메타 데이터의 끝으로 건너뛰기
메타 데이터의 시작으로 이동
이 페이지의 이전 버전을 보고 있습니다. 현재 버전 보기.
현재와 비교
페이지 이력 보기
« 이전
버전 7
다음 »
- 기능 설명
- MX-Grid CRUD 사용 시 특정 셀에 아래와 같이 Excel 데이터 유효성 설정 할 경우
실제 MX-Grid 셀에 사용자가 값 입력에 대한 입력 유도 또는 오류 메세지를 표현하기 전 해당 이벤트를 발생합니다.
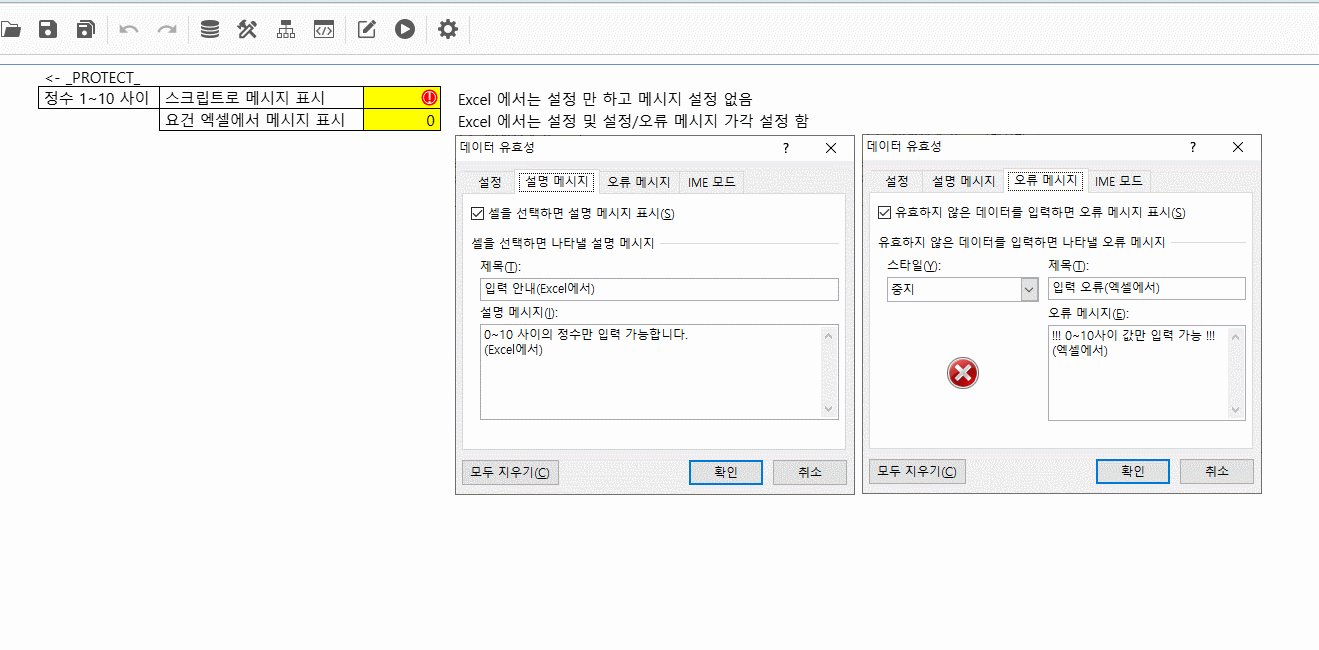
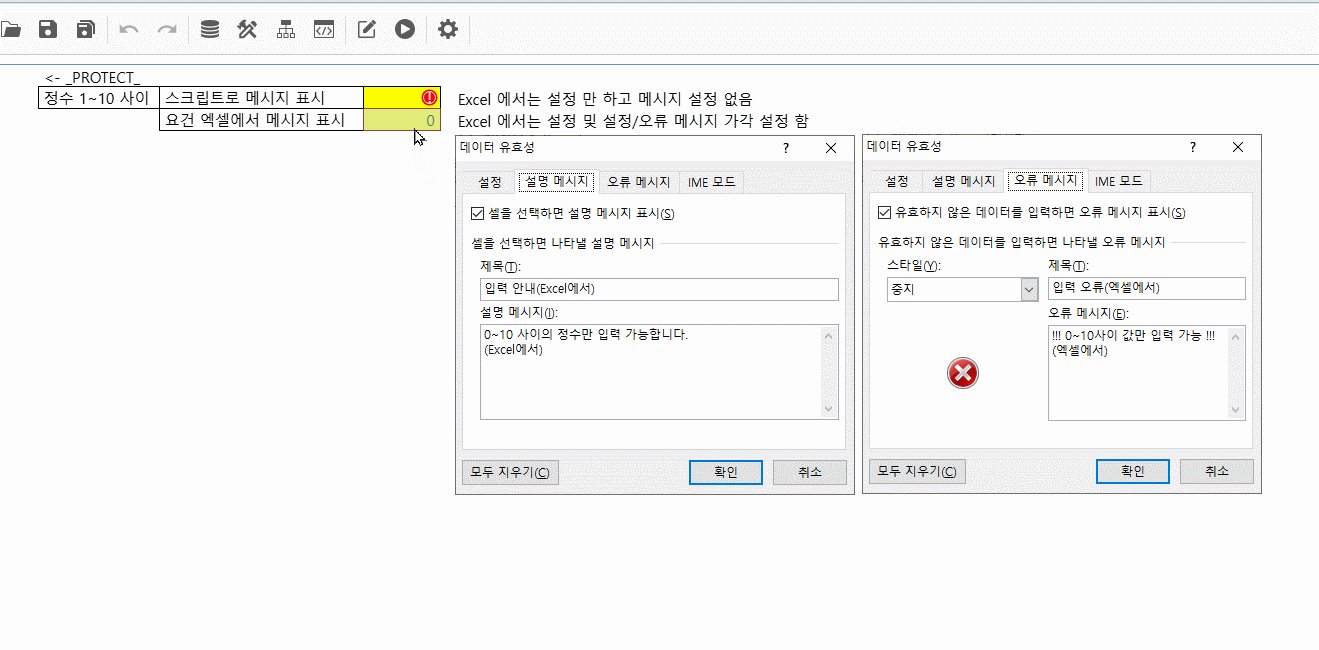
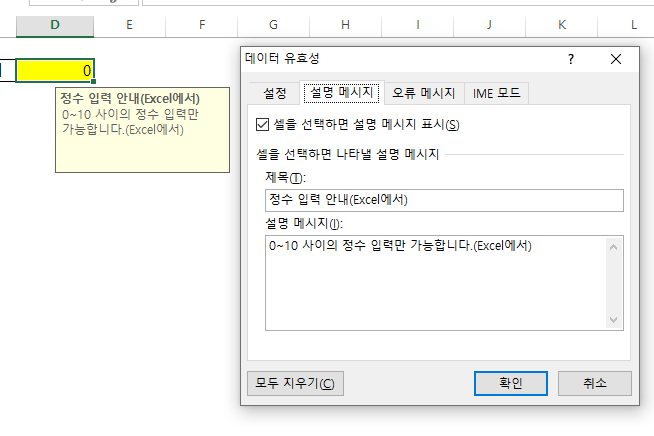
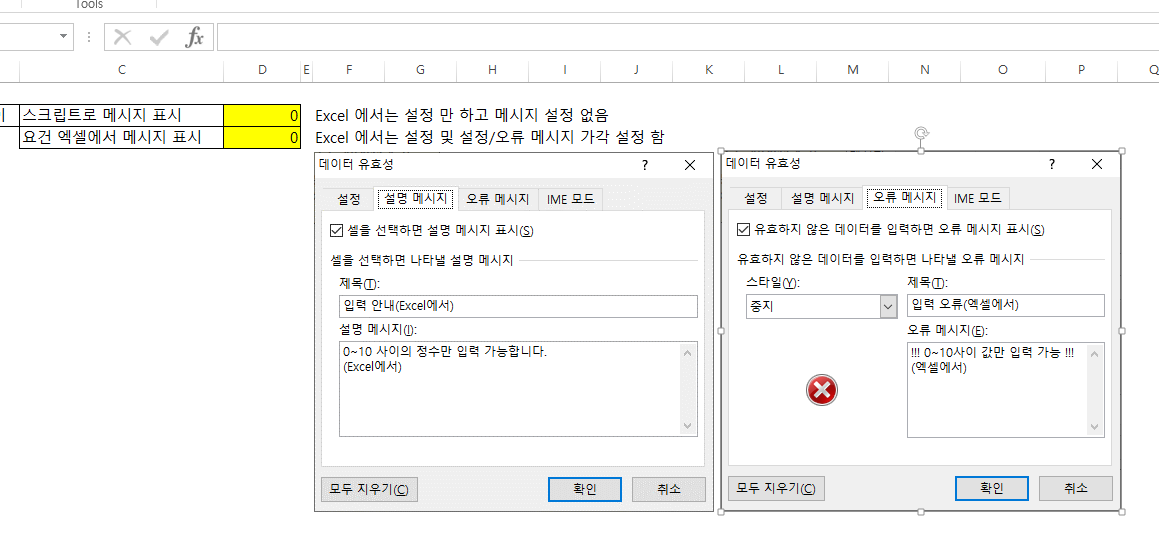
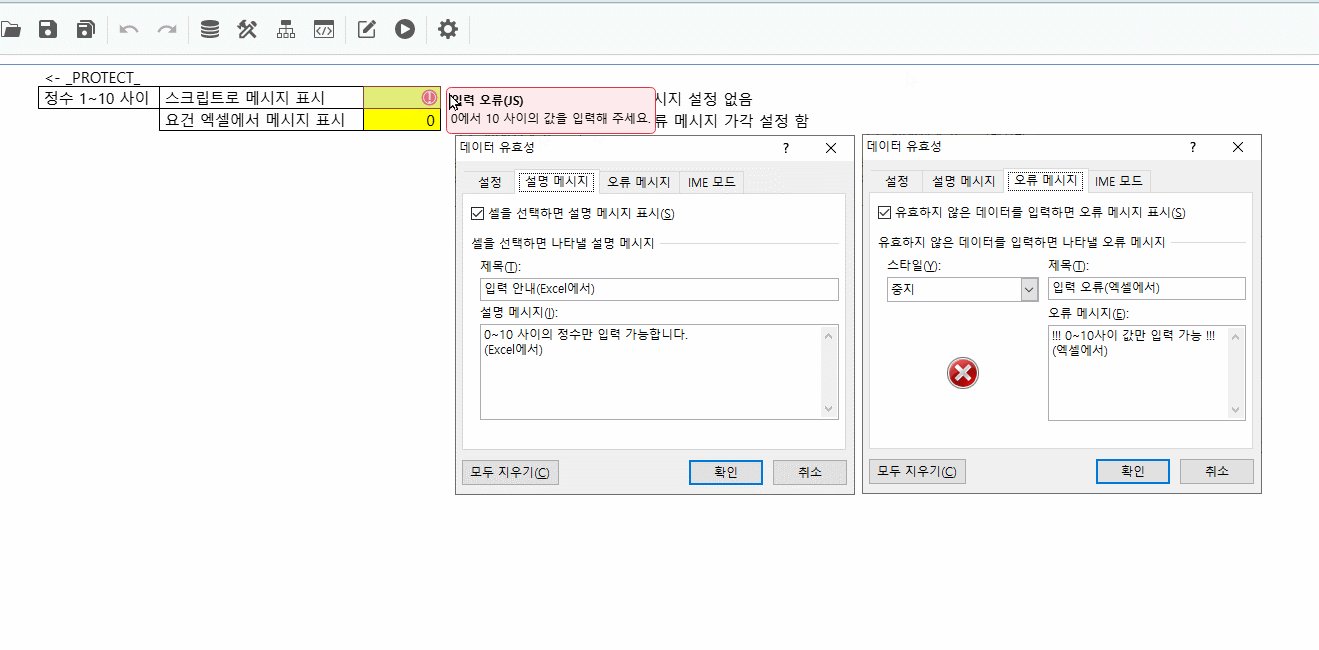
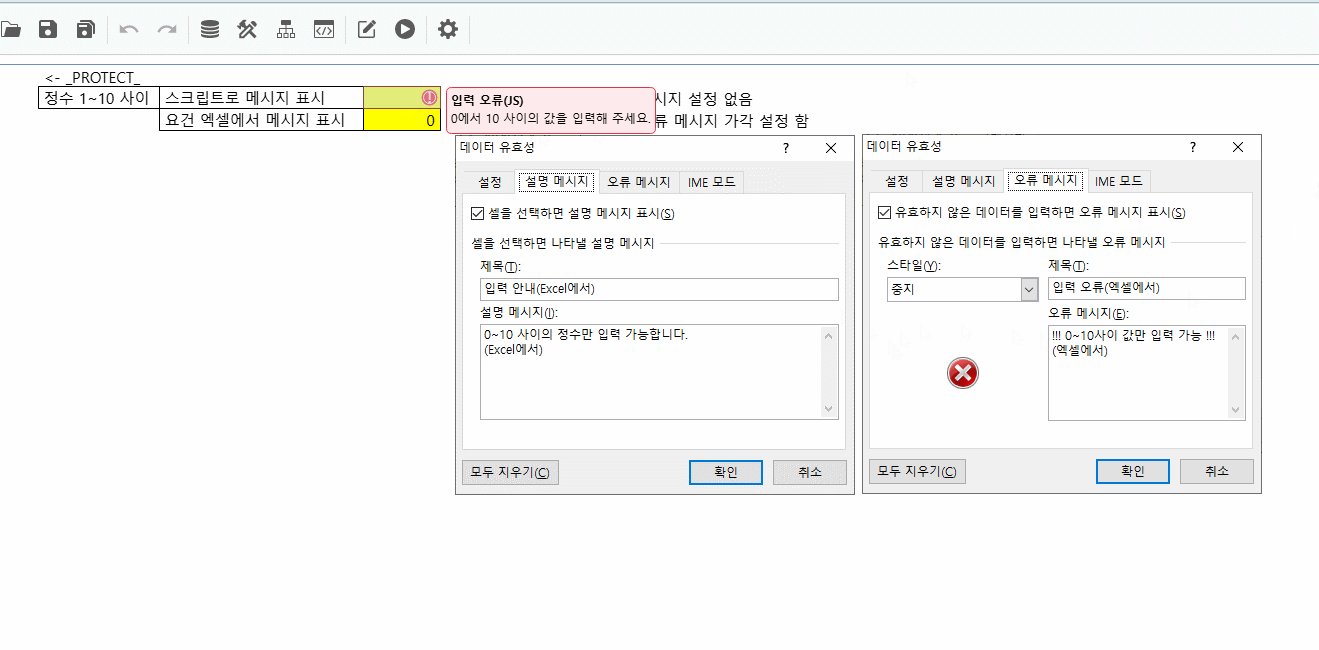
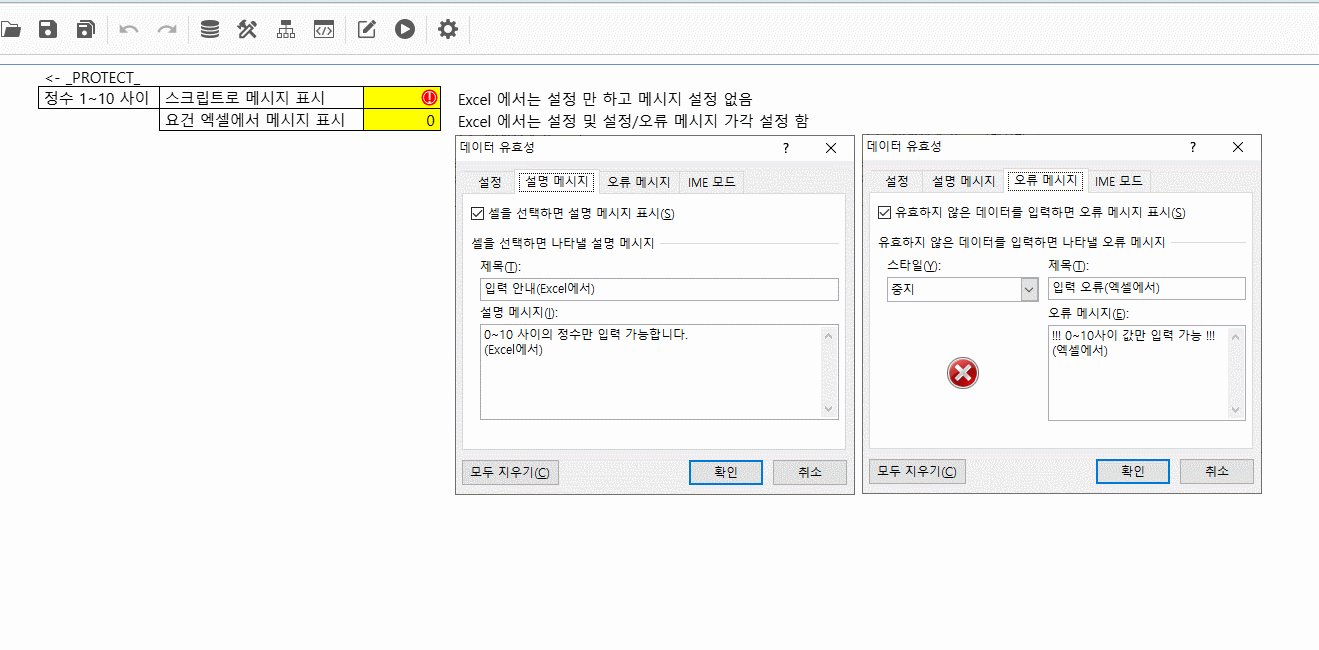
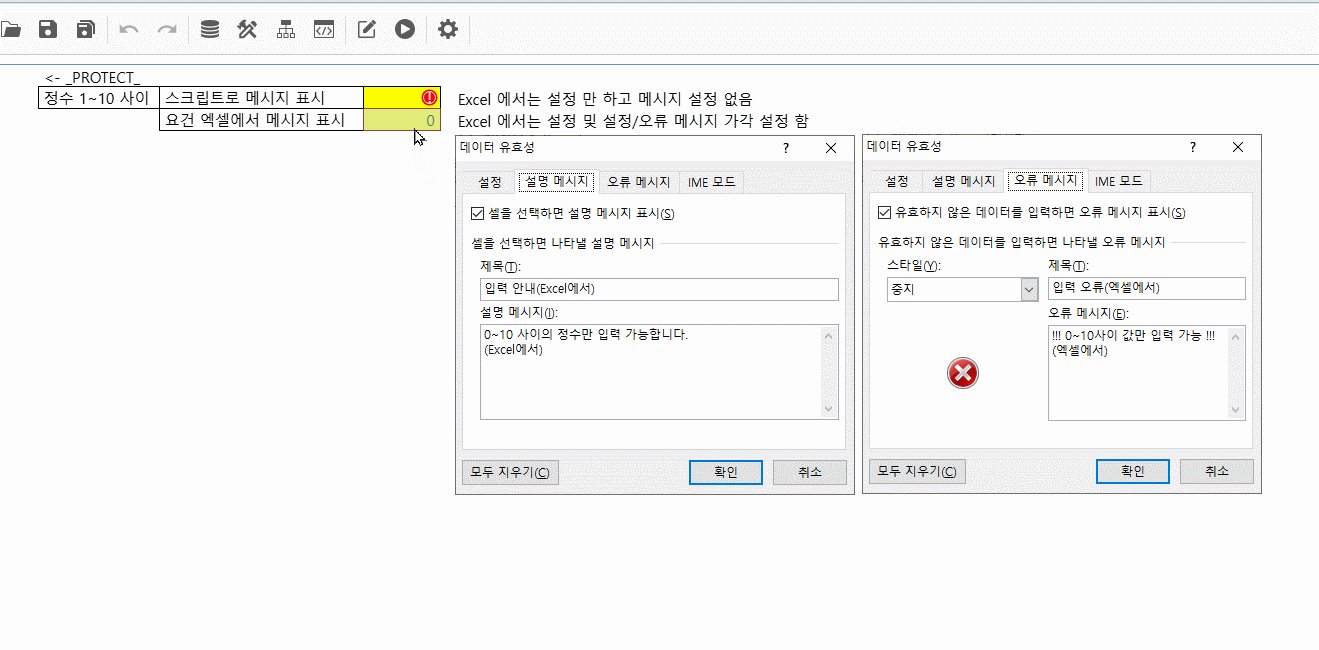
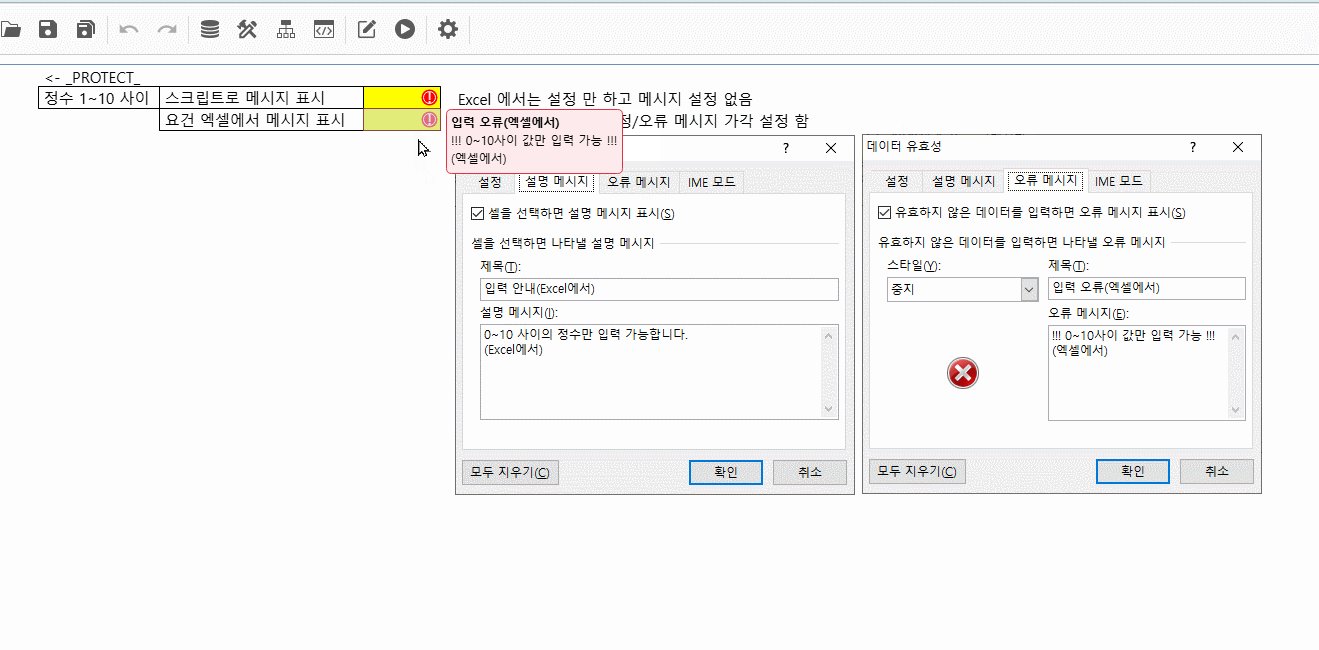
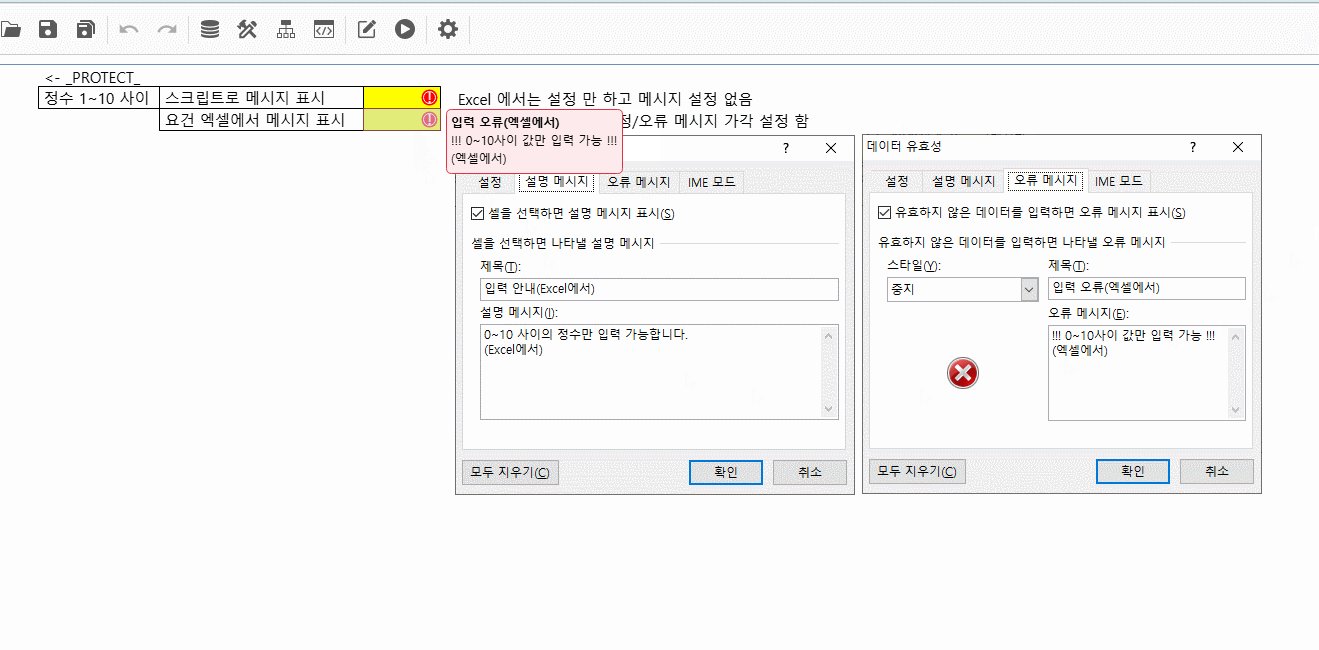
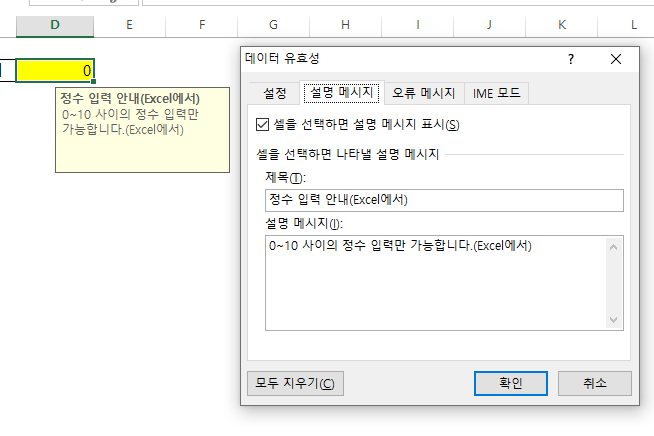
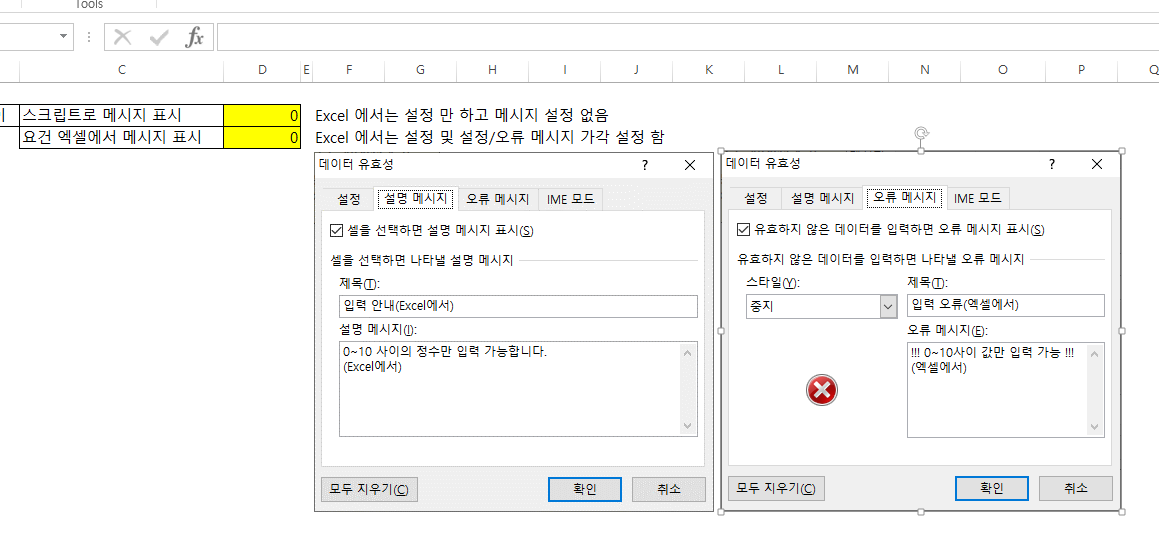
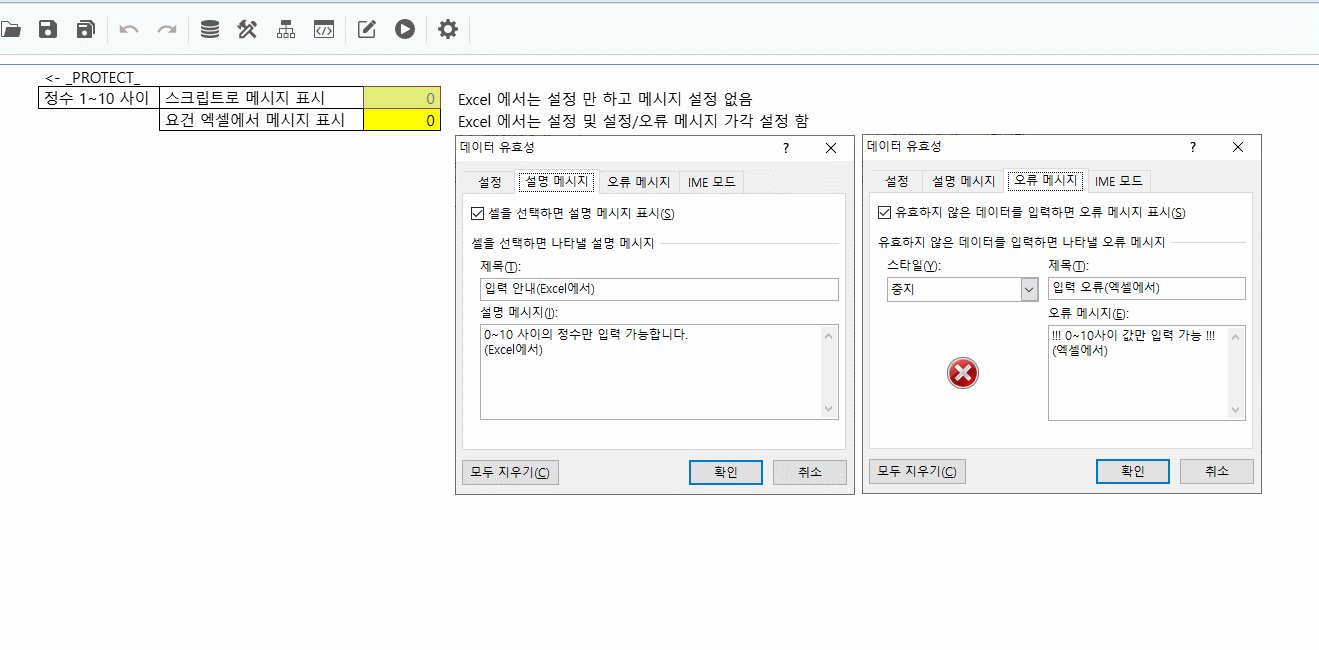
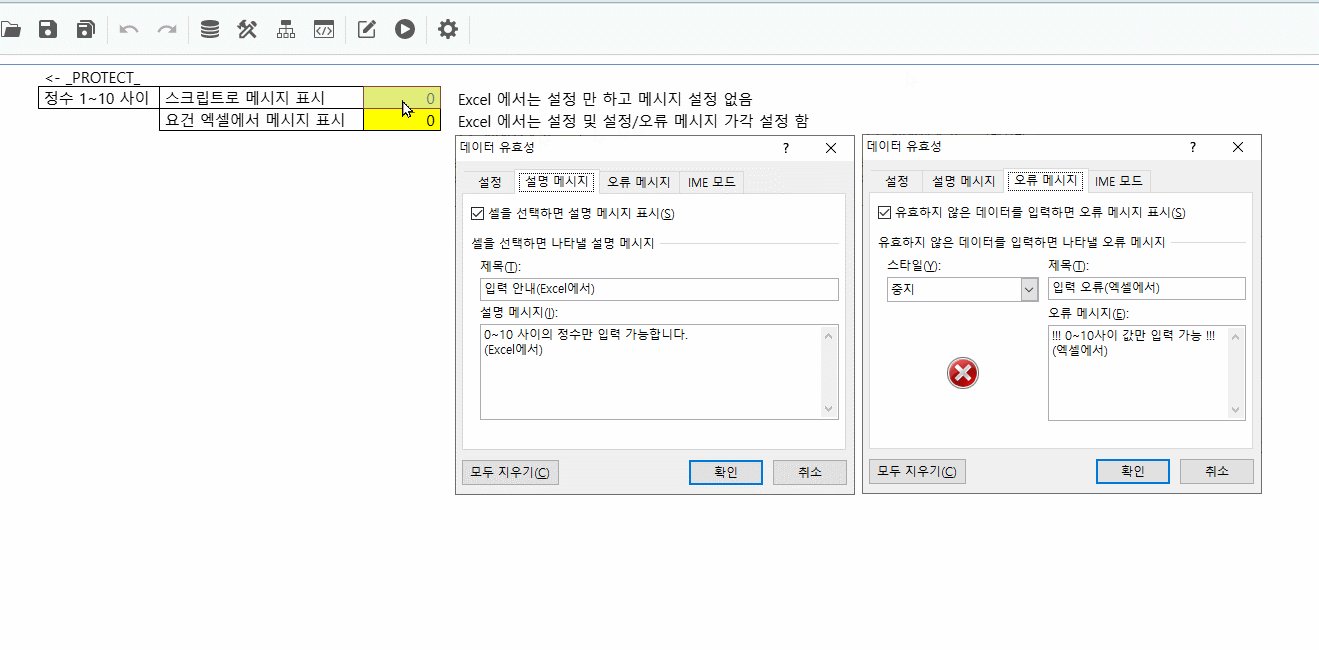
※ MX-Grid 디자인, 템플릿 파일(Excel) 의 특정 셀에 데이터 유효성 검사 설정

Event Name : OnCellValidatorMessage
args: {
Id: string; //컨트롤 이름
Cell: ICell; //현재 설 겍체
Validator: IValValidator; //유효성 검사 정보
Type: number; //입력 메세지 : 1, 오류 메세지 : 9
Title: string; //메세지 제목(변경 가능)
Message: string; //메세지 내용(변경 가능)
Cancel: boolean; //메세지 출력을 취소할 지 여부
}
- 사용 방법
- CRUD 설정 및 특정 셀에 데이터 유효성 검사 설정한 MX-Grid 생성

아래 Script API 사용 예와 같이 보고서 내 JScript 에서 구현
MXGrid = Matrix.getObject("MXGrid");
MXGrid.OnCellValidatorMessage = function(sender, args){
//{Id : string,Cell : ICell, Validator : IValValidator, Type : number, Title : string, Message : string, Cancel : boolean }
if(args.Type == 1){ //안내 메세지
if(!args.Title) {
args.Title = "입력 안내(JS)";
}
if(!args.Message){
args.Message = "0~10 사이의 정수만 입력(JS)";
}
}
else if(args.Type == -9){ //에러 일 경우
if(!args.Title) {
args.Title = "입력 오류(JS)";
}
if(!args.Message){
args.Message = getValidateErrorMessage(args.Validator);
}
}
};
// 메세지 출력을 하기 위한 유틸 성 메소드
var getValidateErrorMessage = function(validator){
if(!validator) return null;
var value1 = (typeof validator.Value1 !="undefined")? validator.Value1 : validator.Formula1;
var value2 = (typeof validator.Value2 !="undefined")? validator.Value2 : validator.Formula2;
if(validator.Type == 6){ //문자: 자릿수
switch(validator.Operator){
case 0://BETWEEN=0
return value1 +"에서 "+value2+" 사이의 글자로 입력해 주세요.";
case 1://EQUAL
return value1+" 글자로 입력해 주세요.";
case 2: //GREATER_THAN=2
return value1+" 보다 긴 글자로 입력해 주세요.";
case 3: //GREATER_OR_EQUAL=3
return value1+" 보다 길거나 같은 글자로 입력해 주세요.";
case 4: //LESS_THAN=4
return value1+" 보다 짧은 글자로 입력해 주세요.";
case 5: //LESS_OR_EQUAL = 5
return value1+" 보다 짧거나 같은 글자로 입력해 주세요.";
case 6: //NONE = 6
return null;
case 7://NOT_BETWEEN = 7
return value1+" 보다 짧거나 "+value2+" 보다 긴 글자로 입력해 주세요.";
case 8://NOT_EQUAL = 8
return value1+" 글자가 아닌 값을 입력해 주세요";
}
}else{
switch(validator.Operator){
case 0://BETWEEN=0
return value1 +"에서 "+value2+" 사이의 값을 입력해 주세요.";
case 1://EQUAL
return "값을 "+value1+"를 입력해 주세요.";
case 2: //GREATER_THAN=2
return value1+" 보다 큰 값을 입력해 주세요.";
case 3: //GREATER_OR_EQUAL=3
return value1+" 보다 크거나 같은 값을 입력해 주세요.";
case 4: //LESS_THAN=4
return value1+" 보다 작은 값을 입력해 주세요.";
case 5: //LESS_OR_EQUAL = 5
return value1+" 보다 작거나 같은 값을 입력해 주세요.";
case 6: //NONE = 6
return null;
case 7://NOT_BETWEEN = 7
return value1+" 보다 작거나 "+value2+" 보다 큰 값을 입력해 주세요.";
case 8://NOT_EQUAL = 8
return value1+"가 아닌 값을 입력해 주세요";
}
}
return null;
}
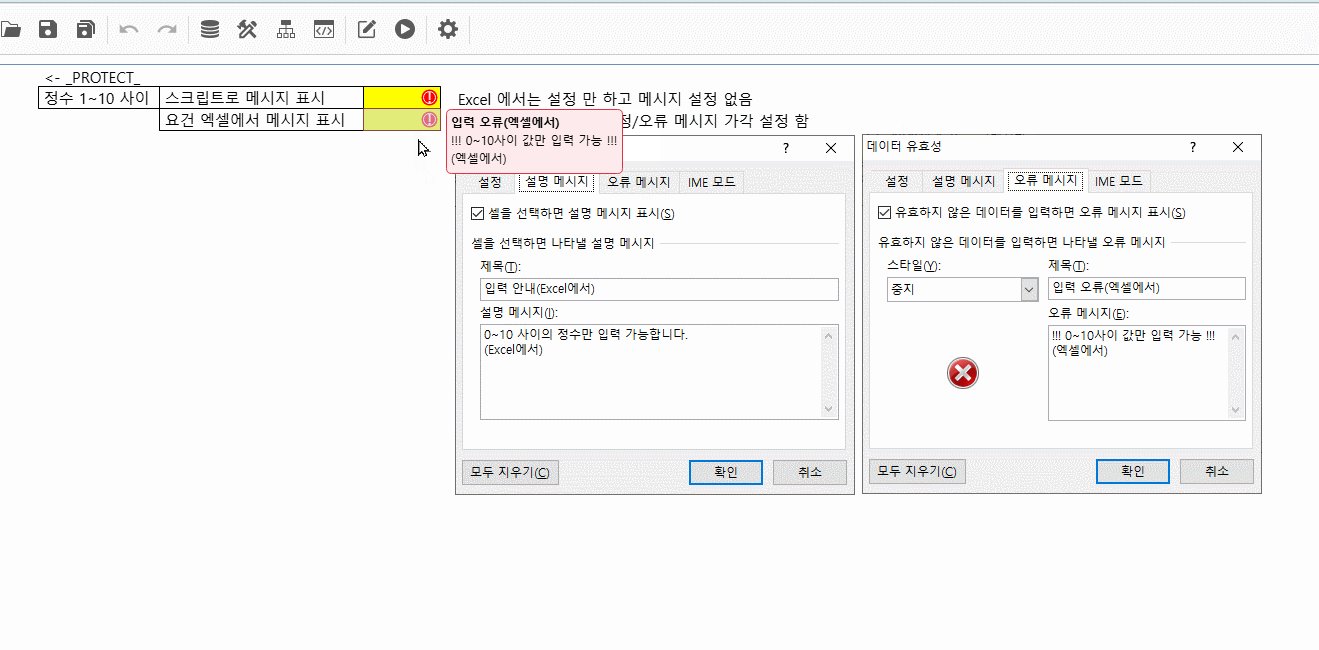
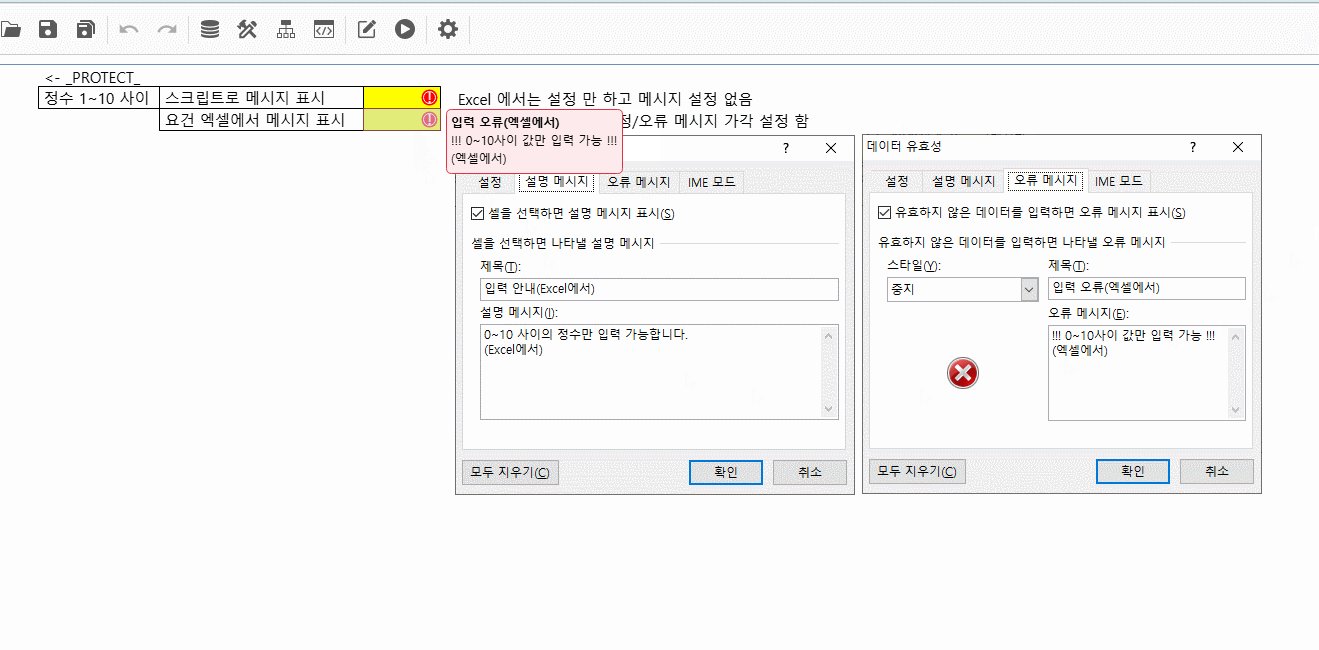
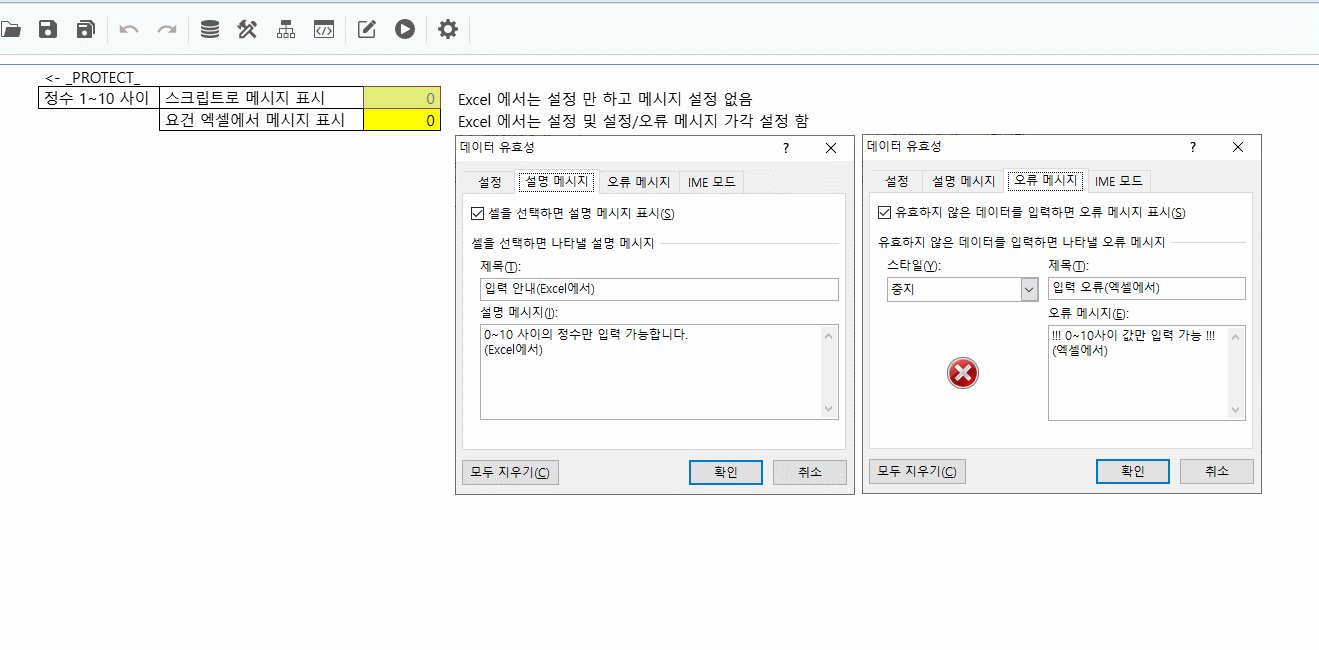
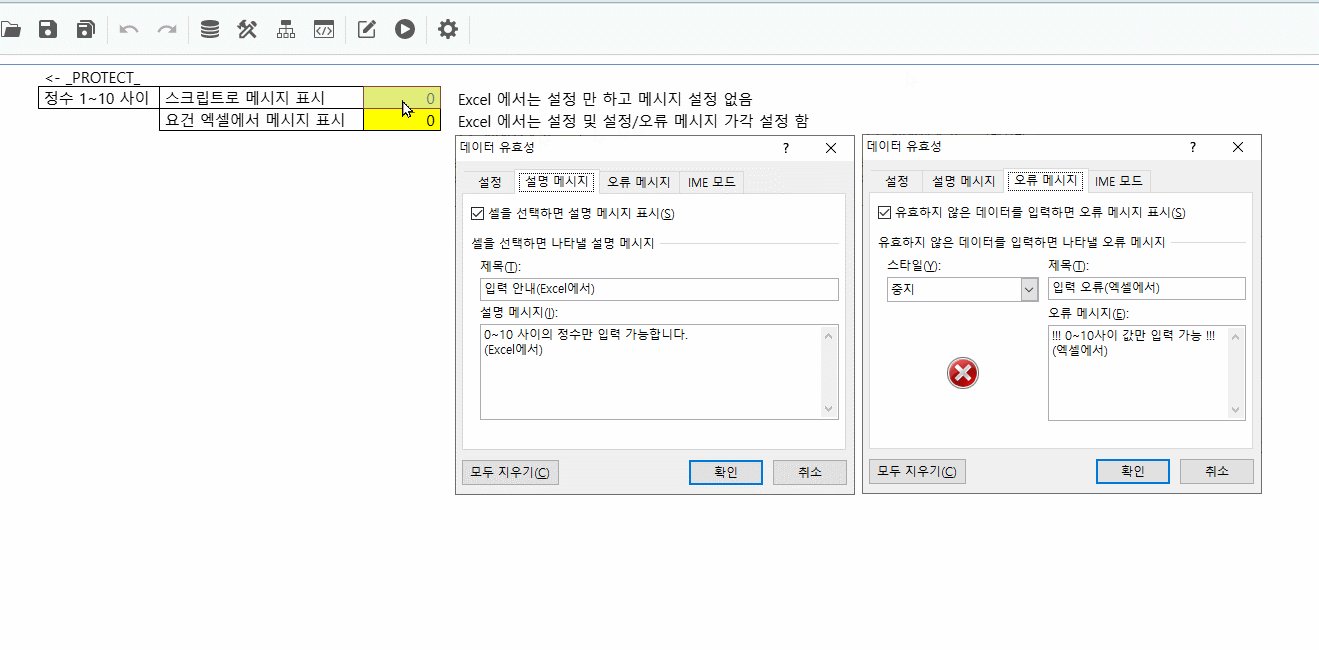
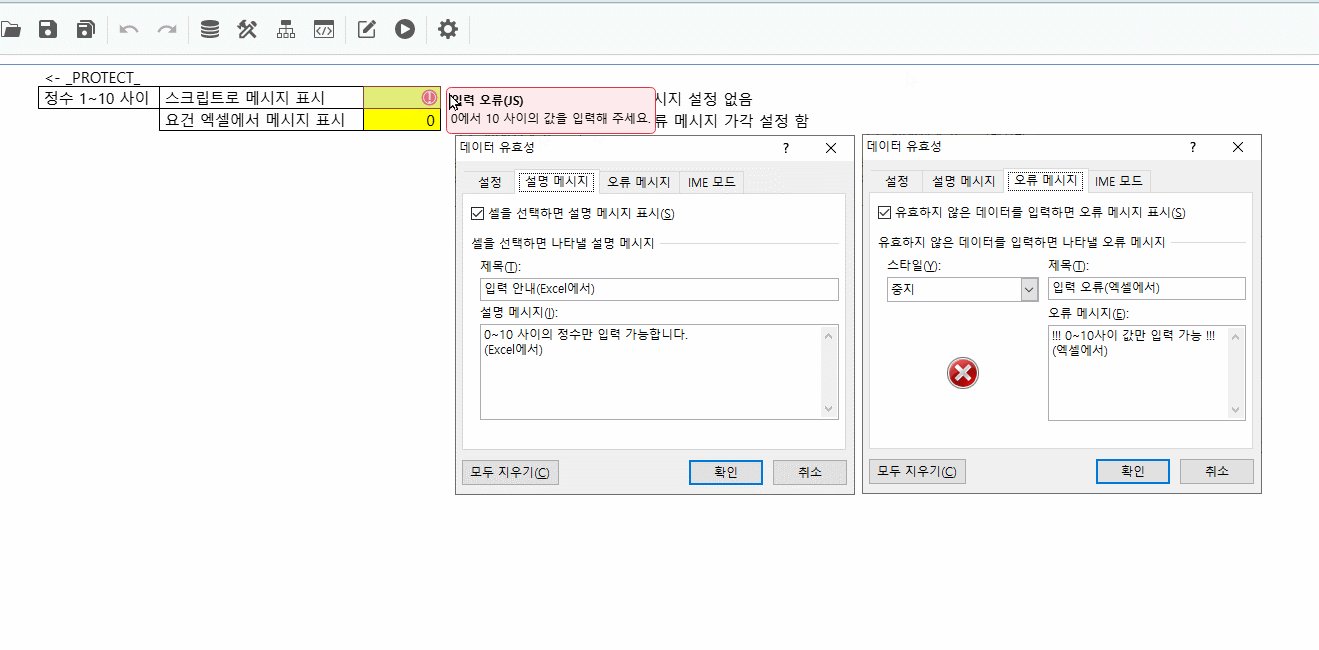
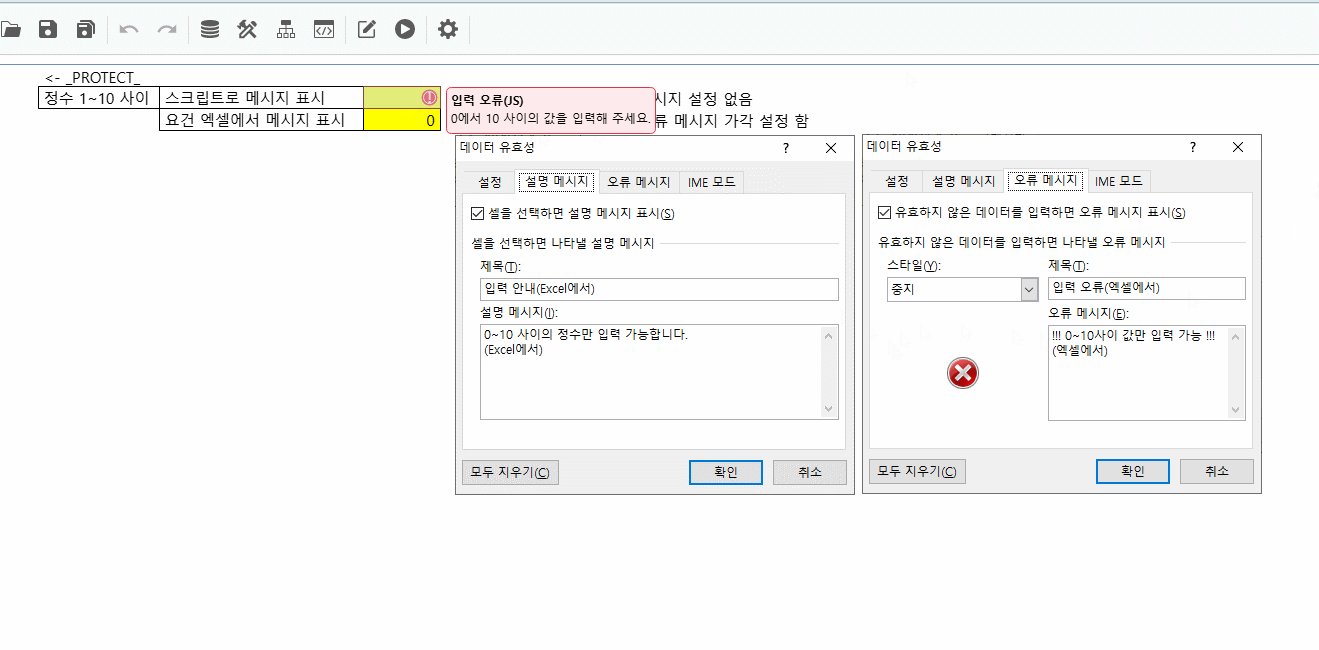
- 정상 동작 시 아래와 같이 확인 가능합니다.

※ 참고 이미지, 템플릿 파일(Excel)에서 설정한 경우 아래와 같이 표시 됩니다.