| Easy Heading Macro | ||||||||
|---|---|---|---|---|---|---|---|---|
|
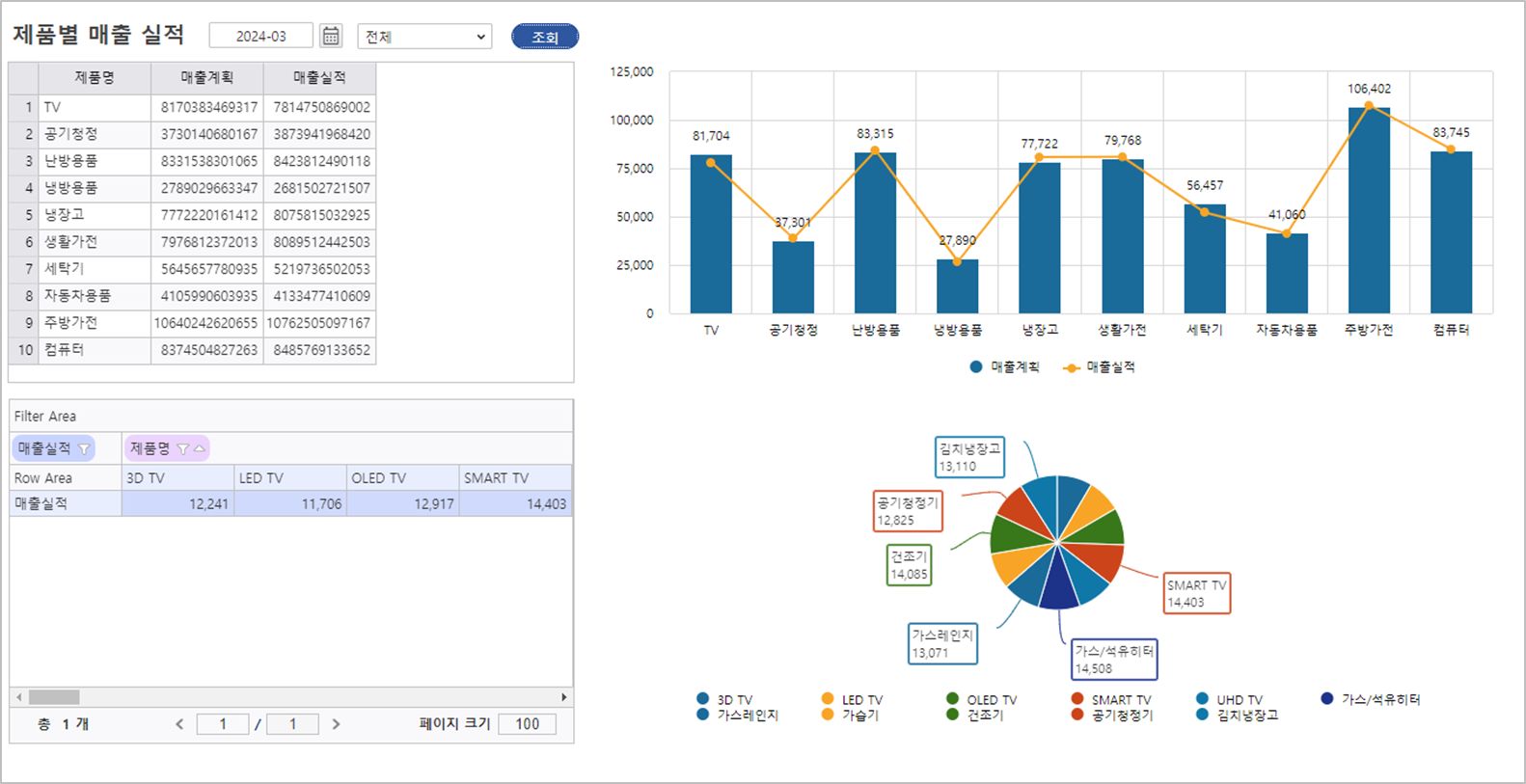
실습 예제 |AUD 기본 기능을 이용한 제품별 매출 실적 화면
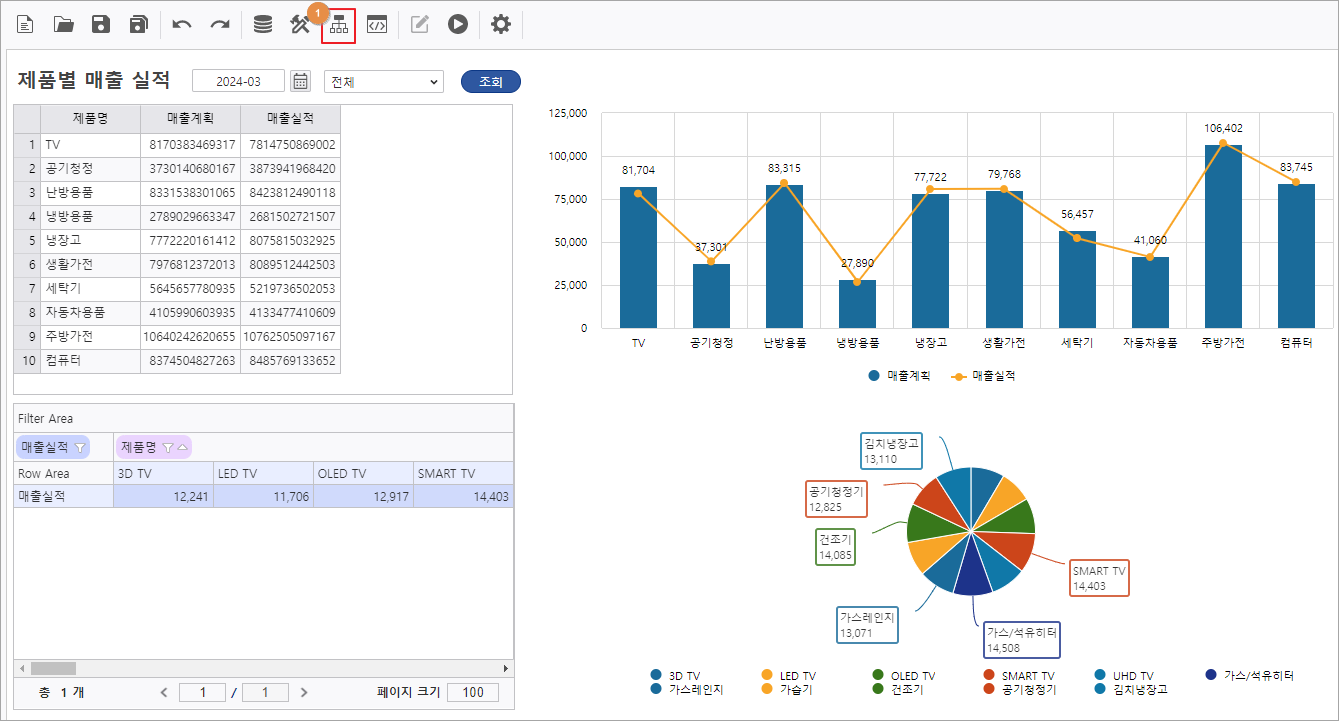
목표화면 |
|---|
Step 1. 조회 조건 설정하기
i-AUD 디자이너에서 조회 조건 컨트롤을 생성하여 데이터의 조회 조건을 설정합니다.
1.1
...
컨트롤 생성하기
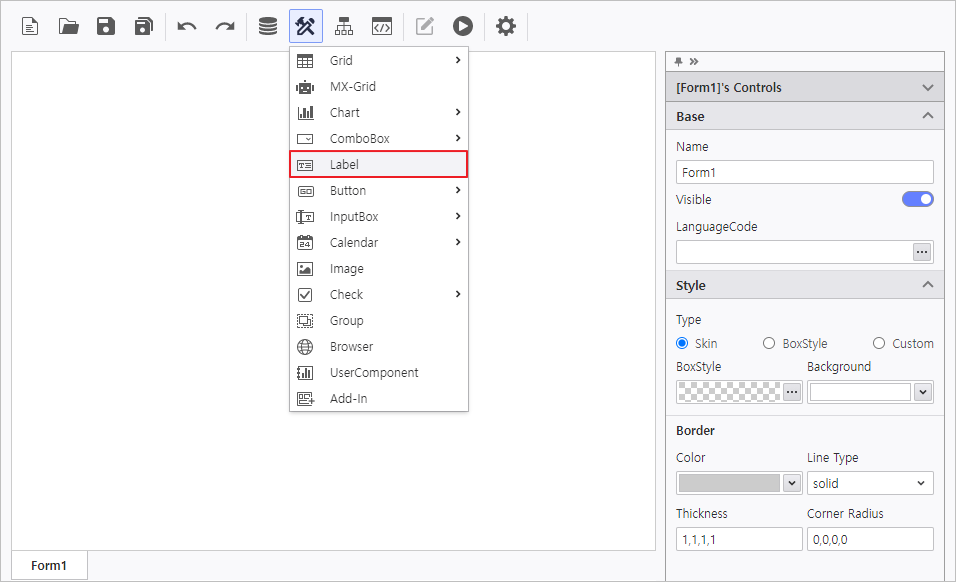
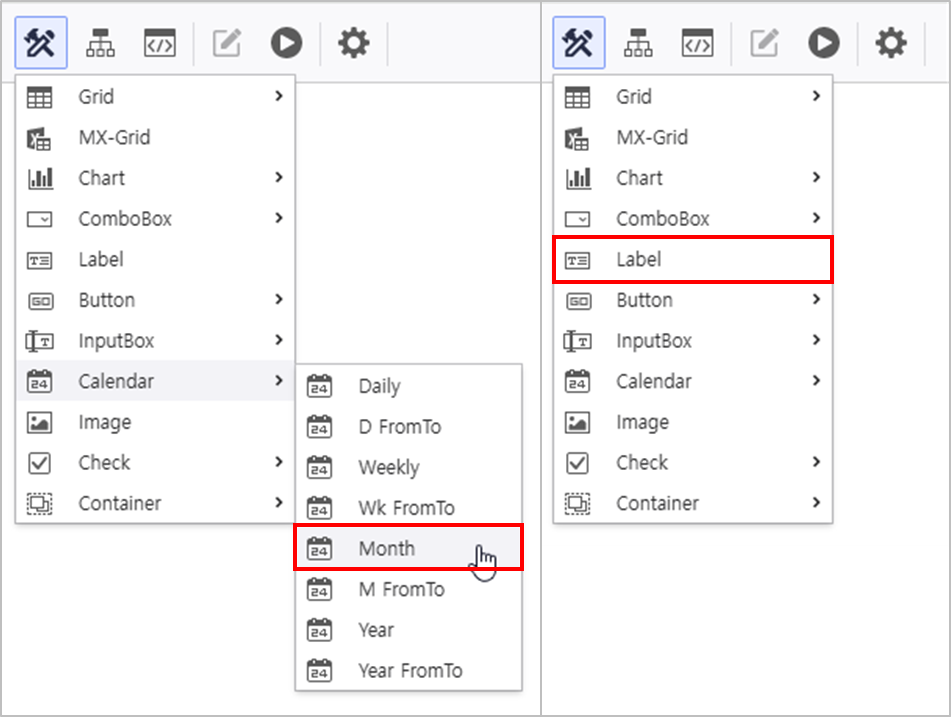
- 상단 메뉴 영역에서 [UI Bot ] > [Calendar, Label]을 클릭해 Label 컨트롤을 생성합니다.
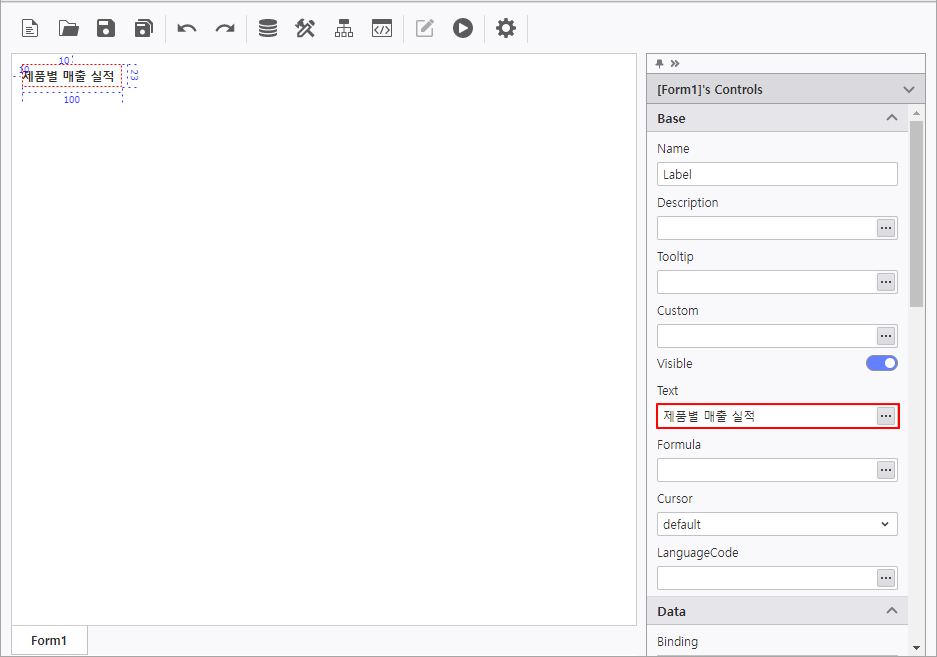
우측의 컨트롤 속성 편집 영역에서 제목을 입력한 후, Font 속성을 설정합니다.
Text : 제품별 매출 실적
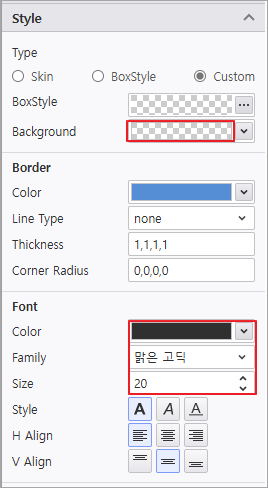
Font 속성
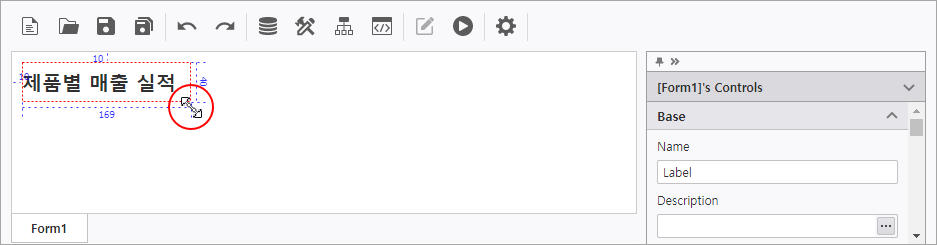
Label 컨트롤을 선택한 상태에서 마우스를 Drag & Drop하여 원하는 크기로 조절 후 예제 화면과 같은 위치에 배치합니다.
1.2 조회 조건 컨트롤 생성
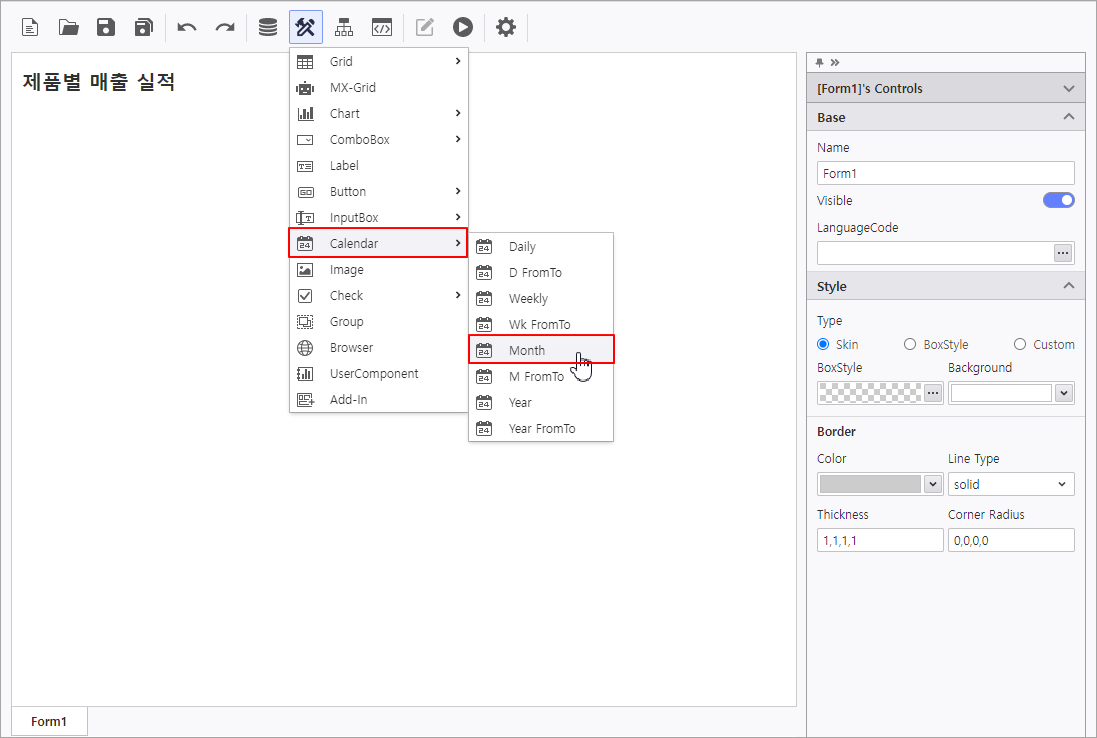
- 상단 메뉴 영역에서 [UI Bot] > [Calendar] > [Month]를 클릭해 Calendar 컨트롤을 생성합니다.
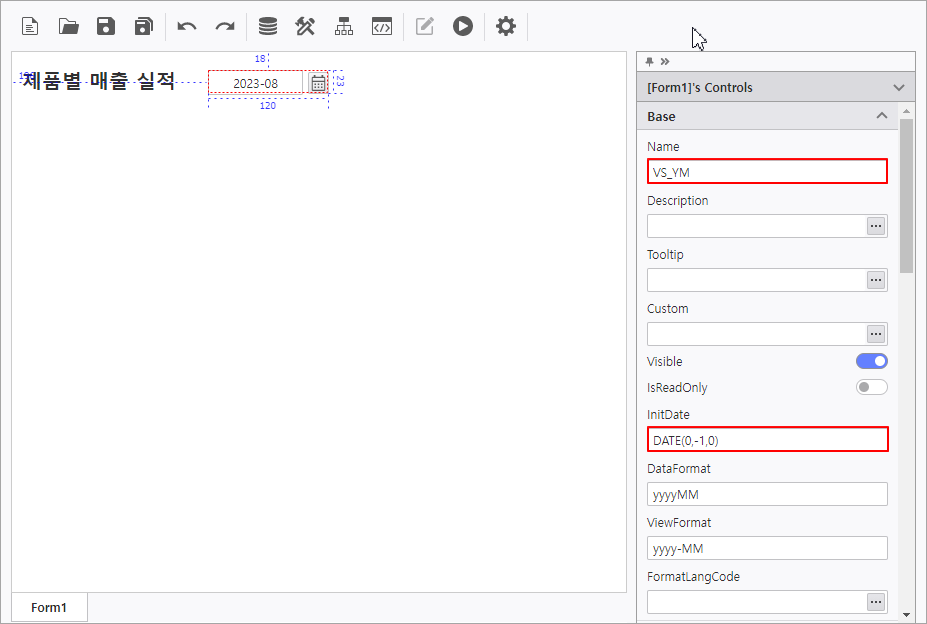
생성된 Calendar 컨트롤을 원하는 위치로 배치한 후, 화면
1.2 컨트롤별 속성 설정
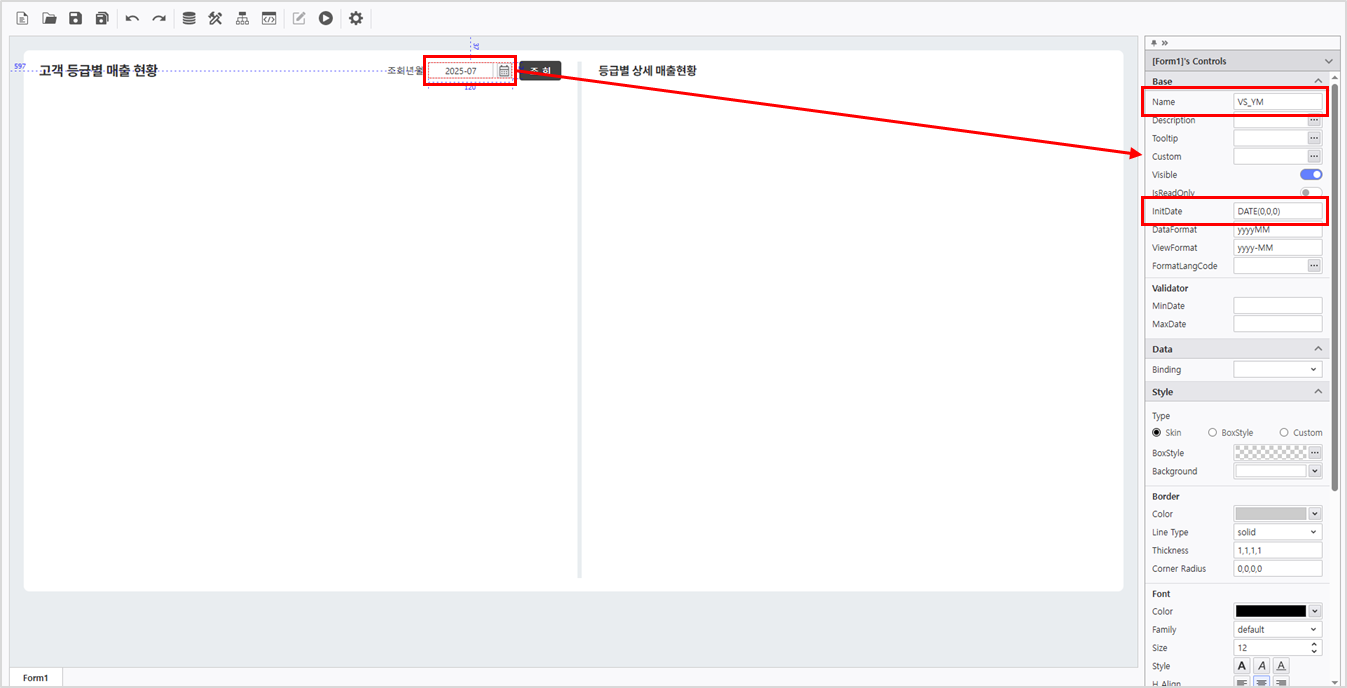
- 우측 컨트롤 속성 편집 영역에서 다음과 같은 같이 Calendar의 속성을 설정합니다지정해줍니다.
- 변수명 Name : VS_YM
- InitDate : Now() 또는 DATE(0, -10,0)
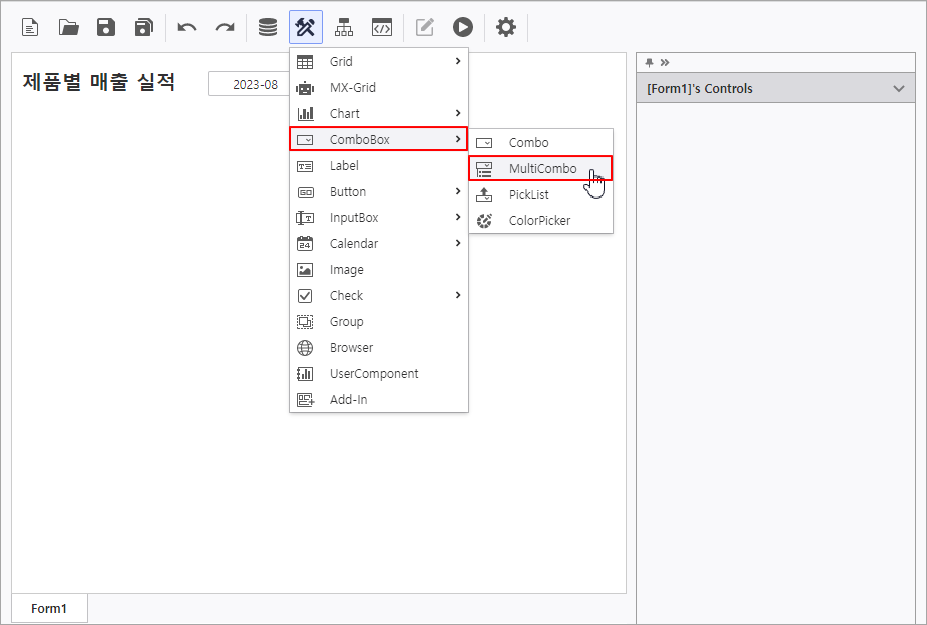
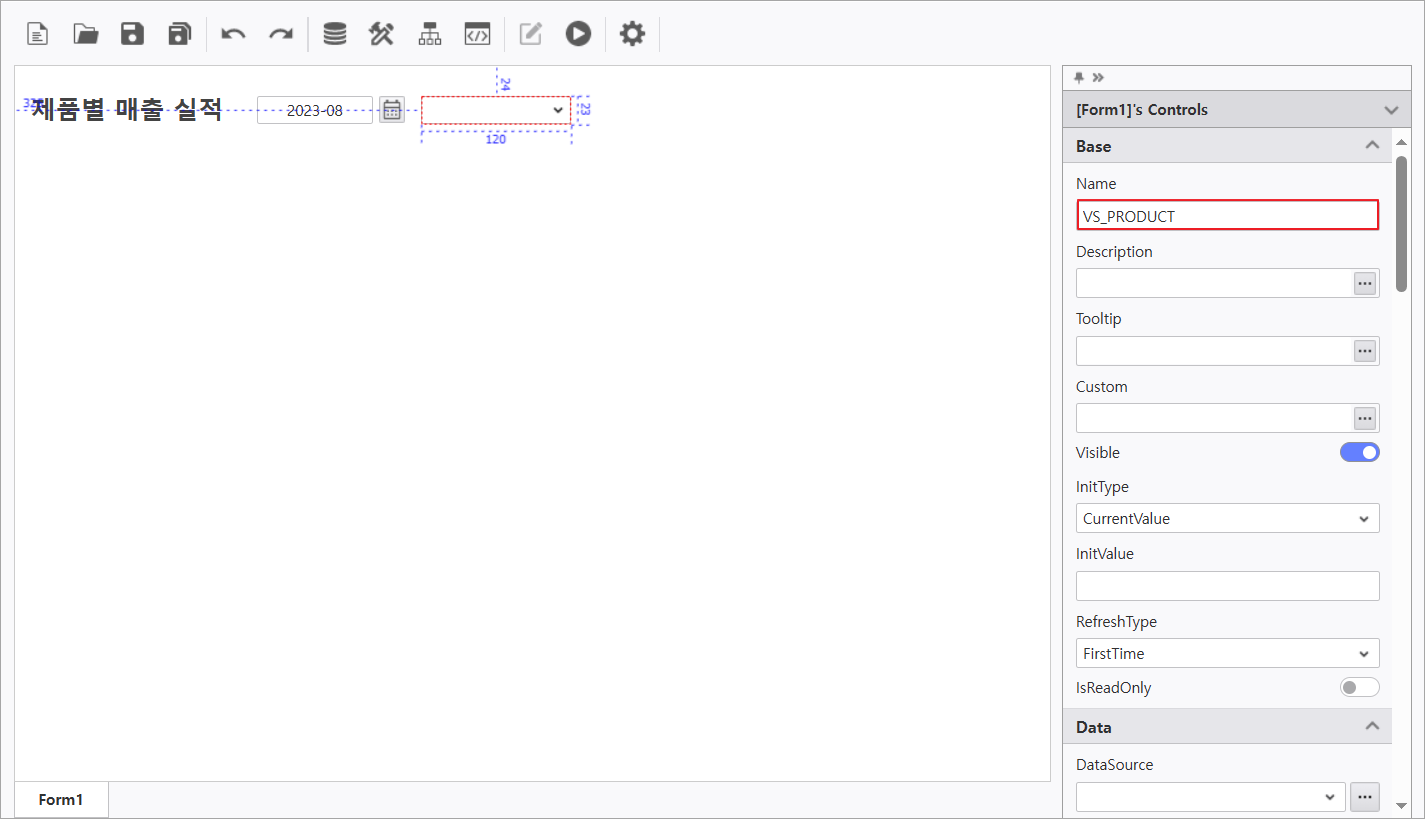
상단 메뉴 영역에서 [UI Bot] > [ComboBox] > [MultiCombo]을 클릭해 MultiComboBox컨트롤을 생성합니다. - 생성된 MultiCombo 컨트롤을 원하는 위치로 배치한 후, 화면 우측 컨트롤 속성 편집 영역에서 다음과 같은 속성을 설정합니다.
- 변수명 : VS_PRODUCT
1.3 조회 버튼 컨트롤 생성
...
- Text : 조회
...
1.4 List-Grid, Chart 컨트롤 생성
...
Step 2. 데이터 소스 등록하기
생성한 컨트롤에 연결할 데이터 소스를 등록합니다.
2.1 MultiComboBox 데이터 소스
MultiComboBox 컨트롤에 연결할 데이터 소스를 작성합니다.
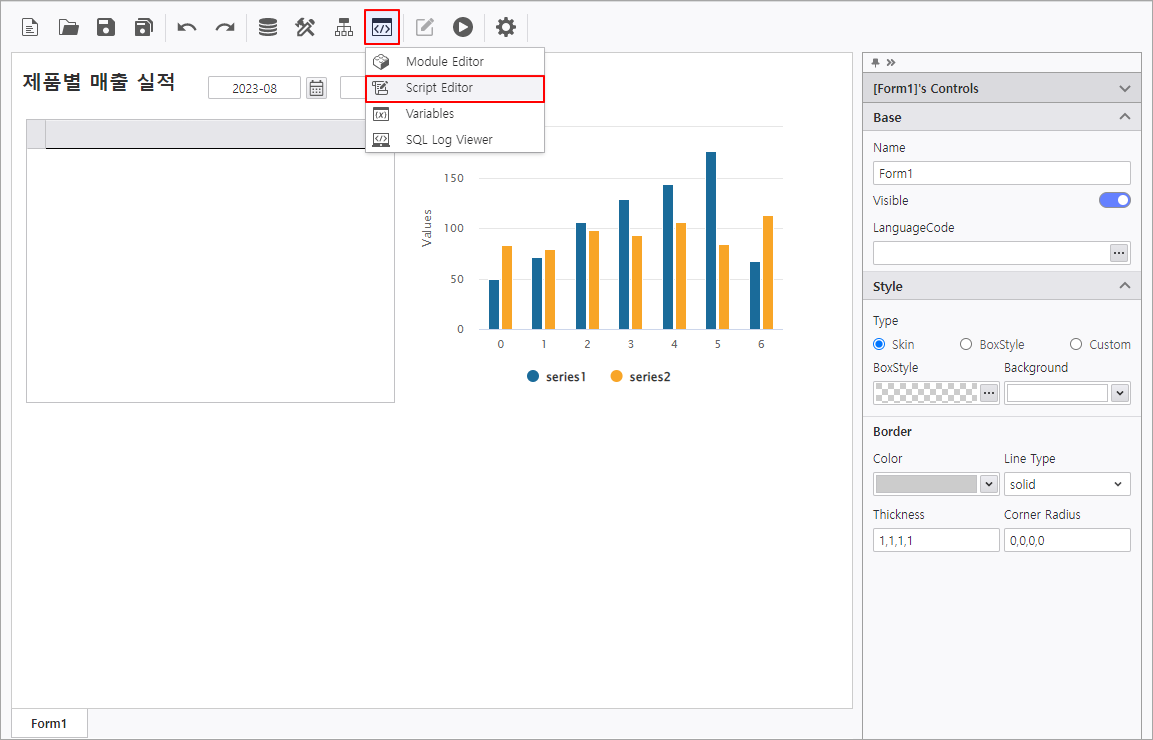
상단 메뉴 영역에서 [편집그룹] > [Script Editor]를 실행합니다.
...
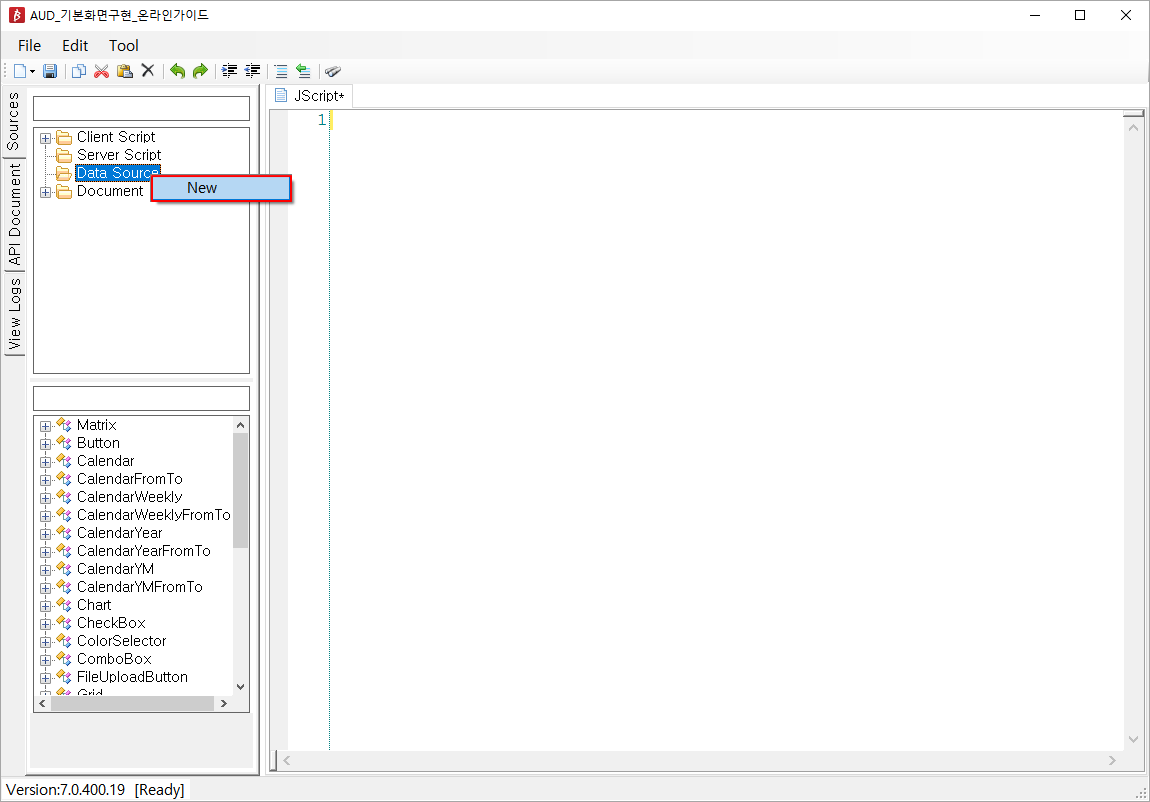
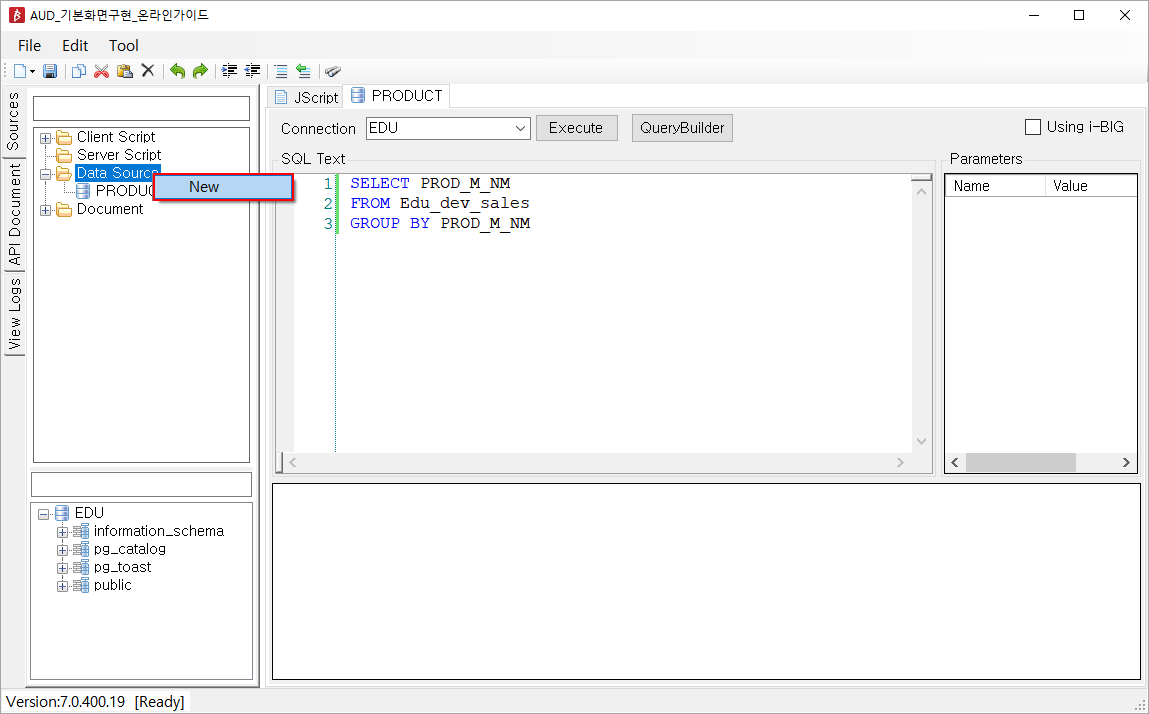
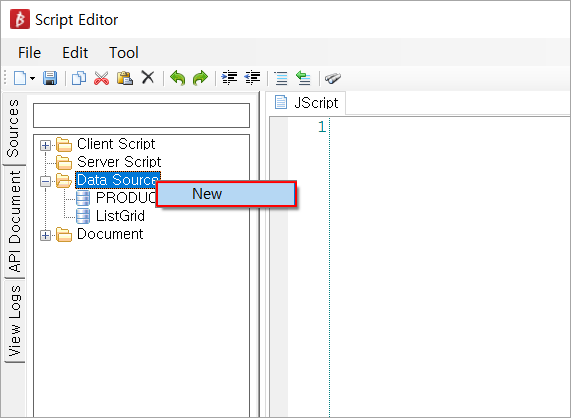
왼쪽 [Data Source] 폴더를 우 클릭하여 데이터 소스 입력 창을 실행합니다.
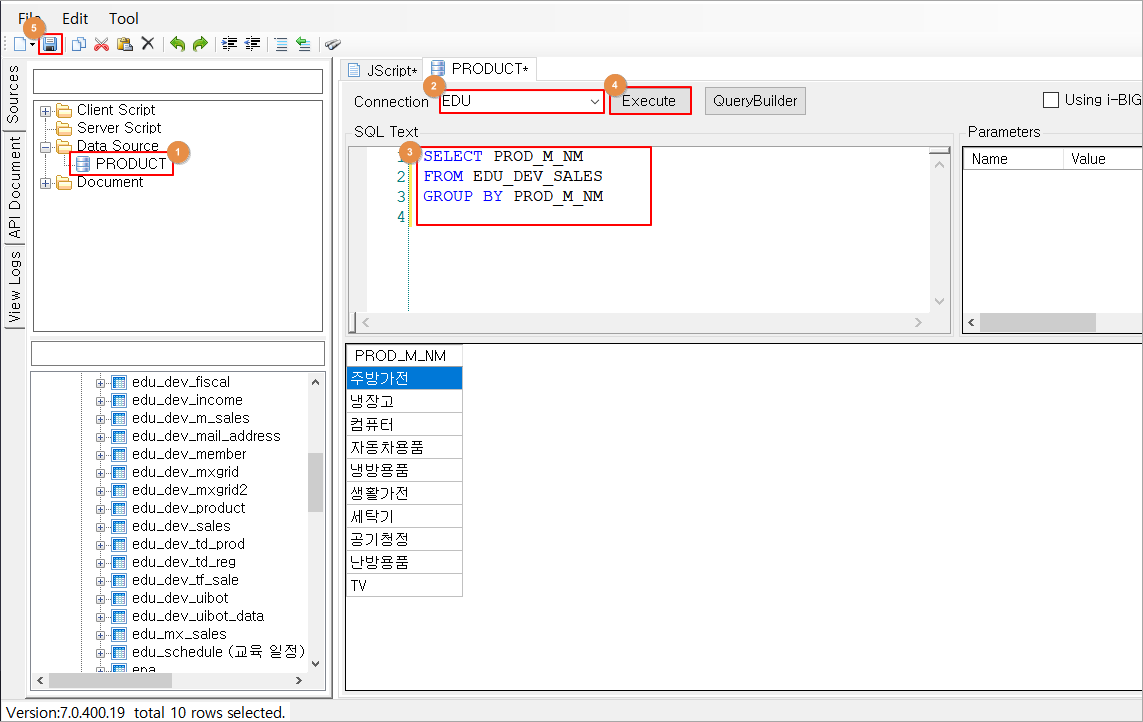
데이터 소스의 이름을 PRODUCT로 변경합니다.
...
데이터를 불러올 쿼리를 작성합니다.
| 코드 블럭 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
SELECT PROD_M_NM
FROM EDU_DEV_SALES
GROUP BY PROD_M_NM |
...
Execute 버튼을 클릭하여 작성한 쿼리를 실행합니다.
...
2.2 List-Grid, Chart 데이터 소스
List-Grid와 Chart컨트롤에 연결할 데이터 소스를 작성합니다.
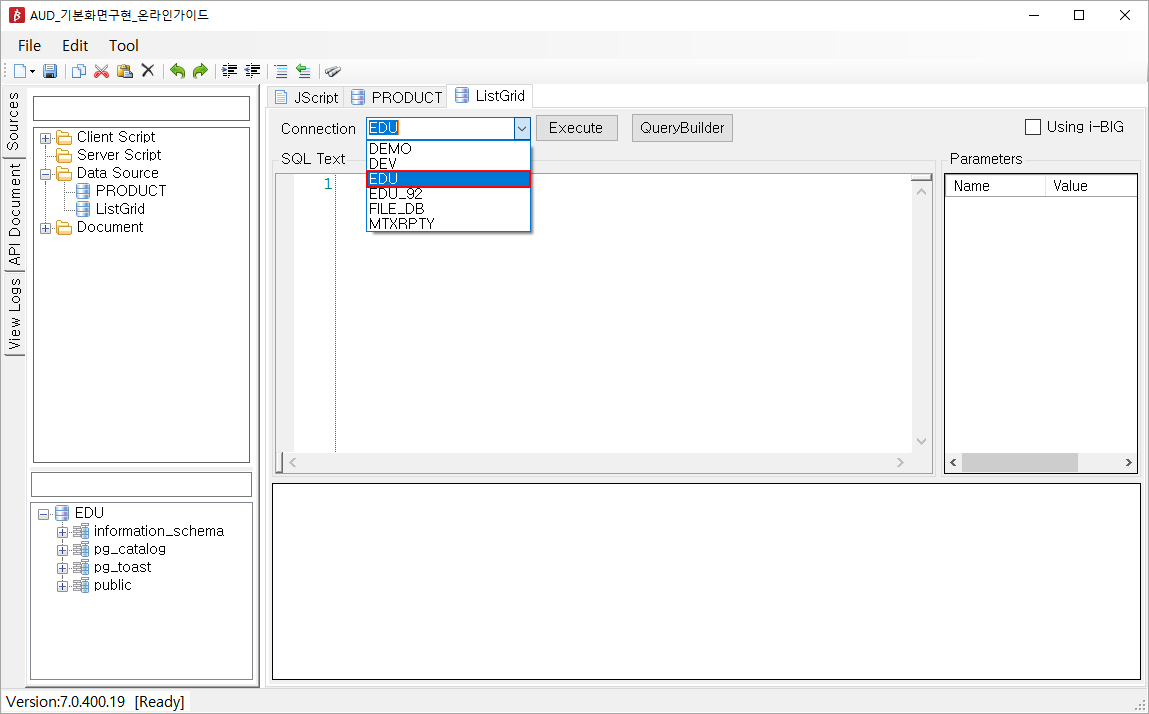
왼쪽 [Data Source] 폴더를 우 클릭하여 데이터 소스 입력 창을 실행합니다.
데이터 소스의 이름을 ListGrid로 변경합니다.
...
Connection 목록에서 EDU를 선택하여 DB Connection을 설정합니다.
데이터를 불러올 쿼리를 작성합니다.
| 코드 블럭 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
SELECT PROD_M_NM AS 제품명
,SUM(SALE_PLAN)AS 매출계획
,SUM(SALE_ACT) AS 매출실적
FROM EDU_DEV_SALES
WHERE 1=1
AND TO_CHAR(TO_DATE(YEAR||MONTH,'yyyyMM'),'yyyyMM')=:VS_YM
AND PROD_M_NM IN(@:VS_PRODUCT)
GROUP BY PROD_M_NM |
우측 Parameters에서 필수 입력값인 변수의 Value를 아래와 같이 입력한 후 Execute 버튼 또는 F5 키를 입력하여 작성한 쿼리를 실행합니다.
- VN_YM : 202308
...
Step 3. 컨트롤 속성 설정하기
생성한 데이터 소스를 컨트롤에 연결하고, 속성을 설정합니다.
3.1 MultiComboBox 속성 변경
MultiComboBox 컨트롤을 클릭하고, 우측의 컨트롤 속성 편집 영역에서 다음과 같은 속성을 설정합니다.
- DataSource : PRODUCT
- CaptionField : PROD_M_NM
- ValueField : PROD_M_NM
- UseSelectAllText 활성화
- AutoRefresh 활성화
...
3.2 List-Grid 속성 변경
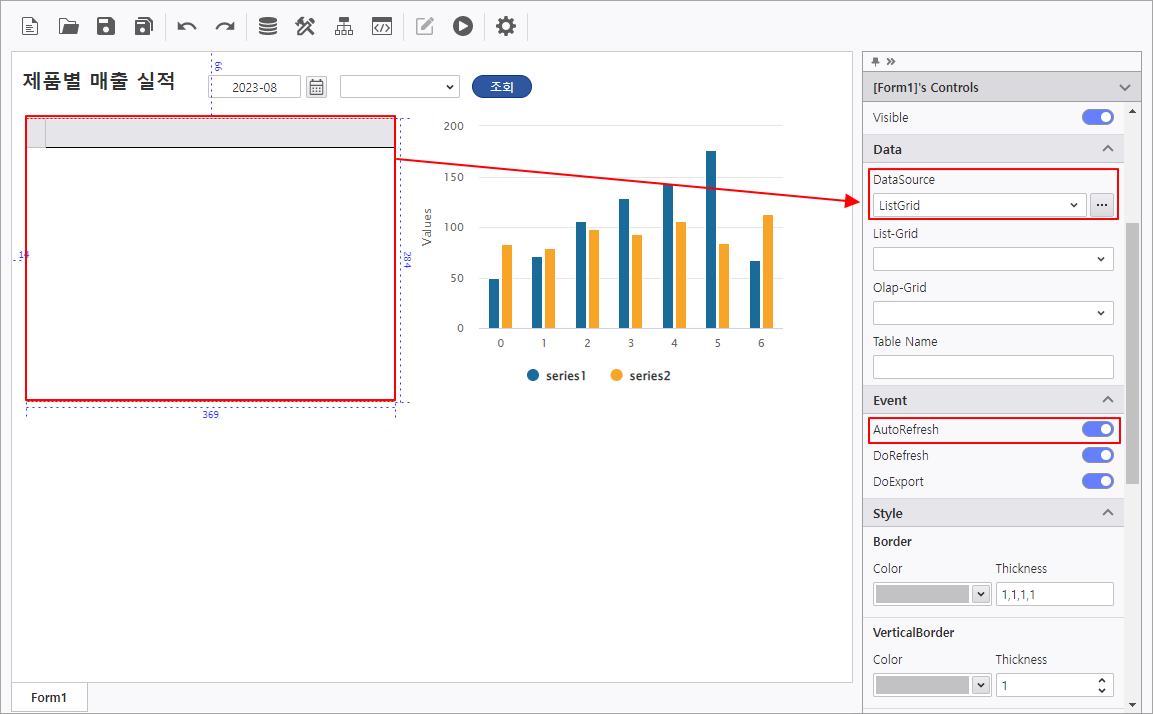
List-Grid 컨트롤을 클릭하고, 우측의 컨트롤 속성 편집 영역에서 다음과 같은 속성을 설정합니다.
- DataSource : ListGrid
- AutoRefresh 활성화
3.3 Chart 속성 변경
Chart 컨트롤을 클릭하고, 우측의 컨트롤 속성 편집 영역에서 다음과 같은 속성을 설정합니다.
- DataSource : ListGrid
- AutoRefresh 활성화
...
- 데이터 레이블 : Value
- Animation : 2000
...
- 기타 - 단위 : 100000000(1억)
...
- 기본 - 차트 유형 : 직선형
- 기타 - 단위 : 100000000(1억)
...
Step 4. 변수 편집기 활용하기
변수 편집기를 활용하여 Chart에서 막대 부분을 클릭한 값을 이용하여 Olap-Grid의 데이터 소스를 조회하도록 설정합니다.
...
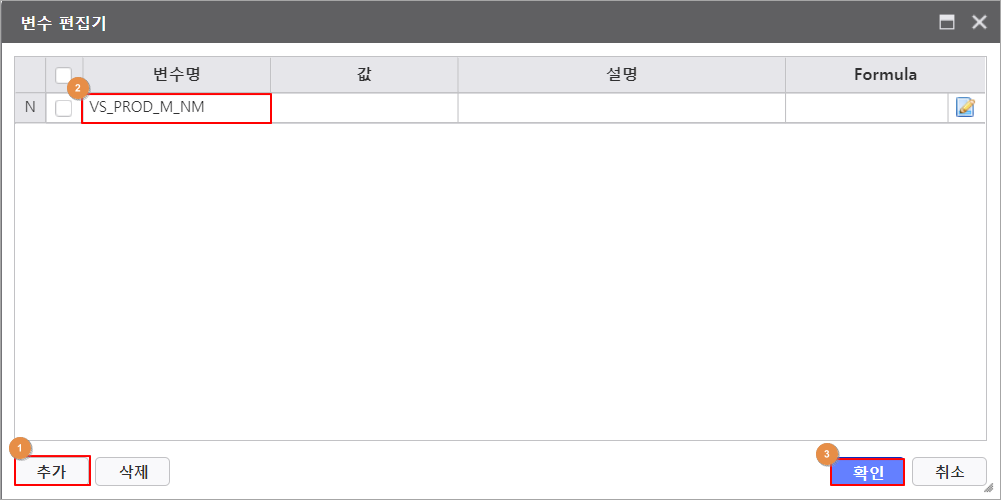
좌측 하단의 추가 버튼을 눌러 변수를 추가한 뒤 확인 버튼을 눌러 변수 편집기 창을 닫습니다.
- 변수명 : VS_PROD_M_NM
Step 5. Olap-Grid 생성하기
5.1 Olap-Grid 데이터 소스 등록
Olap-Grid 컨트롤에 연결할 데이터 소스를 작성합니다.
상단 메뉴 영역에서 [편집그룹] > [Script Editor]를 실행하여 데이터 소스 입력 창을 실행합니다.
Data Source 폴더를 우 클릭 하여 데이터 소스 입력 창을 생성하고 이름을 Olap으로 변경합니다.
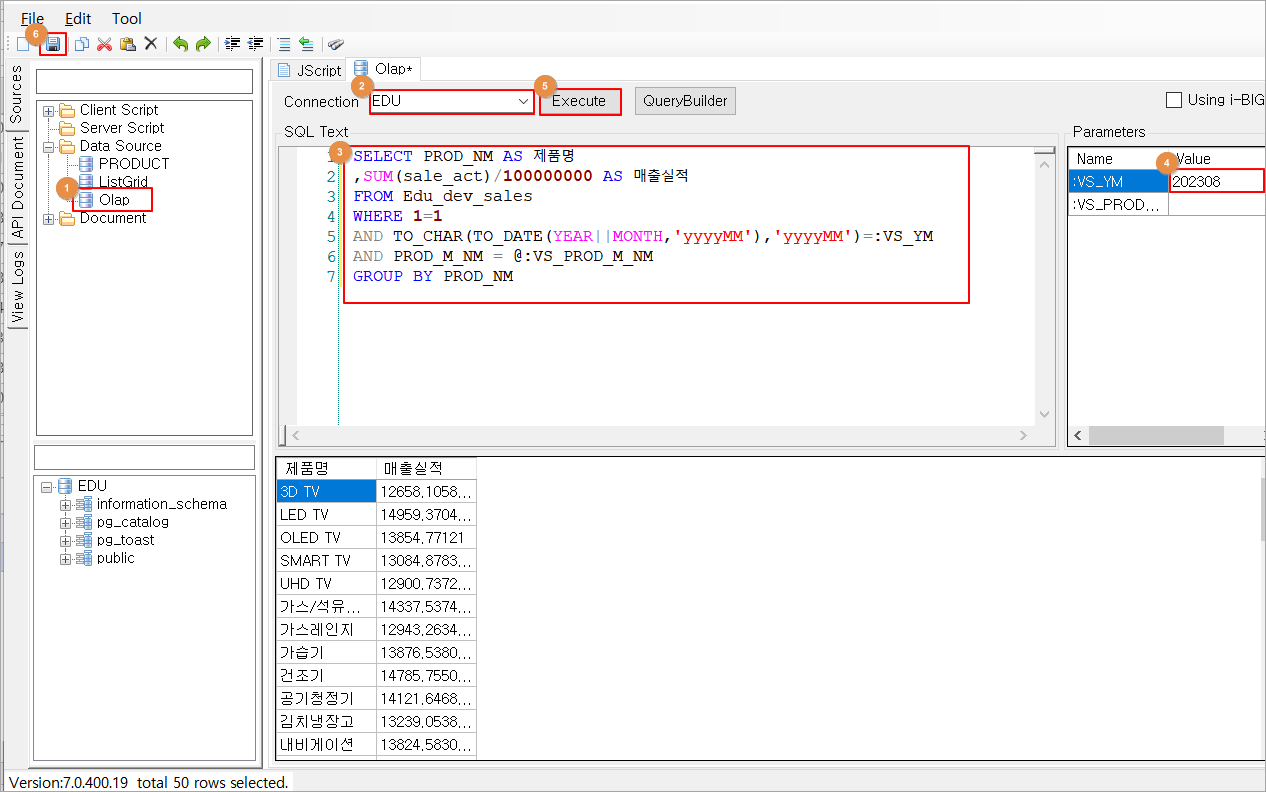
데이터를 불러올 쿼리를 작성합니다.
| 코드 블럭 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
SELECT PROD_NM AS 제품명
,SUM(sale_act)/100000000 AS 매출실적
FROM EDU_DEV_SALES
WHERE 1=1
AND TO_CHAR(TO_DATE(YEAR||MONTH,'yyyyMM'),'yyyyMM')=:VS_YM
AND PROD_M_NM = @:VS_PROD_M_NM
GROUP BY PROD_NM |
우측 Parameters 목록에서 필수 입력값인 변수의 Value를 아래와 같이 입력한 후 Execute 버튼을 클릭하여 작성한 쿼리를 실행합니다.
- VN_YM : 202308
...
5.2 Olap-Grid 컨트롤 생성
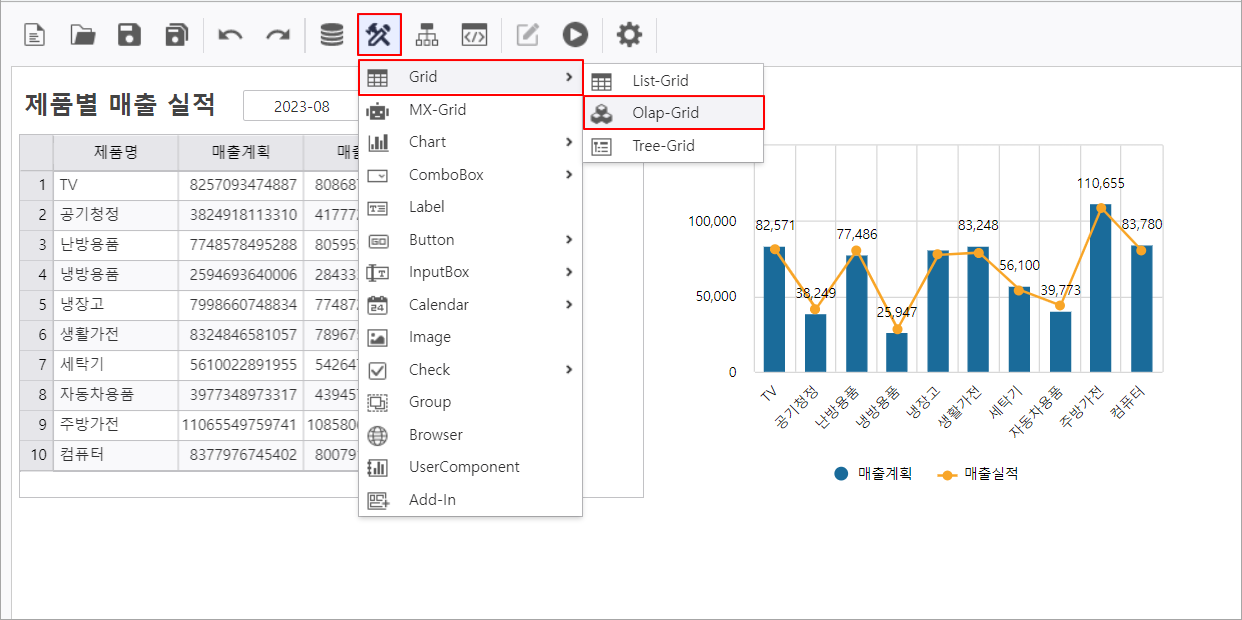
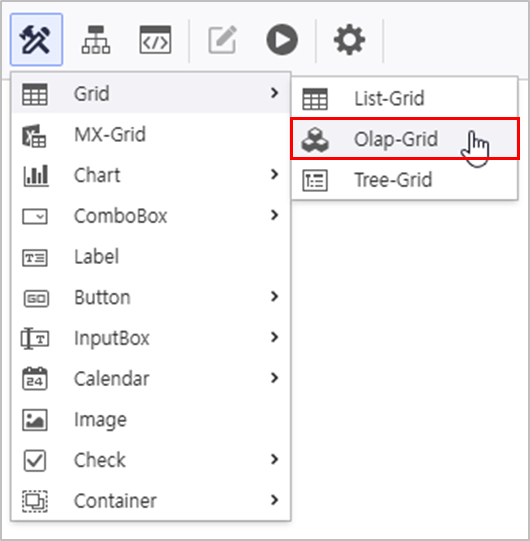
상단 메뉴 영역에서 [UI Bot] > [Grid] > [Olap-Grid]를 클릭해 컨트롤을 생성하고 원하는 위치에 배치합니다.
...
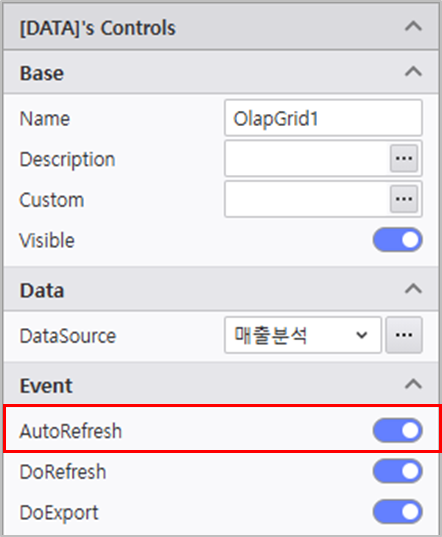
- DataSource : Olap
- AutoRefresh : 활성화
...
Step 6. Pie-Chart 생성하기
Olap-Grid와 연결된 Pie-Chart 컨트롤을 생성합니다.
6.1 Pie-Chart 데이터 영역 설정
Pie-Chart에 표시할 데이터를 Olap-Grid에서 설정합니다.
...
- 활성화 True 체크
- 범위 : 오른쪽 10, 아래쪽 1
...
6.2 Pie-Chart 컨트롤 생성
...
- Olap-Grid : Form1.OlapGrid
- AutoRefresh 활성화
...
- 기본 - 데이터 레이블 : ValueLabel
...
Step 7. Process Bot 동작 설정하기
Process Bot을 활용하여 보고서의 동작을 설정합니다.
7.1 보고서 Open시 변수 값 초기화 하기
...
상단 메뉴에서 [Process Bot]을 실행합니다.
...
모듈 아이콘()을 클릭 후, 세부 옵션을 설정합니다.
- 모듈 구성 내용에 맞게 옵션 선택
- 변수명에 'VS_PROD_M_NM'을 입력합니다.
- 초기값을 빈 값으로 설정하기 위해 값 입력을 생략합니다.
- [저장] 버튼 눌러 모듈 설정 완료
...
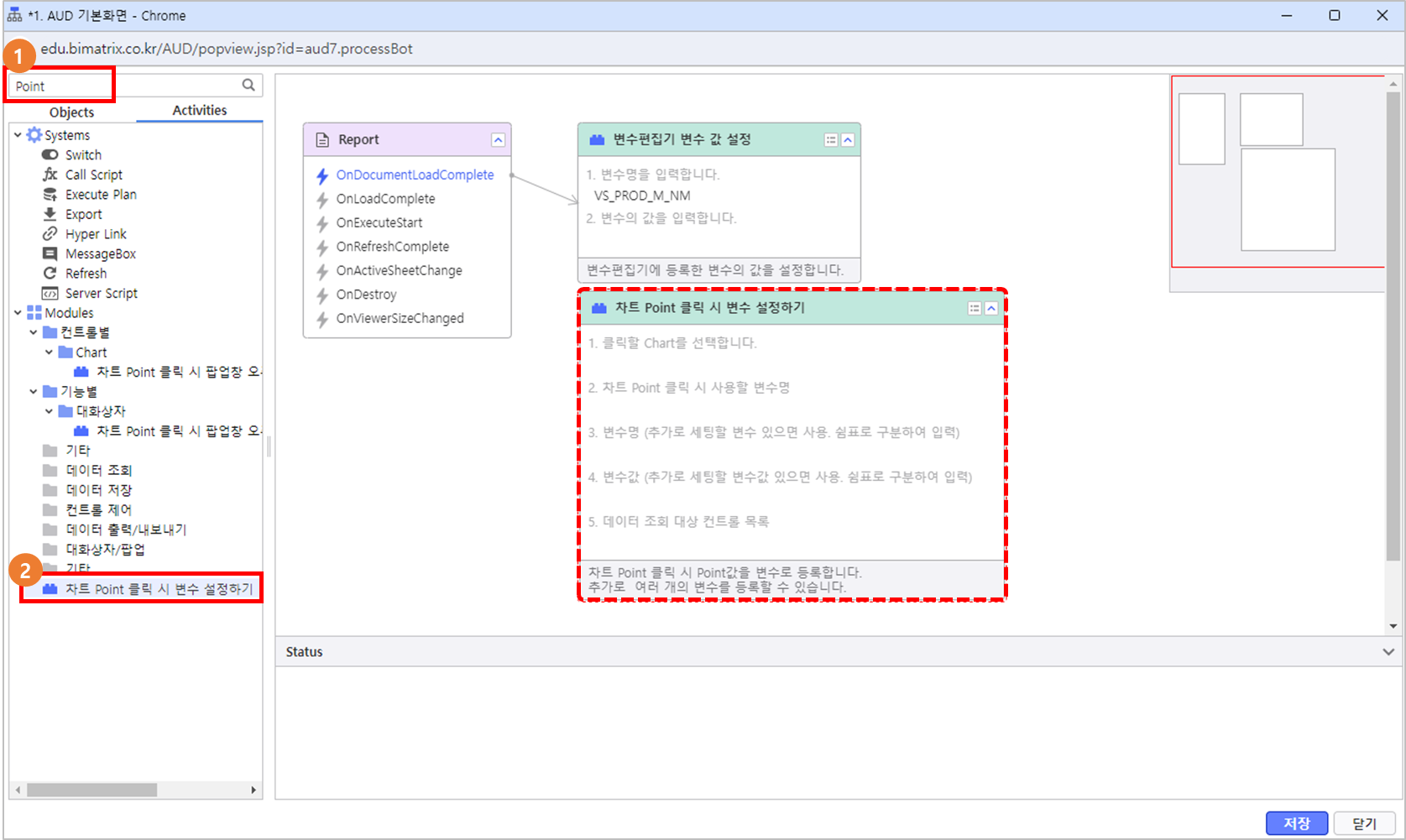
7.2 Chart 클릭 시 Chart 클릭 값 변수편집기에 등록하기
...
'Point'로 검색 >'차트 Point 클릭 시 변수 설정하기' 모듈을 더블 클릭합니다.
모듈 아이콘()을 클릭 후, 세부 옵션을 설정합니다.
- 모듈 구성 내용에 맞게 옵션 선택
- 선택할 차트를 'Chart'로 설정합니다.
- 변수명에 'VS_PROD_M_NM'을 입력합니다.
- 클릭한 다음, Refresh할 'OlapGrid, PieChart'를 선택합니다.
- [저장] 버튼 눌러 모듈 설정 완료
...
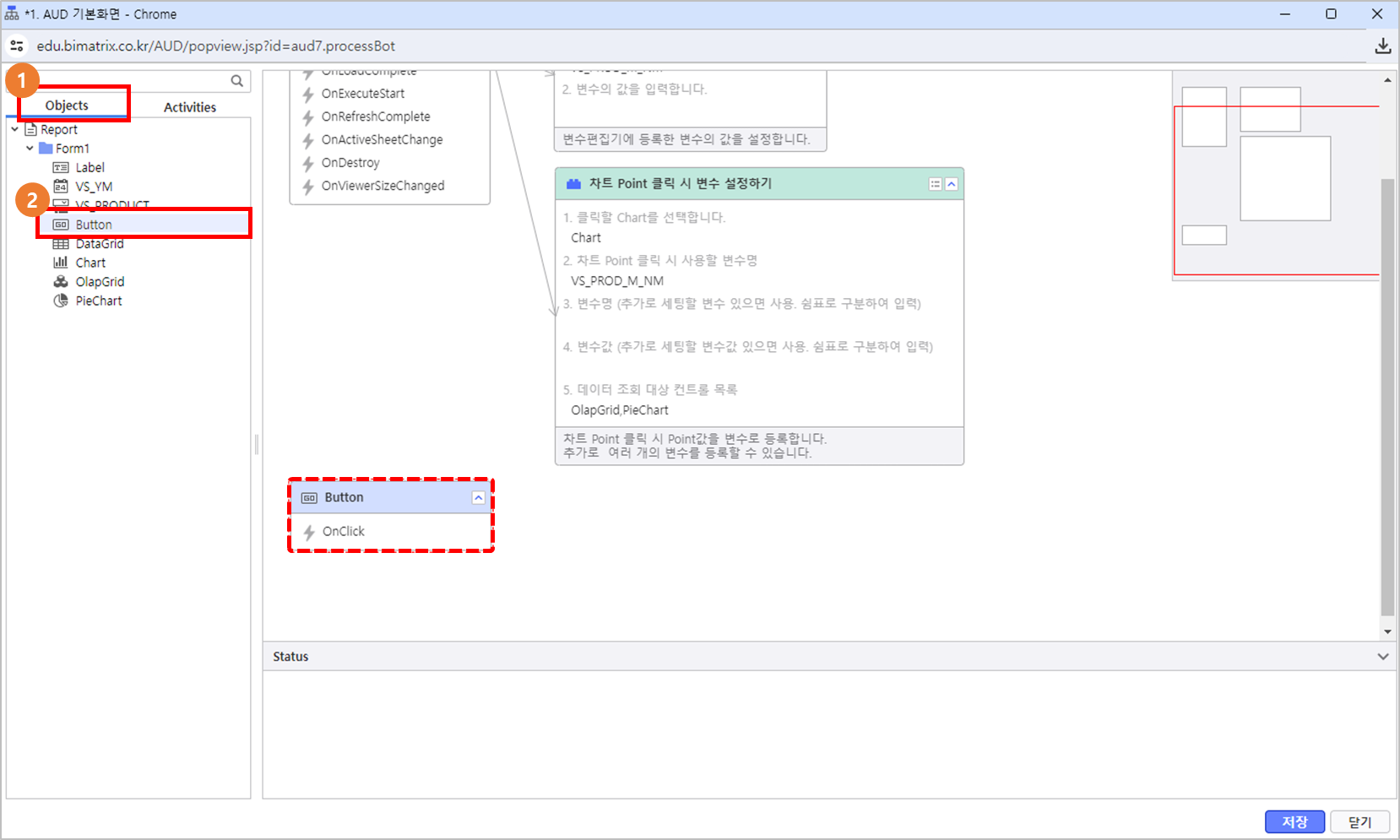
7.3 Button클릭 시 지정 컨트롤 Refresh하기
- Objects 탭을 클릭하고, 'Button'을 더블 클릭합니다.
- 구성 내용에 맞게 옵션 선택
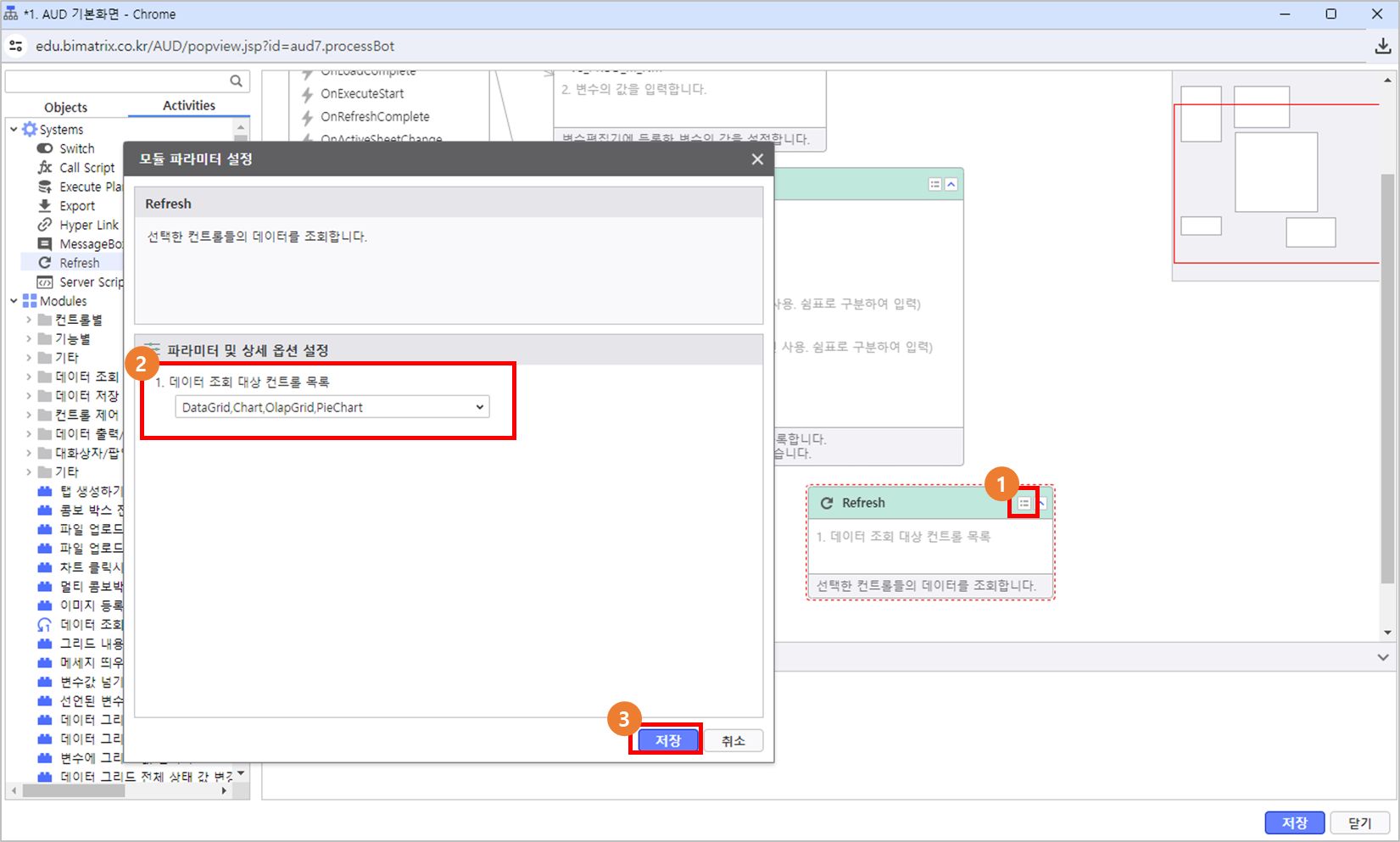
- Refresh 할 대상인 'DataGrid, Chart, OlapGrid, PieChart'를 선택합니다.
- [저장] 버튼 눌러 설정 완료
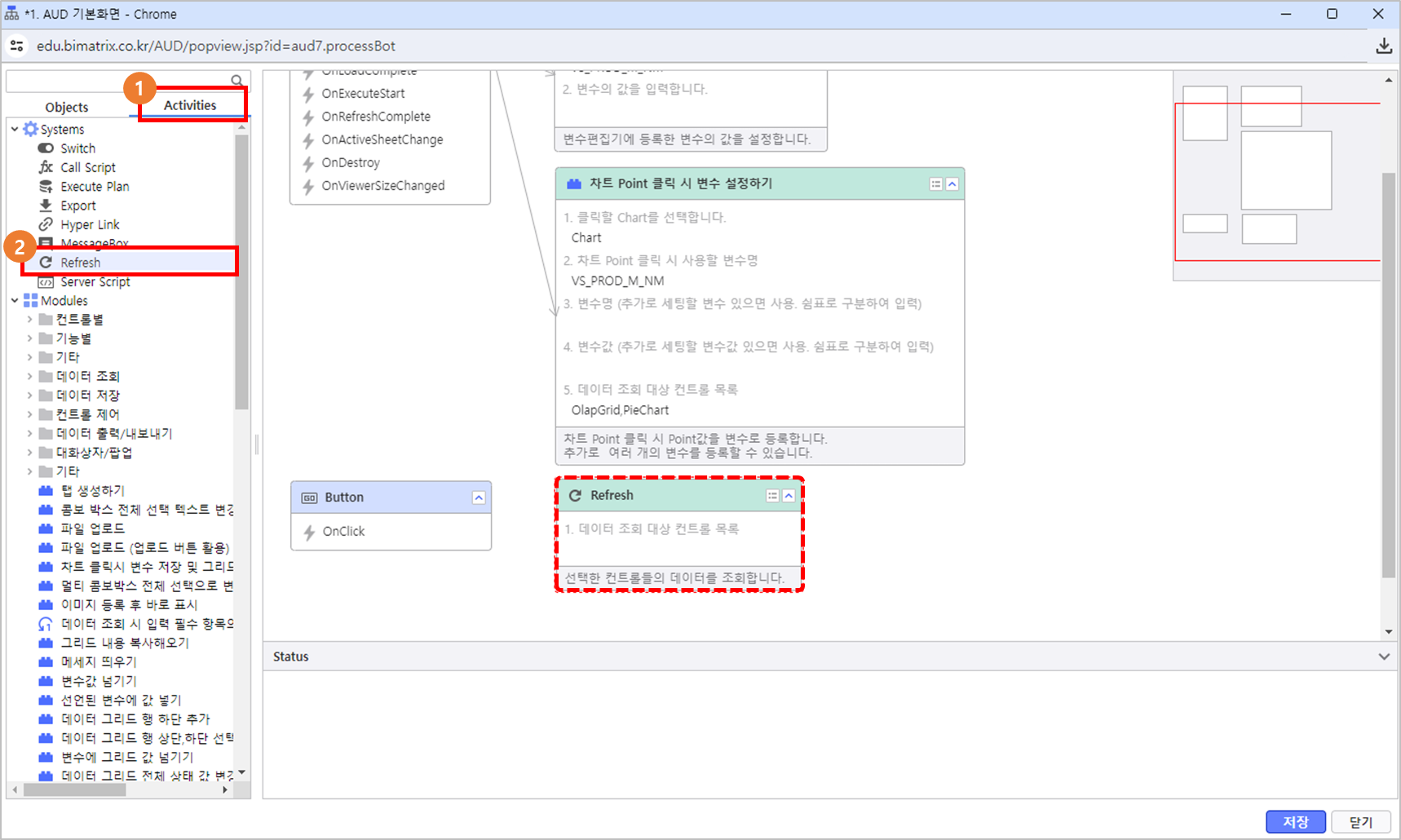
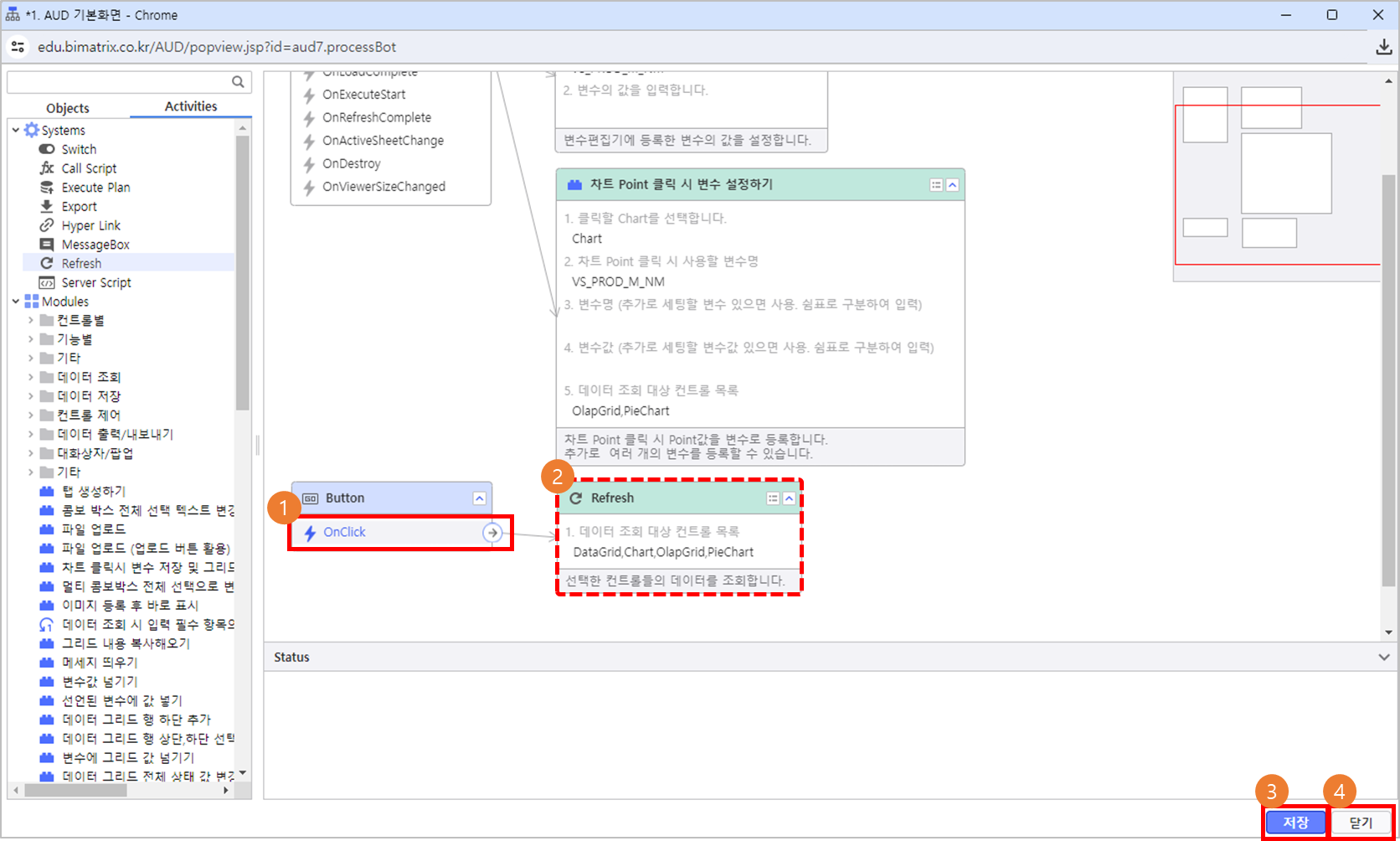
Button을 클릭할 때, Refresh가 실행되기 위해 'OnClick'을 Drag하여 'Refresh'와 연결 후,
프로세스 봇 창의 [저장] 버튼을 클릭하고 [닫기] 버튼을 클릭하여 종료합니다.- 보고서를 저장한 후 제작한 보고서가 정상적으로 작동되는지 확인하기 위해 i-AUD 디자이너를 종료하고 포털에서 확인합니다.
도움말 title Calendar 속성 설정 가이드 Calendar 속성 설정과 관련된 가이드를 참고하려면 하단의 여기로 이동하세요.
Label 컨트롤의 속성도 설정합니다.
Name Text Label 조회년월
Activities 탭을 클릭하고, 'Refresh'를 더블 클릭합니다.
모듈 아이콘()을 클릭 후, 세부 옵션을 설정합니다.
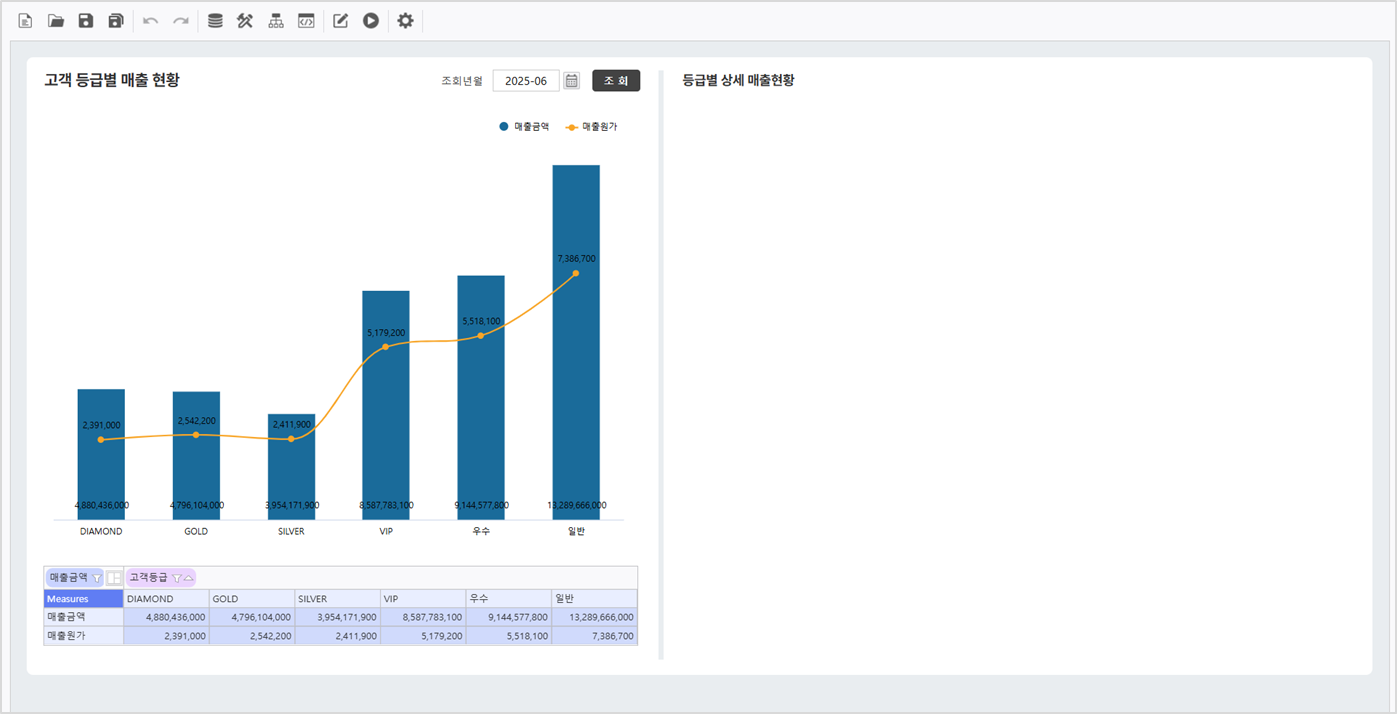
Step 2. Chart와 OlapGrid 연결
제품별 매출현황을 나타낼 OlapGrid와 Chart를 생성하고 연결합니다.
2.1 OlapGrid 설정
- OlapGrid 생성
- UI Bot > Grid > "Olap-Grid"
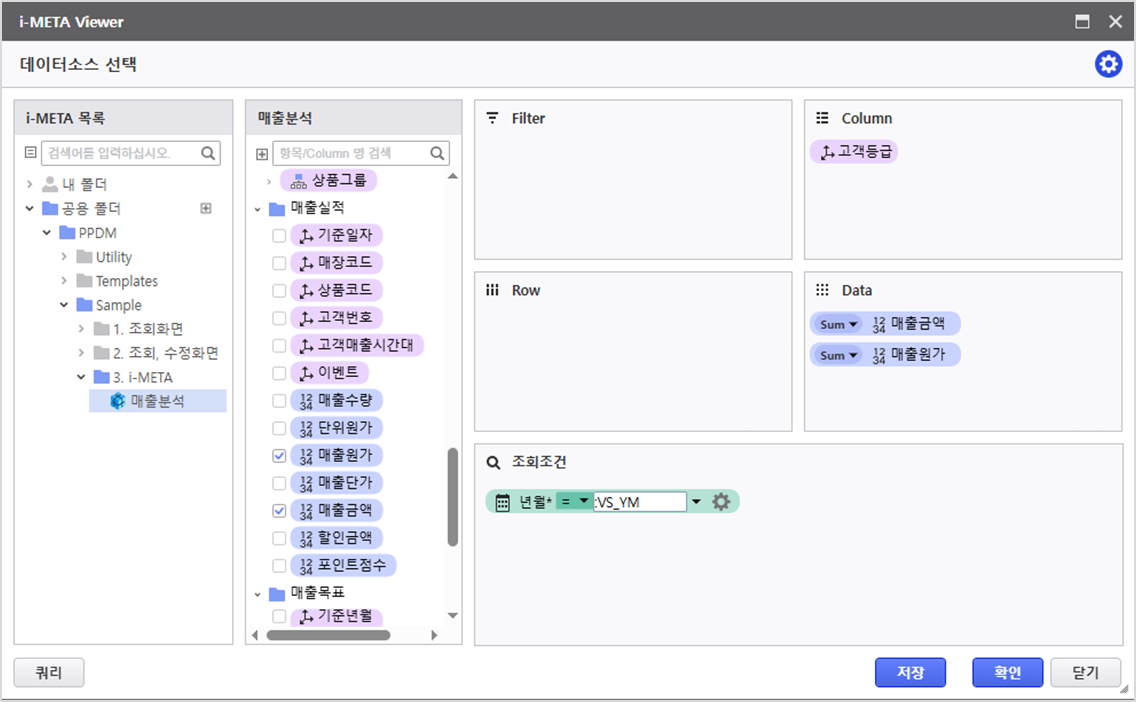
매출분석 META 활용해 데이터 소스를 연결하고, AutoRefresh를 활성화 합니다.
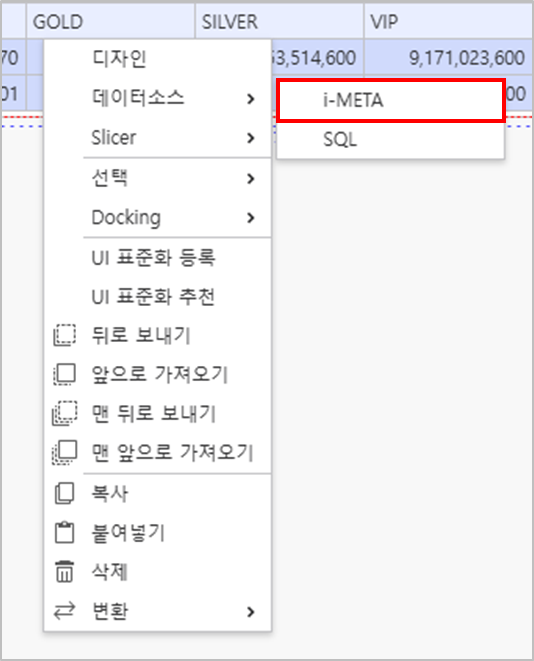
정보 title OlapGrid 데이터 소스 연결 OlapGrid 우 클릭 > 데이터소스 > i-META > META 파일 선택
- 매출분석 경로 : PPDM > Sample > 3. i-META > "매출분석"
정보 title AutoRefresh 활성화 OlapGrid의 우측 속성 창에서 AutoRefresh를 활성화합니다.
조회 항목 조회 조건 변수 - Column : [고객등급]
- Data : [매출원가, 매출금액]
[년월] :VS_YM 우 클릭하여 디자인 메뉴를 실행한 후 디자인 속성을 변경합니다.
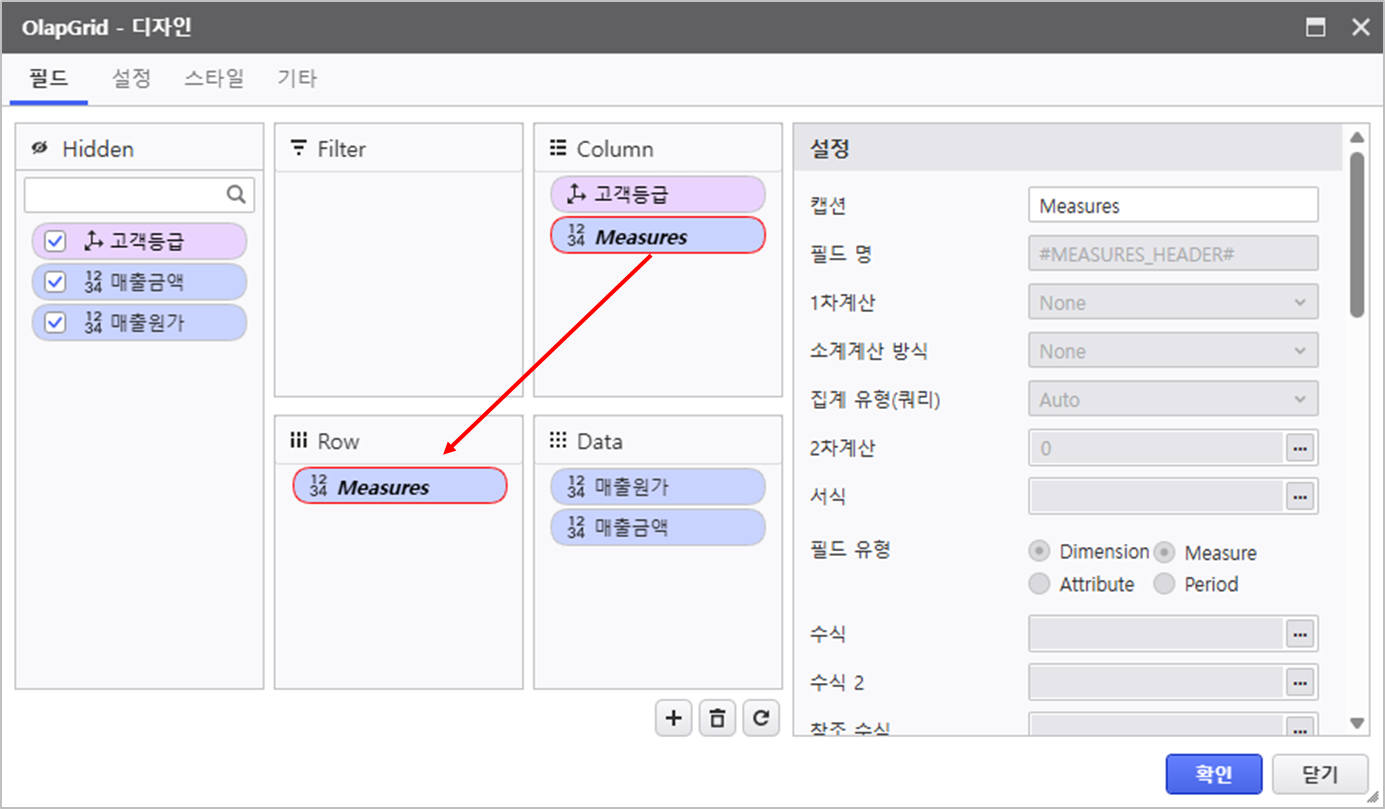
필드 설정 기타 - [Measures] 필드 위치 변경 :
Column > Row
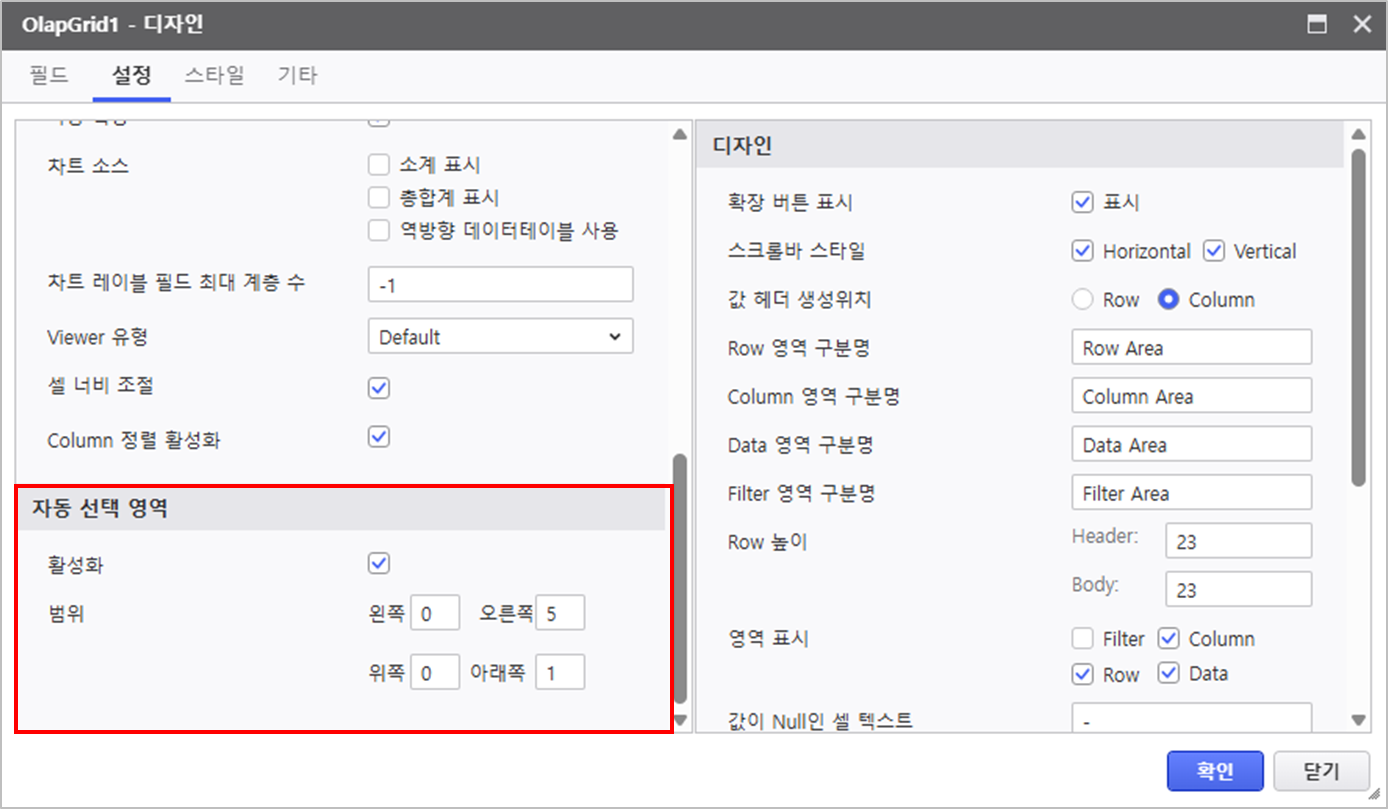
- 자동 선택 영역 활성화
- 범위 : 오른쪽 5, 아래쪽 1
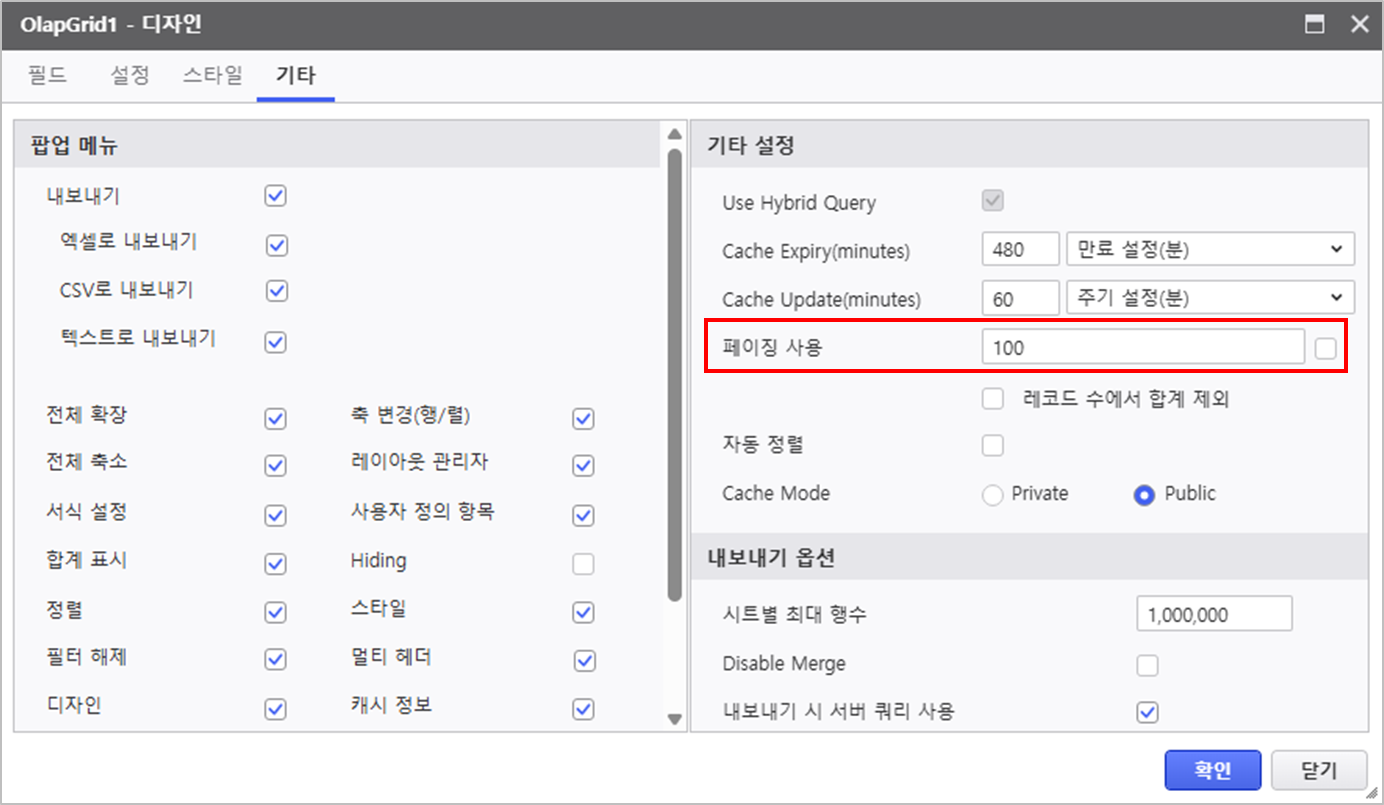
- 페이징 사용 비활성화
펼치기 title 상세 속성 설정 - [Measures] 필드 위치 변경 : Column > Row
- 자동 선택 영역 비활성화
- 페이징 사용 비활성화
- [Measures] 필드 위치 변경 :
2.2 Chart 설정
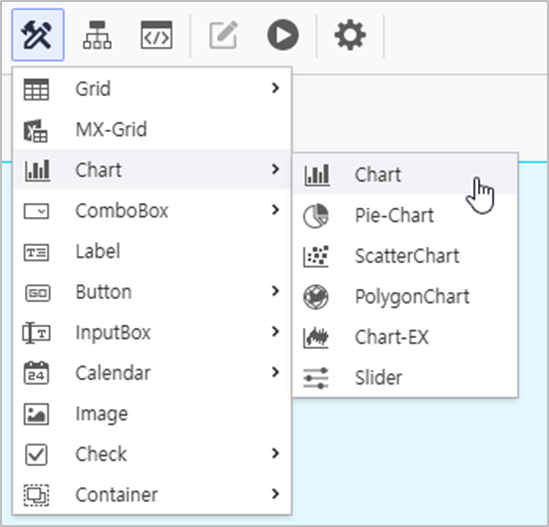
- Chart 컨트롤 생성
- UI Bot > Chart > Chart 생성
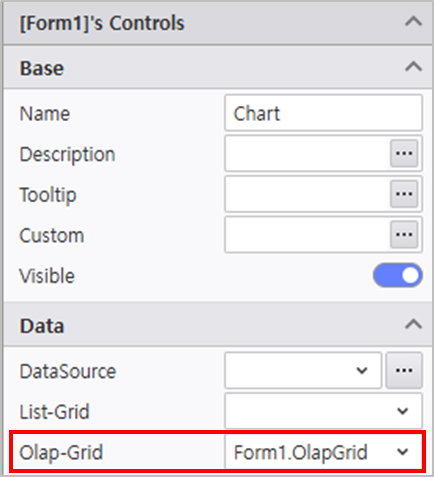
- 우측 속성 메뉴에서 Chart 속성을 설정합니다.
- Olap-Grid :Form1.OlapGrid
디자인 메뉴를 클릭하여 디자인 속성을 변경합니다.
기본 계열 축 범례 - 데이터 레이블 : Value
- [매출원가] > 차트 유형 : 곡선형
- [매출원가] 축 : Y2
- [매출원가] > 기타 > 레이블정렬 : TopCenter
- [매출금액] > 기타 > 레이블정렬 : BottomCenter
- Y1축 : 표시 비활성화
- X축 > 디자인 : 주 눈금선 두께 0
- 위치 : Top, Right
- 방향 : Horizontal
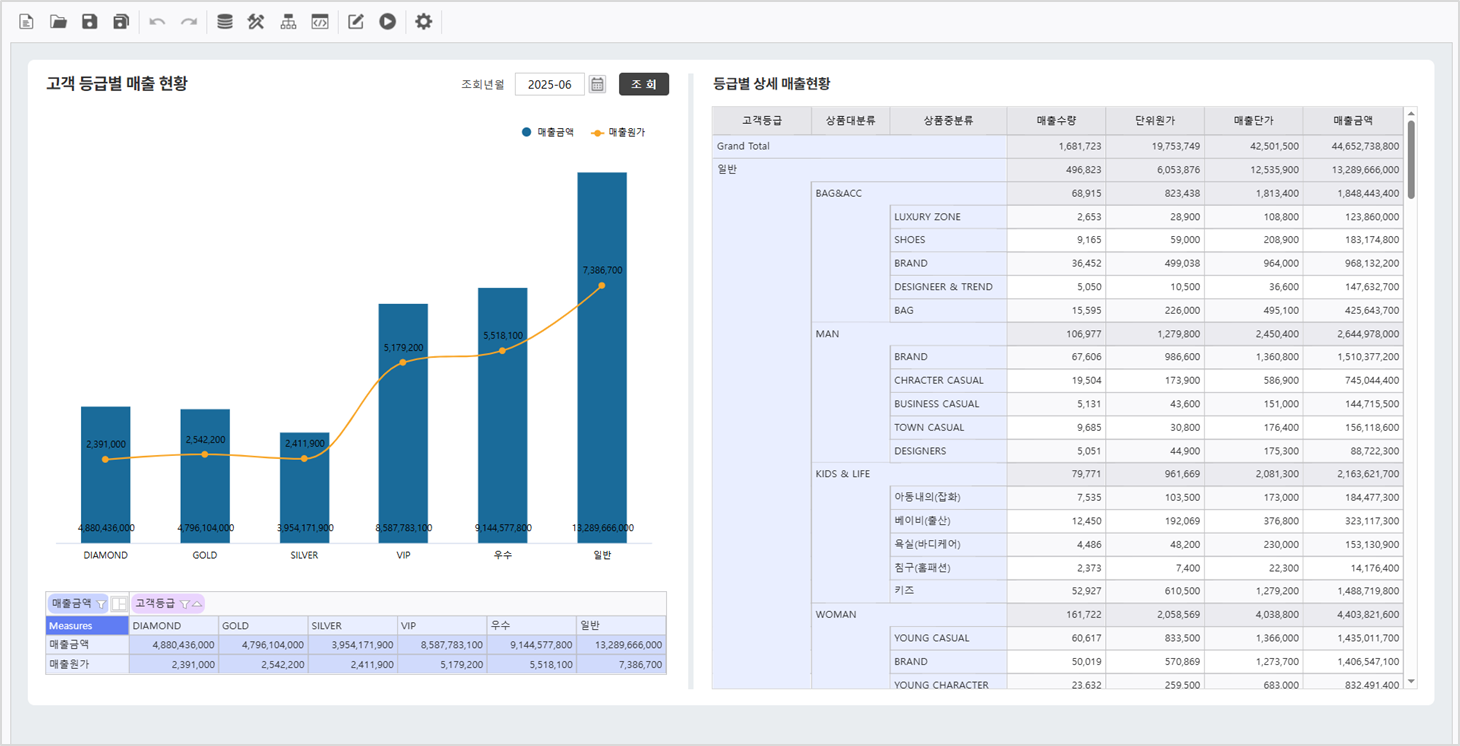
보고서가 정상적으로 동작하는지 확인합니다.
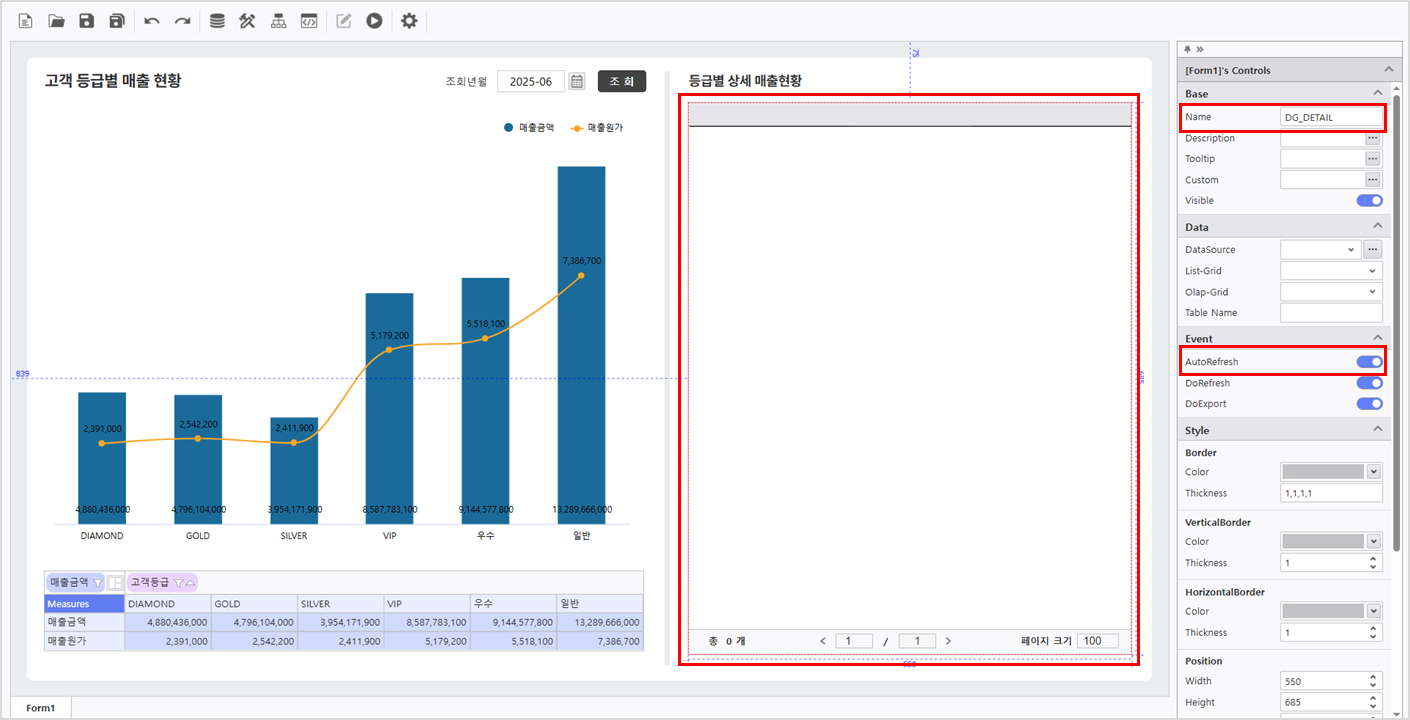
Step 3. ListGrid 설정
상세 매출현황을 나타낼 ListGirid를 설정합니다.
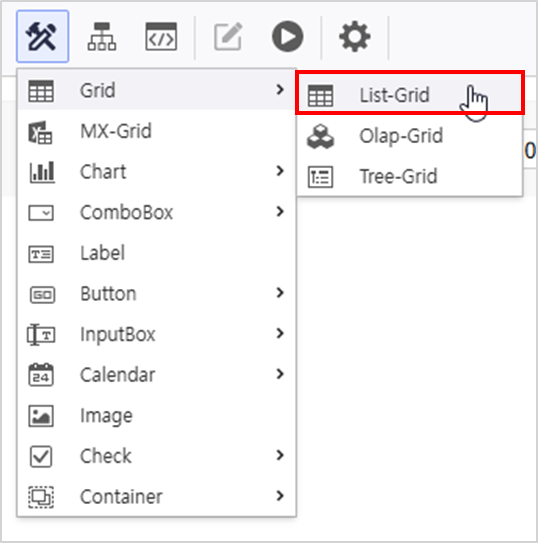
- UI Bot > Grid > ListGrid를 생성합니다.
- ListGrid의 속성을 설정합니다.
- Name : DG_DETAIL
- AutoRefresh : 활성화
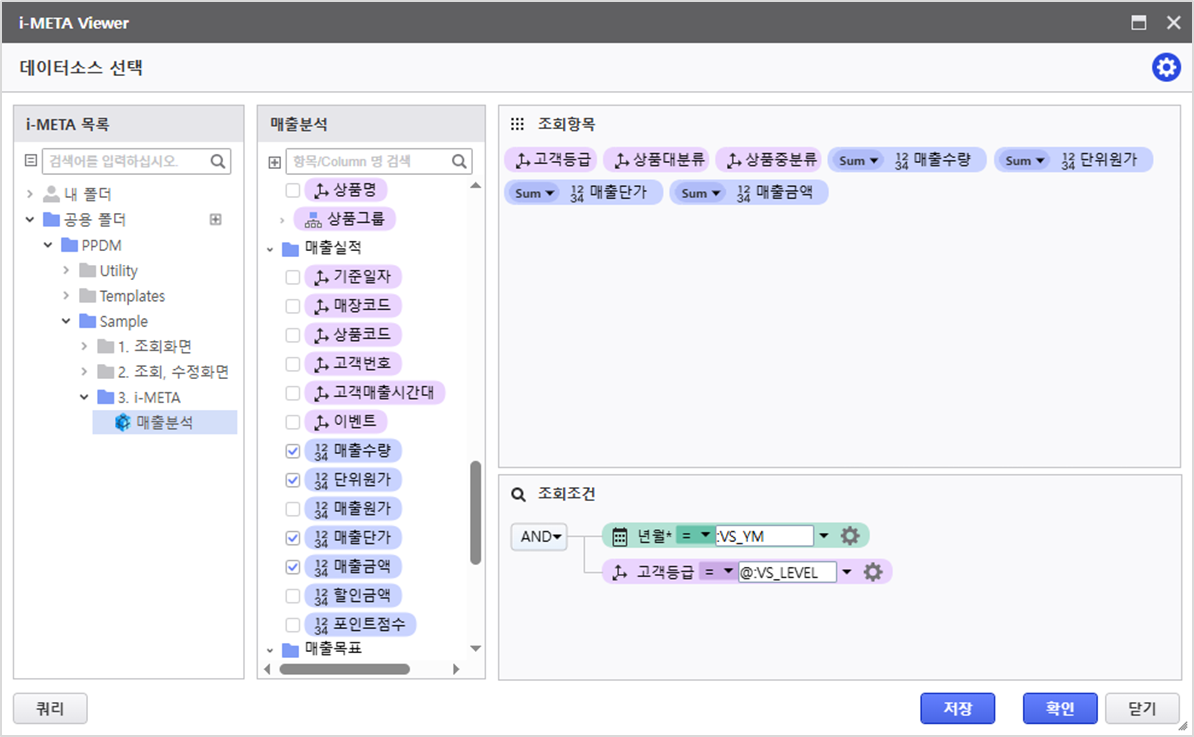
매출분석 META 활용해 데이터 소스를 연결하고, AutoRefresh를 활성화 합니다.
조회항목 조회조건 변수 [고객등급, 상품대분류, 상품중분류,
매출수량, 단위원가, 매출단가, 매출금액][년월]
:VS_YM [고객등급] @:VS_LEVEL 정보 title 변수 이름 설정 AUD플랫폼의 변수와 관련된 가이드를 확인하고 싶다면 여기를 클릭하세요
- VS_YM :
Calendar 컨트롤의 날짜 값을 기준으로 조회하기 위해 사용하는 변수
- VS_LEVEL :
[고객등급] 데이터를 기준으로 ListGrid 값을 조회하기 위한 변수
Step 5. Script Editor에서 활용
- VS_YM :
디자인 메뉴를 클릭하여 디자인 속성을 변경합니다.
설정 > 기본 설정 > Group - 헤더보기 > Row : 비활성화
- 그룹 : [고객등급, 상품대분류, 상품중분류]
- 소계 위치 : Top
- 총합계 위치 : Top
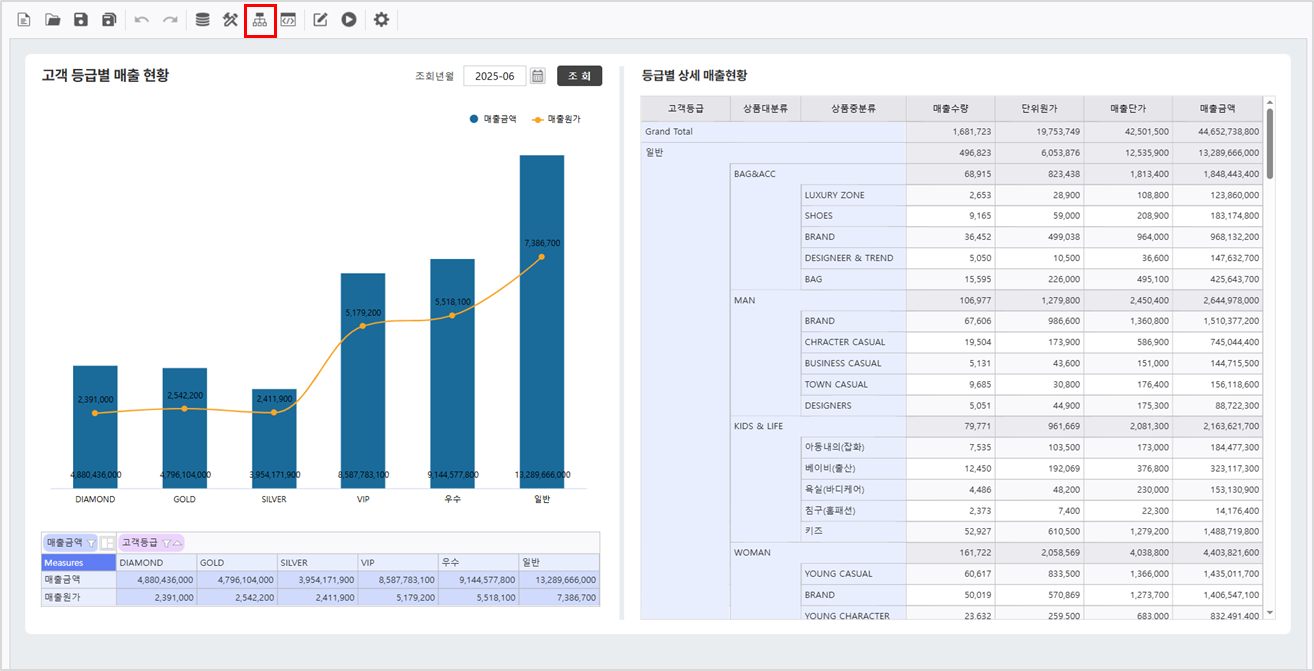
보고서가 정상적으로 작동하는지 확인합니다.
Step 4. Process Bot 활용
Chart 디자인 효과와 보고서 갱신을 위한 모듈을 설정합니다
4.1 Chart 그라데이션 효과 적용 모듈 설정
- 상단 아이콘에서 Process Bot 아이콘을 클릭합니다.
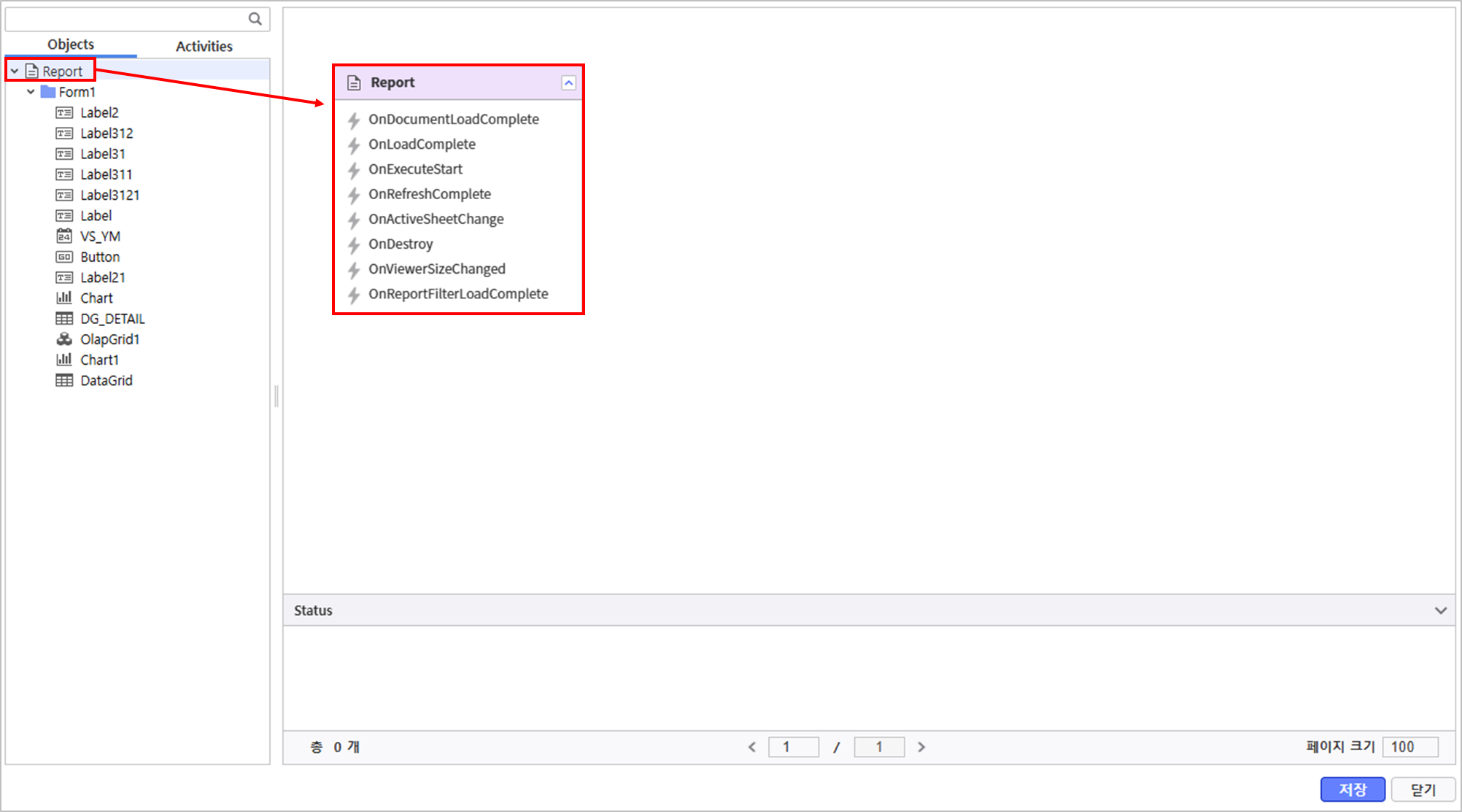
- Object 탭에서 Report를 더블 클릭해서 배치합니다.
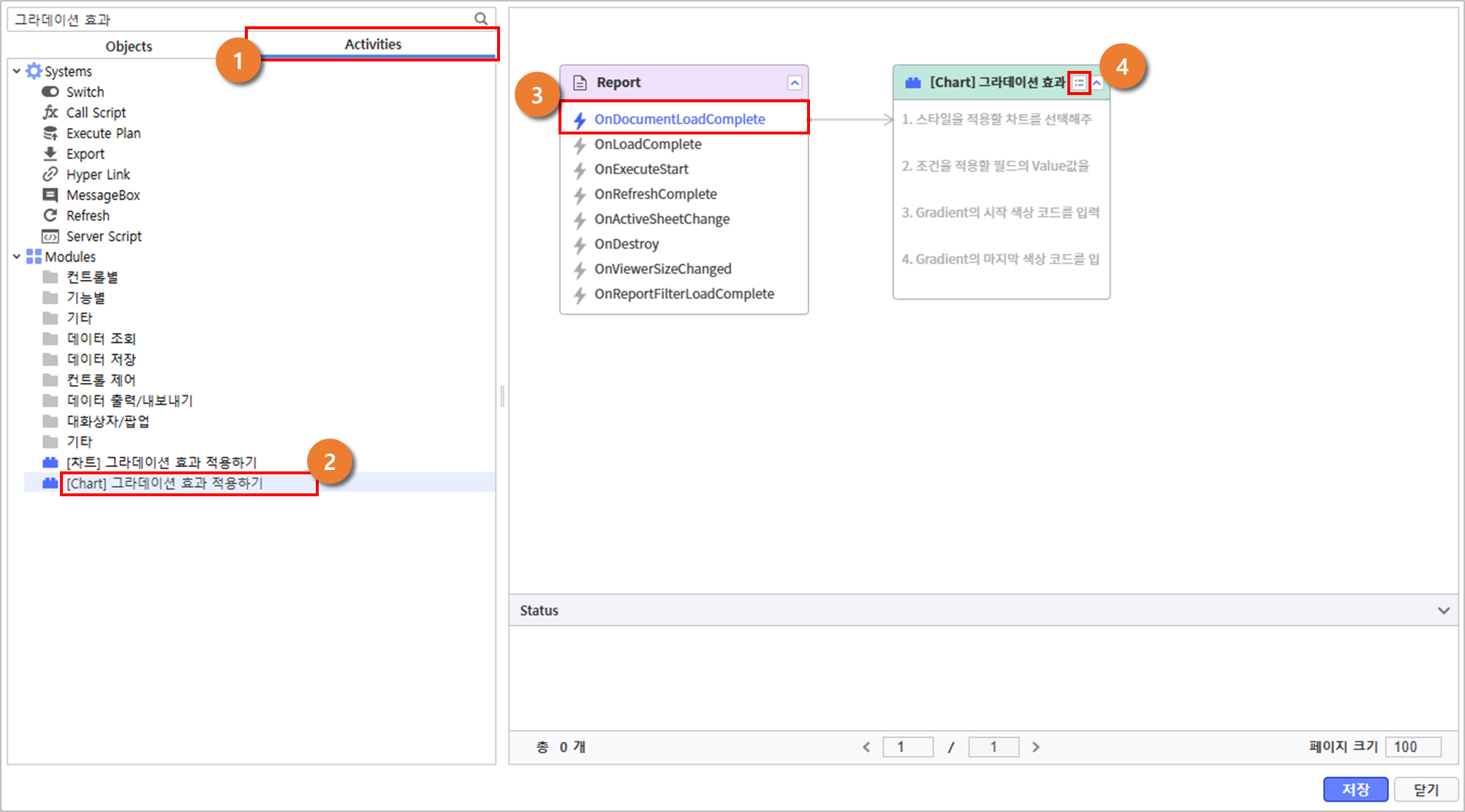
- Chart의 그라데이션 효과를 설정하는 모듈을 불러오고, Report의 OnDocumentLoadComplete 이벤트와 연결한 뒤
파라미터 설정을 위해 4번 아이콘을 클릭합니다.- 모듈 이름 : "[Chart] 그라데이션 효과 적용하기"
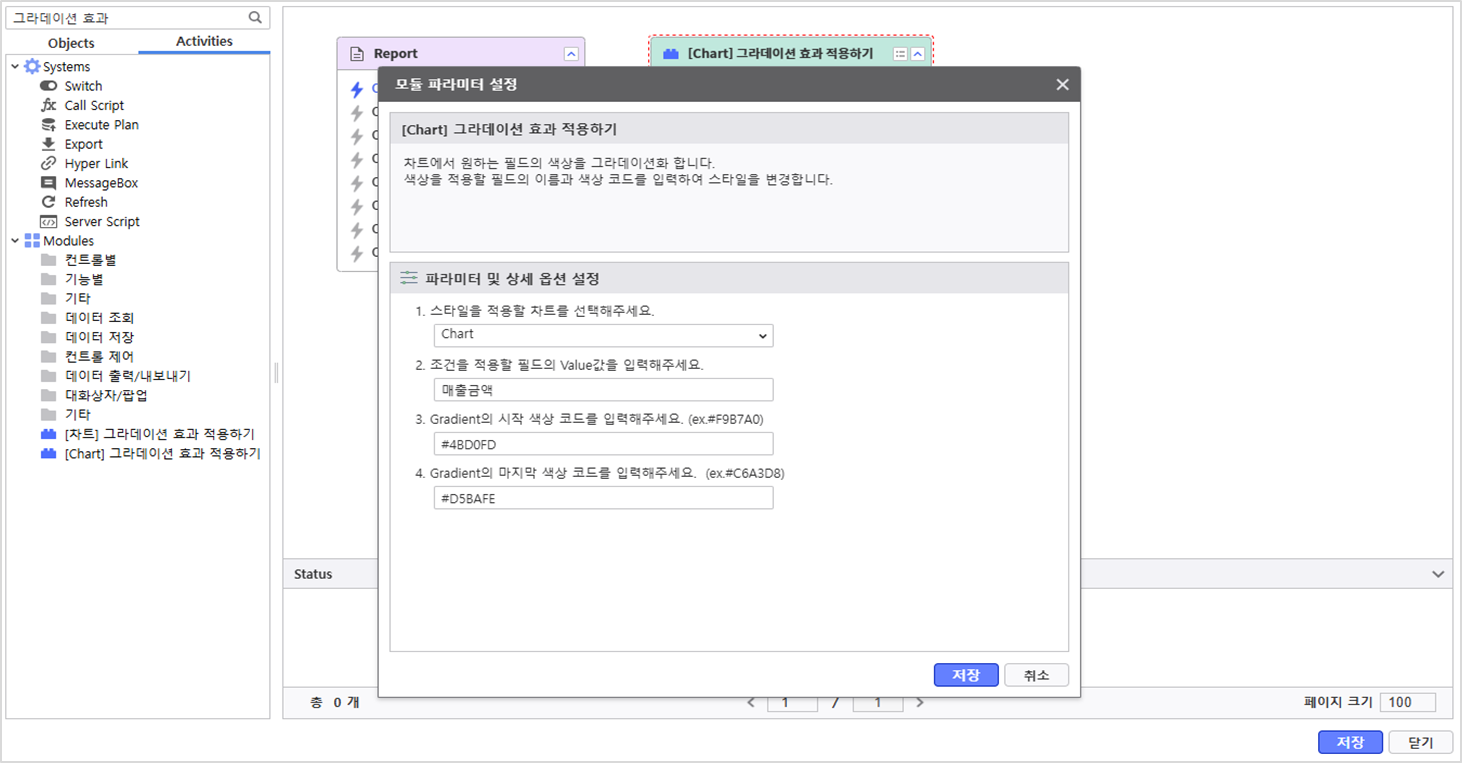
- 다음과 같이 모듈의 각 파라미터를 설정하고 저장 버튼을 누릅니다.
- 스타일 적용할 대상 차트 : Chart
- 조건을 적용할 필드의 Value : 매출금액
- Gradient 시작 색상 코드 값 : #4BD0FD
- Gradient 마지막 색상 코드 값 : #D5BAFE
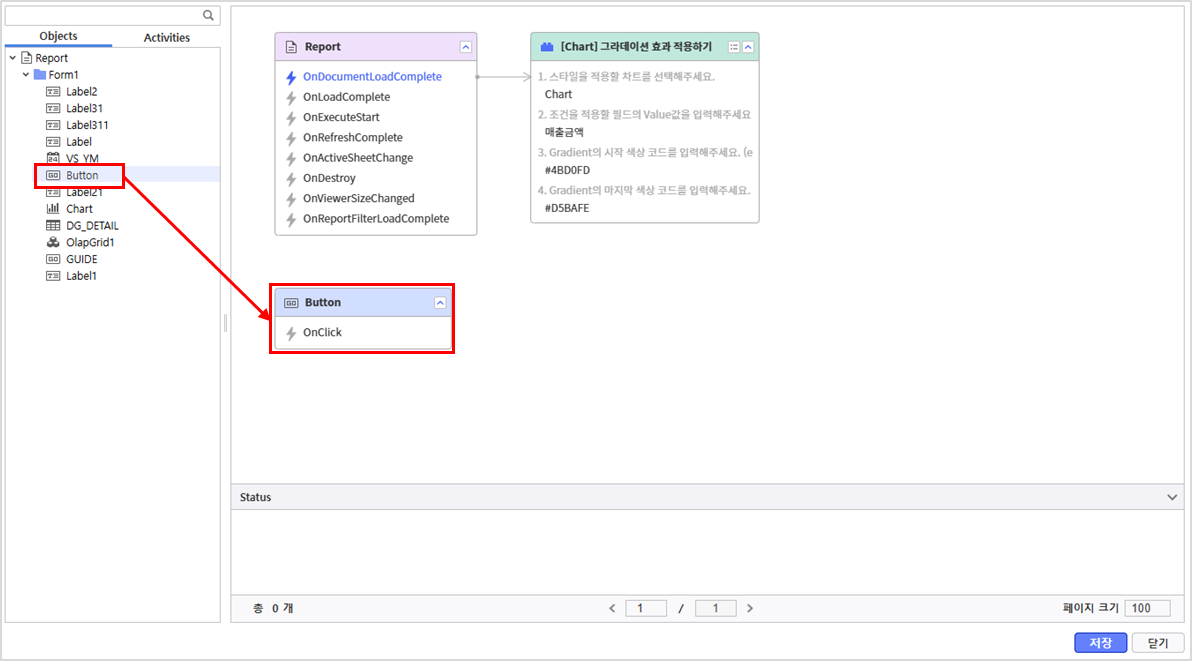
4.2 조회 버튼 Refresh 모듈 설정
- Process Bot > Object 탭에서 Button을 선택하여 배치합니다.
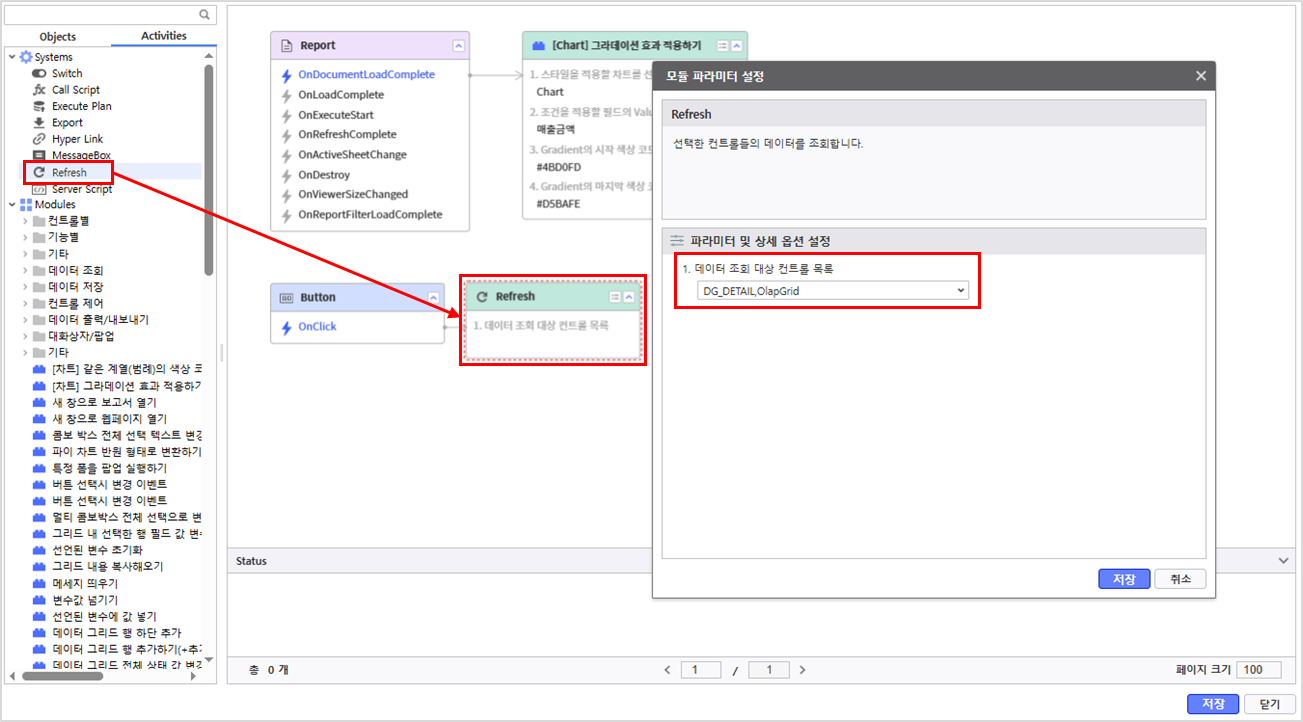
- Activities 탭에서 시스템 모듈인 Refresh를 선택하여 Button의 OnClick 이벤트와 연결하고, 조회 대상 파라미터를 설정합니다.
- 조회 대상 컨트롤 목록 : OlapGrid, DG_DETAIL
Step 5. Script Editor 활용
5.1 변수 초기화 스크립트 작성
- 보고서 상단 메뉴에서 편집그룹 > Script Editor를 클릭합니다.
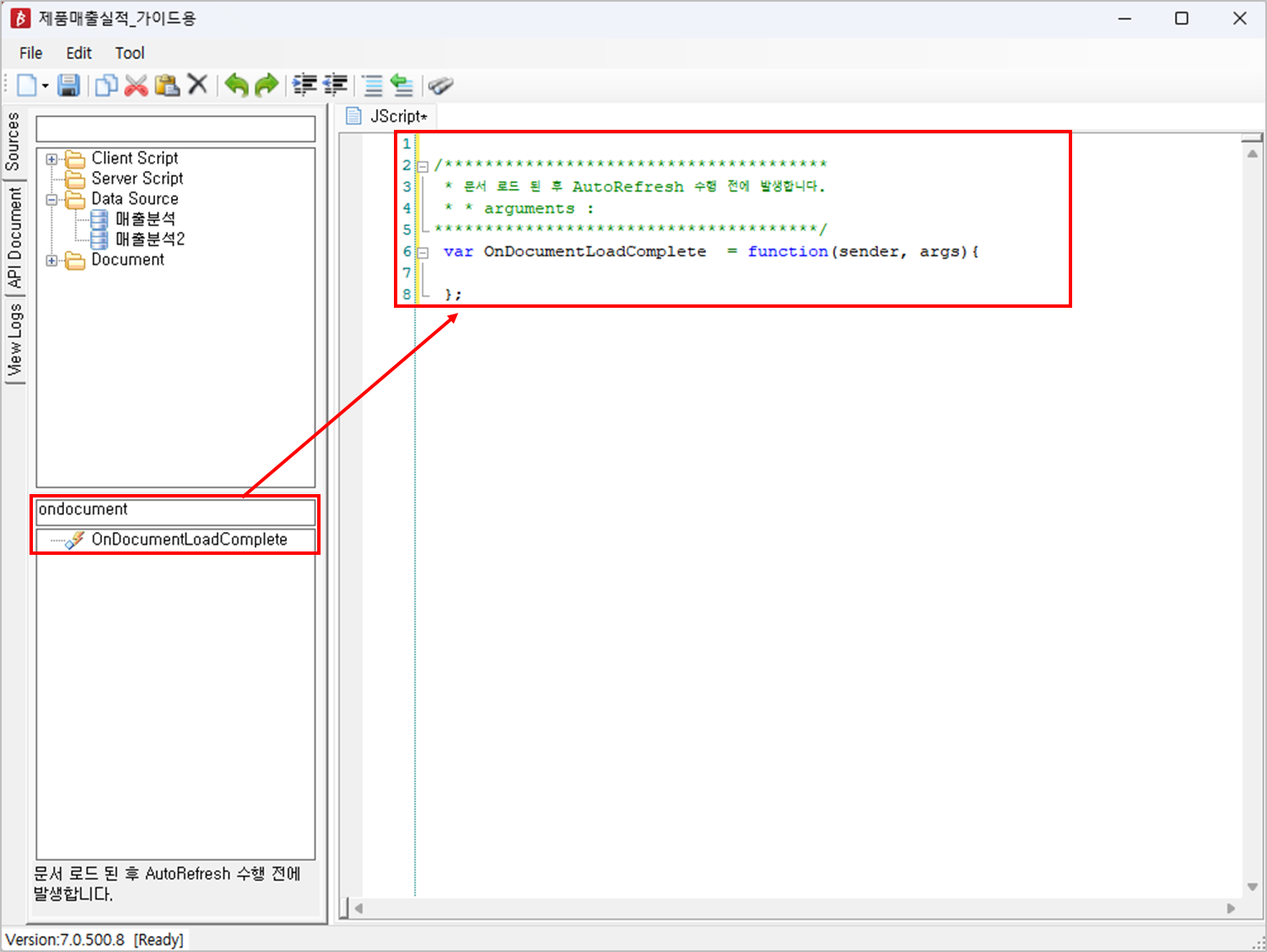
- 사용할 API를 검색하여 더블 클릭합니다.
- 사용할 API : OnDocumentLoadComplete
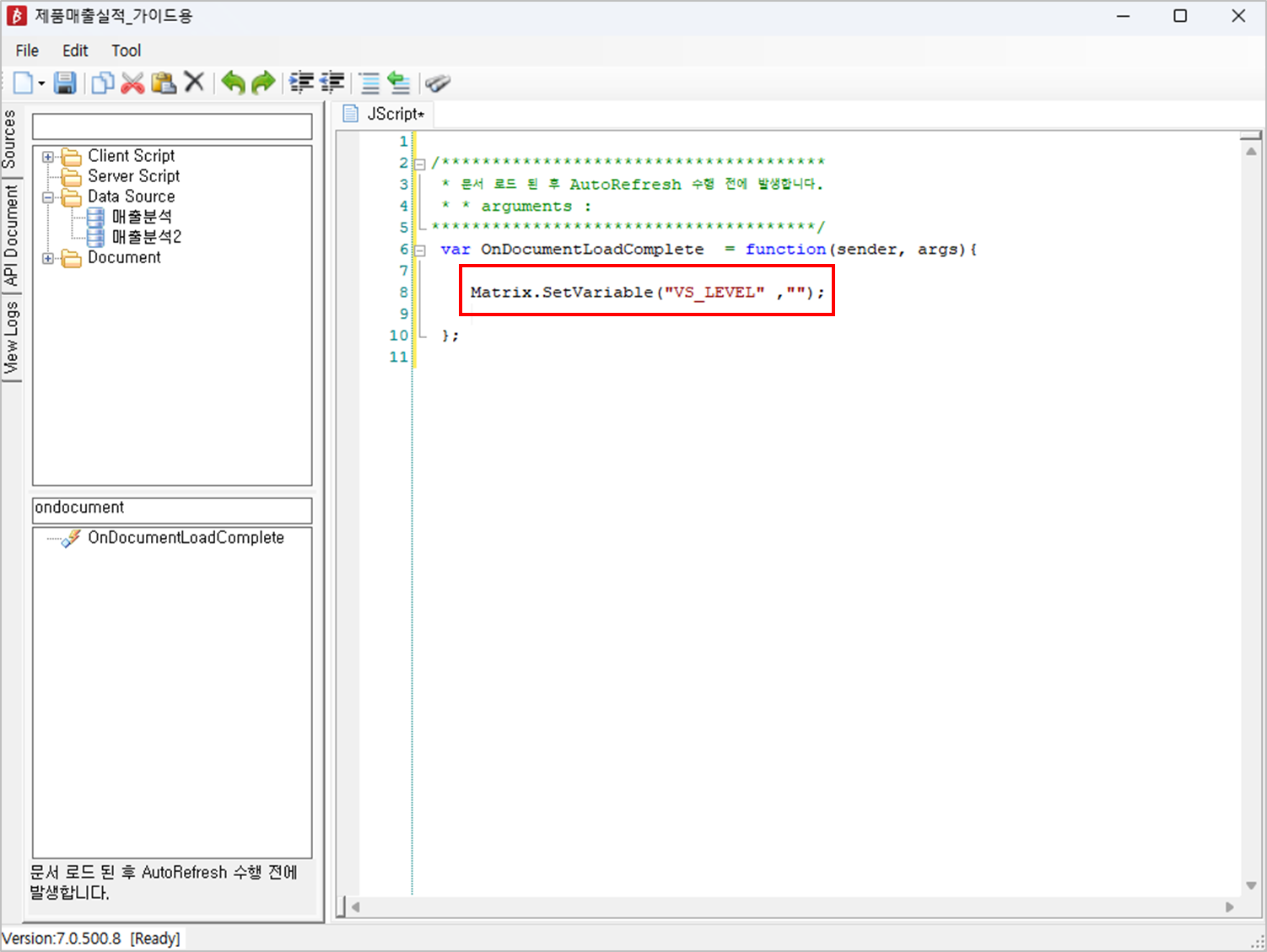
변수 초기화를 위한 스크립트를 다음과 같이 작성합니다.
펼치기 title 작성한 스크립트 Matrix.SetVariable("VS_LEVEL", "");
5.2 Chart 클릭 시 DataGrid 갱신 스크립트 작성
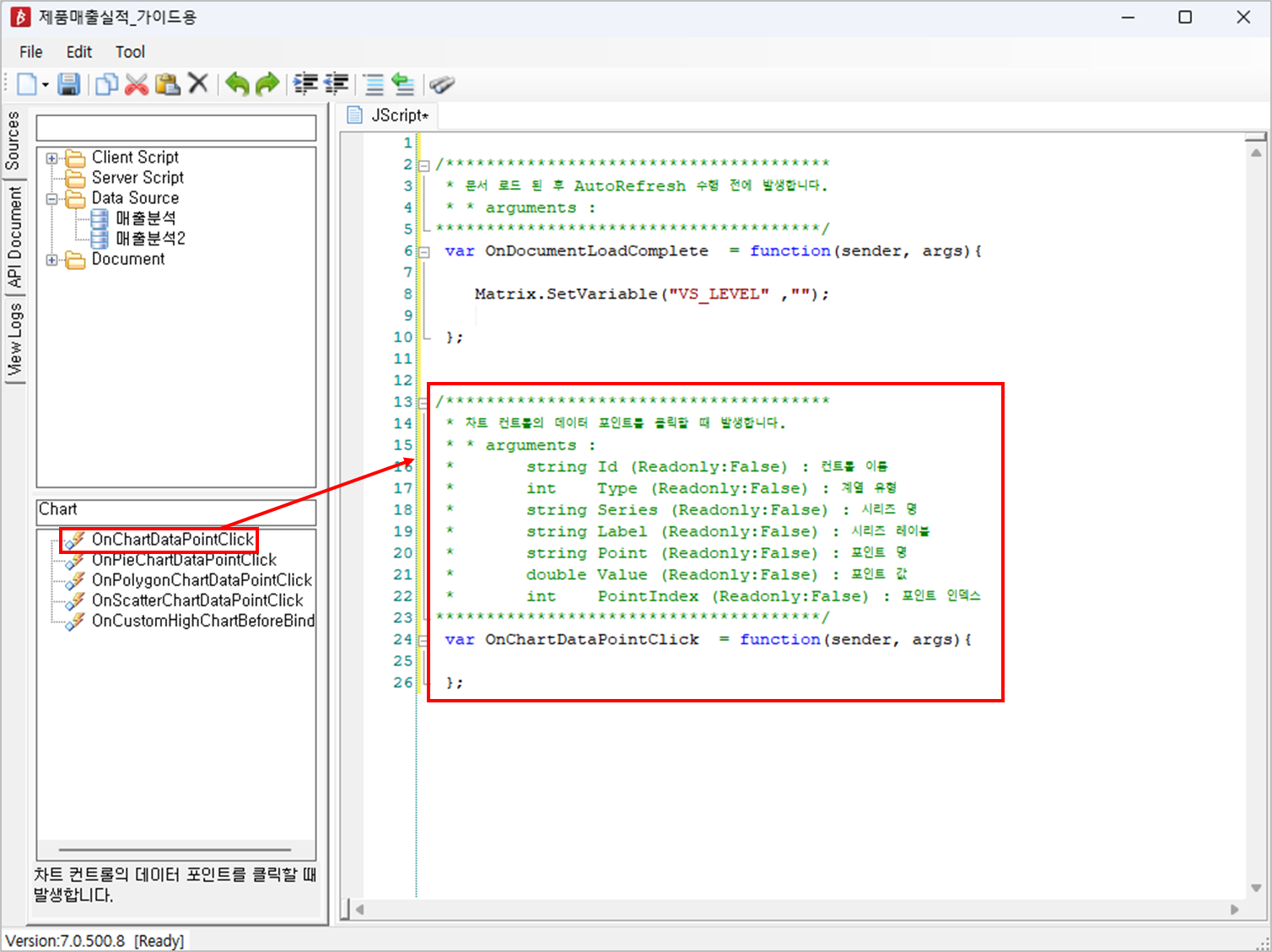
- 사용할 API를 검색하여 더블 클릭합니다.
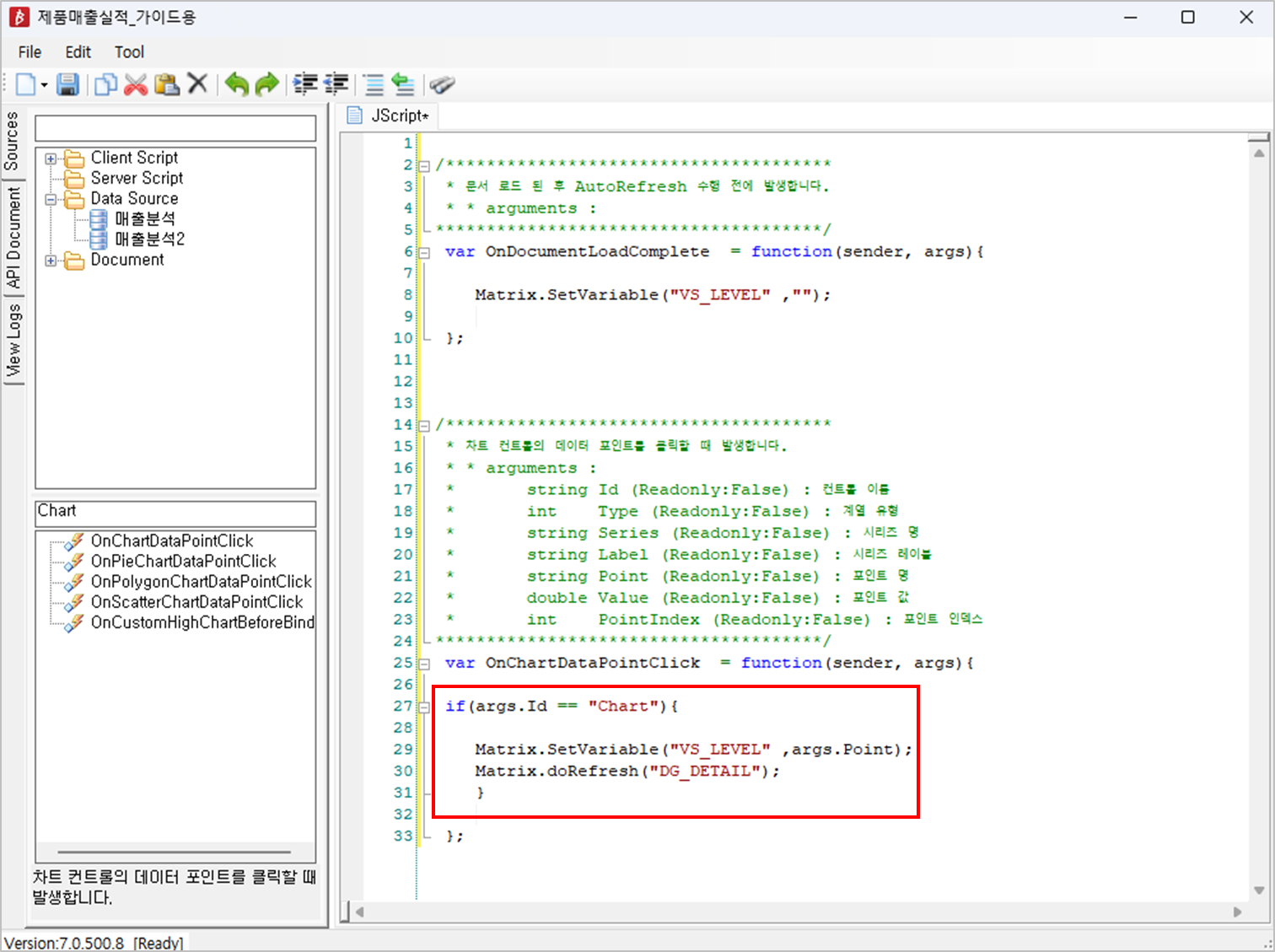
Chart 클릭 시에 발생할 이벤트에 대한 스크립트를 작성합니다.
펼치기 title 작성한 스크립트 if(args.Id == "Chart"){
Matrix.SetVariable("VS_LEVEL" ,args.Point);
Matrix.doRefresh("DG_DETAIL");
}
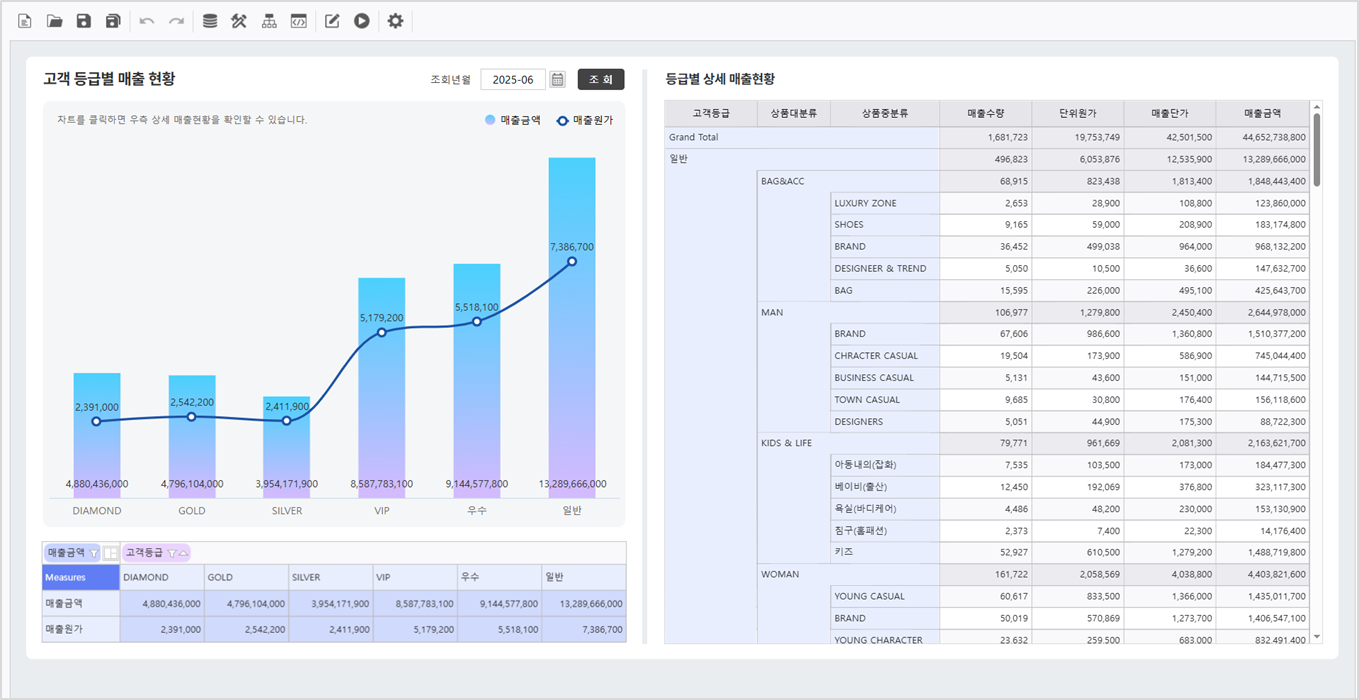
보고서가 정상적으로 동작하는지 확인합니다.