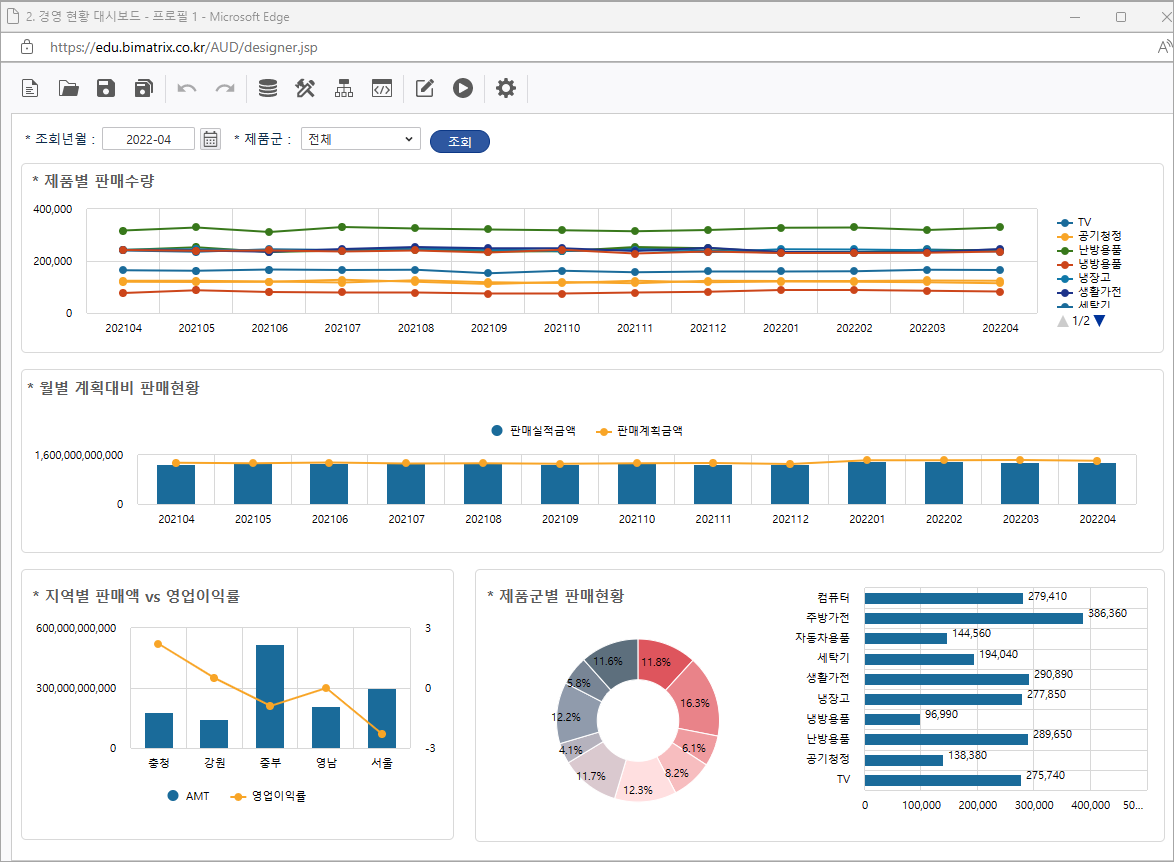
실습 예제 |차트를 활용한 경영 현황 대시보드 화면 |
|---|
|
경영 현황 Template 실습 Template 다운로드 위 실습 예제를 학습하기 위한 실습 Template는 아래의 보고서를 다른 이름으로 저장하여 사용합니다.
|
Step 1. 조회 조건 컨트롤 생성하기
데이터 조회를 위한 컨트롤을 생성합니다.
1.1 Calendar 생성
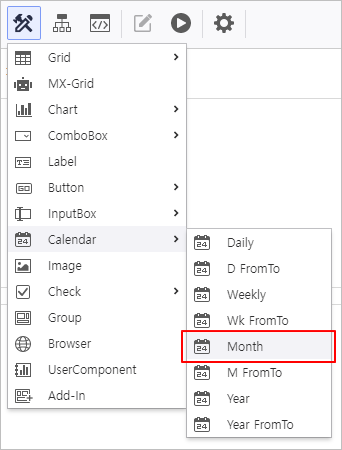
- 상단 메뉴 영역에서 [UI Bot] > [Calendar] > [M From To]를 클릭해 Calendar 컨트롤을 생성합니다.
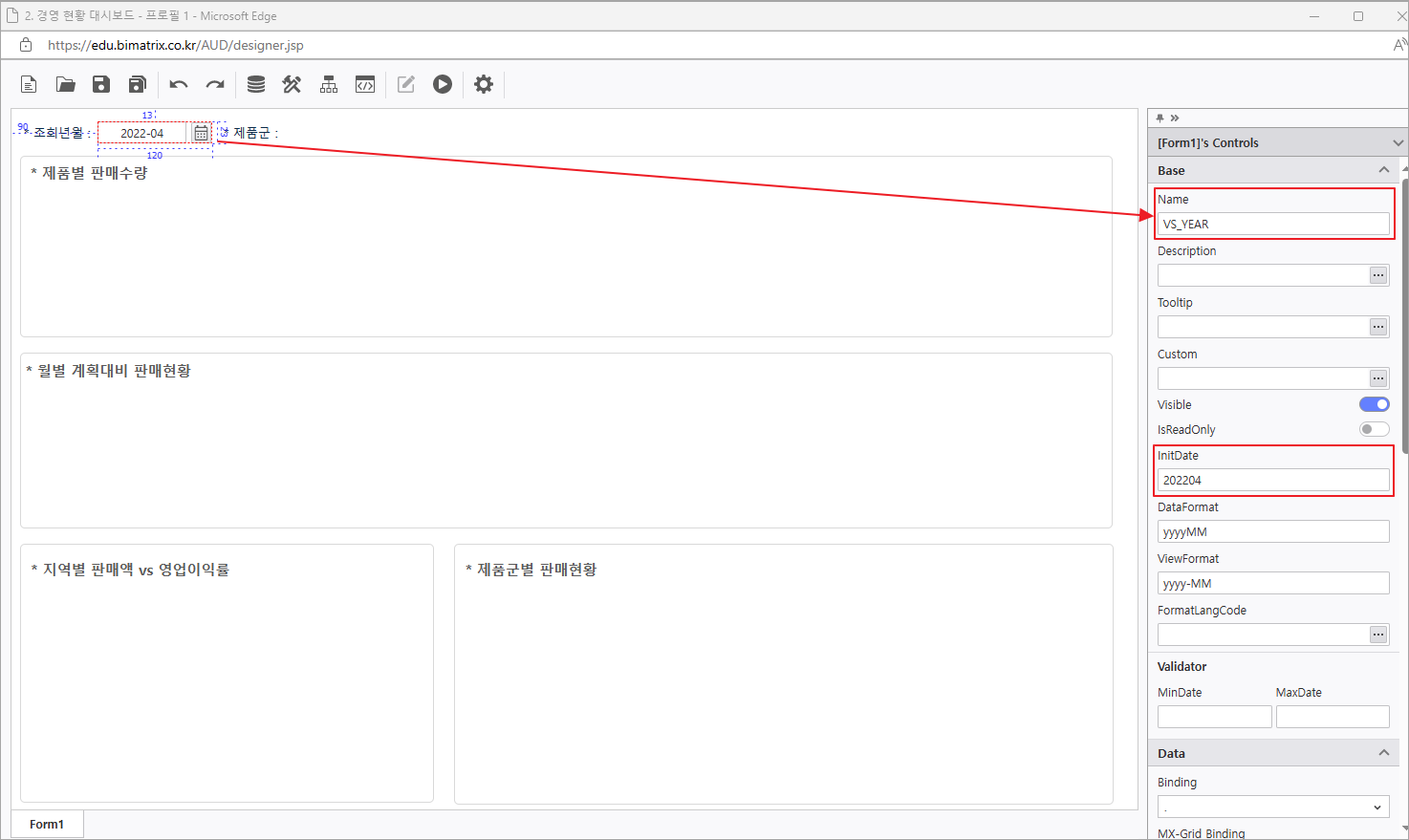
- 우측의 컨트롤 속성 편집 영역에서 다음과 같은 속성을 설정합니다.
- Name : VS_FROM
- Name2 : VS_TO
- InitValue : DATE(0,-12,0);DATE(0,0,0)
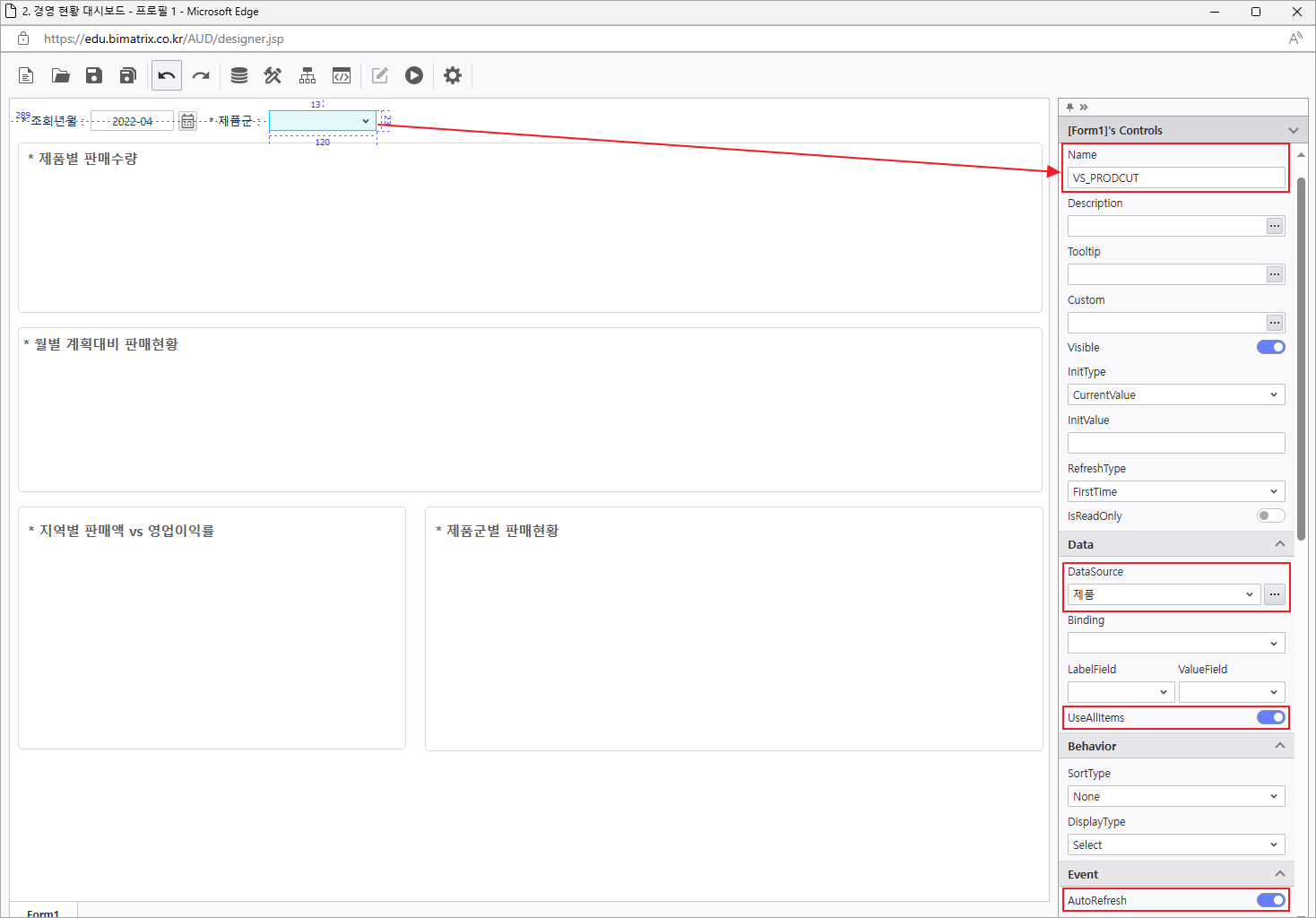
1.2 ComboBox 생성
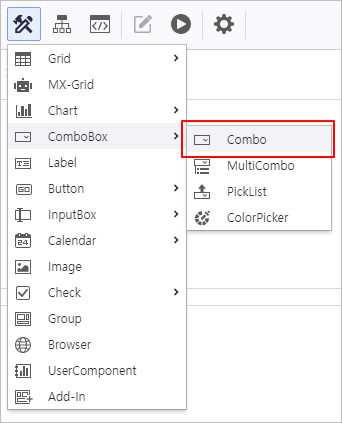
- 상단 메뉴 영역에서 [UI Bot] > [ComboBox] > [Combo]를 클릭해 ComboBox 컨트롤을 생성합니다.
- 우측의 컨트롤 속성 편집 영역에서 다음과 같은 속성을 설정합니다.
- Name : VS_PRODUCT
- DataSource : CB_상품대분류
더보기 > 공통 데이터 소스 > CB_상품대분류 - UseAllItems 활성화
- AutoRefresh 활성화
Step 2. 제품별 판매수량
차트 속성을 활용하여 데이터를 Olap-Grid와 연결합니다.
2.1 Olap-Grid 설정
- 보고서 하단의 DATA Form을 클릭하여 이동합니다.
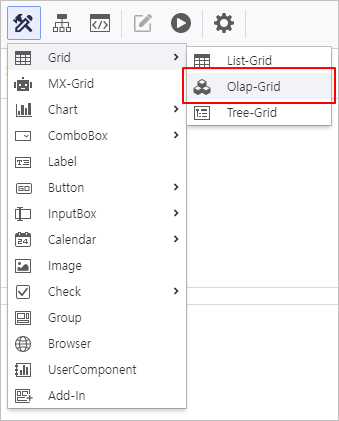
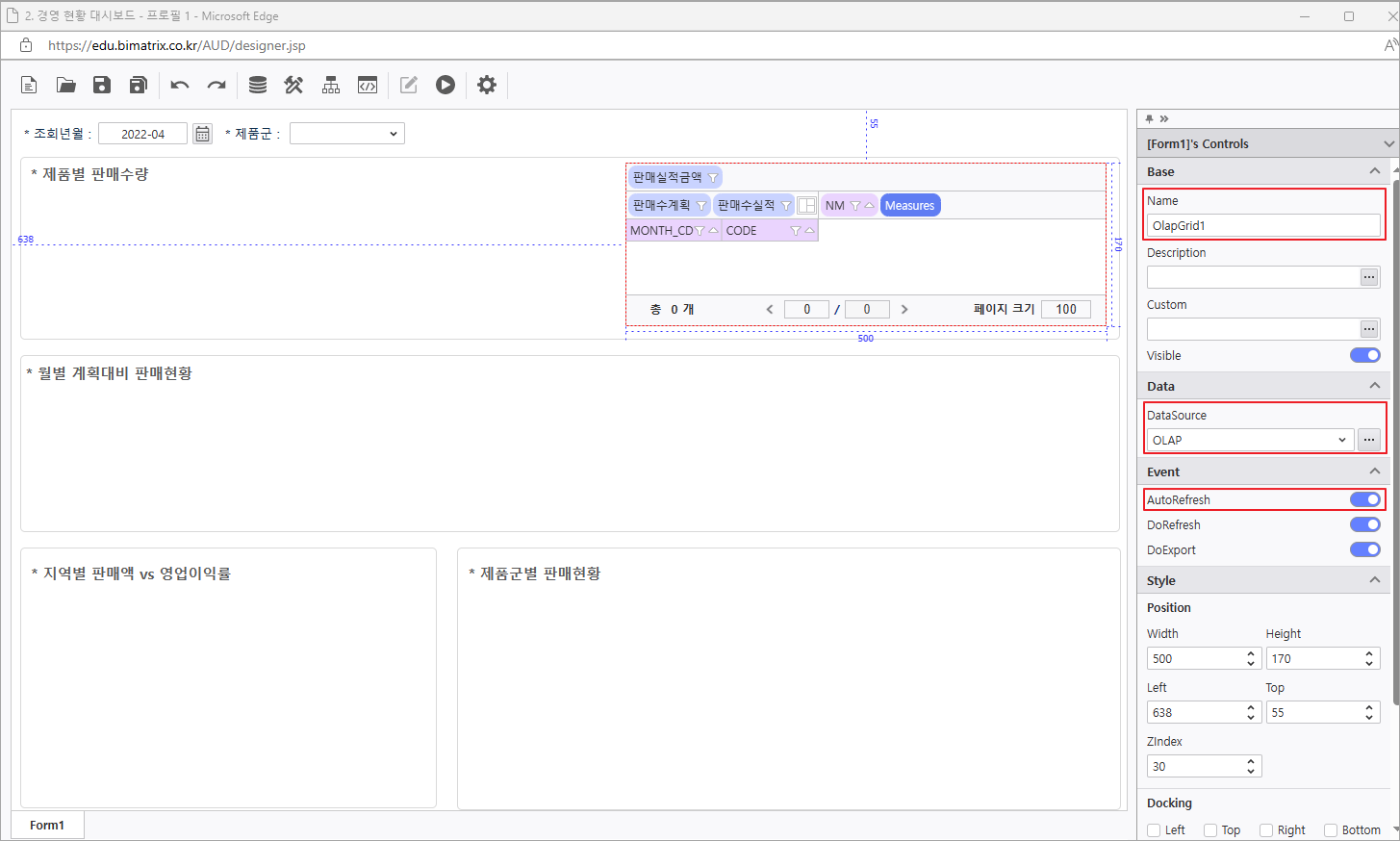
- Olap-Grid 컨트롤 생성
- 컨트롤 속성 변경
- Name : OlapGrid1
- AutoRefresh 활성화
- Olap-Grid 우 클릭하여 데이터소스 > i-META 메뉴를 실행하여 "매출분석" META 파일의 데이터를 연결합니다.
META 파일 경로 : [TBD] > [Templates] > [3.Sample] > [OLAP] > "매출분석"- Column : 년월
- Row : 상품대분류
- Data : 매출수량
- 조회 조건 영역에 년월, 상품대분류 필드를 배치합니다.
- 년월 : BETWEEN 연산자로 변경하고 :VS_FROM, :VS_TO 변수 입력
- 상품대분류 : @:VS_PRODUCT 변수 입력
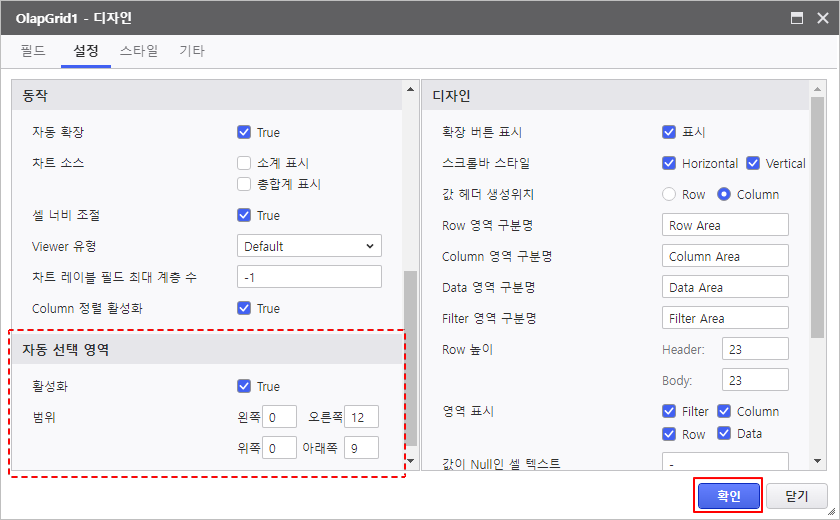
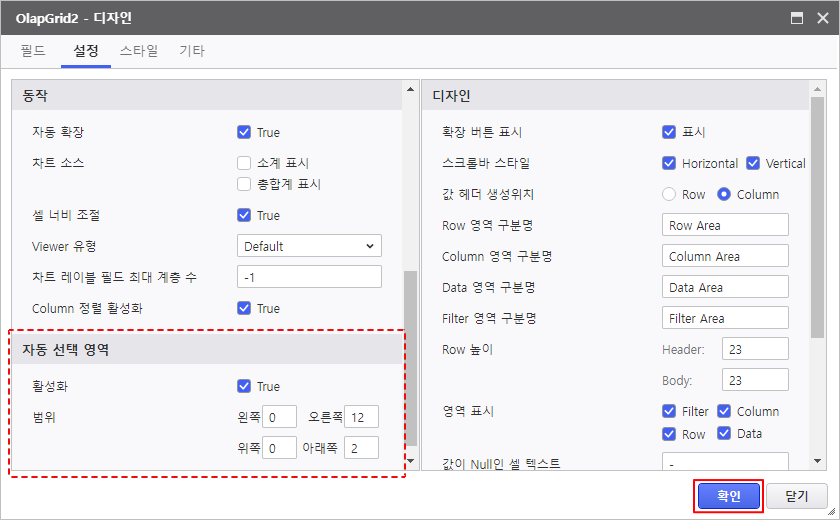
- 설정 탭으로 이동
- 자동 선택 영역 활성화
- 범위 : 오른쪽 12, 아래쪽 4
2.2 Chart 설정
- 보고서 하단의 MAIN Form을 클릭하여 이동합니다.
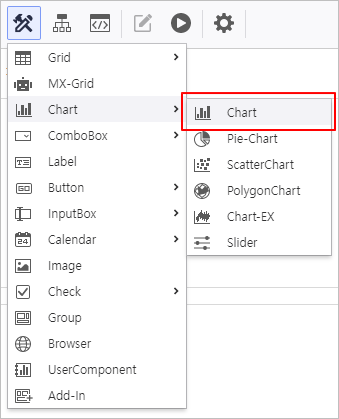
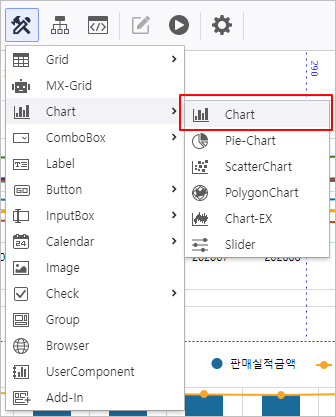
- MAIN Form으로 돌아와서 Chart 컨트롤 생성
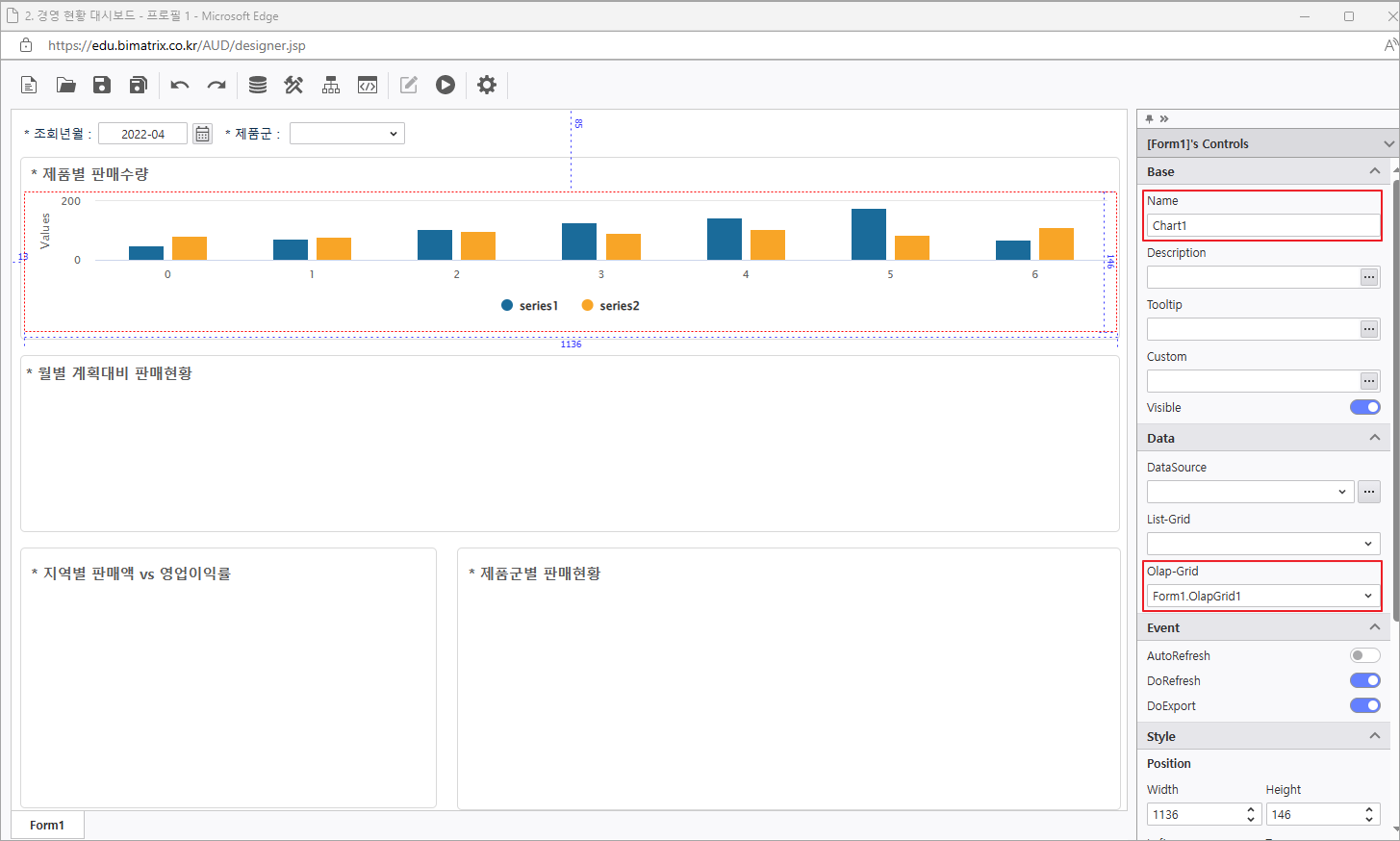
- 컨트롤 속성 변경
- Name : Chart1
- Olap-Grid : DATA.OlapGrid1
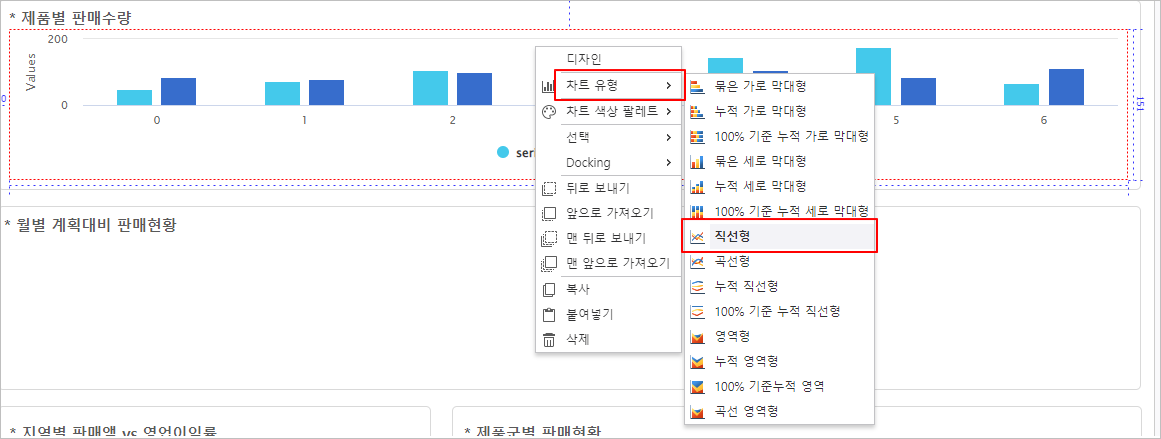
- 차트 유형 변경
- 차트 유형 : 곡선형
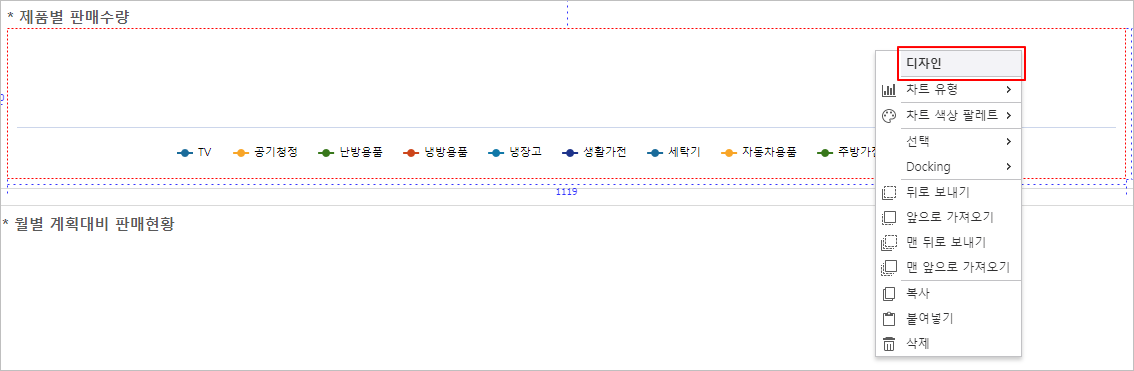
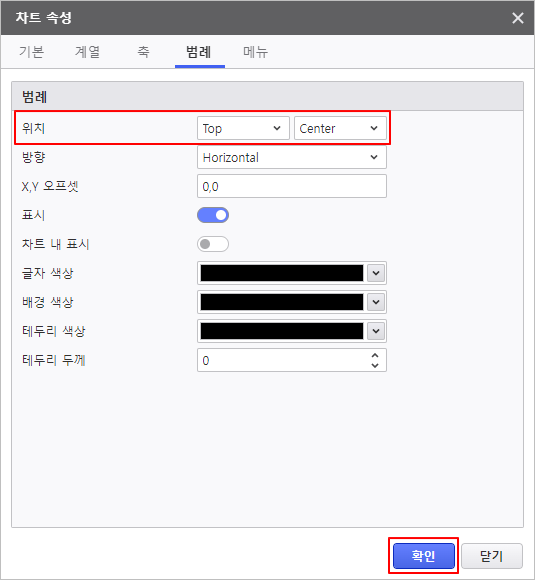
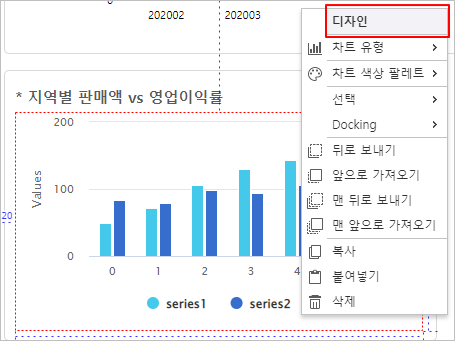
- Chart 컨트롤을 우 클릭하여 디자인 창을 실행한 후 디자인 속성을 변경합니다.
- 범례
- 위치 : Top, Right
- 방향 : Horizontal
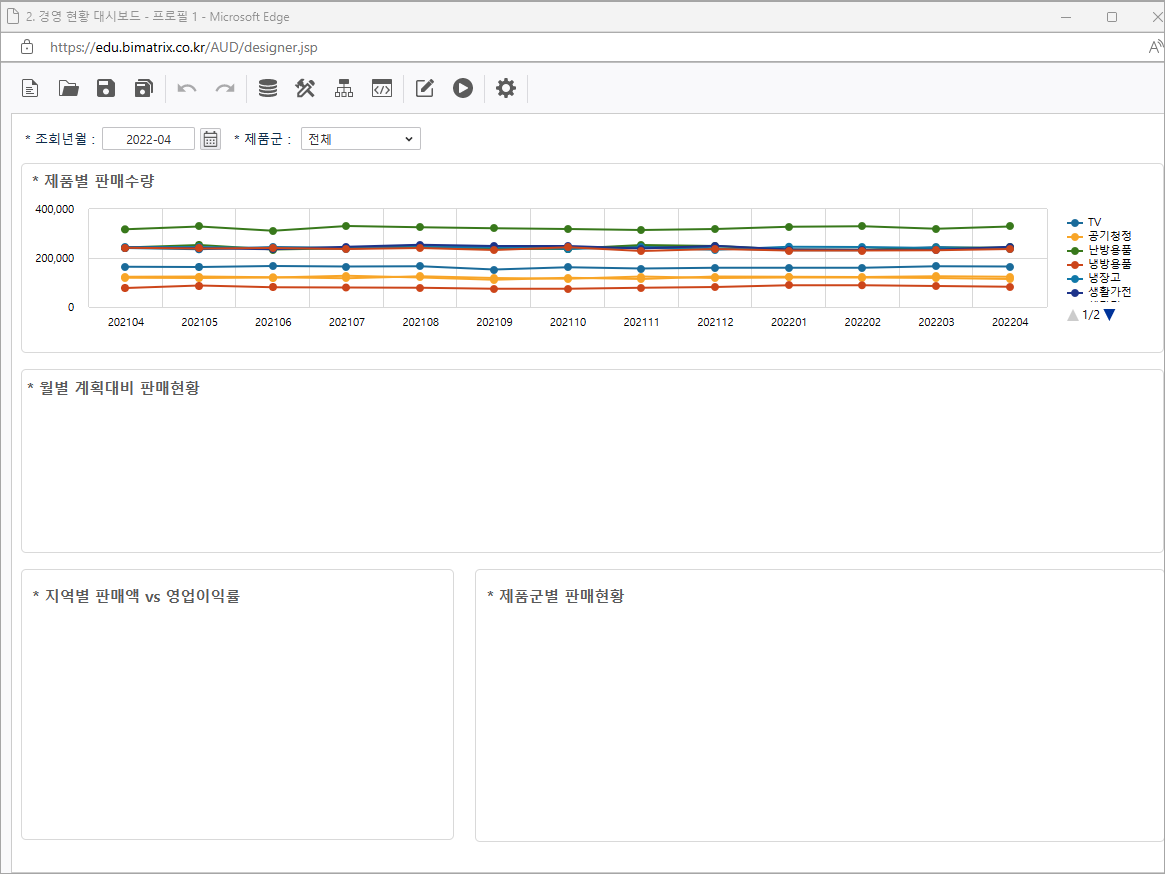
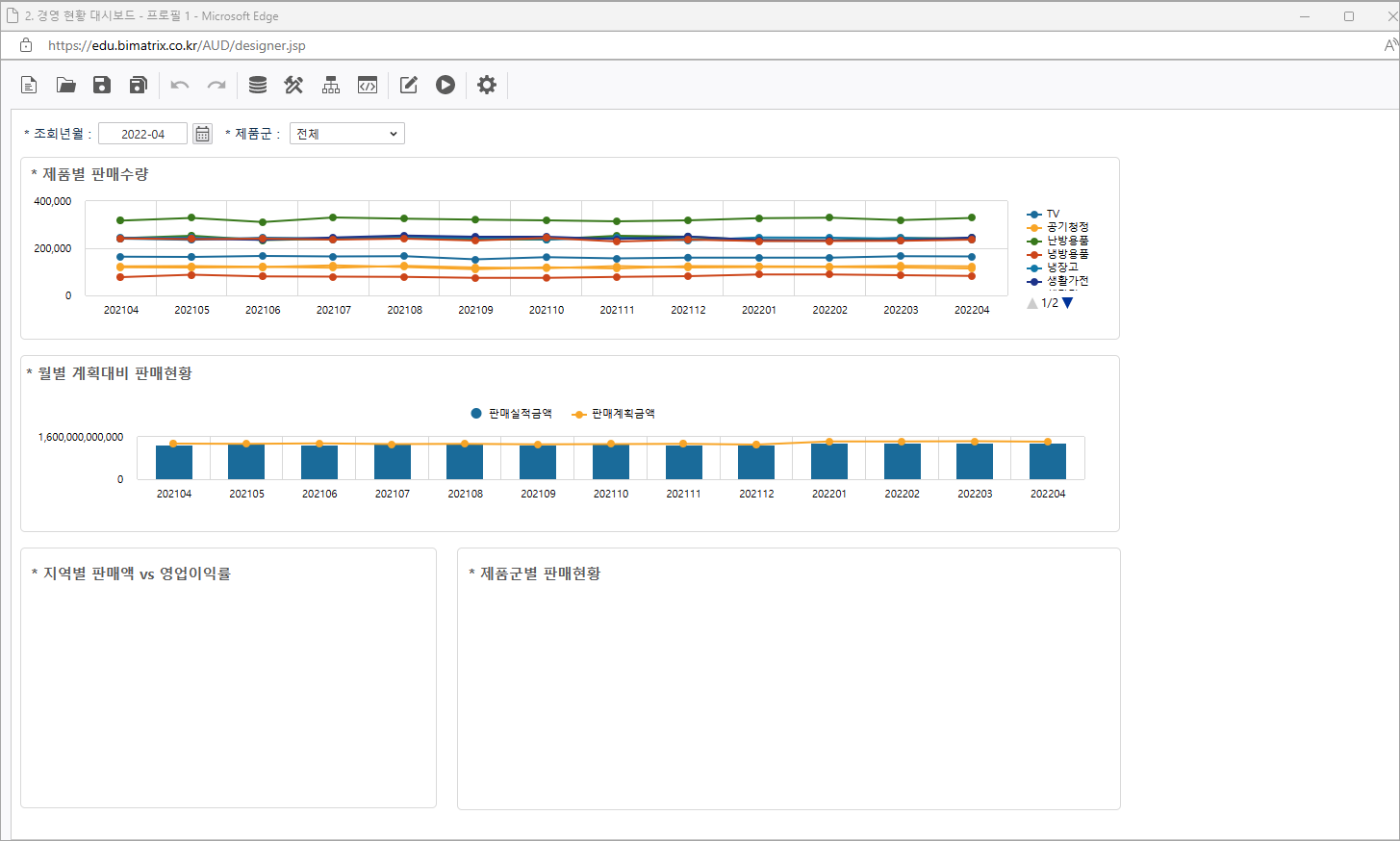
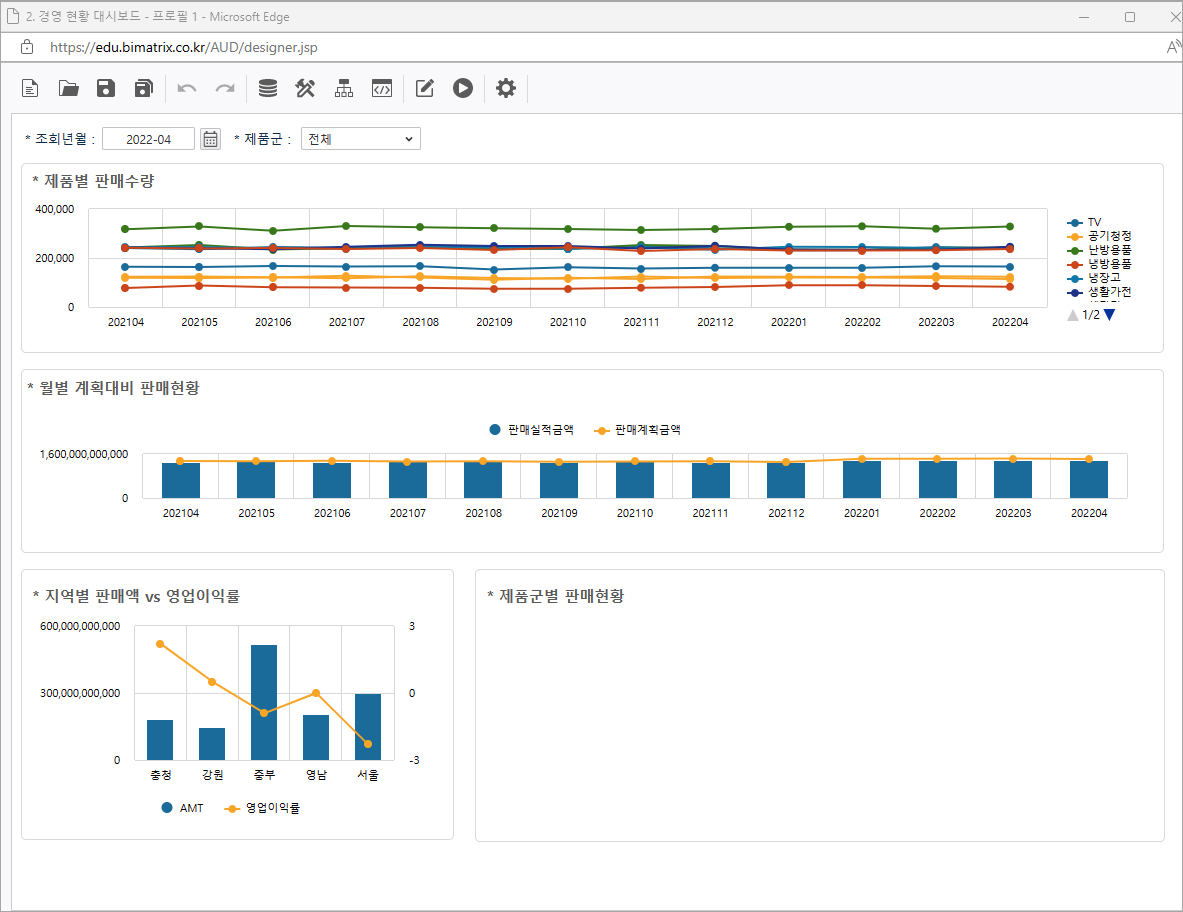
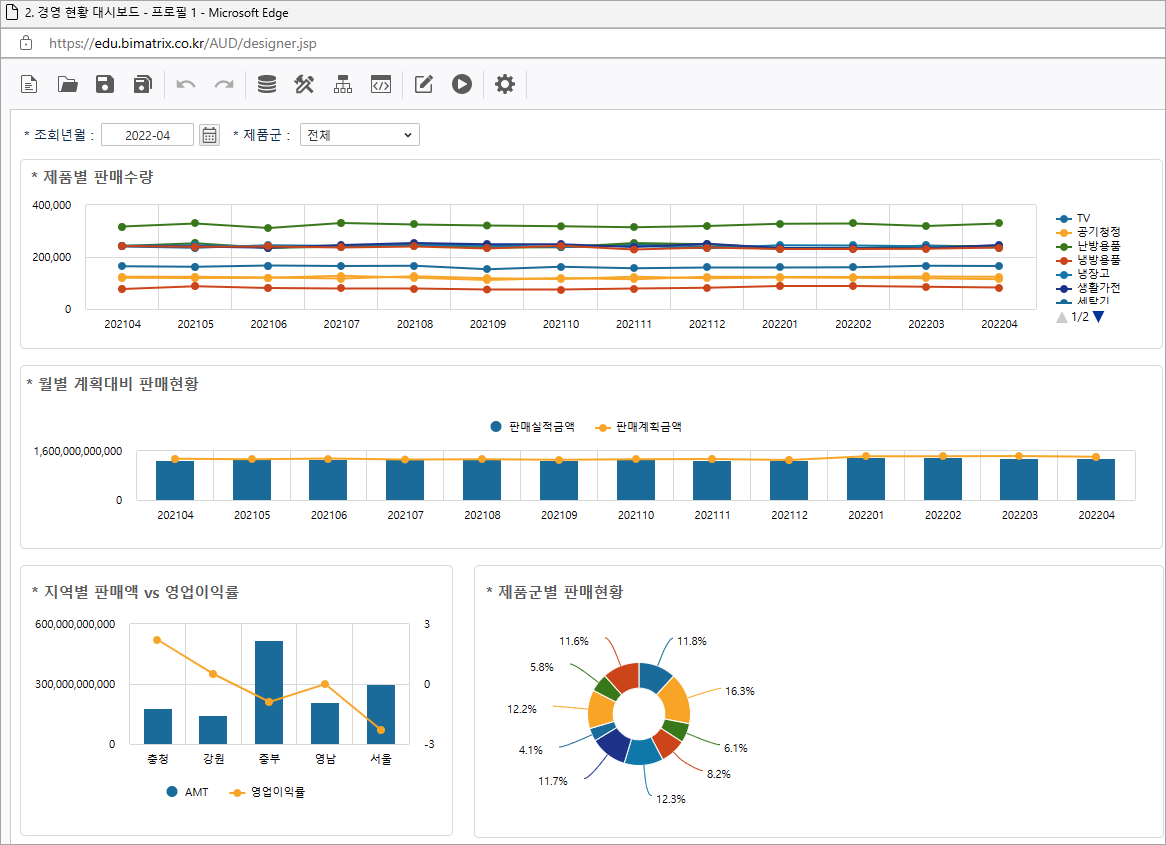
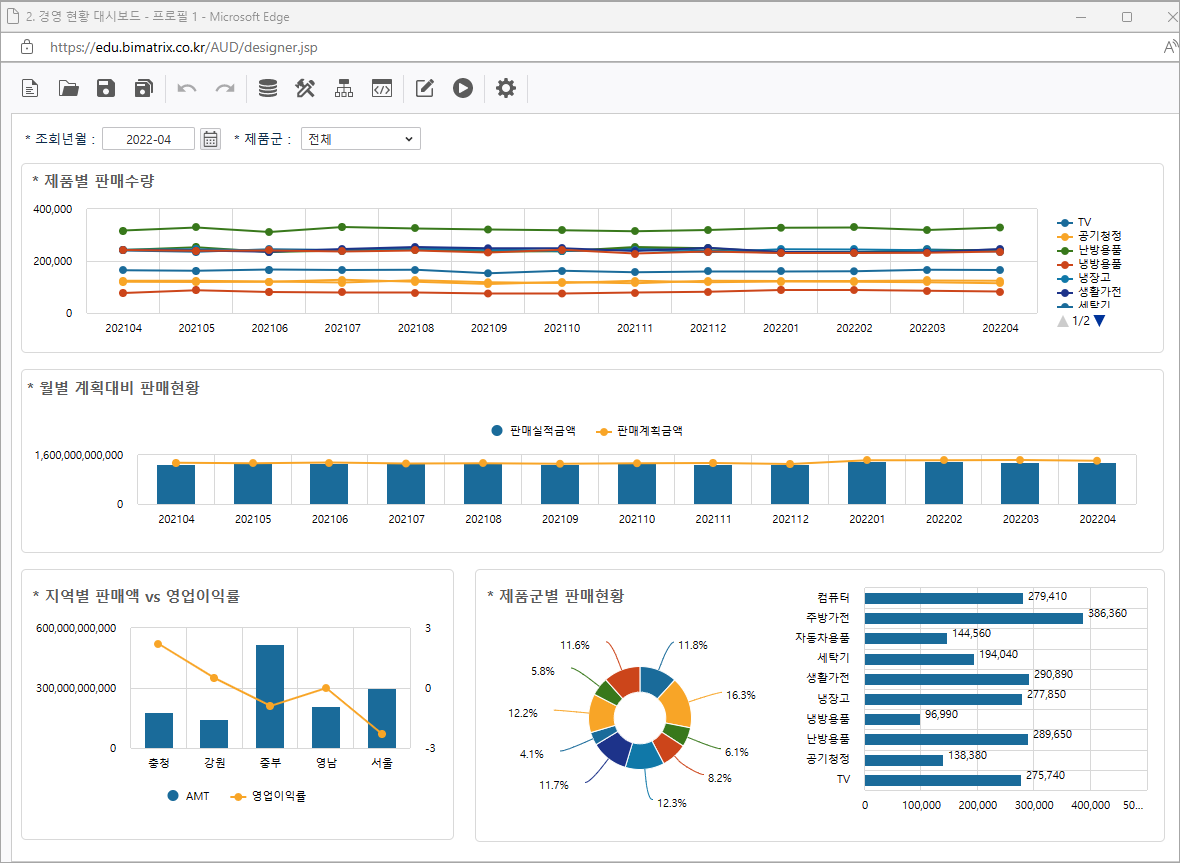
보고서가 정상적으로 작동하는지 확인합니다.
Step 3. 월별 총 매출이익
차트 속성을 활용하여 데이터를 Olap-Grid와 연결합니다.
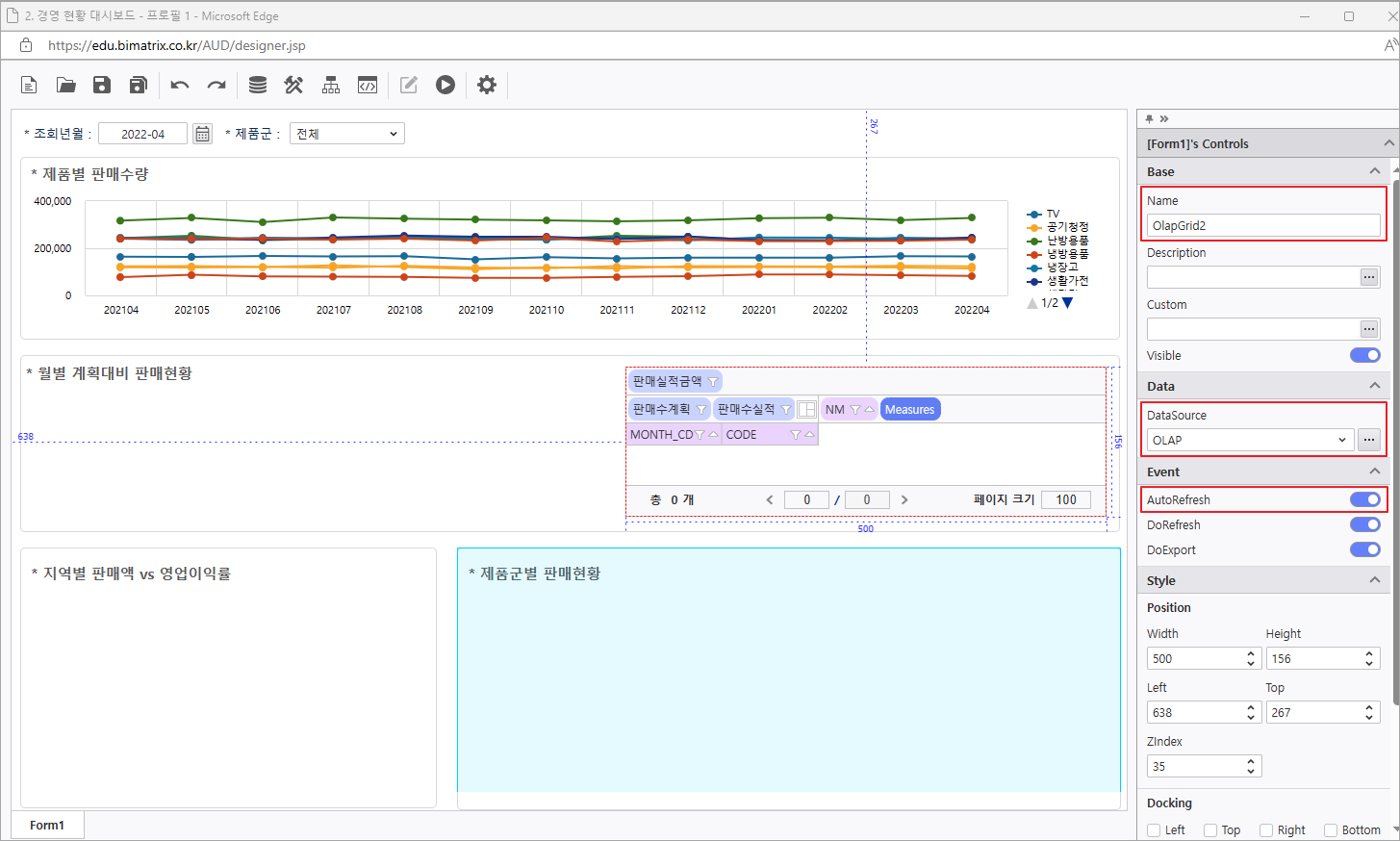
3.1 Olap-Grid 설정
- DATA Form으로 이동하여 Olap-Grid 컨트롤 생성
- 컨트롤 속성 변경
- Name : OlapGrid2
- AutoRefresh 활성화
- Olap-Grid 우 클릭하여 데이터소스 > i-META 메뉴를 실행하여 "매출분석" META 파일의 데이터를 연결합니다.
- Column : 년월
- Data : 매출금액, 매출원가
- 조회 조건 영역에 년월, 상품대분류 필드를 배치합니다.
- 년월 : BETWEEN 연산자로 변경하고 :VS_FROM, :VS_TO 변수 입력
- 상품대분류 : @:VS_PRODUCT 변수 입력
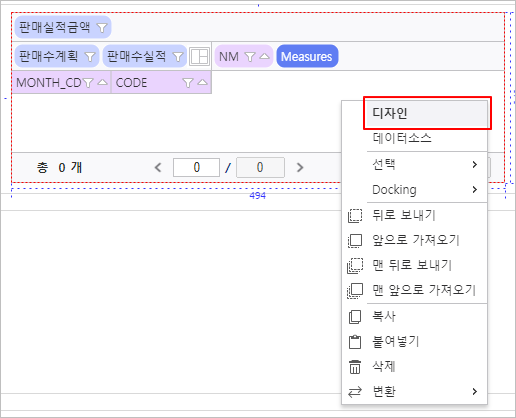
- Olap-Grid 컨트롤을 우 클릭하여 디자인 창을 실행한 후 디자인 속성을 변경합니다.
- 필드
필드 메뉴에서 신규 아이콘을 클릭하여 총매출이익 계산 필드를 생성합니다.- 캡션 : 총매출이익
- 서식 : {0:N0}
- 수식 : [매출금액] - [매출원가]
- 설정
- 자동 선택 영역 활성화
- 범위 : 오른쪽 12, 아래쪽 2
3.2 Chart 설정
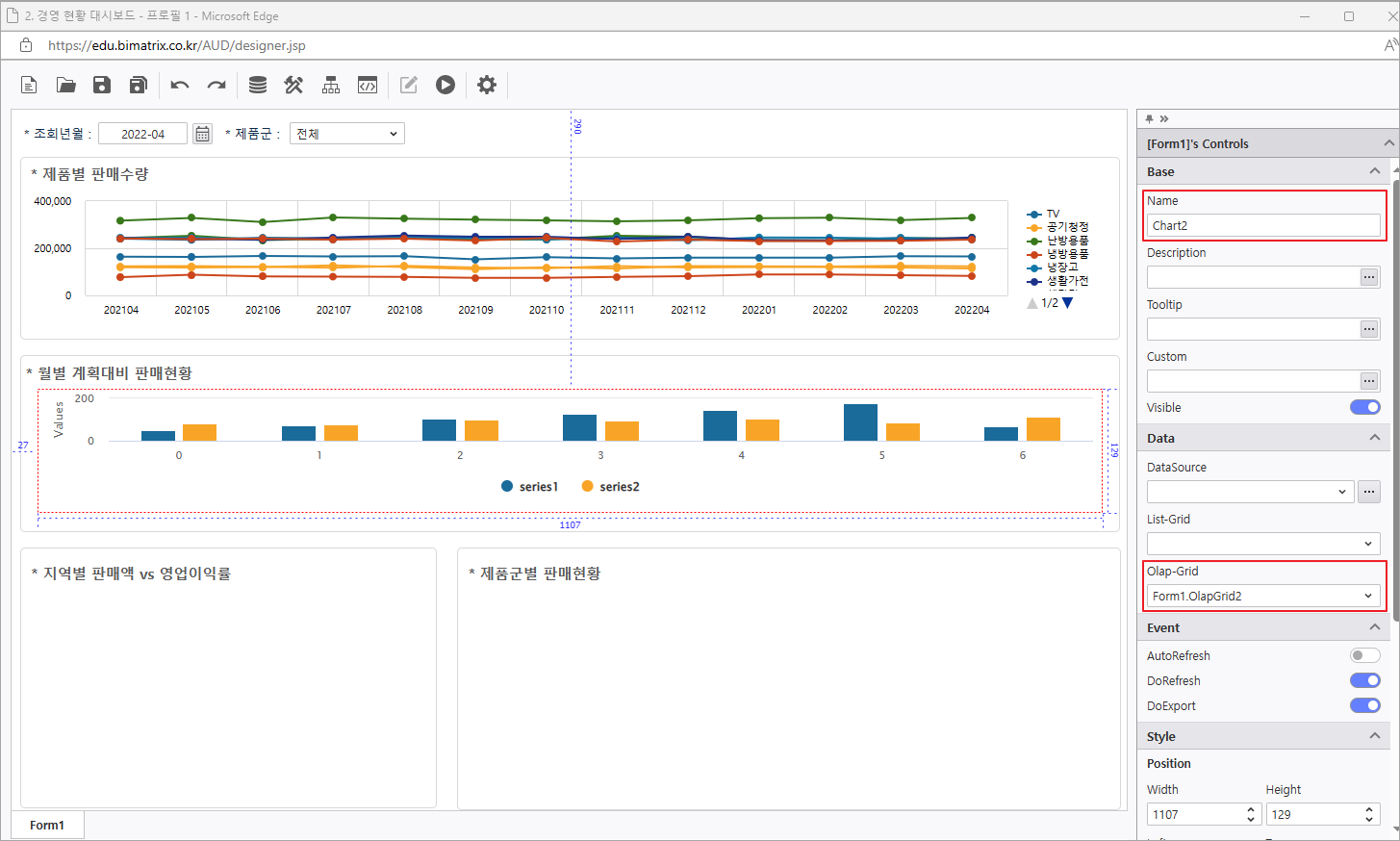
- MAIN Form으로 돌아와서 Chart 컨트롤 생성
- 컨트롤 속성 변경
- Name : Chart2
- Olap-Grid : DATA.OlapGrid2
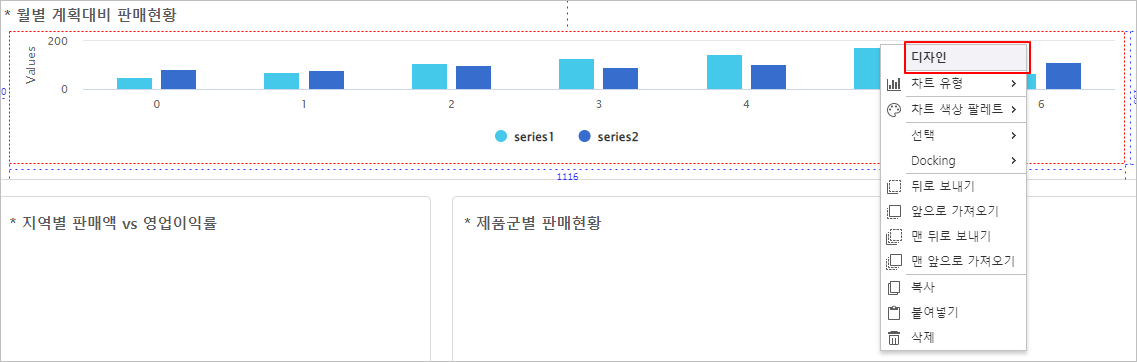
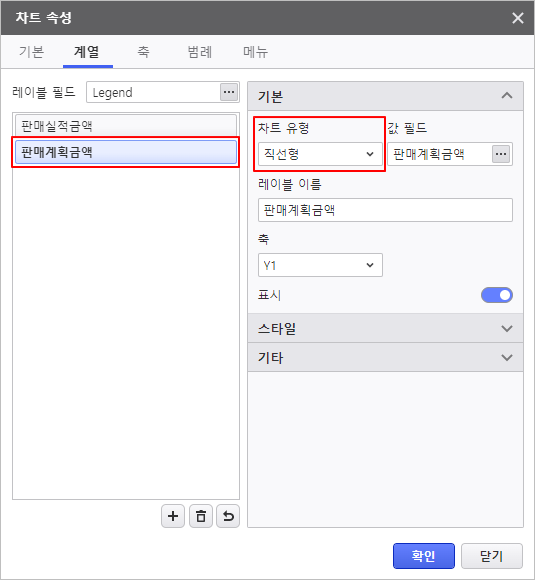
- Chart 컨트롤을 우 클릭하여 디자인 창을 실행한 후 디자인 속성을 변경합니다.
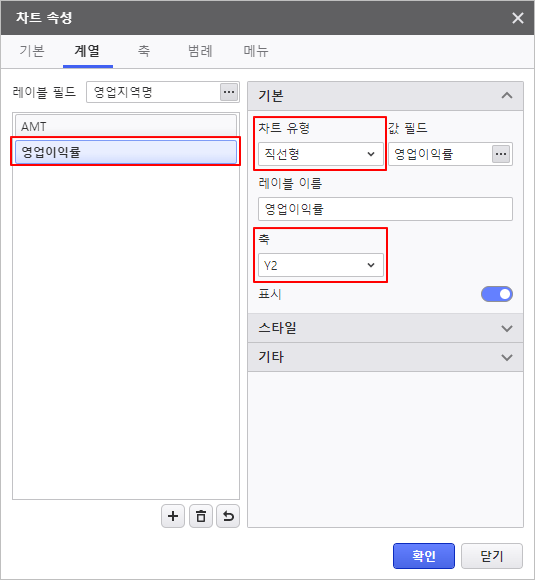
- 계열
- 매출원가 : 표시 비활성화
- 총매출이익 차트 유형 : 곡선형
- 범례
- 위치 : Top, Right
보고서가 정상적으로 작동하는지 확인합니다.
Step 4. TOP5 지역 매출
차트 속성을 활용하여 데이터를 Olap-Grid와 연결합니다.
4.1 Olap-Grid 설정
DATA Form으로 이동하여 Olap-Grid 컨트롤 생성
- 컨트롤 속성 변경
- Name : OlapGrid3
- AutoRefresh 활성화
- Olap-Grid 우 클릭하여 데이터소스 > i-META 메뉴를 실행하여 "매출분석" META 파일의 데이터를 연결합니다.
- Row : 매장지역
- Data : 매출금액
- 조회 조건 영역에 년월 필드를 배치합니다.
- 년월 : BETWEEN 연산자로 변경하고 :VS_FROM, :VS_TO 변수 입력
- 년월 : BETWEEN 연산자로 변경하고 :VS_FROM, :VS_TO 변수 입력
- Olap-Grid 컨트롤을 우 클릭하여 디자인 창을 실행한 후 디자인 속성을 변경합니다.
- 필드
필드 메뉴에서 매장지역 필드를 Row에서 Column으로 이동합니다. - 설정
- 자동 선택 영역 활성화
- 범위 : 오른쪽 9
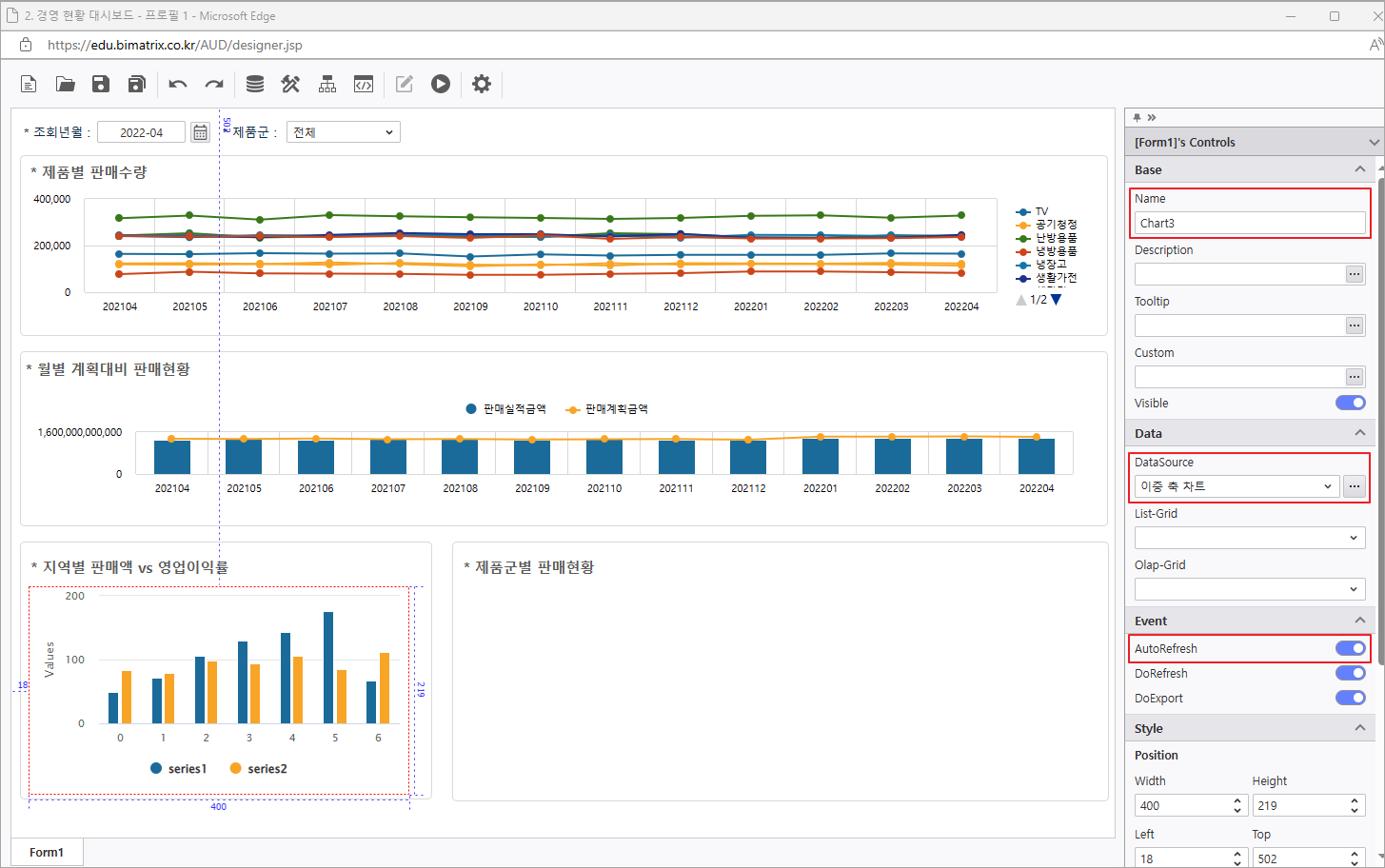
MAIN Form으로 돌아와서 Chart 컨트롤 생성
- 컨트롤 속성 변경
- Name : Chart3
- Olap-Grid : DATA.OlapGrid3
- Chart 컨트롤을 우 클릭하여 디자인 창을 실행한 후 디자인 속성을 변경합니다.
- 기본
- 차트 유형 : 곡선 영역형
- 계열 > 스타일
- 심볼 유형 : Circle
- 계열 > 기타
- 단위 : 1000000(백 만)
- 단위 : 1000000(백 만)
- 범례
- 위치 : Top, Right
보고서가 정상적으로 작동하는지 확인합니다.
Step 5. 제품군별 판매현황
도넛 차트와 막대형 차트를 생성합니다.
5.1 도넛 차트
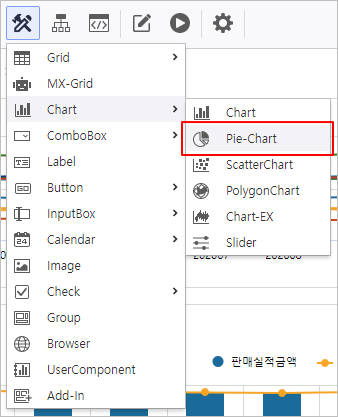
- Pie-Chart 컨트롤 생성
- 컨트롤 속성 변경
- Name : PieChart
- AutoRefresh 활성화
- PieChart를 우 클릭하여 데이터소스 > i-META 메뉴를 실행하여 "매출분석" META 파일의 데이터를 연결합니다.
- 조회항목 : 상품중분류, 매출금액
- 조회조건 : 년월, 상품대분류
- 조회 조건 영역에 배치한 필드에 변수명을 입력
- 년월 : BETWEEN 연산자로 변경하고 :VS_FROM, :VS_TO 변수 입력
- 상품대분류 : @:VS_PRODUCT 변수 입력
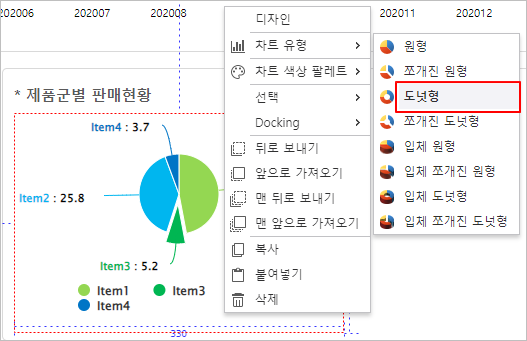
- 차트 유형 변경
- 차트 유형 : 도넛형
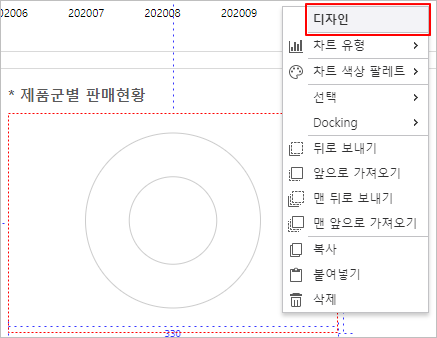
- Pie-Chart 컨트롤을 우 클릭하여 디자인 창을 실행한 후 디자인 속성을 변경합니다.
- 계열
- 레이블 필드 : 상품중분류
- 값 필드 : 매출금
- 서식 : {0:N0}
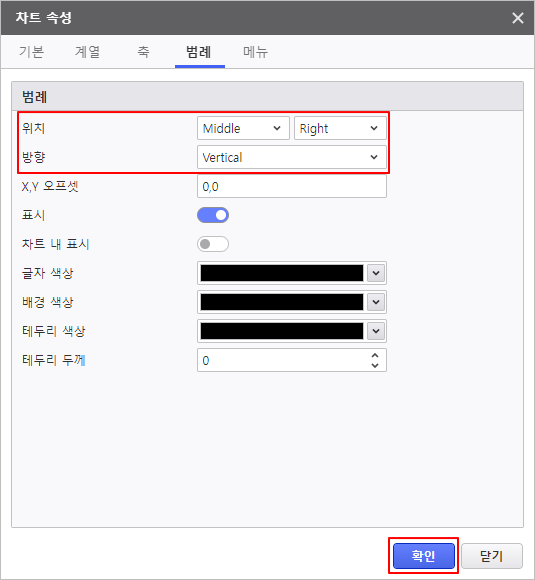
- 범례
- 위치 : Mid, Right
- 방향 : Vertical
보고서가 정상적으로 작동하는지 확인합니다.
5.2 막대 차트
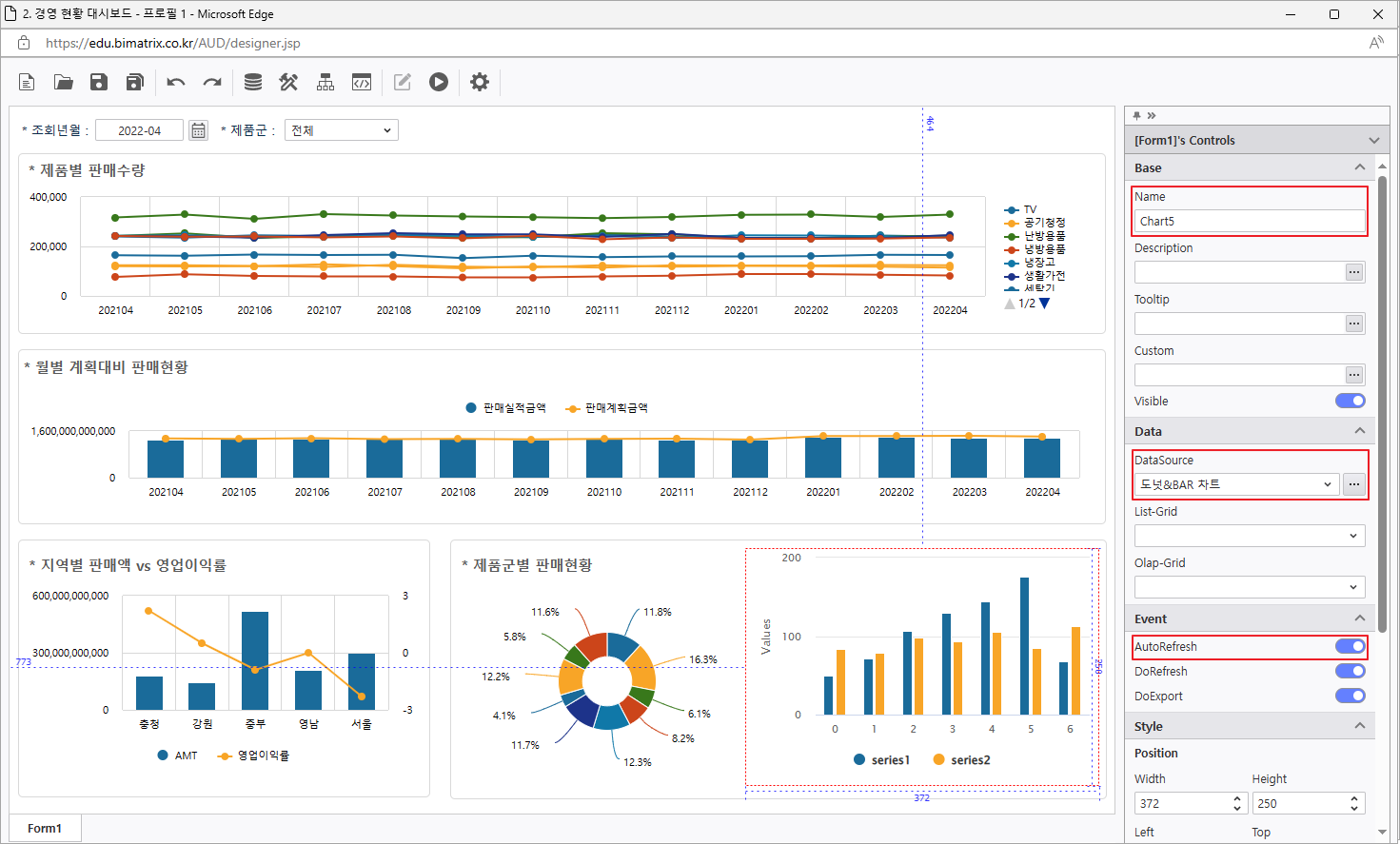
- Chart 컨트롤 생성
- 컨트롤 속성 변경
- Name : Chart5
- DataSource : 도넛&BAR 차트
- AutoRefresh 활성화
- 차트 유형 변경
- 차트 유형 : 묶은 가로 막대형
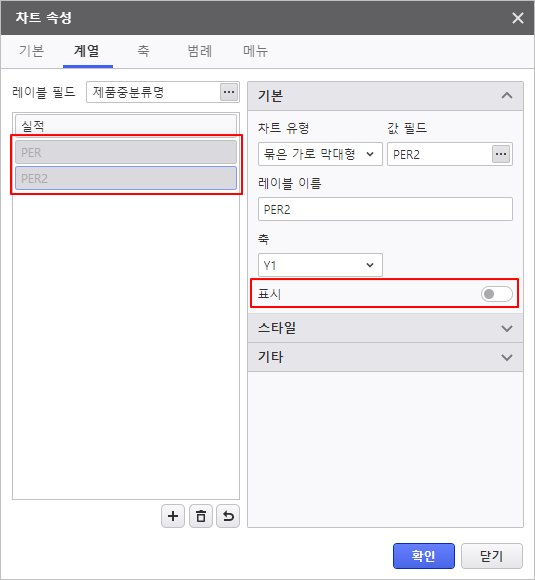
- Chart 컨트롤을 우 클릭하여 디자인 창을 실행한 후 디자인 속성을 변경합니다.
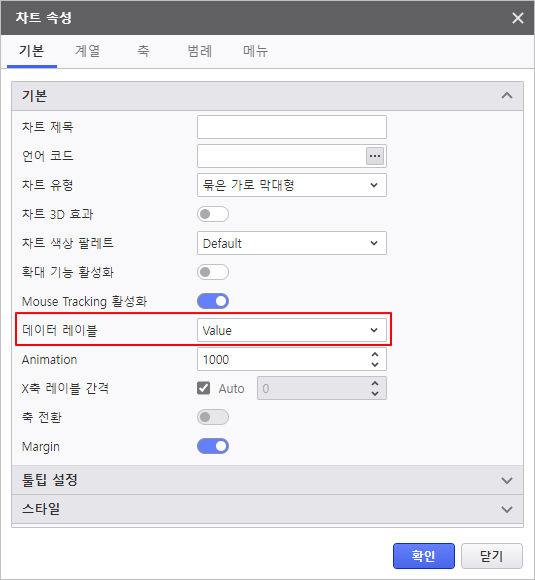
- 기본
- 데이터 레이블 : Value
- 계열
- PER, PER2 계열 표시 비활성화
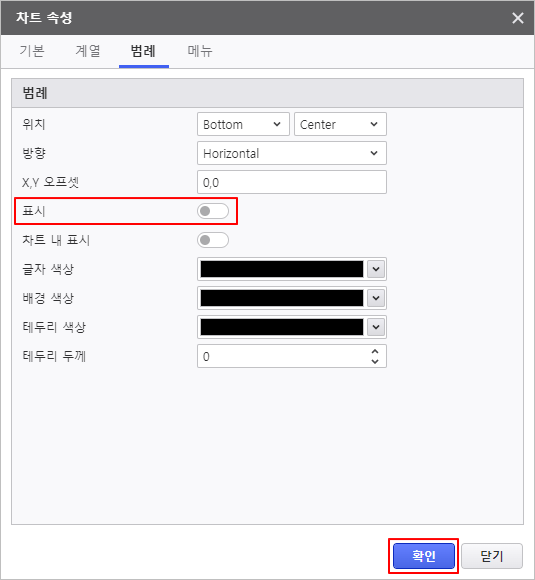
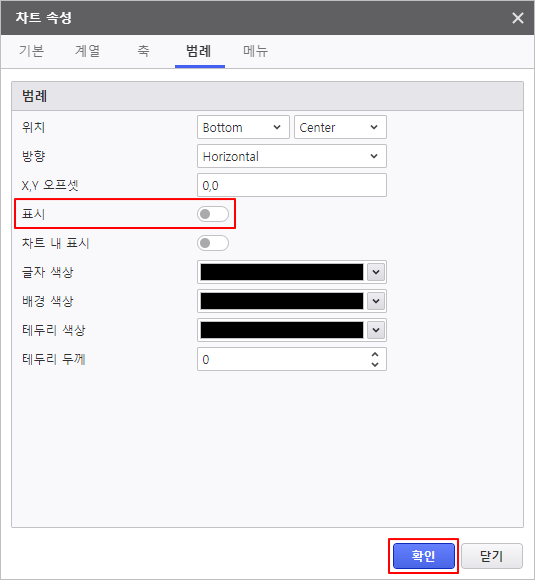
- 범례
- 표시 비활성화
보고서가 정상적으로 작동하는지 확인합니다.
Step 6. Process Bot 설정하기
Process Bot을 활용하여 보고서의 동작을 설정합니다.
6.1 조회 버튼 생성
보고서를 조회할 수 있는 버튼을 설정합니다.
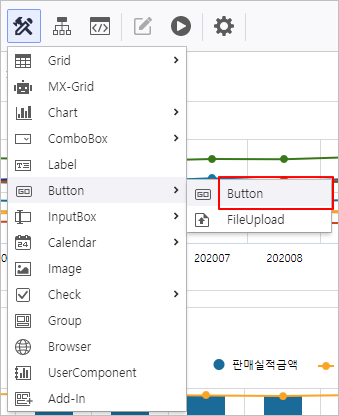
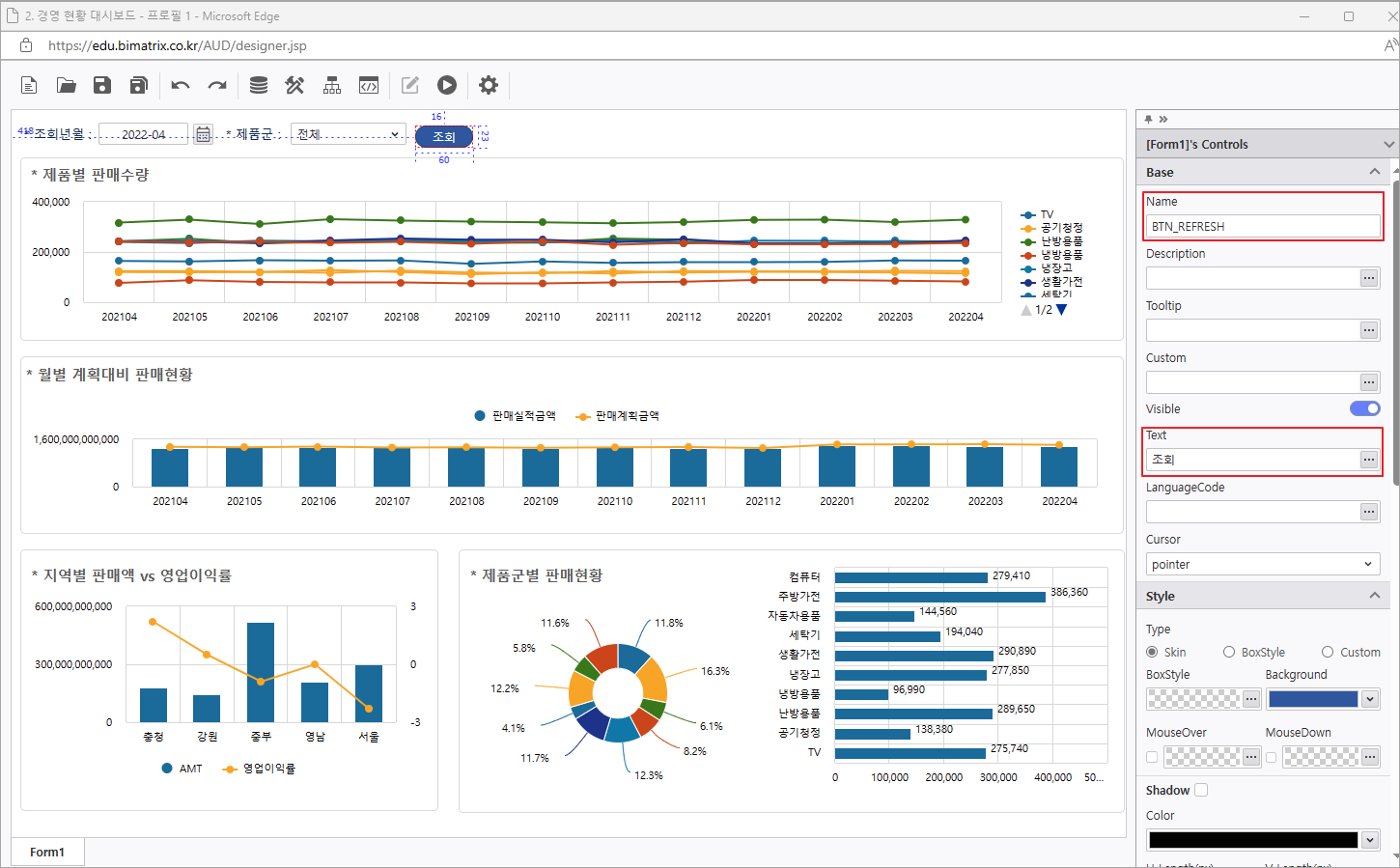
- Button 컨트롤 생성
- 컨트롤 속성 변경
- Name : BTN_REFRESH
- Text : 조회
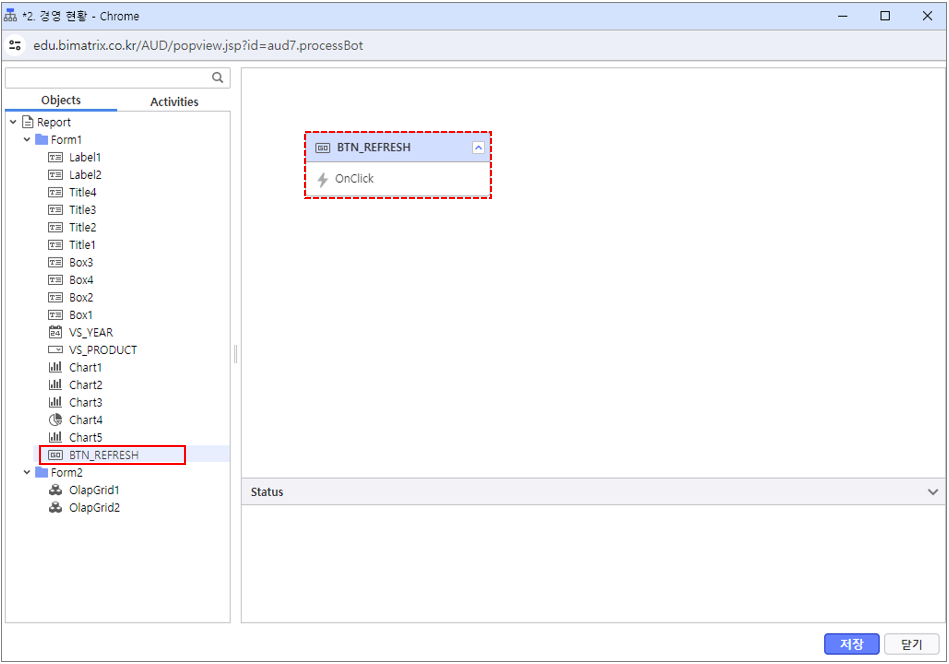
- Process Bot 아이콘()을 클릭하여 프로세스 봇 창을 실행하고, 버튼 컨트롤을 더블 클릭합니다.
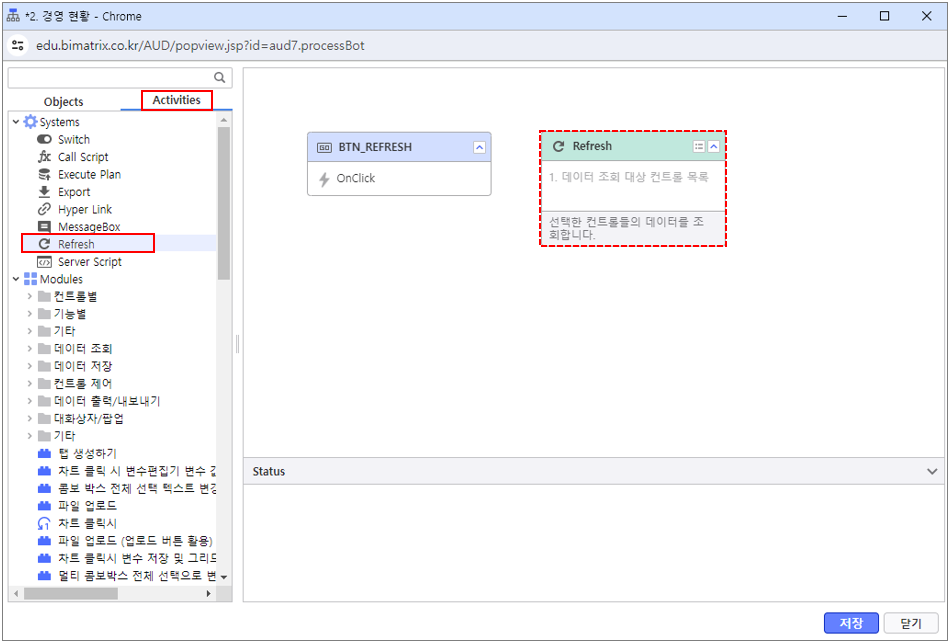
- Activities 탭을 클릭 후 Refresh 모듈을 더블 클릭합니다.
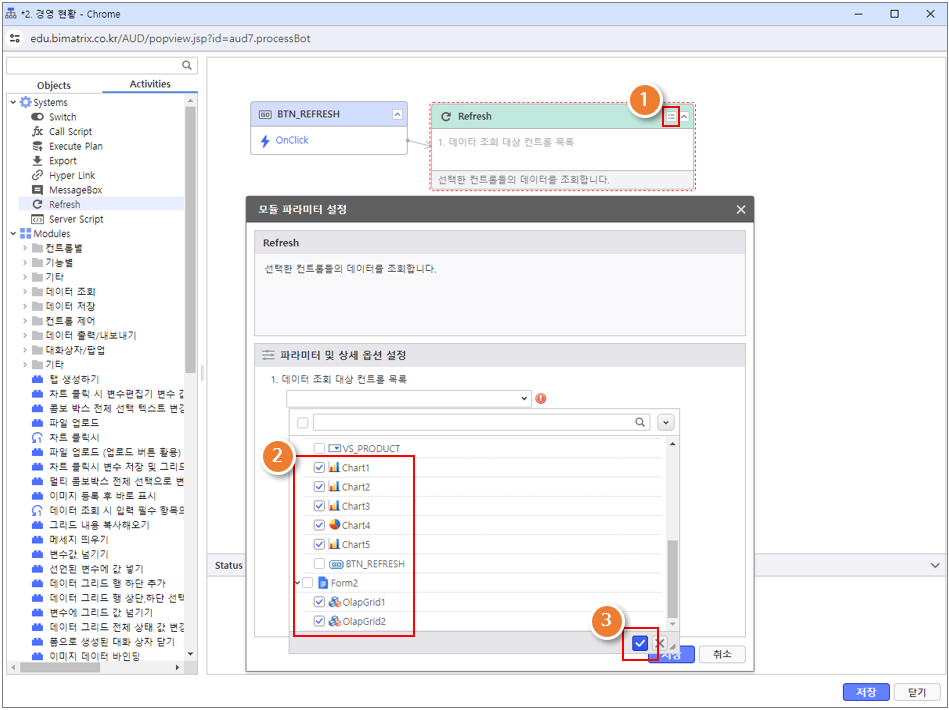
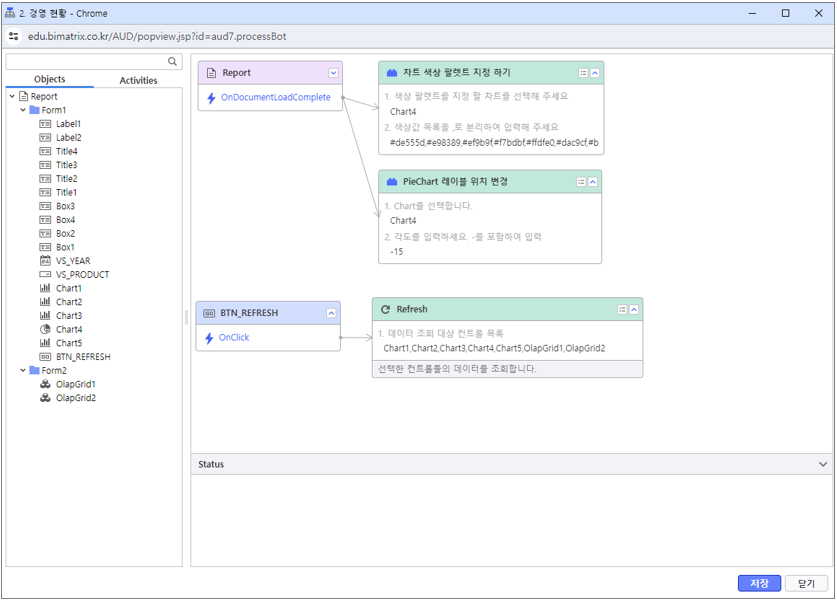
- 모듈 파라미터 설정 아이콘()을 클릭하여, Refresh 동작을 설정합니다.
6.2 도넛 차트 색상 설정
Module을 활용하여 도넛 차트의 색상을 설정합니다.
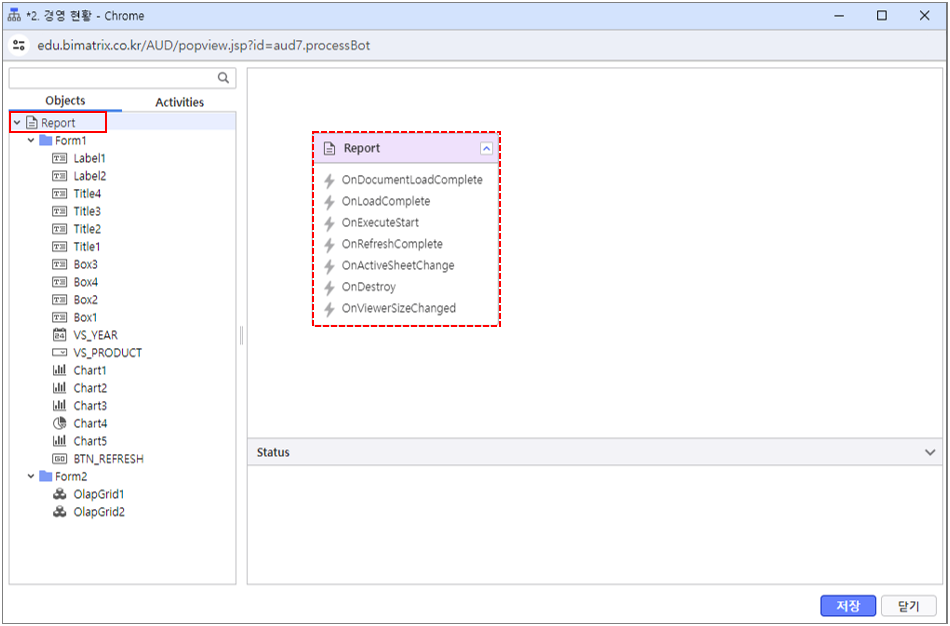
- Process Bot 아이콘()을 클릭하여 프로세스 봇 창을 실행하고, Report 를 더블 클릭합니다.
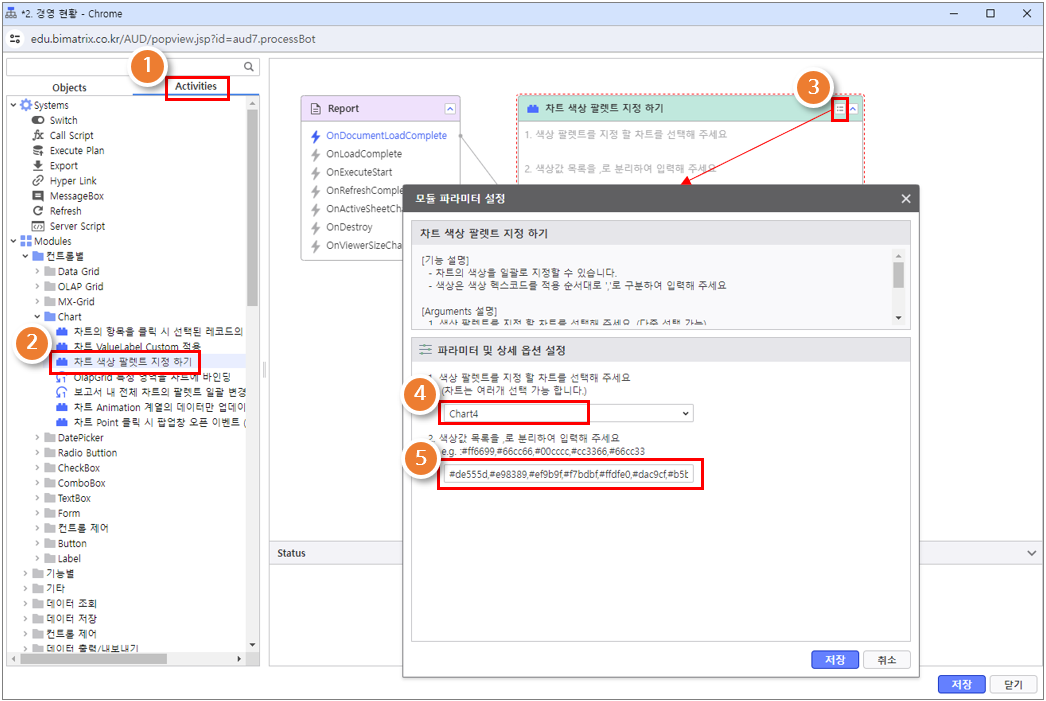
- Activities > Modules > 컨트롤별 > Chart > '차트 색상 팔렛트 지정 하기' 모듈을 선택하고 값을 설정합니다.
- 차트 선택
- 색상 값 입력
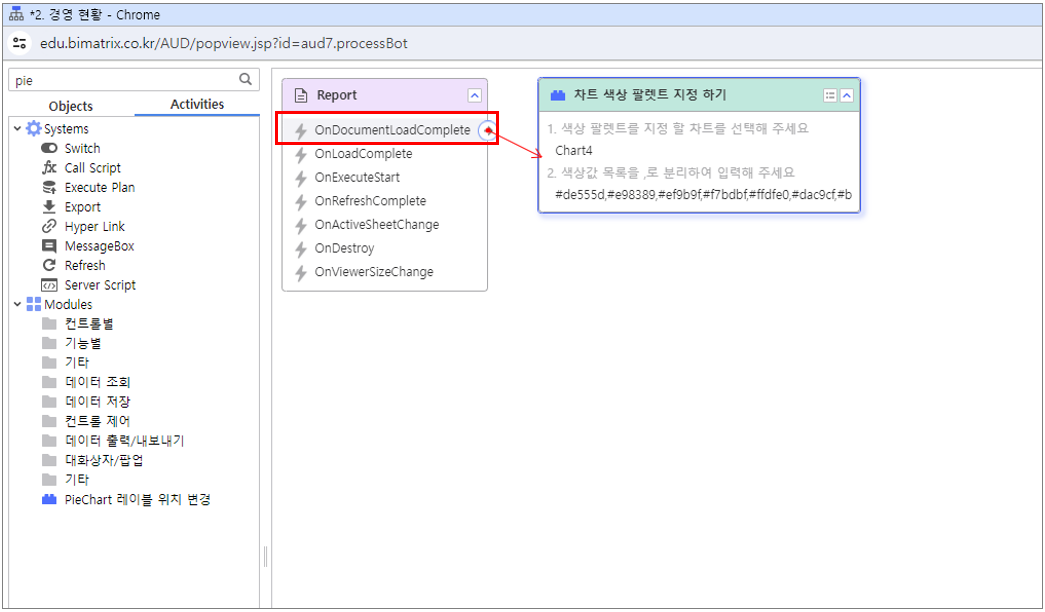
- Report > OnDocumentLoadComplete 이벤트에 '차트 색상 팔렛트 지정하기' 모듈을 연결합니다.
6.3 도넛 차트 레이블 위치 변경
Module을 활용하여 도넛 차트의 레이블 위치를 설정합니다.
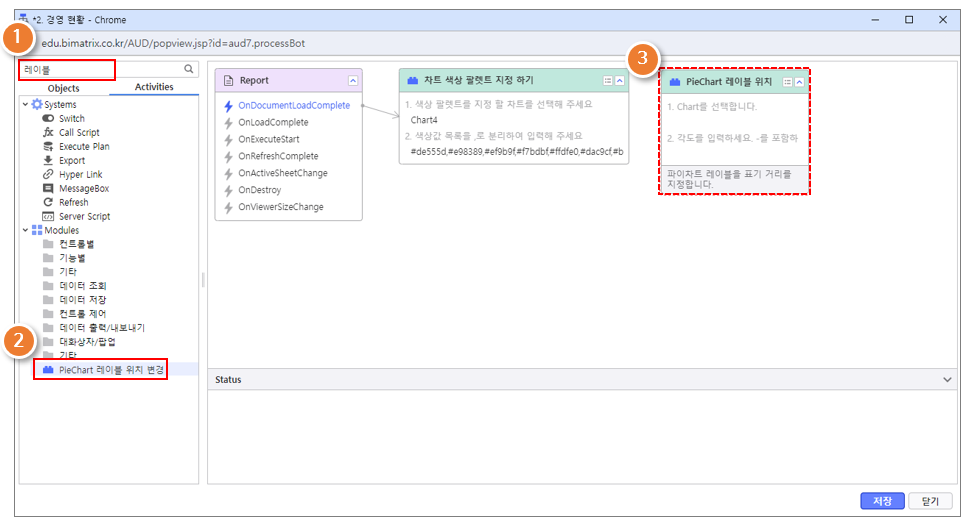
- Activities 탭에서 '레이블' 로 검색하여 'PieChart 레이블 위치 변경' 모듈을 더블 클릭합니다.
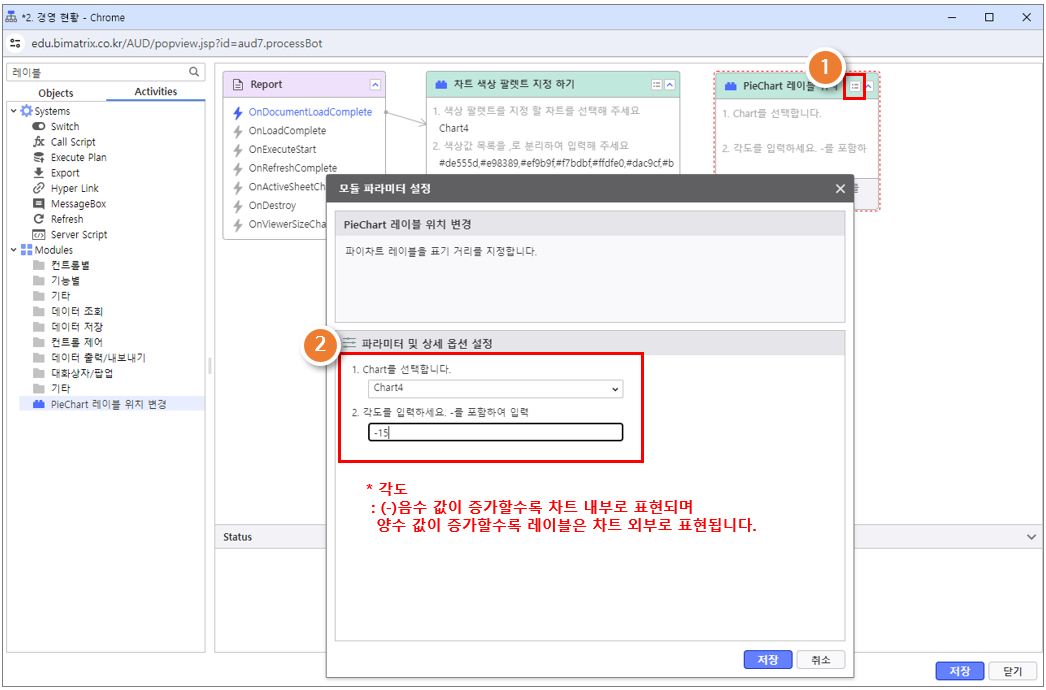
- 모듈 파라미터 설정 아이콘()을 클릭하여, 'PieChart 레이블 위치 변경' 동작을 설정합니다.
- 차트 선택 : Chart4
- 레이블이 표현될 각도 입력 : -15
- 차트 내부로 표현되고자 할 경우 - 를 포함하여 숫자를 입력합니다.
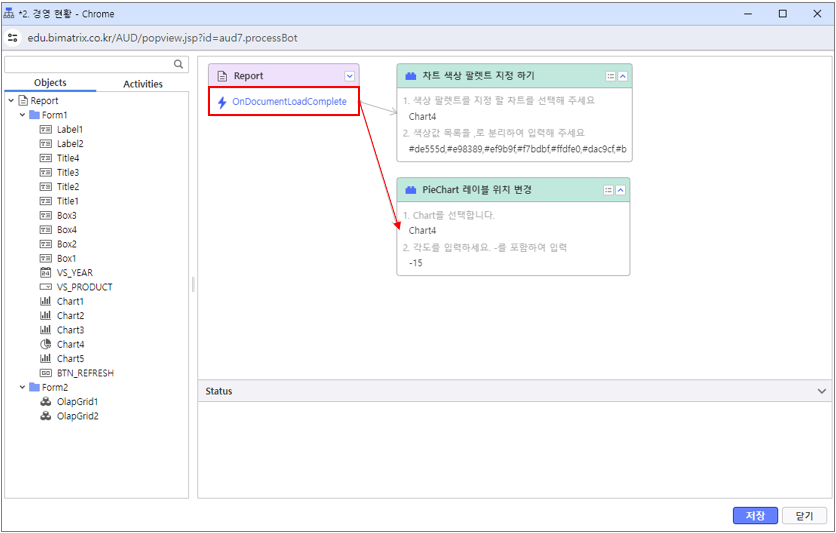
- Report > OnDocumentLoadComplete 이벤트에 'PieChart 레이블 위치 변경' 모듈을 연결합니다.
4. 아래와 같이 설정되었는지 확인 후 프로세스 봇을 저장하고 종료합니다.
5. 보고서가 정상적으로 작동하는지 확인합니다.