메타 데이터의 끝으로 건너뛰기
메타 데이터의 시작으로 이동
이 페이지의 이전 버전을 보고 있습니다. 현재 버전 보기.
현재와 비교
페이지 이력 보기
« 이전
버전 3
다음 »
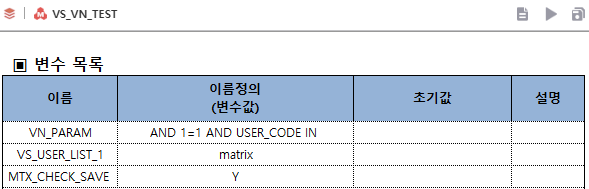
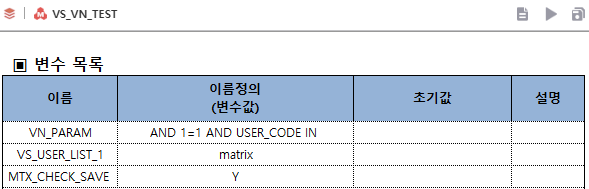
- 기능 설명
- matrix 보고서에 MTX_CHECK_SAVE 변수 등록 후 값을 지정합니다.

- customscript.jsp에 MTX_CHECK_SAVE 값을 조회하고 해당 값으로 선택한 보고서의 오픈을 제어 할수 있습니다.
- 사용 방법
customscript.jsp의 fnTreeClickCallback(treeNode) 함수에 MTX_CHECK_SAVE 값을 조회하는 소스를 추가합니다.
/************************************************
* Tree 영역의 클릭 이벤트가 종료 후에 현재 클릭한 Tree의 Node 정보를 전달하는 함수.
************************************************/
var customCurrTreeNode = null;
function fnTreeClickCallback(treeNode) {
if(treeNode.module === "D0") {
if(this.frameMatrix.src.indexOf("blank.jsp") < 0) {
treeNode.openFlag = true;
customCurrTreeNode = treeNode;
}
if(this.frameMatrixObj != null && typeof this.frameMatrixObj.fnGetRangeValue === 'function') {
console.log("=== fnTreeClickCallbac call fnGetRangeValue..!!");
this.frameMatrixObj.fnGetRangeValue("MTX_CHECK_SAVE"); //xview.jsp
}
}
}
customscript.jsp의 chkOpenReport(chkValue) 함수에서 MTX_CHECK_SAVE 값(chkValue)으로 보고서 오픈을 제어하는 소스를 추가합니다.
/************************************************
* fnTreeClickCallback 함수에서 조회한 matirx 보고서의 MTX_CHECK_SAVE 값으로 보고서 오픈을 제어하는 함수
************************************************/
function chkOpenReport(chkValue) {
console.log("=== chkOpenReport ["+chkValue+"]");
if(chkValue== "Y") {
if(!window.confirm("선택한 보고서를 여시겠습니까?")) {
return false;
}
}
this.ReportOpenByTree(customCurrTreeNode.code, customCurrTreeNode.name, customCurrTreeNode.desc, customCurrTreeNode.module, customCurrTreeNode.path, customCurrTreeNode.urlpop, customCurrTreeNode.option);
customCurrTreeNode.openFlag = false;
customCurrTreeNode = null;
}
/************************************************
* fnTreeClickCallback 함수에서 조회한 matirx 보고서의 MTX_CHECK_SAVE 값으로 보고서 오픈을 제어하는 함수
************************************************/
function chkOpenReport(chkValue) {
if(chkValue == "Y") {
if(!window.confirm("선택한 보고서를 여시겠습니까?")) {//throw new ErrorEvent('not open..!!');
return false;
}
}
this.ReportOpenByTree(customCurrTreeNode.code, customCurrTreeNode.name, customCurrTreeNode.desc, customCurrTreeNode.module, customCurrTreeNode.path, customCurrTreeNode.urlpop, customCurrTreeNode.option);
customCurrTreeNode.openFlag = false;
customCurrTreeNode = null;
}
- 본 기능은 보고서 탭을 사용하지 않는 환경에서 정상 작동합니다.
-