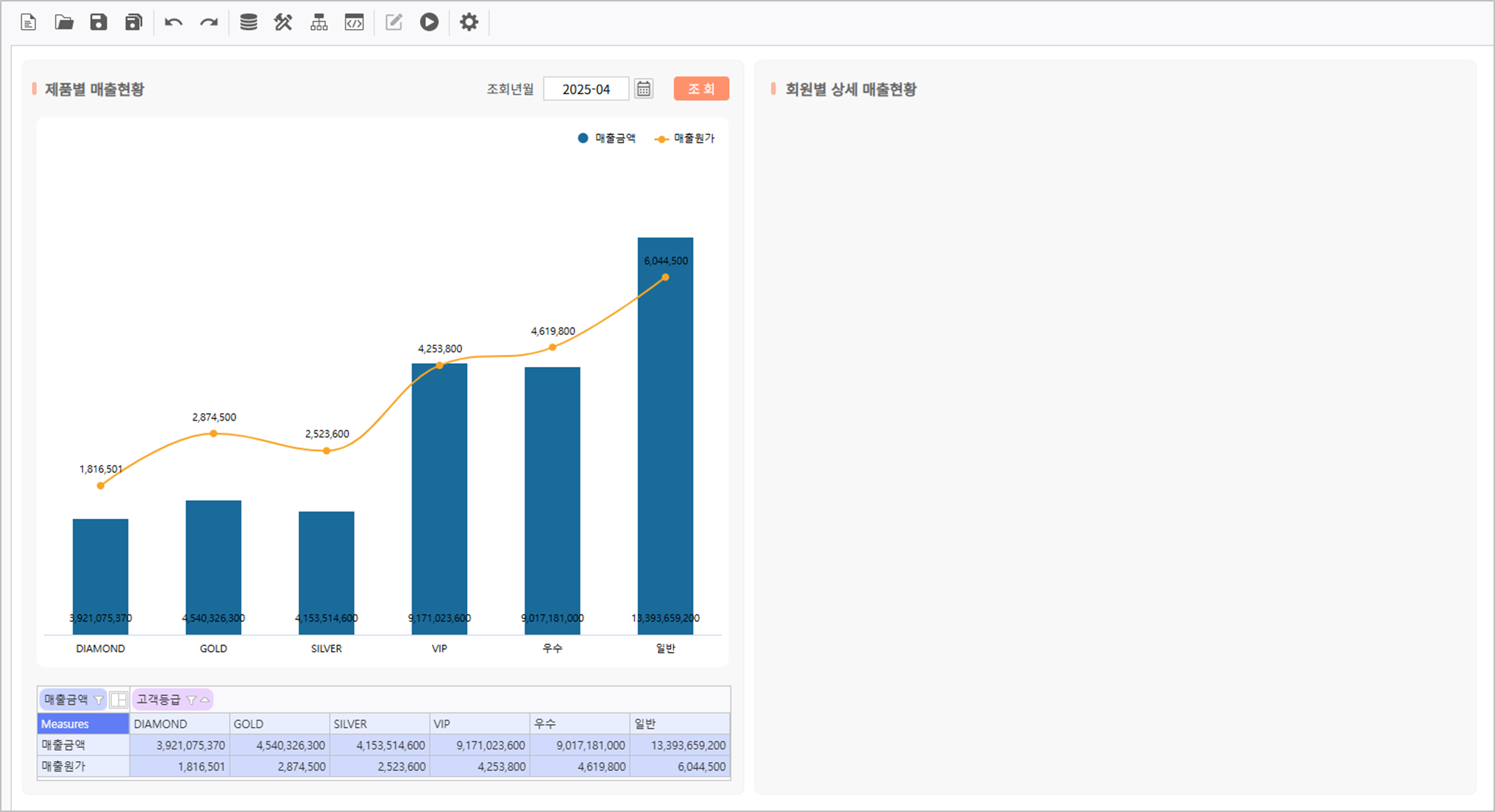
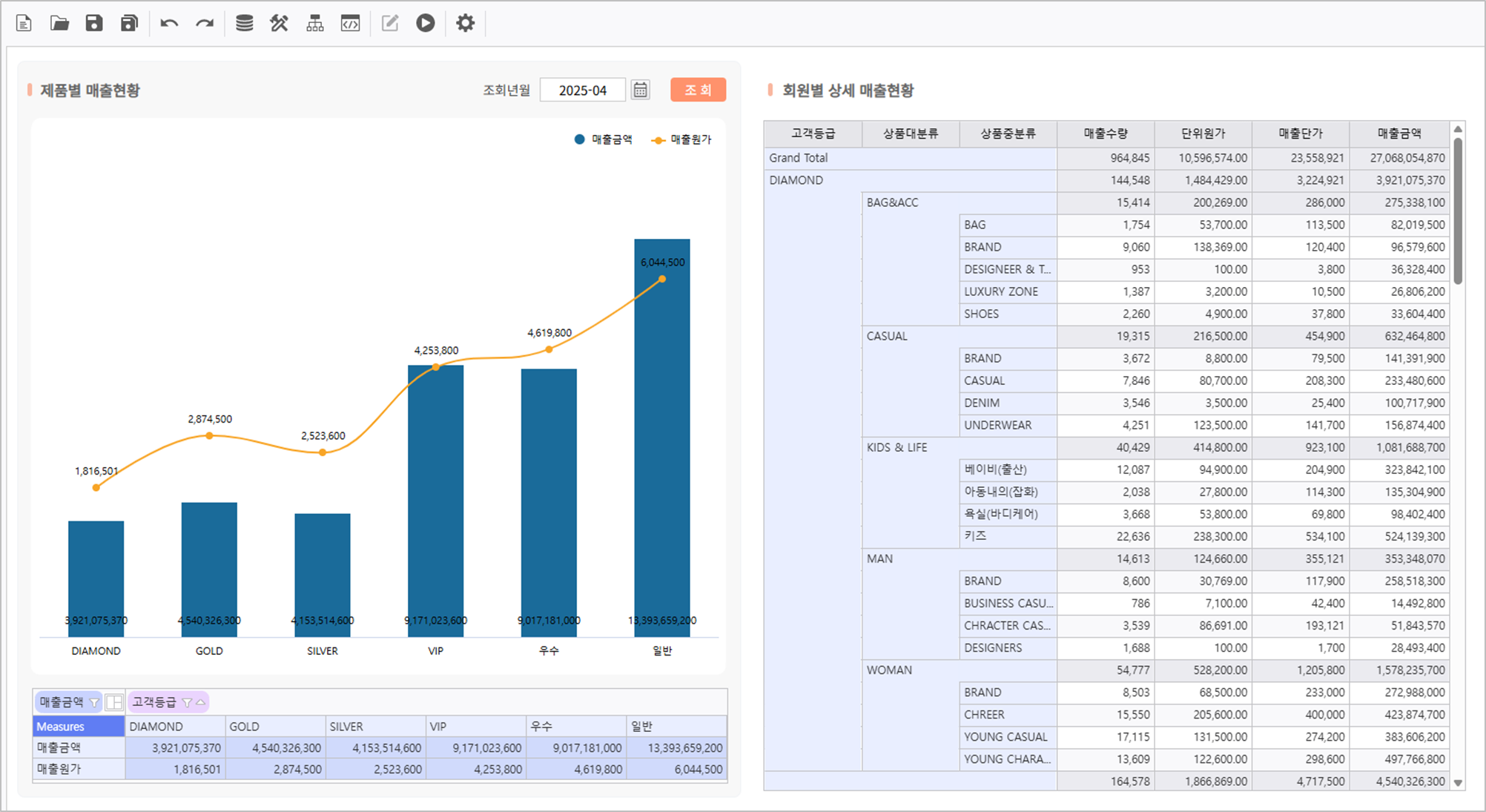
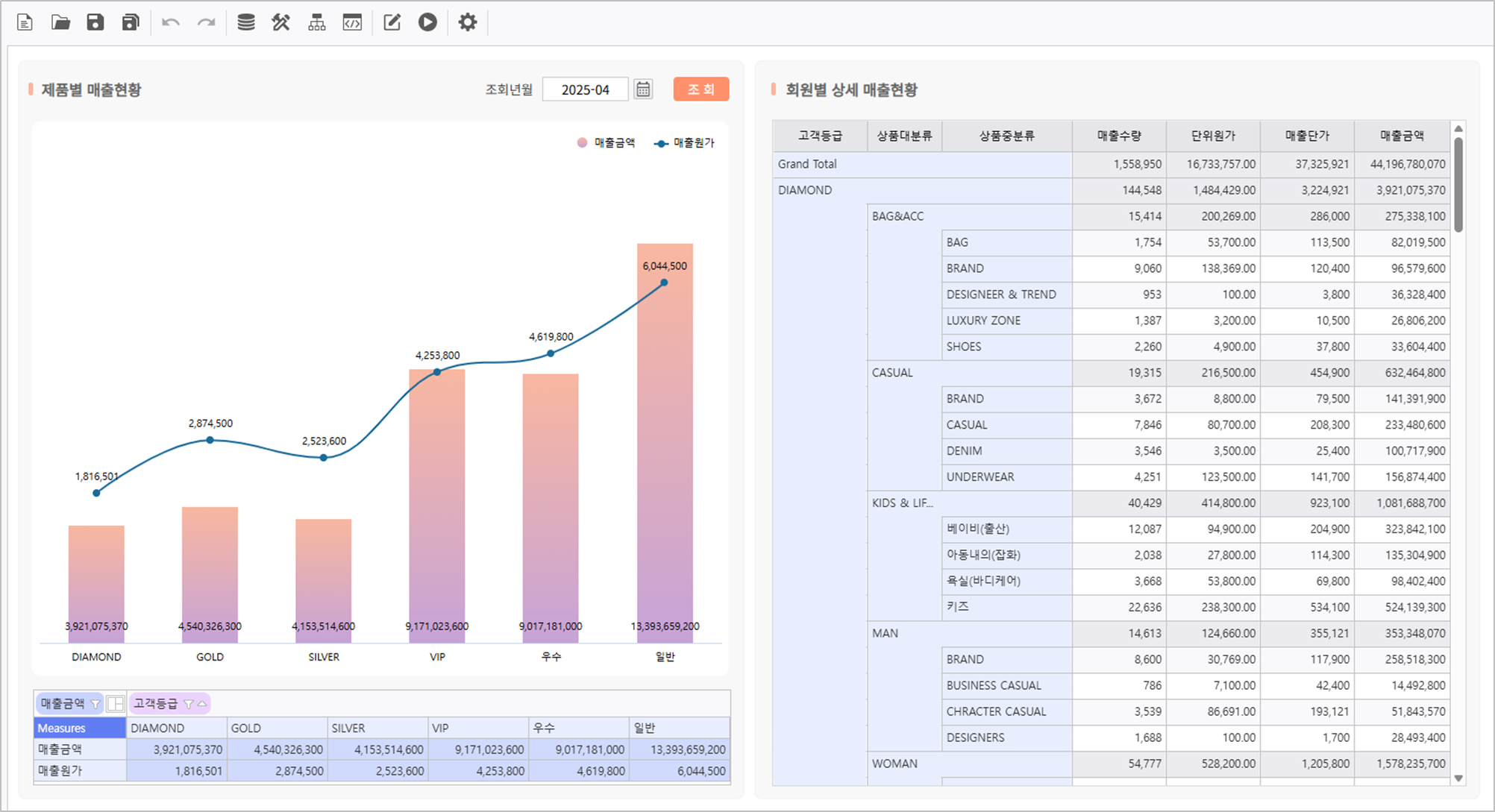
목표화면 |
|---|
Step 1. 조회 조건 설정하기
i-AUD 디자이너에서 조회 조건 컨트롤을 생성하여 데이터의 조회 조건을 설정합니다.
1.1 컨트롤 생성하기
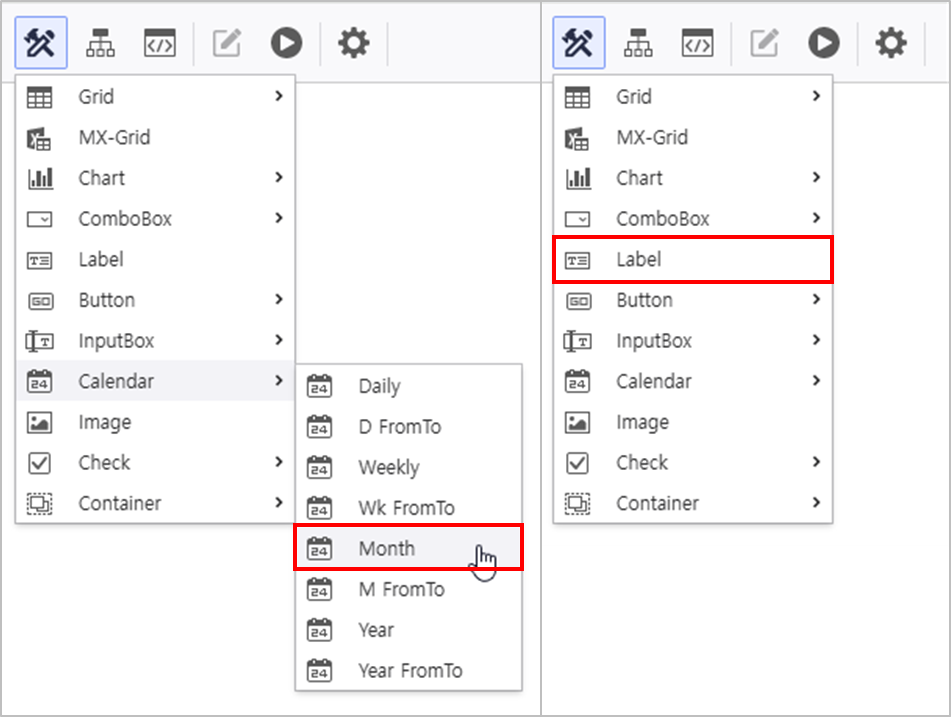
- 상단 메뉴 영역에서 UI Bot > Calendar, Label을 클릭해 컨트롤을 생성합니다.
1.2 컨트롤별 속성 설정
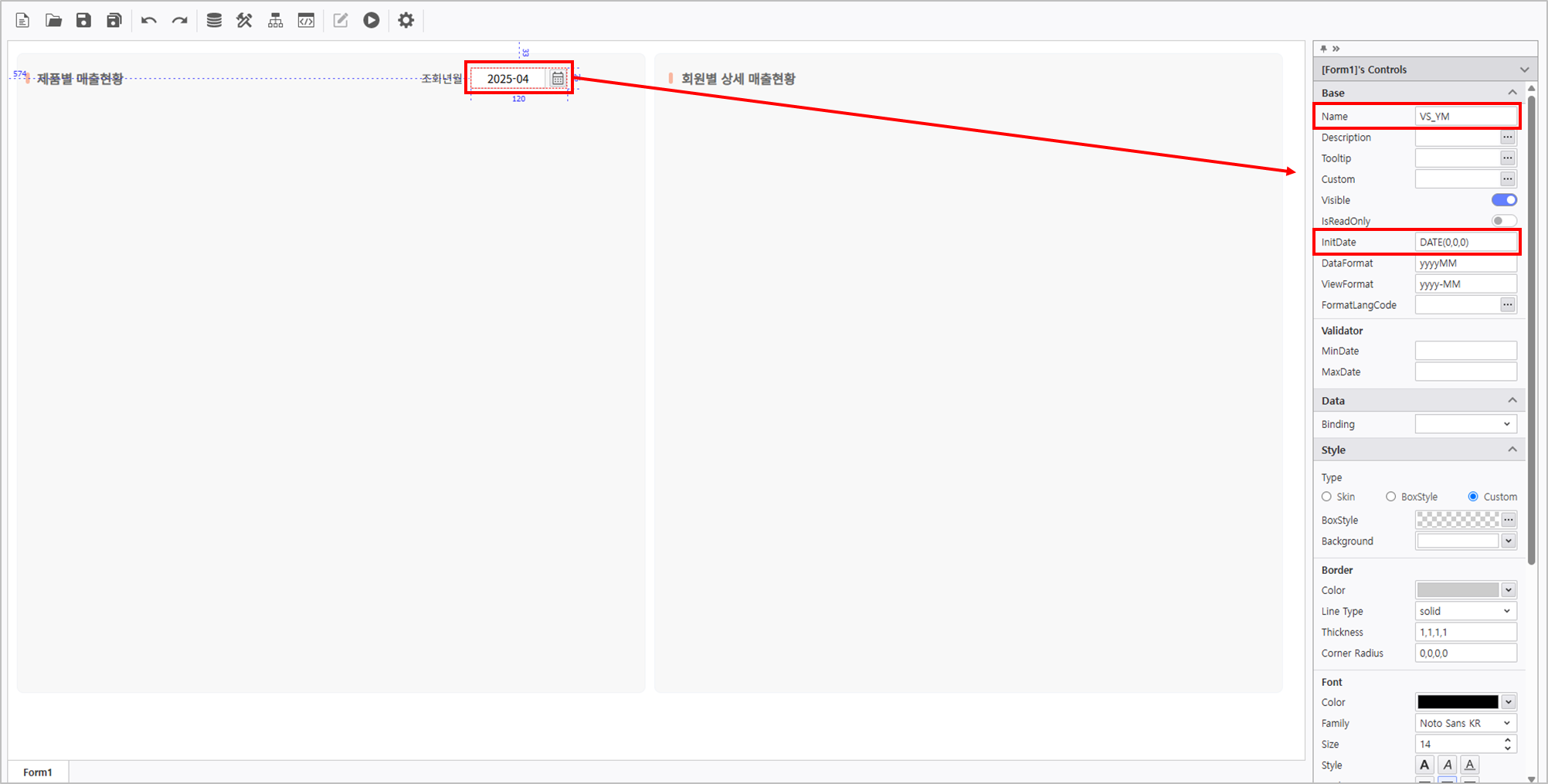
- 우측 컨트롤 속성 편집 영역에서 다음과 같이 Calendar의 속성을 지정해줍니다.
- Name : VS_YM
- InitDate : Now() 또는 DATE(0,0,0)
Calendar 속성 설정 가이드
Calendar 속성 설정과 관련된 가이드를 참고하려면 하단의 여기로 이동하세요.
Label 컨트롤의 속성도 설정합니다.
Name Text Label 조회년월
1.3 조회 버튼 컨트롤 생성
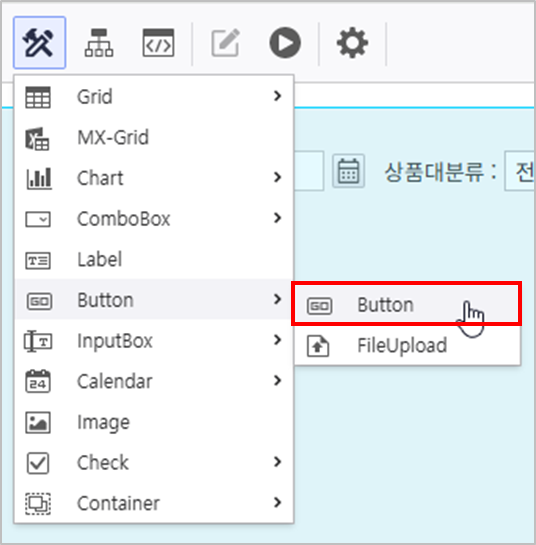
- 상단 메뉴 영역에서 UI Bot > Button을 클릭해 Button 컨트롤을 생성합니다.
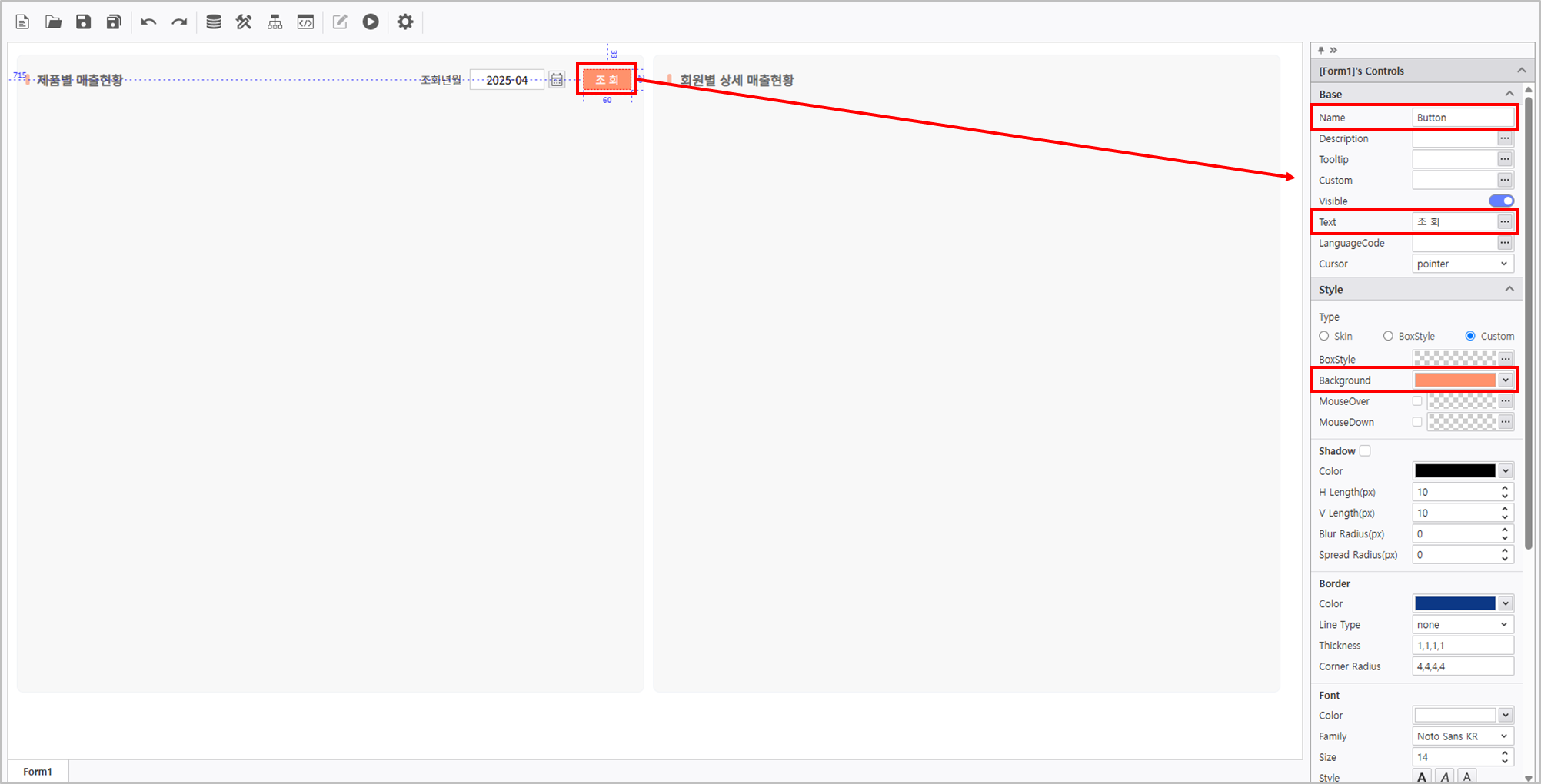
- 우측 컨트롤 속성 편집 영역에서 다음과 같이 속성을 설정합니다.
- Name : Button
- Text : 조 회
- Background : #ff926c
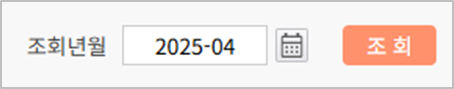
- 조회 조건 컨트롤이 잘 배치되었는지 확인합니다.
Step 2. Chart와 OlapGrid 연결
제품별 매출현황을 나타낼 OlapGrid와 Chart를 생성하고 연결합니다.
2.1 OlapGrid 설정
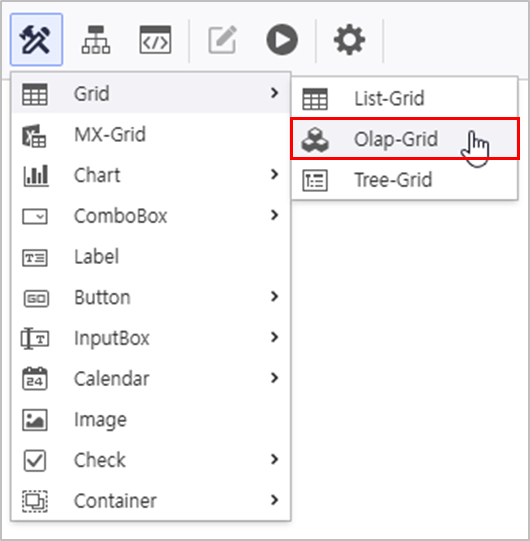
- OlapGrid 생성
- UI Bot > Grid > "Olap-Grid"
매출분석 META 활용해 데이터 소스를 연결하고, AutoRefresh를 활성화 합니다.
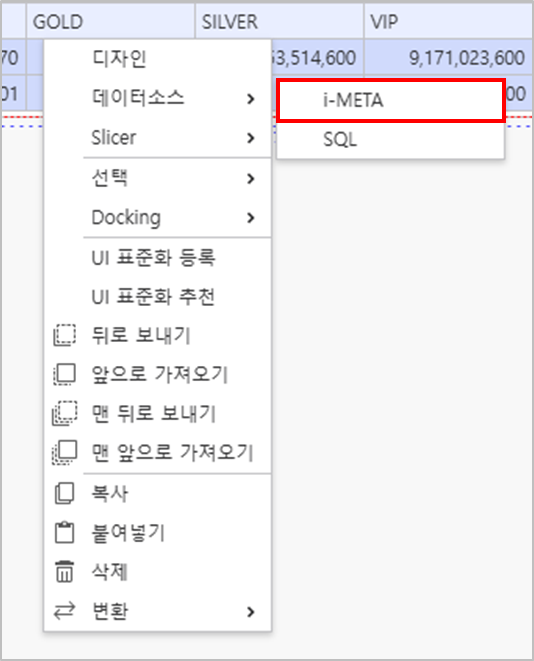
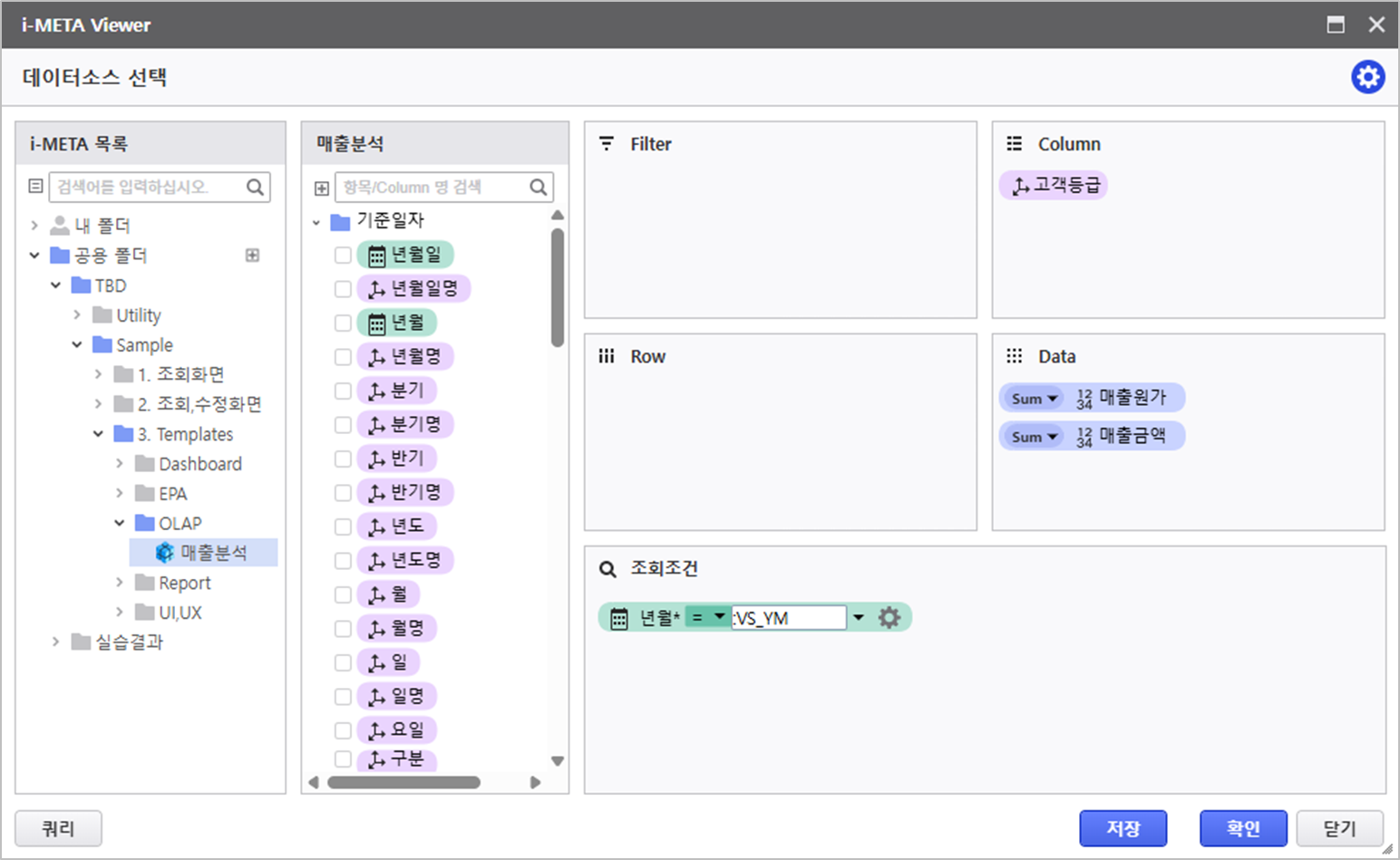
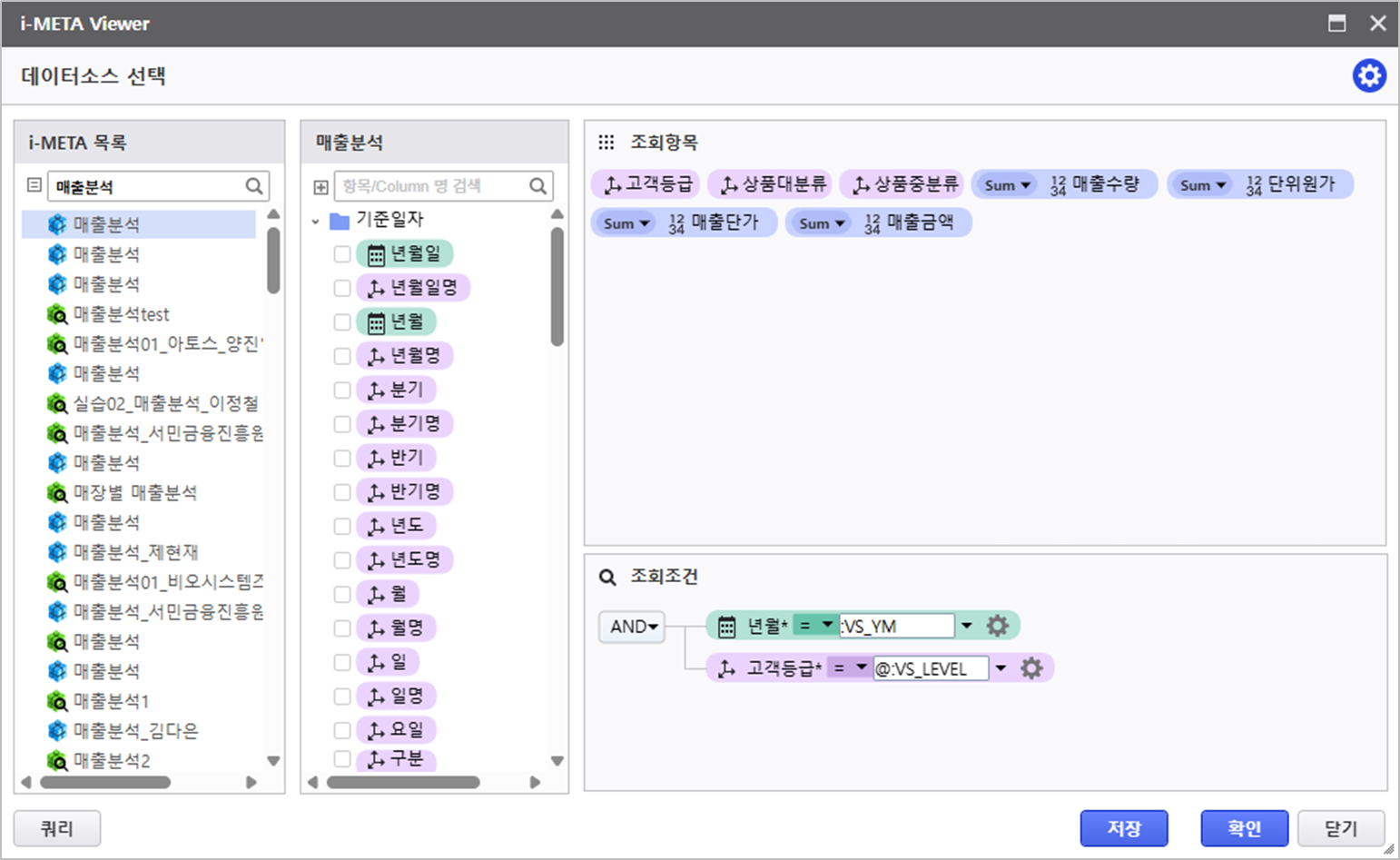
OlapGrid 데이터 소스 연결
OlapGrid 우 클릭 > 데이터소스 > i-META > META 파일 선택
- 매출분석 경로 : TBD > Sample > 3.Templates > OLAP > "매출분석"
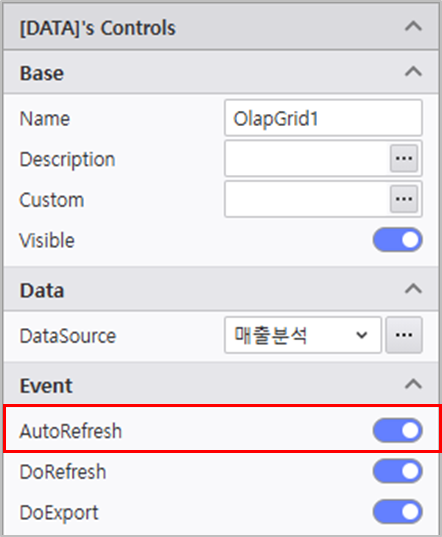
AutoRefresh 활성화
OlapGrid의 우측 속성 창에서 AutoRefresh를 활성화합니다.
조회 항목 조회 조건 변수 - Column : [고객등급]
- Data : [매출원가, 매출금액]
[년월] :VS_YM 우 클릭하여 디자인 메뉴를 실행한 후 디자인 속성을 변경합니다.
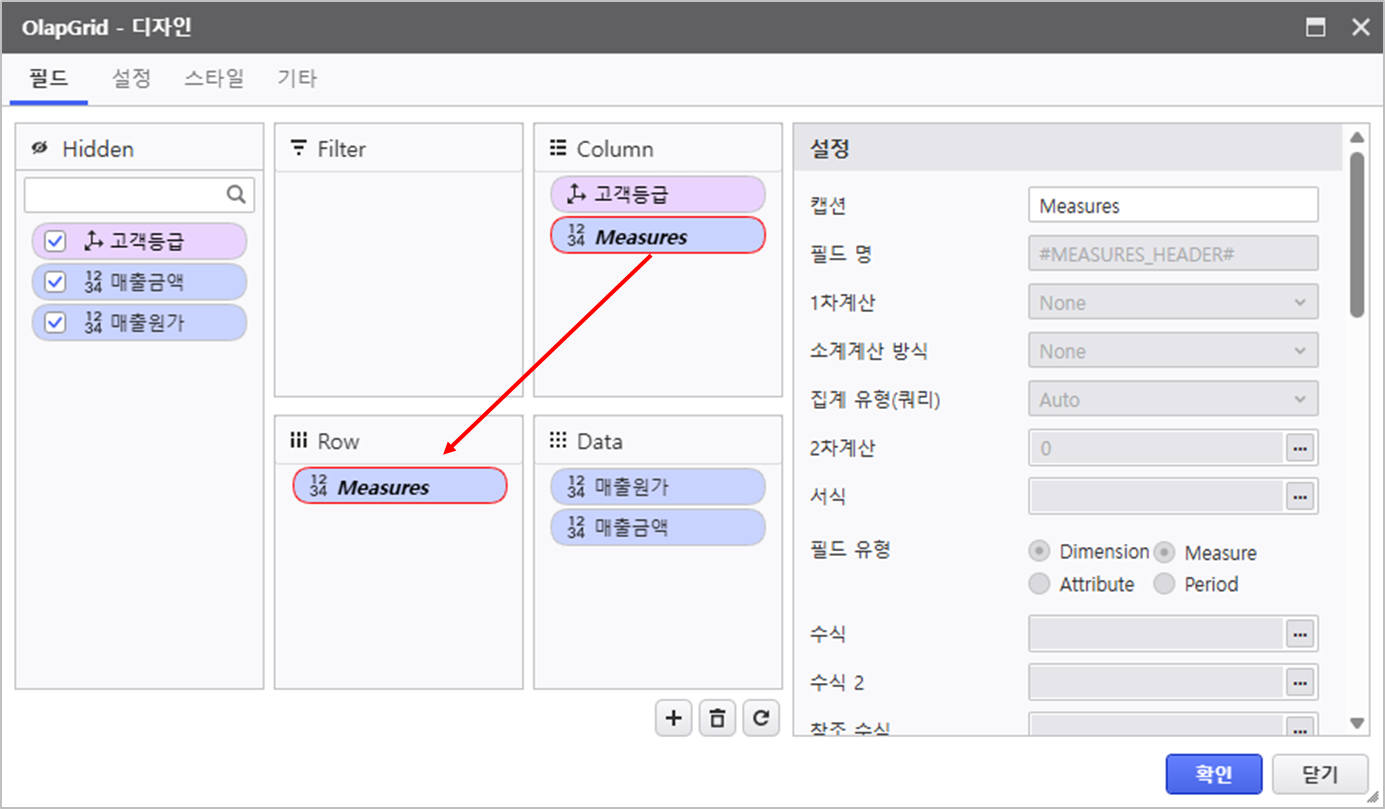
필드 설정 기타 - [Measures] 필드 위치 변경 :
Column > Row
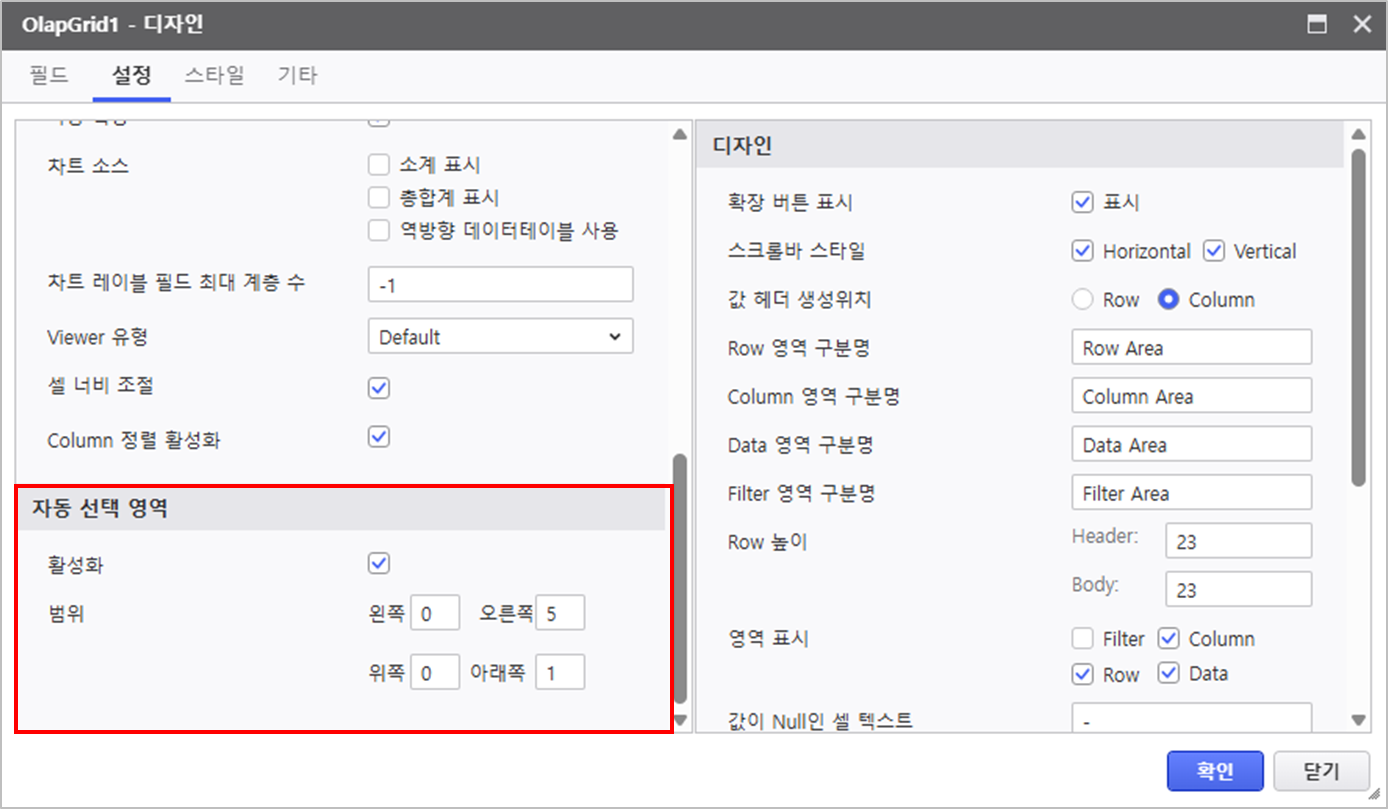
- 자동 선택 영역 활성화
- 범위 : 오른쪽 4, 아래쪽 1
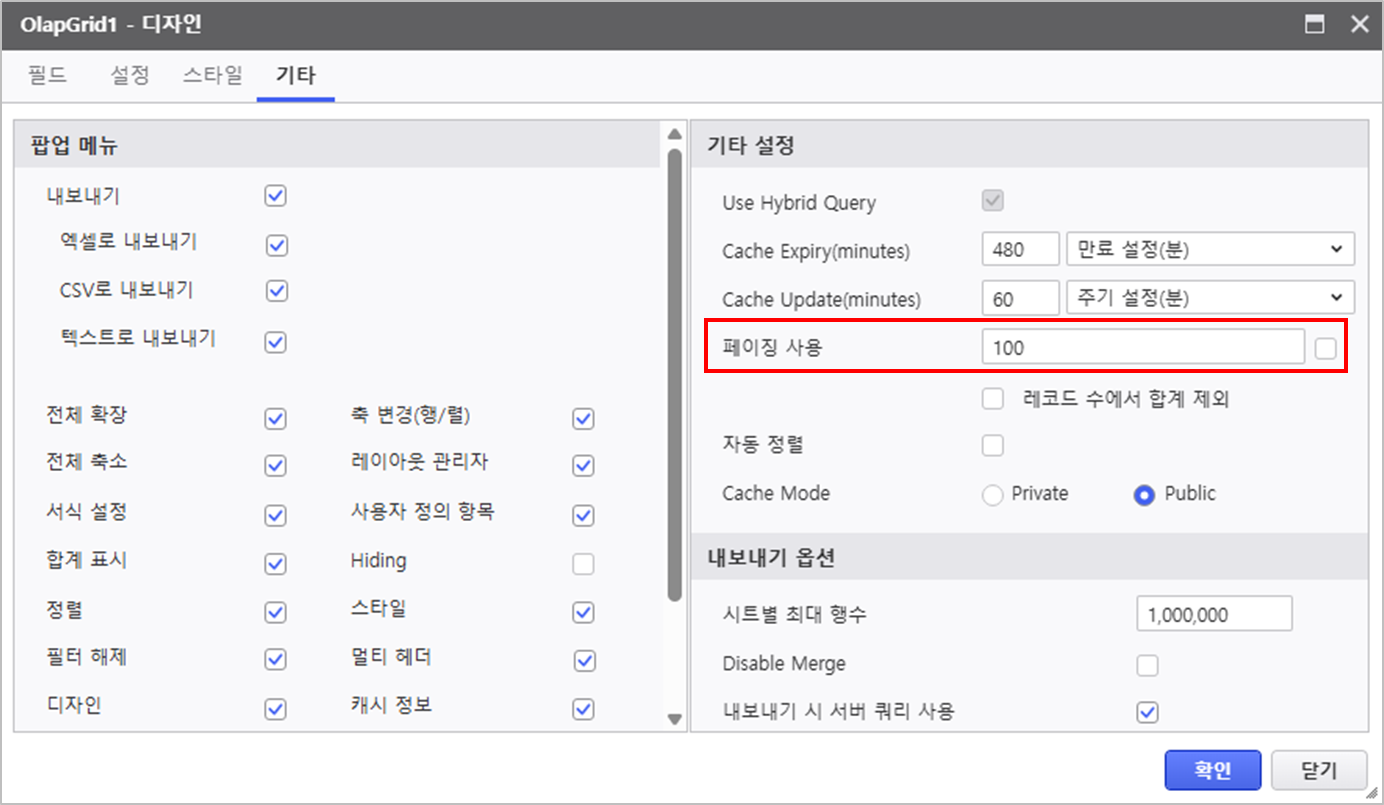
- 페이징 사용 비활성화
- [Measures] 필드 위치 변경 :
2.2 Chart 설정
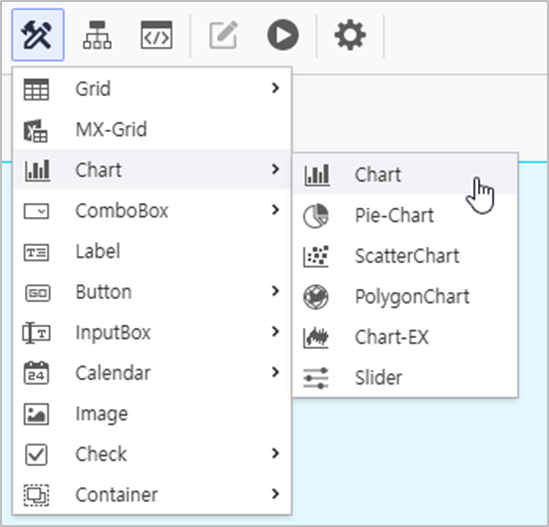
- Chart 컨트롤 생성
- UI Bot > Chart > Chart 생성
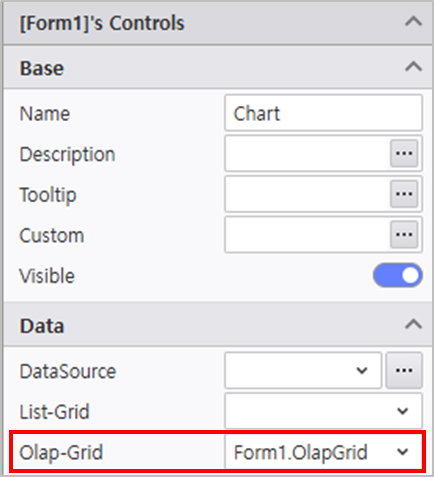
- 우측 속성 메뉴에서 Chart 속성을 설정합니다.
- Olap-Grid : Form1.OlapGrid
디자인 메뉴를 클릭하여 디자인 속성을 변경합니다.
기본 계열 축 범례 - 데이터 레이블 : Value
- [매출원가] > 차트 유형 : 곡선형
- [매출원가] 축 : Y2
- [매출원가] > 기타 > 레이블정렬 : TopCenter
- [매출금액] > 기타 > 레이블정렬 : BottomCenter
- Y1축 : 표시 비활성화
- X축 > 디자인 : 주 눈금선 두께 0
- 위치 : Top, Right
- 방향 : Horizontal
보고서가 정상적으로 동작하는지 확인합니다.
Step 3. ListGrid 설정
상세 매출현황을 나타낼 ListGirid를 설정합니다.
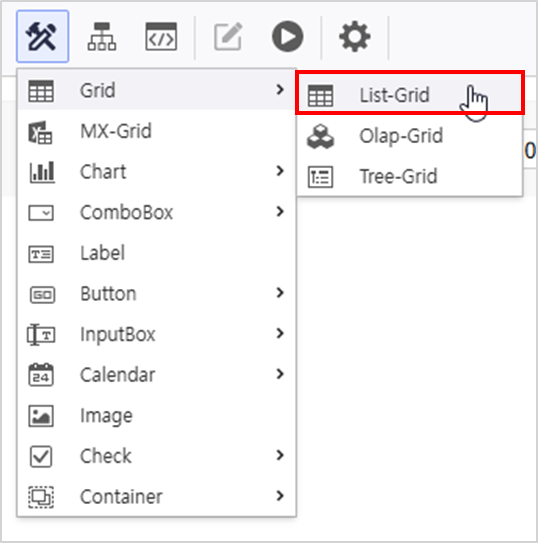
- UI Bot > Grid > ListGrid를 생성합니다.
- ListGrid의 속성을 설정합니다.
- Name : DG_DETAIL
- AutoRefresh : 활성화
매출분석 META 활용해 데이터 소스를 연결하고, AutoRefresh를 활성화 합니다.
조회항목 조회조건 변수 [고객등급, 상품대분류, 상품중분류,
매출수량, 단위원가, 매출단가, 매출금액][년월]
:VS_YM [고객등급] @:VS_LEVEL 변수 이름 설정
AUD플랫폼의 변수와 관련된 가이드를 확인하고 싶다면 여기를 클릭하세요
- VS_YM :
Calendar 컨트롤의 날짜 값을 기준으로 조회하기 위해 사용하는 변수
- VS_LEVEL :
[고객등급] 데이터를 기준으로 ListGrid 값을 조회하기 위한 변수
Step 5. Script Editor에서 활용
- VS_YM :
디자인 메뉴를 클릭하여 디자인 속성을 변경합니다.
설정 > 기본 설정 > Group - 헤더보기 > Row : 비활성화
- 그룹 : [고객등급, 상품대분류, 상품중분류]
- 소계 위치 : Top
- 총합계 위치 : Top
보고서가 정상적으로 동작하는지 확인합니다.
Step 4. Process Bot 활용
Chart 디자인 효과와 보고서 갱신을 위한 모듈을 설정합니다
4.1 Chart 그라데이션 효과 적용 모듈 설정
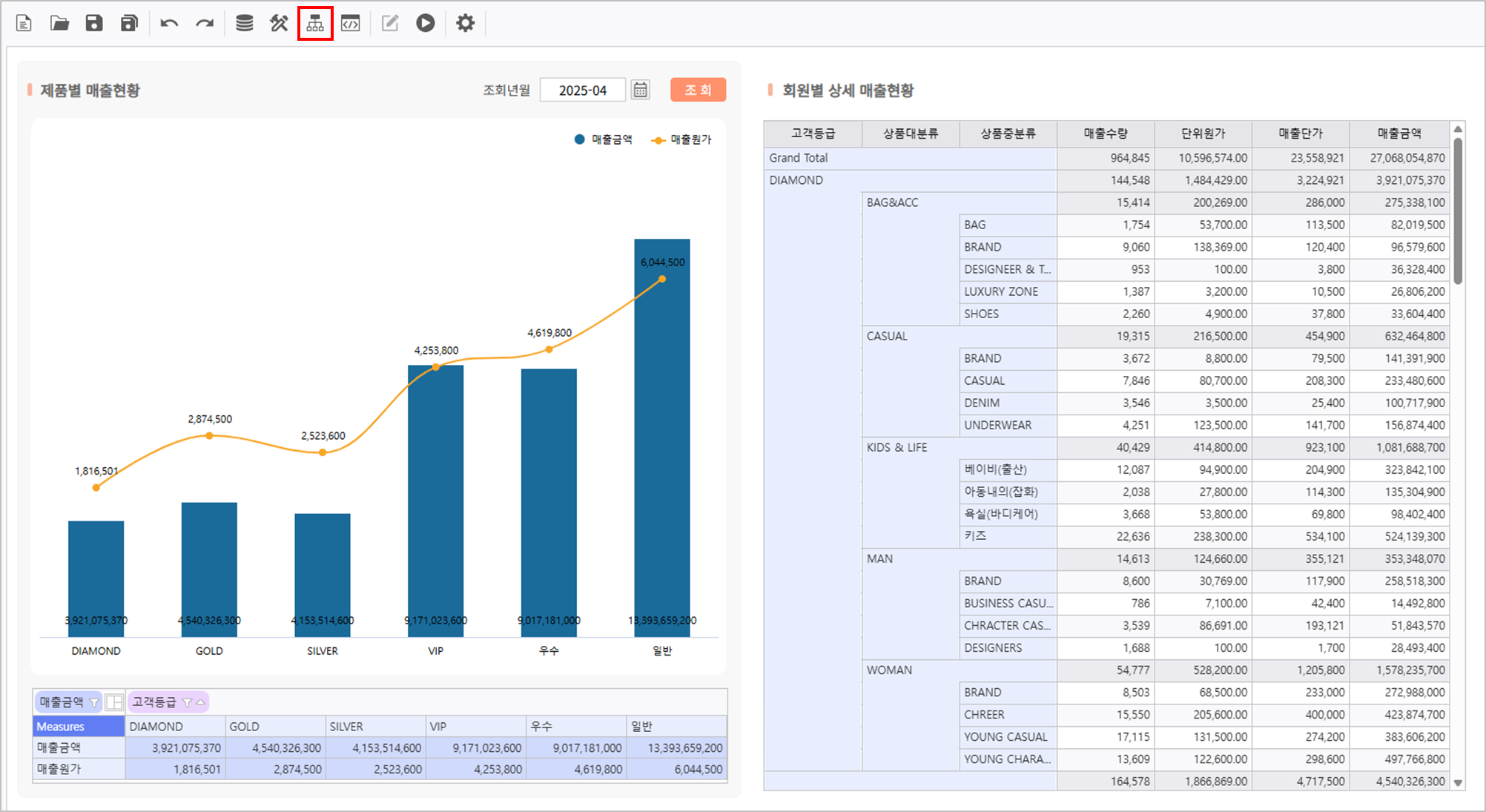
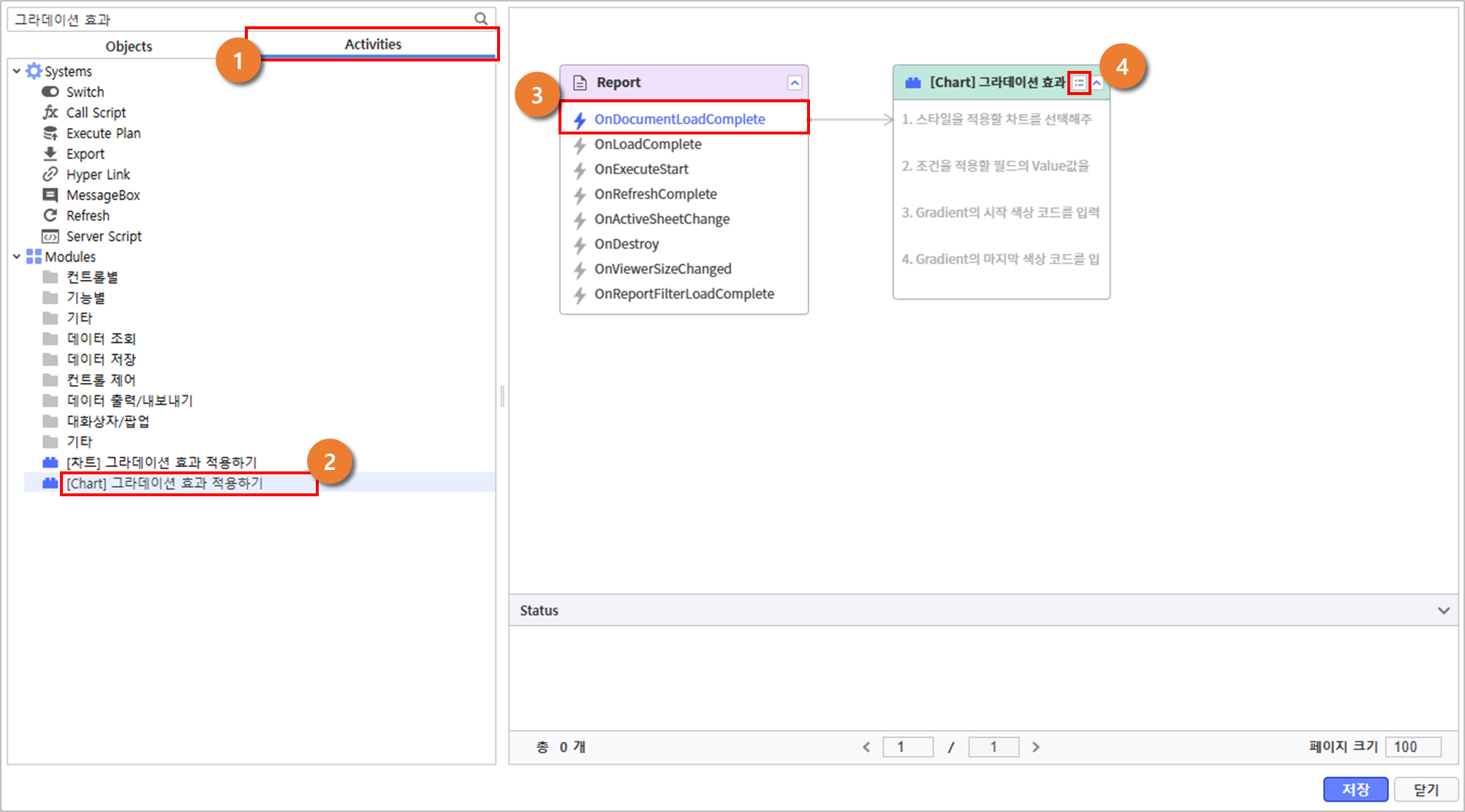
- 상단 아이콘에서 Process Bot 아이콘을 클릭합니다.
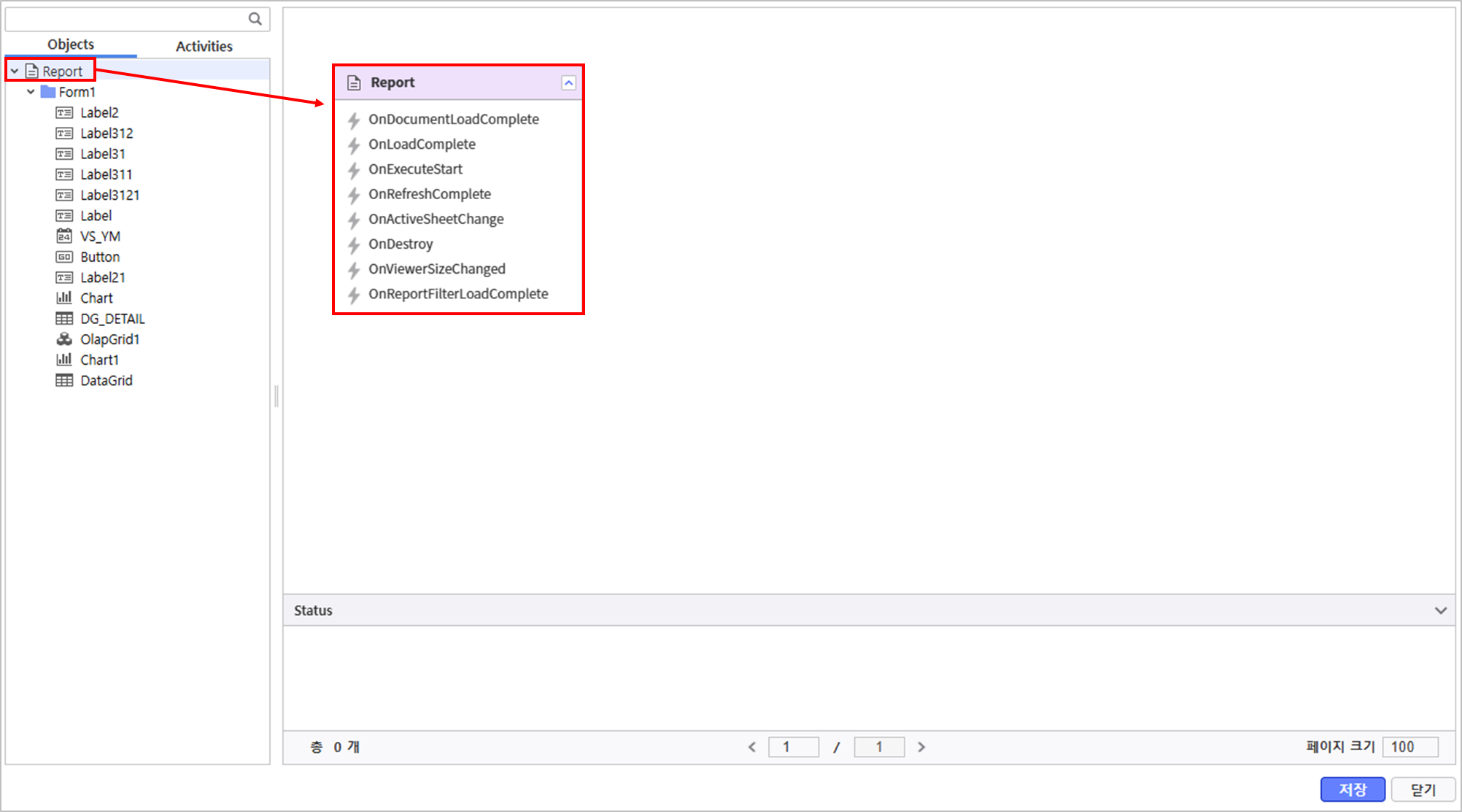
- Object 탭에서 Report를 더블 클릭해서 배치합니다.
- Chart의 그라데이션 효과를 설정하는 모듈을 불러오고, Report의 OnDocumentLoadComplete 이벤트와 연결한 뒤
파라미터 설정을 위해 4번 아이콘을 클릭합니다.- 모듈 이름 : "[Chart] 그라데이션 효과 적용하기"
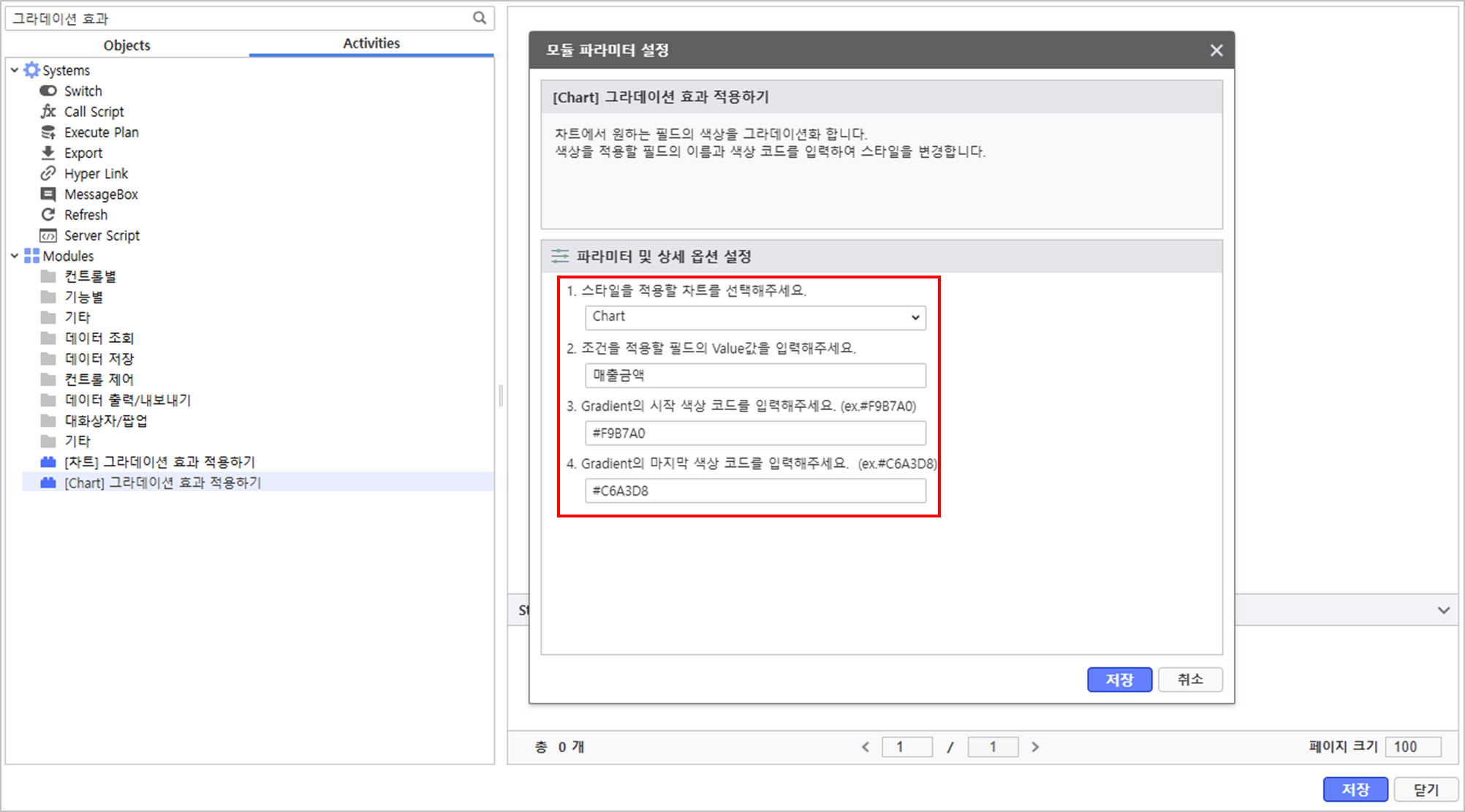
- 다음과 같이 모듈의 각 파라미터를 설정하고 저장 버튼을 누릅니다.
- 스타일 적용할 대상 차트 : Chart
- 조건을 적용할 필드의 Value : [매출금액]
- Gradient 시작 색상 코드 값 : #F9B7A0
- Gradient 마지막 색상 코드 값 : #C6A3D8
4.2 조회 버튼 Refresh 모듈 설정
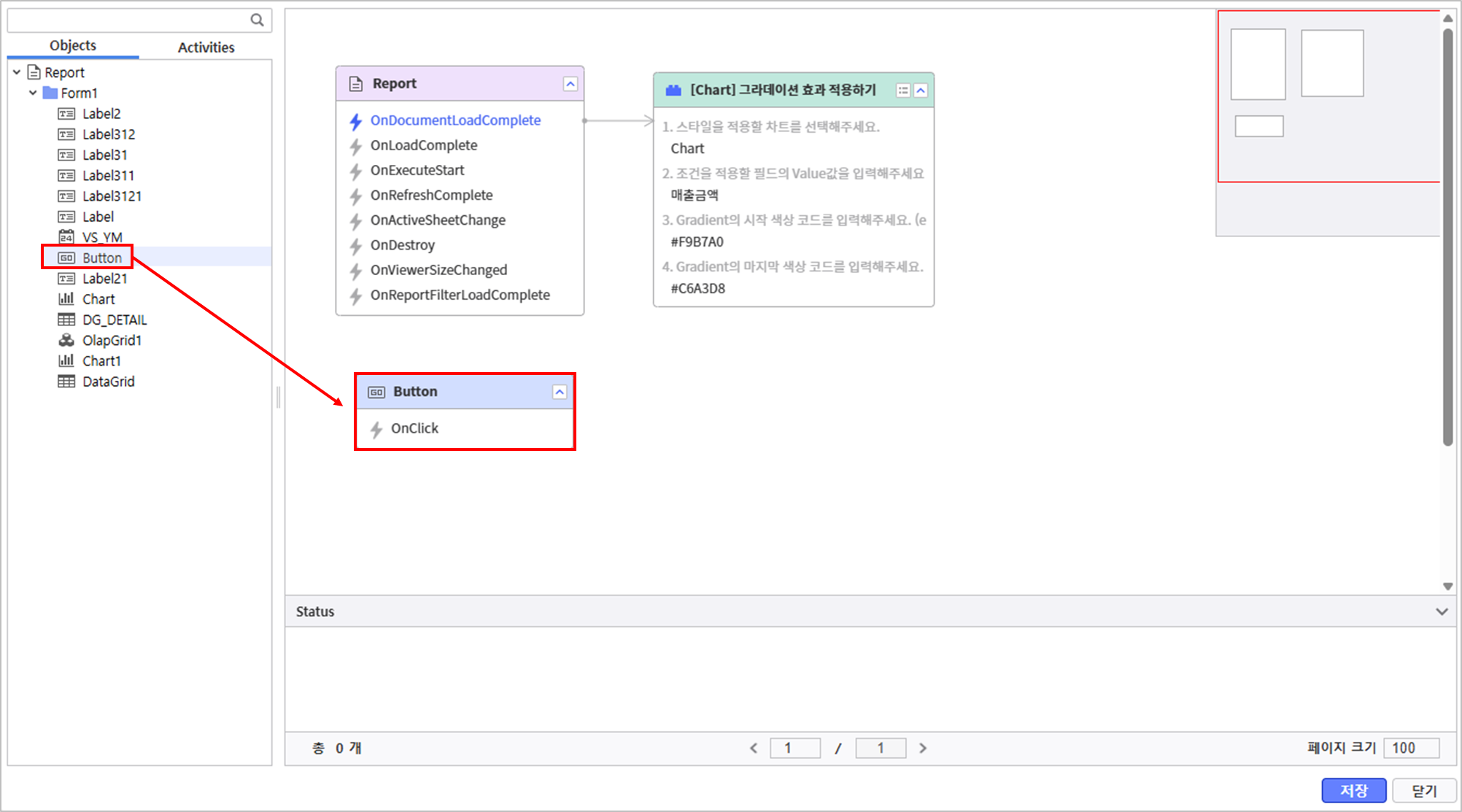
- Process Bot > Object 탭에서 Button을 선택하여 배치합니다.
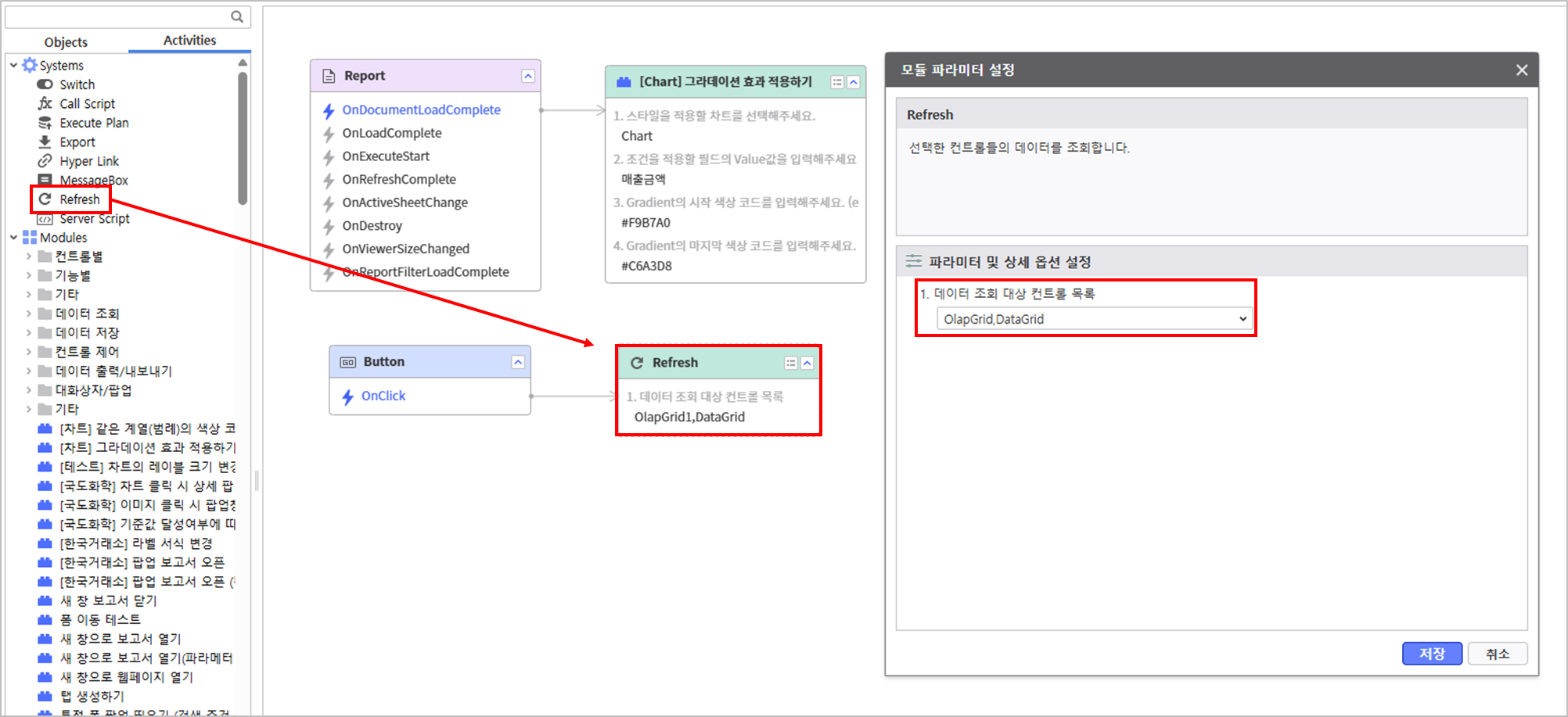
- Activities 탭에서 시스템 모듈인 Refresh를 선택하여 Button의 OnClick 이벤트와 연결하고, 조회 대상 파라미터를 설정합니다.
- 조회 대상 컨트롤 목록 : OlapGrid, DataGrid
Step 5. Script Editor 활용
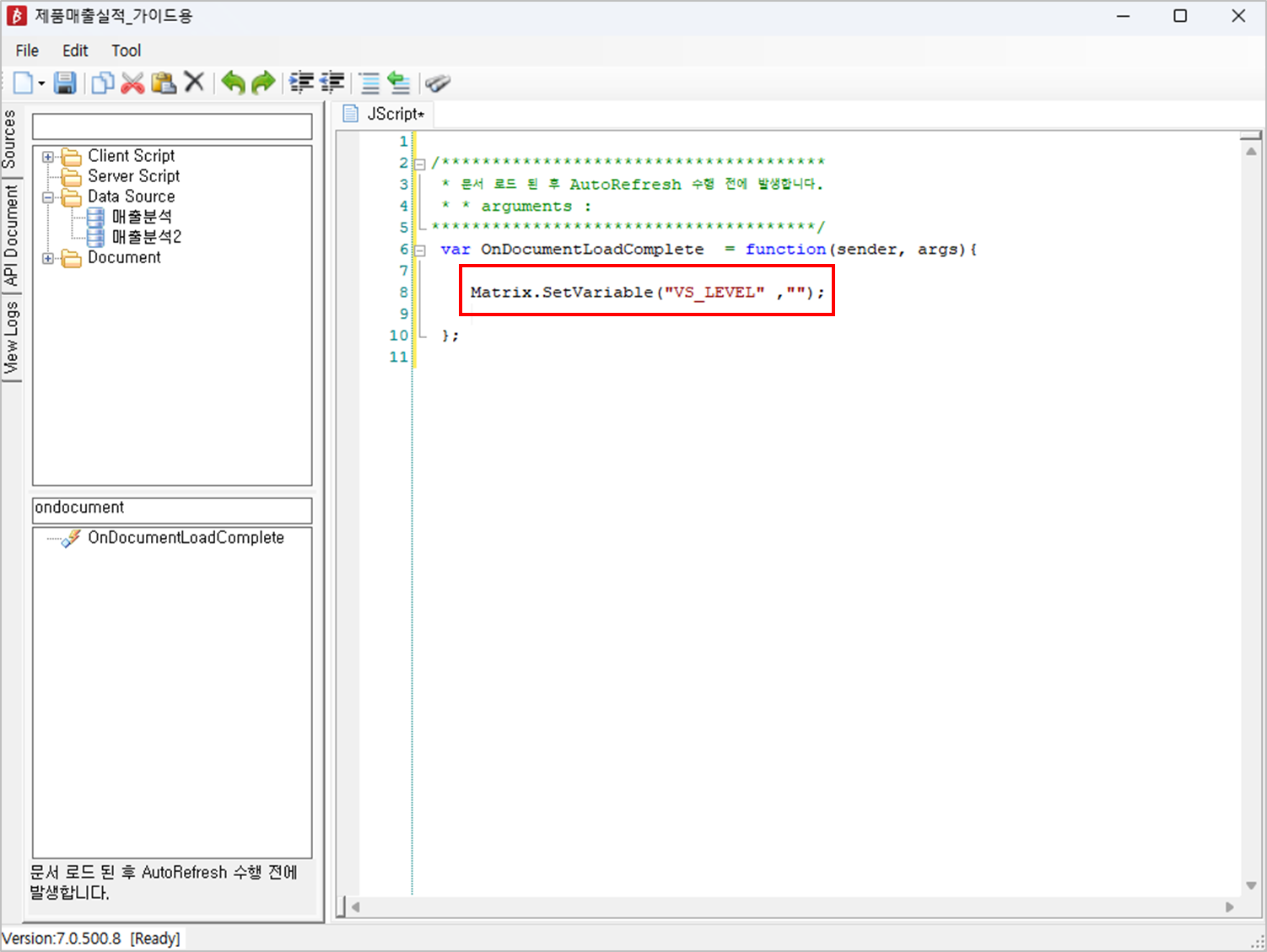
5.1 변수 초기화 스크립트 작성
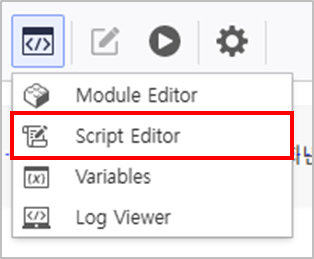
- 보고서 상단 메뉴에서 편집그룹 > Script Editor를 클릭합니다.
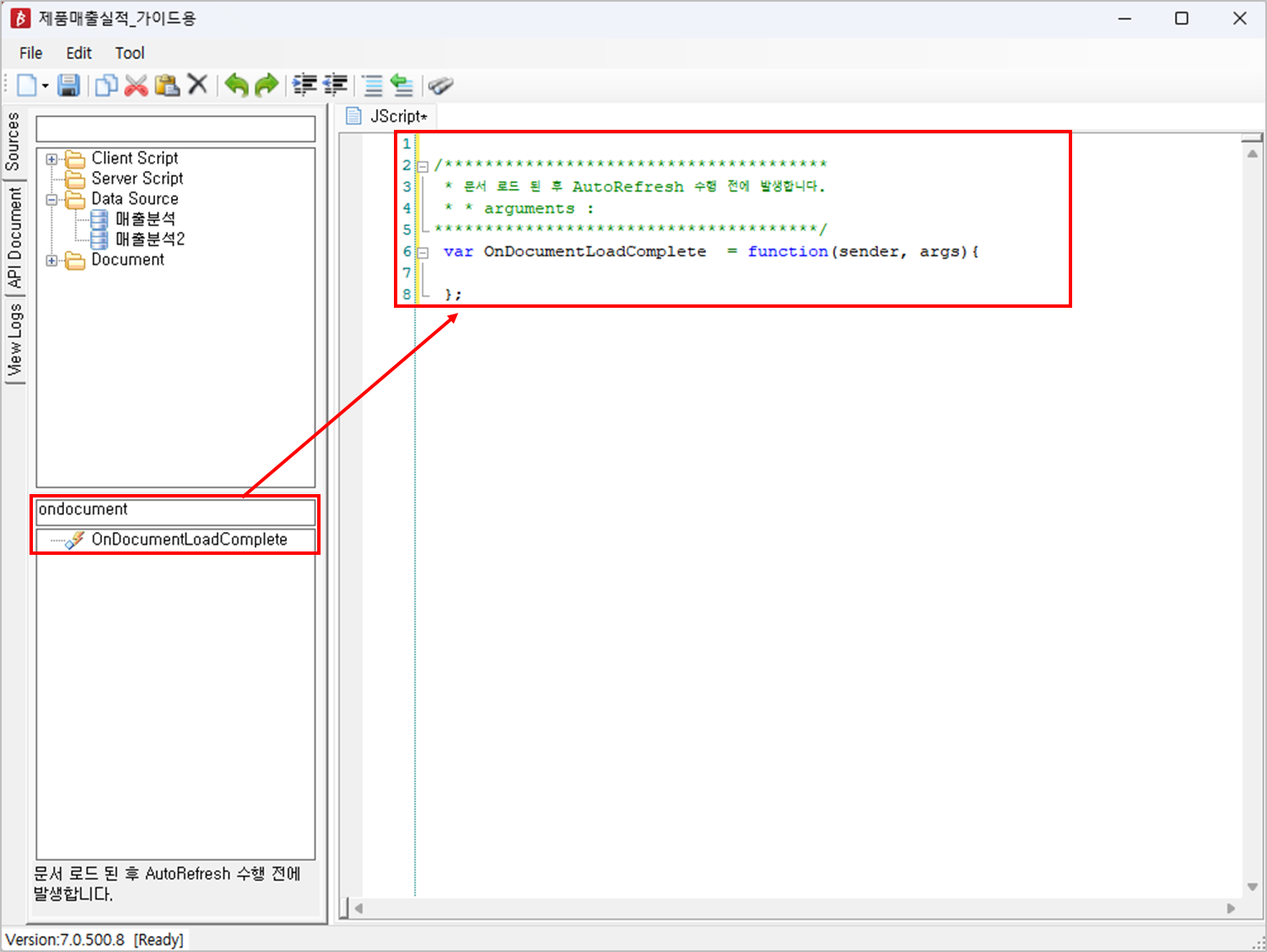
- 사용할 API를 검색하여 더블 클릭합니다.
- 사용할 API : OnDocumentLoadComplete
변수 초기화를 위한 스크립트를 다음과 같이 작성합니다.
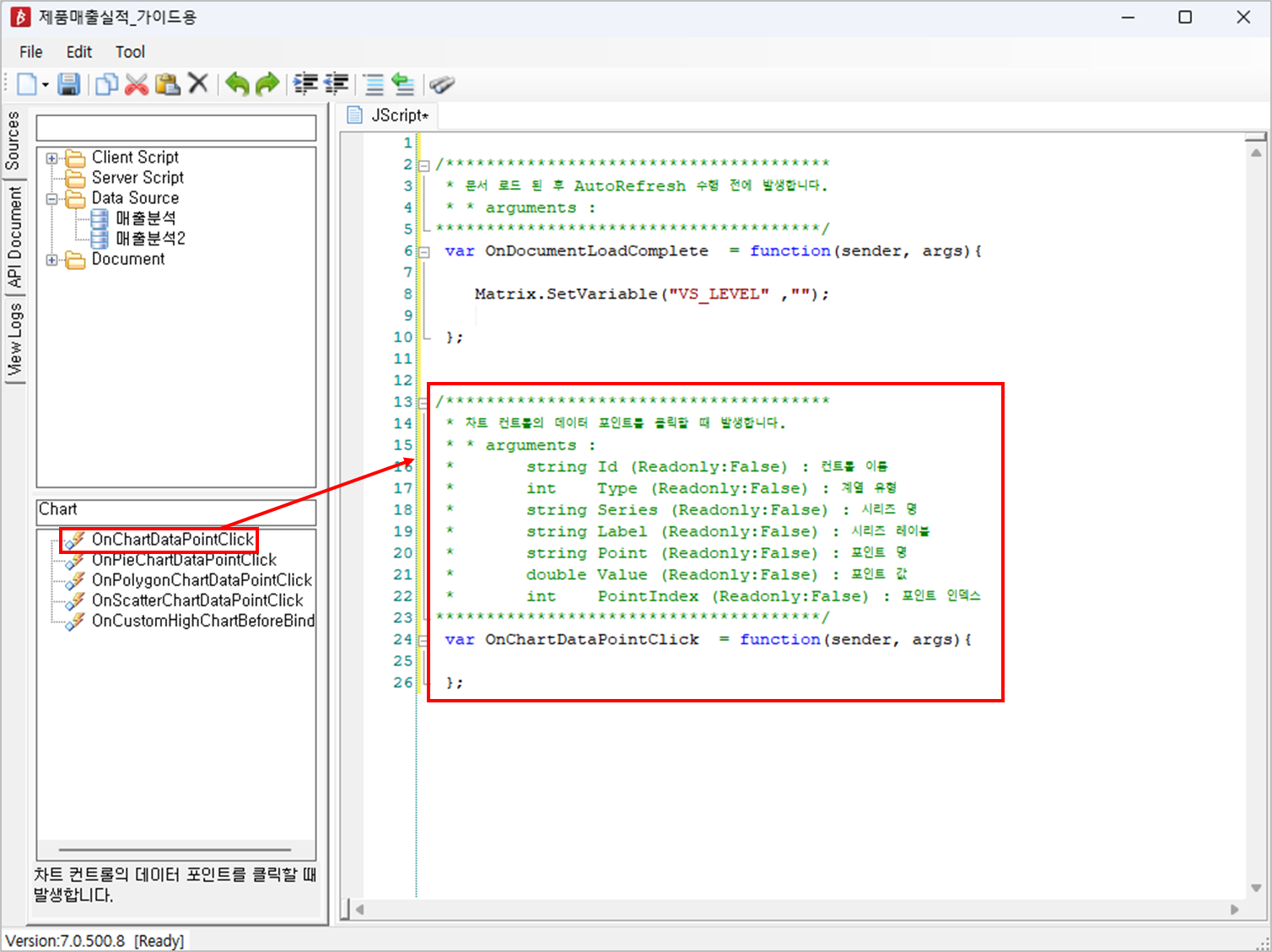
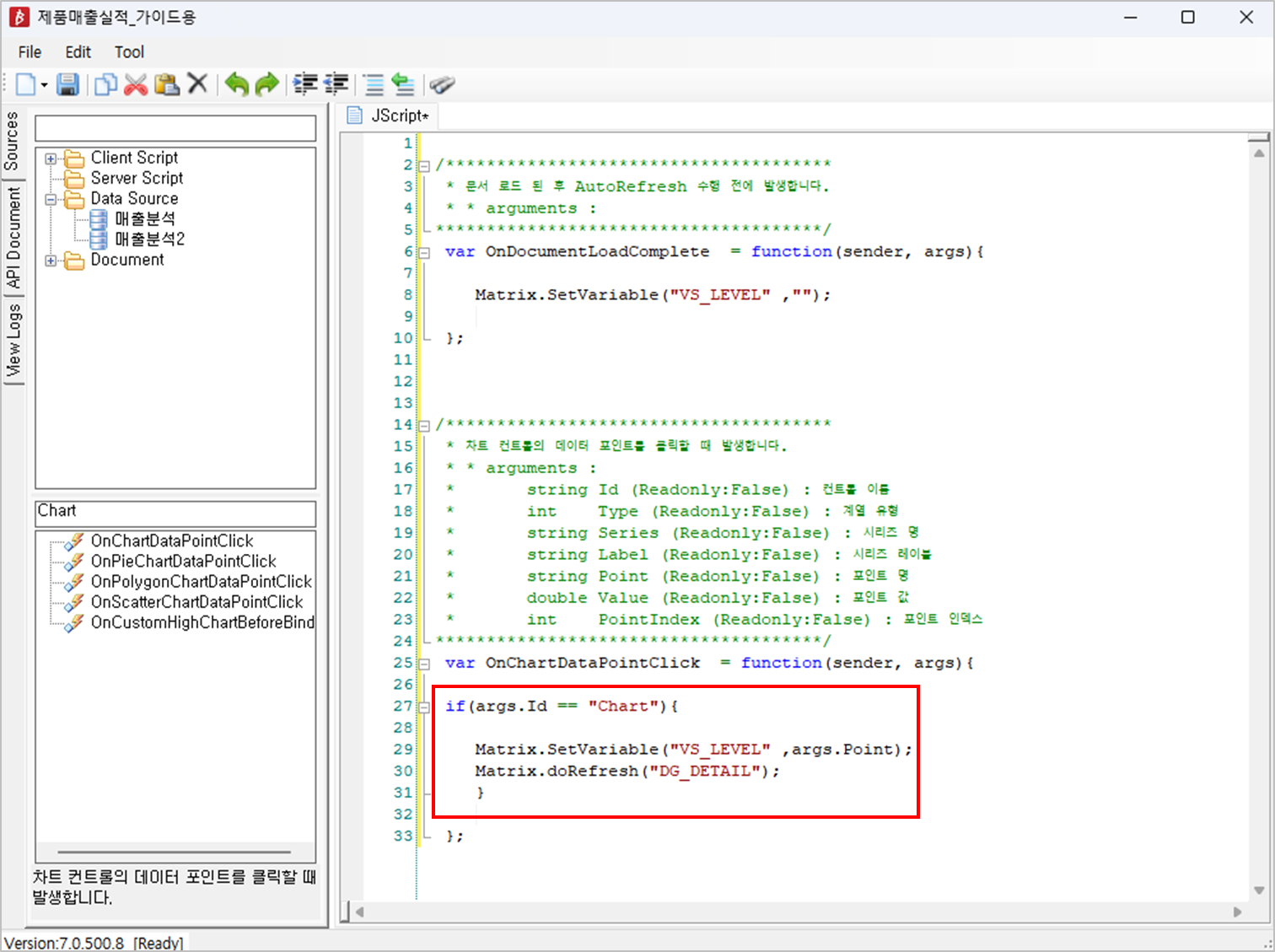
5.2 Chart 클릭 시 DataGrid 갱신 스크립트 작성
- 사용할 API를 검색하여 더블 클릭합니다.
Chart 클릭 시에 발생할 이벤트에 대한 스크립트를 작성합니다.
보고서가 정상적으로 동작하는지 확인합니다.