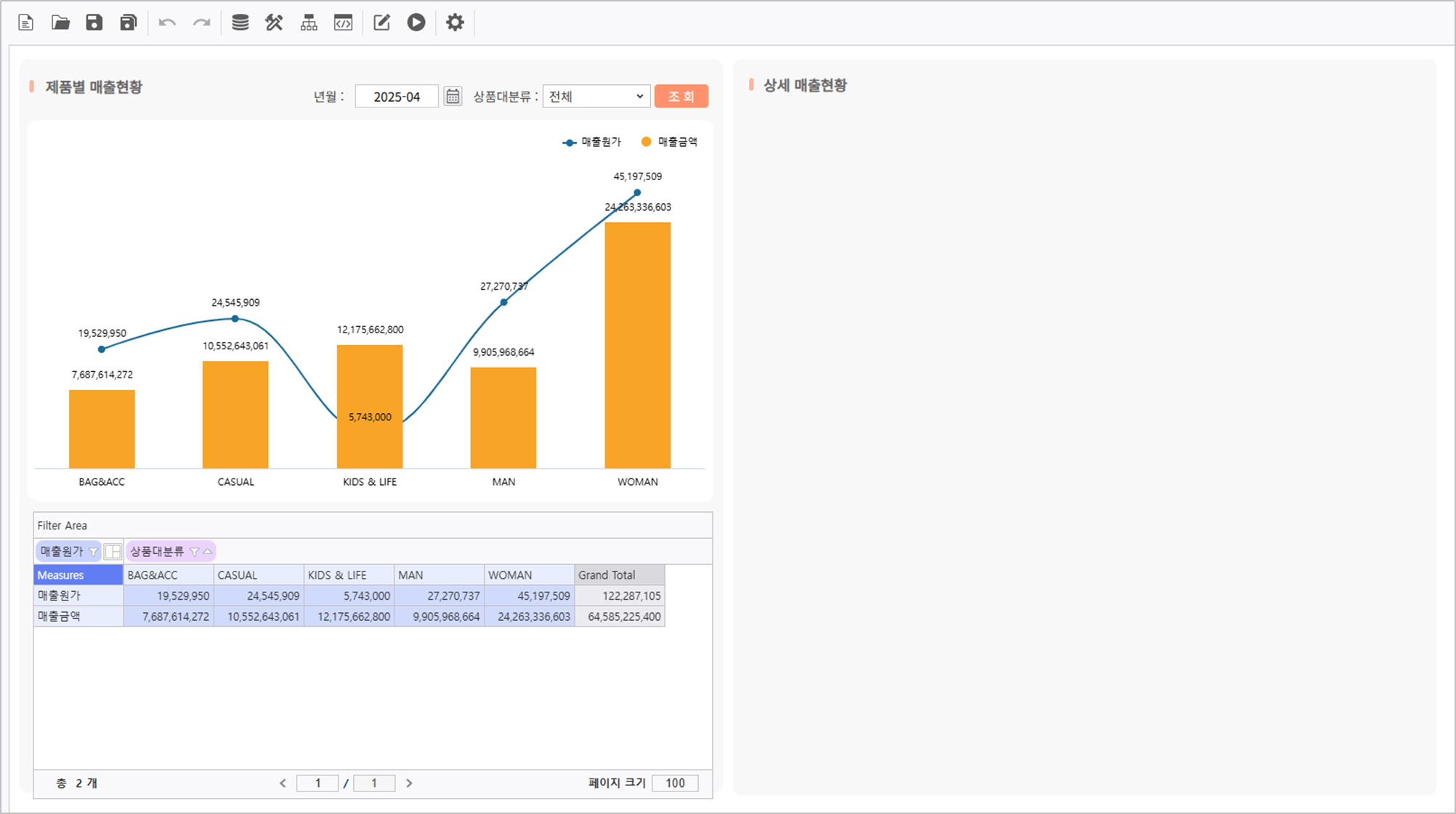
목표화면 |
|---|
Step 1. 조회 조건 설정하기
i-AUD 디자이너에서 조회 조건 컨트롤을 생성하여 데이터의 조회 조건을 설정합니다.
1.1 컨트롤 생성하기
- 상단 메뉴 영역에서 UI Bot > ComboBox, Calendar, Label을 클릭해 컨트롤을 생성합니다.
1.2 컨트롤별 속성 설정
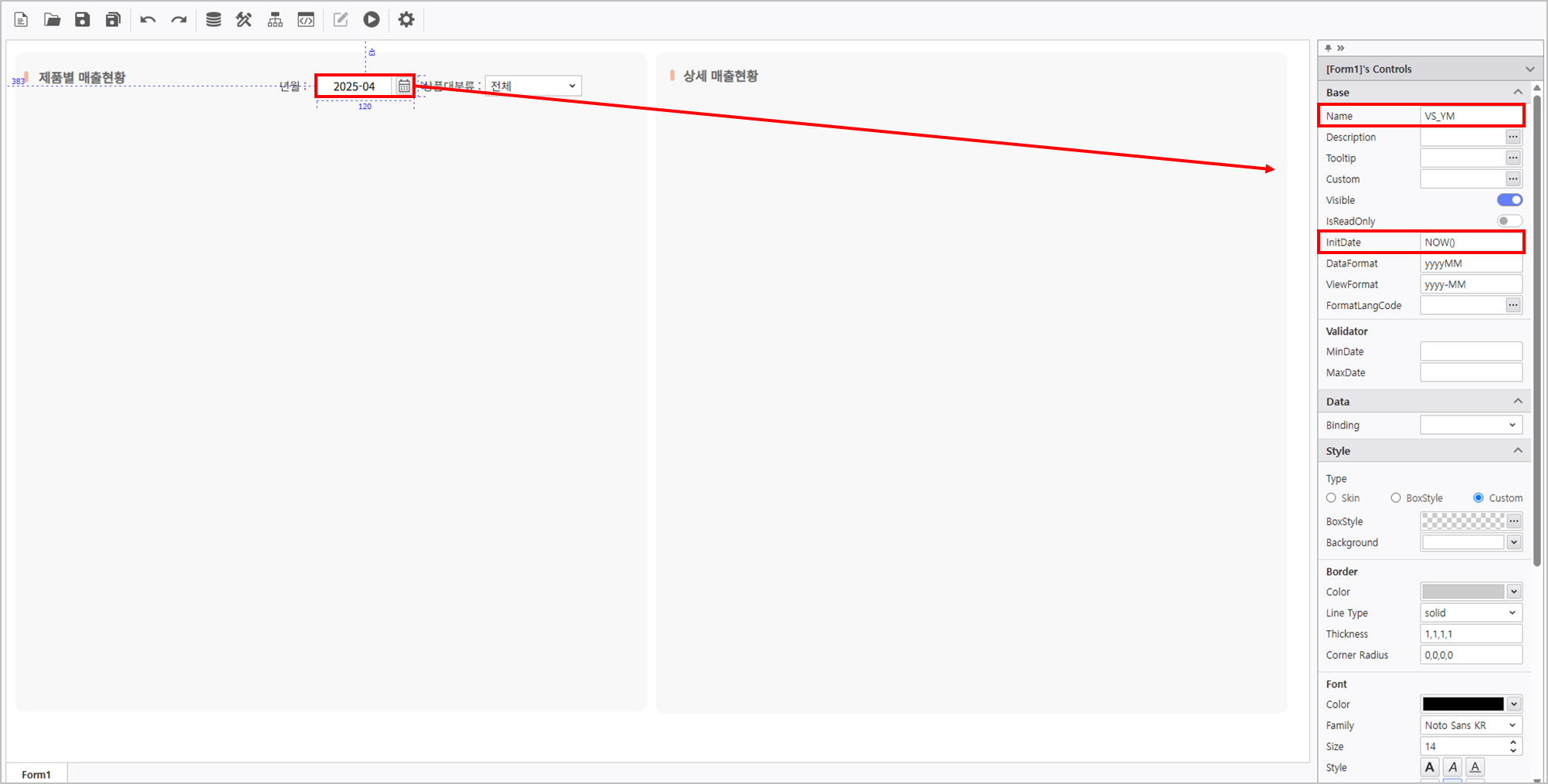
- 우측 컨트롤 속성 편집 영역에서 다음과 같이 Calendar의 속성을 지정해줍니다.
- Name : VS_YM
- InitDate : Now()
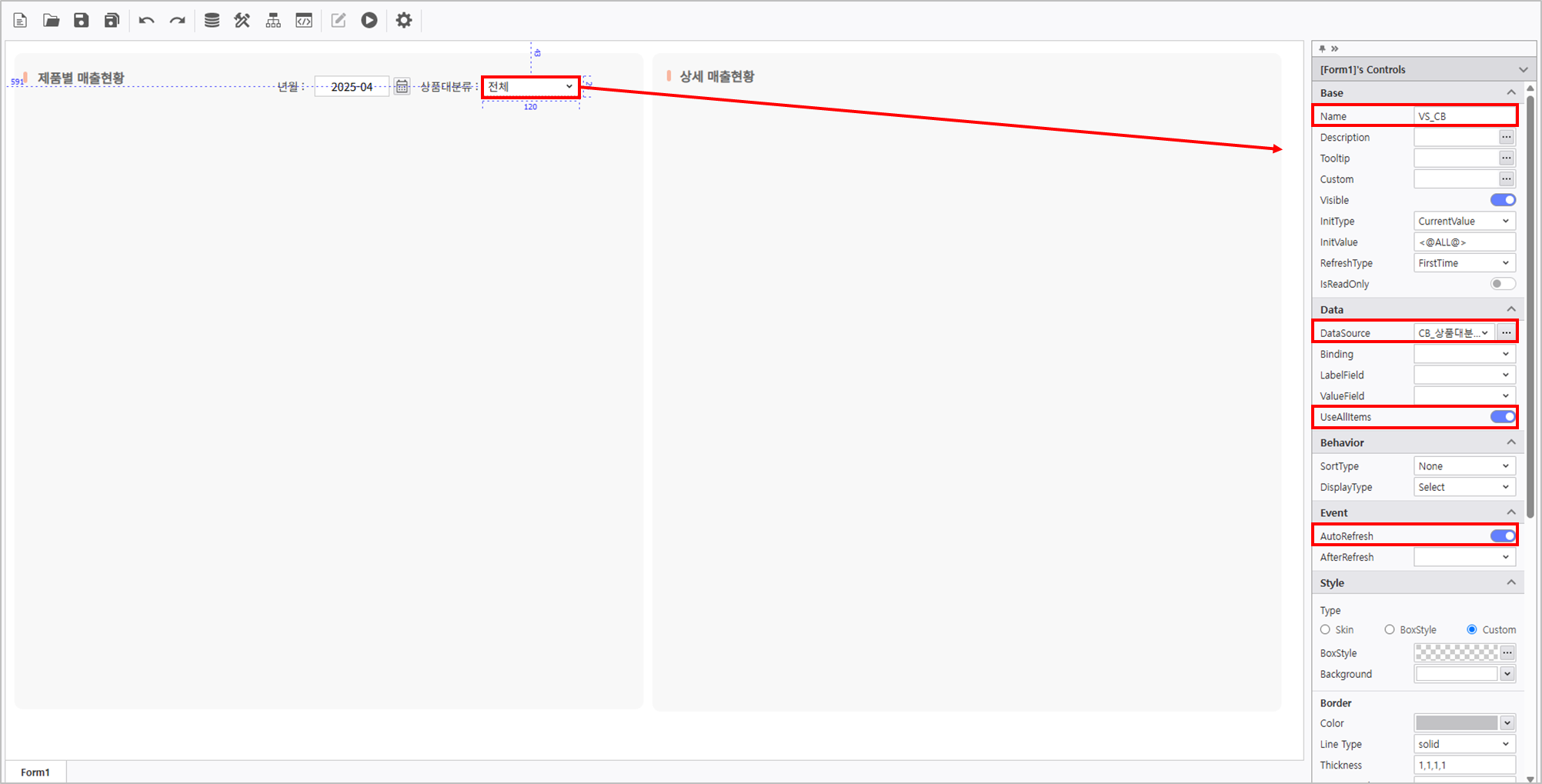
- 우측 컨트롤 속성 편집 영역에서 다음과 같이 ComboBox의 속성을 지정해줍니다.
- Name : VS_CB
- DataSource : CB_상품대분류
더보기 아이콘() 클릭 > 공통 데이터 소스 > "CB_상품대분류" - UseAllItems 활성화
- AutoRefresh 활성화
Label 컨트롤의 속성도 설정합니다.
Name Text Label 년월 : Label1 상품대분류 :
1.3 조회 버튼 컨트롤 생성
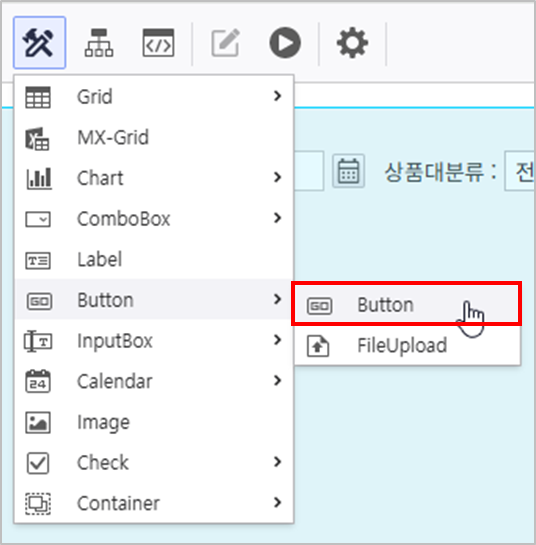
- 상단 메뉴 영역에서 UI Bot > Button을 클릭해 Button 컨트롤을 생성합니다.
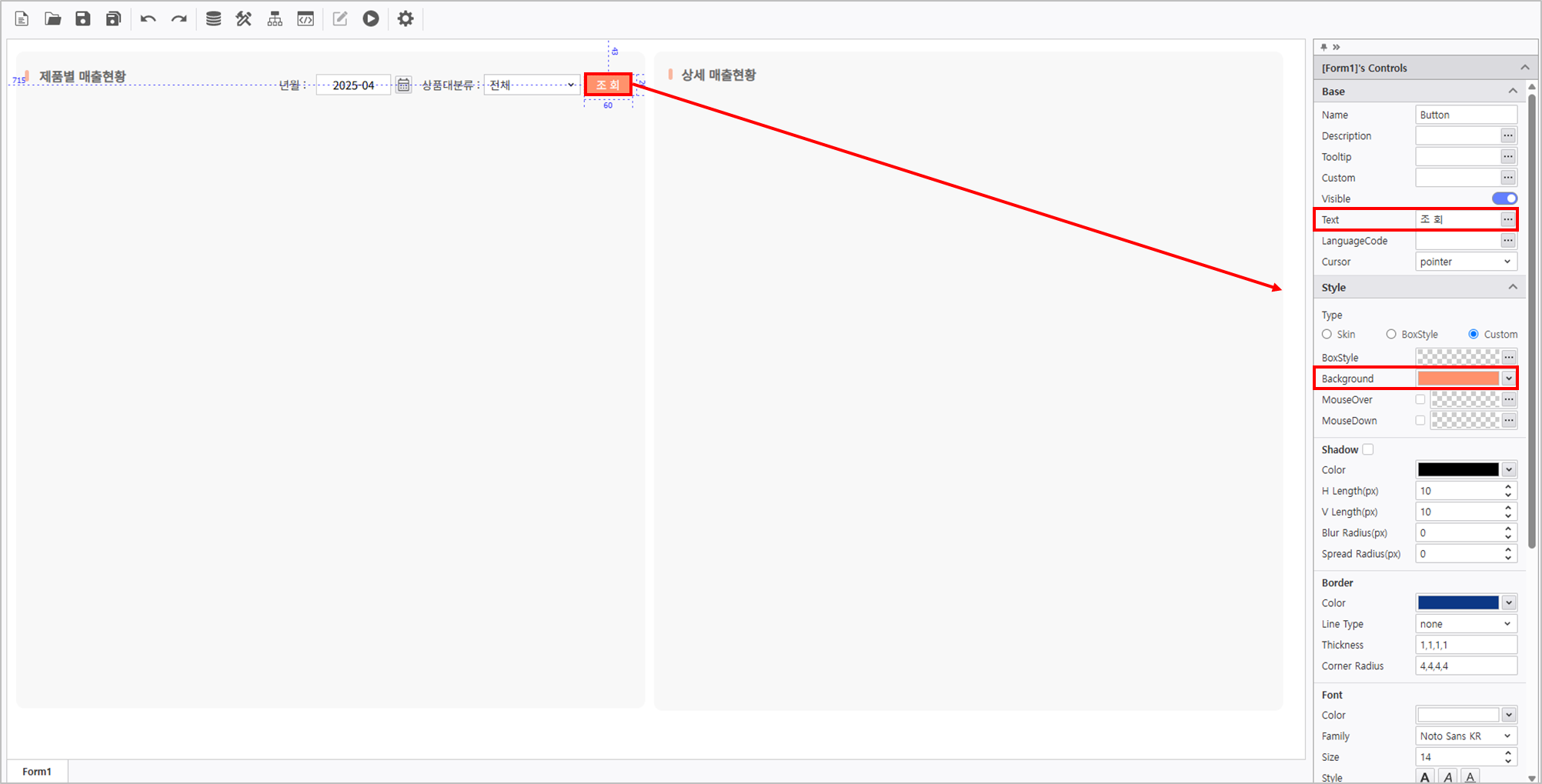
- 우측 컨트롤 속성 편집 영역에서 다음과 같이 속성을 설정합니다.
- Text : 조회
- Style > Background : #ff926c
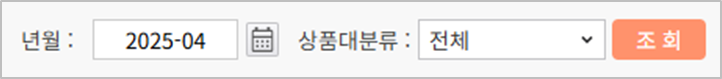
- 조회 조건 컨트롤이 잘 배치되었는지 확인합니다.
Step 2. Chart와 OlapGrid 연결
제품별 매출현황을 나타낼 OlapGrid와 Chart를 생성하고 데이터를 OlapGrid와 연결합니다.
2.1 OlapGrid 설정
- OlapGrid 생성
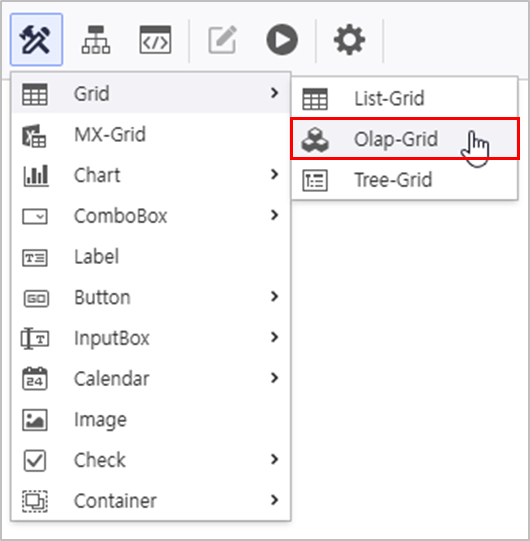
- UI Bot > Grid > Olap-Grid
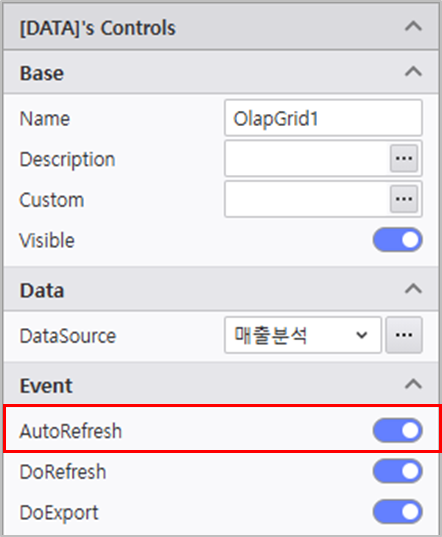
매출분석 META 활용해 데이터 소스를 연결하고, AutoRefresh를 활성화 합니다.
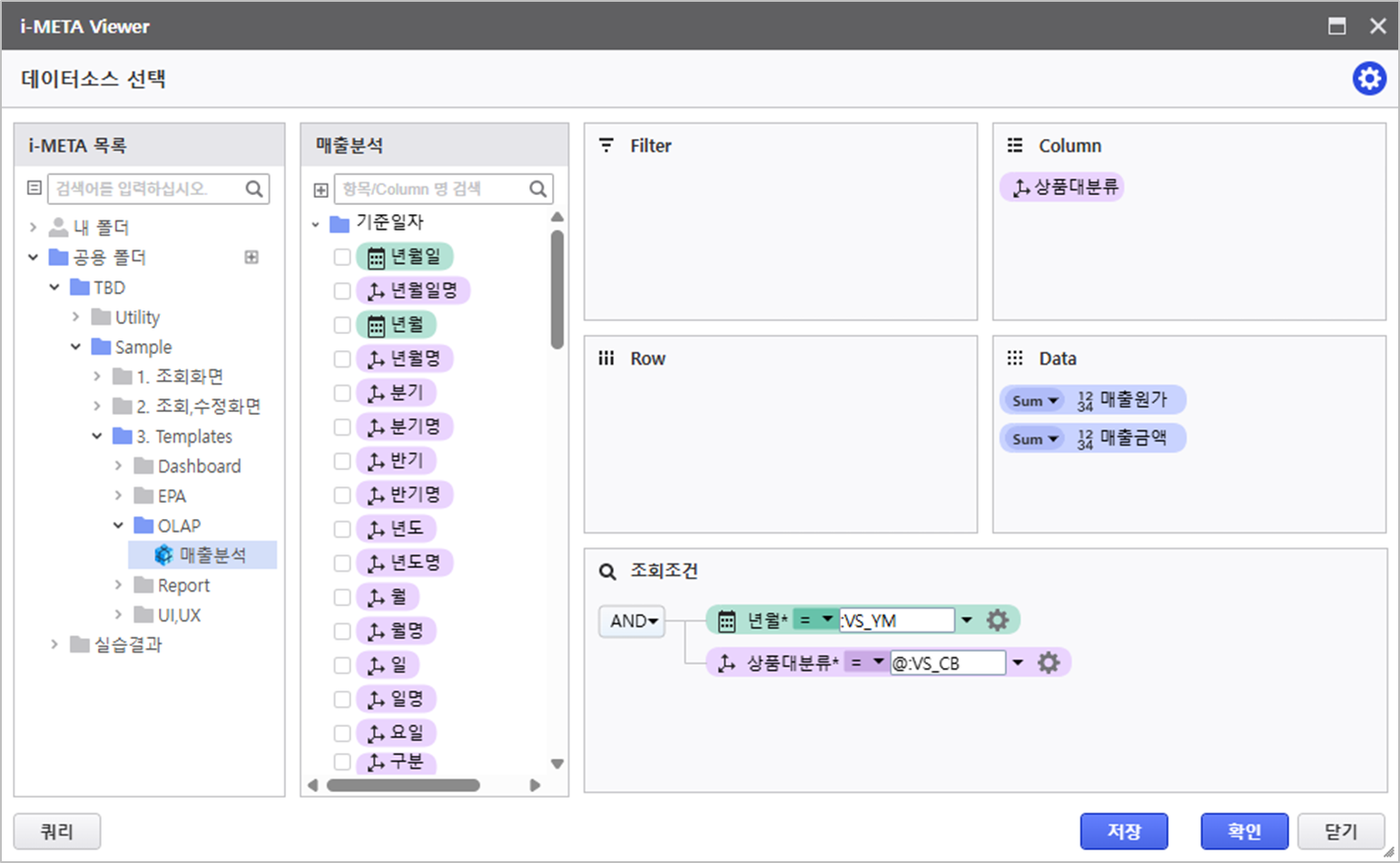
OlapGrid 데이터 소스 연결
OlapGrid 우 클릭 > 데이터소스 > i-META > META 파일 선택
- 매출분석 경로 : TBD > Sample > 3.Templates > OLAP > "매출분석"
AutoRefresh 활성화
OlapGrid의 우측 속성 창에서 AutoRefresh를 활성화합니다.
조회 항목 조회 조건 변수 - Column : [상품대분류]
- Data : [매출원가, 매출금액]
[년월] :VS_YM [상품대분류] @:VS_CB 우 클릭하여 디자인 메뉴를 실행한 후 디자인 속성을 변경합니다.
설정 - 자동 선택 영역 활성화
- 범위 : 오른쪽 4, 아래쪽 1
2.2 Chart 설정
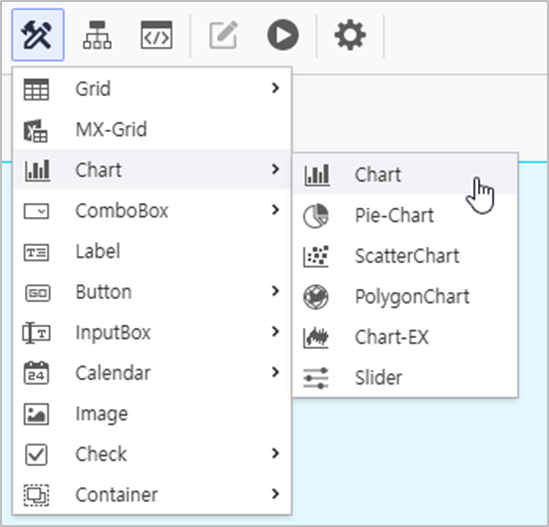
- Chart 컨트롤 생성
- UI Bot > Chart > Chart 생성
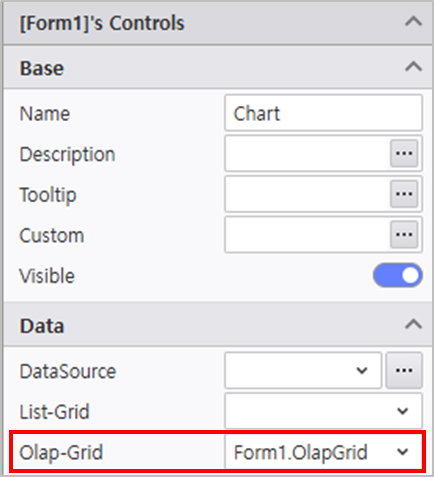
- 우측 속성 메뉴에서 Chart 속성을 설정합니다.
- Olap-Grid : Form1.OlapGrid
디자인 메뉴를 클릭하여 디자인 속성을 변경합니다.
기본 계열 축 범례 - 데이터 레이블 : Value
- [매출원가] 차트 유형 : 곡선형
- [매출원가] 축 : Y2
- Y1축 : 표시 비활성화
- X축 > 디자인 : 주 눈금선 두께 0
- 위치 : Top, Right
- 방향 : Horizontal
보고서가 정상적으로 동작하는지 확인합니다.
Step 3. ListGrid 설정
상세 매출현황을 나타낼 ListGirid를 설정합니다.
- UI Bot > Grid > ListGrid를 생성합니다.
- 매출분석 META 활용해 데이터 소스를 연결하고, AutoRefresh를 활성화 합니다.
- 디자인 메뉴를 클릭하여 디자인 속성을 변경합니다.
보고서가 정상적으로 동작하는지 확인합니다.