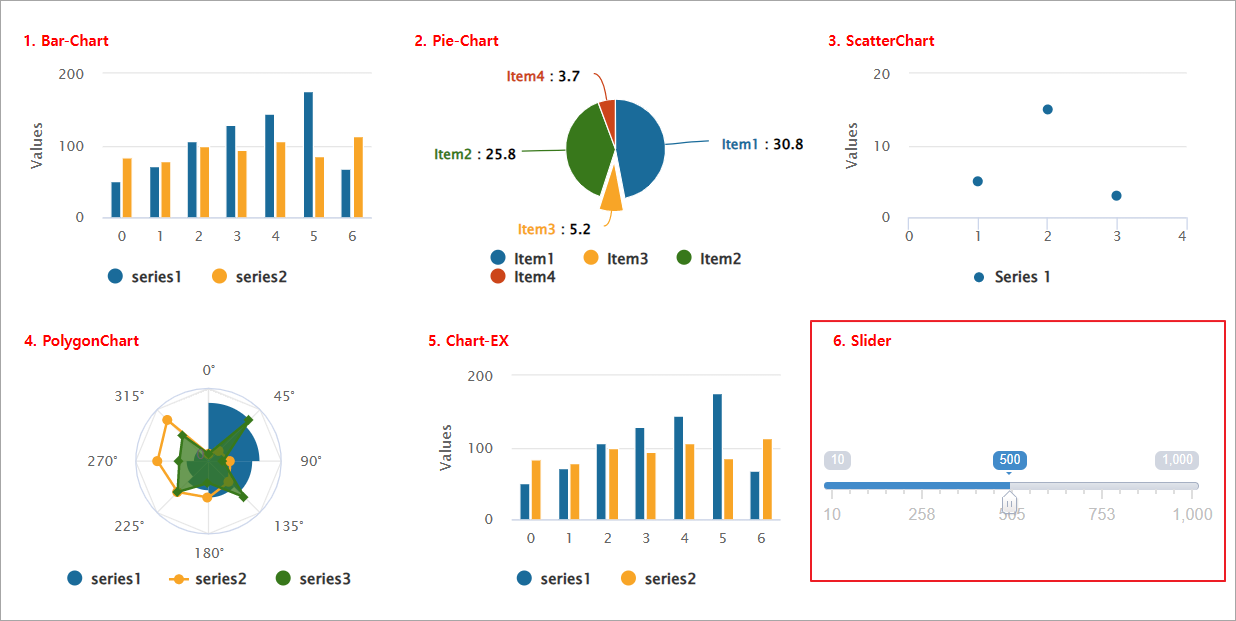
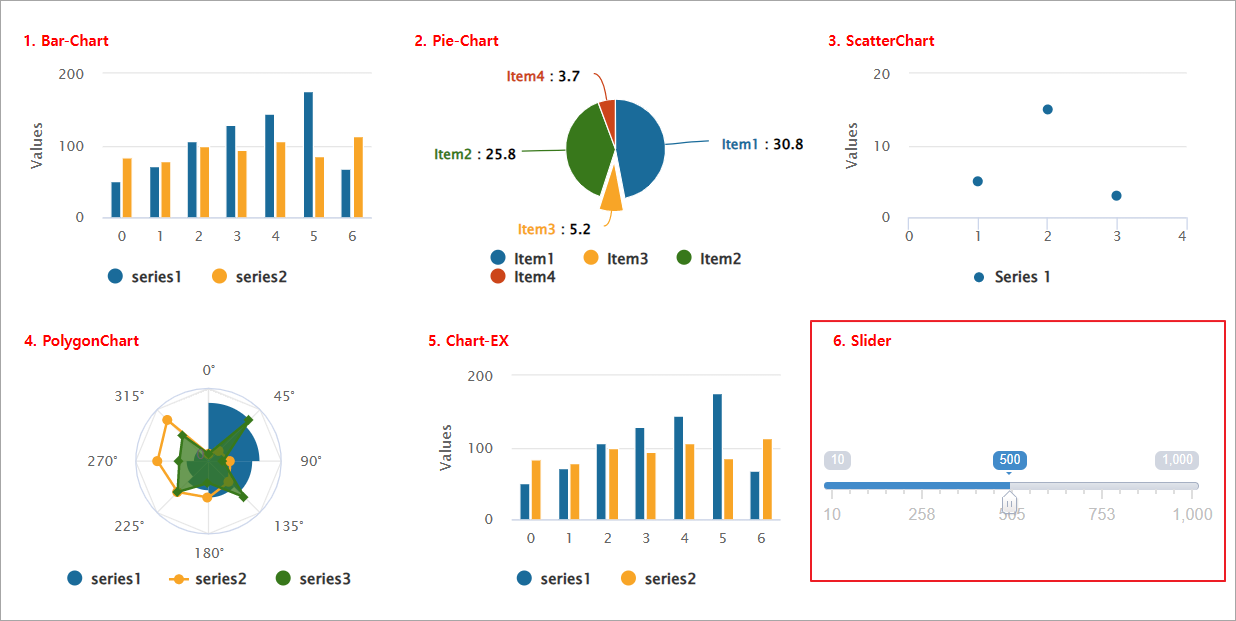
사용자 정의에 따라 다양한 형태의 Chart 컨트롤을 추가할 수 있습니다.

Slider 사용 예제
Slider의 값을 변수로 활용하여 시뮬레이터를 하거나 데이터를 갱신 할 수 있습니다.
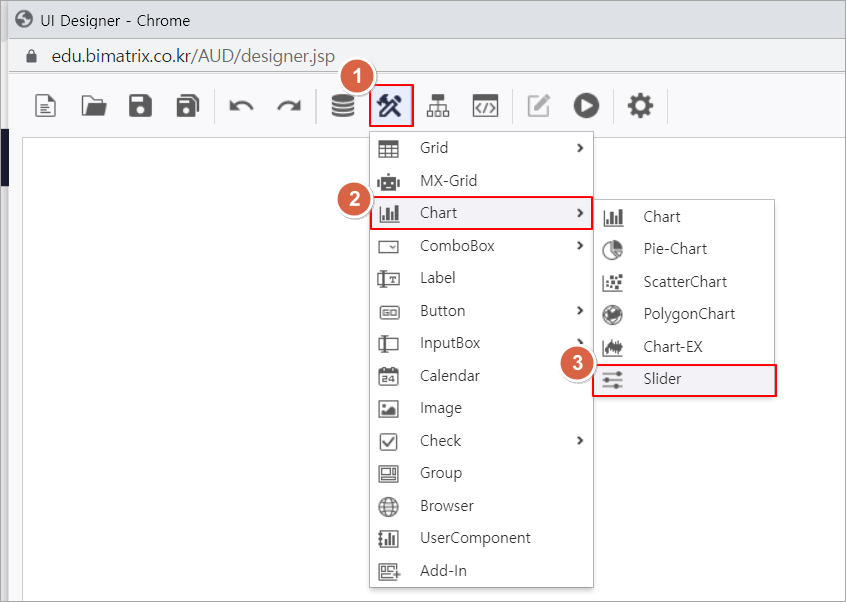
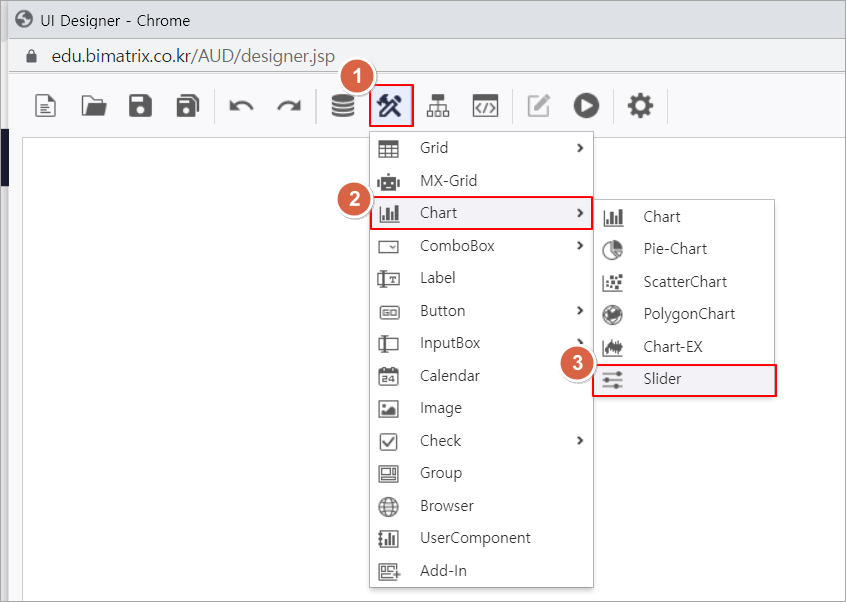
1. Slider 컨트롤 생성하기
i-AUD Designer창 컨트롤 그룹에서 UI Bot  → Chart 목록을 클릭하여 Slider 컨트롤을 선택합니다.
→ Chart 목록을 클릭하여 Slider 컨트롤을 선택합니다.

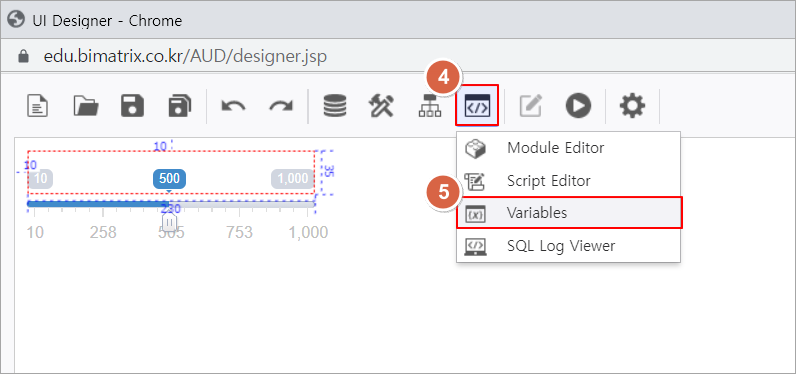
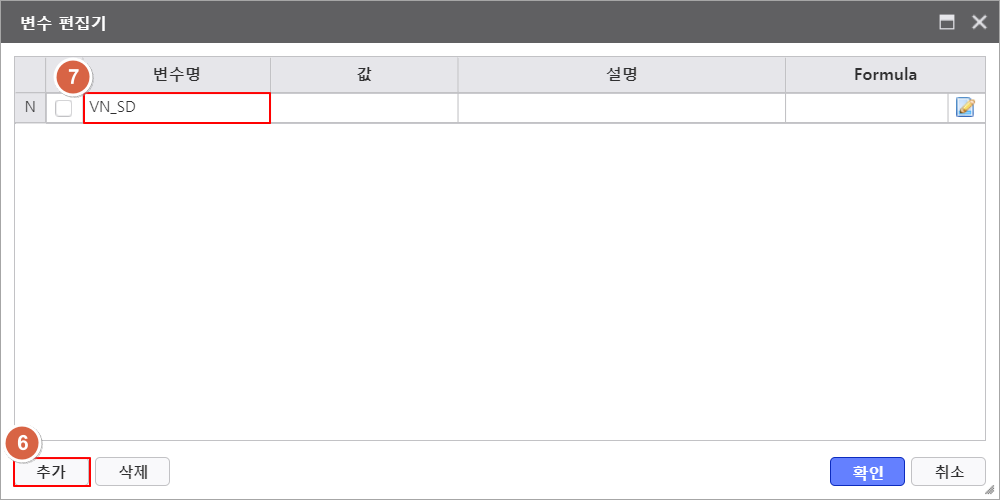
2. 변수 편집기에 변수 등록하기
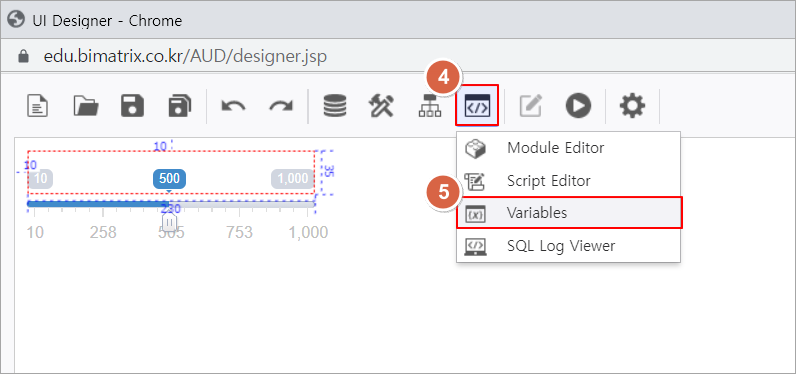
1. 컨트롤 그룹에서 편집 그룹  → Variables 메뉴를 선택합니다.
→ Variables 메뉴를 선택합니다.

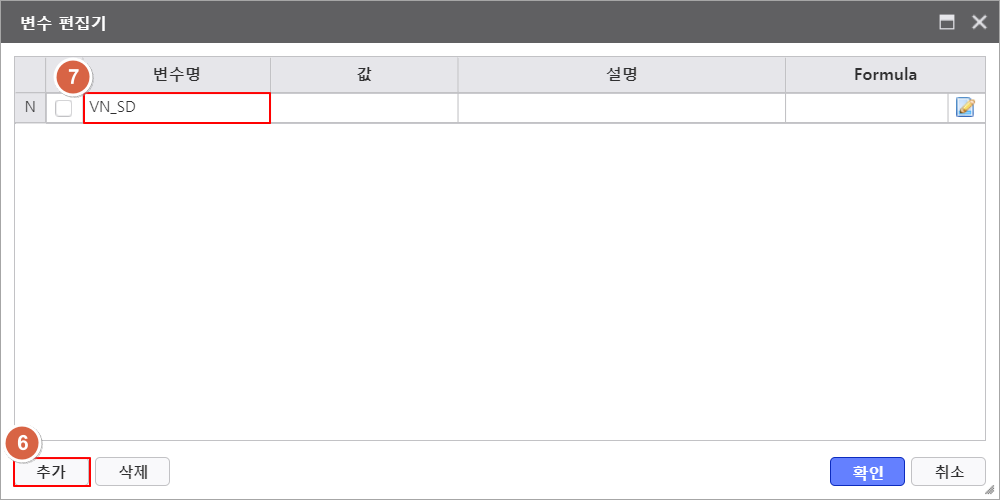
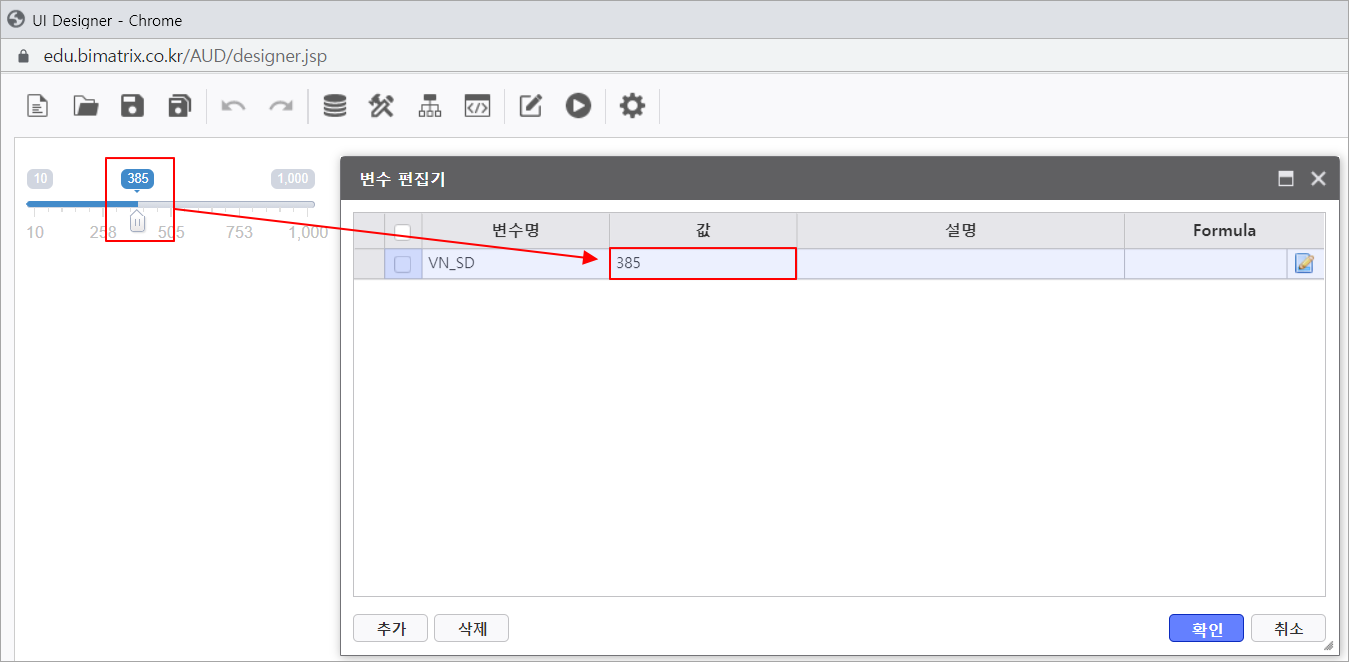
2. 변수 편집기 창 하단의 추가 버튼을 클릭하여 Slider의 값을 받아 저장할 변수명을 입력합니다.
- 수치형 변수 예약어는" VN_"로 지정합니다.)

3. JScript에 Slider 이벤트 작성하기
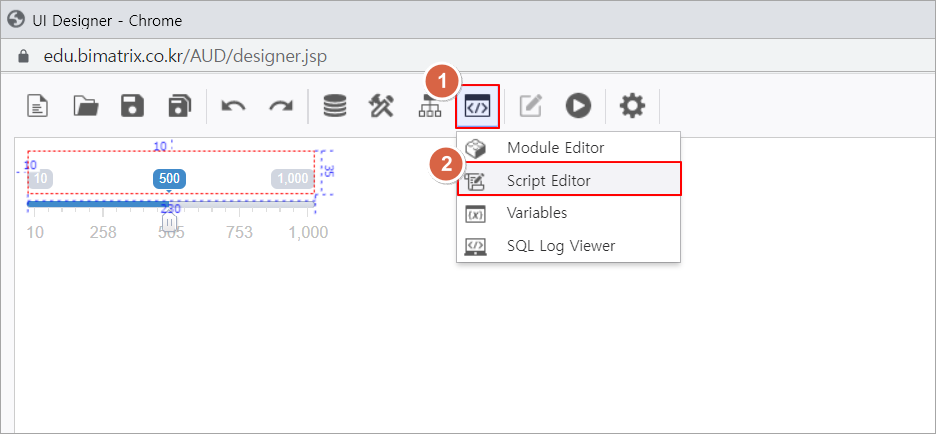
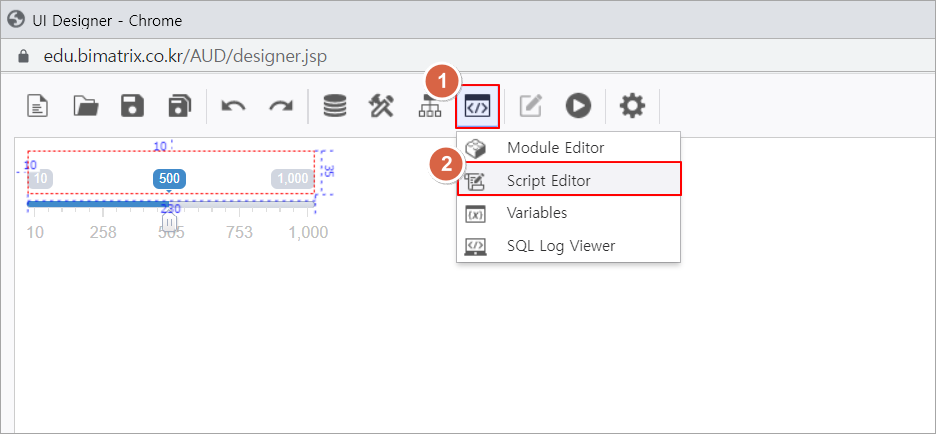
1. 컨트롤 그룹에서 편집 그룹  → Script Editor 메뉴를 선택합니다.
→ Script Editor 메뉴를 선택합니다.

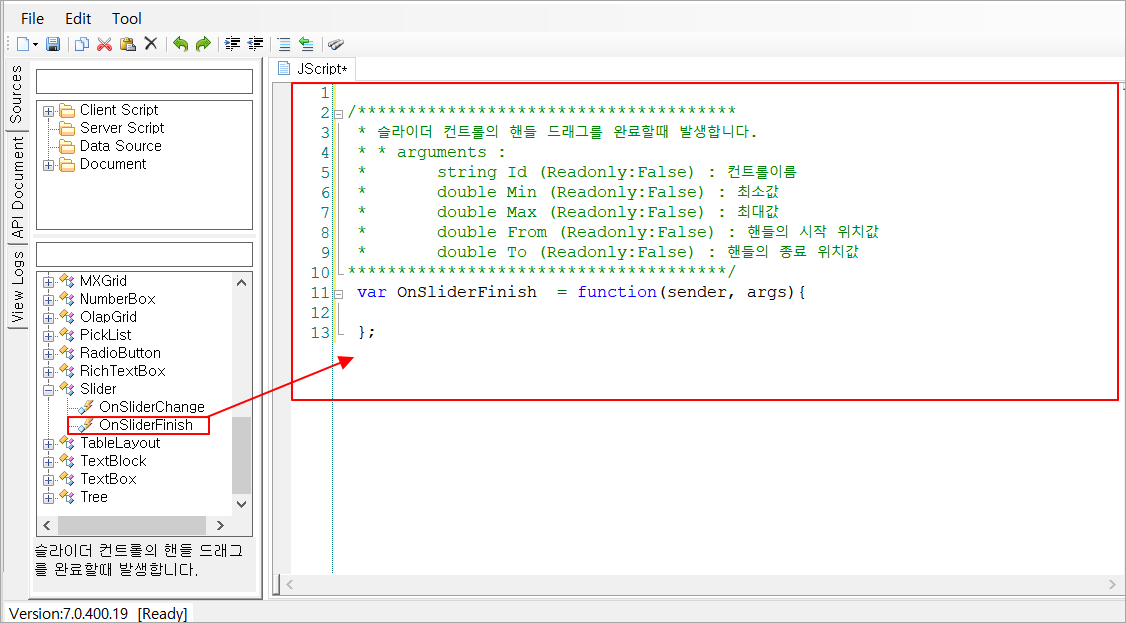
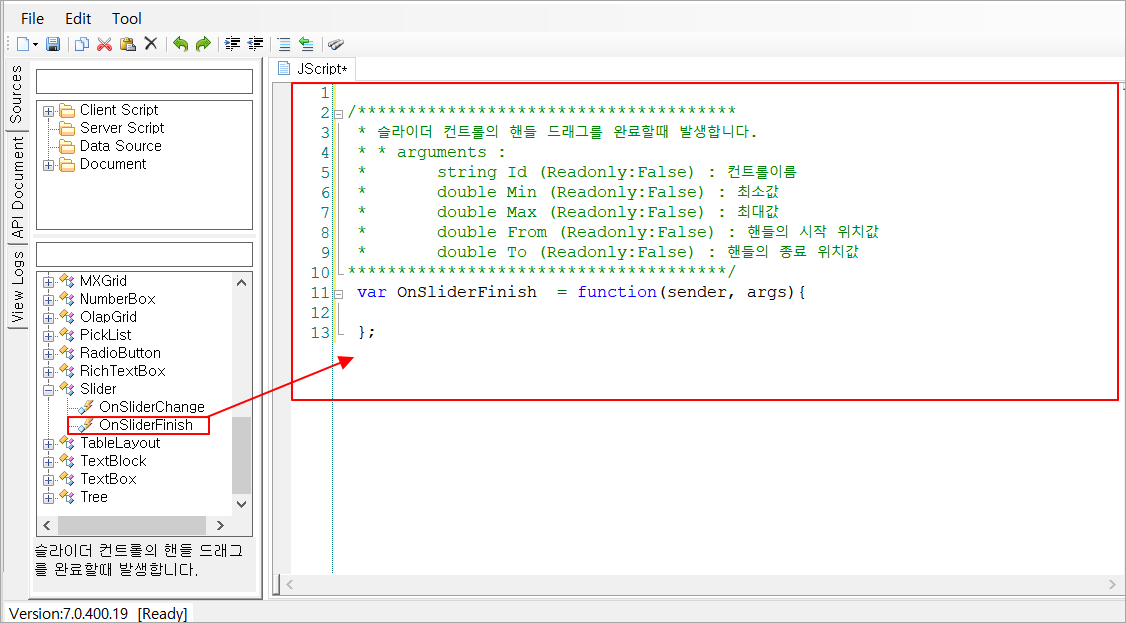
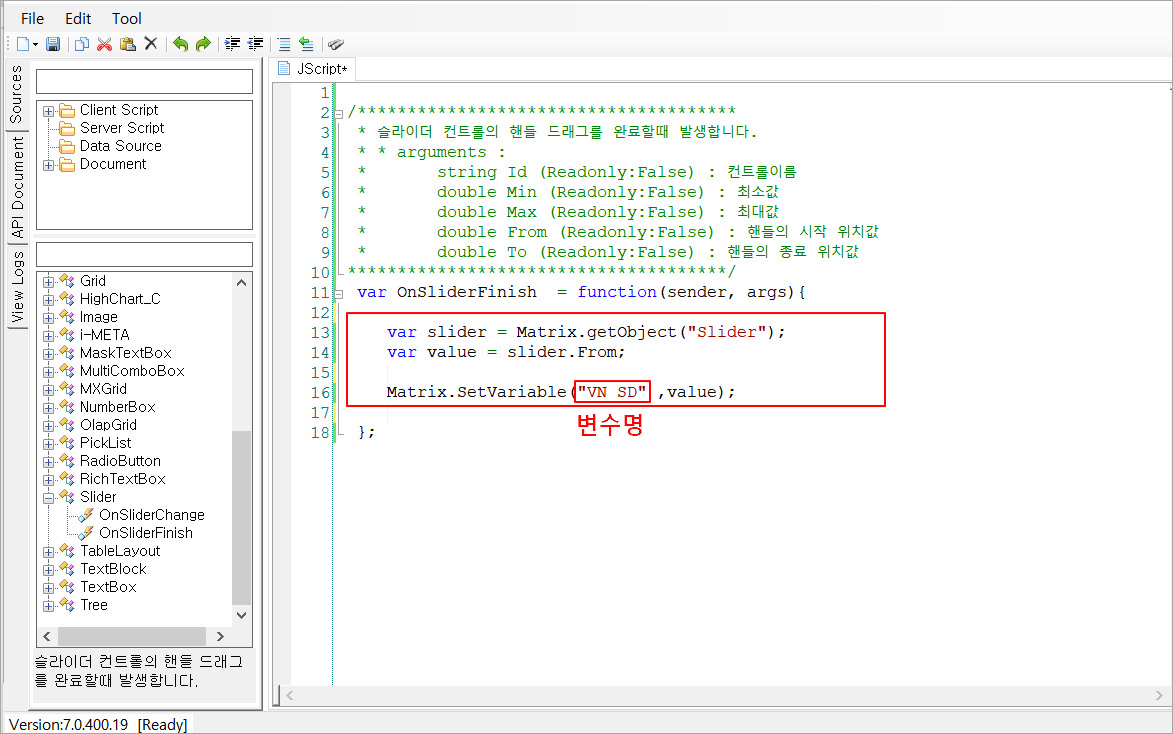
2. JScript* 창 목록에서 왼쪽 하단의 Slider 이벤트 목록 중 OnSliderFinish를 더블 클릭합니다.
- OnSliderChange : 슬라이더 컨트롤의 핸들을 드래그하는 동안 발생합니다.
- OnSliderFinish : 슬라이더 컨트롤의 핸들 드래그를 완료할 때 발생합니다.

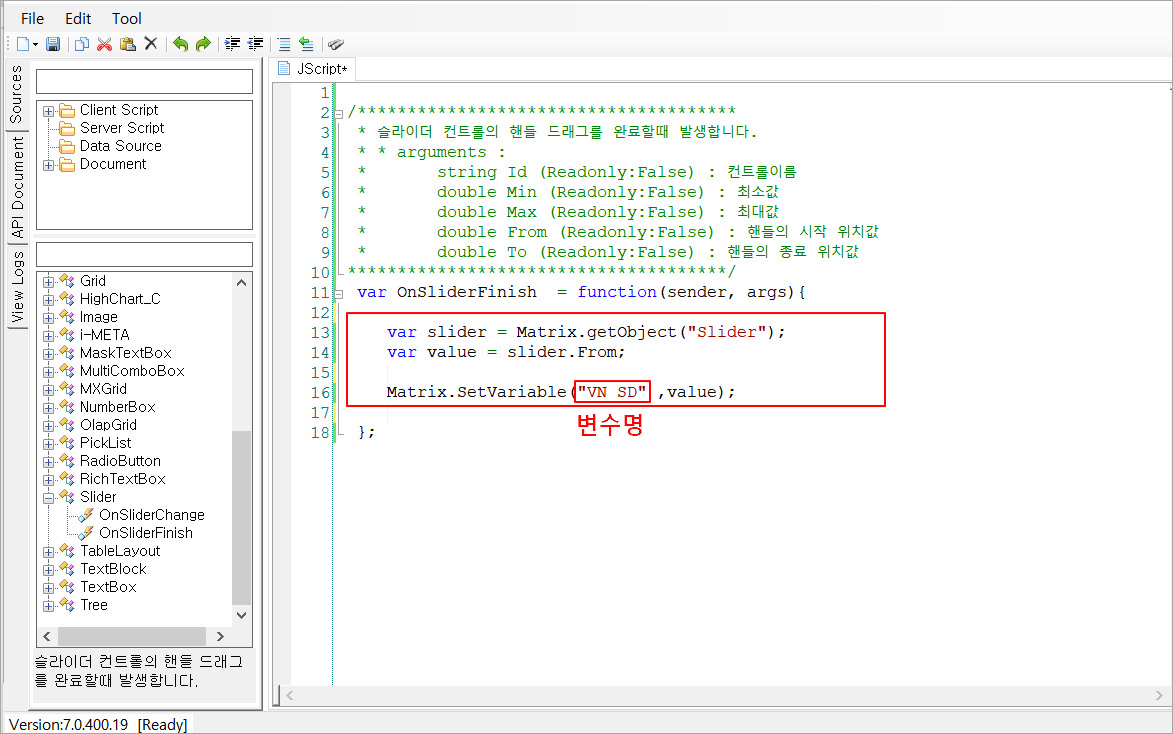
3. Slider 컨트롤의 값을 변수에 넣는 동작을 작성합니다. 작성이 모두 완료 되었으면 상단의 [저장] 버튼을 클릭하여 저장합니다.

/**************************************
* 슬라이더 컨트롤의 핸들 드래그를 완료할때 발생합니다.
* * arguments :
* string Id (Readonly:False) : 컨트롤이름
* double Min (Readonly:False) : 최소값
* double Max (Readonly:False) : 최대값
* double From (Readonly:False) : 핸들의 시작 위치값
* double To (Readonly:False) : 핸들의 종료 위치값
**************************************/
var OnSliderFinish = function(sender, args){
var slider = Matrix.getObject("Slider");
var value = slider.From;
Matrix.SetVariable("VN_SD" ,value);
};
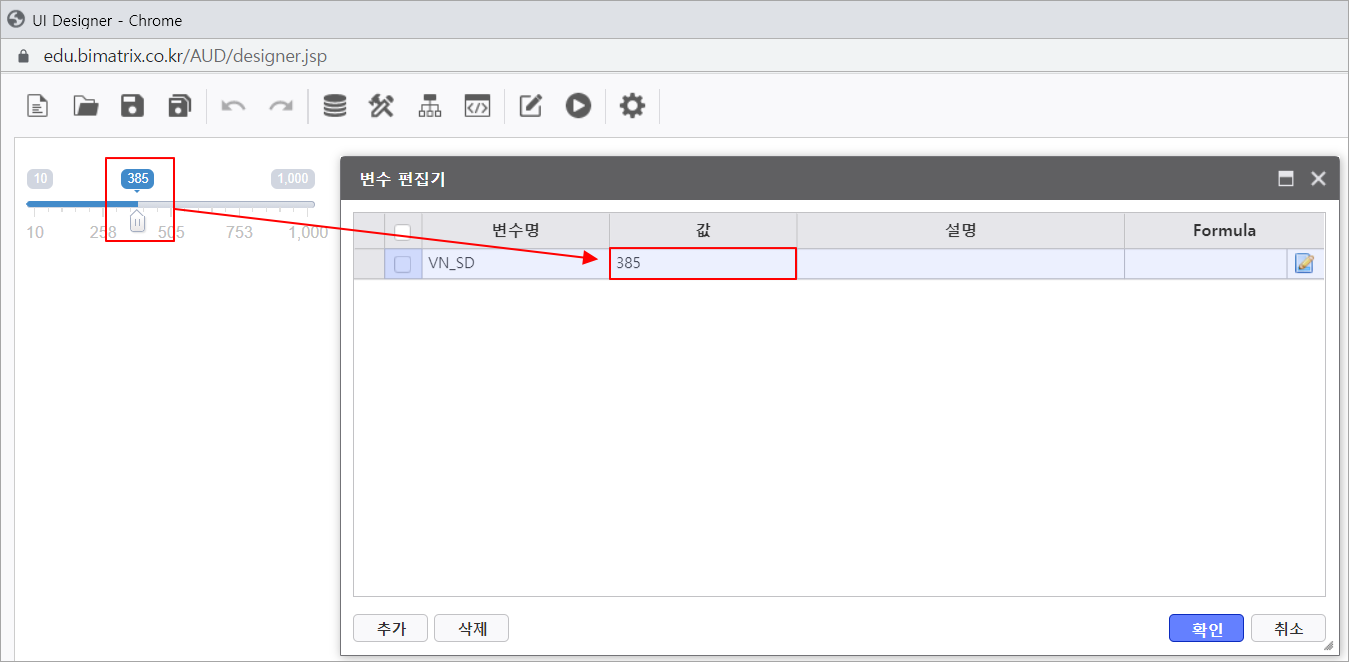
4. Slider 핸들 조정 완료 시 변수 편집기에서 값이 바뀐 것을 확인 하실 수 있습니다.

5. 해당 변수를 이용하여 유동적으로 쿼리를 갱신하거나 시뮬레이터를 활용 하실 수 있습니다.
Slider 컴포넌트 속성 - Base 항목
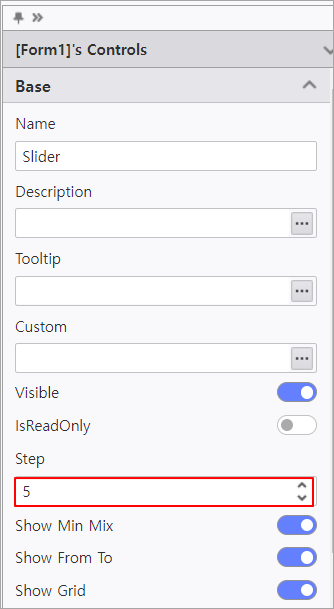
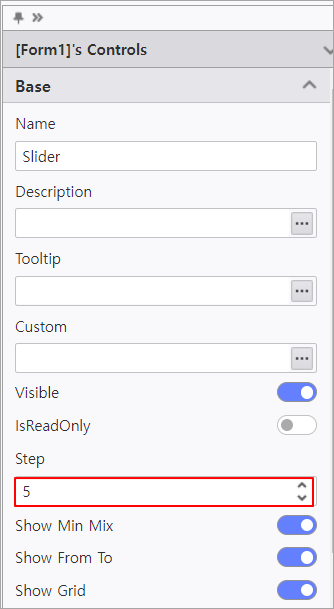
1. Step
Slider의 핸들 조정시 증가 또는 감소하는 값의 크기입니다.
· step의 값이 5일 경우
핸들 증가시 500, 505, 510, 515, 520.. (값이 5씩 증가함)
핸들 감소시 550, 495, 490, 485, 480.. (값이 5씩 감소함)

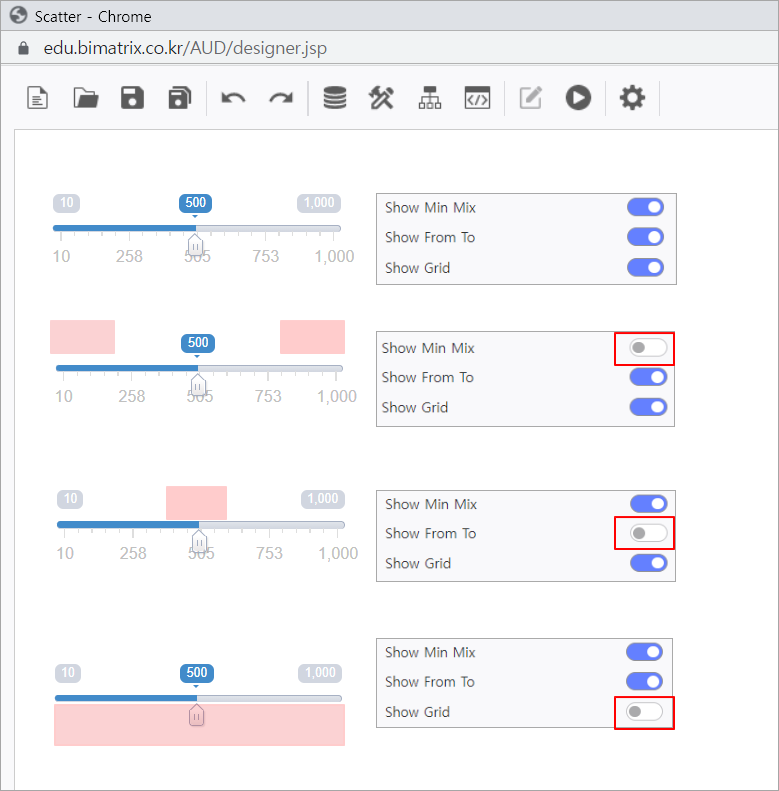
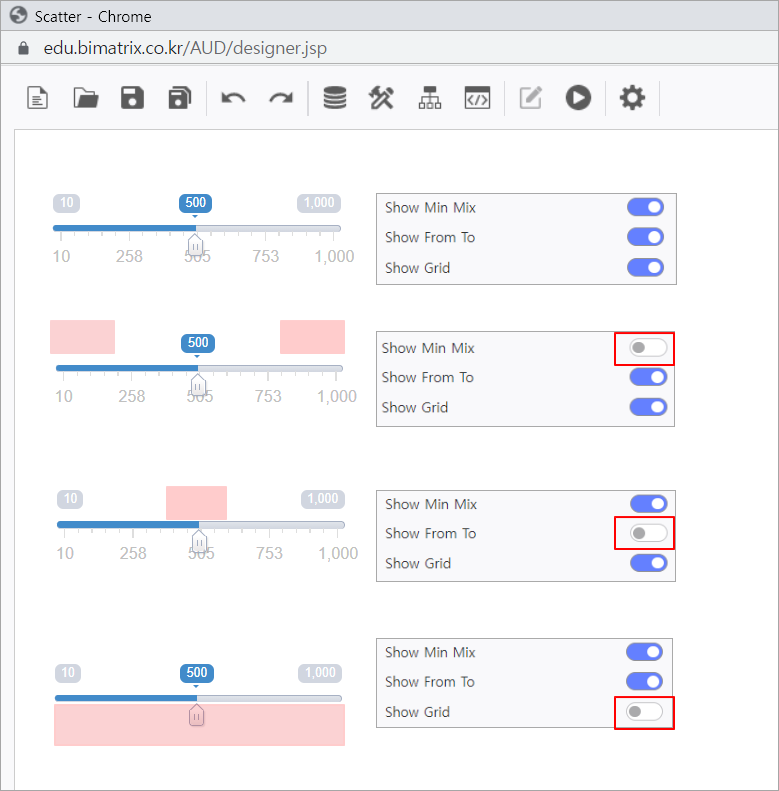
2. Show Min Max / Show From To / Show Grid
해당 항목들을 slider 상에 보이거나 숨길 수 있습니다.
- Show Min Max : Slider의 Min Max 값을 Slider 상에 보이거나 숨길 수 있습니다.
- Show From To : Slider의 From To 값을 Slider 상에 보이거나 숨길 수 있습니다.
- Show Grid : 하단의 수치를 Slider 상에 보이거나 숨길 수 있습니다.

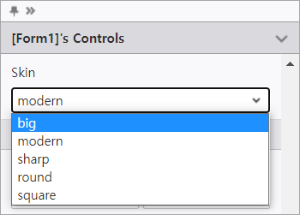
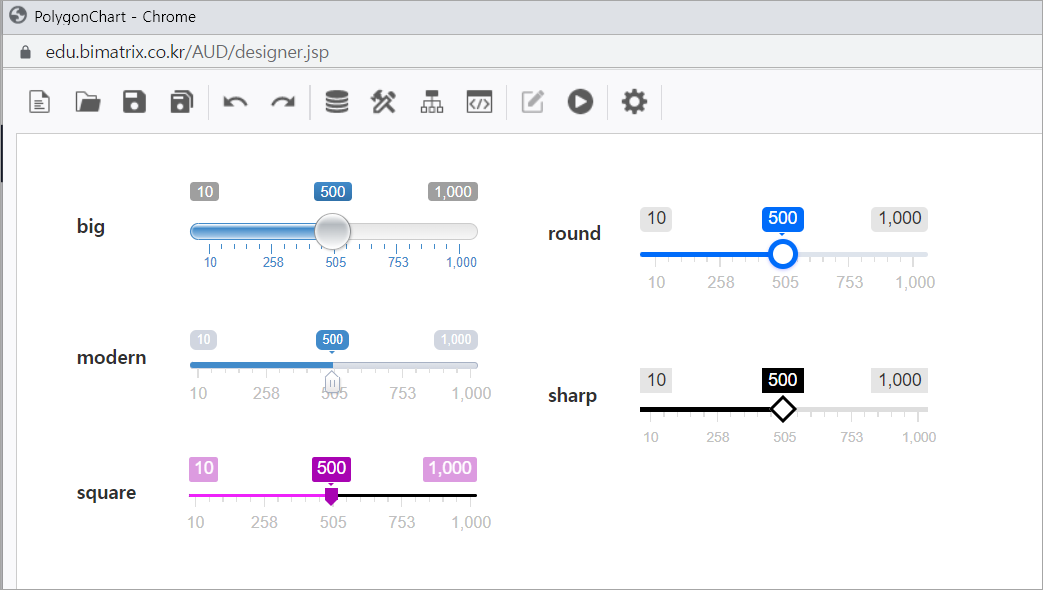
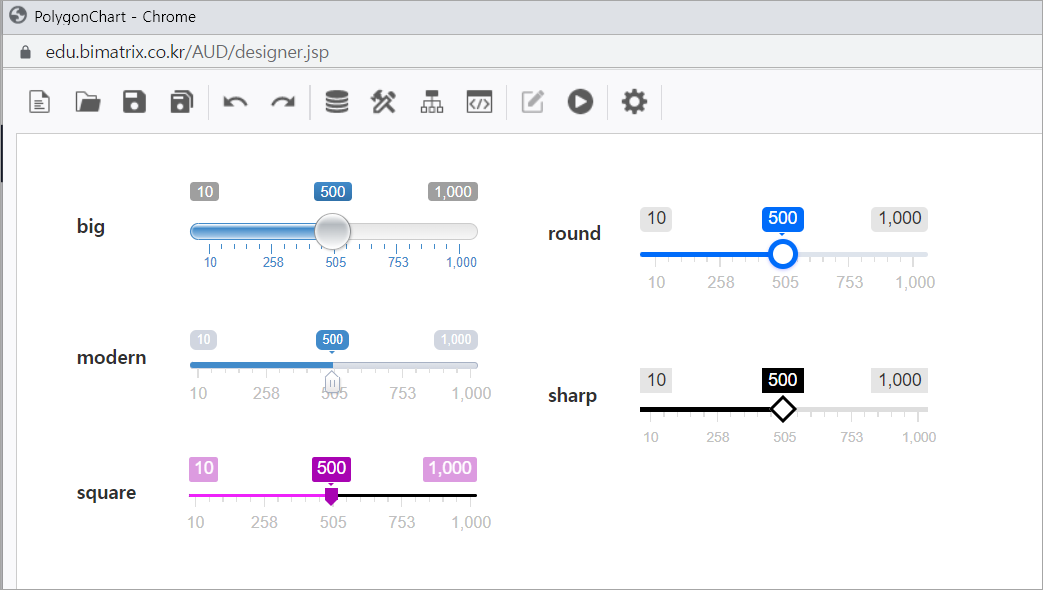
3. skin
Slider의 모양을 템플릿으로 다양하게 선택할 수 있습니다.


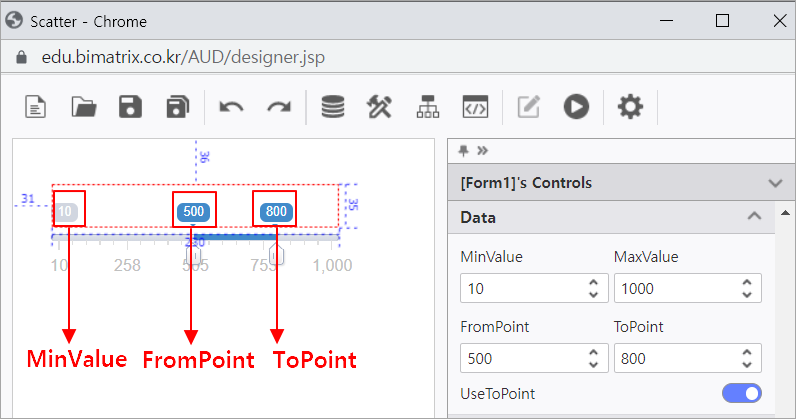
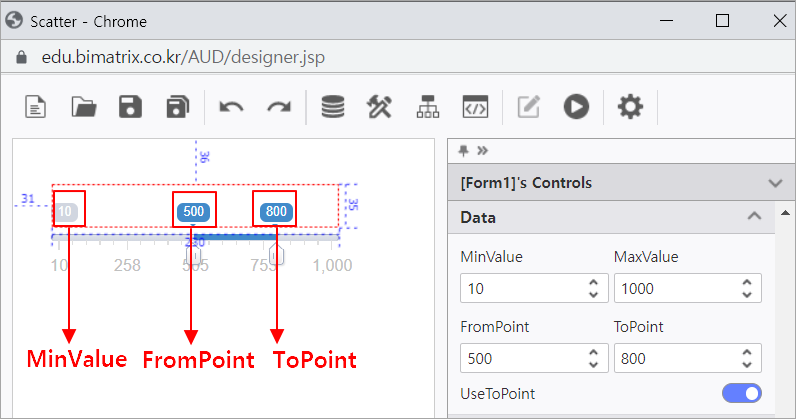
Slider 컴포넌트 속성 - Data 항목
1.
MinValue /
MaxValue /
FromPoint / ToPoint / UseToPoint 해당 항목들을 slider 상에 보이거나 숨길 수 있습니다.- MinValue : Slider의 표기되는 최소값 입니다.
- MaxValue : Slider의 표기되는 최대값 입니다.
- FromPoint : Slider의 시작되는 기준의 최소값 입니다.
- ToPoint : Slider의 종료되는 기준의 최대값 입니다.
- UseToPoint : ToPoint의 값을 보이거나 숨길 수 있습니다. (ToPoint의 값을 표기 시 MaxValue 값은 자동으로 표기되지 않습니다.)