- AUD팀님이 작성, 2023-06-19에 최종 변경
Network Control ※ 확장 컨트롤 유형으로 변경 후, 가이드 수정 필요
Start Release No : 7.0.400.20230210 / Update Release No : 7.0.400.20230622
프로젝트명 : (BCRM#D0328) Network 컨트롤 신규 추가
작성자 : 한재모 / 검수자 :
| 기능 정보 |
|
|
|
|
|
|
|---|
기능 설명
- 실행 경로 : [i-AUD Designer > UI Bot > Add-In 컨트롤 생성 > 우측 PropertyGrid 의 "Class" 속성을 "Network" 로 변경]
- 사용 방법
- i-AUD Designer > UI Bot > Add-In 컨트롤 생성 > 우측 PropertyGrid 의 "Class" 속성을 "Network" 로 변경 ( 기본 컨트롤 생성 ) ( 이미지 변경 필요 )


- Node, Link 관련 DataSet 생성
- Network 컨트롤을 구성하는 Node, Link 에 대한 DataSet 이 1개씩 필요
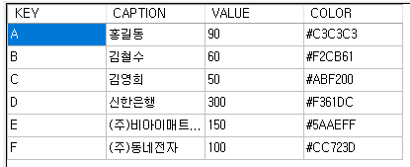
- Node 관련 DataSet
- 해당 DataSet 은 아래와 같은 컬럼 구조를 가져야 한다. ( 아래 이미지 참조 )
- 필수 항목: KEY, VALUE, COLOR

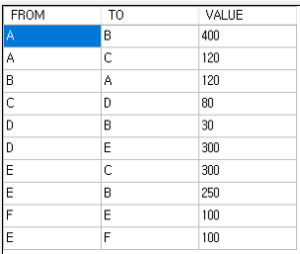
- Link 관련 DataSet
- 해당 DataSet 은 아래와 같은 컬럼 구조를 가져야 한다. ( 아래 이미지 참조 )
- 필수 항목: FROM, TO, VALUE
- FROM : 보내는 Node KEY
- TO : 받는 Node KEY

- Node 관련 DataSet
- Network 컨트롤을 구성하는 Node, Link 에 대한 DataSet 이 1개씩 필요
- DataSet 연결 및 컨트롤 실행
- Script 에서 Network Class 불러오기
- i-AUD Designer > UI Bot > Add-In 컨트롤 생성 > 우측 PropertyGrid 의 "Class" 속성을 "Network" 로 변경 ( 기본 컨트롤 생성 ) ( 이미지 변경 필요 )
OnLoadComplete 이벤트에서 아래와 같이 Add-In 컨트롤의 API 를 통해 Network Class 를 불러오기 ( 변경 필요 )
Example code/************************************** * 문서가 로드되고 AutoRefresh가 완료되는 시점에 발생합니다. * * arguments : * bool Success (Readonly:False) : 성공여부 * string Message (Readonly:False) : 에러 메시지 **************************************/ var OnLoadComplete = function(sender, args){ var AddIn = Matrix.getObject("AddIn"); var NetworkClass = AddIn.getScriptClass("Network"); }Network 컨트롤에서 사용할 Node, Link DataSet 연결 후, 컨트롤의 Update 함수 호출
Example codeNetwork.NodeDataSet = [Node DataSet Object]; Network.LinkDataSet = [Link DataSet Object]; Network.Update(); // Network 컨트롤 Update

세부 기능 명 | 내용 |
|---|---|
| UseCaption |
|
| UseNodeFontBold |
|
| UseNodeBorder |
|
| LinkColor |
|
| LinkHighlightColor |
|
| MinNodeSize |
|
| MaxNodeSize |
|
| SetUseScrollBar(use) |
|
| SetUseLinkArrow(use) |
|
| UseTooltip |
|
| TooltipHTML |
|
제약 사항
- 만약, [FROM - TO] 에 대한 Link Record 가 여러 개이면, Node 간 Link 수 는 SQL 의 ROW 수 만큼 그려진다.
- 해당 ROW 들에 대한 합계를 통한 하나의 Link 로 표현하고자 한다면, SQL 처리 과정이 필요
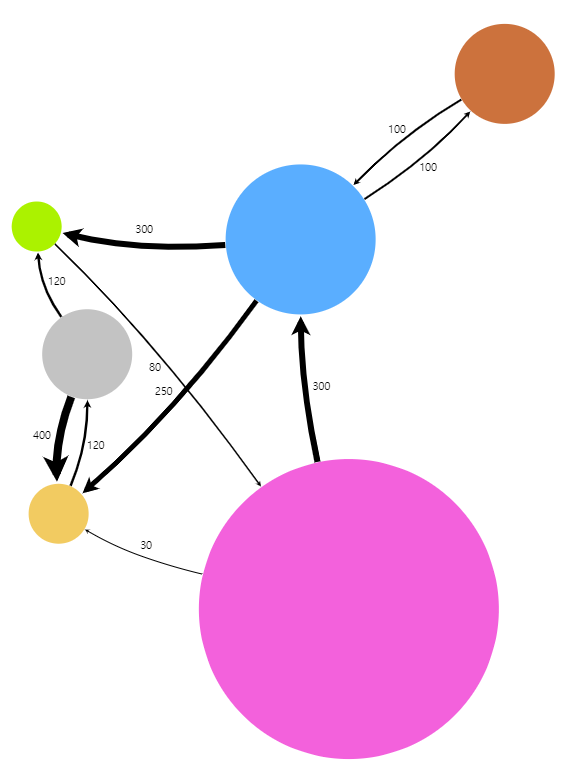
샘플 정보
- 샘플 URL : http://rnd.bimatrix.co.kr/aud7/portal/Content.jsp > 1. 샘플보고서 > 1.1. i-AUD > 확장 컴포넌트 > Network Control
- 샘플 파일
변경 전/후 제품 버전 | 변경 전(제품 버전) | 변경 후(제품 버전) |
|---|---|---|
변경 전 : 변경 후 : |
|
BCRM 정보
(BCRM#D0328) Network 컨트롤 신규 추가
- 레이블 없음