실습 제작 버전 안내
Release No : 7.0.500.20240516
실습 예제 |i-AUD 기능을 응용한 제품별 매출 현황 분석 화면 |
|---|
|
Questions : 매출 실적 현황 화면 목표
|
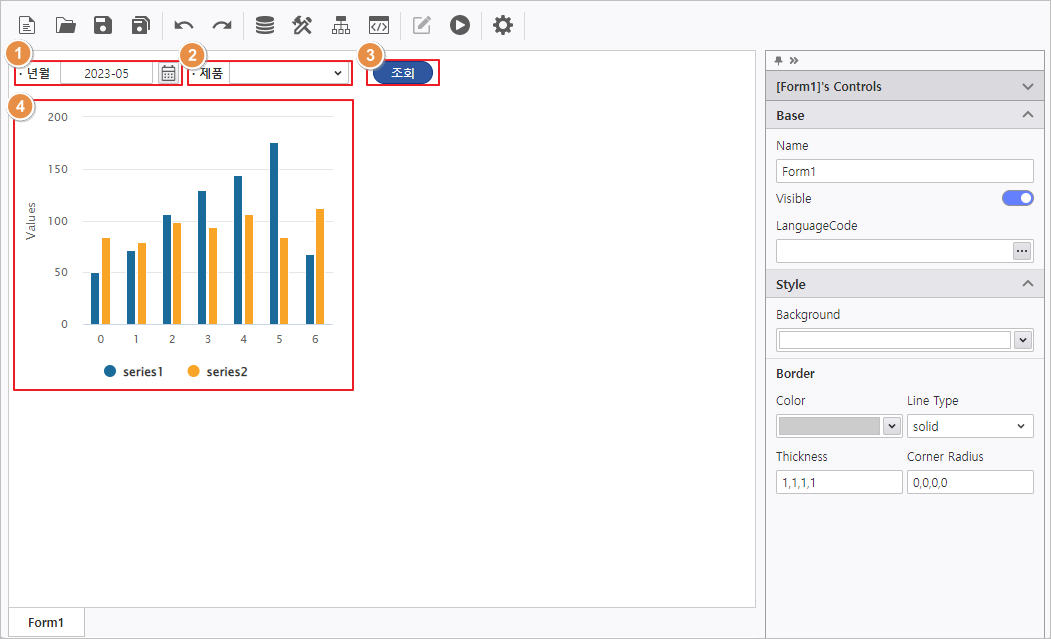
Step 1. 조회 조건 컨트롤 생성하기
데이터 조회를 위한 컨트롤을 생성합니다.
1.1 컨트롤 생성 및 배치
디자이너 화면에 컨트롤을 생성합니다.
| No. | 구분 | 컨트롤 종류 | Name | 기타 |
|---|---|---|---|---|
| 1 | 년월 캘린더 | Calendar - Month | VS_YEAR | InitValue: DATE(0,0,0) |
| 2 | 제품 콤보박스 | ComboBox - MultiCombo | VS_PRODUCT | Behavior - UseSelectAllText 활성화 Event - AutoRefresh 활성화 |
| 3 | 조회 버튼 | Button - Button | BTN_REFRESH | Text: 조회 |
| 4 | 차트 | Chart - Chart | Bar_Chart | Event - AutoRefresh 활성화 Event - DoRefresh 비활성화 |
1.2 데이터소스 등록
컨트롤에 연결할 데이터소스를 등록합니다.
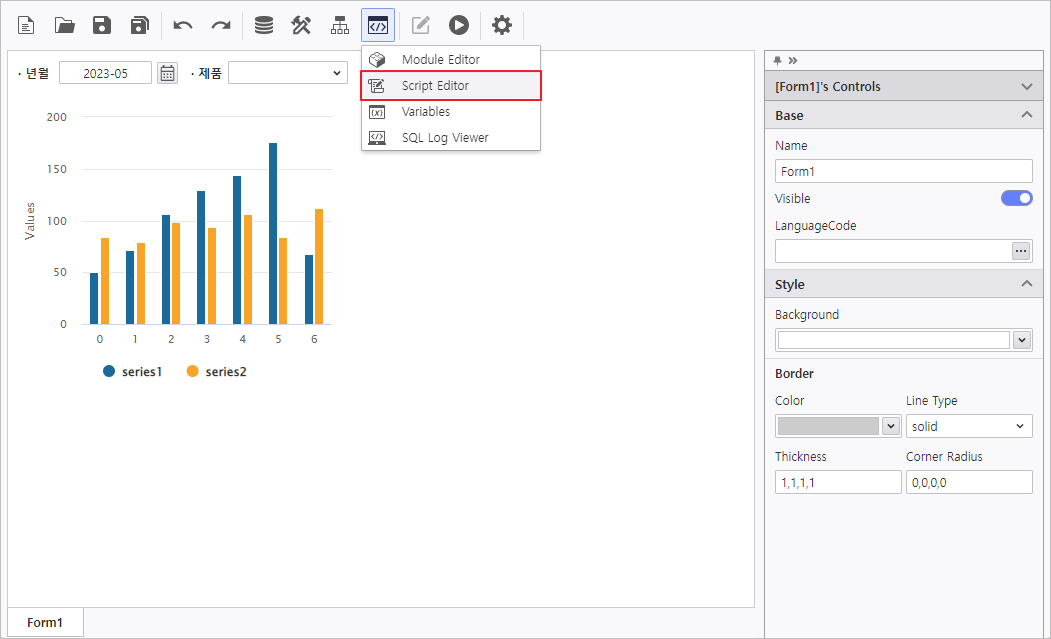
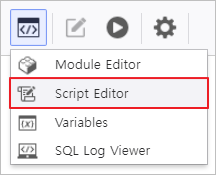
메뉴 그룹에서 편집 그룹 > Script Editor를 선택하여 스크립트 에디터를 실행합니다.
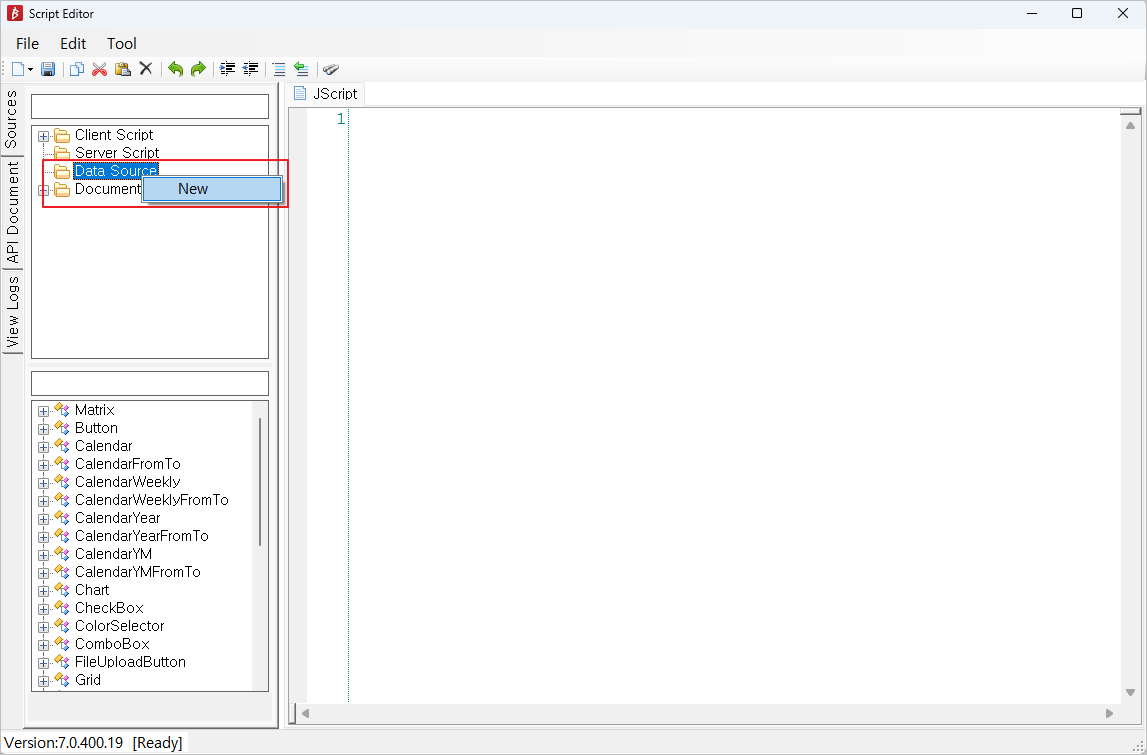
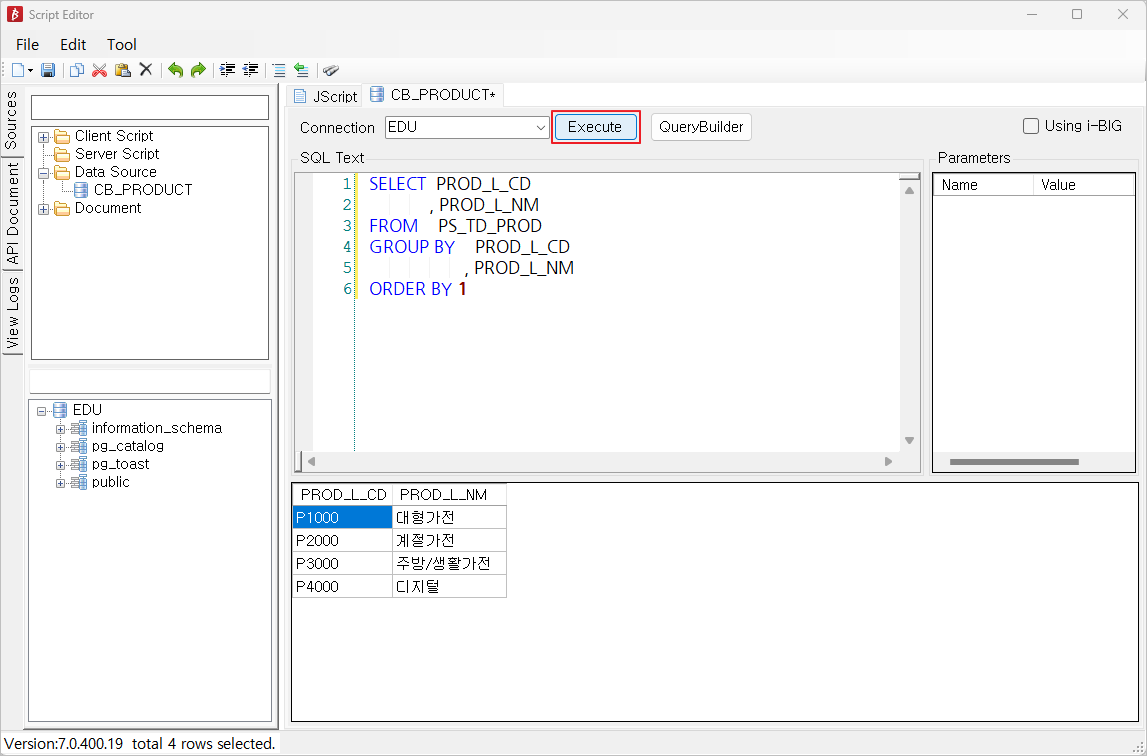
1. 제품 콤보 박스(CB_PRODUCT)
- 데이터 소스 폴더를 우 클릭하여 데이터 소스를 추가합니다.
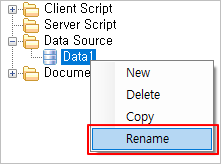
- 데이터 소스의 이름을 CB_PRODUCT로 변경합니다.
- Connection 목록에서 EDU를 선택하여 DB Connection을 설정합니다.
데이터를 불러올 쿼리를 작성합니다.
Execute 버튼을 클릭하여 작성한 쿼리를 실행합니다.
- 저장 아이콘을 클릭하여 작성한 데이터 소스를 저장합니다.
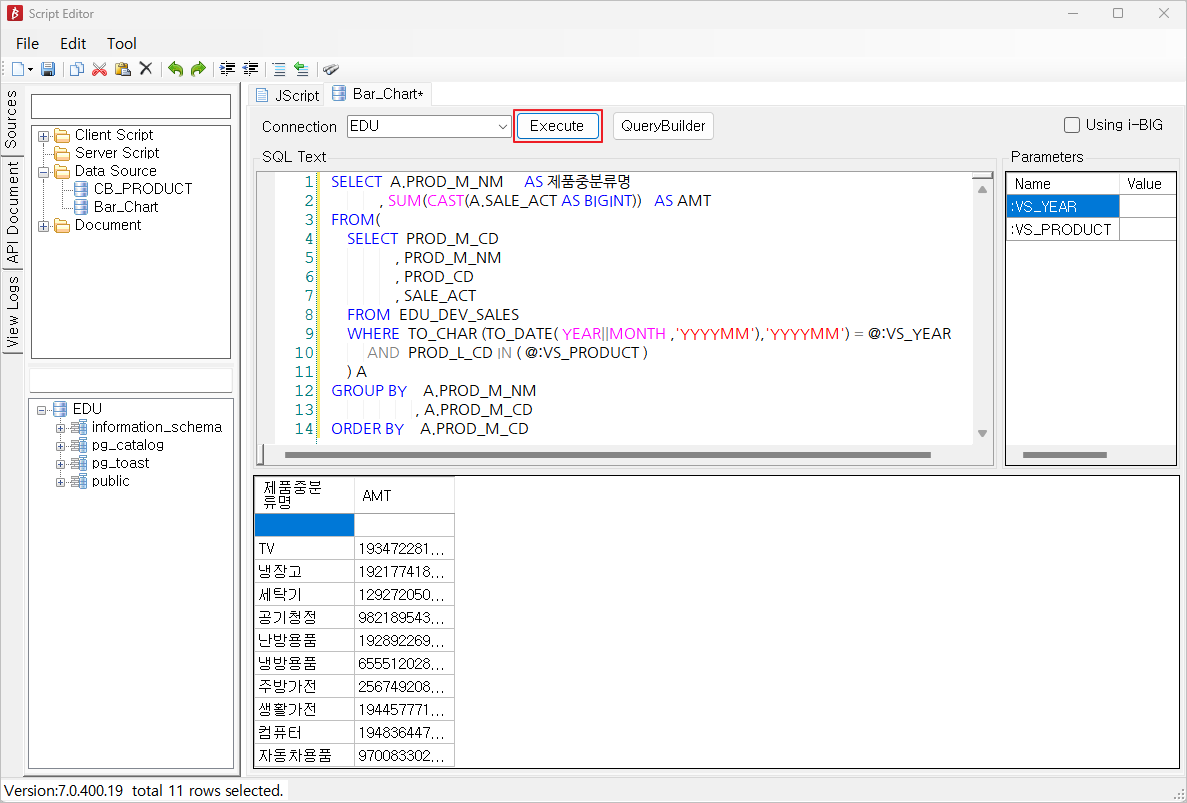
2. 차트(Bar_Chart)
- 데이터 소스 폴더를 우 클릭하여 데이터 소스를 추가합니다.
- 데이터 소스의 이름을 Bar_Chart로 변경합니다.
데이터를 불러올 쿼리를 작성합니다.
- Execute 버튼을 클릭하여 작성한 쿼리를 실행합니다.
- 저장 아이콘을 클릭하여 작성한 데이터 소스를 저장합니다.
1.3 컨트롤 속성 설정
컨트롤 속성을 설정합니다.
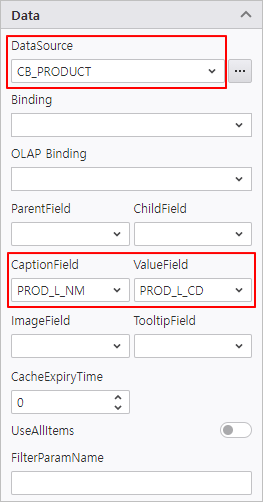
1. 제품 콤보 박스
- DataSource : CB_PRODUCT
- CaptionField : PROD_L_NM
- ValueField : PROD_L_CD
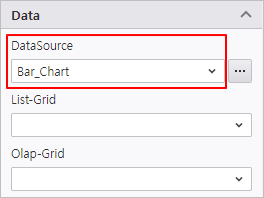
2. 차트
- DataSource : Bar_Chart
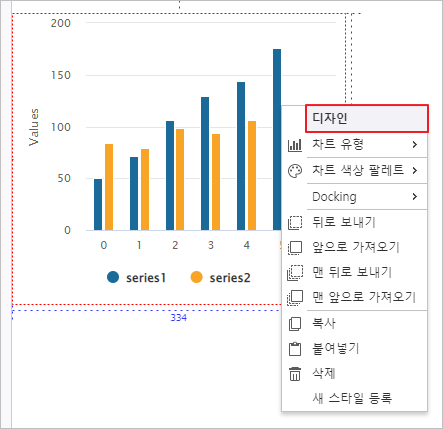
3. 차트 디자인 설정
- 차트 컨트롤을 우 클릭하여 디자인 설정 창을 엽니다.
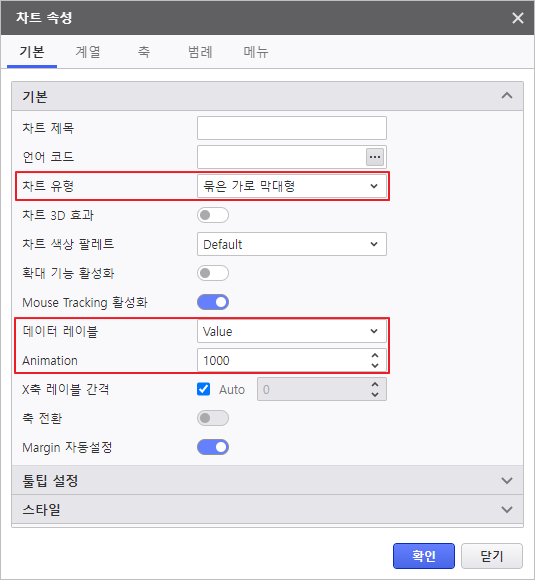
- 차트 유형, 데이터 레이블 표시, Animation 변경
- 차트 유형 : 묶은 가로 막대형
- 데이터 레이블 : Value
- Animation : 1000
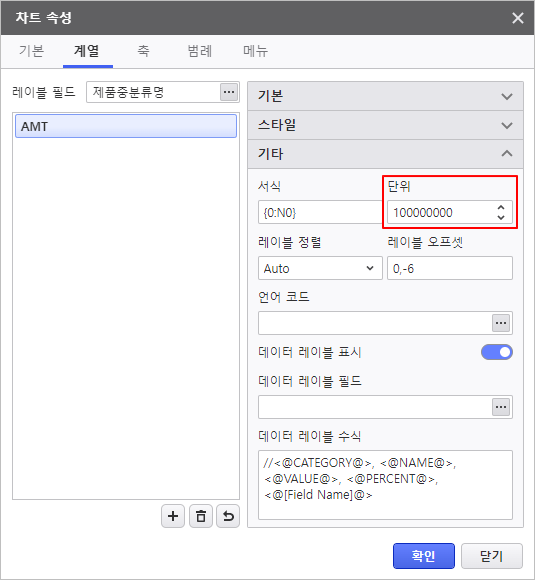
- 데이터 단위 설정(1억)
- 계열 - 기타 - 단위 : 100,000,000(1억)
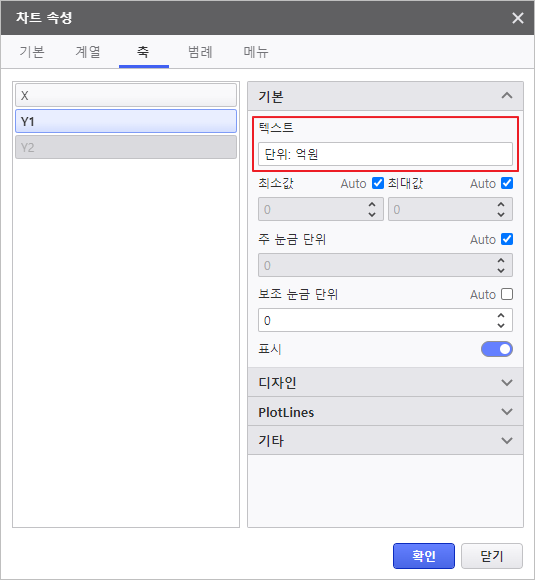
- Y1축에 단위 표기 텍스트 추가
- 축 - 기본 - 텍스트 : 단위: 억원
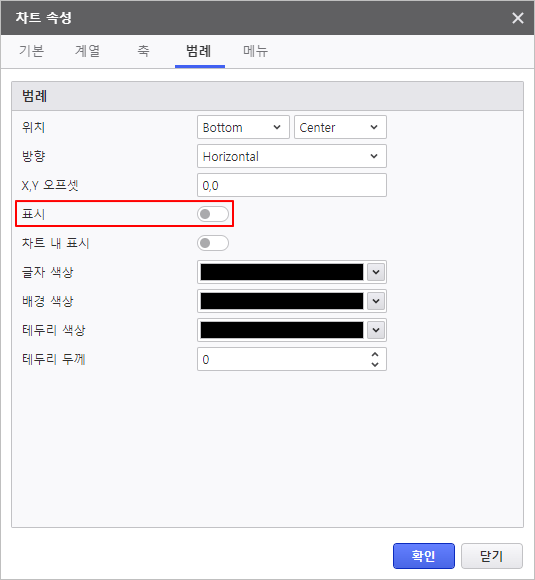
- 범례 표시 해제
- 범례 - 표시 비활성화
Step 2. 변수 편집기 사용하기
변수 편집기를 활용하여 보고서에서 사용할 변수를 등록합니다.
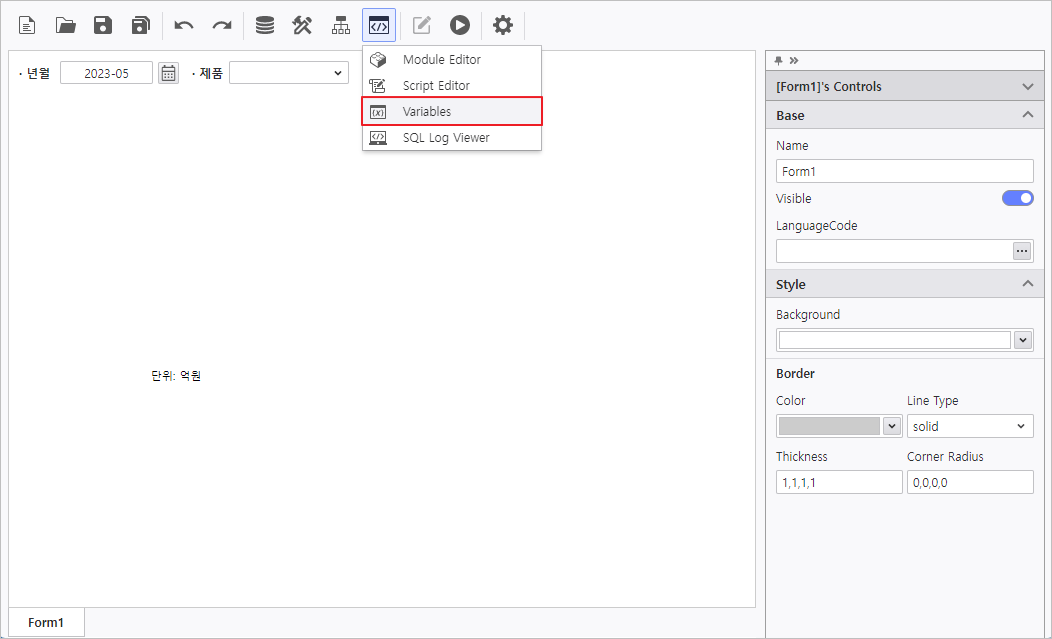
- 메뉴 그룹에서 편집 그룹 > Variables를 선택하여 변수 편집기 창을 실행합니다.
- 변수 편집기에 보고서에서 사용할 변수를 등록합니다.
- 추가 버튼을 눌러 변수를 추가합니다.
- 변수명에 각각 VS_PRO_M, VN_FLD을 입력합니다.
- 확인 버튼을 눌러 변수 편집기 창을 닫습니다.
Step 3. Olap-Grid 생성하기
3.1 Olap-Grid 데이터 소스 등록 및 연결
Olap-Grid의 데이터 소스를 등록합니다.
- 편집 그룹 - Script Editor을 선택하여 스크립트 에디터를 실행합니다.
- 데이터 소스 폴더를 우 클릭하여 데이터 소스를 추가합니다.
- 데이터 소스의 이름을 OLAP으로 변경합니다.
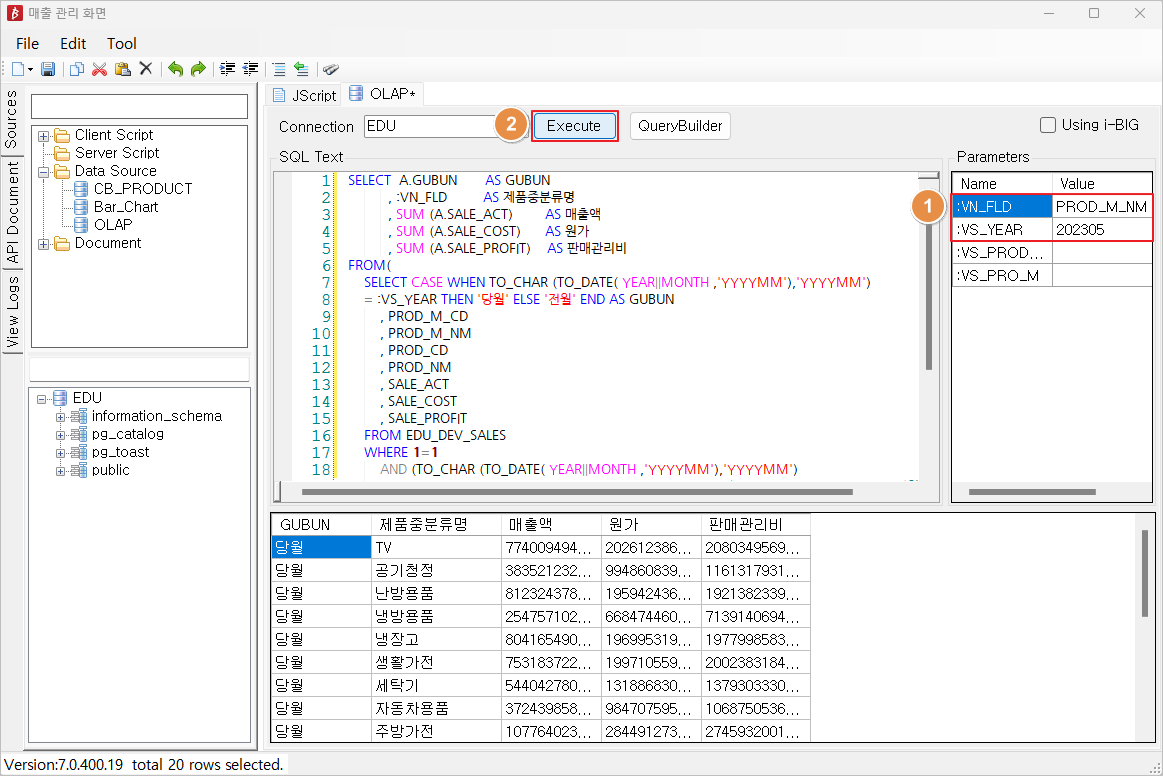
데이터를 불러올 쿼리를 작성합니다.
- 우측 Parameters에서 필수 입력값인 변수의 Value를 임의로 입력한 후 Execute 버튼을 클릭하여 작성한 쿼리를 실행합니다.
- VN_FLD : PROD_M_NM
- VS_YEAR : 202305
- 저장 아이콘을 클릭하여 작성한 데이터 소스를 저장합니다.
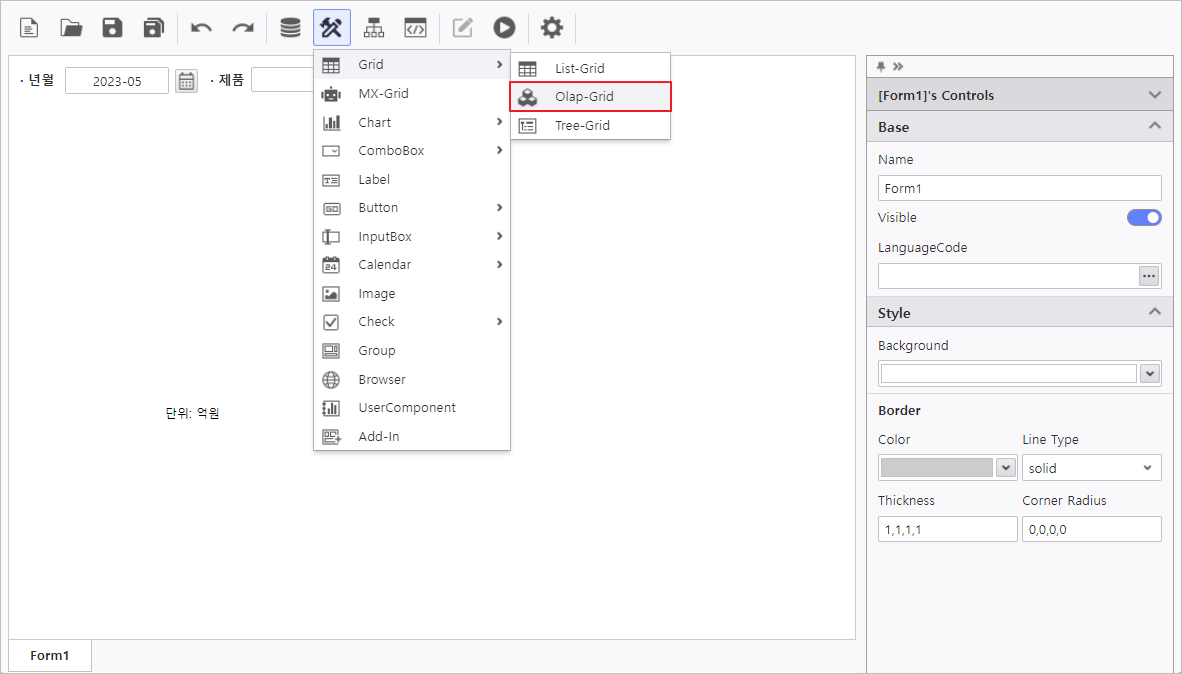
- UI Bot > Grid > Olap-Grid를 선택하여 컨트롤을 생성합니다.
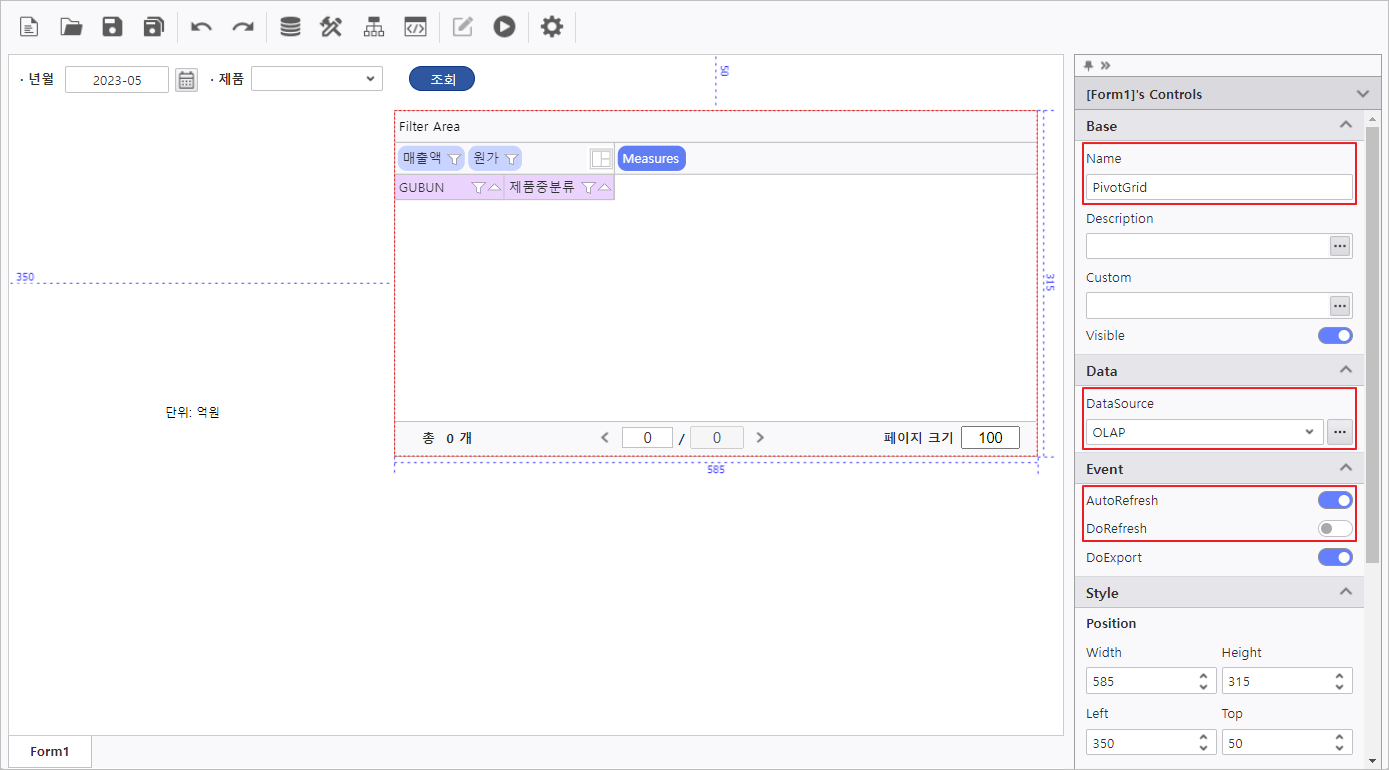
- 컨트롤을 화면에 배치한 후 속성을 설정합니다.
- Name : PivotGrid
- DataSource : OLAP
- AutoRefresh 활성화
- DoRefresh 비활성화
3.2 Olap-Grid 계산 필드 추가
OLAP 그리드의 디자인 창을 활용하여 계산필드를 추가합니다.
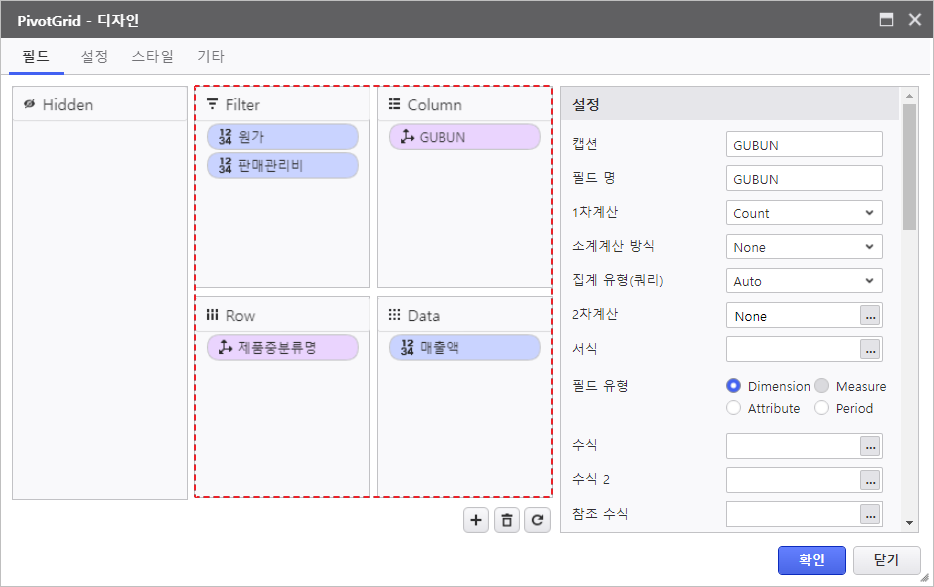
1. 필드 수정
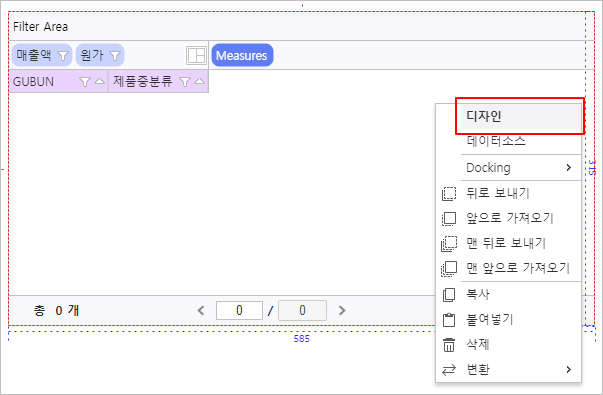
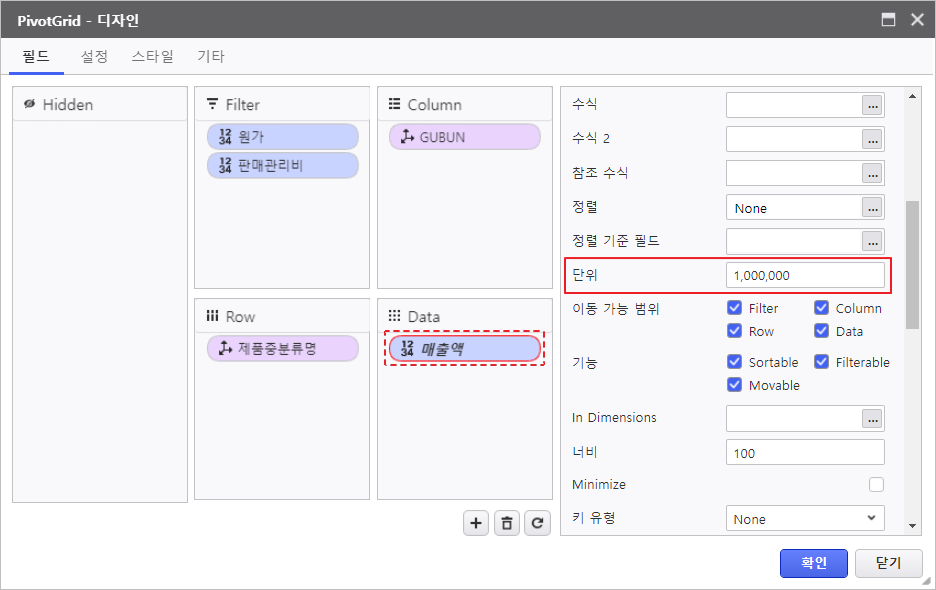
- OLAP 그리드 컨트롤을 우 클릭하여 디자인 설정 창을 실행합니다.
- 목표 화면에 맞게 필드의 위치를 변경합니다.
- 매출액 필드를 클릭한 후 단위를 1000000(백만)으로 설정합니다.
2. 계산 필드_영업이익
영업이익을 구하는 계산 필드를 추가합니다.
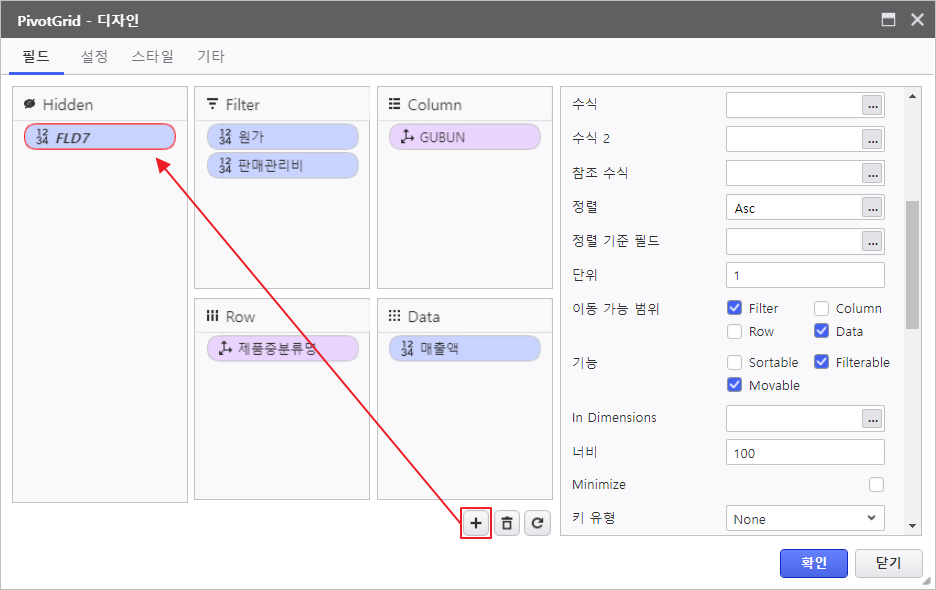
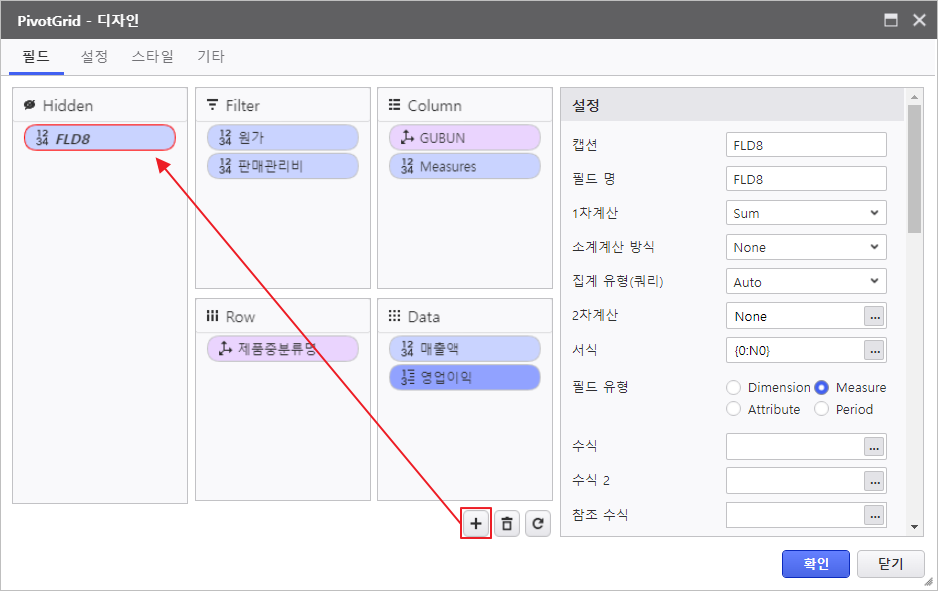
- 버튼을 눌러 필드를 추가합니다.
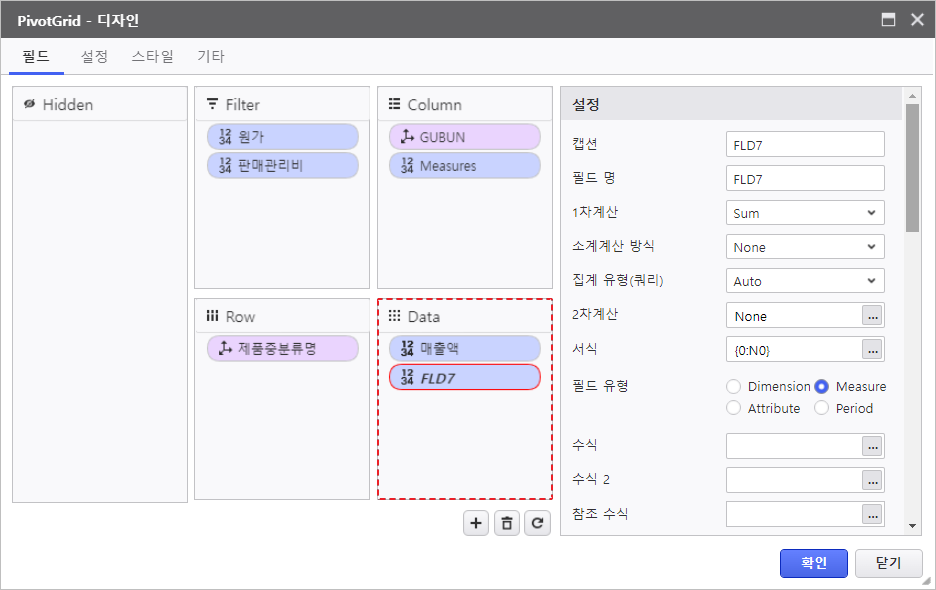
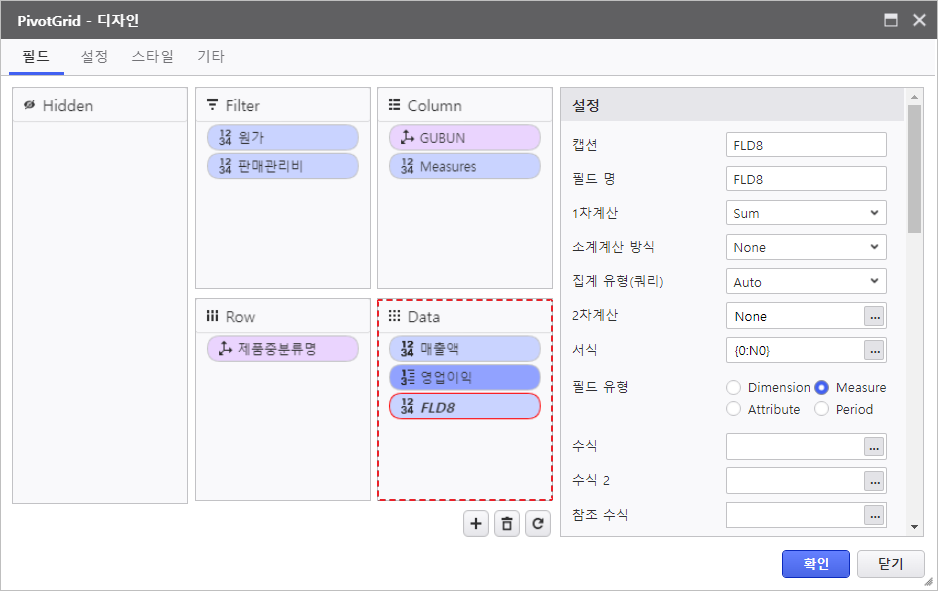
- 추가한 필드를 Data 영역으로 이동합니다.
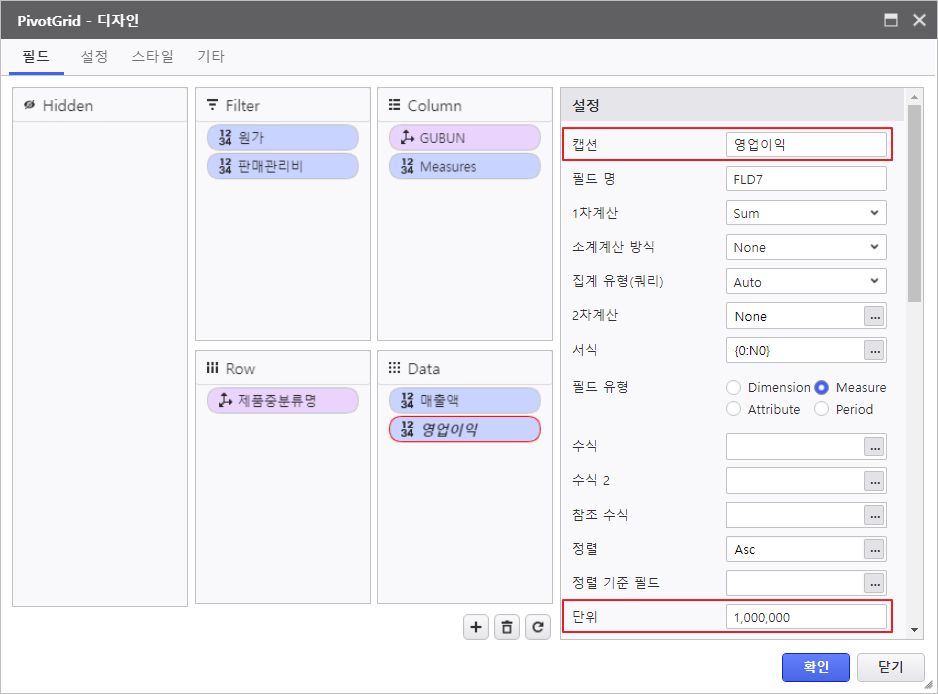
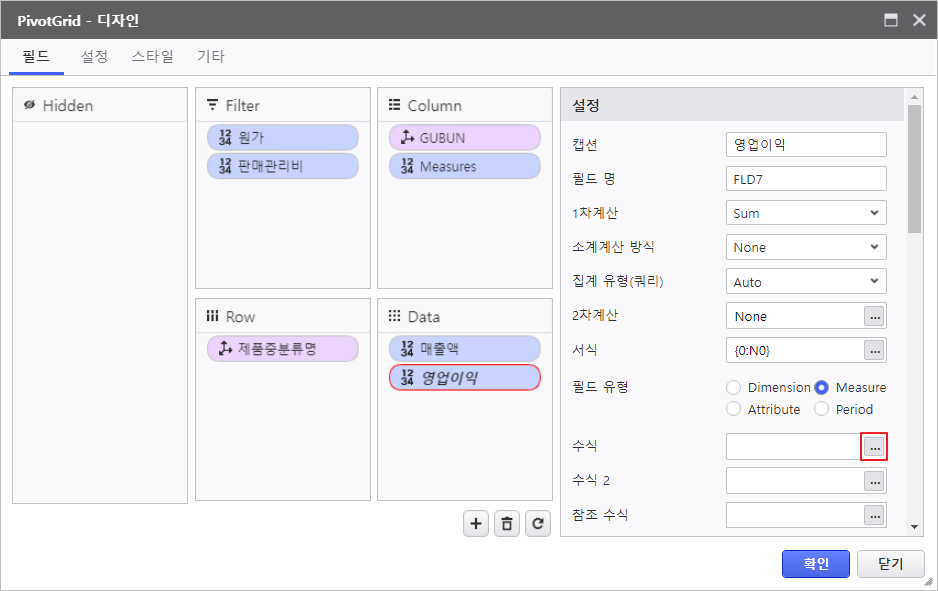
- 필드의 속성을 수정합니다.
- 캡션 : 영업이익
- 단위 : 1,000,000(백만)
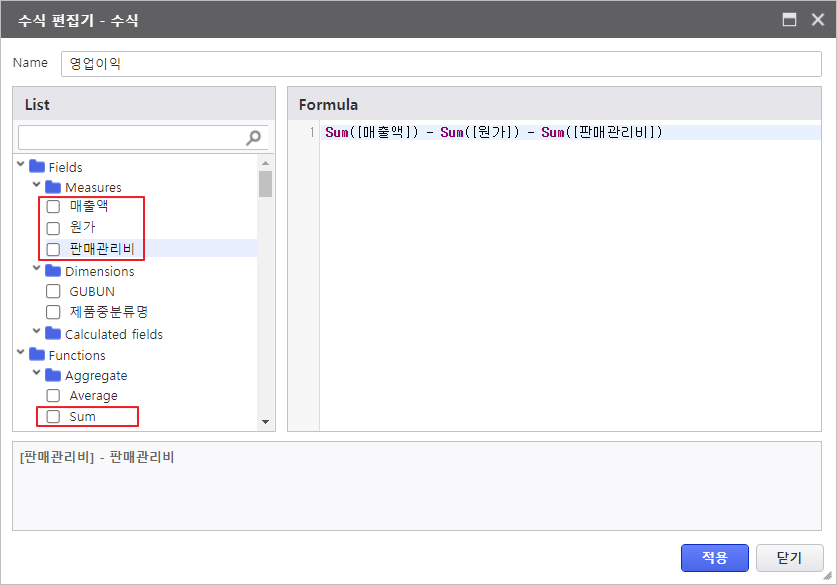
- 수식의 버튼을 클릭하여 수식 편집기 창을 실행합니다.
좌측 목록에서 Sum 함수와 필드를 선택하여 수식을 작성한 후 적용 버튼을 눌러 필드에 적용합니다.
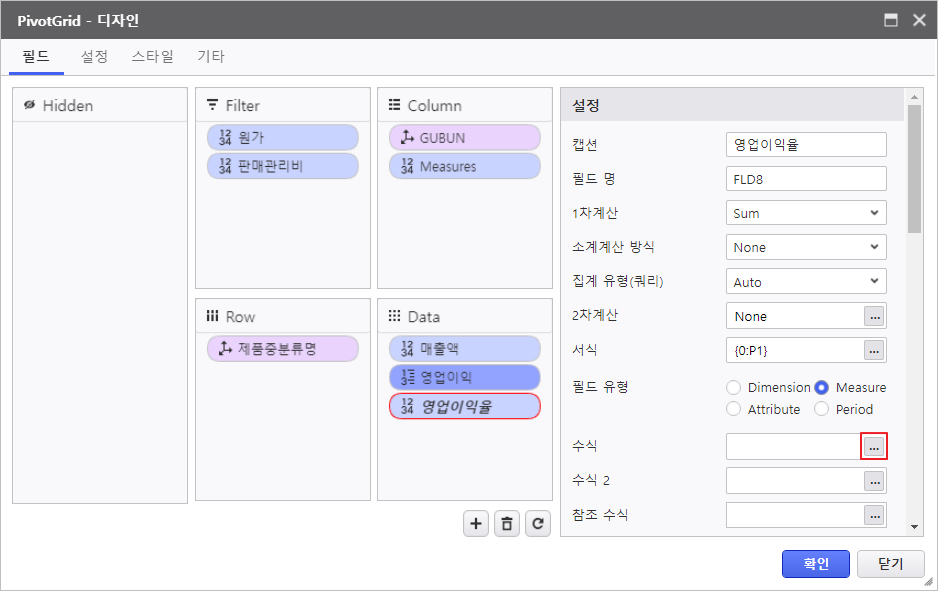
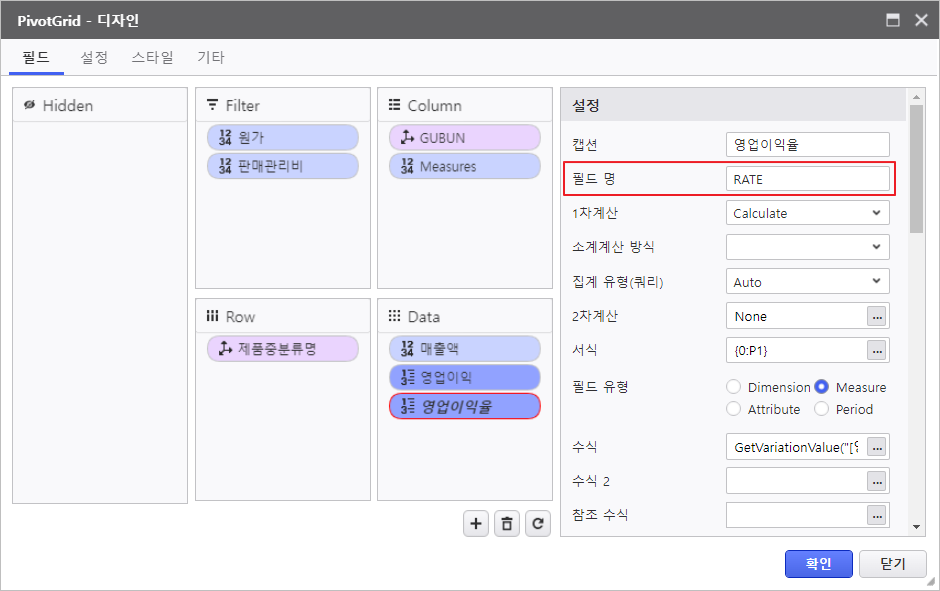
3. 계산 필드_영업이익율
영업이익율을 구하는 계산 필드를 추가합니다.
- 버튼을 눌러 필드를 추가합니다.
- 추가한 필드를 Data 영역으로 이동합니다.
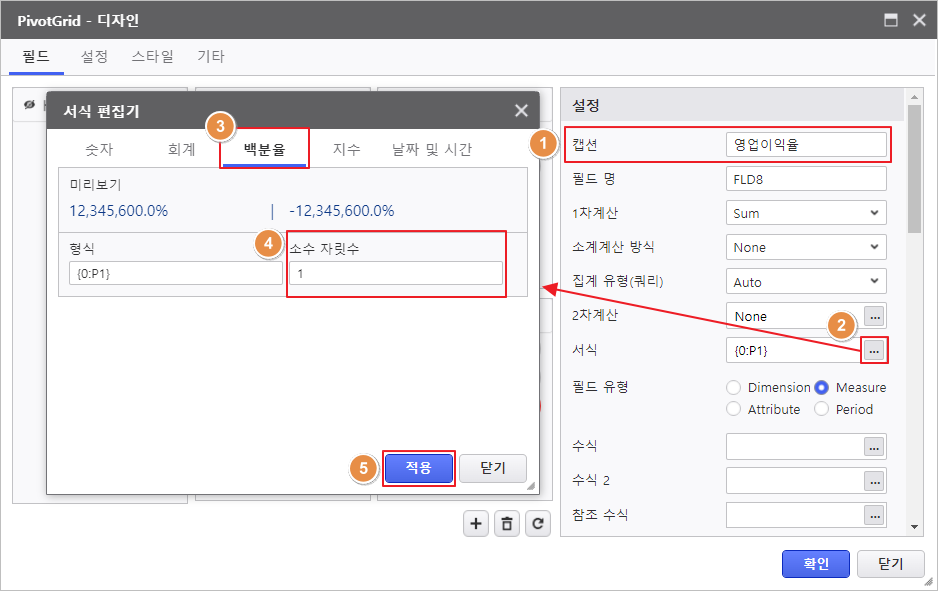
- 필드의 속성을 수정합니다.
- 캡션 : 영업이익율
- 서식 : {0:P1} (서식 편집기 활용)
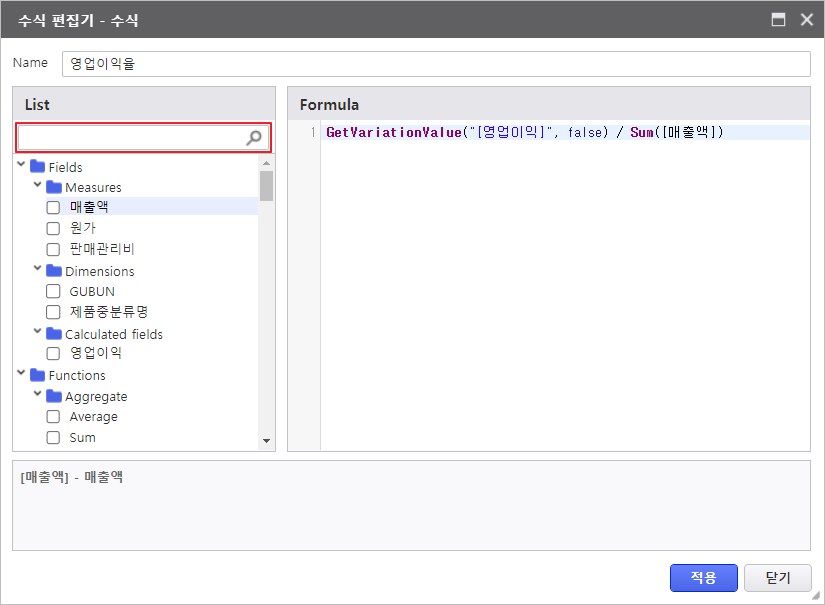
- 수식의 버튼을 클릭하여 수식 편집기 창을 실행합니다.
좌측 검색 창에 함수를 검색하여 아래와 같이 작성한 후 적용 버튼을 눌러 필드에 적용합니다.
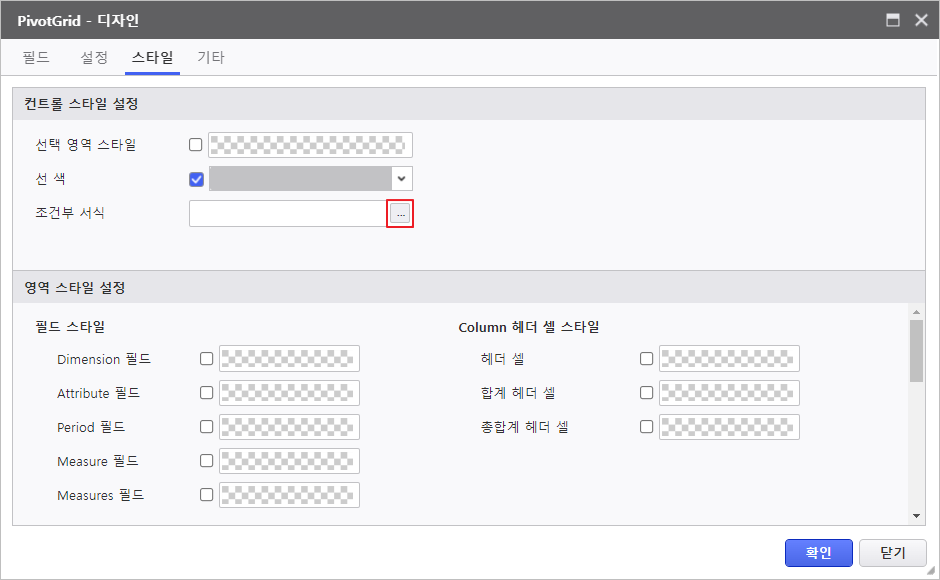
3.3 Olap-Grid 조건부 서식
수식 편집기를 활용하여 영업이익율의 값이 특정 조건일 경우 조건에 따른 서식을 적용하는 조건부 서식을 적용합니다.
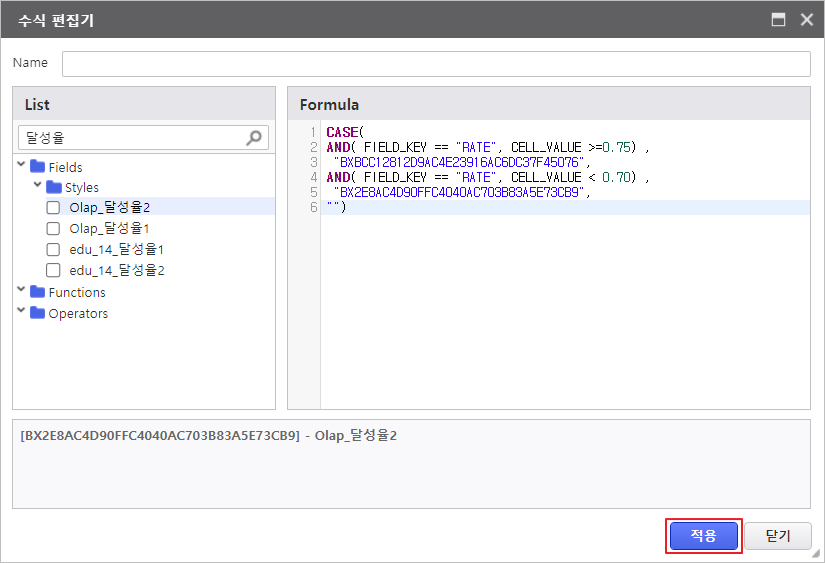
- 스타일 탭에서 조건부 서식의 버튼을 클릭하여 수식 편집기 창을 실행합니다.
수식 편집기의 함수를 활용하여 조건부 서식의 수식을 아래와 같이 작성한 후 적용 버튼을 눌러 컨트롤에 적용합니다.
서식을 적용할 필드(영업이익율)의 필드 명을 수식에 맞춰서 RATE로 변경합니다.
3.4 Olap-Grid 기타 속성 설정
목표 화면에 맞게 컨트롤의 속성을 변경합니다.
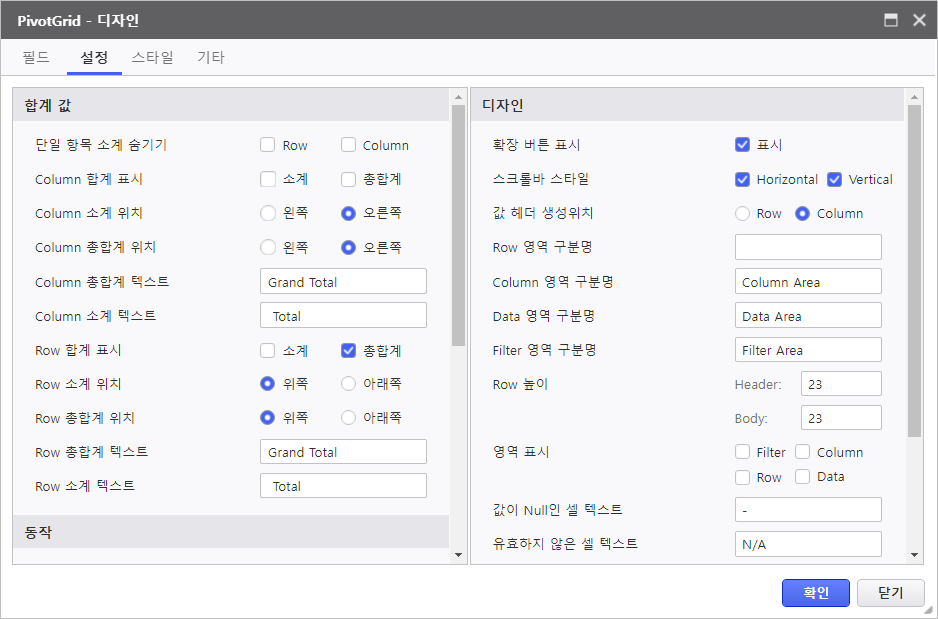
1. 설정
설정 탭에서 컨트롤의 디자인 설정을 합니다.
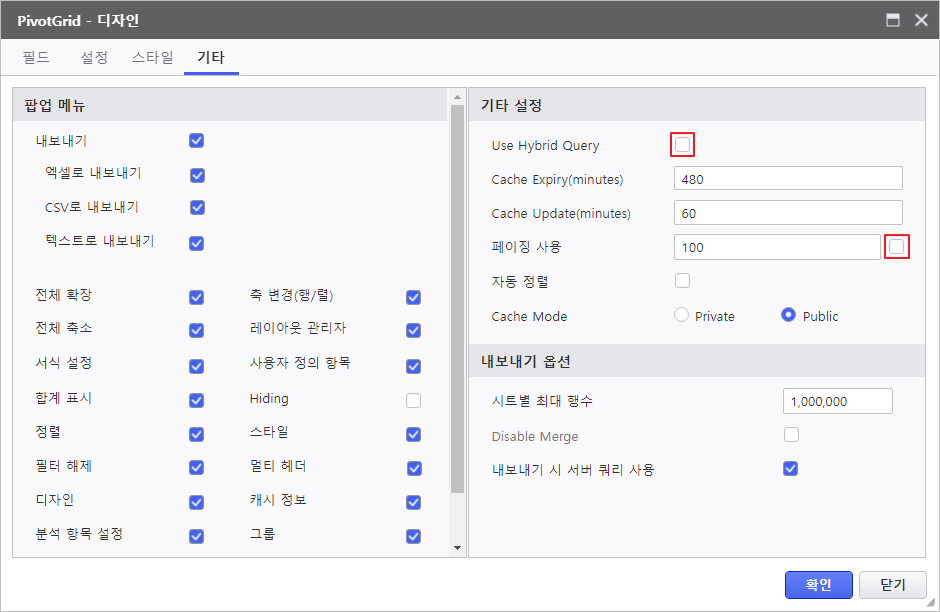
2. 기타
기타 탭에서 사용하지 않는 기능들을 비활성화 합니다.
마지막으로 확인 버튼을 눌러 Olap-Grid의 디자인 창 편집을 완료합니다.
Step 4. API 활용 동작 작성하기
스크립트를 작성하여 보고서에서 발생하는 이벤트별 동작을 지정합니다.
1. 콤보박스 속성 지정
2. Chart 조회, 변수값 설정, Olap-Grid 조회
3. 차트 클릭 시 변수값 설정 및 Olap-Grid 조회
4. 조회 버튼 클릭 시 차트 조회
마지막으로 저장 아이콘을 클릭하여 스크립트 에디터를 저장합니다.
작성한 스크립트대로 보고서가 정상적으로 동작하는지 확인합니다.
Step 5. Label 컨트롤 활용하기
보고서에 현재 시간과 접속한 사람의 아이디를 나타내는 라벨을 추가합니다.
5.1 현재 시간
현재 시간을 나타내는 라벨 컨트롤을 추가합니다.
- UI Bot에서 Label 컨트롤을 생성합니다.
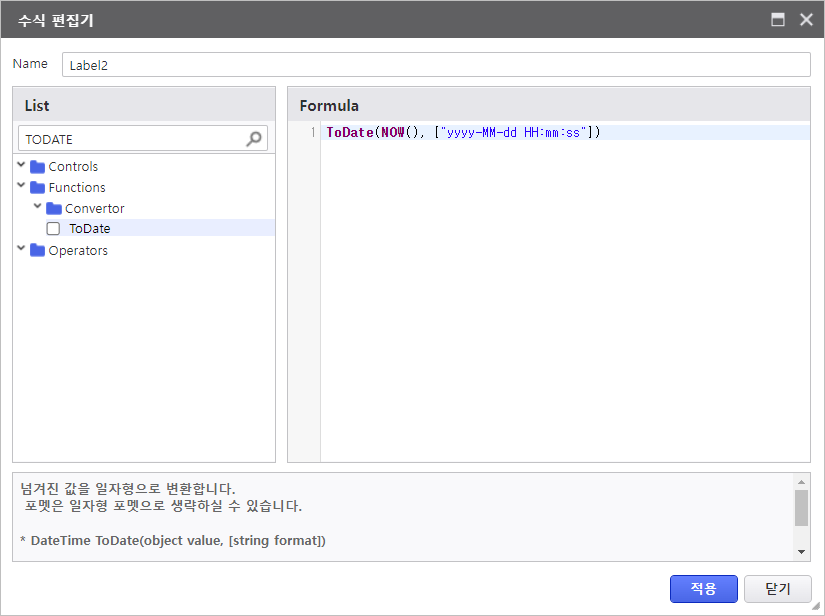
- Formula의 더 보기 버튼을 클릭하여 수식 편집기 창을 실행합니다.
수식 편집기의 함수를 활용하여 현재 시간을 컨트롤에 표시합니다.
5.2 접속 정보
접속한 사람의 아이디를 나타내는 라벨 컨트롤을 추가합니다.
- UI Bot - Label 배치
- 스크립트로 작성하기 위해 컨트롤의 Name을 변경합니다.
- Name : USER_NM
OnDocumentLoadComplete 이벤트 내에 GetUserInfo API를 활용하여 접속 정보 관련 스크립트를 수정합니다.
라벨 컨트롤에 설정한 값이 정상적으로 표시되는지 확인합니다.
Step 6. CRUD 설정하기
매출 현황 분석 항목을 입력할 수 있는 폼을 생성합니다.
6.1 컨트롤 생성 및 배치
| No. | 구분 | 컨트롤 종류 | Name | Text | 기타 |
|---|---|---|---|---|---|
| 1 | 그룹 | Group | |||
| 2 | 타이틀 | Label | 매출 현황 분석 | ||
| 3 | 제품 | Label | VS_PRODUCT_NM | 텍스트 우측 정렬 | |
| 4 | 입력 창 | InputBox - RichTextBox | |||
| 5 | 저장 버튼 | Button | BTN_SAVE | 저장 | |
| 6 | 그리드 | Grid - List-Grid | DataGrid |
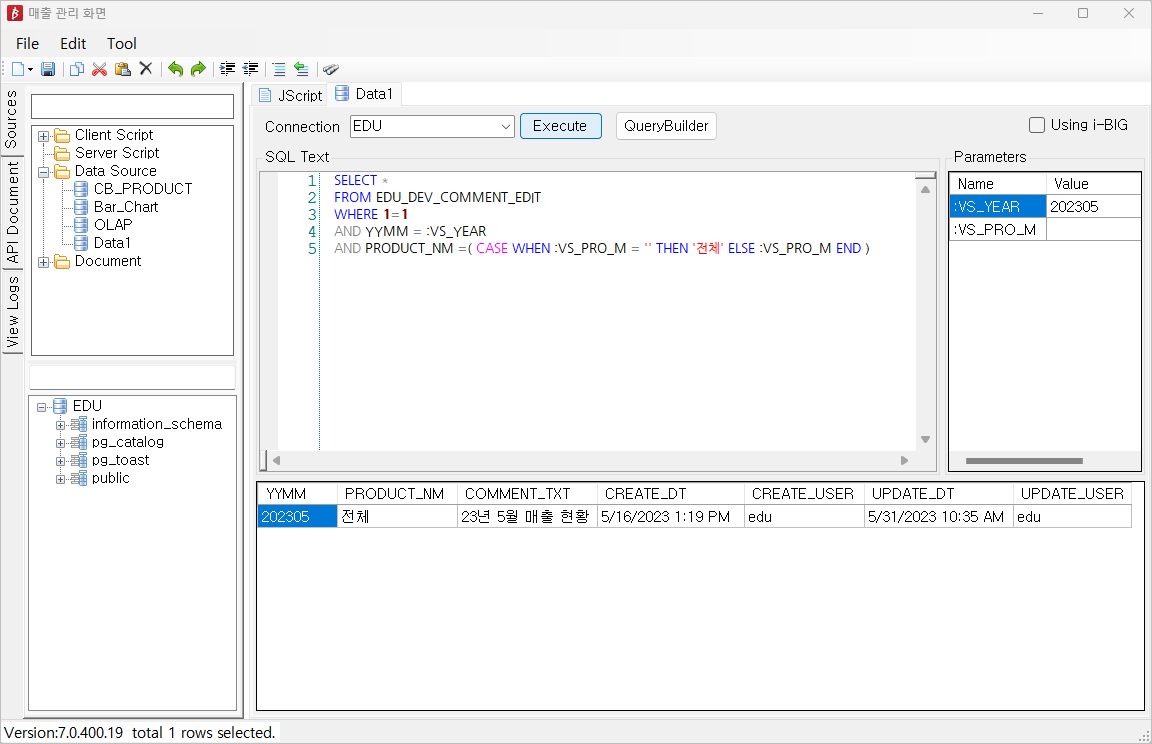
6.2 List-Grid 데이터 소스 작성
데이터 저장을 하기 위한 ListGrid의 데이터 소스를 작성합니다.
6.3 스크립트 동작 작성
보고서 동작을 위한 스크립트를 추가로 작성합니다.
1. 컨트롤 객체 변수 선언
2. 제품명 표시 라벨의 초기값 설정, List-Grid 조회, List-Grid 값 설정
3. 클릭한 제품명 표시, List-Grid 조회
6.4 컨트롤 속성 변경
데이터 CRUD를 위해 컨트롤의 속성을 변경합니다.
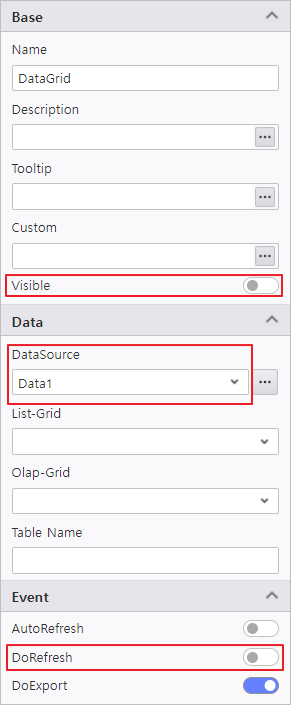
1. List-Grid
- Visible 비활성화
- DataSource : Data1
- DoRefresh 비활성화
참고 : 개행 문자 설정 방법
RichTextBox는 개행 문자를 입력할 수 있는 컨트롤입니다.
개행 문자를 저장하려면 ListGrid에서 해당 필드의 속성을 변경해야 합니다.
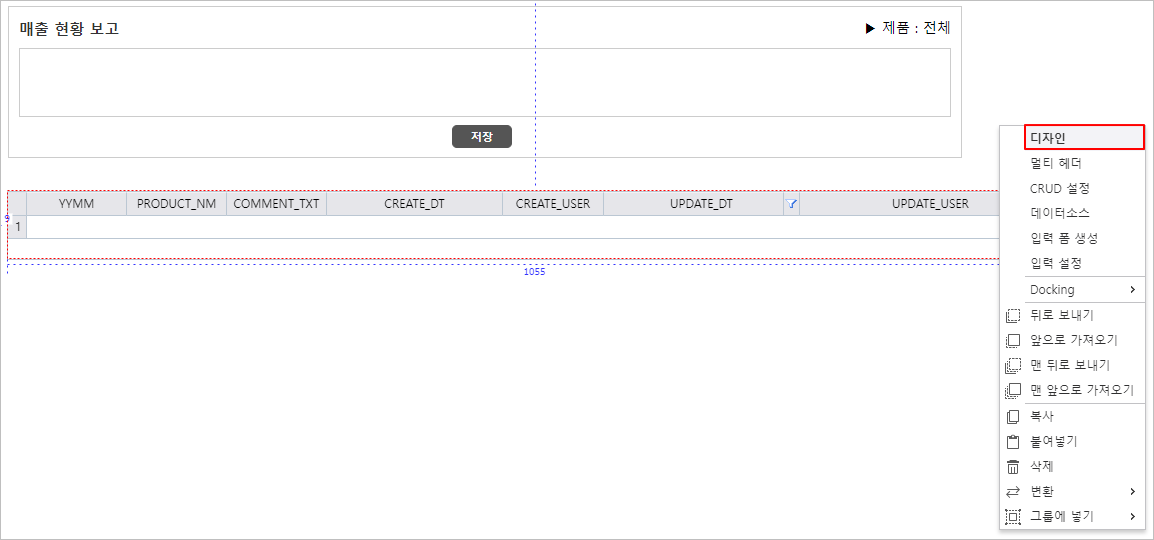
- DataGrid에서 마우스 우 클릭 후 [디자인] 창을 실행합니다.
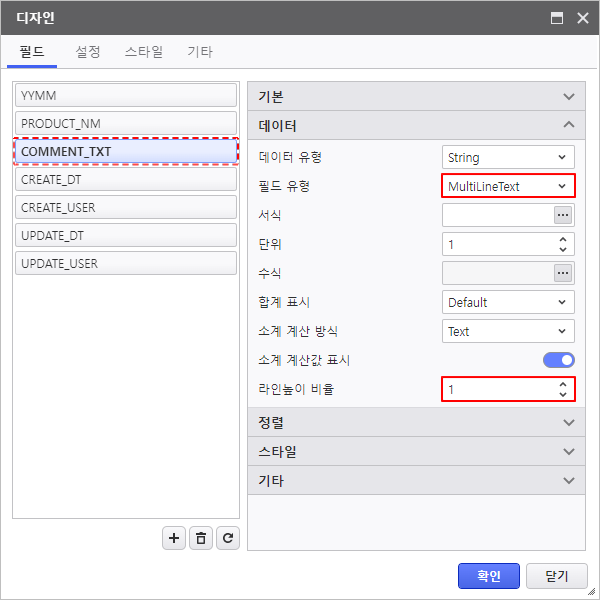
- [COMMENT_TXT] 필드의 데이터 > 필드 유형, 라인높이 비율을 설정합니다.
- 필드 유형 : MultiLineText
- 라인높이 비율 : 1 이상
2. RichTextBox
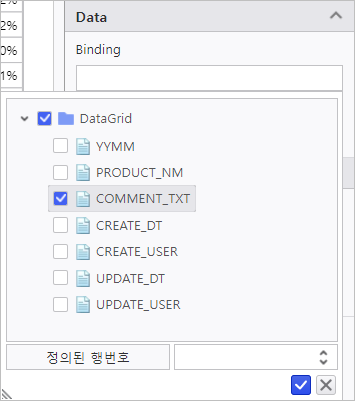
List-Grid의 필드에 데이터 바인딩합니다.
- Binging : DataGrid - COMMENT_TXT
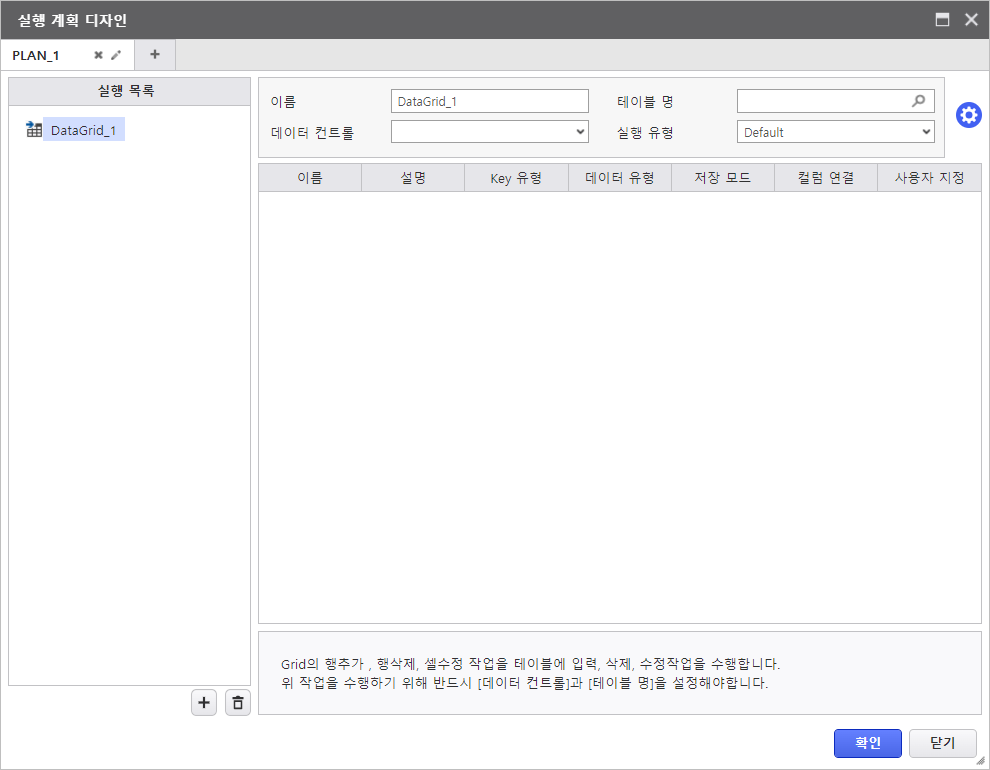
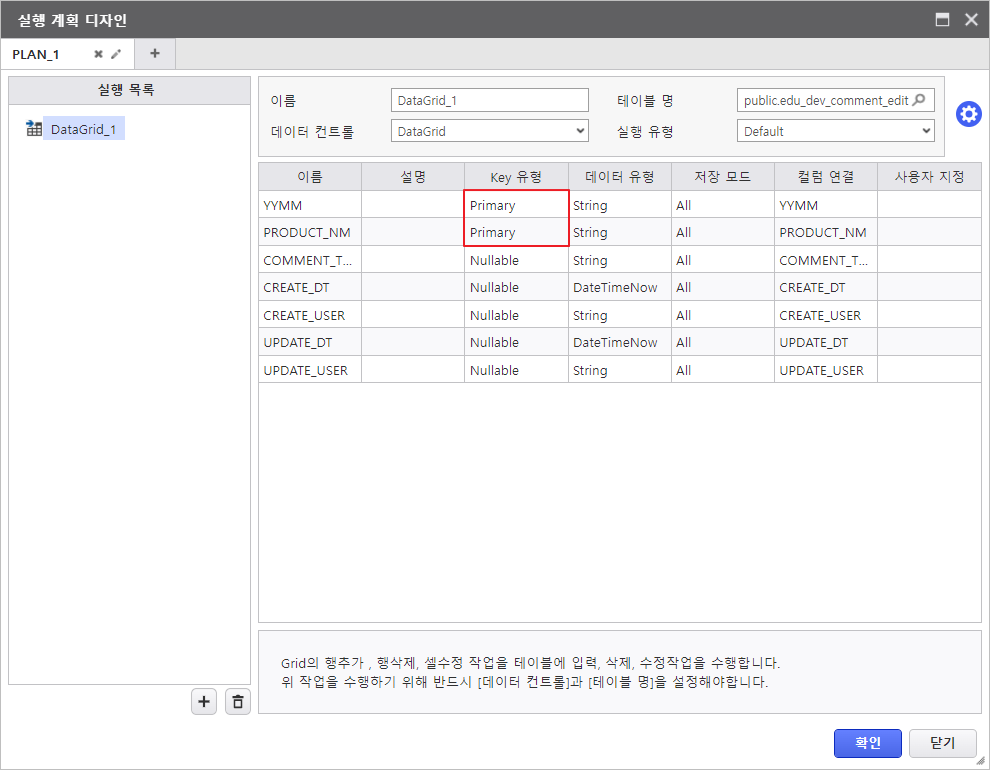
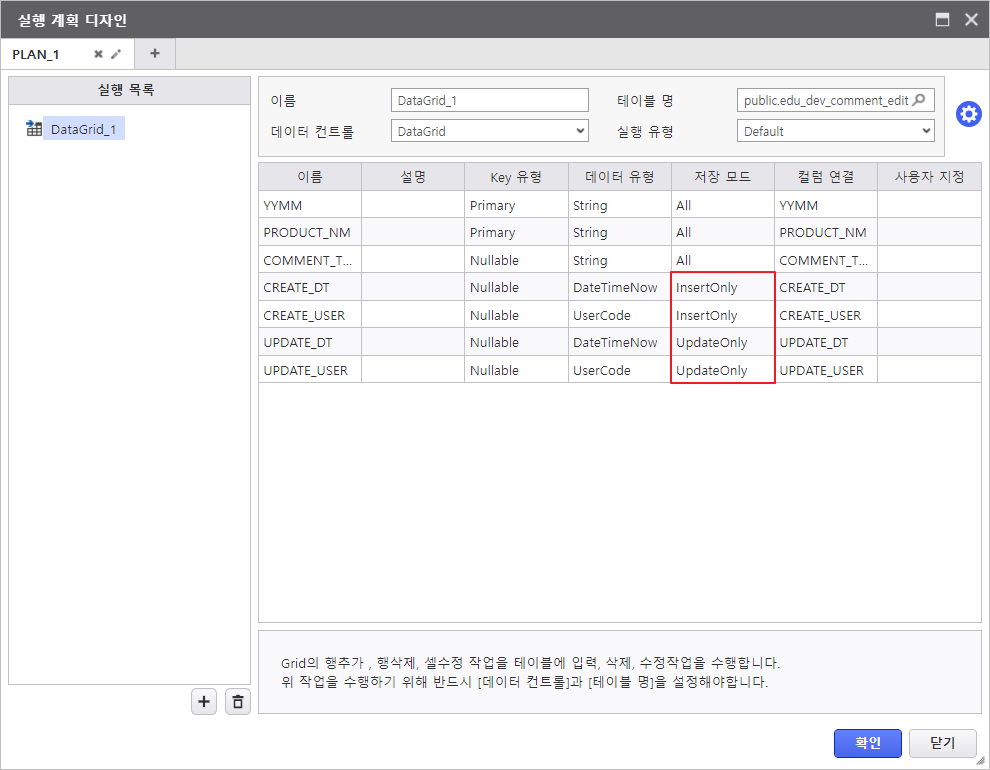
6.5 실행 계획 디자인
데이터 CRUD를 위해 DB Upload Plan을 설정합니다.
- DB Bot > DB Upload Plan을 선택하여 실행 계획 디자인 창을 실행합니다.
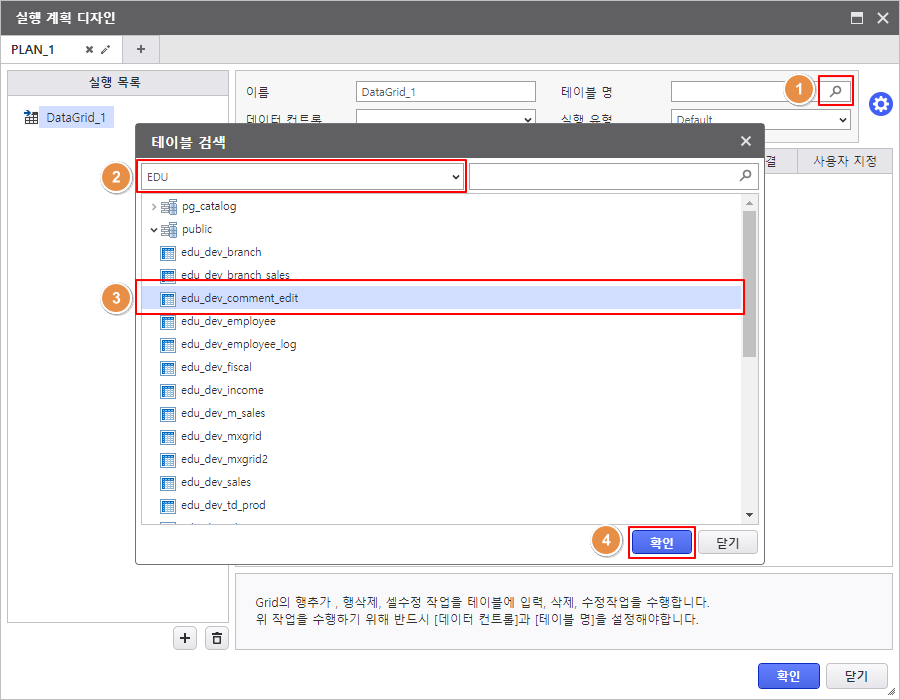
- 테이블 검색 - DB 선택 - edu_dev_comment_edit 테이블 선택 - 확인을 선택하여 DB와 테이블을 연결합니다.
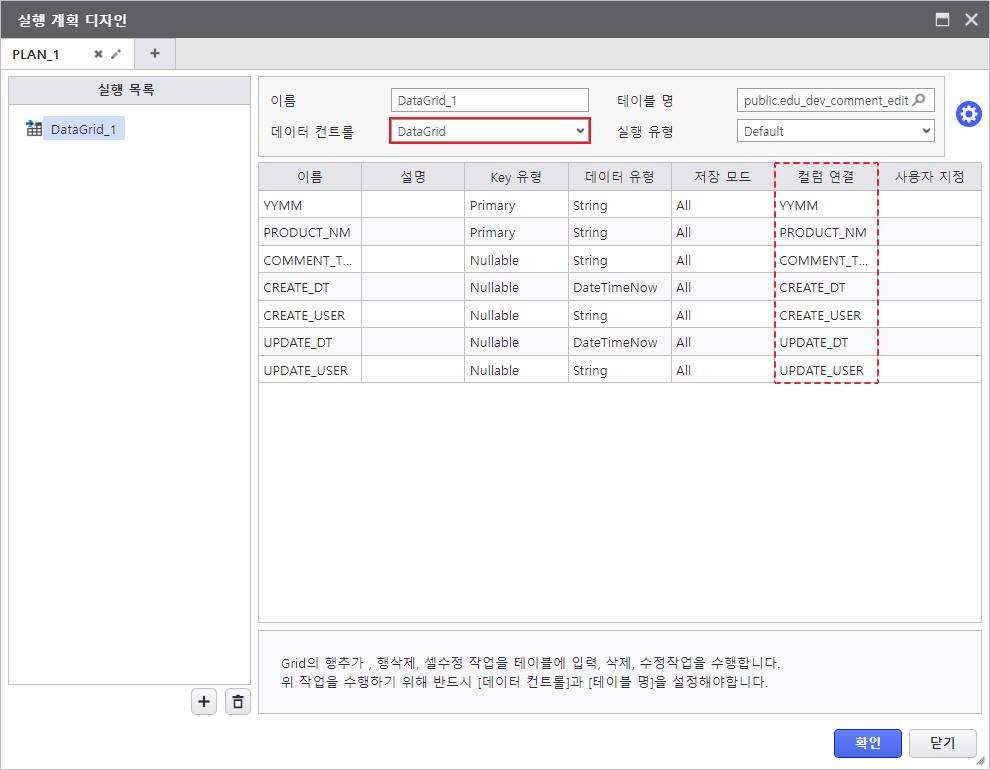
데이터 컨트롤 선택 영역에서 DataGrid를 선택하여 데이터 컨트롤을 연결합니다.
-참고 : 컬럼 연결
선택한 데이터 컨트롤에 연결된 테이블과 실행 계획 디자인의 테이블이 동일하면 컬럼 연결은 자동으로 됩니다.
그렇지 않은 경우 컬럼 연결 셀을 더블 클릭하여 데이터 컨트롤 상의 컬럼과 연결합니다.
- 데이터 유형에 맞춰 YYMM 컬럼과 PRODUCT_NM 컬럼의 Key 유형을 Primary로 설정합니다.
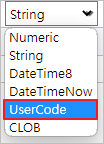
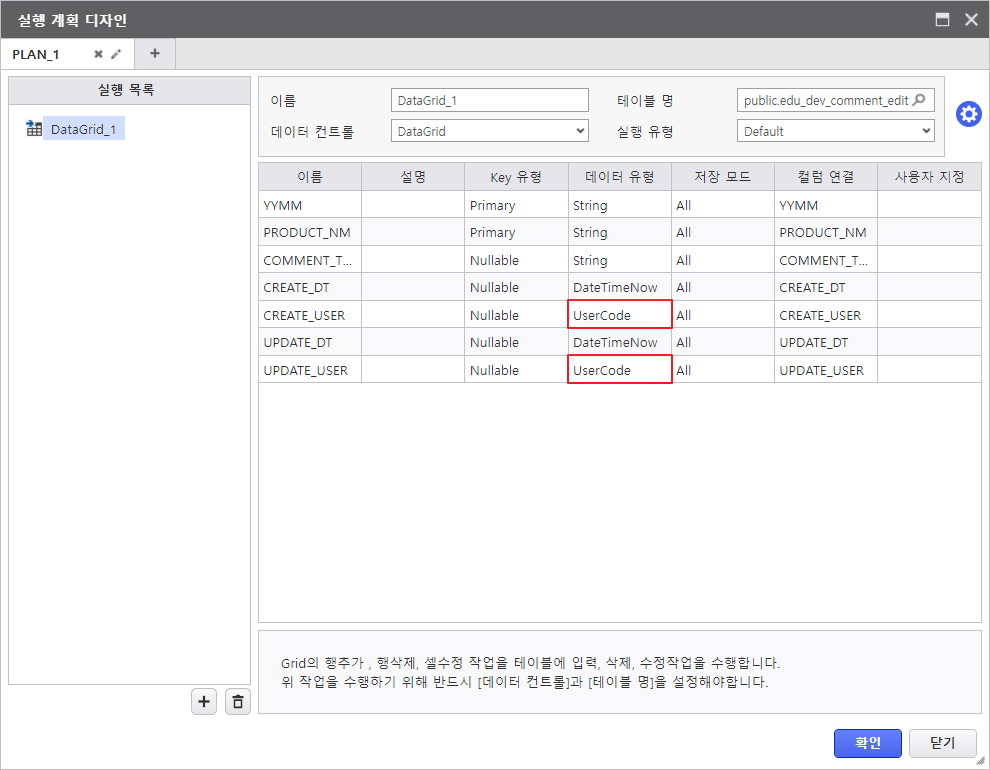
- 데이터 유형을 변경하여 데이터 생성 및 수정 시 UserCode가 저장되도록 설정합니다.
- CREATE_USER, UPDATE_USER : UserCode
- 신규 데이터만 저장할 컬럼과 업데이트 데이터만 저장할 컬럼의 저장 모드를 변경합니다.
- CREATE_DT, CREATE_USER : InsertOnly
- UPDATE_DT, UPDATE_USER : UpdateOnly
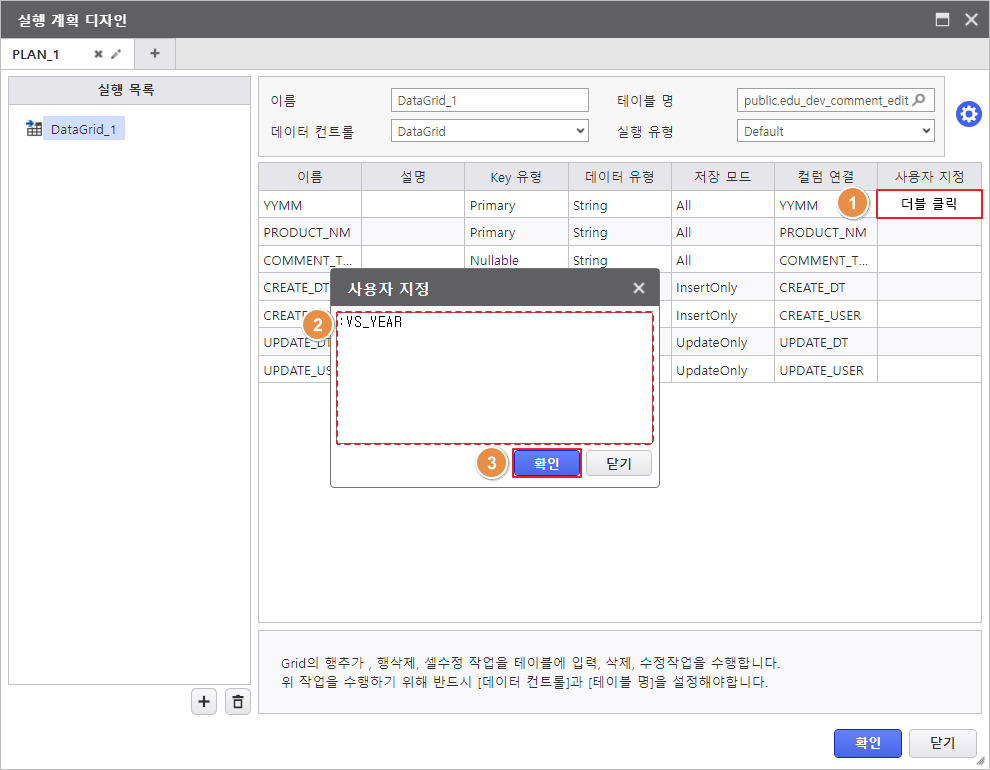
YYMM 필드의 사용자 지정 영역을 더블 클릭하여 년월 컨트롤의 Name을 변수로 연결합니다.
- 확인 버튼을 눌러 실행 계획 디자인 창을 닫습니다.
6.6 Process Bot 활용 저장 동작 설정
프로세스 봇을 활용하여 저장 버튼에 동작을 설정합니다.
- Process Bot을 클릭하여 프로세스 봇 창을 실행합니다.
- 저장 버튼(BTN_SAVE)의 클릭 이벤트에 동작을 설정한 후 확인 버튼을 클릭하여 프로세스 봇 설정을 완료합니다.
- 실행 계획 : PLAN_1
- MessageBox : 저장되었습니다.
마지막으로 보고서가 정상적으로 작동하는지 확인합니다.