- 기본 제공 모듈을 이용하여 팝업 보고서 호출
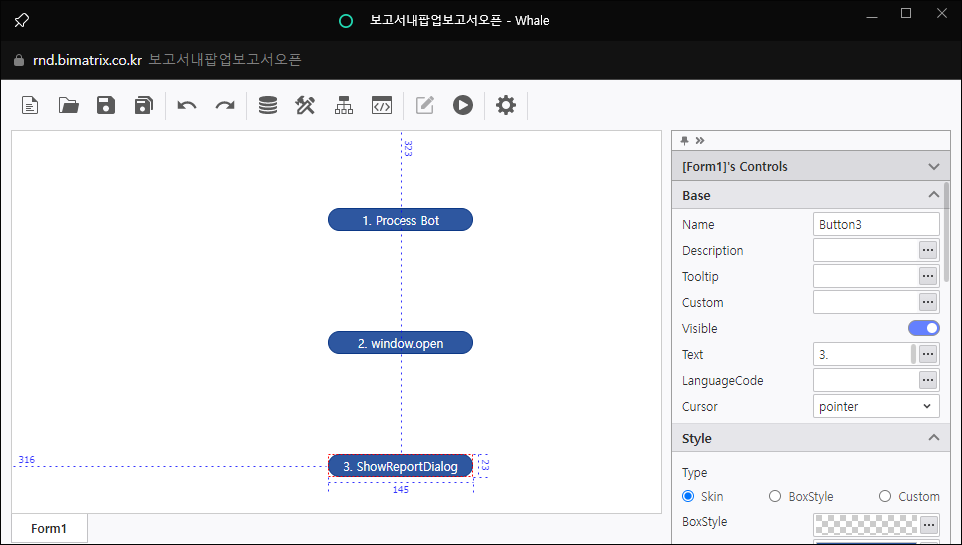
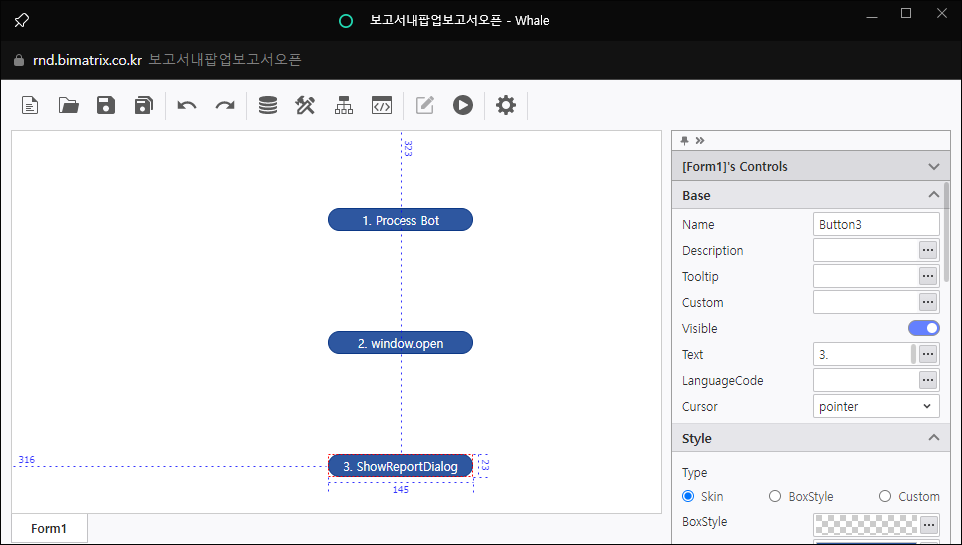
i-AUD 디자이너를 실행하여, "Button1"을 생성하고, 프로세스 봇으로 해당 Button 클릭 시 "보고서내팝업보고서오픈"모듈 추가하여 파라미터로 보고서 코드를 넣고 설정
(데이터 전송 불가능)


- window.open API를 이용하여 호출하기
i-AUD 디자이너를 실행하여, Script Editor를 열고, JScript에 OnButtonClick를 활용하여 window.open API를 이용해 보고서를 새창에서 오픈
(데이터 전송 불가능)
> window.open의 파라메터
1. url : 보고서 호출 URL (ex. 'https://rnd.bimatrix.co.kr/aud7/portal/popupView.jsp?id=REP544A4D5120184BA6AE9B4C13C25FAC6F')
2. type : open타입을 설정 (ex. PopupWin)
3. option : Open시 옵션을 설정 (ex. 'toolbar=no,scrollbars=no,resizable=yes')


- ShowReportDialog를 이용하여 호출하기
i-AUD 디자이너를 실행하여, Script Editor를 열고, JScript에 OnButtonClick를 활용하여 ShowReportDialog를 이용해 보고서를 새 창에서 오픈
(parameter에 데이터 전송 가능)
> ShowReportDialog 파라미터
1. reportCode : 보고서 코드
2. parameter : 팝업 창으로 전달 할 인자 값(객체 타입으로 배열,문자, 객체 모두 사용 가능)
3. options : 창 생성 옵션으로 창의 사이즈 및 위치 등의 정보
4. callback : 팝업 창에서 현재 보고서로 반환 값을 전달 받을 수 있는 callback 함수


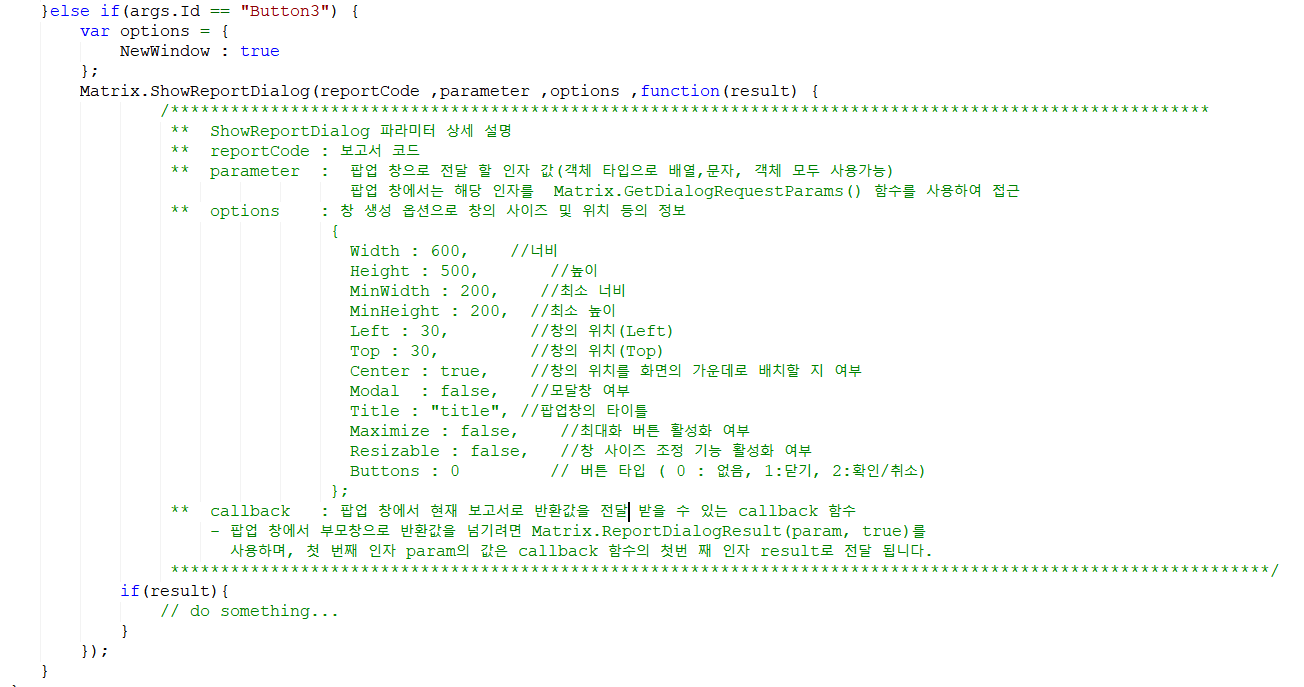
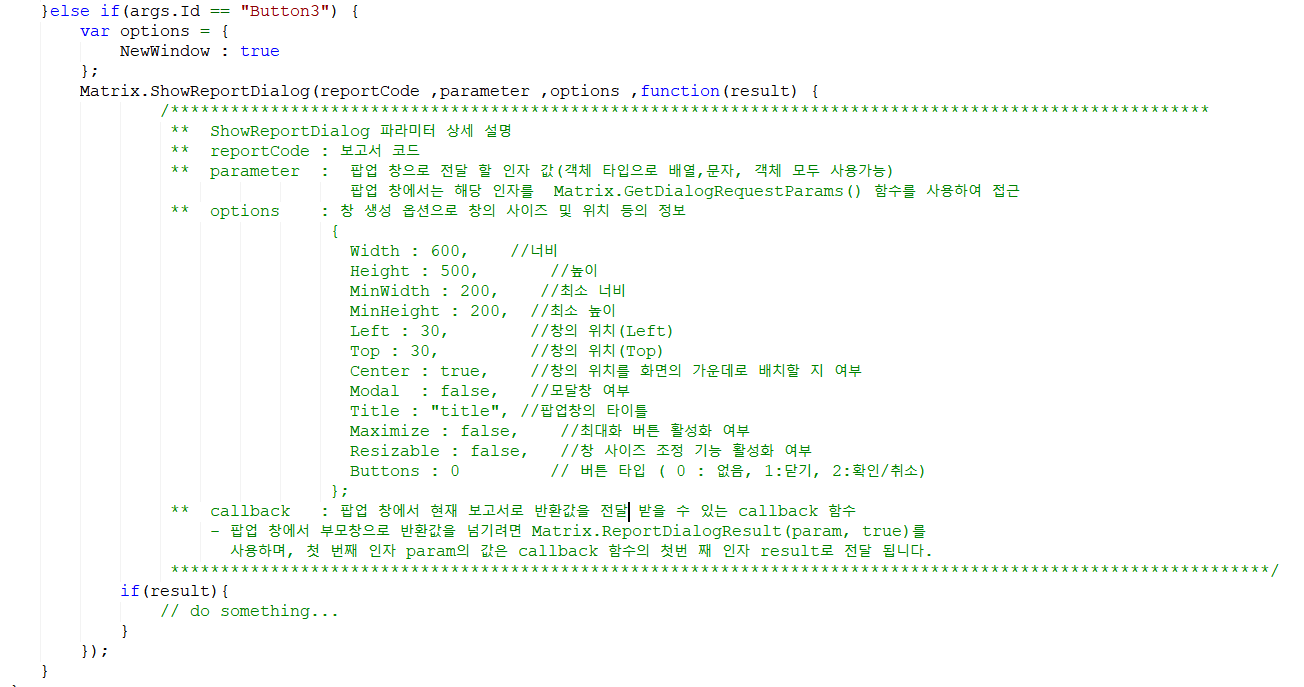
사용 코드
아래 실제 사용된 Script Editor의 내용
/*****************************************
* 버튼 컨트롤이 클릭되는 시점에 발생합니다.
* * arguments :
* string Id (Readonly:False) : 컨트롤이름
* string Text (Readonly:False) : 라벨 값
*****************************************/
var OnButtonClick = function(sender, args)
{
if(args.Id == "Button2") {
try{
var pop_w = screen.width * 0.9;
var pop_h = screen.height * 0.9;
var leftPosition =10;//(screen.width-pop_w) / 2;
var topPosition = 10;//(screen.height-H_s) / 2;
url = "https://rnd.bimatrix.co.kr/aud7/portal/popupView.jsp?id=" + reportCode;
window.open(url, "PopupWin", "toolbar=no,scrollbars=no,resizable=yes,top="+topPosition+",left="+leftPosition+",width="+pop_w+",height="+pop_h);
}catch(e){
Matrix.Warning(e.message)
}
}else if(args.Id == "Button3") {
var options = {
NewWindow : true
};
Matrix.ShowReportDialog(reportCode ,parameter ,options ,function(result) {
/********************************************************************************************************
** ShowReportDialog 파라미터 상세 설명
** reportCode : 보고서 코드
** parameter : 팝업 창으로 전달 할 인자 값(객체 타입으로 배열,문자, 객체 모두 사용가능)
팝업 창에서는 해당 인자를 Matrix.GetDialogRequestParams() 함수를 사용하여 접근
** options : 창 생성 옵션으로 창의 사이즈 및 위치 등의 정보
{
Width : 600, //너비
Height : 500, //높이
MinWidth : 200, //최소 너비
MinHeight : 200, //최소 높이
Left : 30, //창의 위치(Left)
Top : 30, //창의 위치(Top)
Center : true, //창의 위치를 화면의 가운데로 배치할 지 여부
Modal : false, //모달창 여부
Title : "title", //팝업창의 타이틀
Maximize : false, //최대화 버튼 활성화 여부
Resizable : false, //창 사이즈 조정 기능 활성화 여부
Buttons : 0 // 버튼 타입 ( 0 : 없음, 1:닫기, 2:확인/취소)
};
** callback : 팝업 창에서 현재 보고서로 반환값을 전달 받을 수 있는 callback 함수
- 팝업 창에서 부모창으로 반환값을 넘기려면 Matrix.ReportDialogResult(param, true)를
사용하며, 첫 번째 인자 param의 값은 callback 함수의 첫번 째 인자 result로 전달 됩니다.
**************************************************************************************************************/
if(result){
// do something...
}
});
}
};
- 팝업 샘플 보고서 공유
https://rnd.bimatrix.co.kr/aud7/extention/portal/SimpleSSO_Con.jsp?reportCode=REP00E60E3A970D4E628CDE4DBDC32CD83F
> 해당 페이지는 샘플 보고서만을 배포하기 위한 페이지 이며, 계정에는 보고서 편집 권한이 없으므로 우측 상단의 다른 이름으로 저장한 뒤 보고서 편집 권한이 있는 페이지에서 보고서를 불러와 수정을 부탁드립니다.
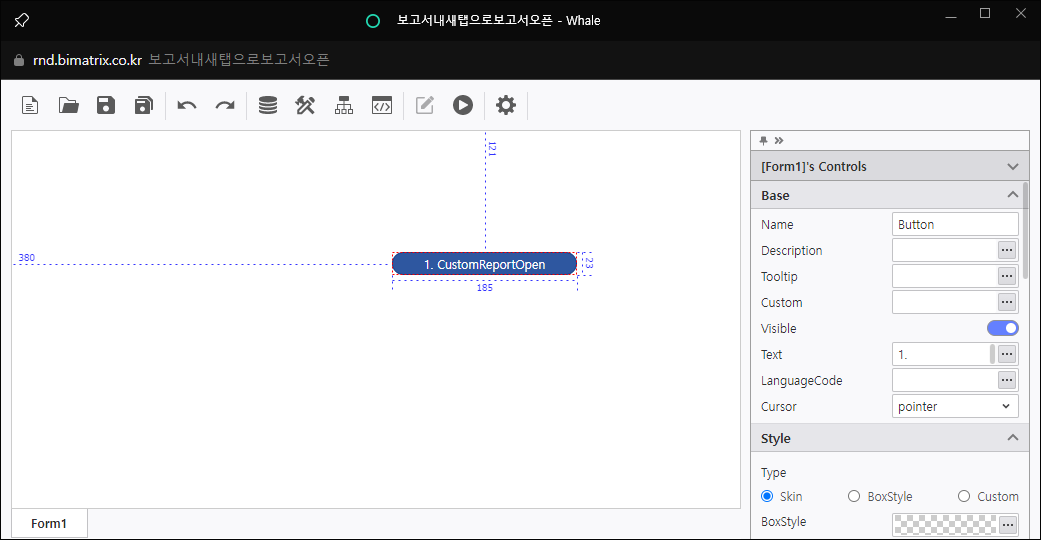
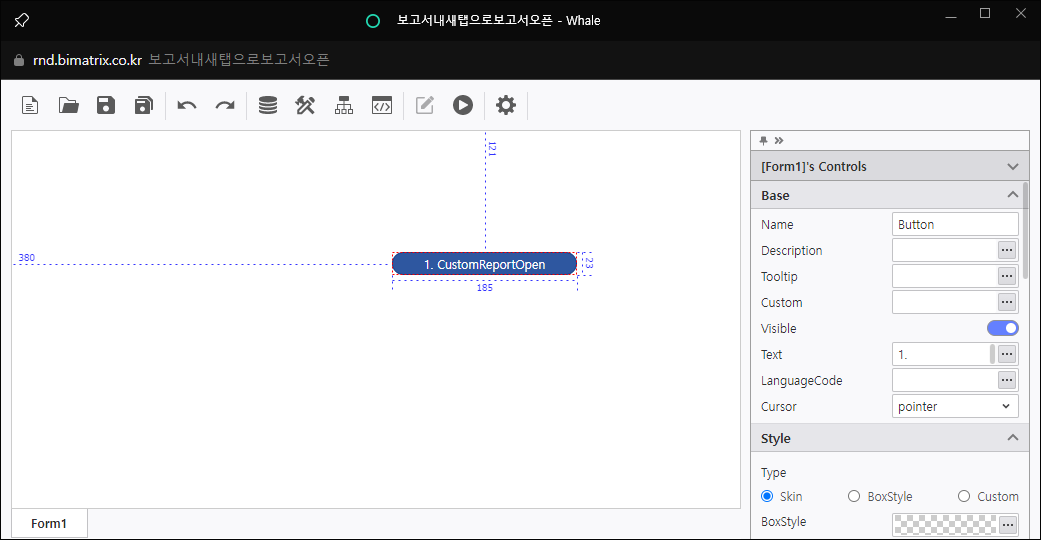
- 보고서 내 새 탭으로 보고서 오픈
i-AUD 디자이너를 실행하여, Script Editor를 열고, JScript에 OnButtonClick를 활용하여 CustomReportOpen를 이용해 보고서를 새탭에서 오픈
(데이터 전송 불가능)
> CustomReportOpen파라미터
1. reportCode : 보고서 코드
2. isRecycle : 현재 탭 재사용 여부 (true / false)


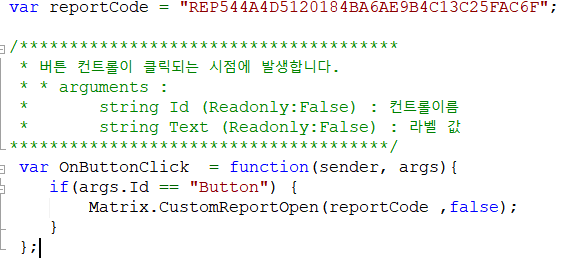
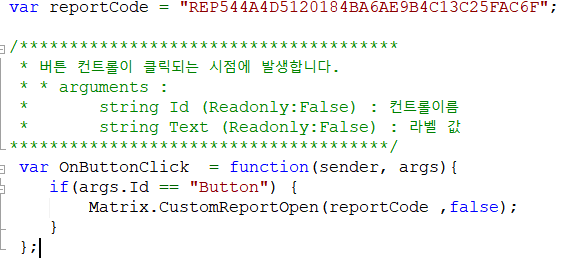
사용 코드
아래 실제 사용된 Script Editor의 내용
var reportCode = "REP544A4D5120184BA6AE9B4C13C25FAC6F";
/**************************************
* 버튼 컨트롤이 클릭되는 시점에 발생합니다.
* * arguments :
* string Id (Readonly:False) : 컨트롤이름
* string Text (Readonly:False) : 라벨 값
**************************************/
var OnButtonClick = function(sender, args){
if(args.Id == "Button") {
Matrix.CustomReportOpen(reportCode ,false);
}
};
- 새 탭 샘플 보고서 공유
https://rnd.bimatrix.co.kr/aud7/extention/portal/SimpleSSO_Con.jsp?reportCode=REPB5F07CB0700D41FB93756900DB544414
> 해당 페이지는 샘플 보고서만을 배포하기 위한 페이지 이며, 계정에는 보고서 편집 권한이 없으므로 우측 상단의 다른 이름으로 저장한 뒤 보고서 편집 권한이 있는 페이지에서 보고서를 불러와 수정을 부탁드립니다.