- 작성자 : AUD팀 - 2023-06-19
TreeLayout Control
Start Release No : 7.0.400.20230619 / Update Release No :
프로젝트명 : (BCRM#D1148) [AUD 7.3] 금융정보분석원 PoC TreeLayout 컴포넌트 신규 개발
작성자 : 한재모 / 검수자 :
| 기능 정보 |
|
|
|
|
|
|
|---|
기능 설명
- 실행 경로 : [i-AUD Designer > UI Bot > Add-In 컨트롤 생성 > 우측 PropertyGrid 의 "Class" 속성을 "TreeLayout" 으로 변경]
- 사용 방법
- i-AUD Designer > UI Bot > Add-In 컨트롤 생성 > 우측 PropertyGrid 의 "Class" 속성을 "TreeLayout" 으로 변경 ( 기본 컨트롤 생성 )


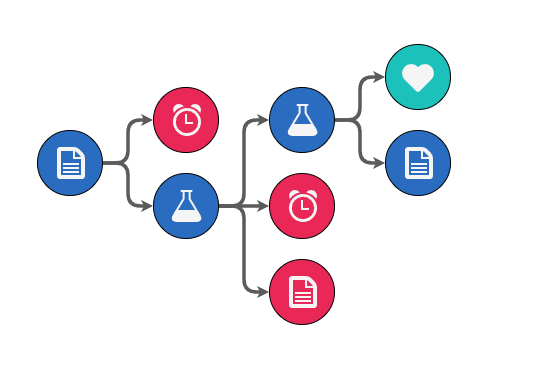
- Node, Link 관련 DataSet 생성
- Network 컨트롤을 구성하는 Node, Link 에 대한 DataSet 이 1개씩 필요
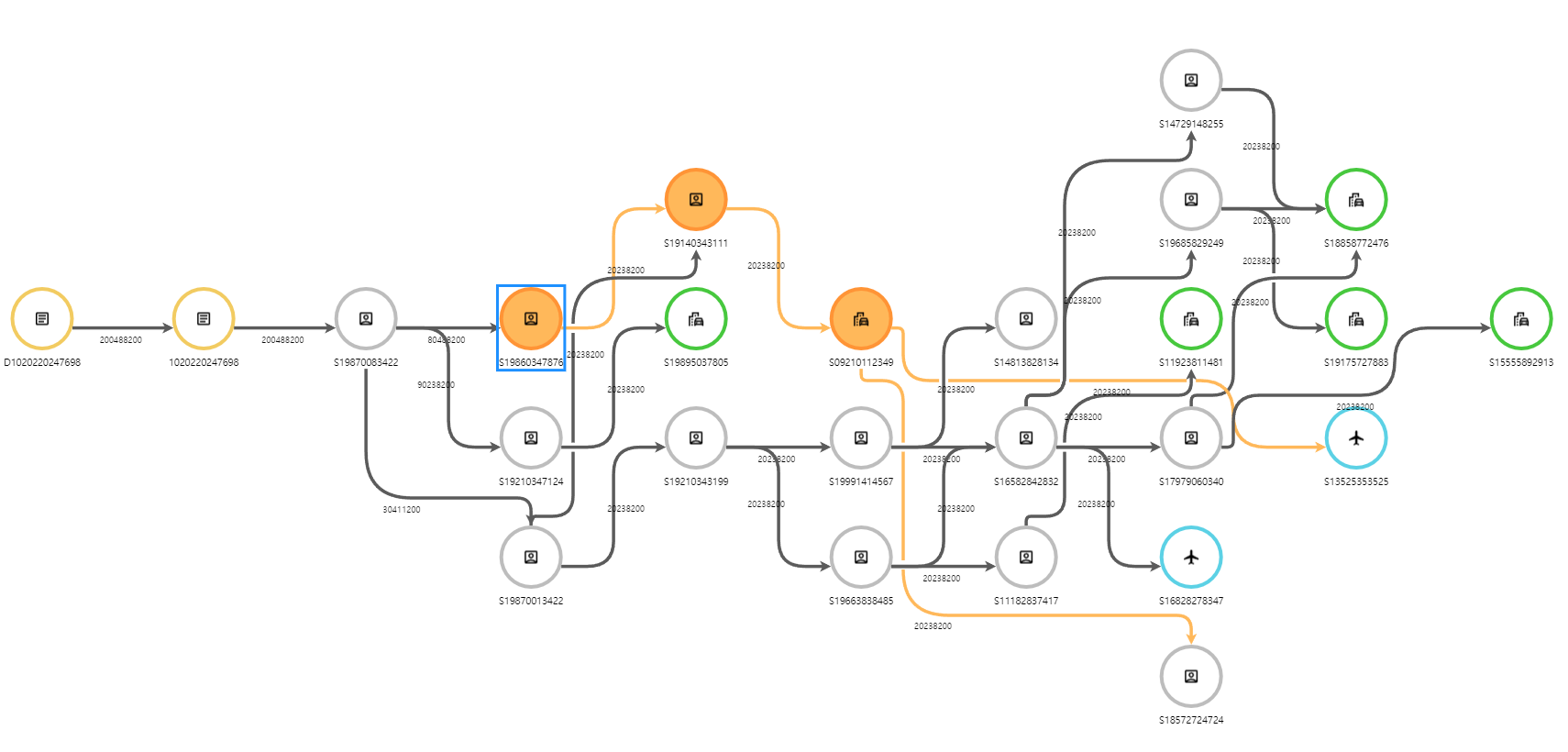
- Node 에 대한 DataSet 은 아래와 같은 구조의 컬럼을 가져야 한다.
- 필수항목 : KEY, DEPTH
- KEY 는 고유값으로 구성해야 한다.
- DEPTH 는 왼쪽을 기준으로 DEPTH 가 0 을 의미하고, 오른쪽으로 갈수록 DEPTH 가 높아지는것을 의미한다.
- CAPTION 이 빈 값인 경우, KEY 를 CAPTION 으로 표시.
- Node 에 이미지를 표현하고 싶은 경우, "ICON" 컬럼명으로 설정하면 된다. ( 이미지는 반드시 base64 데이터 이미지로 설정해야 한다 )

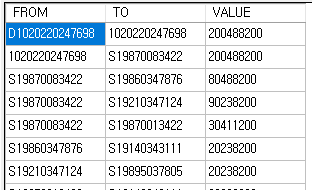
- Link 에 대한 DataSet 은 아래와 같은 구조의 컬럼을 가져야 한다.
- 필수항목 : FROM, TO, VALUE
- FROM : 보내는 Node KEY
- TO : 받는 Node KEY

- Network 컨트롤을 구성하는 Node, Link 에 대한 DataSet 이 1개씩 필요
- DataSet 연결 및 컨트롤 실행
- Script 에서 [TreeLayout] Class 불러오기
- OnLoadComplete 이벤트에서 아래와 같이 Add-In 컨트롤의 API 를 통해 TreeLayout Class 를 불러오기
Example code/************************************** * 문서가 로드되고 AutoRefresh가 완료되는 시점에 발생합니다. * * arguments : * bool Success (Readonly:False) : 성공여부 * string Message (Readonly:False) : 에러 메시지 **************************************/ var OnLoadComplete = function(sender, args){ var AddIn = Matrix.getObject("AddIn"); var TreeLayoutClass = AddIn.getScriptClass("TreeLayout"); } TreeLayout 컨트롤에서 사용할 Node, Link DataSet 연결 후, 컨트롤의 Update 함수 호출
Example codeTreeLayout.NodeDataSet = [Node DataSet Object]; TreeLayout.LinkDataSet = [Link DataSet Object]; TreeLayout.Update(); // Network 컨트롤 Update

- Script 에서 [TreeLayout] Class 불러오기
- i-AUD Designer > UI Bot > Add-In 컨트롤 생성 > 우측 PropertyGrid 의 "Class" 속성을 "TreeLayout" 으로 변경 ( 기본 컨트롤 생성 )
세부 기능 명 | 내용 |
|---|---|
| UseNodeCaption |
|
| UseLinkCaption |
|
| NodeBorderWidth |
|
| HighlightedBgColor |
|
| HighlightedBorderColor |
|
| OnClick |
|
필수 옵션
- 옵션 설정 방법
- 옵션 값 별 정의
제약 사항
- Node 의 DataSet 에서 DEPTH 에 대한 값이 undefined 이면, 0 으로 인식하면서, 가장 앞(왼쪽) 에 배치된다.
- Script 를 통해 Node 에 대한 색상을 변경 후 다시 기본값으로 설정하고자 한다면, 해당 속성 값을 명시적으로 'undefined' 로 설정해야한다. ( HighlightedBgColor, HighlightedBorderColor )
샘플 정보
- 샘플 URL : http://rnd.bimatrix.co.kr/aud7/portal/Content.jsp > 1. 샘플보고서 > 1.1. i-AUD > 확장 컴포넌트 > TreeLayout
- 샘플 파일
변경 전/후 제품 버전 | 변경 전(제품 버전) |
|---|---|
변경 전
|
|
변경 후
|
BCRM 정보
(BCRM접수번호)제목
...
- 레이블 없음