Release No : 7.0.400.20230502 |
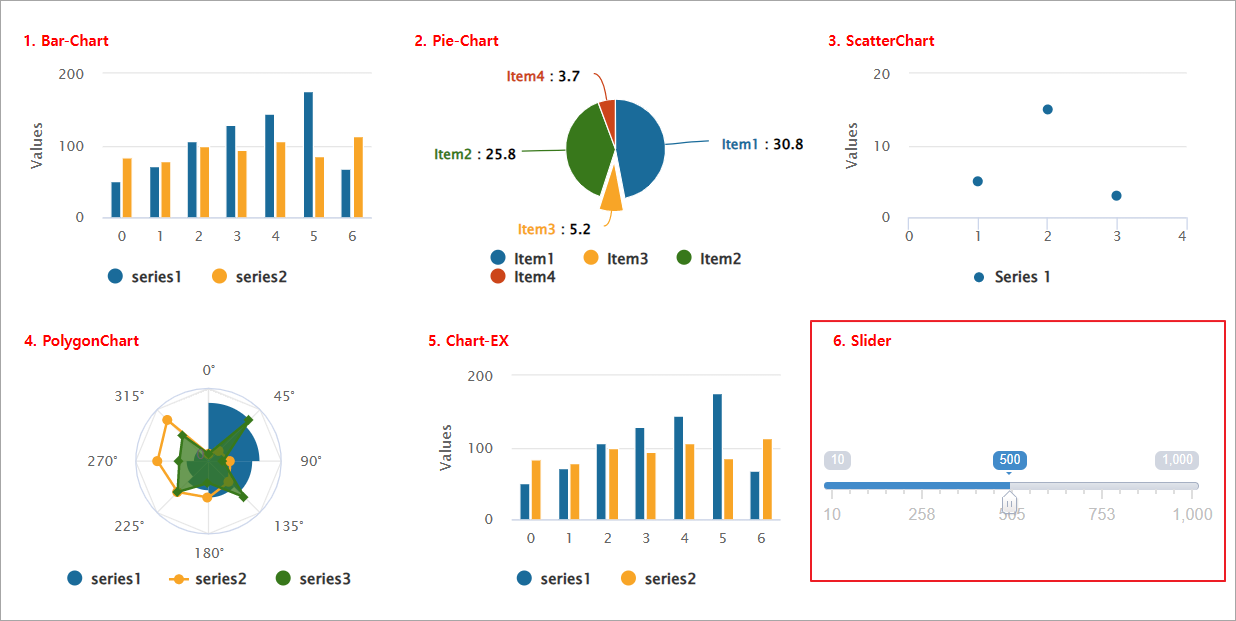
사용자 정의에 따라 다양한 형태의 Chart 컨트롤을 추가할 수 있습니다.

Slider의 값을 변수로 활용하여 시뮬레이터를 하거나 데이터를 갱신 할 수 있습니다.
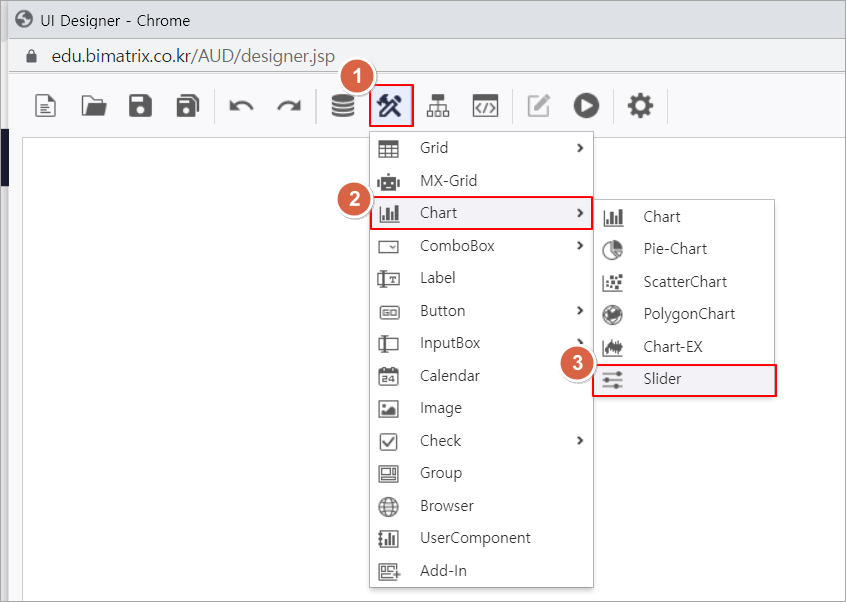
i-AUD Designer창 컨트롤 그룹에서 UI Bot ![]() → Chart 목록을 클릭하여 Slider 컨트롤을 선택합니다.
→ Chart 목록을 클릭하여 Slider 컨트롤을 선택합니다.

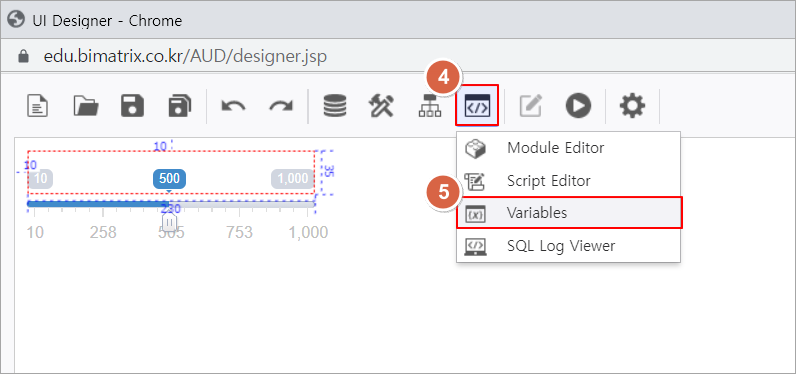
1. 컨트롤 그룹에서 편집 그룹 ![]() → Variables 메뉴를 선택합니다.
→ Variables 메뉴를 선택합니다.

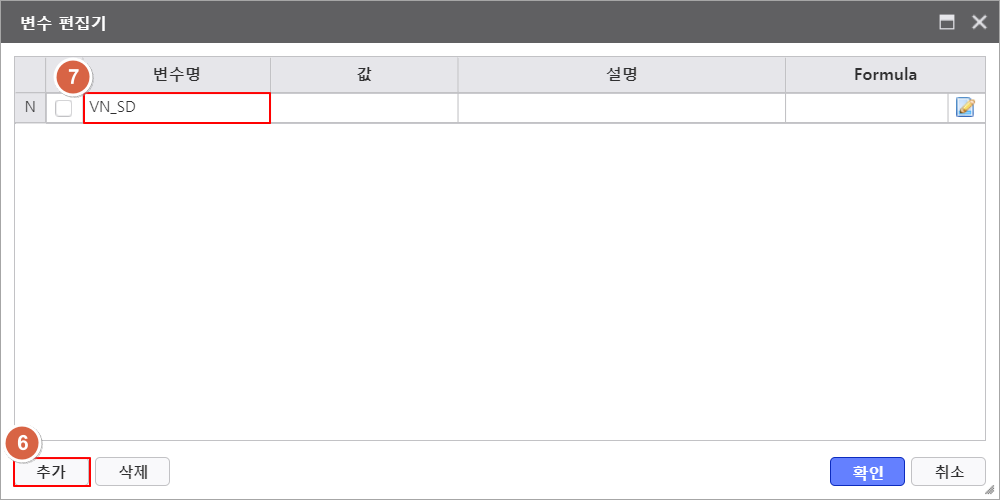
2. 변수 편집기 창 하단의 추가 버튼을 클릭하여 Slider의 값을 받아 저장할 변수명을 입력합니다.

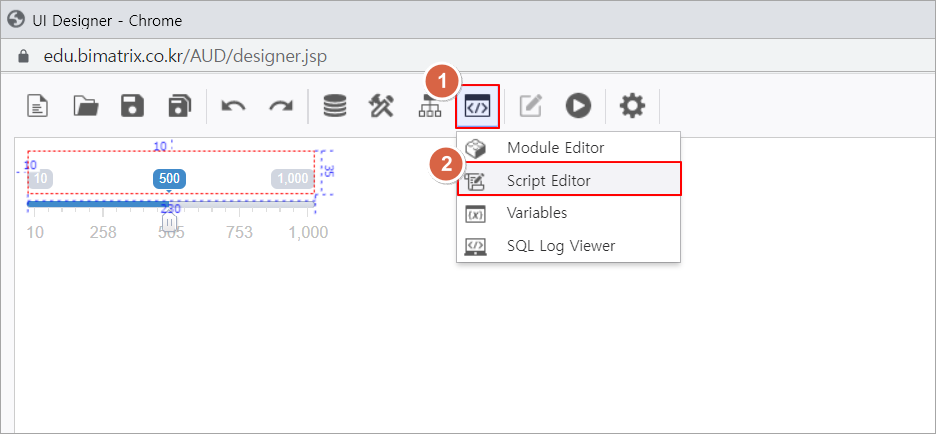
1. 컨트롤 그룹에서 편집 그룹 ![]() → Script Editor 메뉴를 선택합니다.
→ Script Editor 메뉴를 선택합니다.

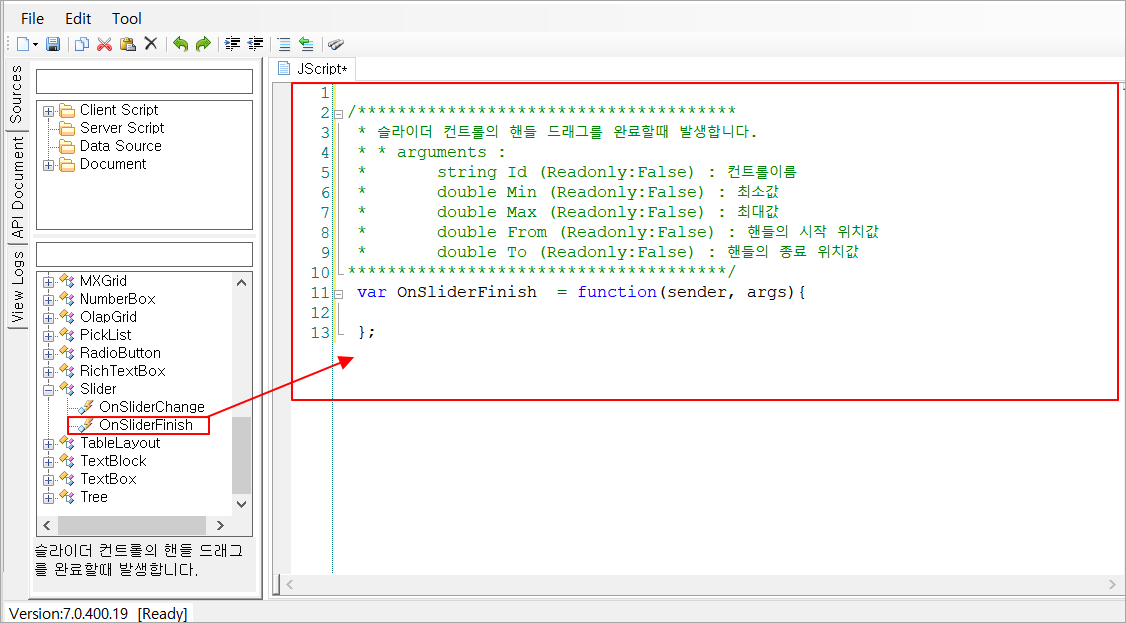
2. JScript* 창 목록에서 왼쪽 하단의 Slider 이벤트 목록 중 OnSliderFinish를 더블 클릭합니다.

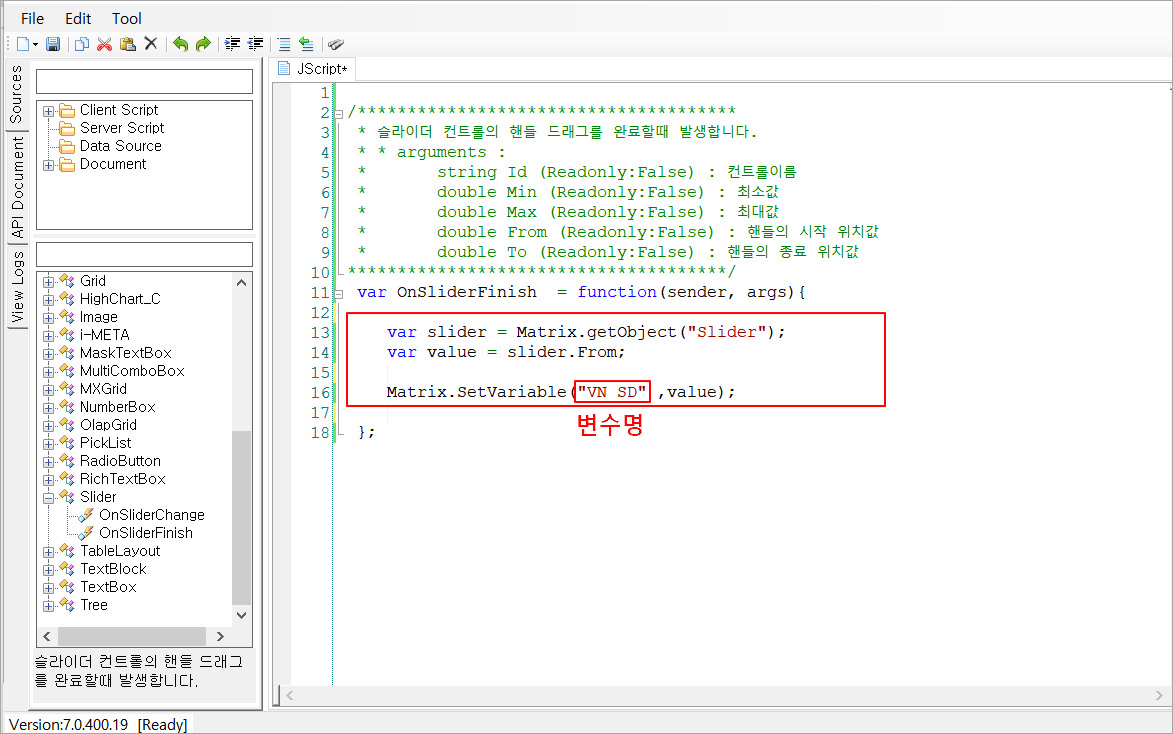
3. Slider 컨트롤의 값을 변수에 넣는 동작을 작성합니다. 작성이 모두 완료 되었으면 상단의 [저장] 버튼을 클릭하여 저장합니다.

/**************************************
* 슬라이더 컨트롤의 핸들 드래그를 완료할때 발생합니다.
* * arguments :
* string Id (Readonly:False) : 컨트롤이름
* double Min (Readonly:False) : 최소값
* double Max (Readonly:False) : 최대값
* double From (Readonly:False) : 핸들의 시작 위치값
* double To (Readonly:False) : 핸들의 종료 위치값
**************************************/
var OnSliderFinish = function(sender, args){
var slider = Matrix.getObject("Slider");
var value = slider.From;
Matrix.SetVariable("VN_SD" ,value);
};
|
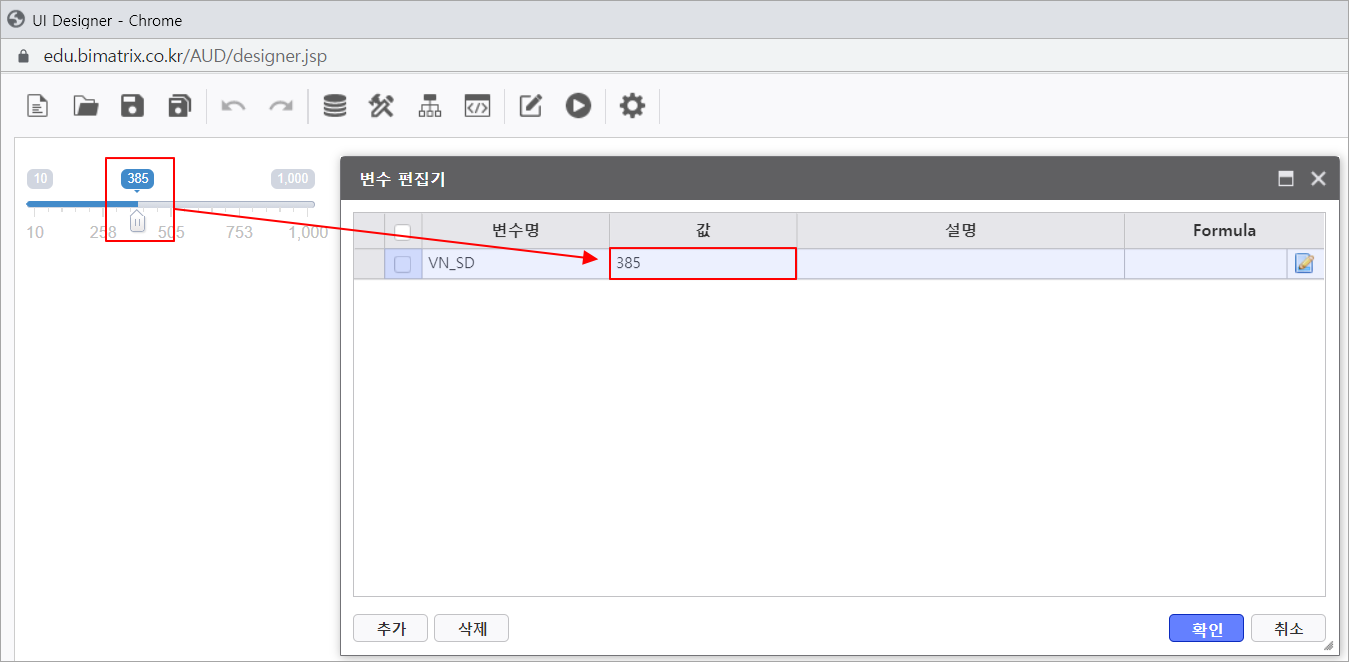
4. Slider 핸들 조정 완료 시 변수 편집기에서 값이 바뀐 것을 확인 하실 수 있습니다.

5. 해당 변수를 이용하여 유동적으로 쿼리를 갱신하거나 시뮬레이터를 활용 하실 수 있습니다.
|