| Easy Heading Macro | ||||||||
|---|---|---|---|---|---|---|---|---|
|
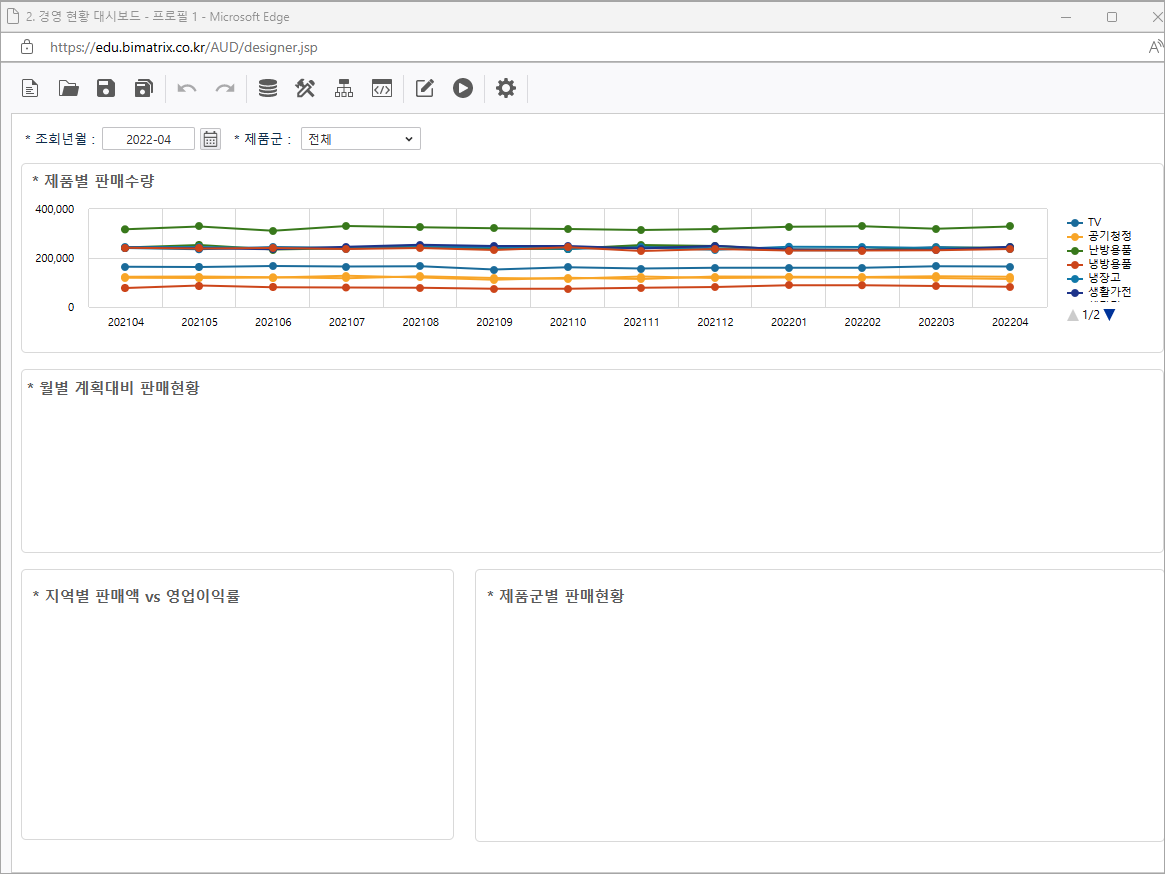
실습 예제 |차트를 활용한 경영 현황 대시보드 화면 |
|---|
| Multimedia | ||||||
|---|---|---|---|---|---|---|
|
Multimedia name [i-AUD] 6. Chart 2.mp4 width 100% height 20%
| Multimedia | ||||||
|---|---|---|---|---|---|---|
|
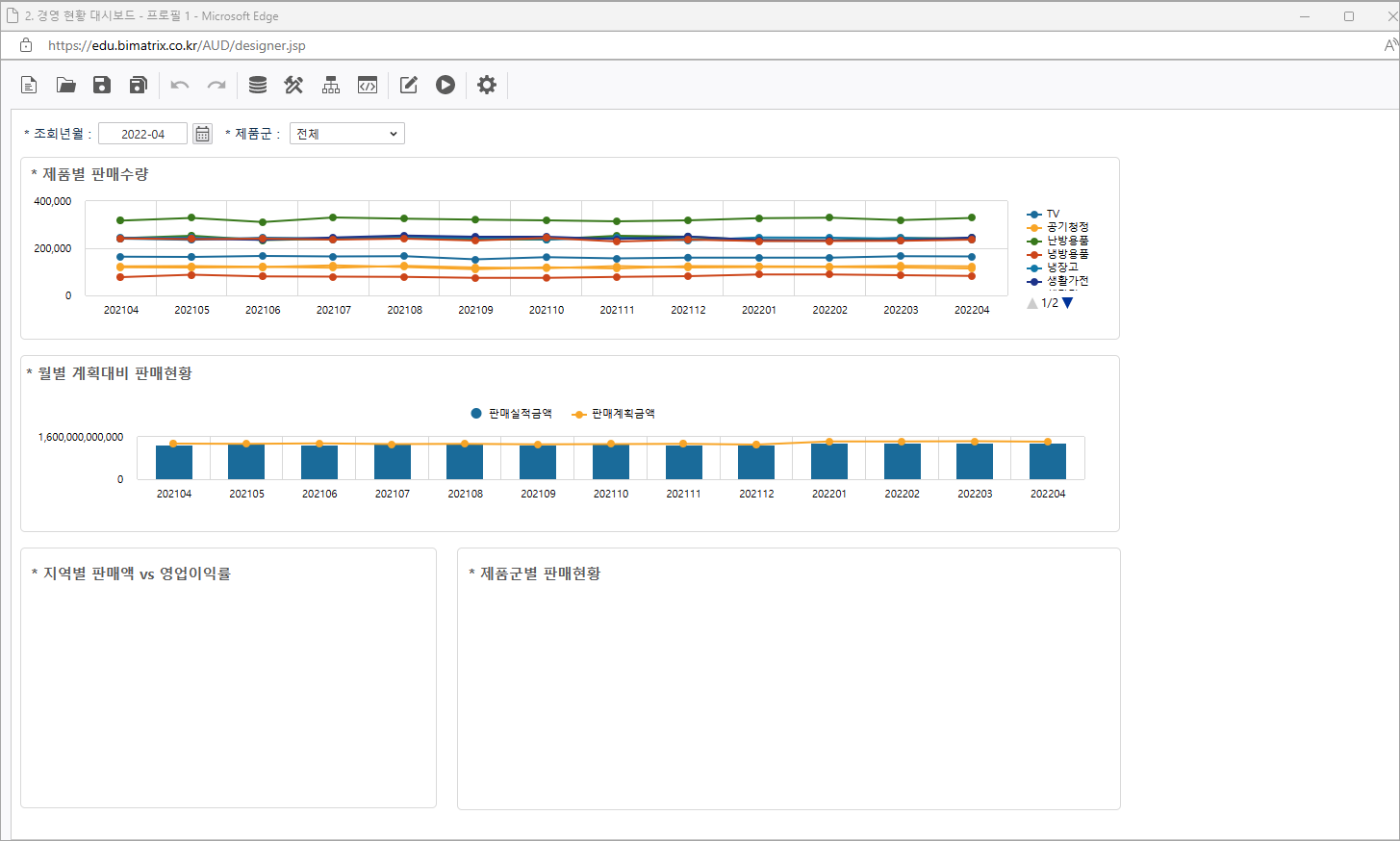
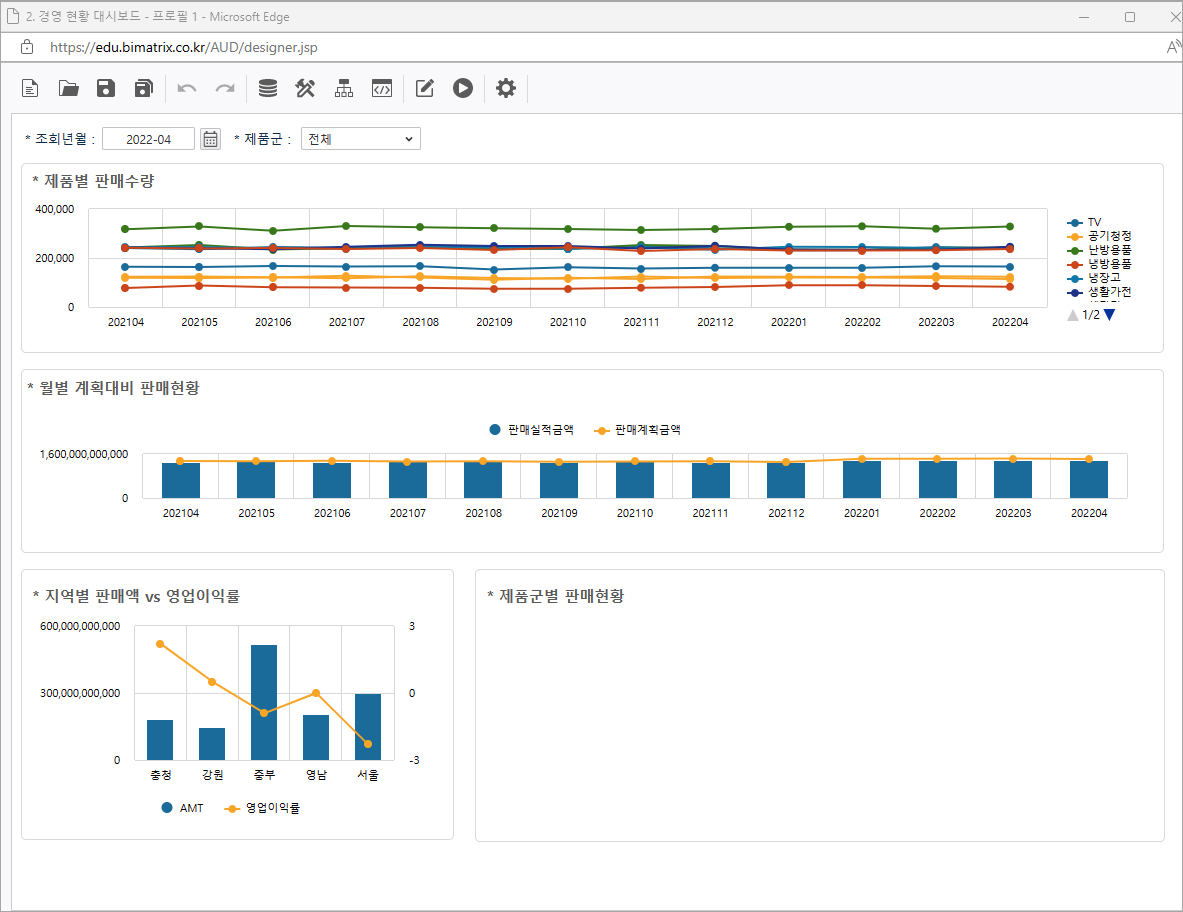
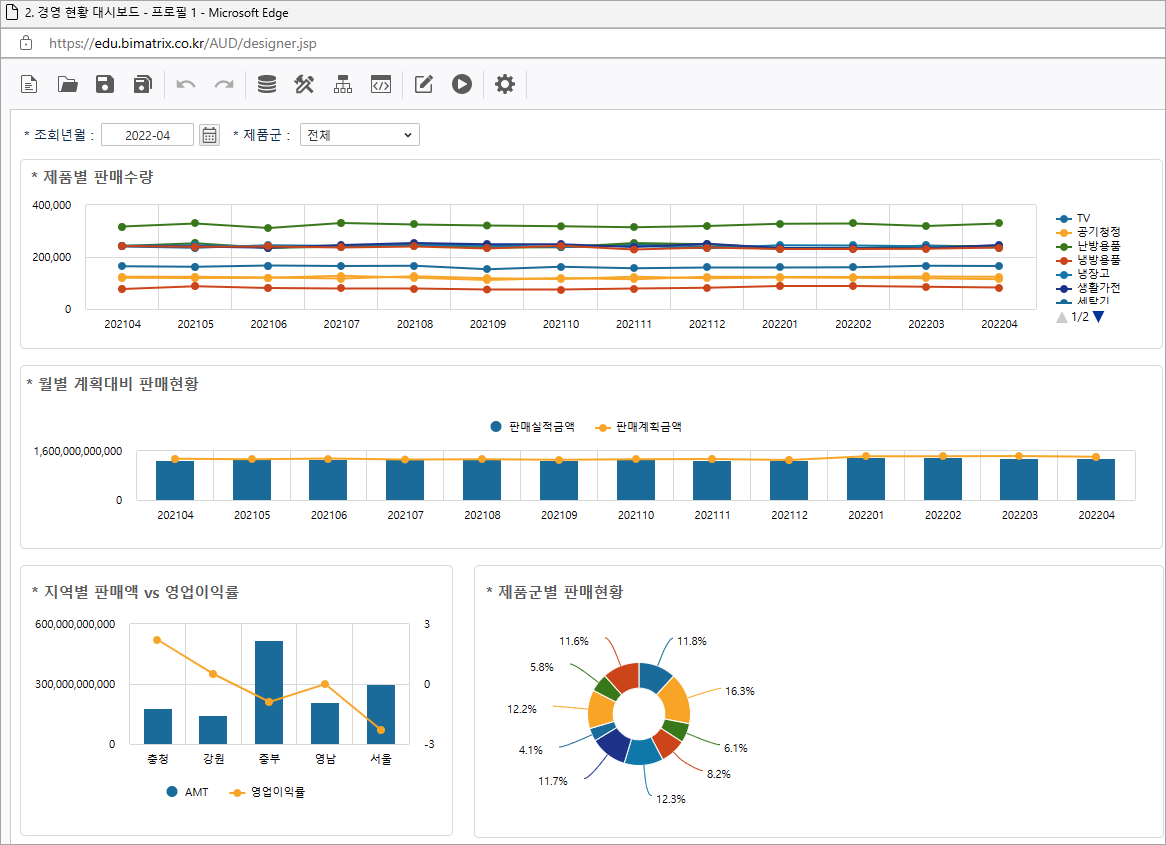
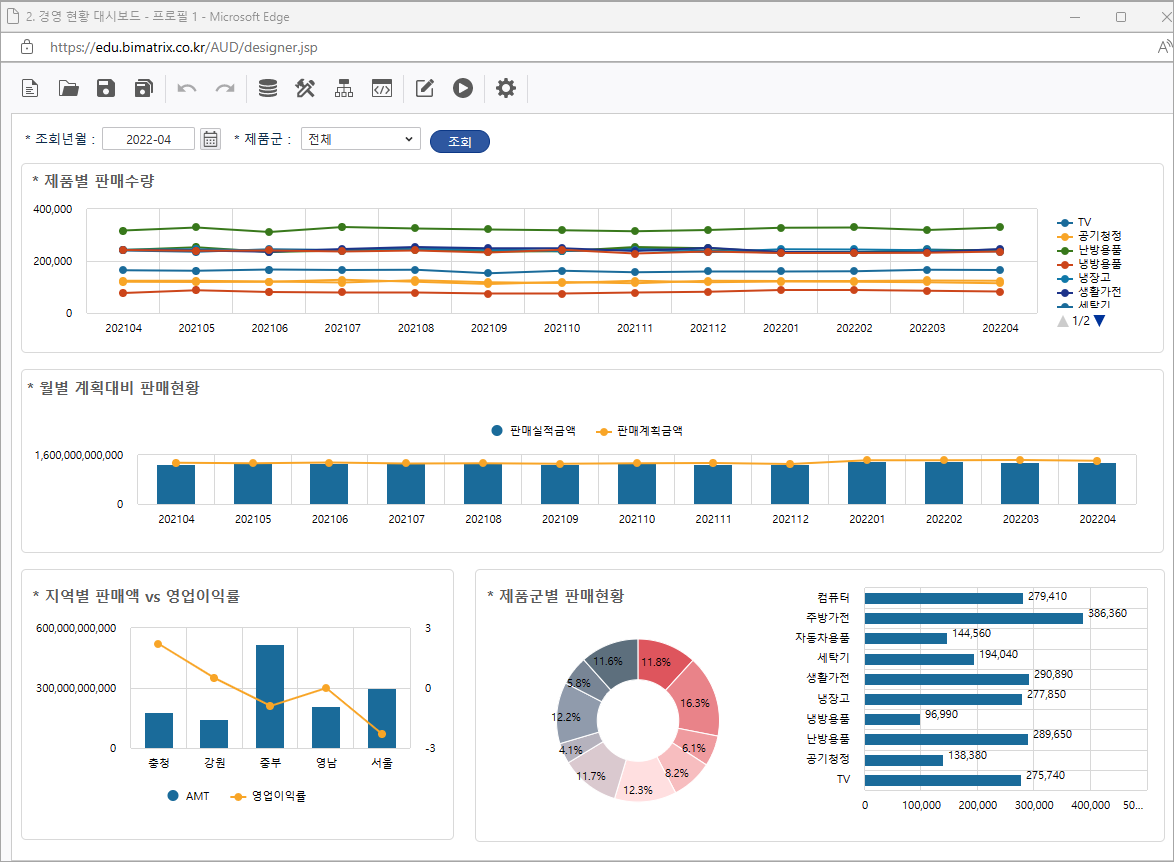
목표화면
| 참고사항 | ||
|---|---|---|
| ||
실습 Template 다운로드 위 실습 예제를 학습하기 위한 실습 Template는 Template은 아래의 보고서를 다른 이름으로 저장하여 사용합니다.
|
Step 1. 조회 조건 컨트롤 생성하기
데이터 조회를 위한 컨트롤을 생성합니다.
1.1 컨트롤 불러오기
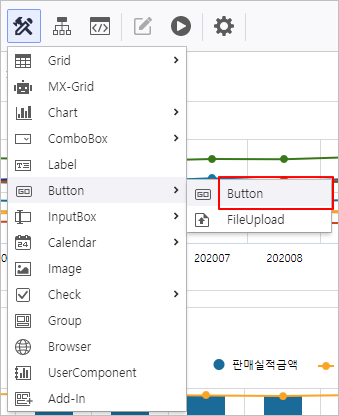
- 상단 메뉴 영역에서 [UI Bot]을 클릭하여 ComboBox, Calendar, Label 컨트롤을 생성
1.2 컨트롤별 속성 설정
- 우측 컨트롤 속성 편집 영역에서 다음과 같이 Calendar의 속성을 지정해줍니다.
- Name : VS_YM_F
- Name2 : VS_TMYM_T
- InitValue : DATE(0,-12,0);DATE(0,0,0)
- 우측의 컨트롤 속성 편집 영역에서 다음이 ComboBox의 속성을 설정합니다.
- Name : VS_PRODUCT
- DataSource : CB_상품대분류
더보기 > [ 공통 데이터 소스 ] > "CB_상품대분류" - UseAllItems 활성화
- AutoRefresh 활성화
우측의 컨트롤 속성 편집 영역에서 다음이 영역에서 Label의 속성을 설정합니다.
Name Text LB_조회년월 조회년월 LB_제품군 제품군
Step 2.
...
Chart와 OlapGrid 연결
차트 속성을 활용하여 데이터를 Olap-Grid OlapGrid와 연결합니다.
2.1
...
OlapGrid 설정
- 보고서 하단의 DATA Form을 클릭하여 이동합니다.
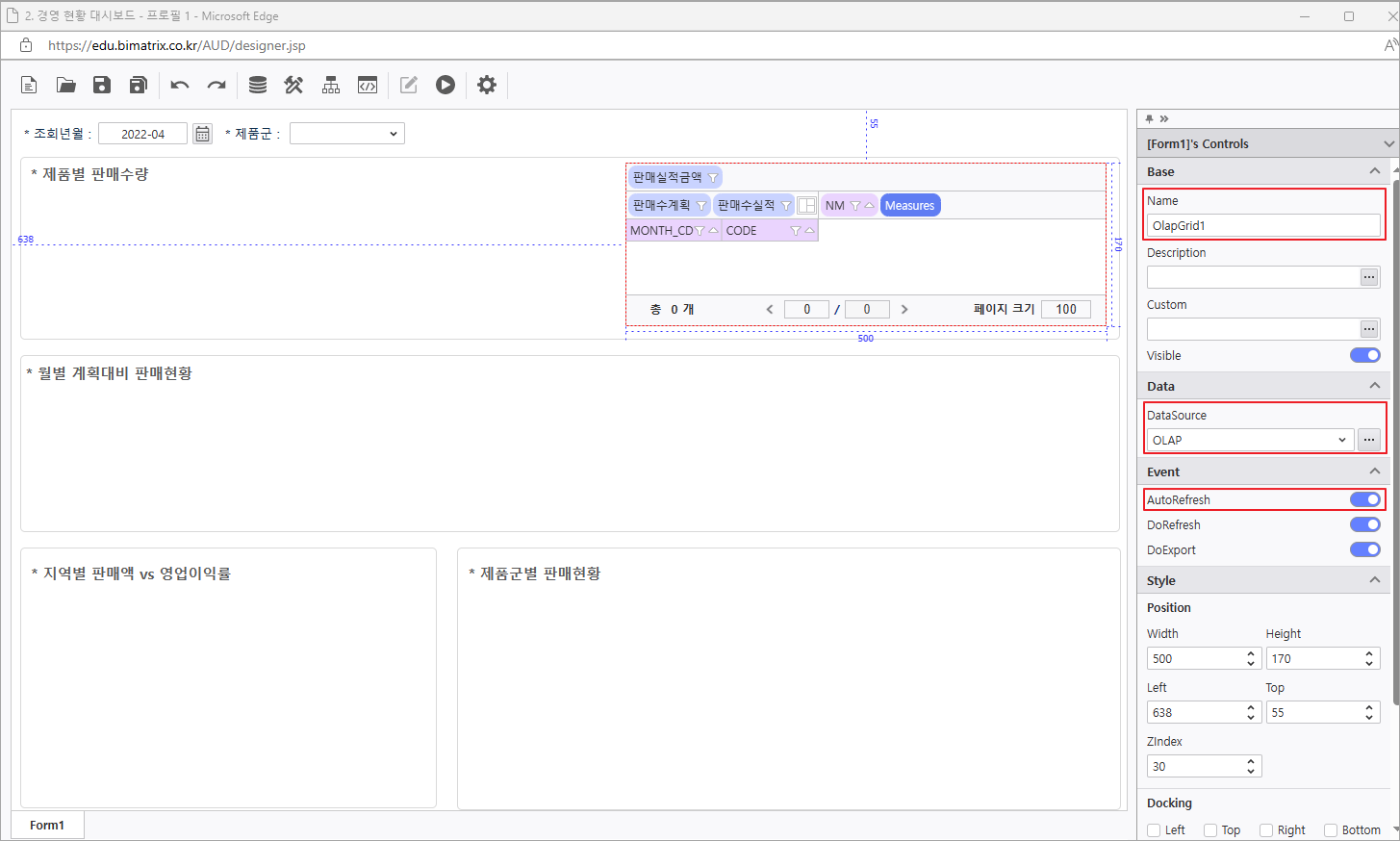
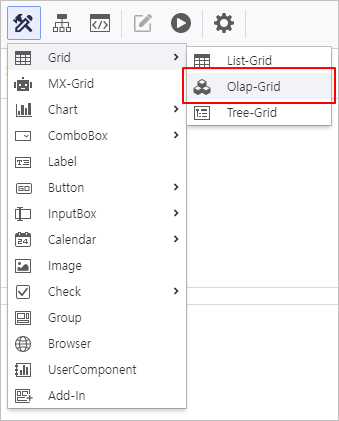
- Olap-GridOlapGrid 컨트롤 생성
- 컨트롤 속성 변경
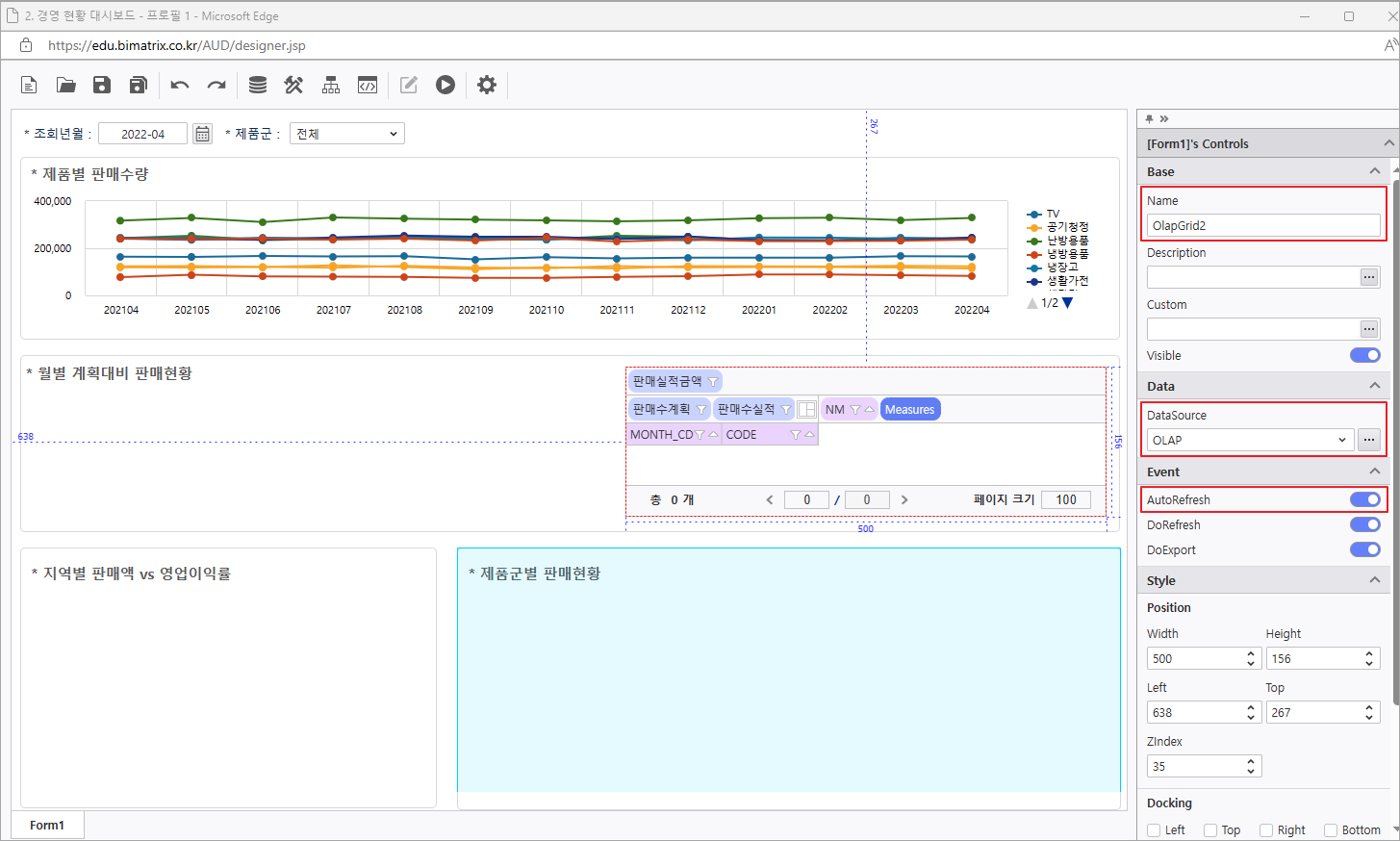
- Name : OlapGrid1
- AutoRefresh 활성화
Olap-Grid 우 클릭하여OlapGrid 데이터 소스 연결하고 AutoRefresh를 활성화합니다.
실행하여 "정보 title OlapGrid 데이터소스 연결 OlapGrid를 우 클릭 > 데이터소스 > i-META 메뉴를
" META 파일의 데이터를 연결합니다.선택해 매출분석
META 파일 경로 : [TBD] > [Templates] > [3.Sample] > [OLAP]META 파일 선택
▪ 매출분석 경로 : 공용폴더 > PPDM > Sample > 3. i-META > "매출분석"
정보 title AutoRefresh 활성화 각 OlapGrid를 선택해서 나타나는 우측 속성 창에서 AutoRefresh를 활성화합니다.
년월 : BETWEEN 연산자로 변경하고조회 조건 영역에 년월, 상품대분류 필드를 배치합니다.Name 조회 항목 조회 조건 연산자 변수명 OlapGrid1 - Column : [년월]
- Row : [상품대분류]
- Data : [매출수량]
FROM,[년월] BETWEEN :VS_ TO 변수 입력상품대분류 : @:YM_F ~ :VS_ 변수 입력YM_T [상품대분류] = @:VS_PRODUCT - 설정 탭으로 이동
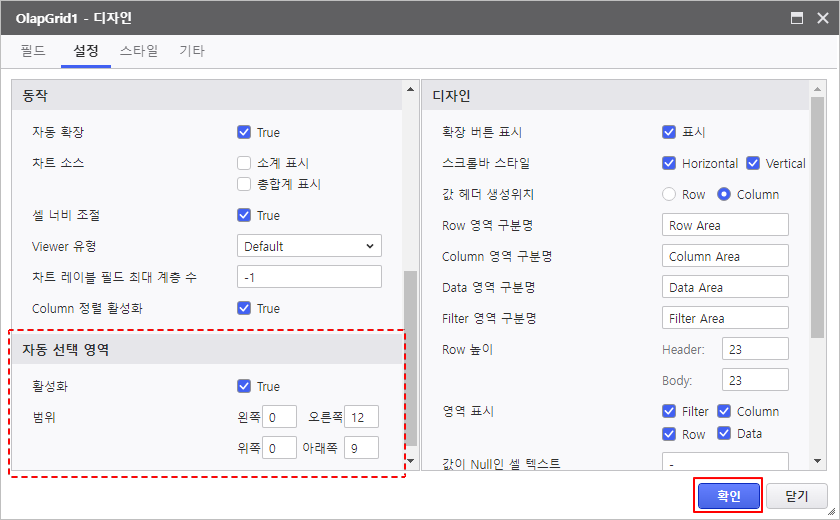
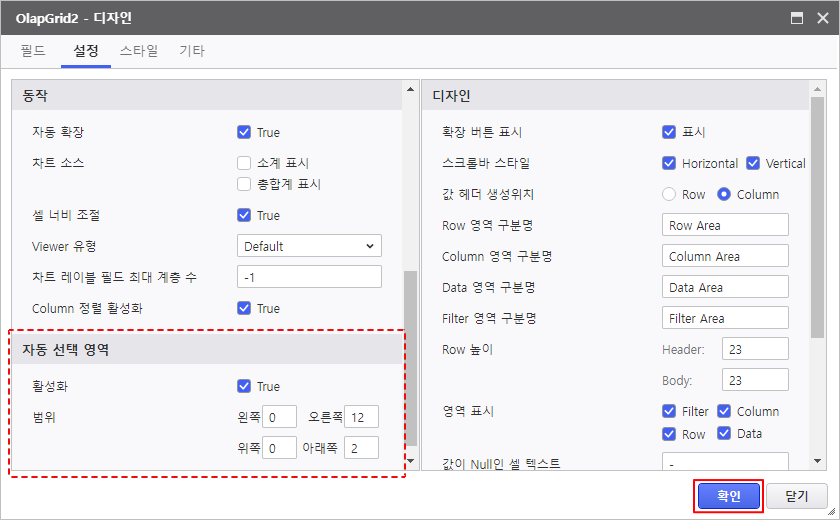
- 자동 선택 영역 활성화
- 범위 : 오른쪽 12, 아래쪽 4
2.2 Chart 설정
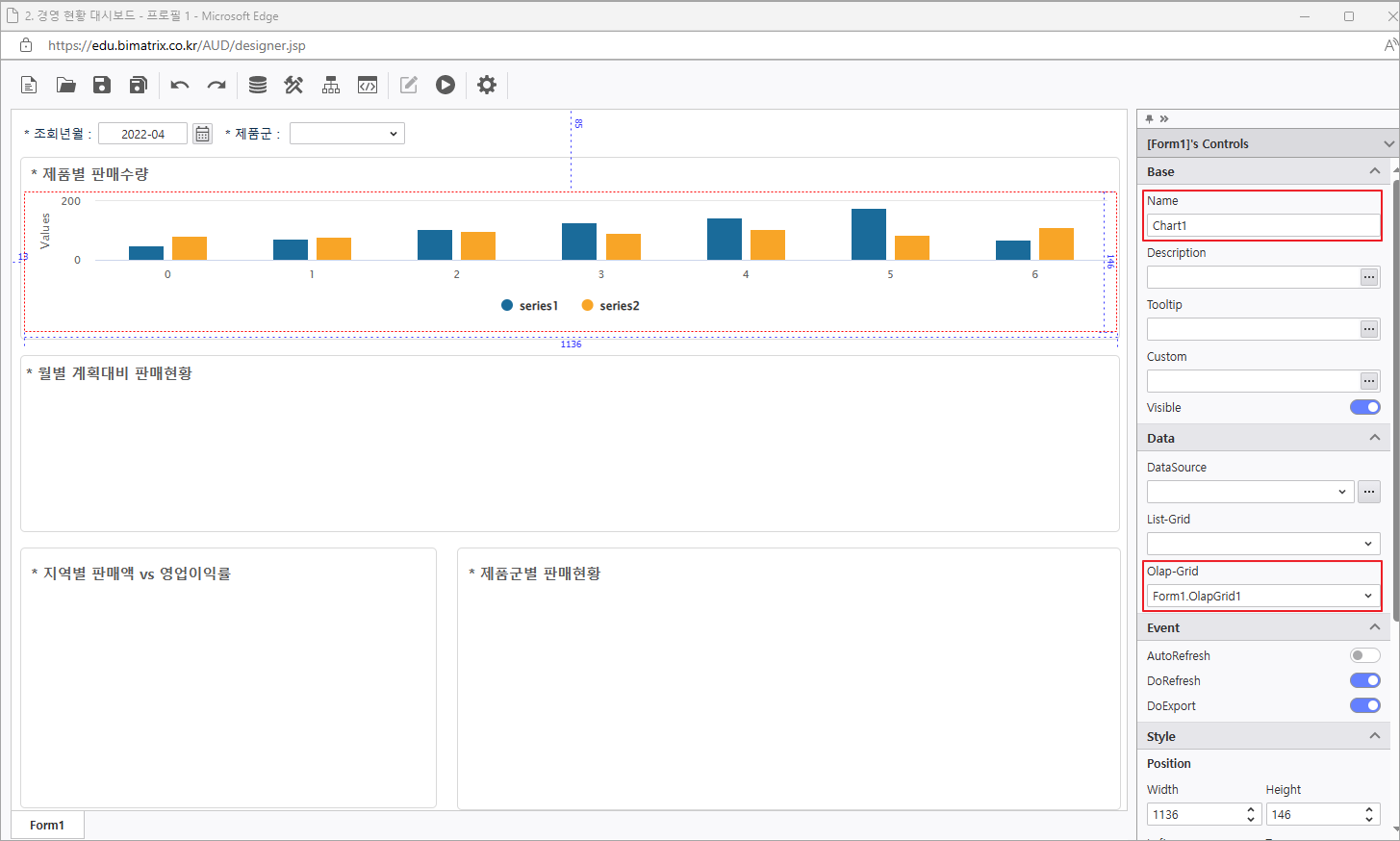
- 보고서 하단의 MAIN Form을 클릭하여 이동합니다.
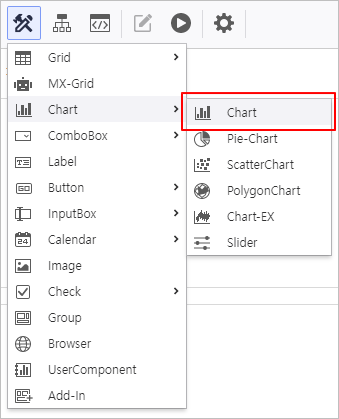
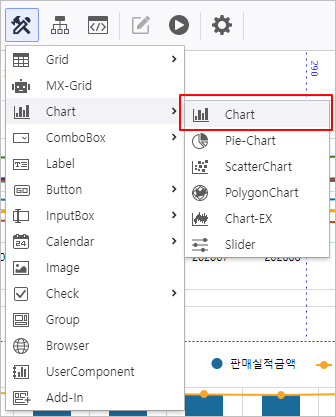
MAIN Form으로 돌아와서 Chart 컨트롤 생성
컨트롤 속성 변경- Name : Chart1
- Olap-Grid : DATA.OlapGrid1
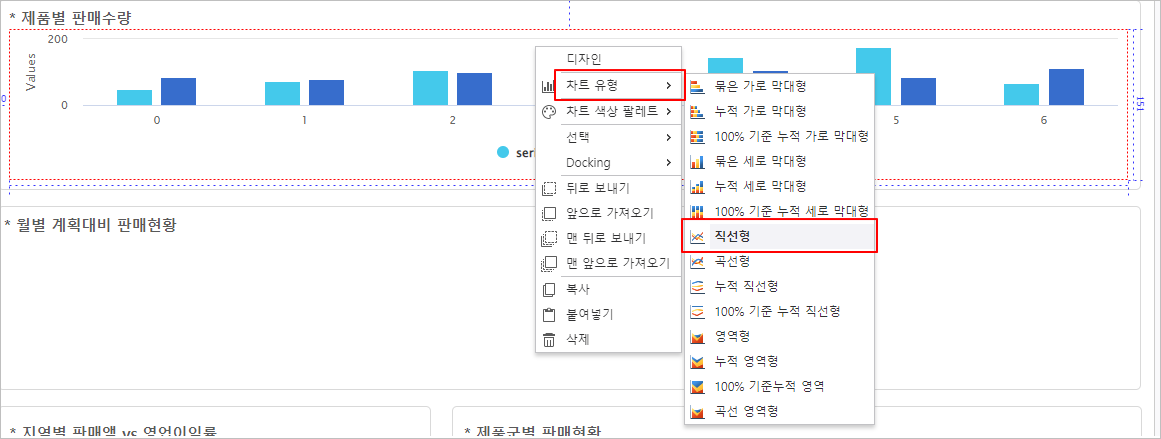
차트 유형 변경- 차트 유형 : 곡선형
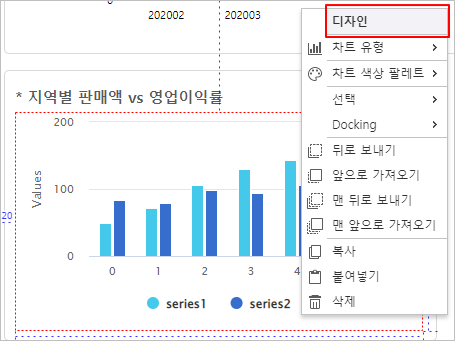
Chart 컨트롤을 우 클릭하여 디자인 창을 실행한OlapGrid2 - Column : [년월]
- Data : [매출금액, 매출원가]
[년월] BETWEEN :VS_YM_F ~ :VS_YM_T [상품대분류] = @:VS_PRODUCT OlapGrid3 - Column : [매장지역]
- Data : [매출금액]
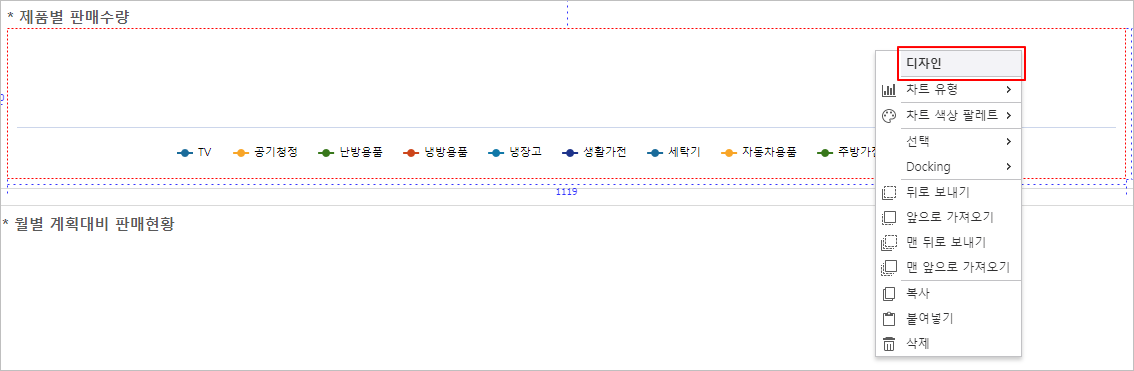
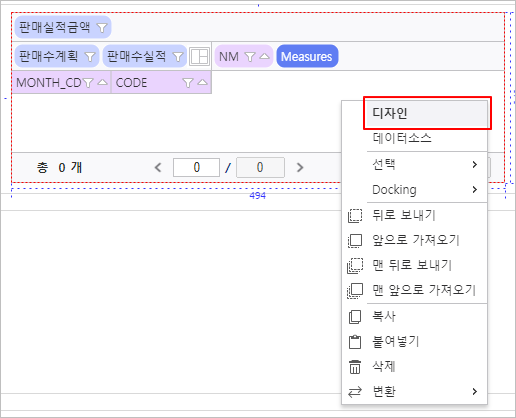
[년월] BETWEEN :VS_YM_F ~ :VS_YM_T OlapGrid 컨트롤을 우 클릭하여 디자인 메뉴를 실행한 후 디자인 속성을 변경합니다.
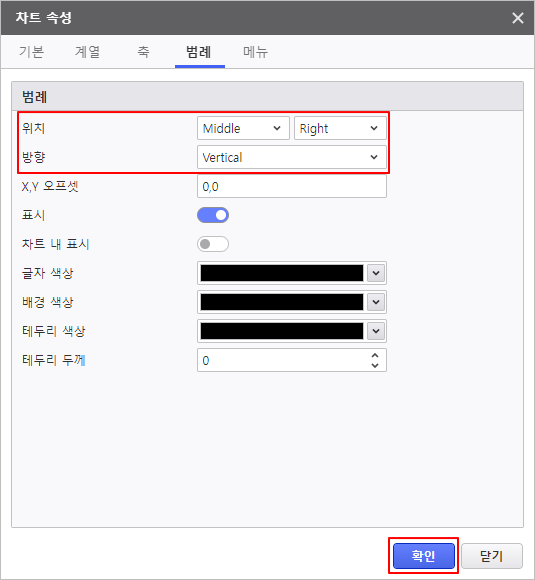
- 범례
- 위치 : Top, Right
- 방향 : Horizontal
보고서가 정상적으로 작동하는지 확인합니다.
Step 3. 월별 총 매출이익
차트 속성을 활용하여 데이터를 Olap-Grid와 연결합니다.
3.1 Olap-Grid 설정
DATA Form으로 이동하여 Olap-Grid 컨트롤 생성
컨트롤 속성 변경- Name : OlapGrid2 AutoRefresh 활성화
- Column : 년월 Data : 매출금액, 매출원가
- 년월 : BETWEEN 연산자로 변경하고 :VS_FROM, :VS_TO 변수 입력 상품대분류 : @:VS_PRODUCT 변수 입력
- 캡션 : 총매출이익 서식
- 자동 선택 영역 활성화
- 범위 : 오른쪽 12, 아래쪽 4
- [Measures] 필드 위치 변경 :
Column > Row - 캡션 : 총매출이익
- 서식 : {0:N0}
- 수식 : [매출금액] - [매출원가]
- 자동 선택 영역 활성화
- 범위 : 오른쪽 12, 아래쪽 2
Olap-Grid 우 클릭하여 데이터소스 > i-META 메뉴를 실행하여 "매출분석" META 파일의 데이터를 연결합니다.
조회 조건 영역에 년월, 상품대분류 필드를 배치합니다.
Olap-Grid 컨트롤을 우 클릭하여 디자인 창을 실행한 후 디자인 속성을 변경합니다.
필드
필드 메뉴에서 신규 아이콘을 클릭하여 총매출이익 계산 필드를 생성합니다.
| Name | 필드 | 필드 > 계산 필드 추가 | 설정 > 자동 선택 영역 |
|---|---|---|---|
| OlapGrid1 | - | - | |
| OlapGrid2 |
3.2 Chart 설정
...
- Name : Chart2
- Olap-Grid : DATA.OlapGrid2
...
- 매출원가 : 표시 비활성화
- 총매출이익 차트 유형 : 곡선형
...
- 위치 : Top, Right
...
보고서가 정상적으로 작동하는지 확인합니다.
Step 4. TOP5 지역 매출
차트 속성을 활용하여 데이터를 Olap-Grid와 연결합니다.
4.1 Olap-Grid 설정
- 컨트롤 속성 변경
- Name : OlapGrid3
- AutoRefresh 활성화
Olap-Grid 우 클릭하여 데이터소스 > i-META 메뉴를 실행하여 "매출분석" META 파일의 데이터를 연결합니다. - Row : 매장지역 Data : 매출금액
- 자동 선택 영역 활성화
- 범위 : 오른쪽 9
MAIN Form으로 돌아와서 Chart 컨트롤 생성
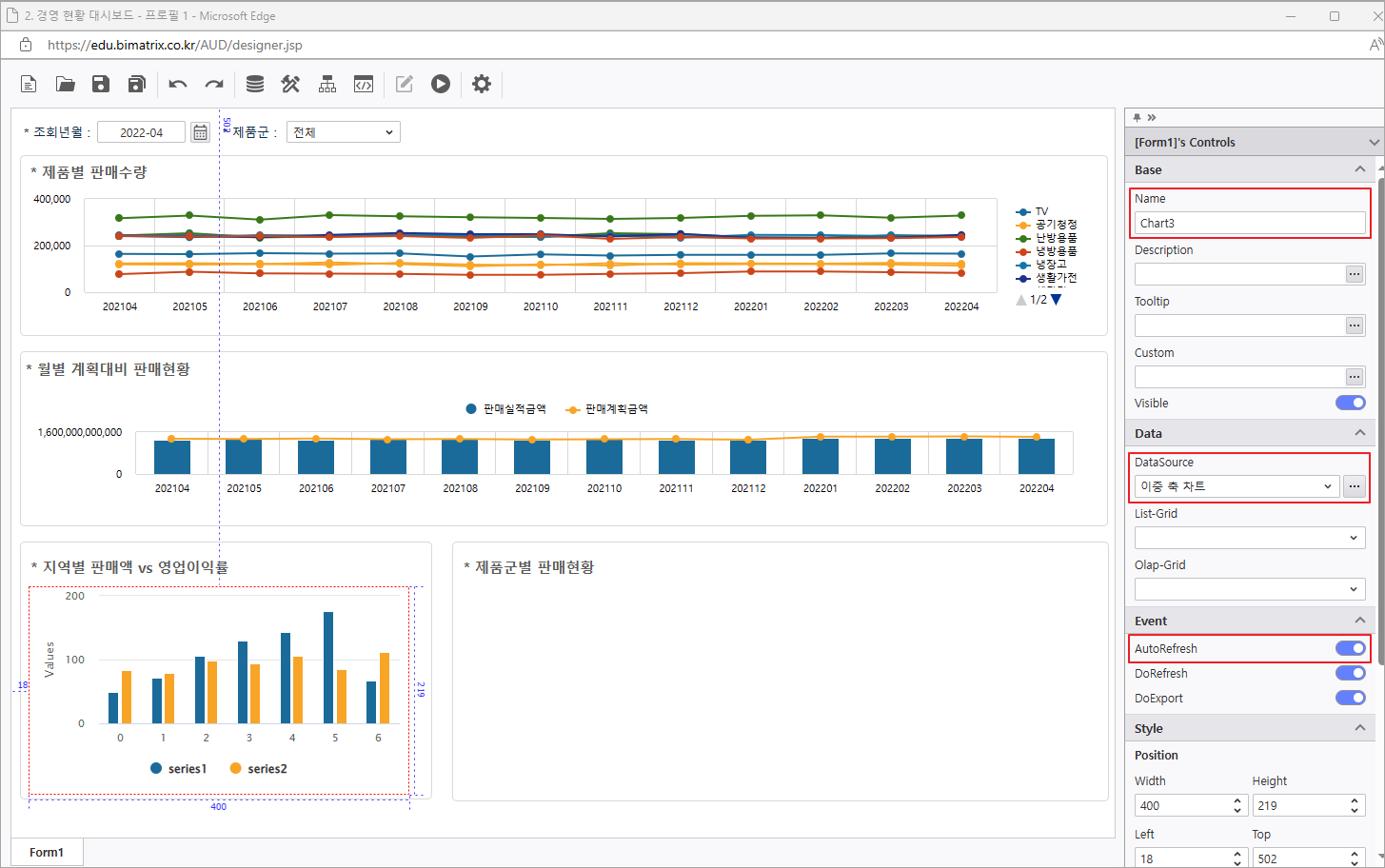
- 컨트롤 속성 변경
- Name : Chart3
- Olap-Grid : DATA.OlapGrid3
Chart 컨트롤을 우 클릭하여 디자인 창을 실행한 후 디자인 속성을 변경합니다.
기본- 차트 유형 : 곡선 영역형
- 심볼 유형 : Circle
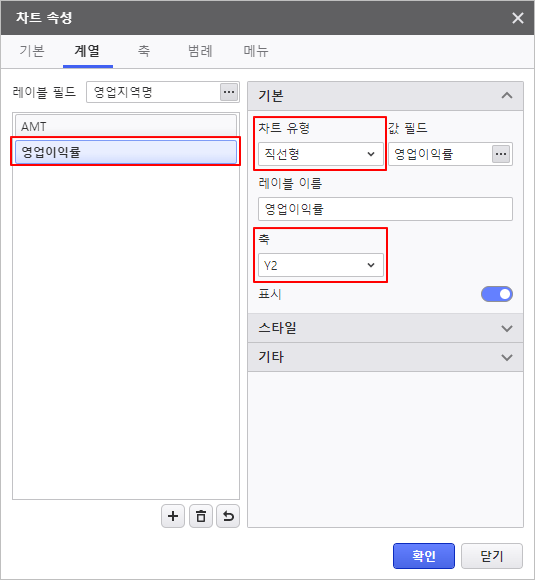
계열 > 기타
단위 : 1000000(백 만)
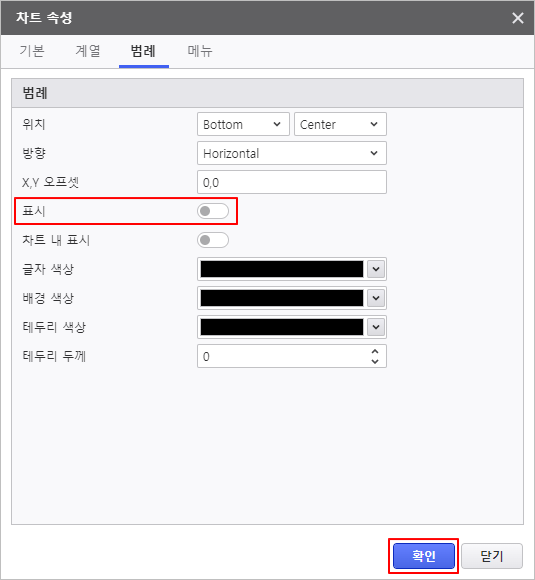
범례
위치OlapGrid3 - [매장지역] 필드 속성 변경 : 정렬 클릭
- - 자동 선택 영역 활성화
- 범위 : 오른쪽 4
정보 title 계산필드 추가 디자인 메뉴 > 필드에서 신규 아이콘을 클릭하여 계산 필드를 생성할 수 있습니다.
DATA Form으로 이동하여 Olap-Grid 컨트롤 생성
조회 조건 영역에 년월 필드를 배치합니다.
년월 : BETWEEN 연산자로 변경하고 :VS_FROM, :VS_TO 변수 입력
Olap-Grid 컨트롤을 우 클릭하여 디자인 창을 실행한 후 디자인 속성을 변경합니다.
필드
필드 메뉴에서 매장지역 필드를 Row에서 Column으로 이동합니다.
설정
2.2 Chart 설정
- 보고서 하단의 MAIN Form을 클릭하여 이동합니다.
- MAIN Form으로 돌아와서 Chart 컨트롤 생성
각 Chart 컨트롤을 선택하여 우측 속성 메뉴에서 Name을 변경하고, DATA 폼에 생성한 OlapGrid와 연결합니다.
Name Data > OlapGrid Chart1 DATA.OlapGrid1 Chart2 DATA.OlapGrid2 Chart3 DATA.OlapGrid3 정보 title OlapGrid 바인딩 각 Chart를 클릭해서 나타나는 우측 속성 창에서 연결하고자 하는 Grid를 지정할 수 있습니다.
디자인 메뉴를 클릭하여 디자인 속성을 변경합니다.
Name 컨트롤 배치 영역 기본 > 차트 유형 계열 축 범례 Chart1 제품별 판매 수량 곡선형 - - - 위치 : Top, Right
- 방향 : Horizontal
Chart2 월별 총 매출이익 - - 매출원가 : 표시 비활성화
- 총매출이익 차트 유형 : 곡선형
- - 위치 : Top, Right
Chart3 TOP5 지역 매출액 곡선 영역형 - 스타일 :
배경색상 > 투명도 > 0.1
심볼 유형 > Circle
심볼 색상 > #8fb8f0 - 기타 : 단위 > 1000000(백 만)
- PlotLines :
선 색상 > #2a3a47
선 스타일 > Dot
선 두께 > 1
표시 기준값 > 70000(칠 만)
기준값 표시 활성화
- 위치 : Top, Right
보고서가 정상적으로 작동하는지 확인합니다.
Step
...
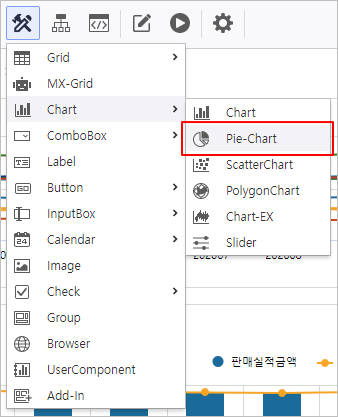
3. PieChart 생성
제품군별 판매현황
...
정보를 나타낼 도넛 차트를 생성합니다.
- Pie-Chart 컨트롤 생성
- 컨트롤 속성 변경
- Name : PieChart
- AutoRefresh 활성화
- PieChart를 우 클릭하여 데이터소스 > i-META 메뉴를 실행하여 "
매출분석
" META 파일의 데이터를META 파일을 활용해 데이터 소스를 연결합니다.
조회항목 :조회조건 :조회 항목 조회 조건 연산자 변수명 [상품중분류, 매출금액] , 상품대분류[년월
조회 조건 영역에 배치한 필드에 변수명을 입력 - 년월 : BETWEEN 연산자로 변경하고 :VS_FROM, :VS_TO 변수 입력 상품대분류 : @:VS_PRODUCT 변수 입력
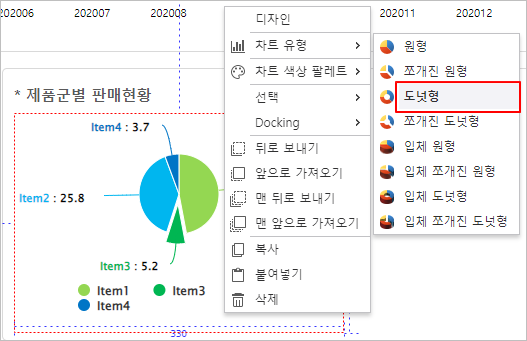
- 차트 유형 변경
- 차트 유형 : 도넛형
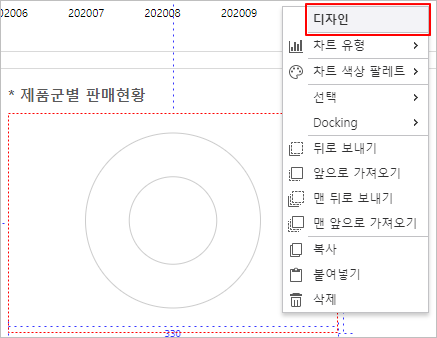
Pie-Chart 컨트롤을 우 클릭하여 디자인 창을 실행한 후 디자인 속성을 변경합니다.
매출금계열 범례 - 레이블 필드 : [상품중분류]
- 값 필드 :
범례- [매출금액]
- 서식 : {0:N0}
Mid- 위치 :
- Middle, Right
- 방향 : Vertical
| ] | BETWEEN | :VS_YM_F ~ :VS_YM_T |
| [상품대분류] | = | @:VS_PRODUCT |
보고서가 정상적으로 작동하는지 확인합니다.
Step
...
4. Process Bot 설정하기
Process Bot을 활용하여 보고서의 동작을 설정합니다.
...
4.1 조회 버튼 생성
보고서를 조회할 수 있는 버튼을 설정합니다.
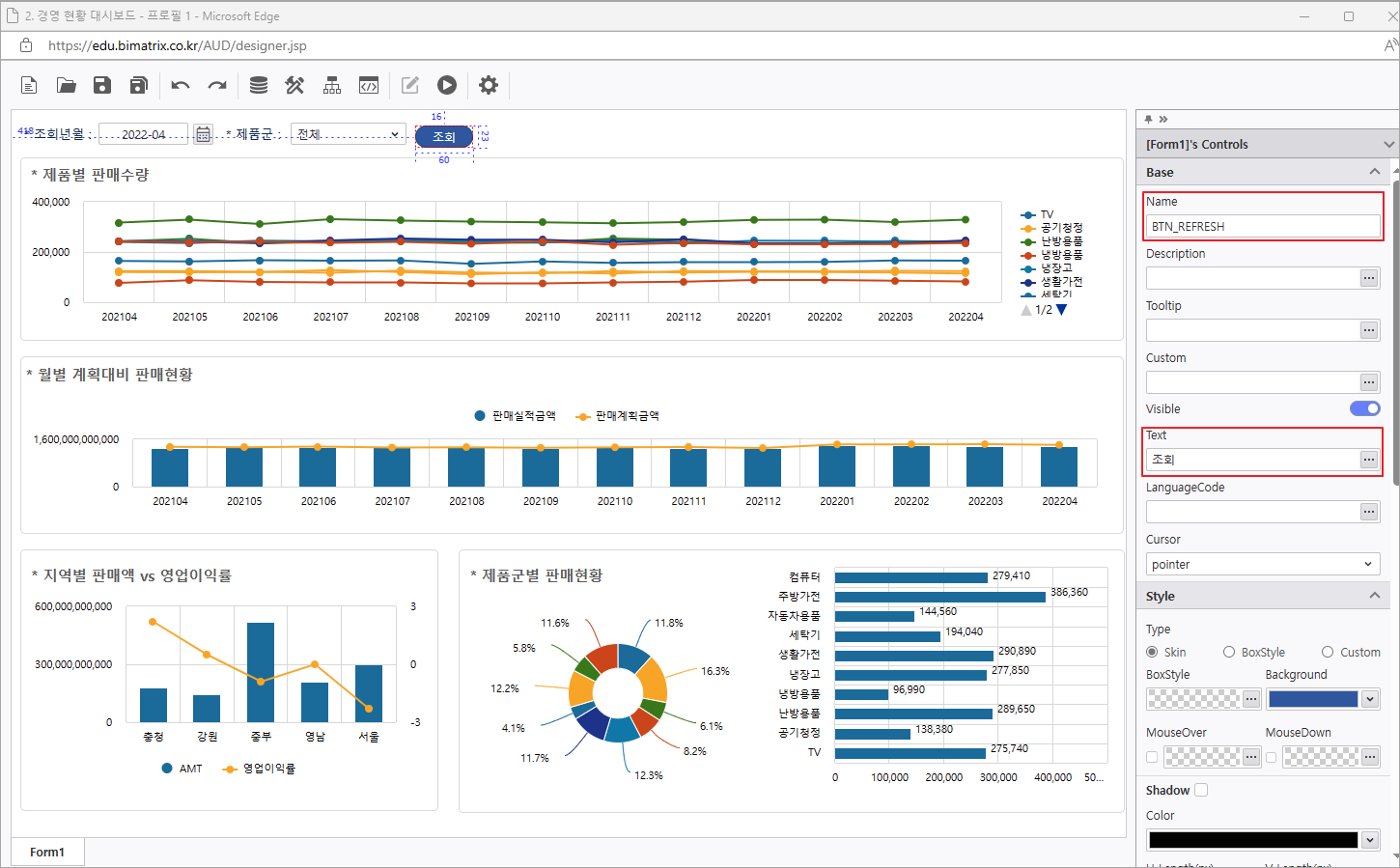
- Button 컨트롤 생성
- 컨트롤 속성 변경
- Name : BTN_RE
- Text : 조 회
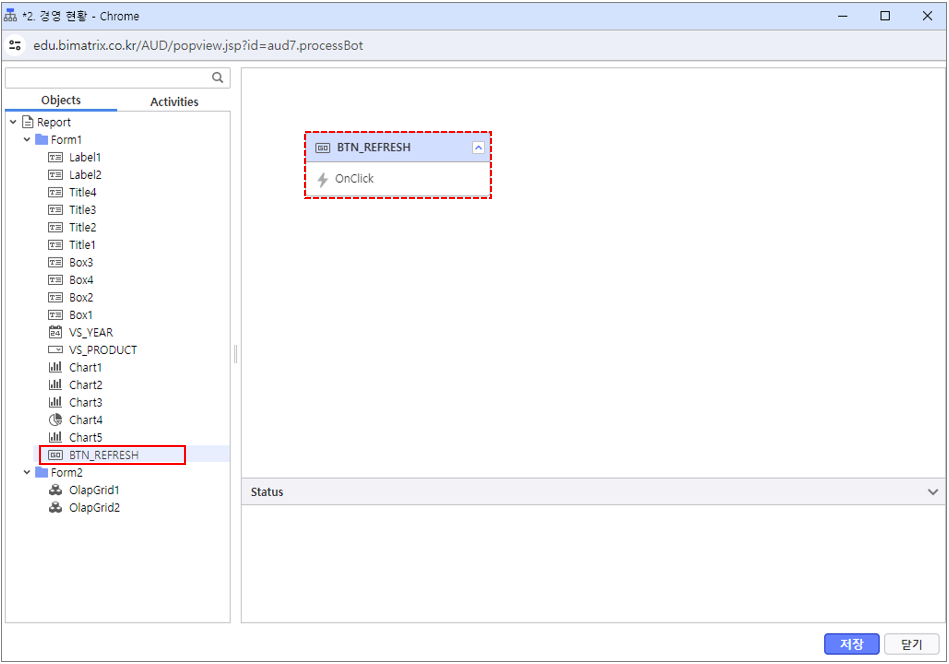
Process Bot 아이콘()을 클릭하여 프로세스 봇 창을 실행하고, 버튼 컨트롤을 더블 클릭합니다.
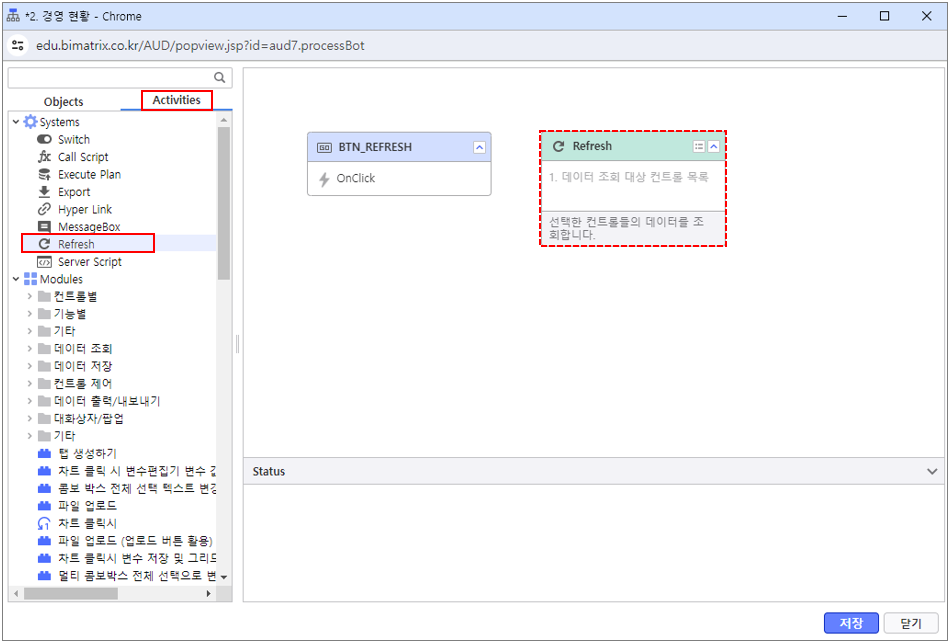
Activities 탭을 클릭 후 Refresh 모듈을 더블 클릭합니다.
모듈 파라미터 설정- Style > BoxStyle : BTN1
- 생성한 버튼을 우 클릭하고, 동작설정 메뉴에서 Refresh를 선택합니다.
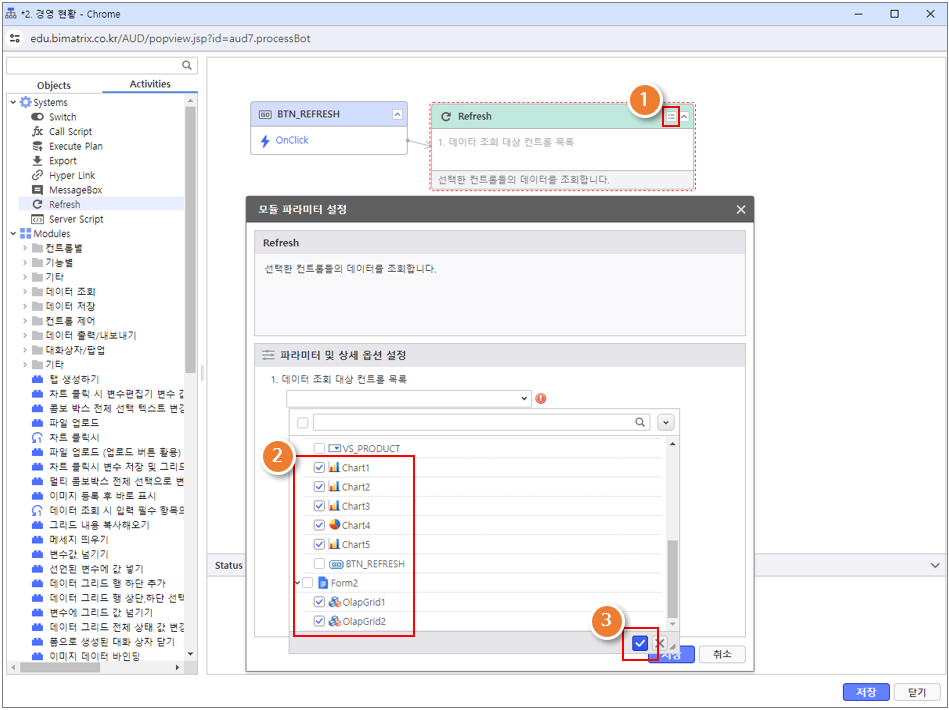
- 모듈 파라미터 설정 아이콘()을 클릭하여,Refresh 동작을 설정합니다설정합니다.
Refresh 대상 Refresh 대상 : PieChart, OlapGrid1, OlapGrid2, OlapGrid3
...
4.2 차트 색상 설정
Module을 활용하여 차트의 색상을 설정합니다.
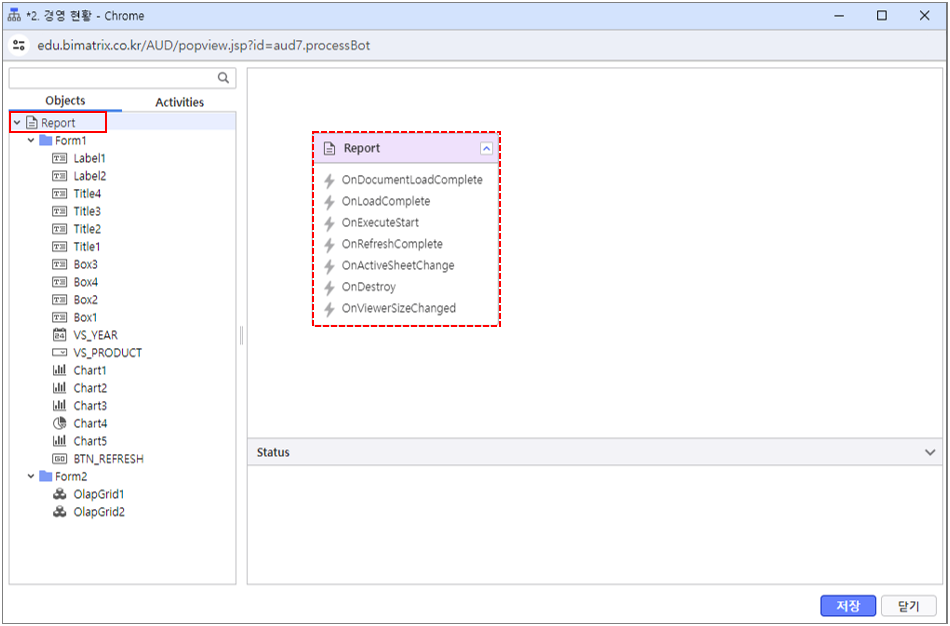
- Process Bot 아이콘()을 클릭하여 프로세스 봇 창을 실행하고, Report 를 더블 클릭합니다.
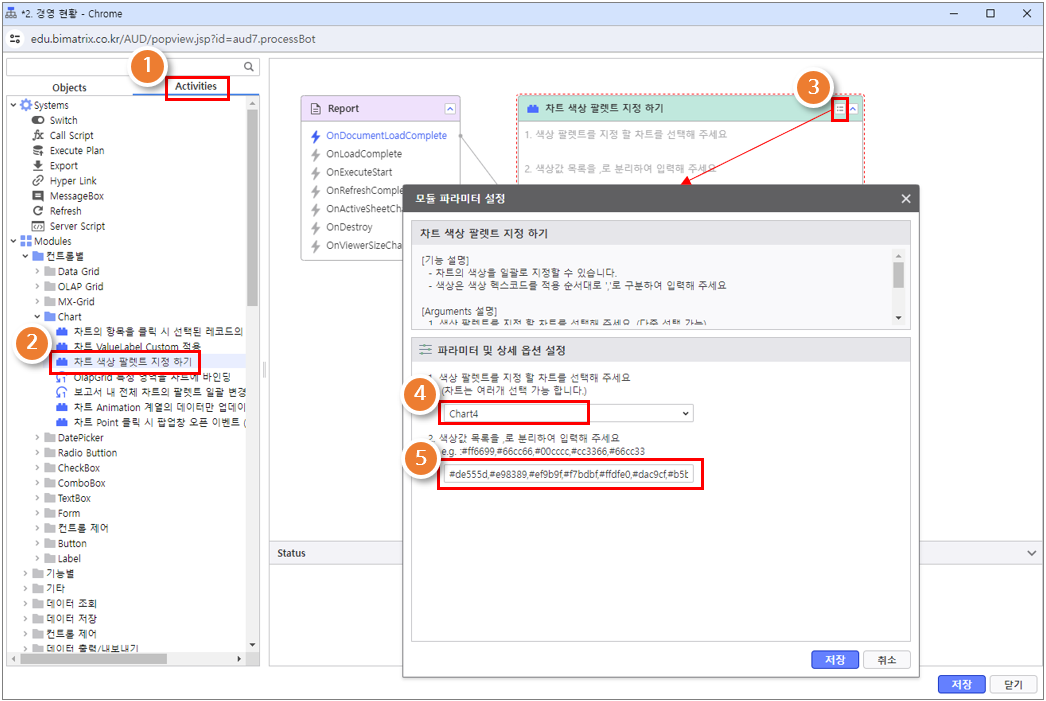
- Activities > Modules > 컨트롤별 > Chart > [Chart] 차트 색상 팔레트 지정 하기 모듈을 선택하고 값을 설정합니다.
- 차트 선택 : PieChart, Chart1, Chart2, Chart3
- 색상 값 입력
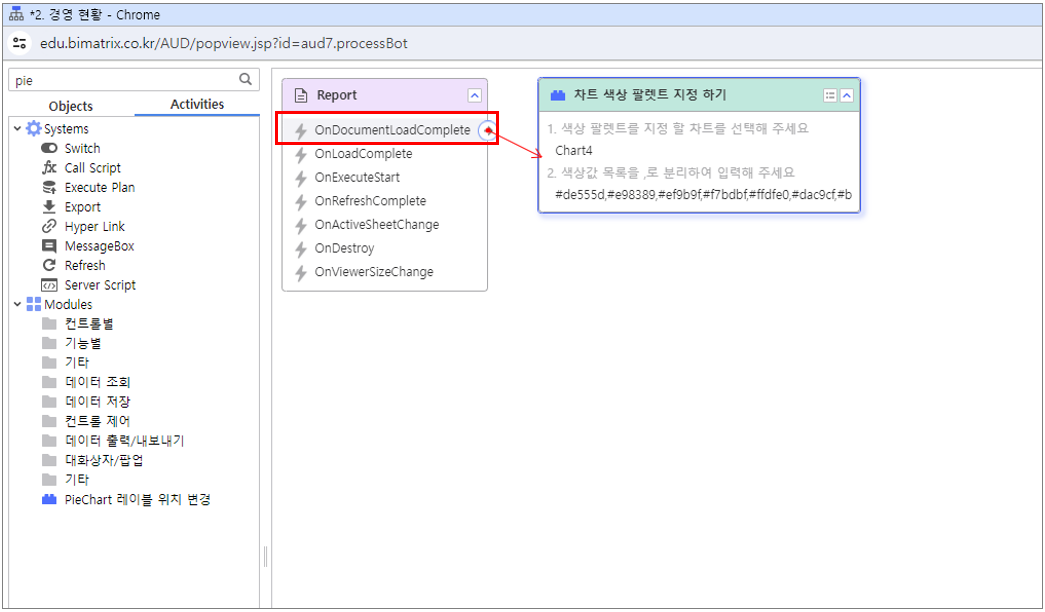
파라미터 설정이 완료되면 Report > OnDocumentLoadComplete 이벤트에 '[Chart] 차트 색상 팔레트 지정 하기' 모듈을 연결합니다.
Report > OnDocumentLoadComplete 이벤트에 '[Chart] 차트 색상 팔레트 지정 하기' 모듈을 연결합니다.참고사항 icon false title Discription 사용한 색상 코드
#8FB8F0, #2C6DC9, #2C3765, #ABC7EE, #8F96A8, #C6CAD5, #C4D9F5, #EEF1F5
보고서가 정상적으로 작동하는지 확인합니다.