| Easy Heading Macro | ||
|---|---|---|
|
|
실습 |
|---|
Release No : 7.0.400.20230502
예제 |Grid 컨트롤의 Slicer 기능을 활용한 비정형 화면 제작 |
|---|
· Grid의 Slicer 기능을 통하여 Dimension 항목 조건에 필요한 |
데이터를 빠르게 필터링 |
할 수 있습니다. · 데이터 소스를 사용하여 조건으로 사용 가능하며, 피벗이나 그리드에서 바로 컨트롤이 생성됩니다. |
Step 1. DB Bot을 이용한 데이터 가져오기
1.1 i-META 연결
DBDB Bot을 활용하여
화면 제작에 사용될 데이터를 가져옵니다.
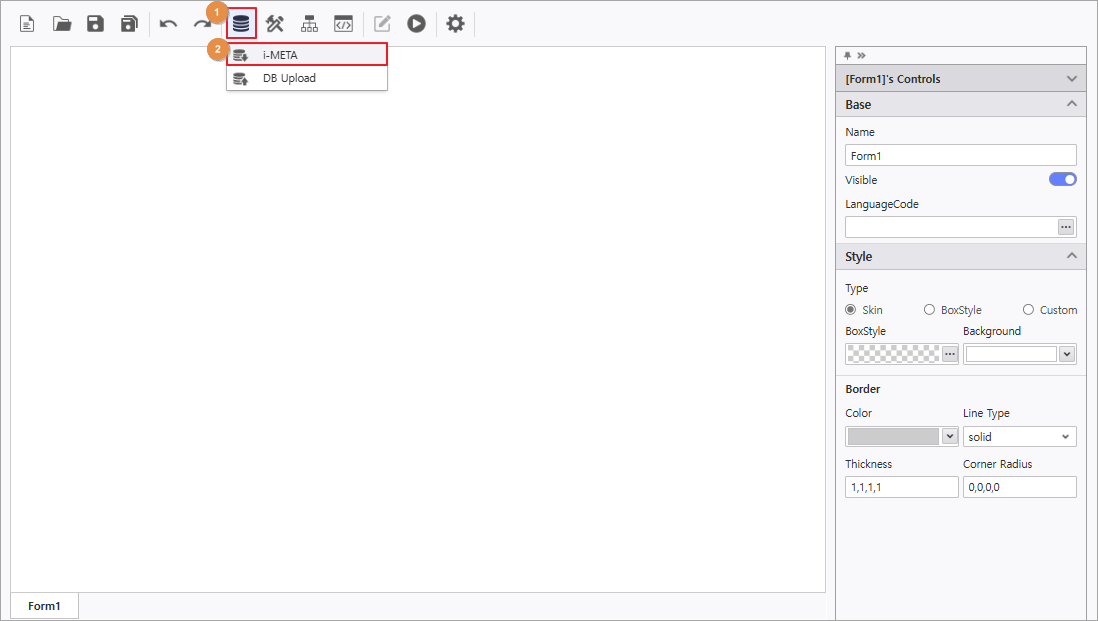
- i-AUD 디자이너에서 [DB Bot]→ [i-META]를 선택하여 데이터 가져오기 창을 실행합니다.
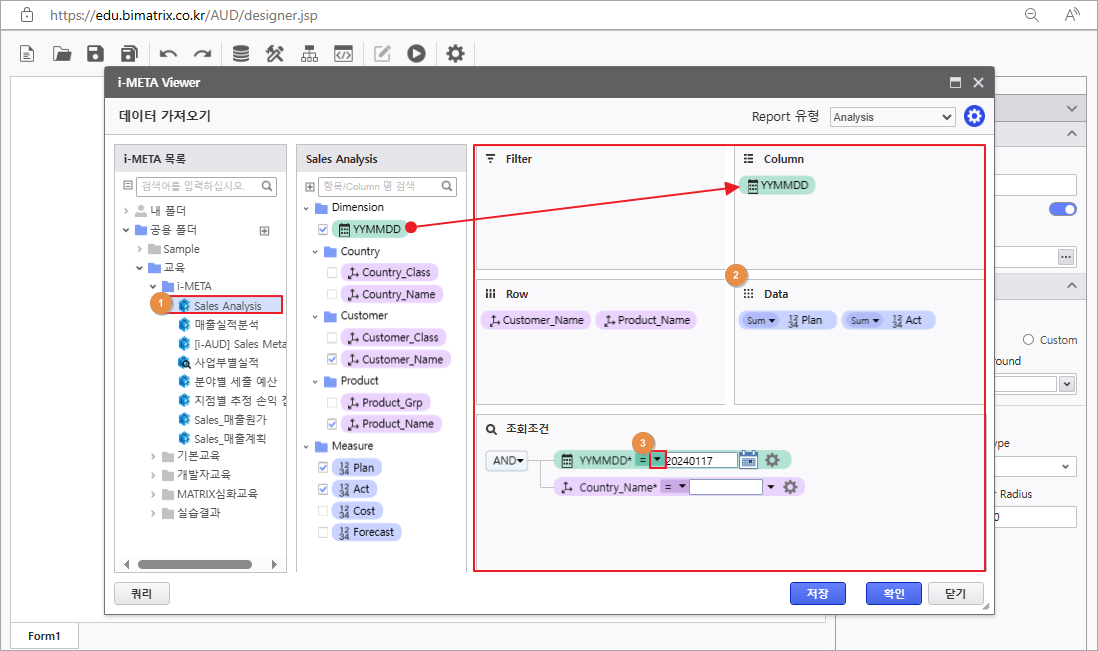
- 좌측 i-META 목록에서 사용하고자 하는 i-META File을 선택합니다.
- i-META File 위치 : 공용 폴더 > 교육 > i-META > Sales Analysis
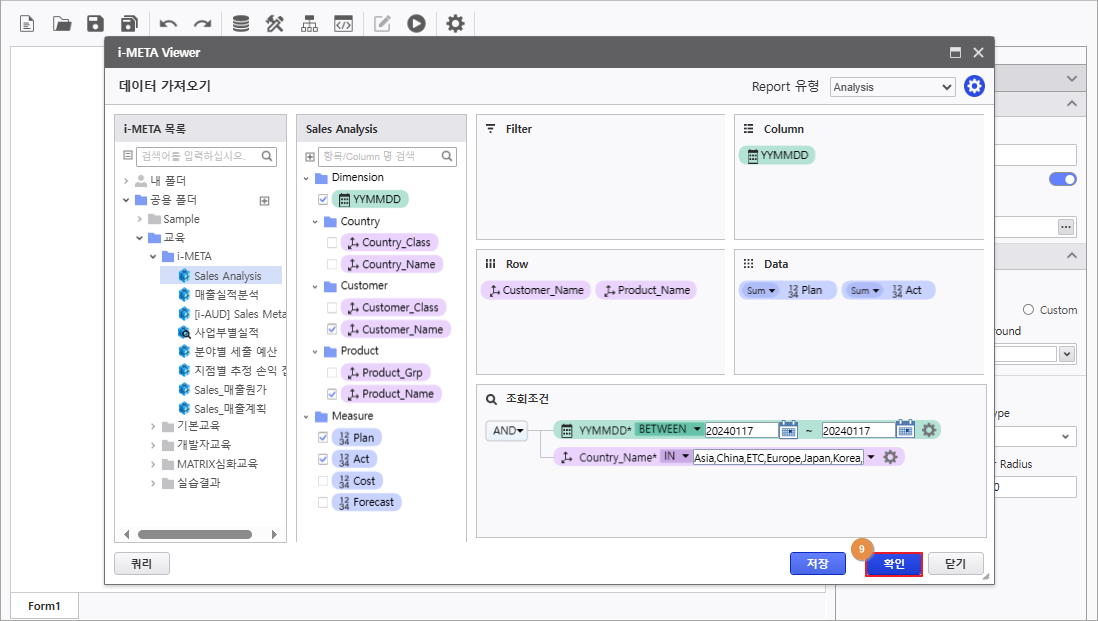
- 조회하고자 하는 필드를 아래 이미지와 같이 필드를 마우스 Drag&Drop 또는 체크 박스를 클릭하여 각 영역에 배치합니다.
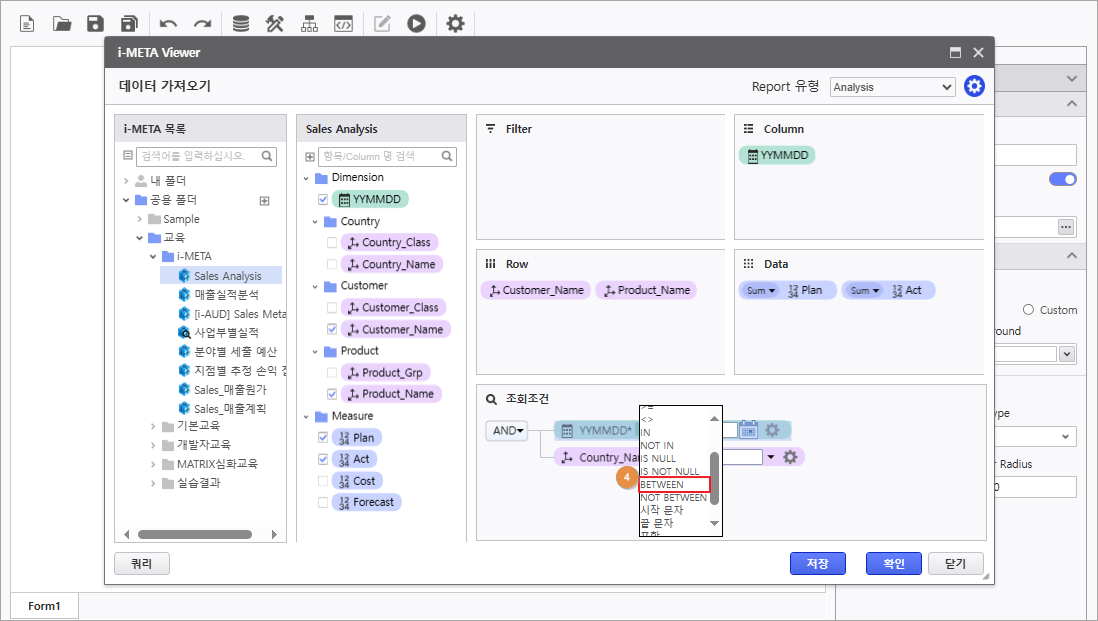
- 조회조건 영역에 배치된 YYMMDD 필드에 [드롭다운▼] 버튼을
- 클릭하여 조건 필터 연산자를 [BETWEEN]으로 변경 후 일자를 설정합니다.
- [BETWEEN] 연산자는 데이터를 조회할 기간을 FROM~TO로 설정 할 수 있습니다.
| 참고사항 | ||
|---|---|---|
| ||
· 조회조건(필터)를 이용하여 데이터의 추출 조건을 변경할 수 있습니다. · 필터는 [논리연산자], [조건 필터 연산자], [속성 설정]으로 구분됩니다. |
| 참고사항 | ||
|---|---|---|
| ||
· 캘린더 아이콘을 클릭하여 조회하고자 하는 기간을 설정할 수 있습니다. |
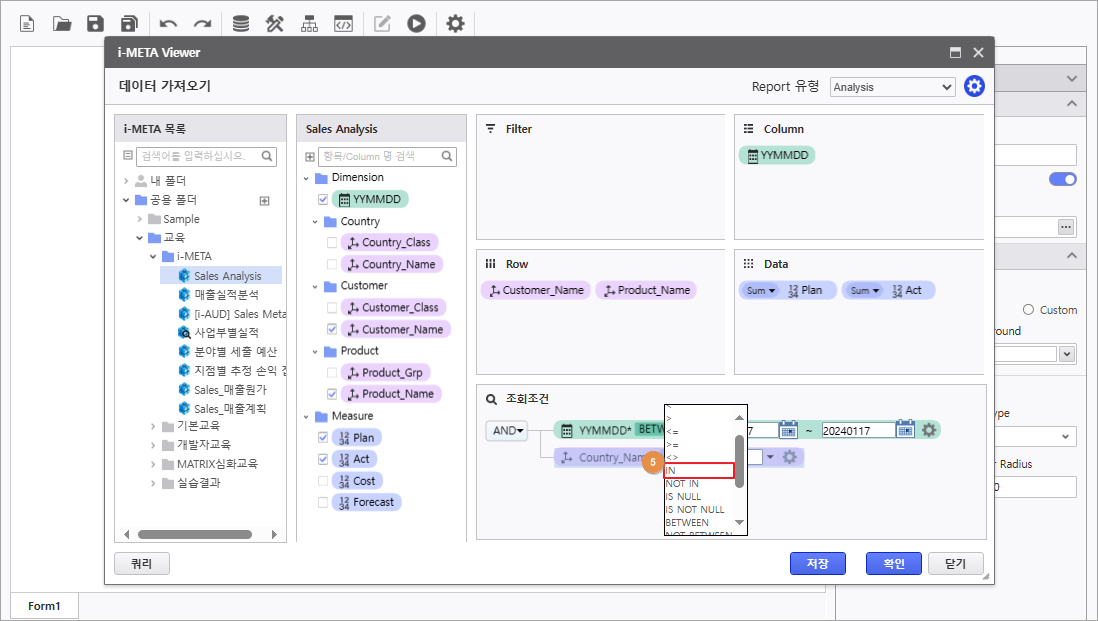
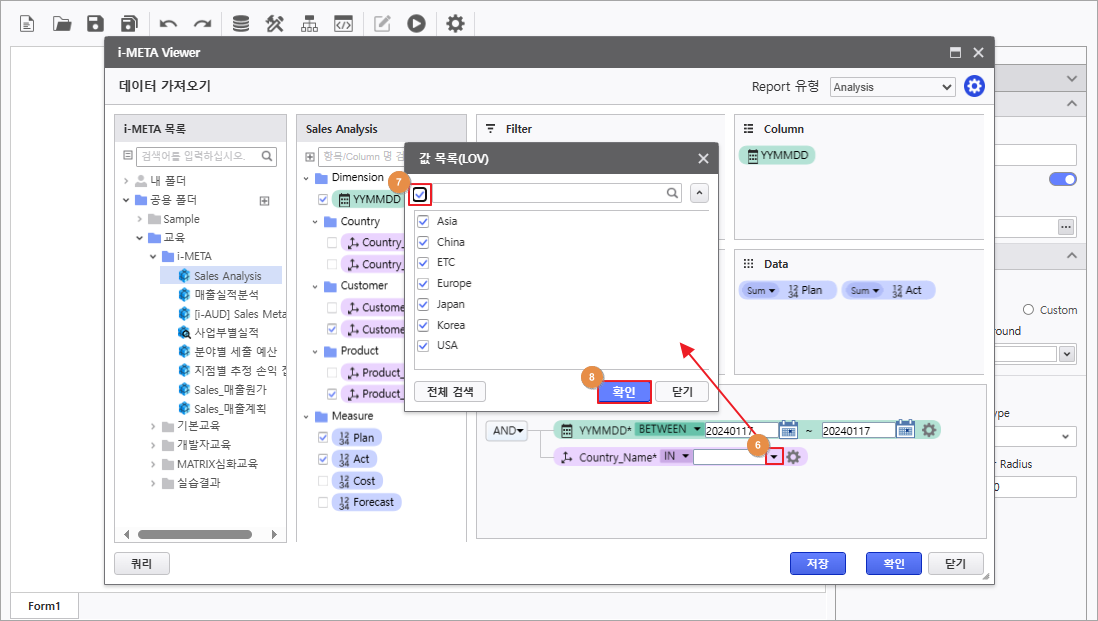
7. 조회조건 영역에 배치된 [Country_Name] 필드에 [드롭다운▼] 버튼을 클릭하여 조건 필터 연산자를 [IN]으로 변경합니다.
8.[IN] 연산자는 선택한 값 목록을 포함하여 데이터를 조회합니다.
9.[Country_Name]조회조건 오른쪽 [드롭다운 ▼] 버튼을 클릭하여 값 목록을 전체로 선택한 뒤 확인 버튼을 클릭합니다
5 10.배치가 아래와 같이 완료 되었는지 확인 후 오른쪽 하단 [확인] 버튼을 클릭합니다.
2.1 Slicer 기능추가
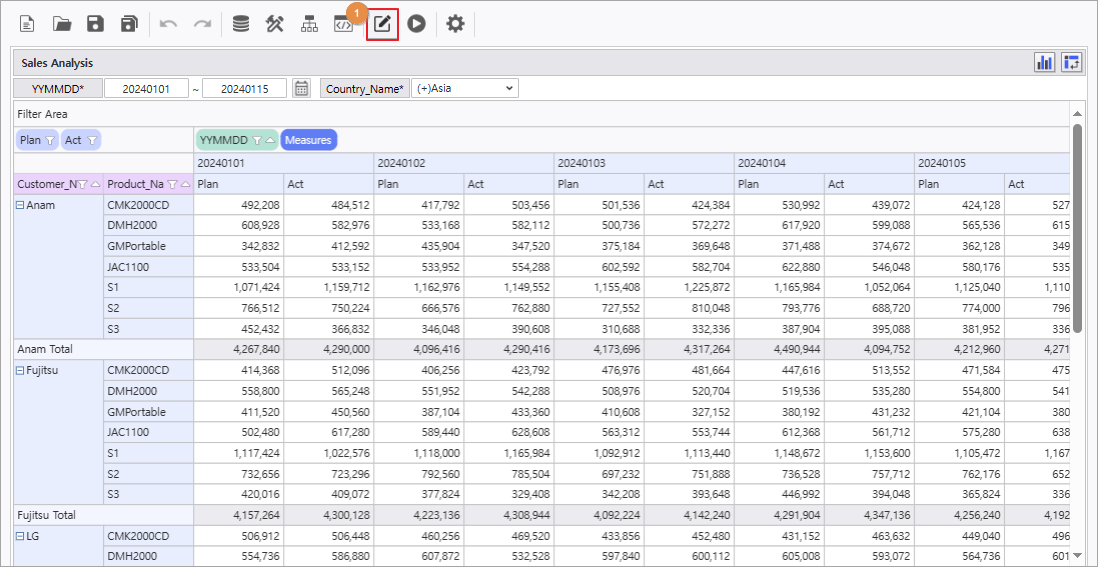
- Analysis 유형에 따른 비정형 보고서가 생성됨을 확인합니다.
- Slicer기능 추가를 위해 [편집 모드]를 클릭합니다.
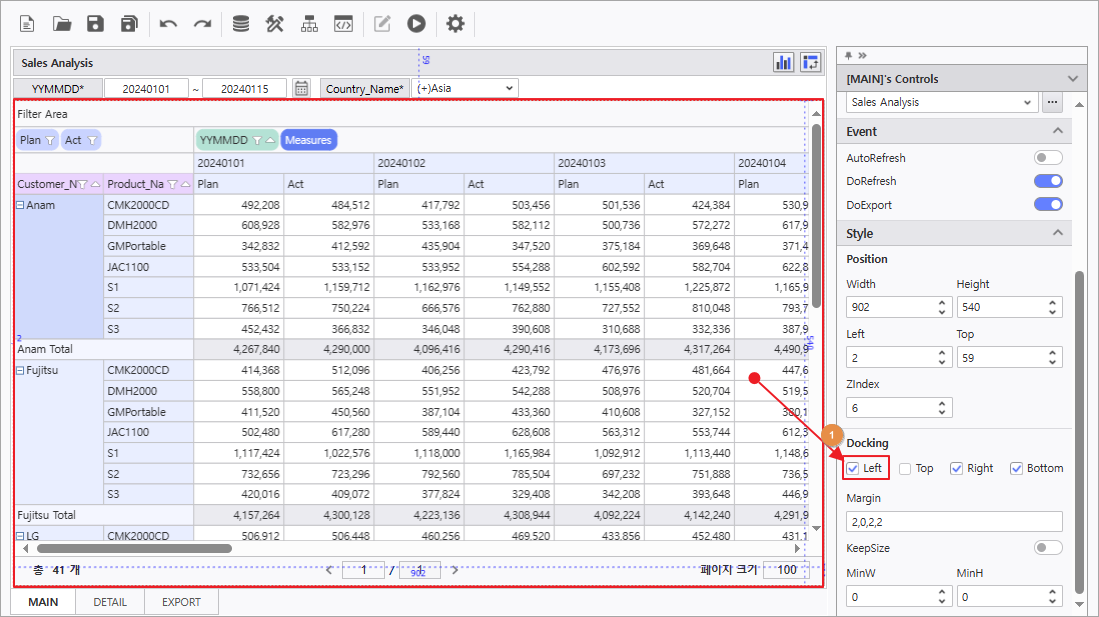
3.Slicer를 배치할 공간을 확보 하기 위해 Olap_Grid 컨트롤을 선택 후 오른쪽 속성창 하단에 Docking영역에 하단 Docking영역 [Left] 부분에 체크박스에 Check를 해제 합니다.
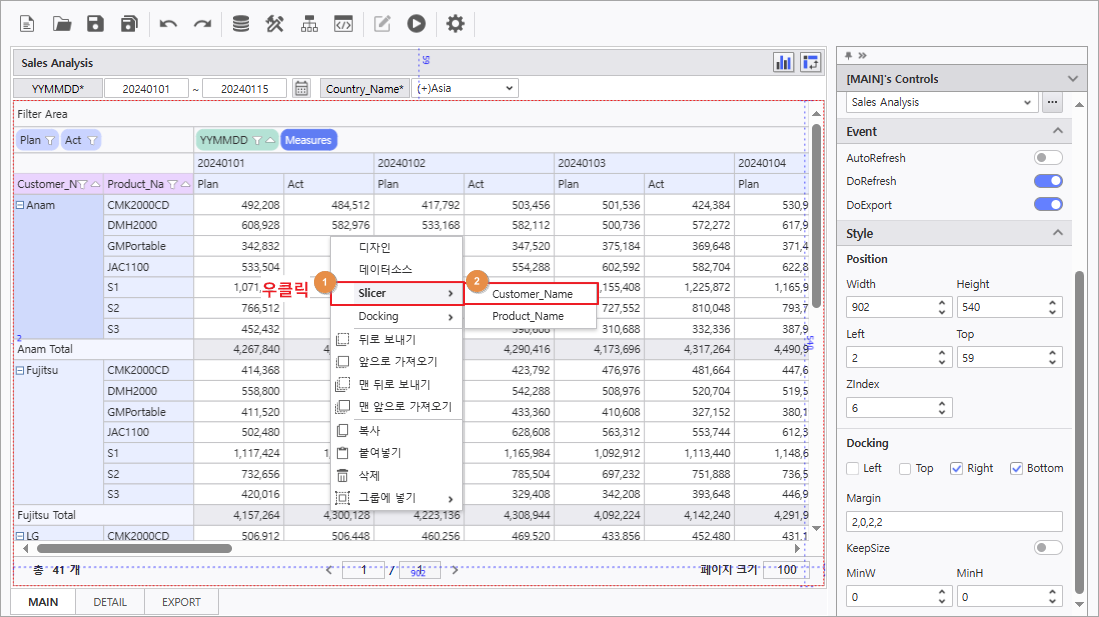
4. Olap_Grid에 우 클릭하여 [Slicer] 선택하고 Dimension 항목의 [Customer_Name] 값을 선택합니다.
| 참고사항 | ||
|---|---|---|
| ||
이미지의 크기는 메인 이미지(전체 화면 등)의 경우 최대 1100px을 넘지 않도록 설정합니다. |
| Easy Heading Macro | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| 정보 | ||
|---|---|---|
| ||
Release No : 7.0.400.20230502 |
실습 예제 |Grid 컨트롤의 Slicer 기능과 조건 개인화 기능을 활용한 비정형 화면 제작
교육 동영상 배치
교육 목표 배치
목표 화면 이미지 삽입 또는 학습 목표 작성
교육 템플릿 및 참고 자료 배치
| title | 기본 화면 Template |
|---|
실습 Template 다운로드
위 실습 예제를 학습하기 위한 실습 Template는 아래의 보고서를 다른 이름으로 저장하여 사용합니다.
경영 현황 Template 사용 방법포털에서 보고서를 실행합니다.
템플릿 위치 : [교육] > [개발자교육] > [Template] > "2. 경영 현황 대시보드"
우측 상단의 (다른 이름으로 저장) 버튼을 클릭하여 작업할 폴더에 저장합니다.
저장한 보고서를 실행합니다.
Step 1. DB Bot 데이터 불러오기
1.1 i-META 연결
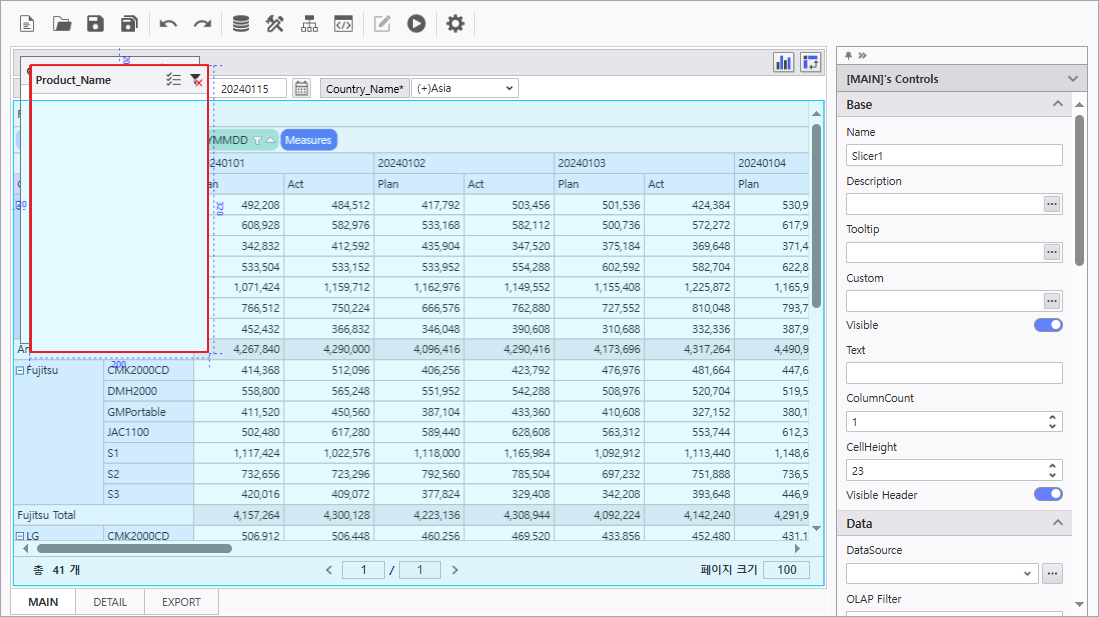
5.동일한 방법으로 [Product_Name] Slicer도 생성합니다.
| 참고사항 | ||
|---|---|---|
| ||
가이드 작성 중 일반 텍스트로 작성할 내용이 아닌 참고사항들은 참고사항 서식을 사용합니다. |
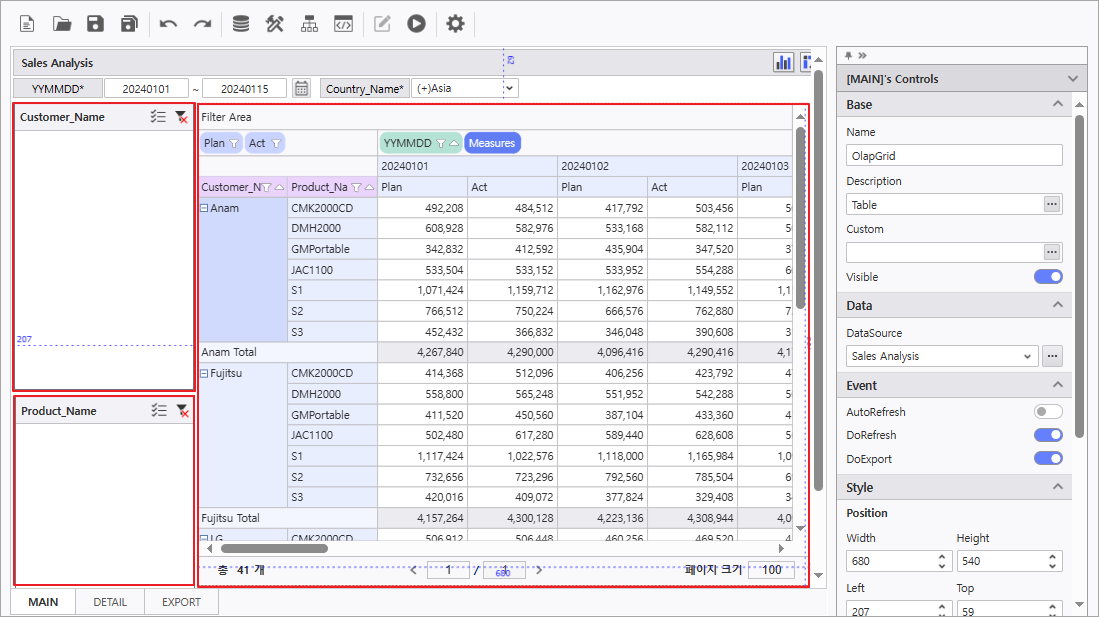
6.아래와 같이 컨트롤을 배치합니다.
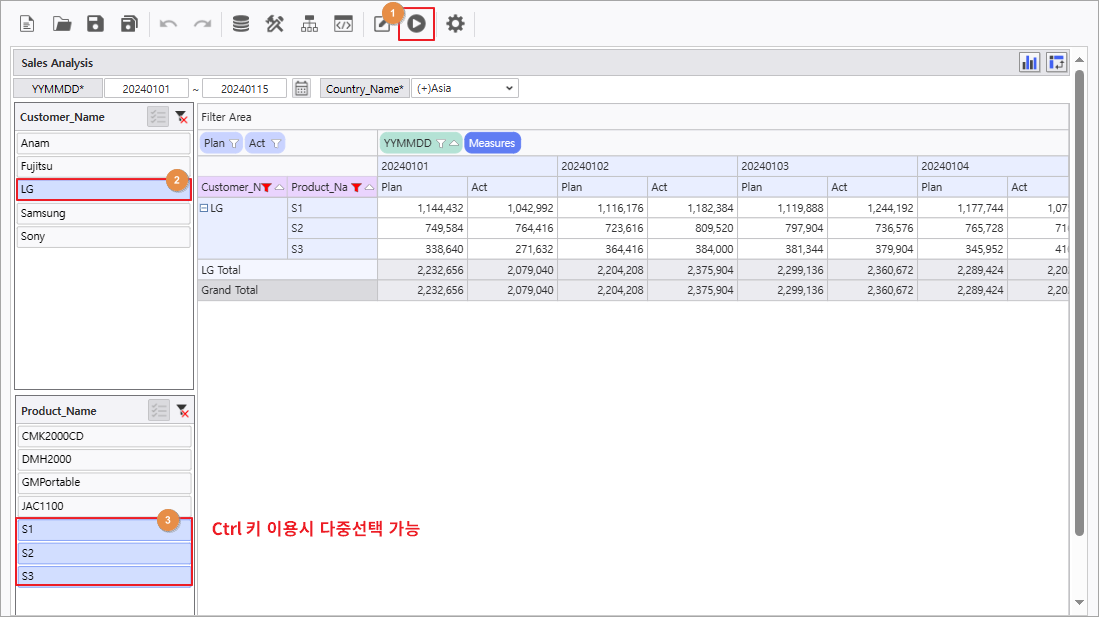
7. 배치가 완료 되었으면, 상단에 실행버튼을 클릭하고 Slicer항목에 원하는 값을 선택합니다
8. 다중 선택하고자 할 경우 Ctrl 키를 이용하여 선택합니다.
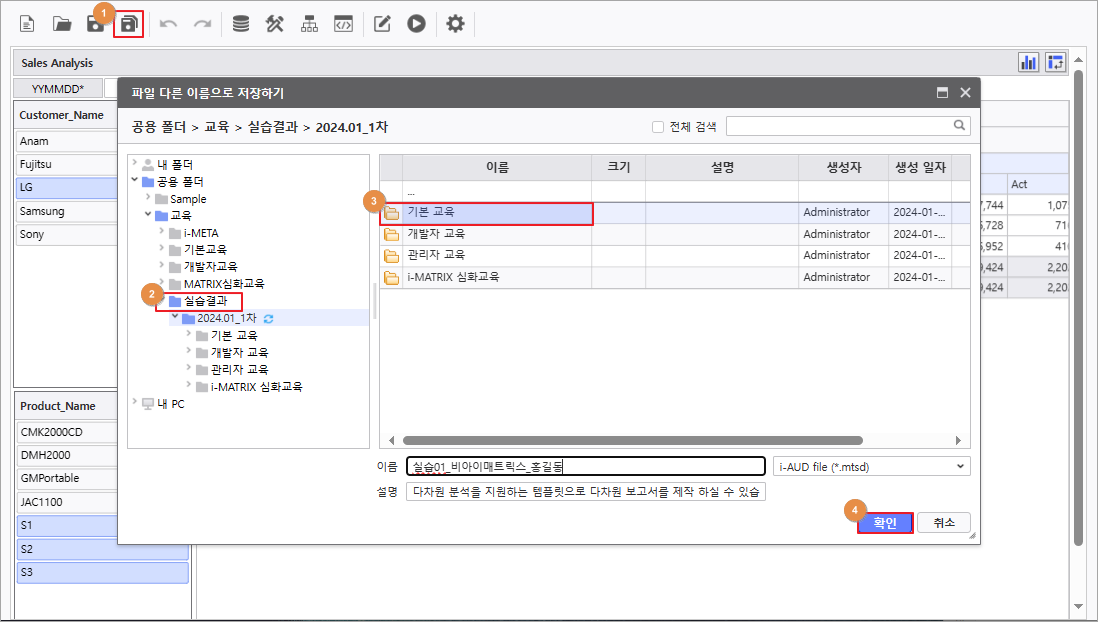
9. 화면이 완성되었으면 [다른 이름으로 저장] 버튼을 클릭하여 저장합니다.
3.1 Slicer 속성
| 참고사항 | ||
|---|---|---|
| ||
이미지의 크기는 메인 이미지(전체 화면 등)의 경우 최대 1100px을 넘지 않도록 설정합니다. | ||
| ||
· Slicer 속성창 설정 방법
|