| Easy Heading Macro | ||||||||
|---|---|---|---|---|---|---|---|---|
|
...
실습 |
|---|
...
Release No : 7.0.500.20240516
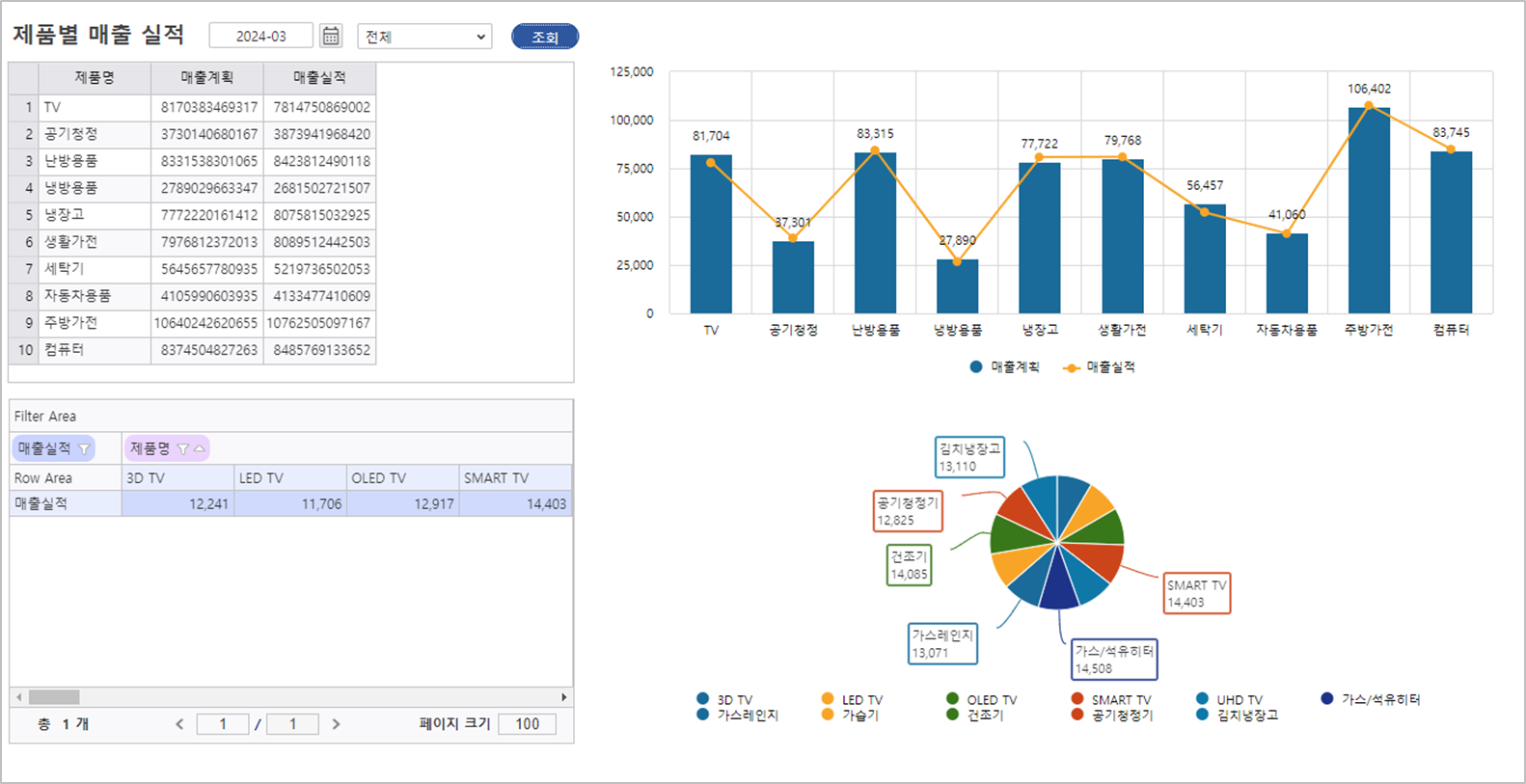
실습 예제 |AUD 기본 기능을 이용한 제품별 매출 실적 화면 |
|---|
Step 1. 조회 조건 설정하기
i-AUD 디자이너에서 조회 조건 컨트롤을 생성하여 데이터의 조회 조건을 설정합니다.
1.1 제목 만들기
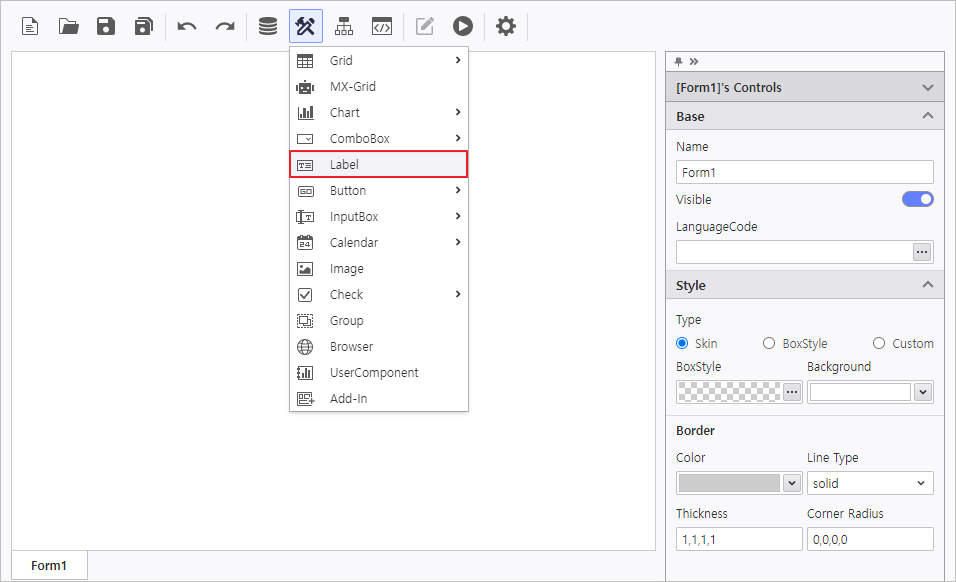
- 상단 메뉴 영역에서 [UI Bot] > [Label]을 클릭해 Label 컨트롤을 생성합니다.
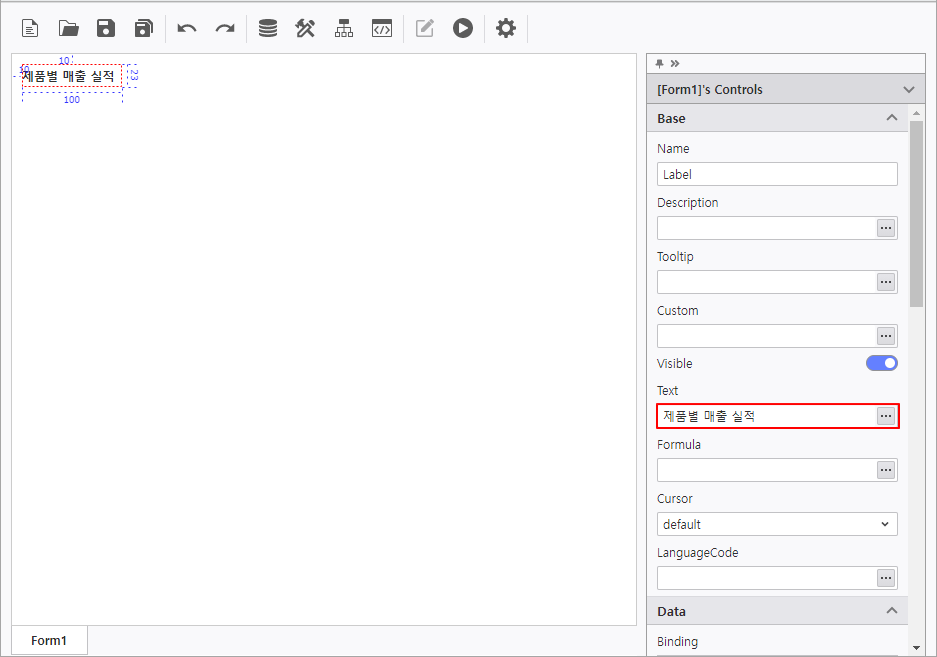
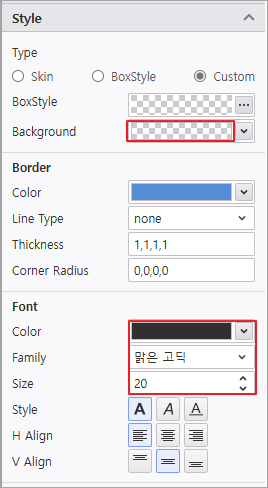
- 우측의 컨트롤 속성 편집 영역에서 제목을 입력한 후, Font 속성을 설정합니다.
- Text : 제품별 매출 실적
Font 속성 - Text : 제품별 매출 실적
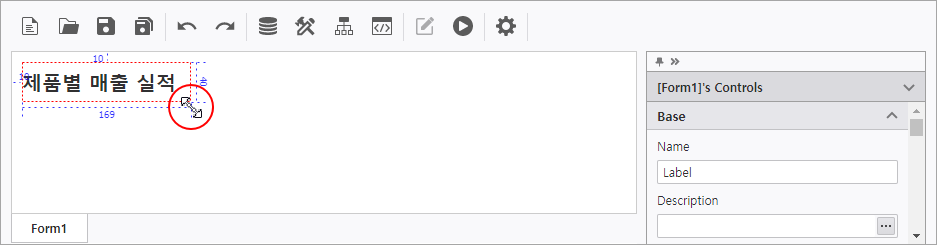
- Label 컨트롤을 선택한 상태에서 마우스를 Drag & Drop하여 원하는 크기로 조절 후 예제 화면과 같은 위치에 배치합니다.
1.2 조회 조건 컨트롤 생성
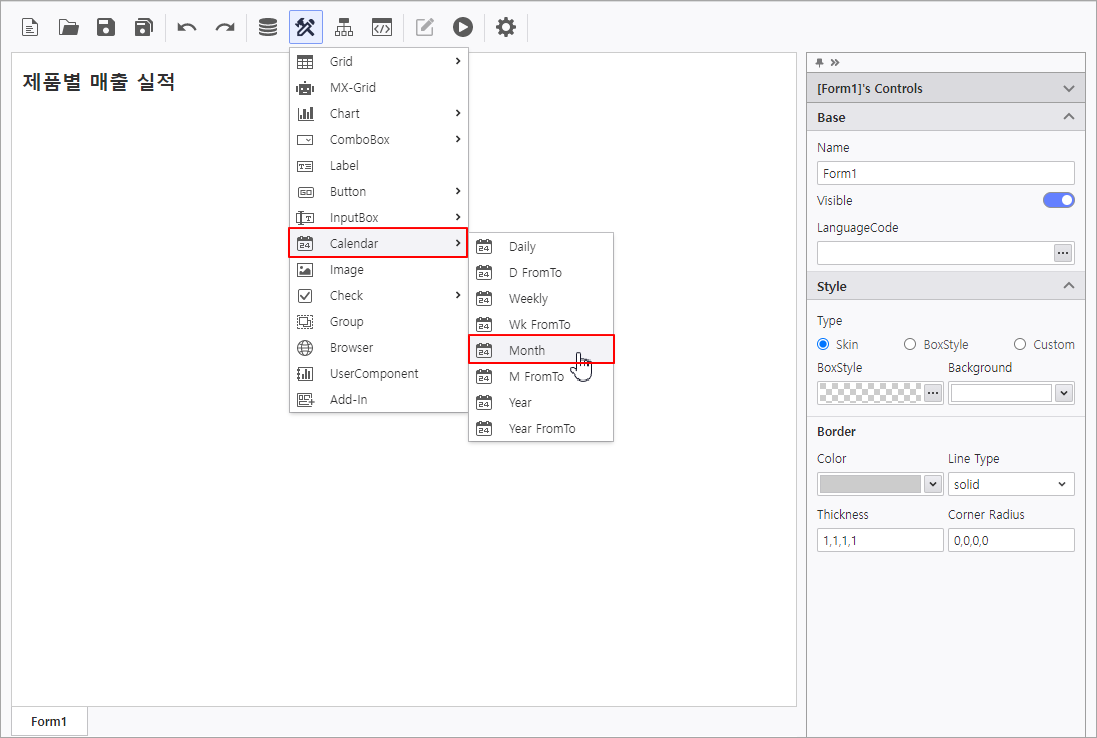
- 상단 메뉴 영역에서 [UI Bot] > [Calendar] > [Month]를 클릭해 Calendar 컨트롤을 생성합니다.
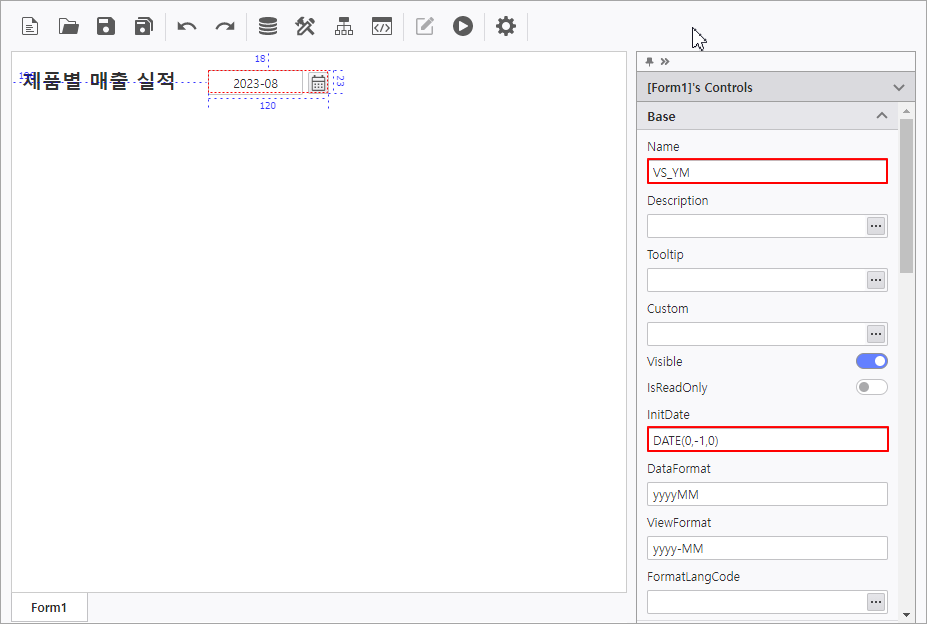
- 생성된 Calendar 컨트롤을 원하는 위치로 배치한 후, 화면 우측 컨트롤 속성 편집 영역에서 다음과 같은 속성을 설정합니다.
- 변수명 : VS_YM
- InitDate : DATE(0, -1, 0)
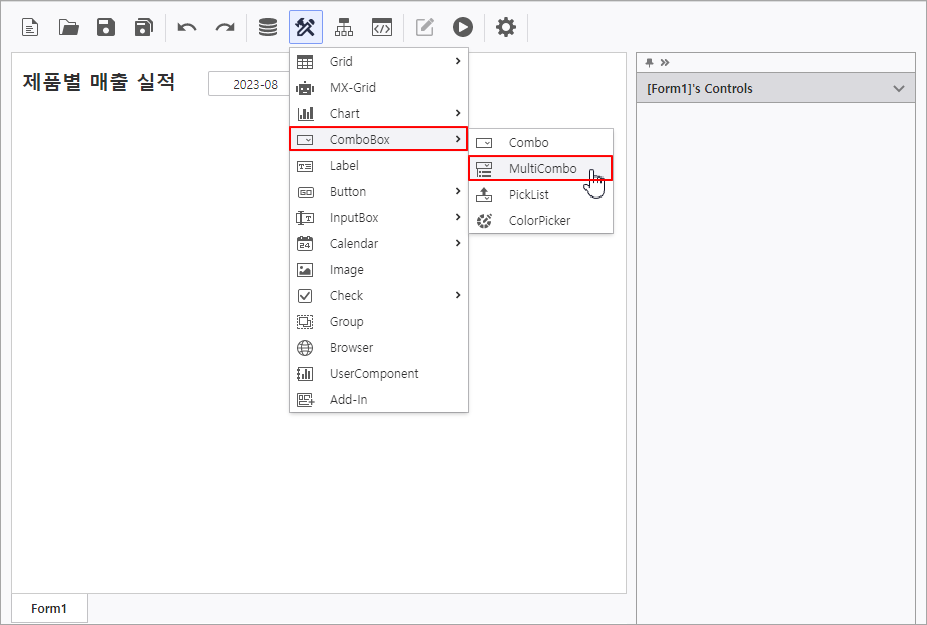
- 상단 메뉴 영역에서 [UI Bot] > [ComboBox] > [MultiCombo]을 클릭해 MultiComboBox컨트롤을 생성합니다.
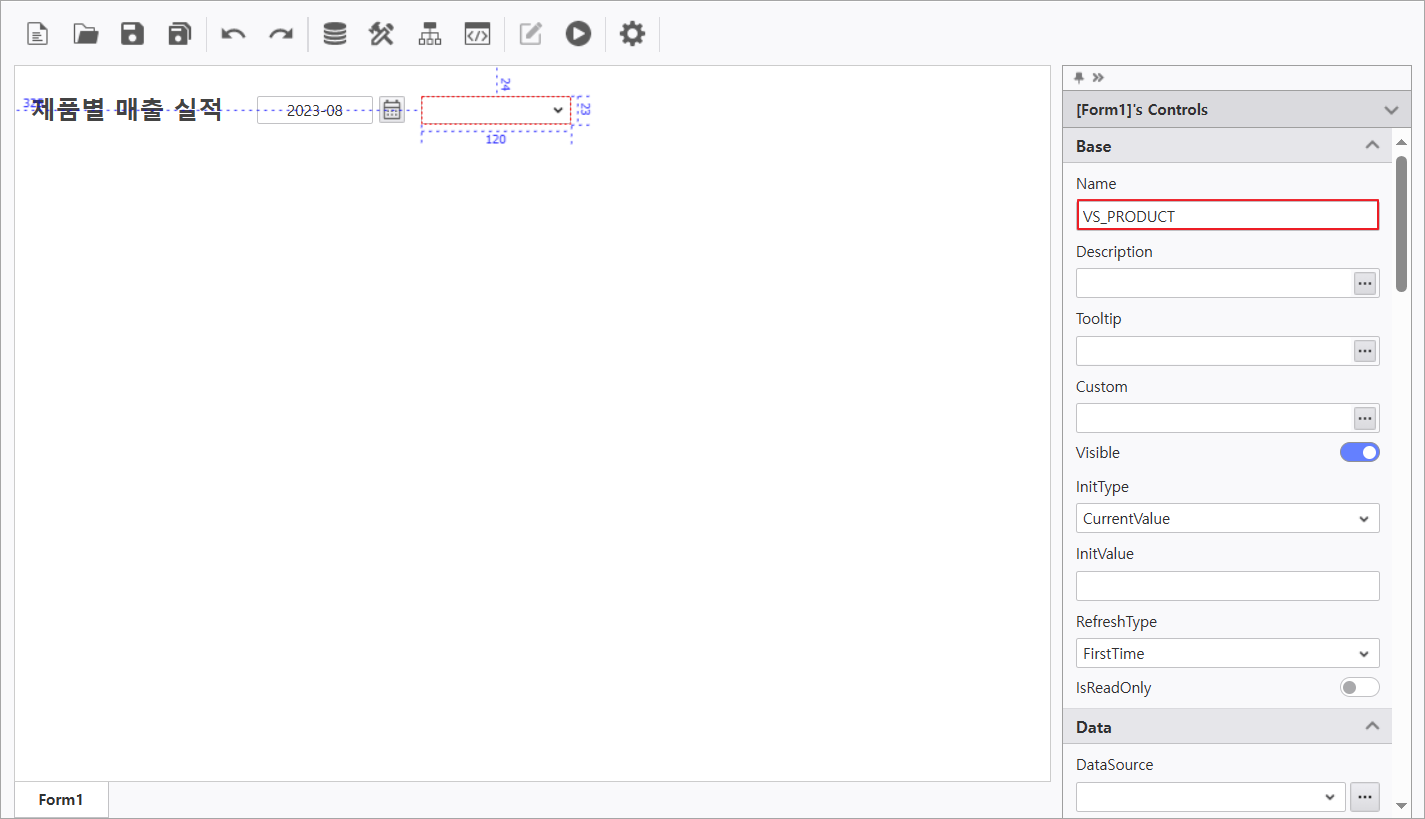
- 생성된 MultiCombo 컨트롤을 원하는 위치로 배치한 후, 화면 우측 컨트롤 속성 편집 영역에서 다음과 같은 속성을 설정합니다.
- 변수명 : VS_PRODUCT
1.3 조회 버튼 컨트롤 생성
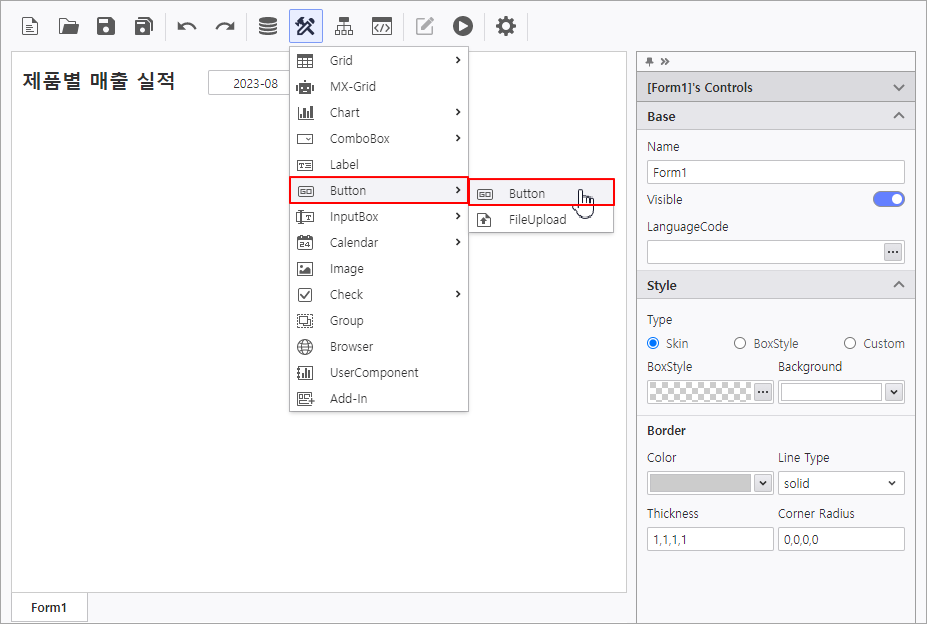
- 상단 메뉴 영역에서 [UI Bot] > [Button] > [Button]을 클릭해 Button 컨트롤을 생성합니다.
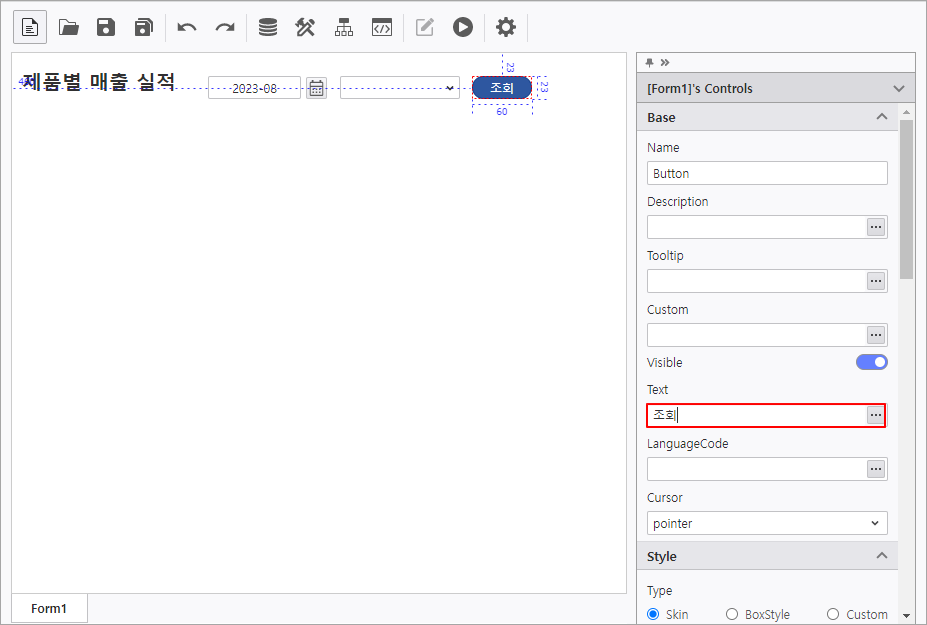
- 생성된 Button 컨트롤을 원하는 위치로 배치한 후, 화면 우측 컨트롤 속성 편집 영역에서 다음과 같은 속성을 설정합니다.
- Text : 조회
1.4 List-Grid, Chart 컨트롤 생성
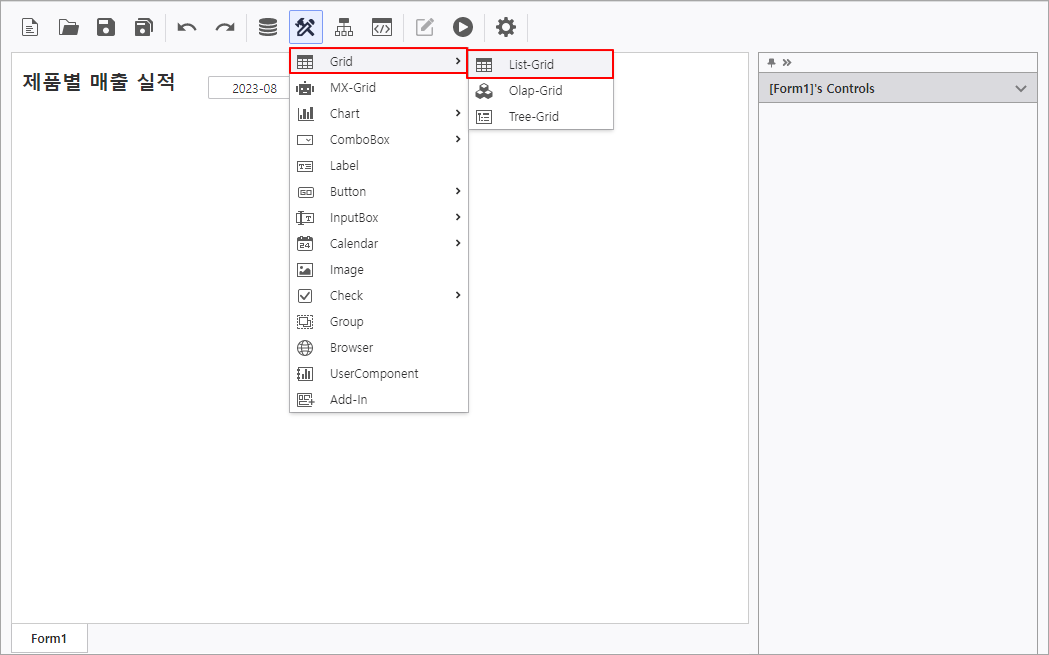
- 상단 메뉴 영역에서 [UI Bot] > [Grid]> [List-Grid]를 클릭해 List-Grid 컨트롤을 생성 후 원하는 위치에 배치합니다.
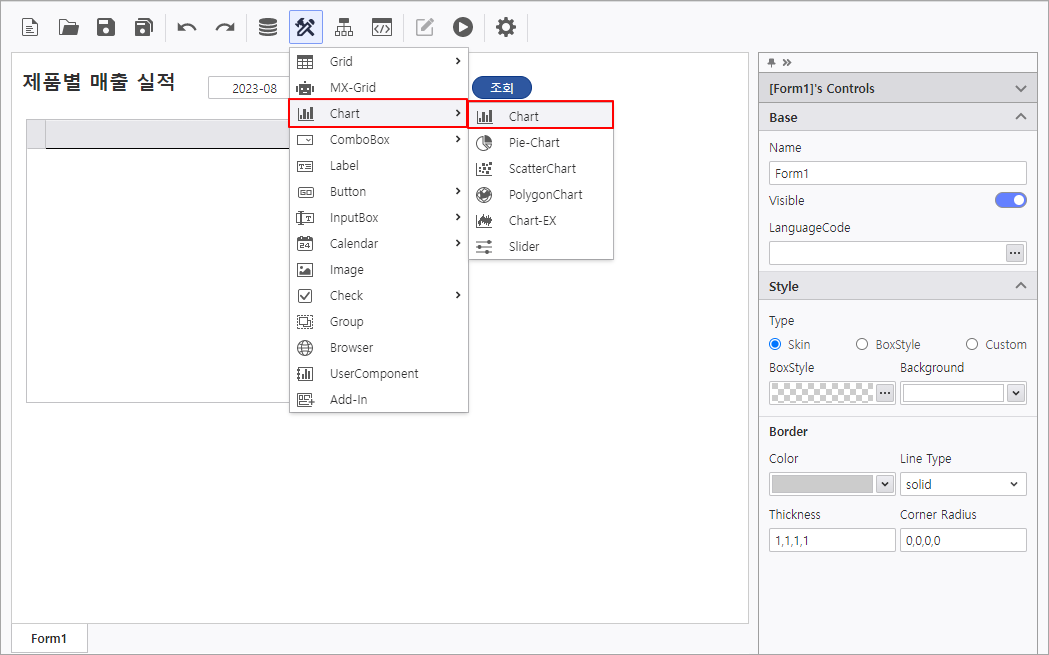
- 상단 메뉴 영역에서 [UI Bot] > [Chart]> [Chart]를 클릭해 Chart 컨트롤을 생성 후 원하는 위치에 배치합니다.
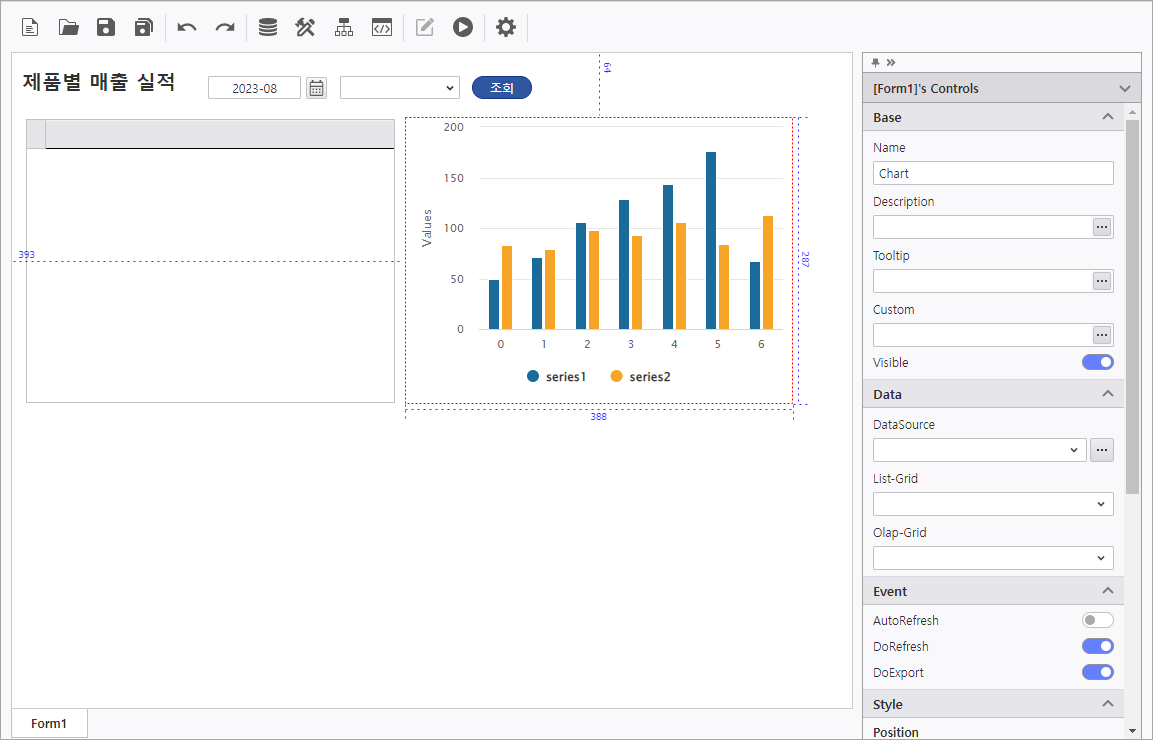
- 배치 완성
Step 2. 데이터 소스 등록하기
생성한 컨트롤에 연결할 데이터 소스를 등록합니다.
2.1 MultiComboBox 데이터 소스
MultiComboBox 컨트롤에 연결할 데이터 소스를 작성합니다.
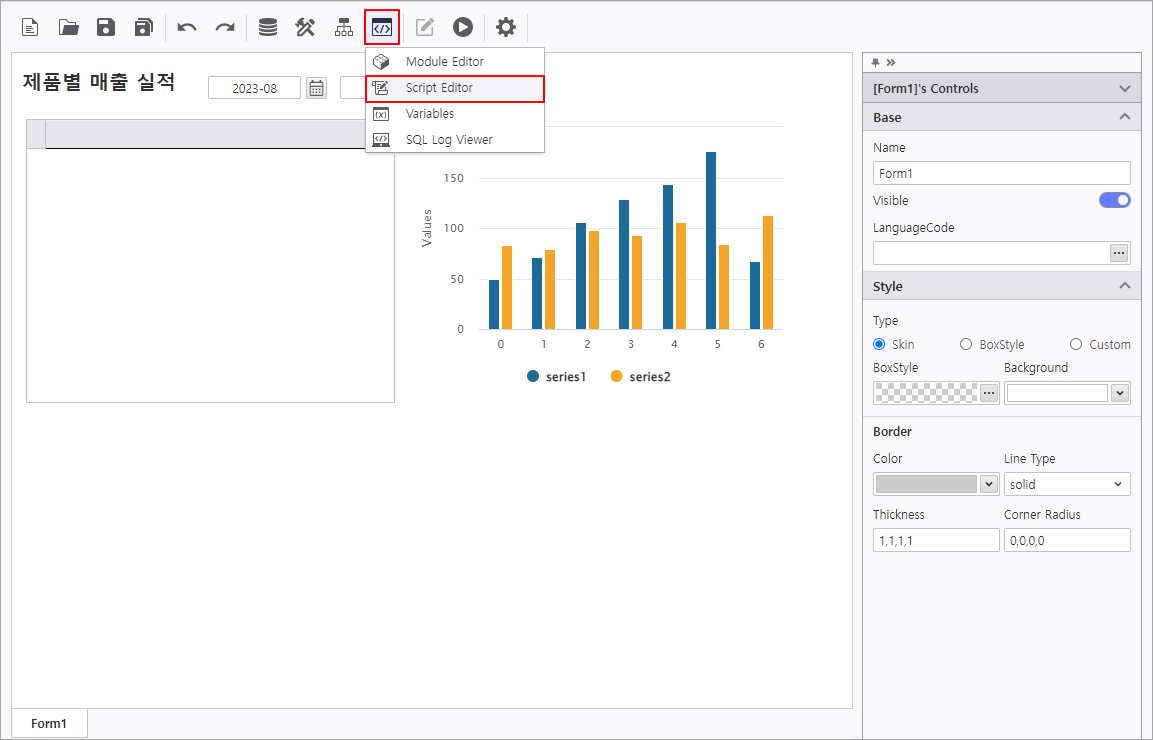
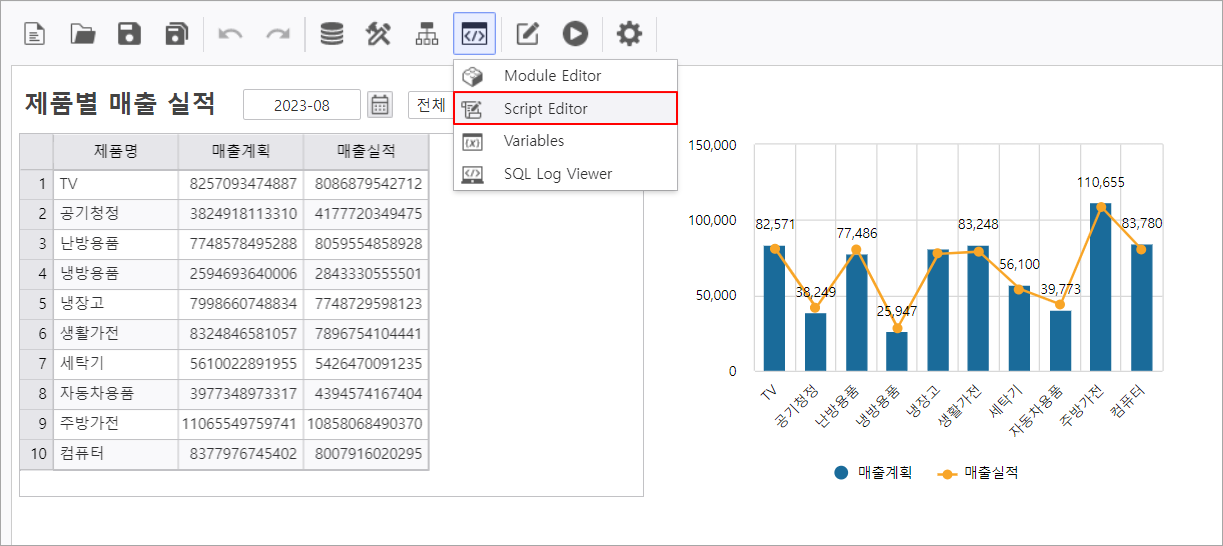
상단 메뉴 영역에서 [편집그룹] > [Script Editor]를 실행합니다.
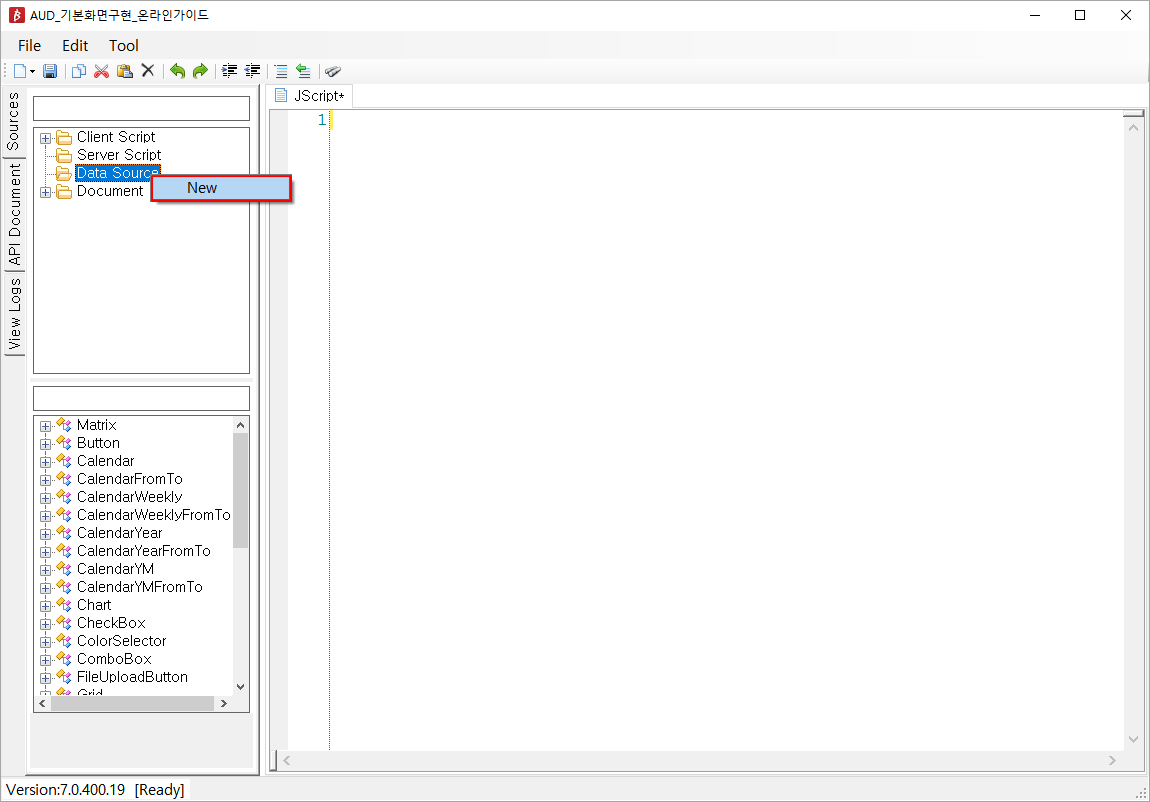
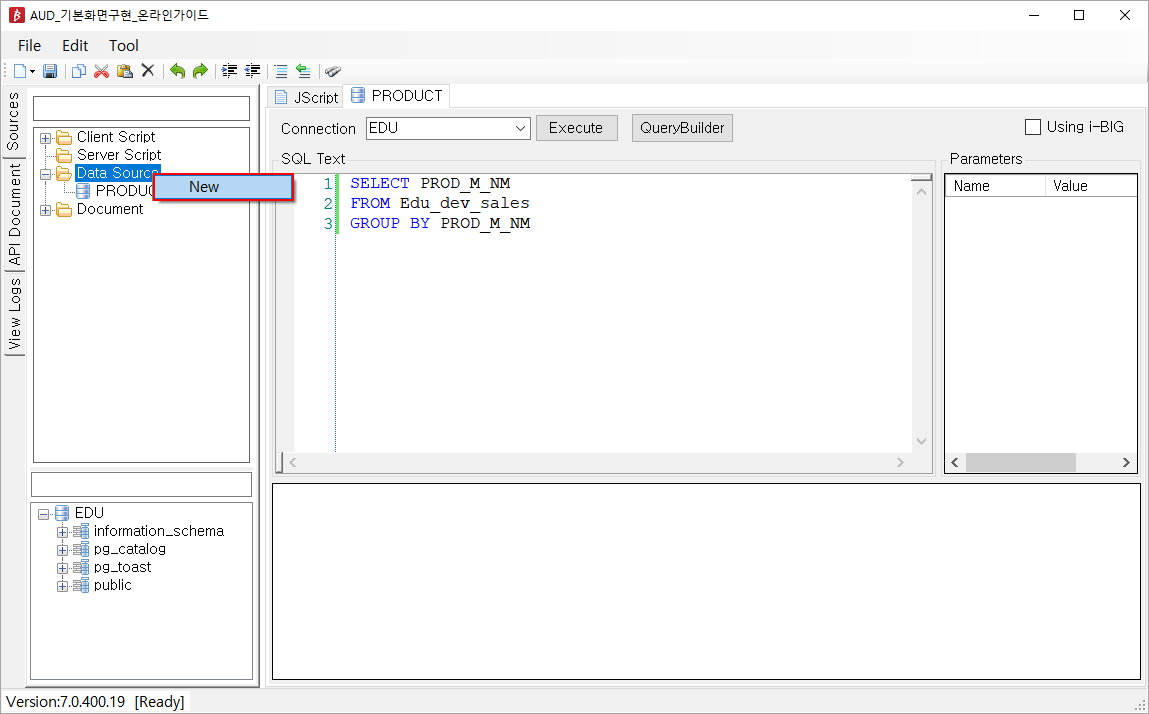
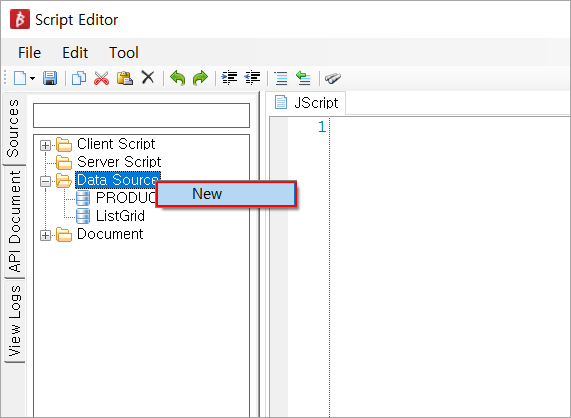
왼쪽 [Data Source] 폴더를 우 클릭하여 데이터 소스 입력 창을 실행합니다.
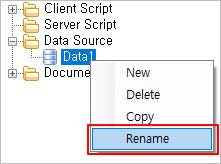
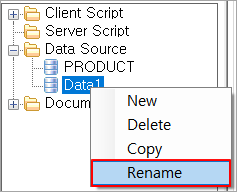
데이터 소스의 이름을 PRODUCT로 변경합니다.
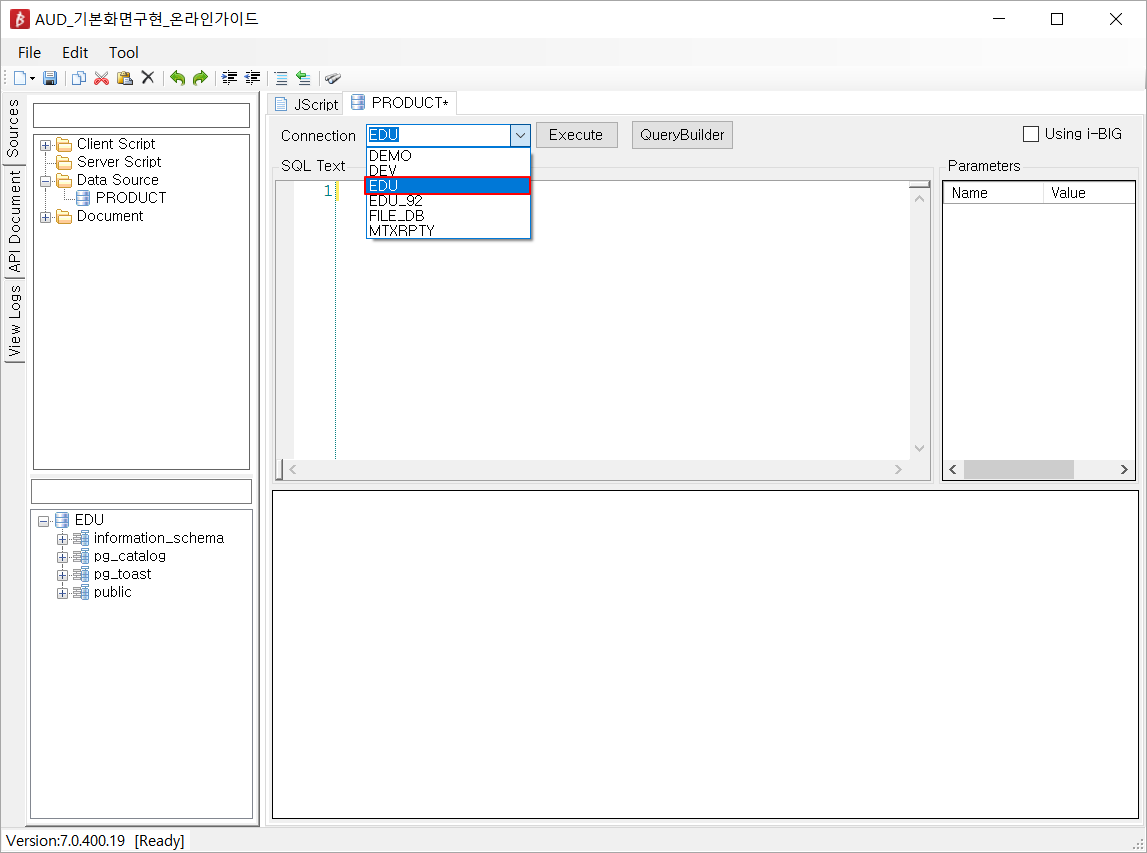
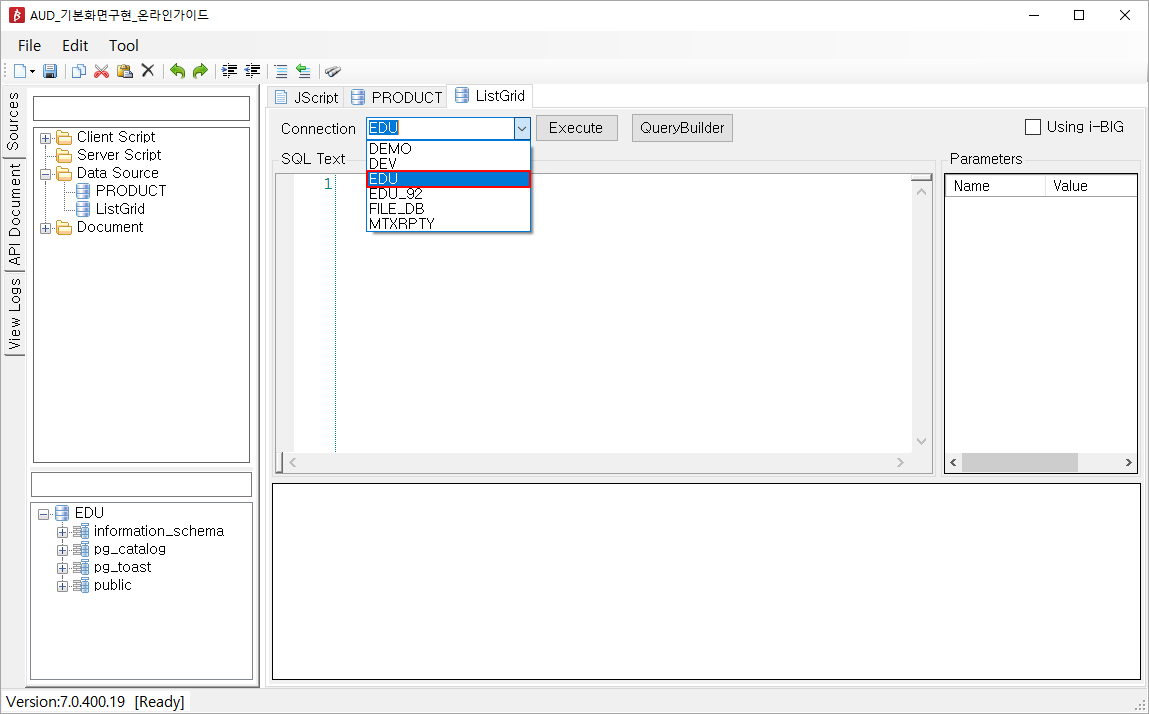
- Connection 목록에서 EDU를 선택하여 DB Connection을 설정합니다.
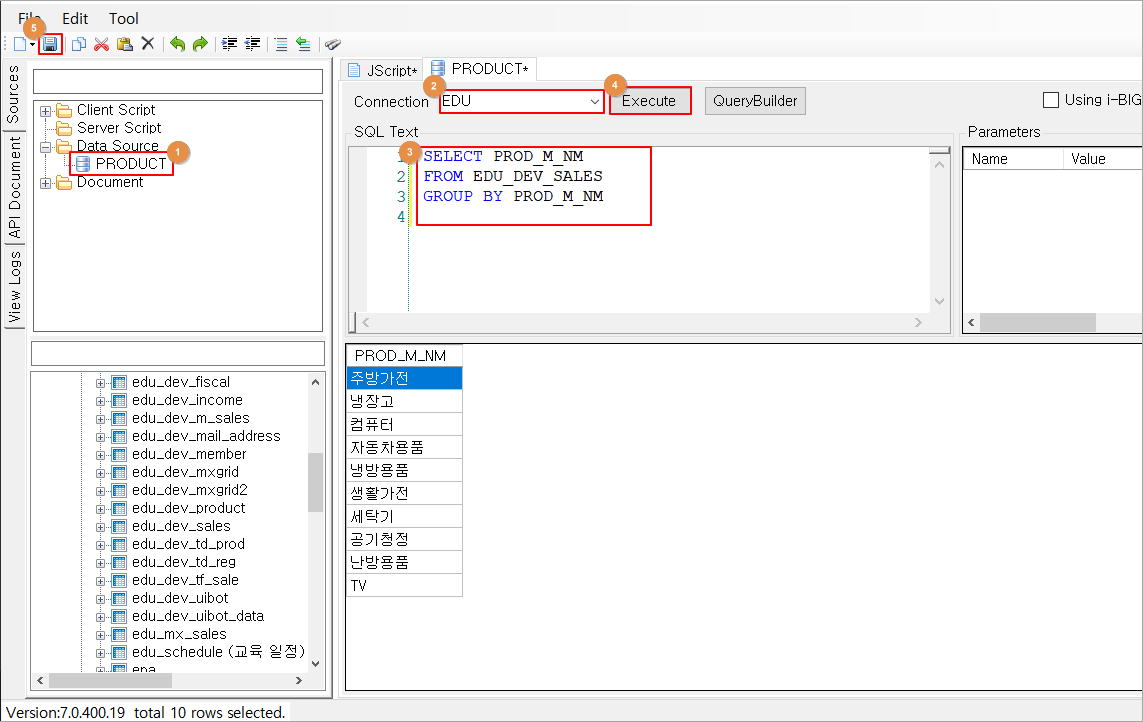
데이터를 불러올 쿼리를 작성합니다.
코드 블럭 language sql firstline 1 title PRODUCT linenumbers true collapse true SELECT PROD_M_NM FROM EDU_DEV_SALES GROUP BY PROD_M_NM
Execute 버튼을 클릭하여 작성한 쿼리를 실행합니다.
- 저장 아이콘을 클릭하여 작성한 데이터 소스를 저장합니다.
2.2 List-Grid, Chart 데이터 소스
List-Grid와 Chart컨트롤에 연결할 데이터 소스를 작성합니다.
왼쪽 [Data Source] 폴더를 우 클릭하여 데이터 소스 입력 창을 실행합니다.
데이터 소스의 이름을 ListGrid로 변경합니다.
Connection 목록에서 EDU를 선택하여 DB Connection을 설정합니다.
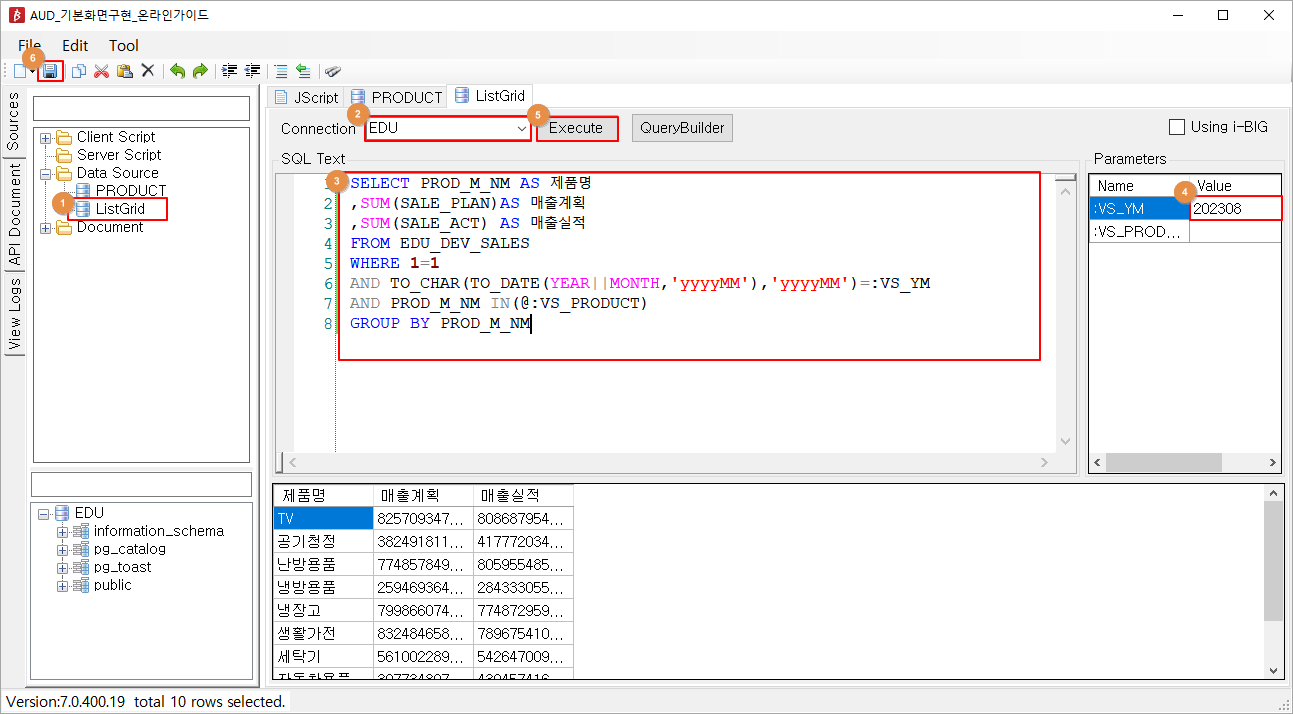
데이터를 불러올 쿼리를 작성합니다.
코드 블럭 language sql firstline 1 title ListGrid linenumbers true collapse true SELECT PROD_M_NM AS 제품명 ,SUM(SALE_PLAN)AS 매출계획 ,SUM(SALE_ACT) AS 매출실적 FROM EDU_DEV_SALES WHERE 1=1 AND TO_CHAR(TO_DATE(YEAR||MONTH,'yyyyMM'),'yyyyMM')=:VS_YM AND PROD_M_NM IN(@:VS_PRODUCT) GROUP BY PROD_M_NM
우측 Parameters에서 필수 입력값인 변수의 Value를 아래와 같이 입력한 후 Execute 버튼 또는 F5 키를 입력하여 작성한 쿼리를 실행합니다.
- VN_YM : 202308
- 저장 아이콘을 클릭하여 작성한 데이터 소스를 저장 후 스크립트 창은 종료합니다.
Step 3. 컨트롤 속성 설정하기
생성한 데이터 소스를 컨트롤에 연결하고, 속성을 설정합니다.
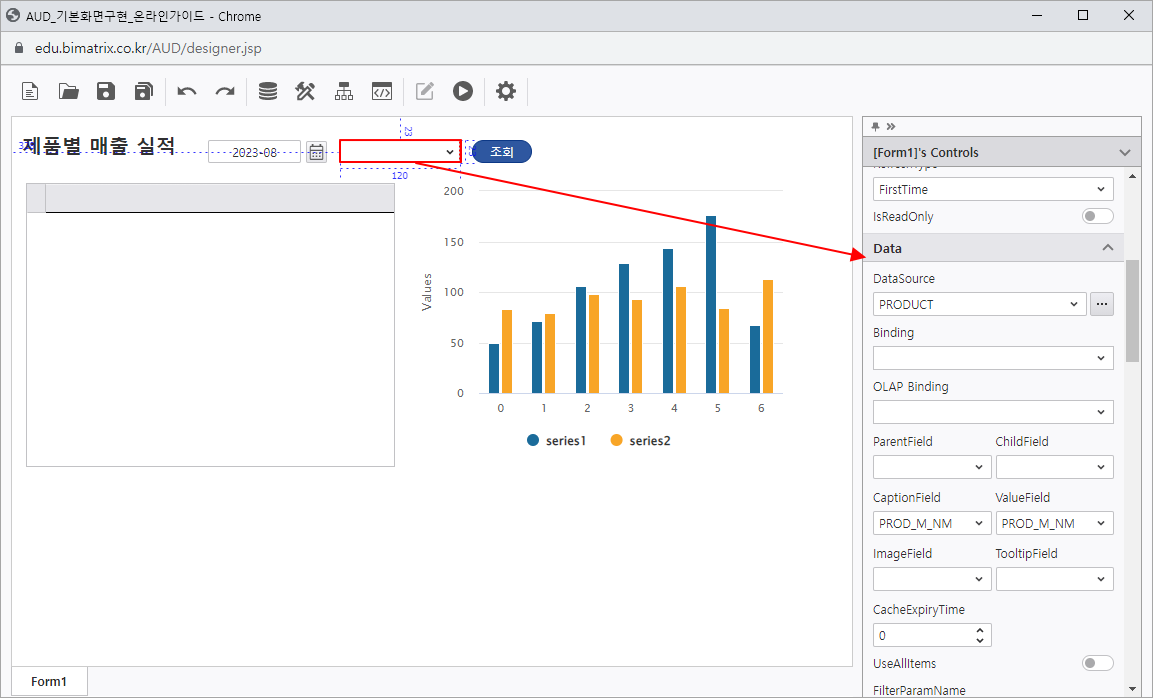
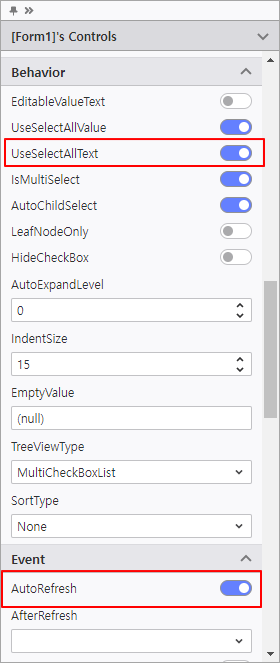
3.1 MultiComboBox 속성 변경
MultiComboBox 컨트롤을 클릭하고, 우측의 컨트롤 속성 편집 영역에서 다음과 같은 속성을 설정합니다.
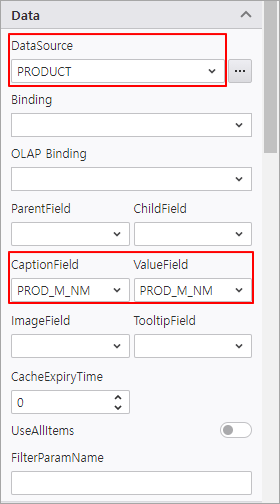
- DataSource : PRODUCT
- CaptionField : PROD_M_NM
- ValueField : PROD_M_NM
- UseSelectAllText 활성화
- AutoRefresh 활성화
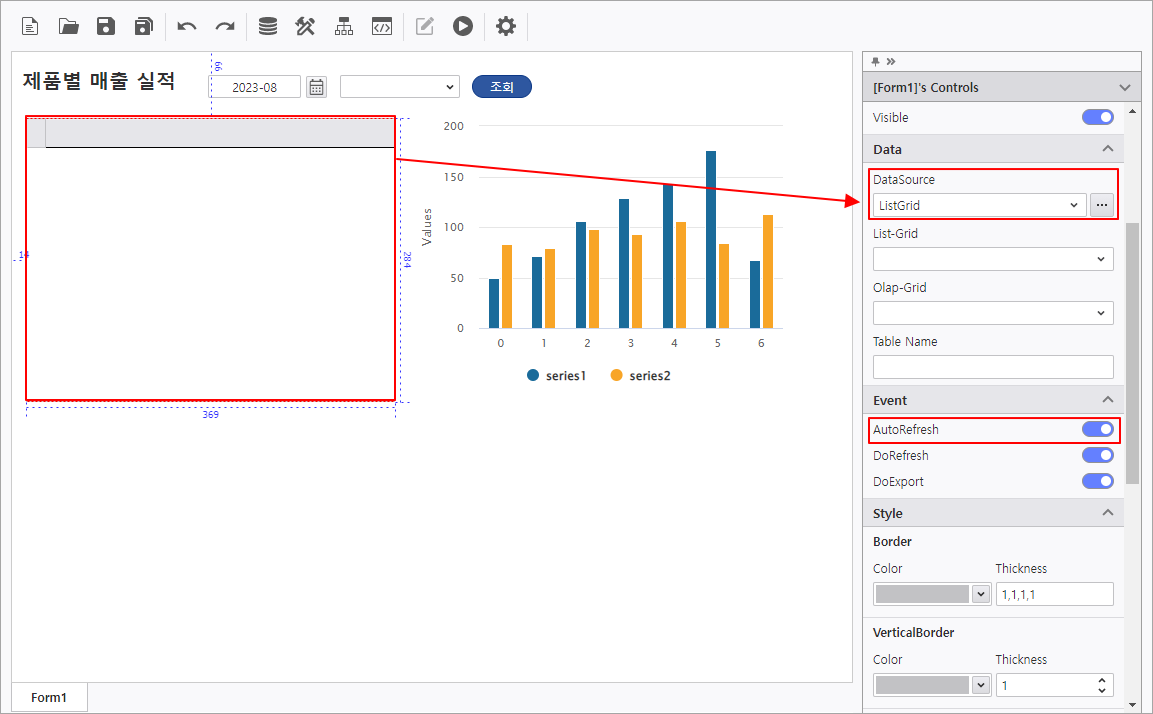
3.2 List-Grid 속성 변경
List-Grid 컨트롤을 클릭하고, 우측의 컨트롤 속성 편집 영역에서 다음과 같은 속성을 설정합니다.
- DataSource : ListGrid
- AutoRefresh 활성화
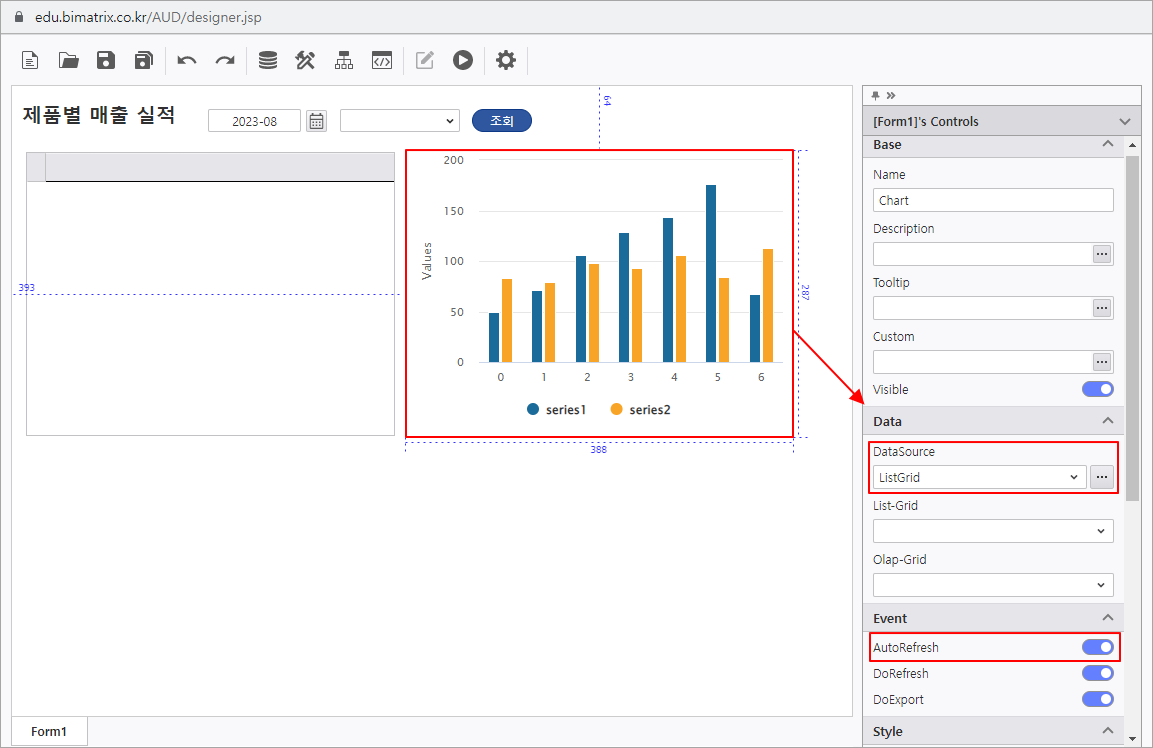
3.3 Chart 속성 변경
Chart 컨트롤을 클릭하고, 우측의 컨트롤 속성 편집 영역에서 다음과 같은 속성을 설정합니다.
- DataSource : ListGrid
- AutoRefresh 활성화
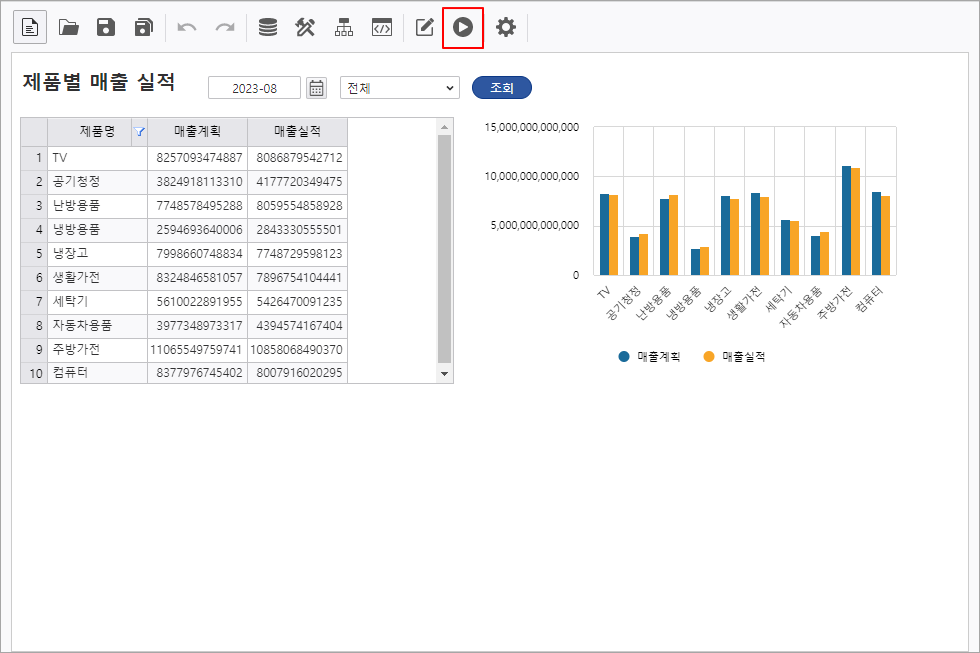
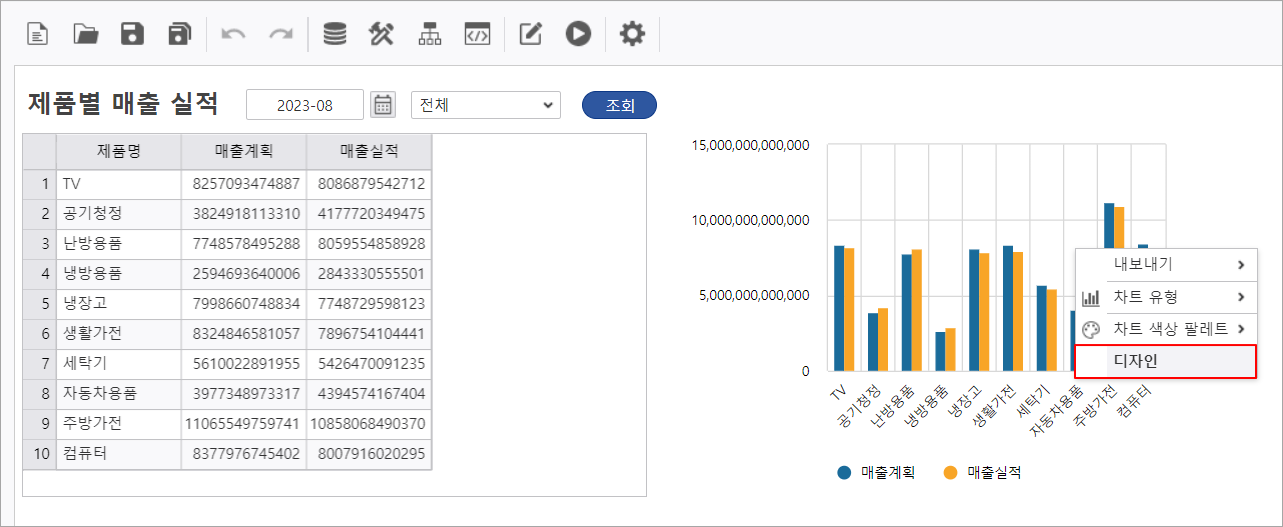
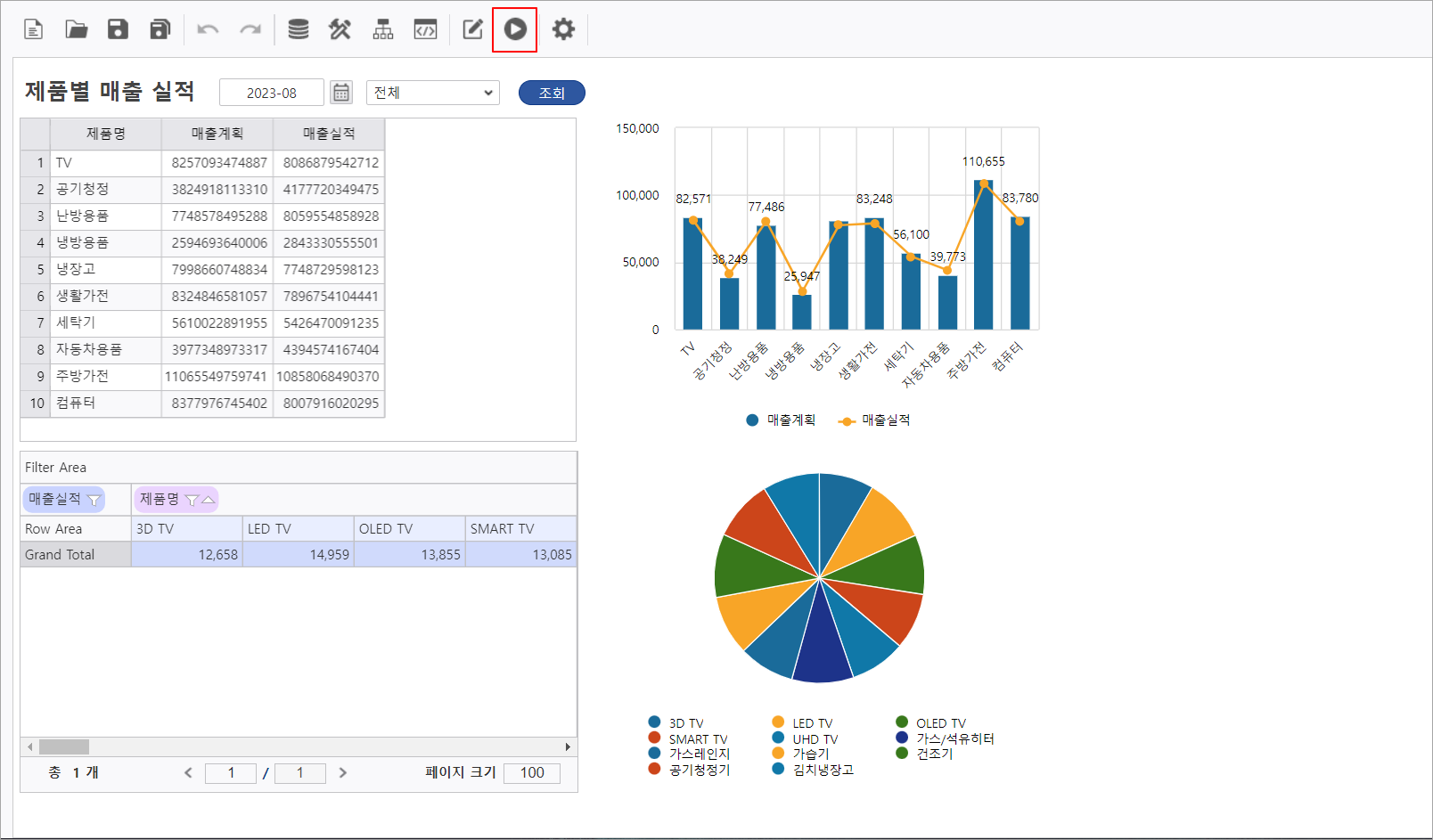
- 상단의 실행 버튼을 클릭하여 데이터 소스가 정상적으로 연결되었는지 확인합니다.
- 차트 컨트롤을 우 클릭하여 디자인 설정 창을 실행합니다.
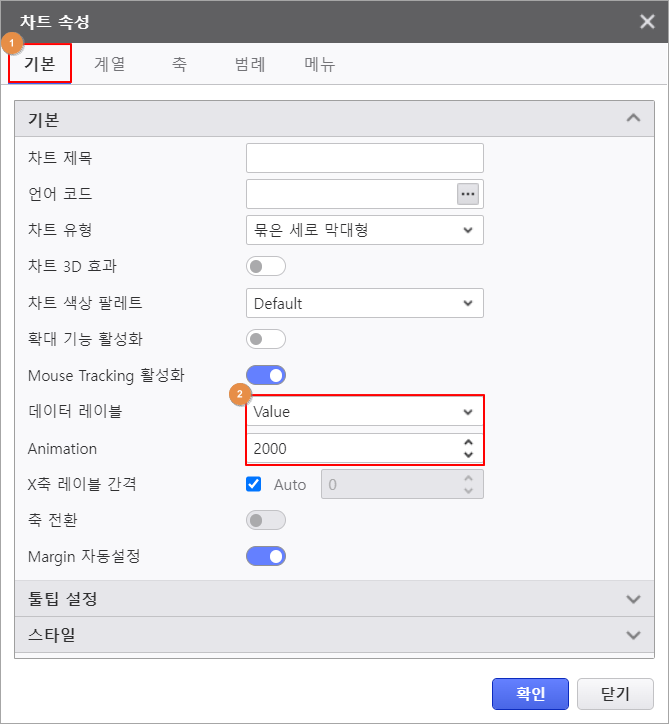
- 기본 메뉴 설정
- 데이터 레이블 : Value
- Animation : 2000
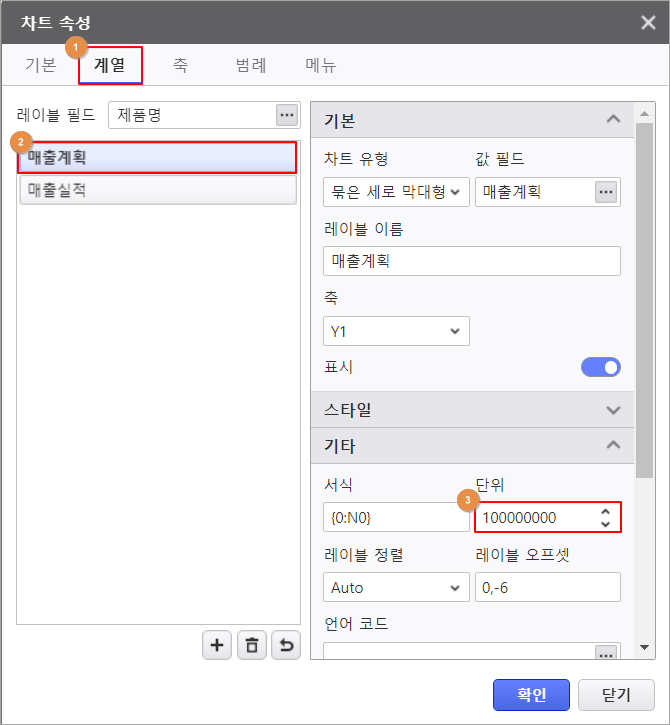
- 계열 메뉴 설정 - 매출계획
- 기타 - 단위 : 100000000(1억)
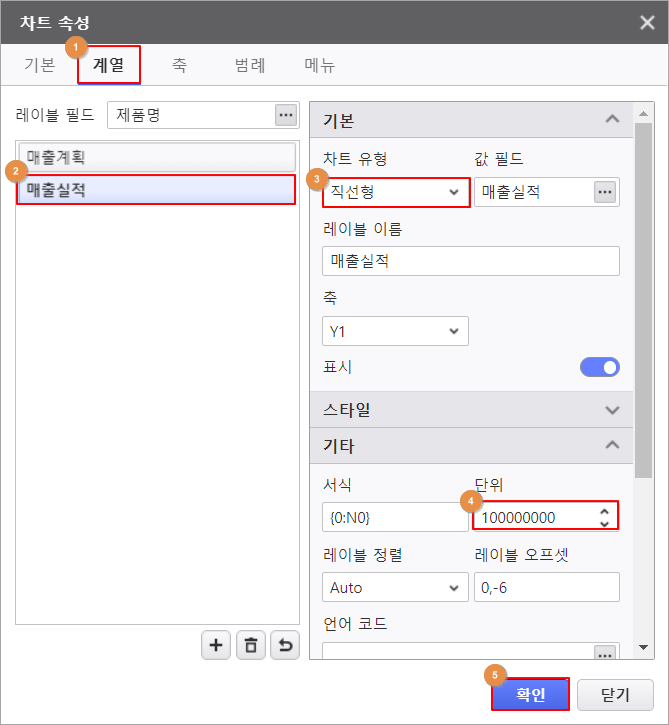
- 계열 메뉴 설정 - 매출실적
- 기본 - 차트 유형 : 직선형
- 기타 - 단위 : 100000000(1억)
Step 4. 변수 편집기 활용하기
변수 편집기를 활용하여 Chart에서 막대 부분을 클릭한 값을 이용하여 Olap-Grid의 데이터 소스를 조회하도록 설정합니다.
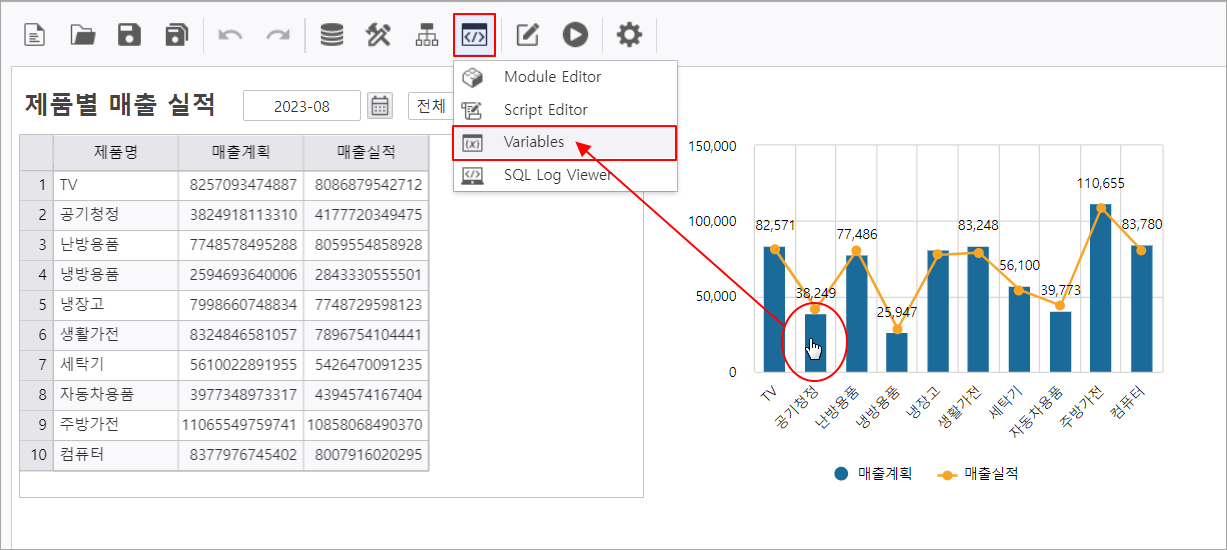
- 메뉴 그룹에서 [편집그룹] > [Variables]를 선택하여 변수 편집기 창을 실행합니다.
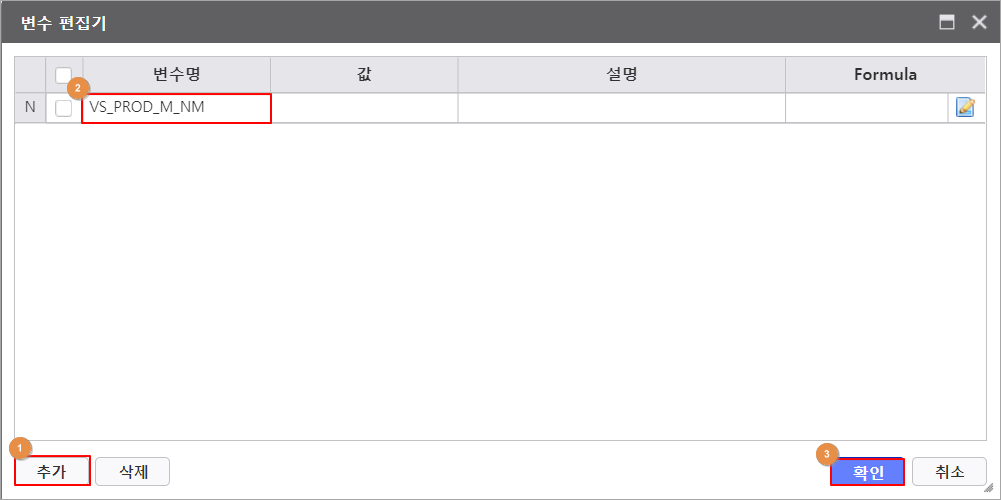
좌측 하단의 추가 버튼을 눌러 변수를 추가한 뒤 확인 버튼을 눌러 변수 편집기 창을 닫습니다.
- 변수명 : VS_PROD_M_NM
Step 5. Olap-Grid 생성하기
5.1 Olap-Grid 데이터 소스 등록
Olap-Grid 컨트롤에 연결할 데이터 소스를 작성합니다.
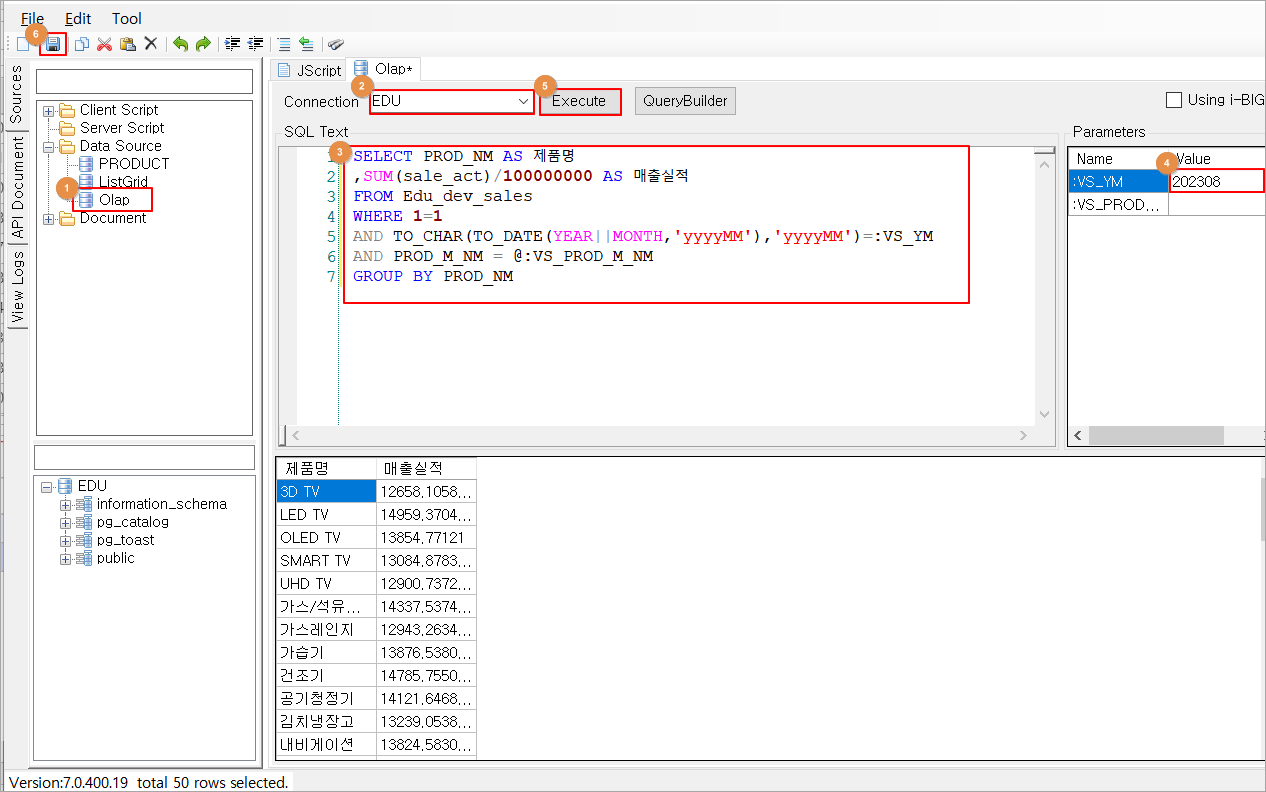
상단 메뉴 영역에서 [편집그룹] > [Script Editor]를 실행하여 데이터 소스 입력 창을 실행합니다.
Data Source 폴더를 우 클릭 하여 데이터 소스 입력 창을 생성하고 이름을 Olap으로 변경합니다.
데이터를 불러올 쿼리를 작성합니다.
코드 블럭 language sql firstline 1 title Olap linenumbers true collapse true SELECT PROD_NM AS 제품명 ,SUM(sale_act)/100000000 AS 매출실적 FROM EDU_DEV_SALES WHERE 1=1 AND TO_CHAR(TO_DATE(YEAR||MONTH,'yyyyMM'),'yyyyMM')=:VS_YM AND PROD_M_NM = @:VS_PROD_M_NM GROUP BY PROD_NM
우측 Parameters 목록에서 필수 입력값인 변수의 Value를 아래와 같이 입력한 후 Execute 버튼을 클릭하여 작성한 쿼리를 실행합니다.
- VN_YM : 202308
- 저장 아이콘을 클릭하여 작성한 데이터 소스를 저장 후 스크립트 창은 종료합니다.
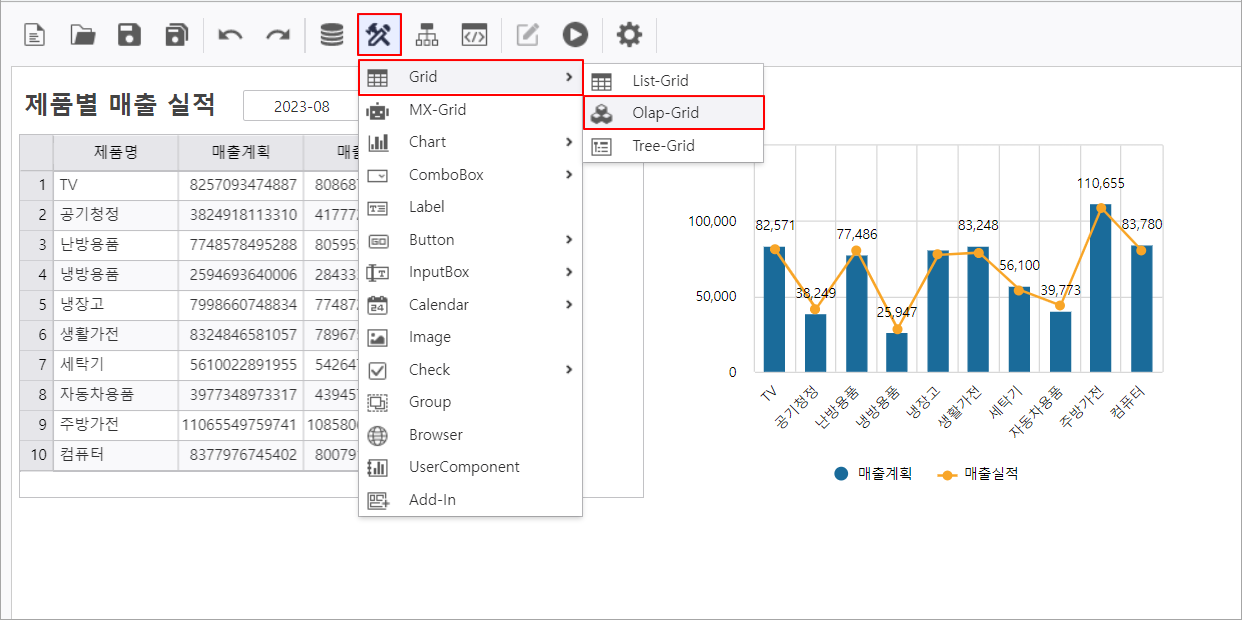
5.2 Olap-Grid 컨트롤 생성
상단 메뉴 영역에서 [UI Bot] > [Grid] > [Olap-Grid]를 클릭해 컨트롤을 생성하고 원하는 위치에 배치합니다.
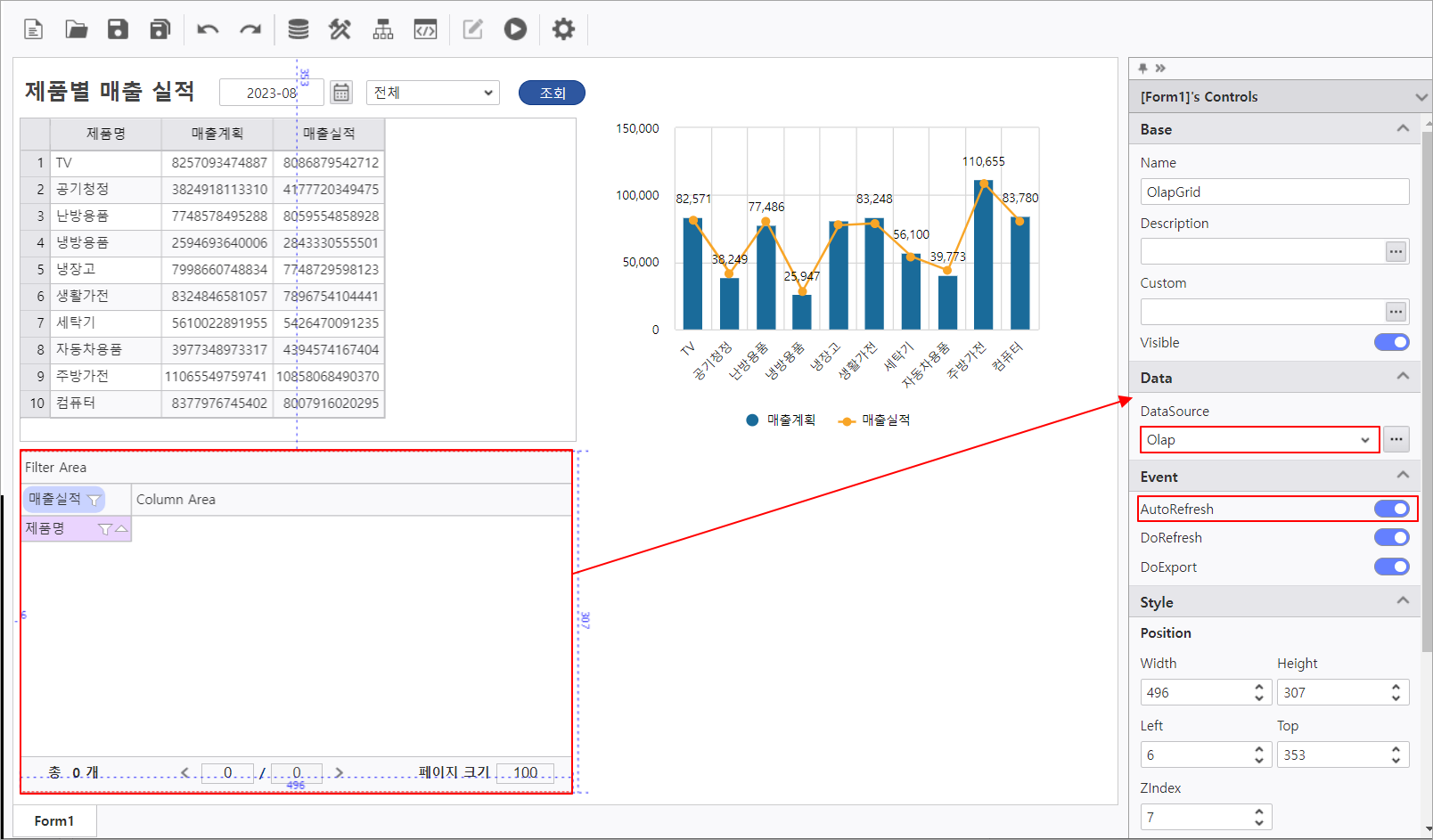
- Olap-Grid 컨트롤 클릭한 후 화면 우측 컨트롤 속성 편집 영역에서 다음과 같은 속성을 설정합니다.
- DataSource : Olap
- AutoRefresh : 활성화
Step 6. Pie-Chart 생성하기
Olap-Grid와 연결된 Pie-Chart 컨트롤을 생성합니다.
6.1 Pie-Chart 데이터 영역 설정
Pie-Chart에 표시할 데이터를 Olap-Grid에서 설정합니다.
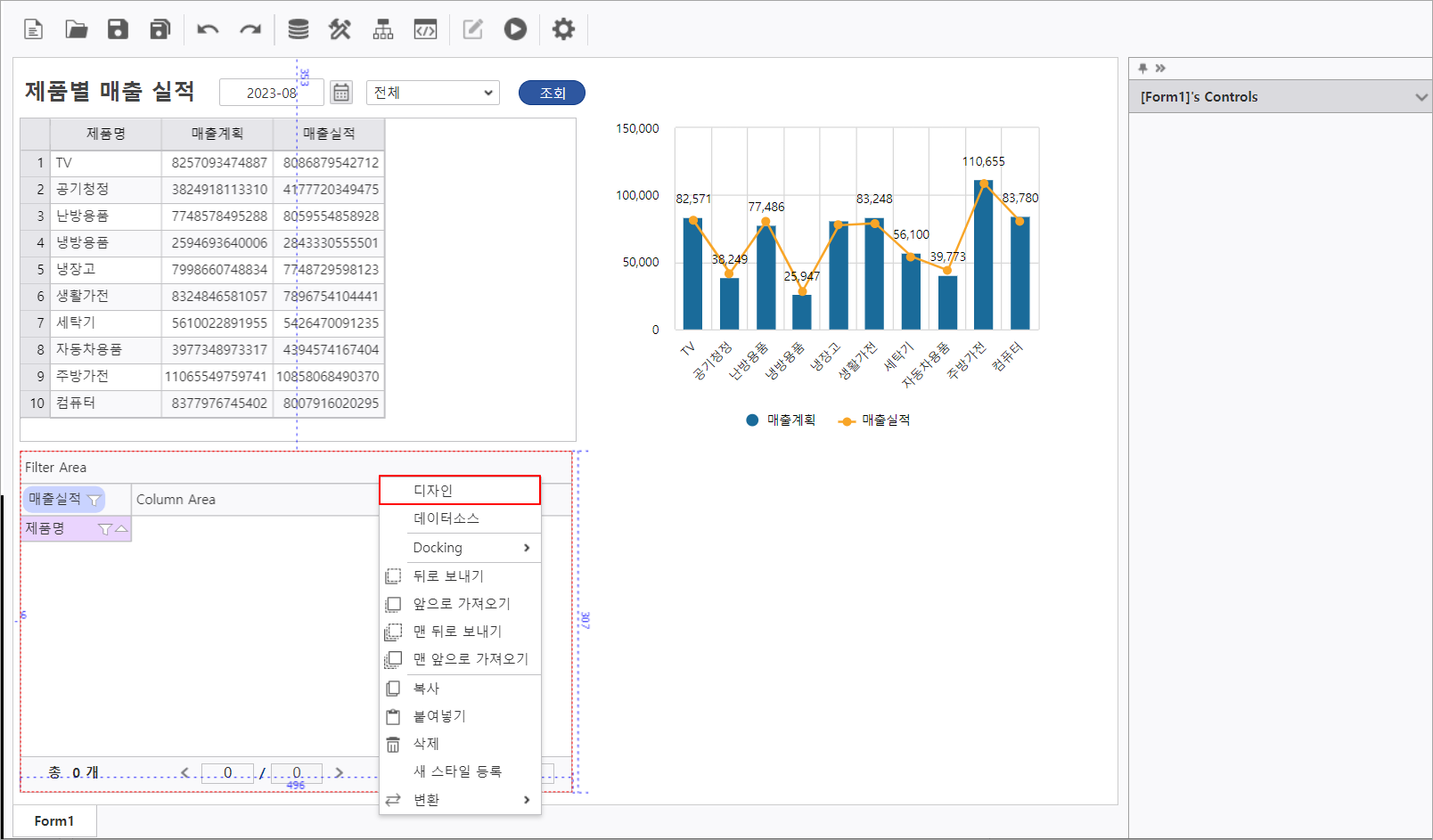
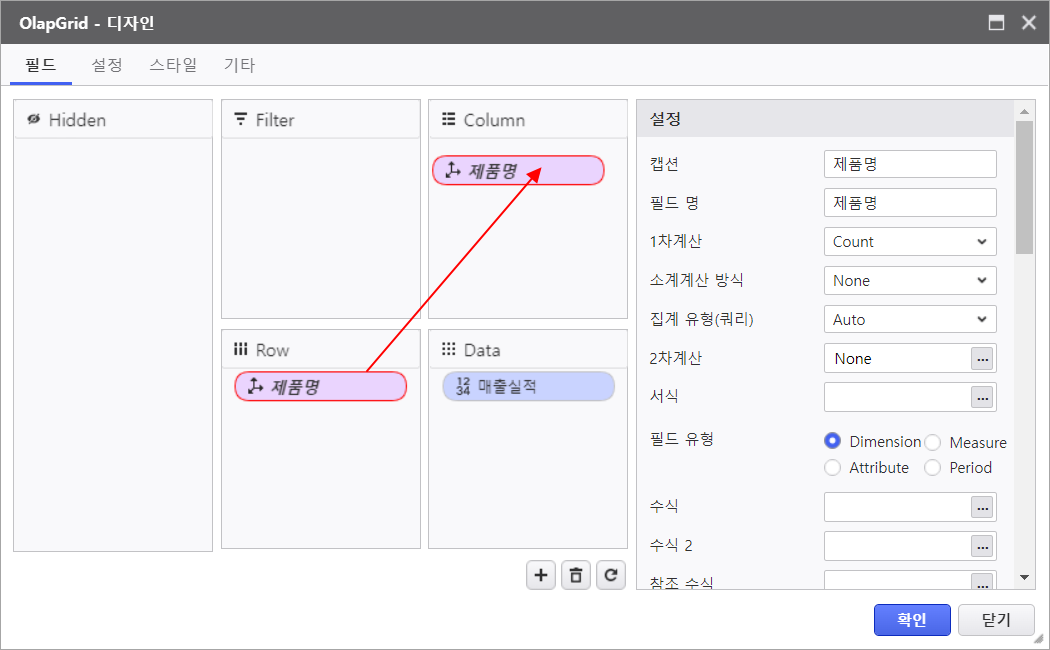
- Olap-Grid 컨트롤을 우 클릭 하여 디자인 창을 실행합니다.
- 제품명별로 표현되도록 제품명 필드의 위치를 Drag&Drop하여 Column 영역으로 이동합니다.
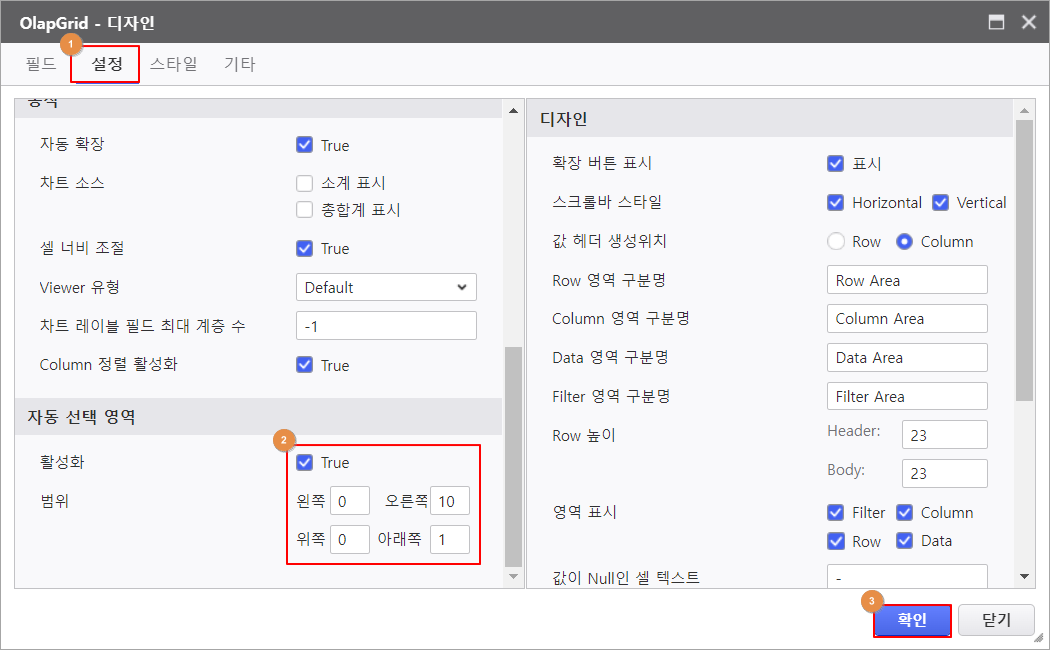
- Pie-Chart 컨트롤에 표시할 데이터의 영역 지정을 위해 설정 탭 하단의 자동 선택 영역에서 범위를 지정한 후 확인 버튼을 클릭합니다.
- 활성화 True 체크
- 범위 : 오른쪽 10, 아래쪽 1
6.2 Pie-Chart 컨트롤 생성
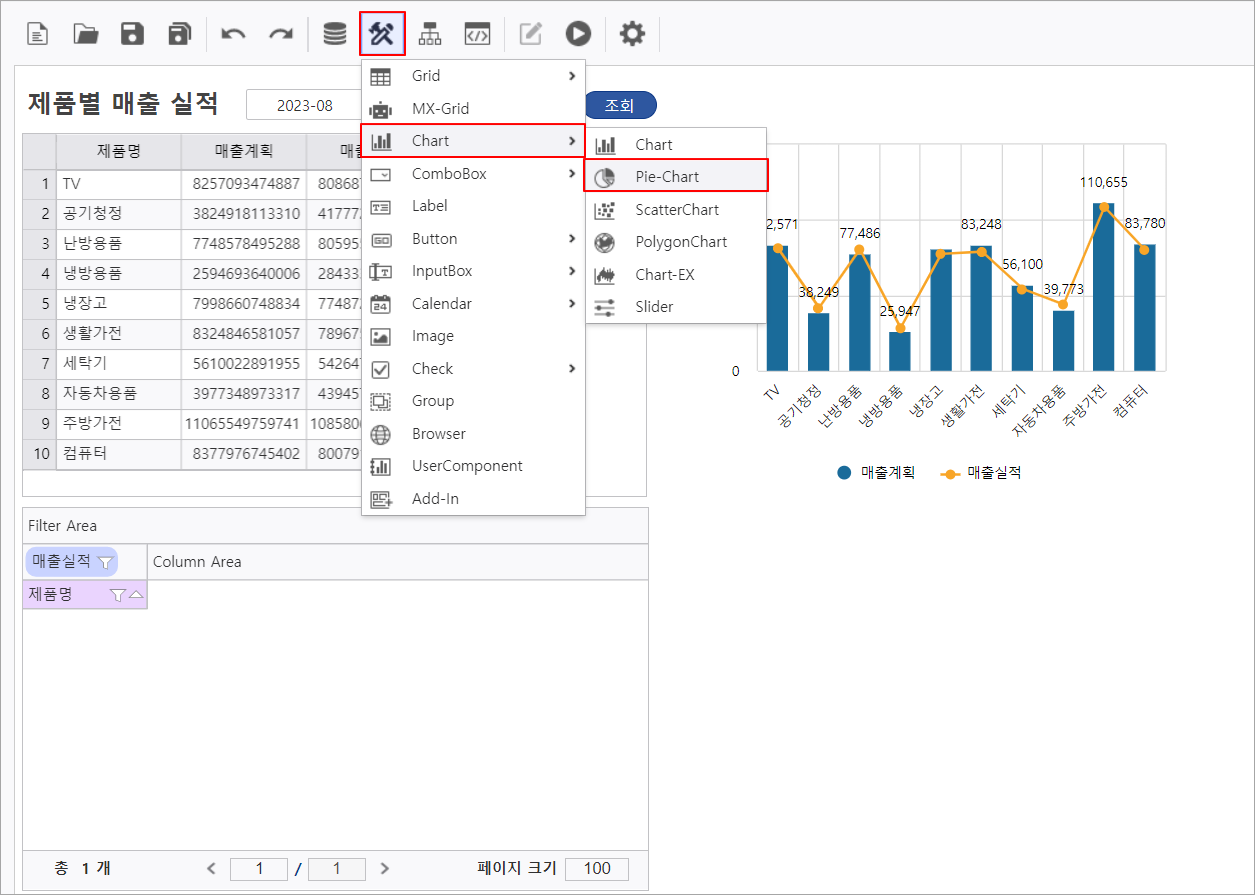
- 상단 메뉴 영역에서 [UI Bot] > [Chart] > [Pie-Chart]를 클릭해 컨트롤을 생성합니다.
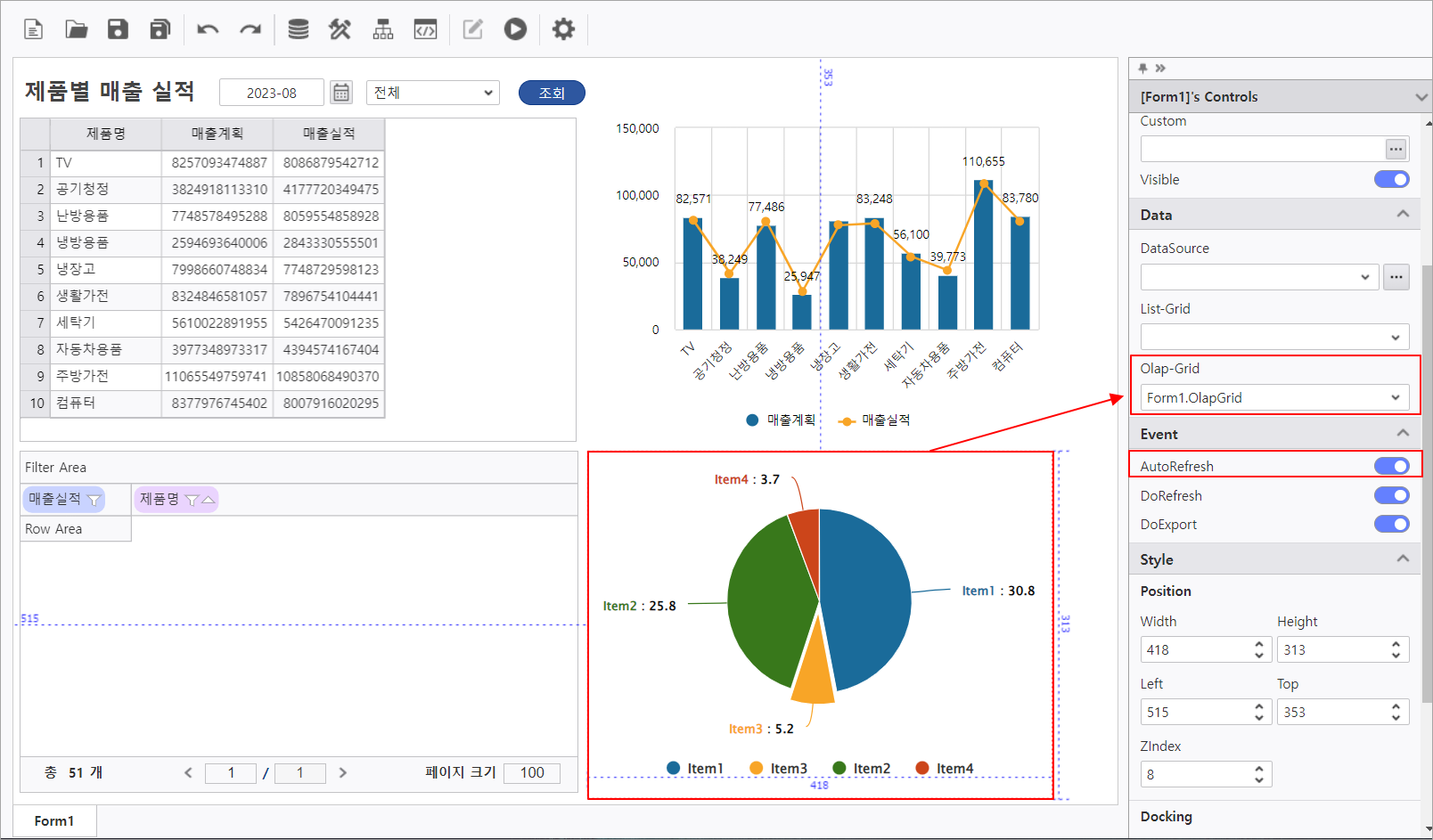
- Pie-Chart 컨트롤에 Olap-Grid를 연결합니다.
- Olap-Grid : Form1.OlapGrid
- AutoRefresh 활성화
- 상단의 실행 버튼을 클릭하여 Pie-Chart에 데이터가 정상적으로 연결되었는지 확인합니다.
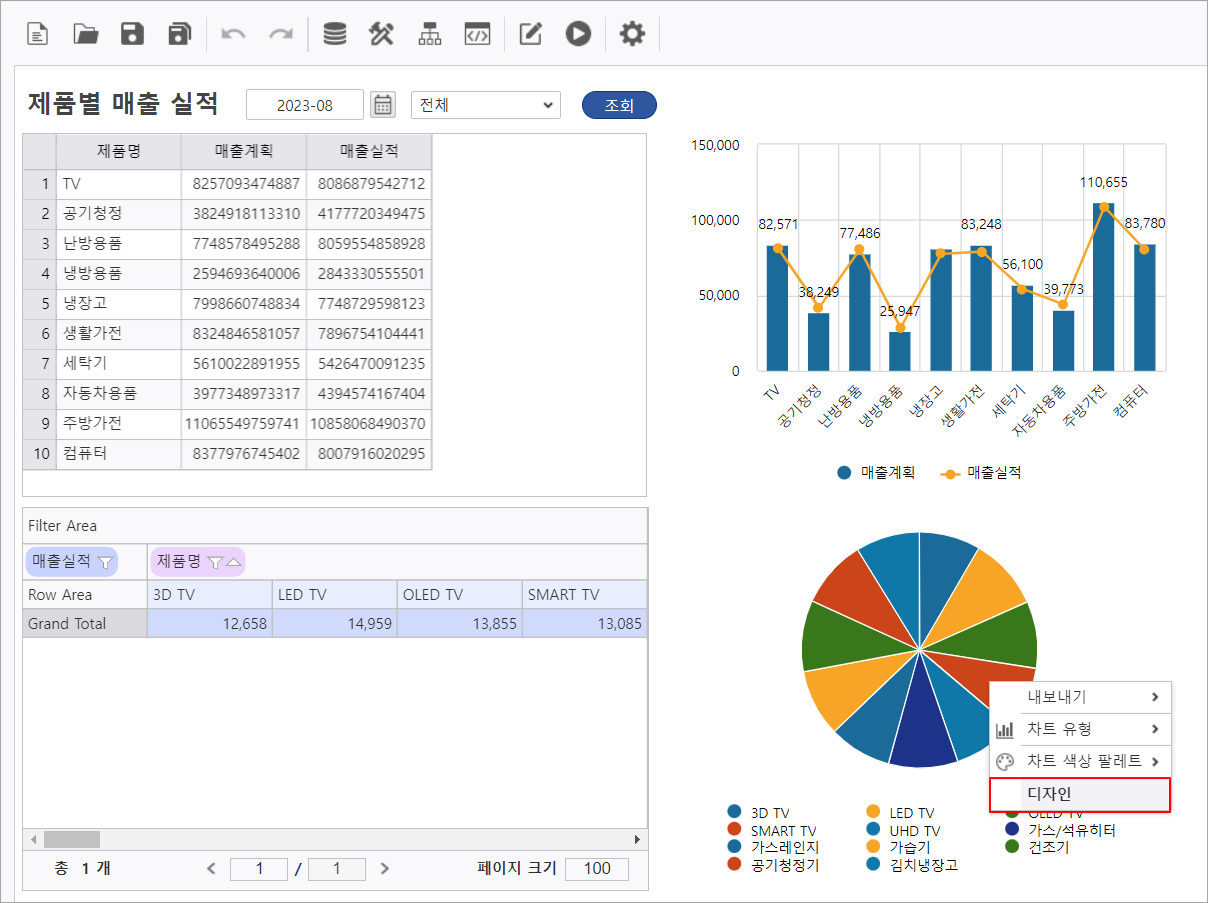
- Pie-Chart 컨트롤을 우 클릭하여 디자인 속성 창을 실행합니다.
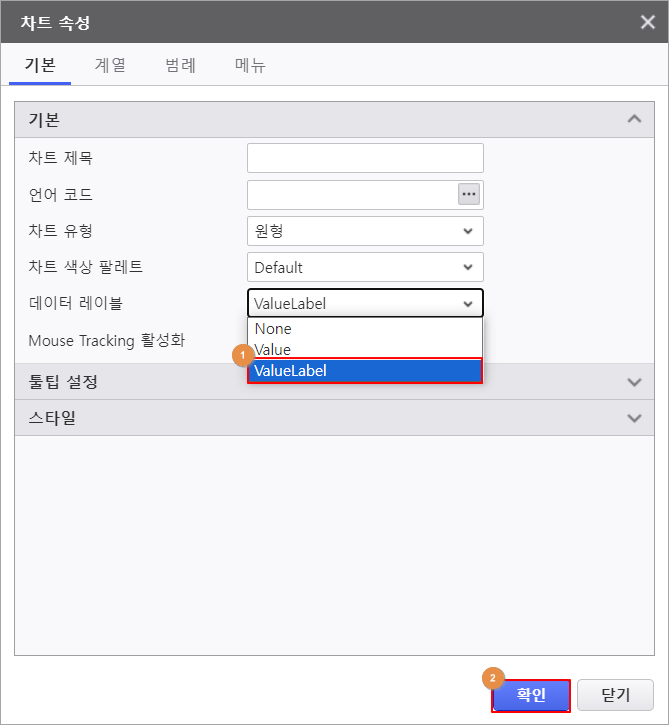
- 기본 메뉴의 속성을 변경하고, 확인 버튼을 클릭합니다.
- 기본 - 데이터 레이블 : ValueLabel
Step 7. Process Bot 동작 설정하기
Process Bot을 활용하여 보고서의 동작을 설정합니다.
7.1 보고서 Open시 변수 값 초기화 하기
상단 메뉴에서 [Process Bot]을 실행합니다.
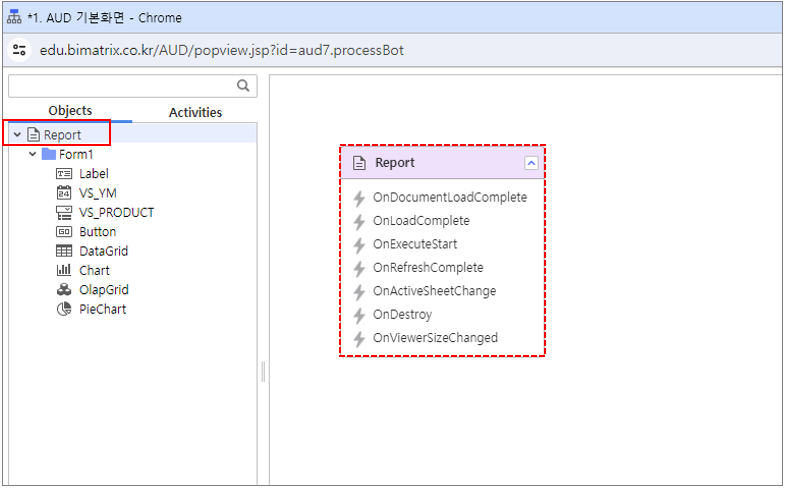
- [Process Bot] 창의 좌측 목록에서 'Report'를 더블 클릭합니다.
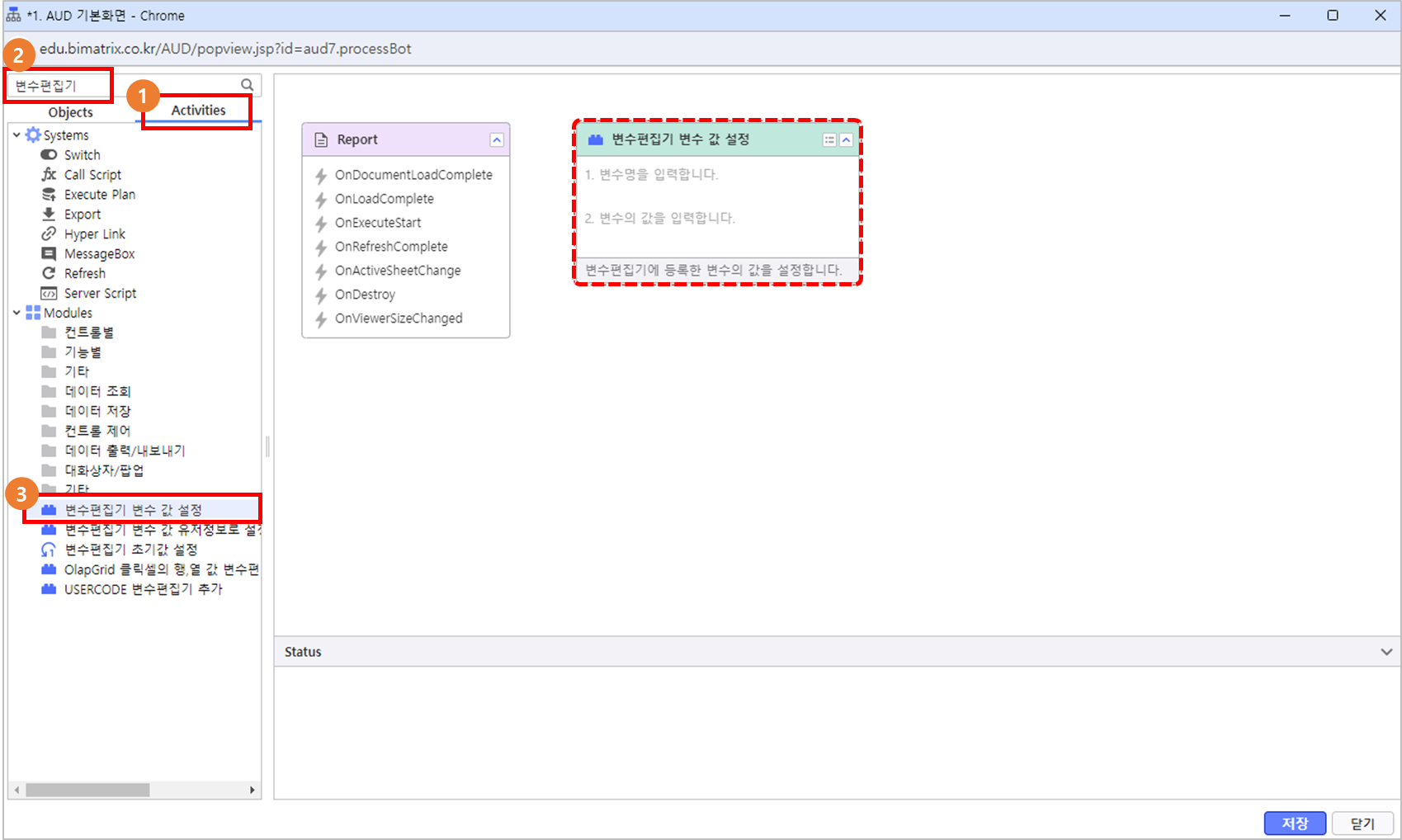
- Activities 탭을 클릭하고, '변수편집기'로 검색 >'변수편집기 변수 값 설정' 모듈을 더블 클릭합니다.
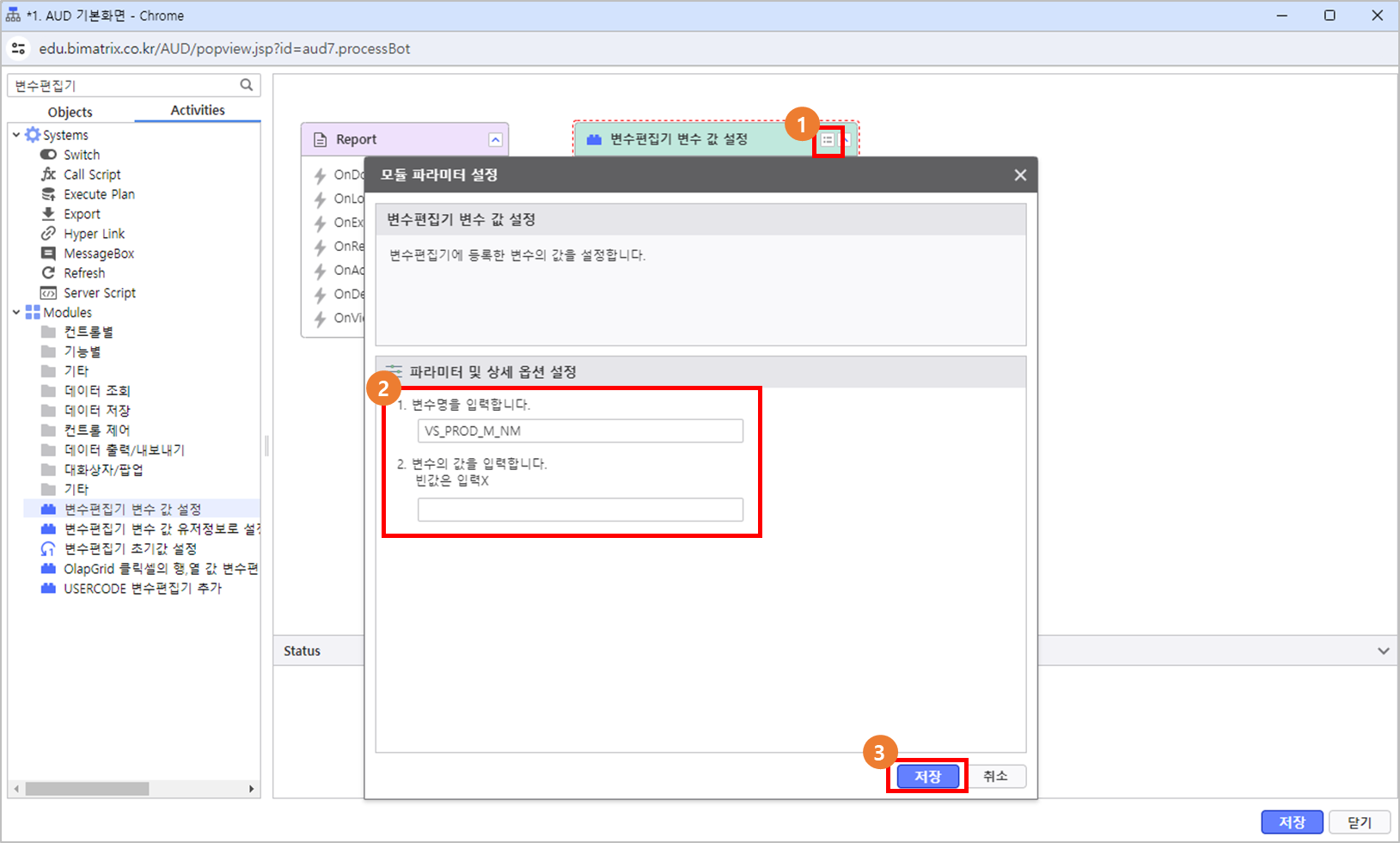
모듈 아이콘()을 클릭 후, 세부 옵션을 설정합니다.
- 모듈 구성 내용에 맞게 옵션 선택
- 변수명에 'VS_PROD_M_NM'을 입력합니다.
- 초기값을 빈 값으로 설정하기 위해 값 입력을 생략합니다.
- [저장] 버튼 눌러 모듈 설정 완료
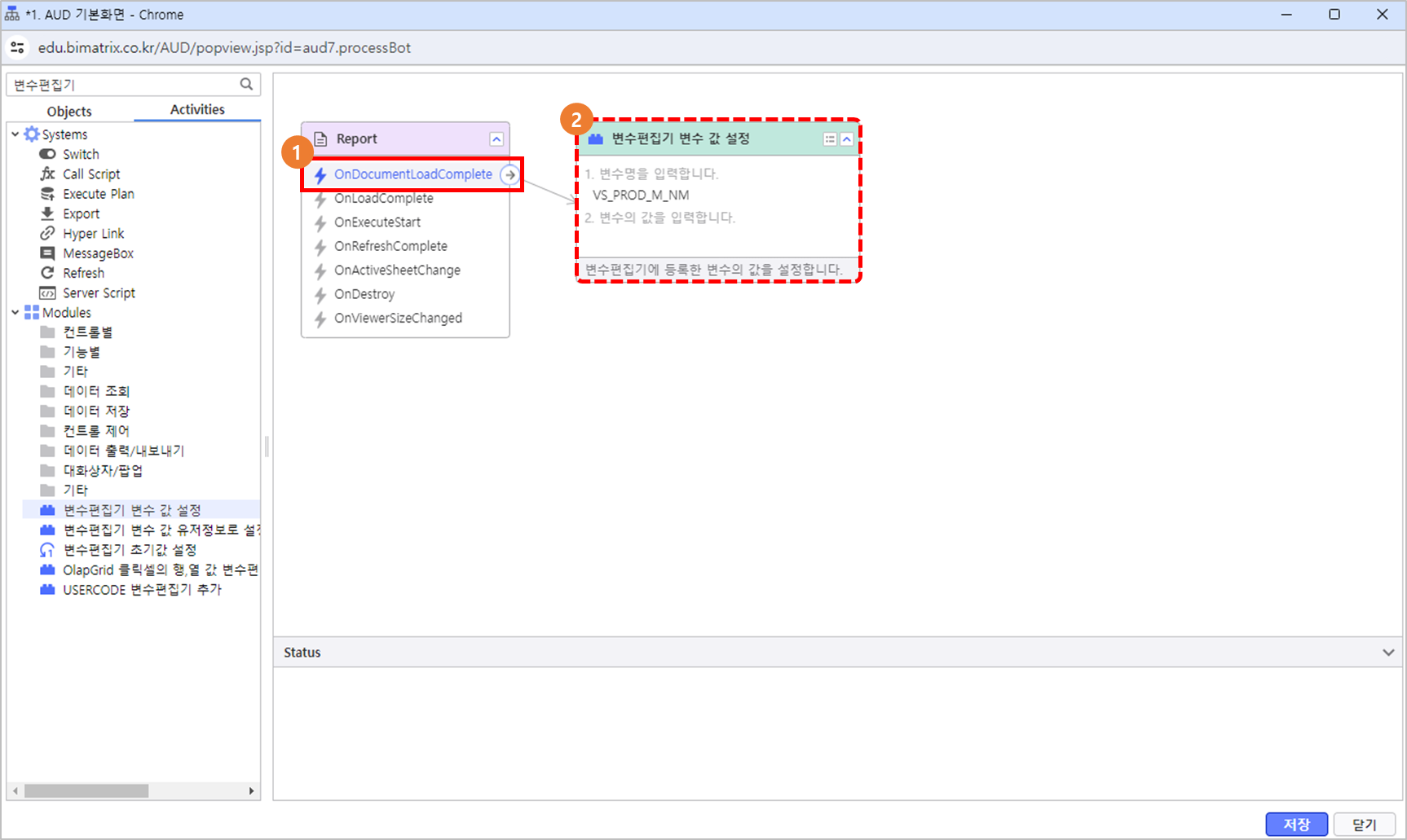
- 보고서가 OPEN될 때, 모듈을 실행되기 위해 'OnDocumentLoadComplete'를 Drag하여 모듈과 연결합니다.
7.2 Chart 클릭 시 Chart 클릭 값 변수편집기에 등록하기
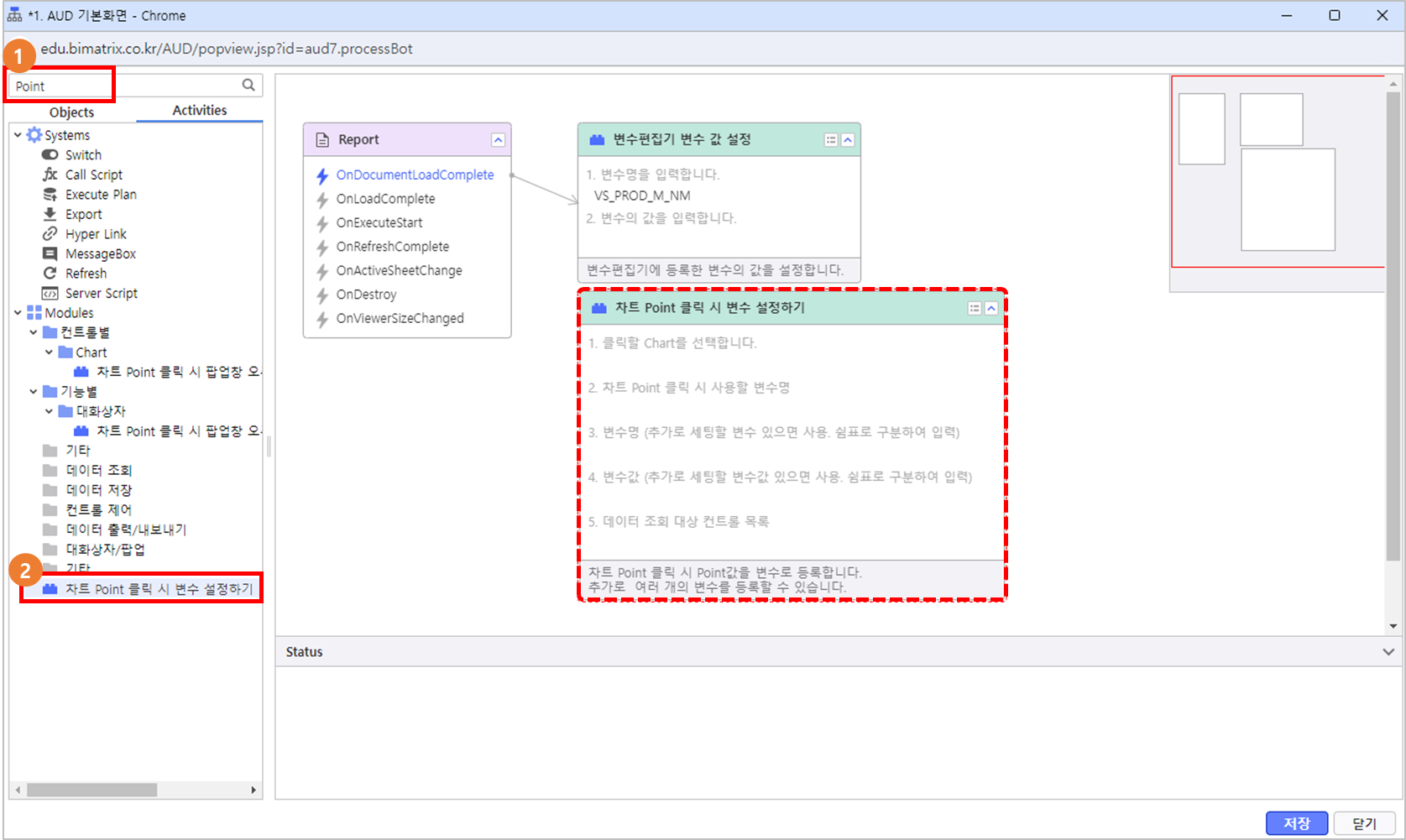
'Point'로 검색 >'차트 Point 클릭 시 변수 설정하기' 모듈을 더블 클릭합니다.
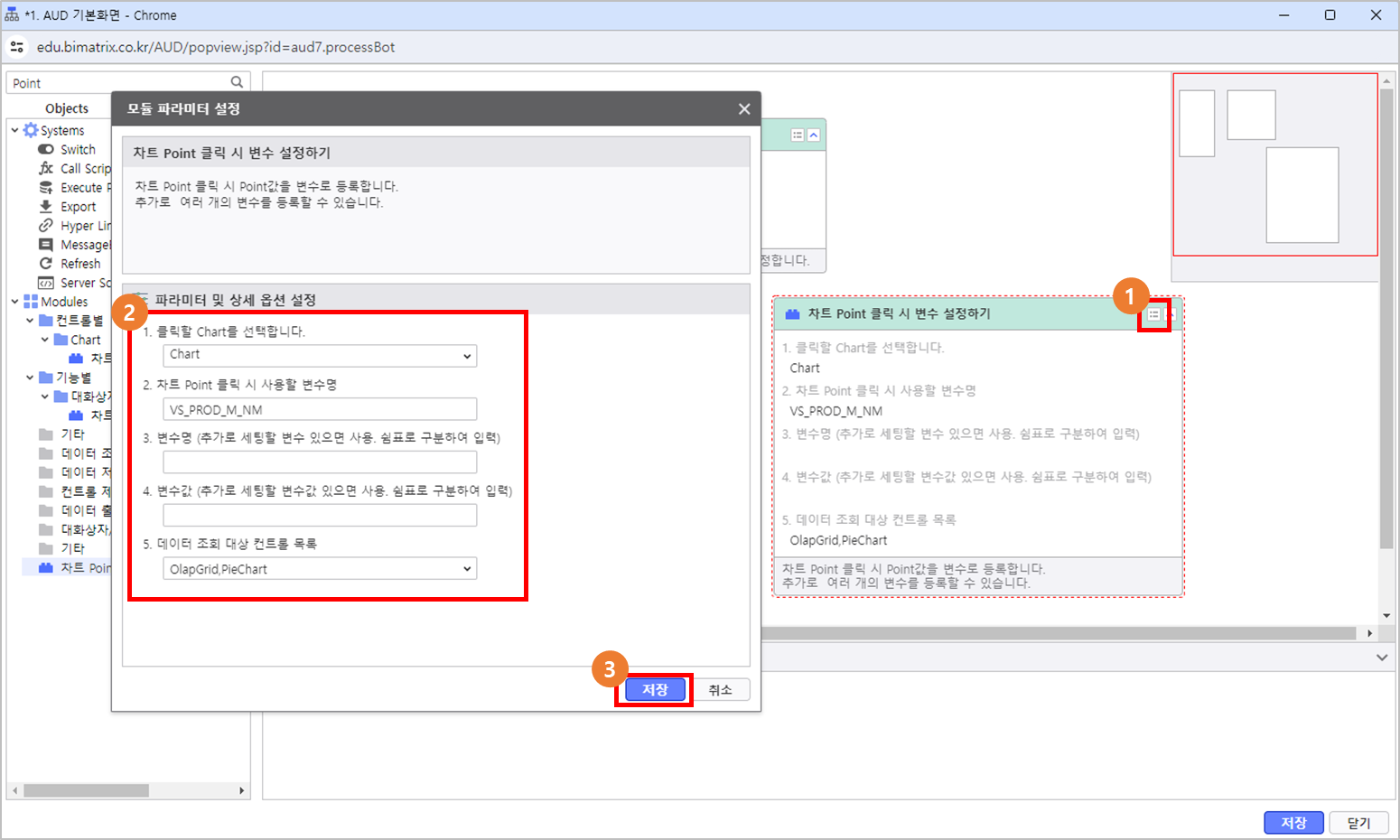
모듈 아이콘()을 클릭 후, 세부 옵션을 설정합니다.
- 모듈 구성 내용에 맞게 옵션 선택
- 선택할 차트를 'Chart'로 설정합니다.
- 변수명에 'VS_PROD_M_NM'을 입력합니다.
- 클릭한 다음, Refresh할 'OlapGrid, PieChart'를 선택합니다.
- [저장] 버튼 눌러 모듈 설정 완료
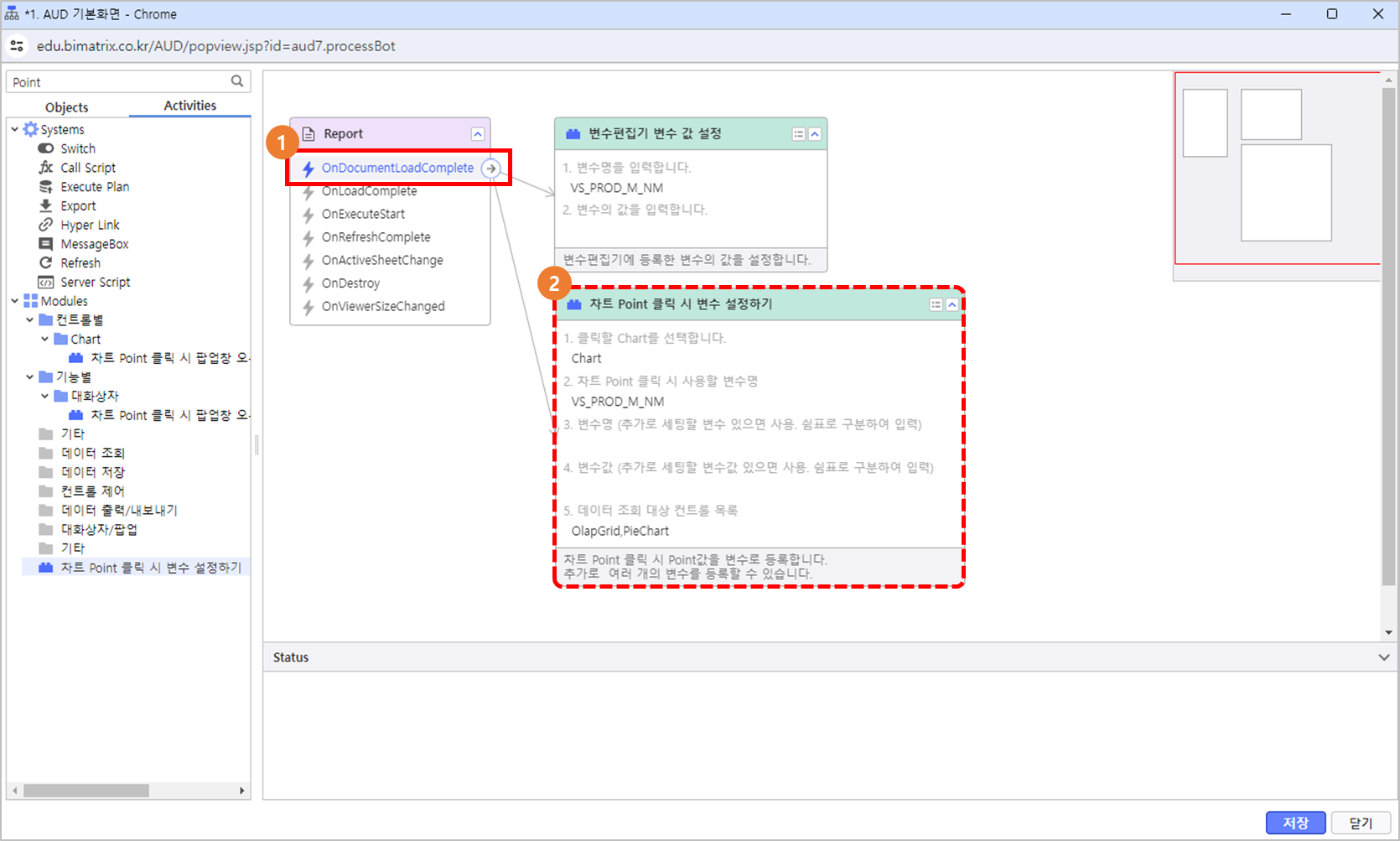
- 보고서가 OPEN될 때, 모듈을 실행되기 위해 'OnDocumentLoadComplete'를 Drag하여 모듈과 연결합니다.
7.3 Button클릭 시 지정 컨트롤 Refresh하기
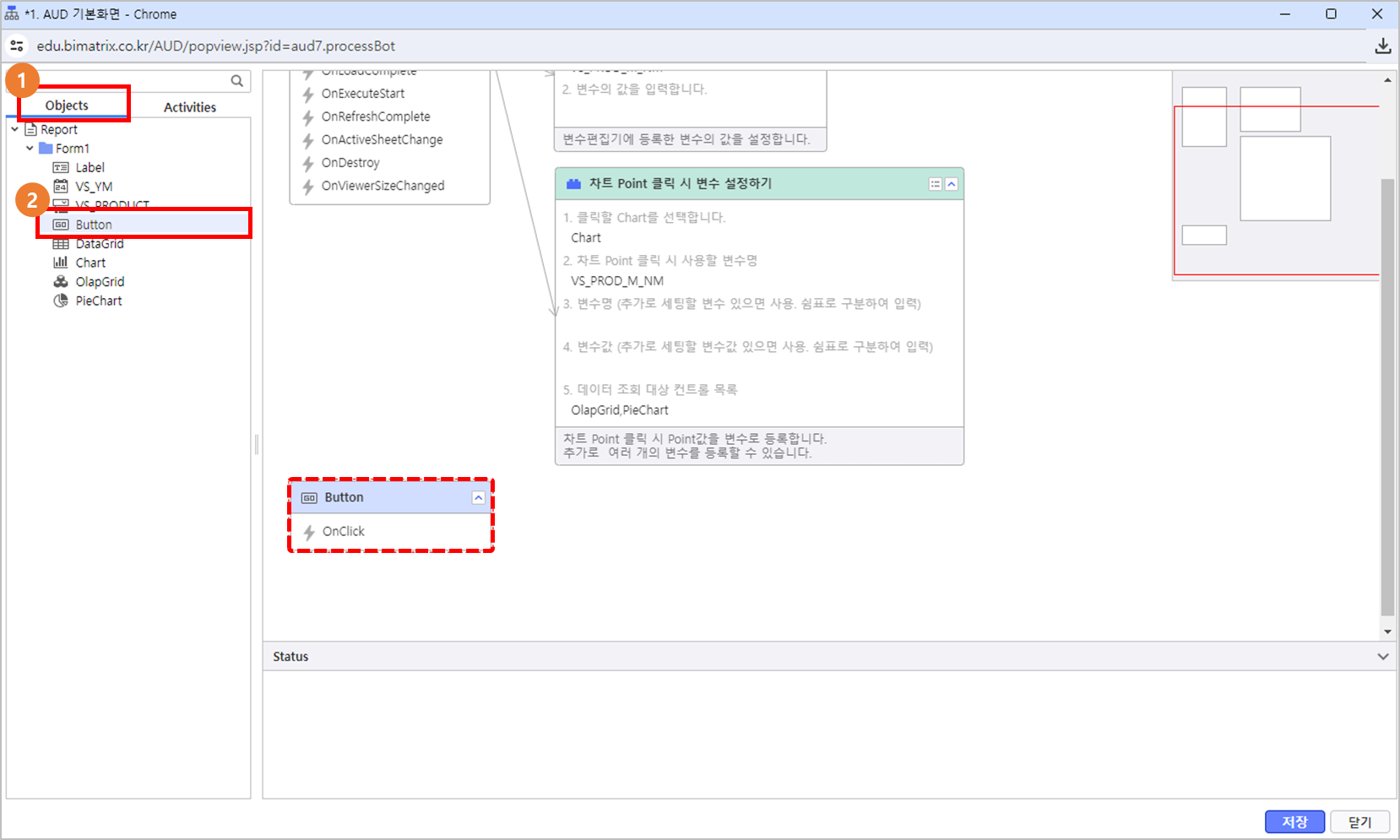
- Objects 탭을 클릭하고, 'Button'을 더블 클릭합니다.
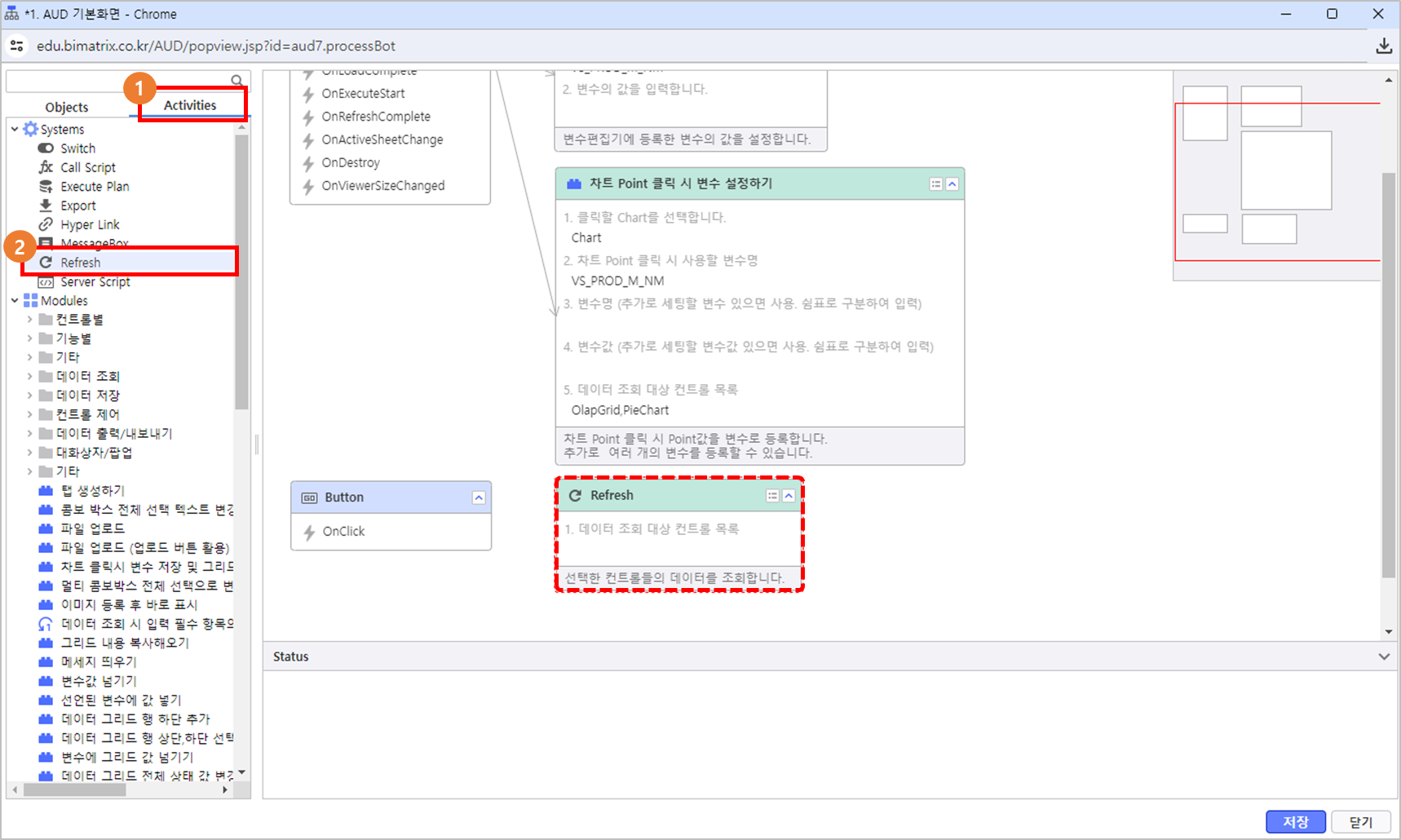
- Activities 탭을 클릭하고, 'Refresh'를 더블 클릭합니다.
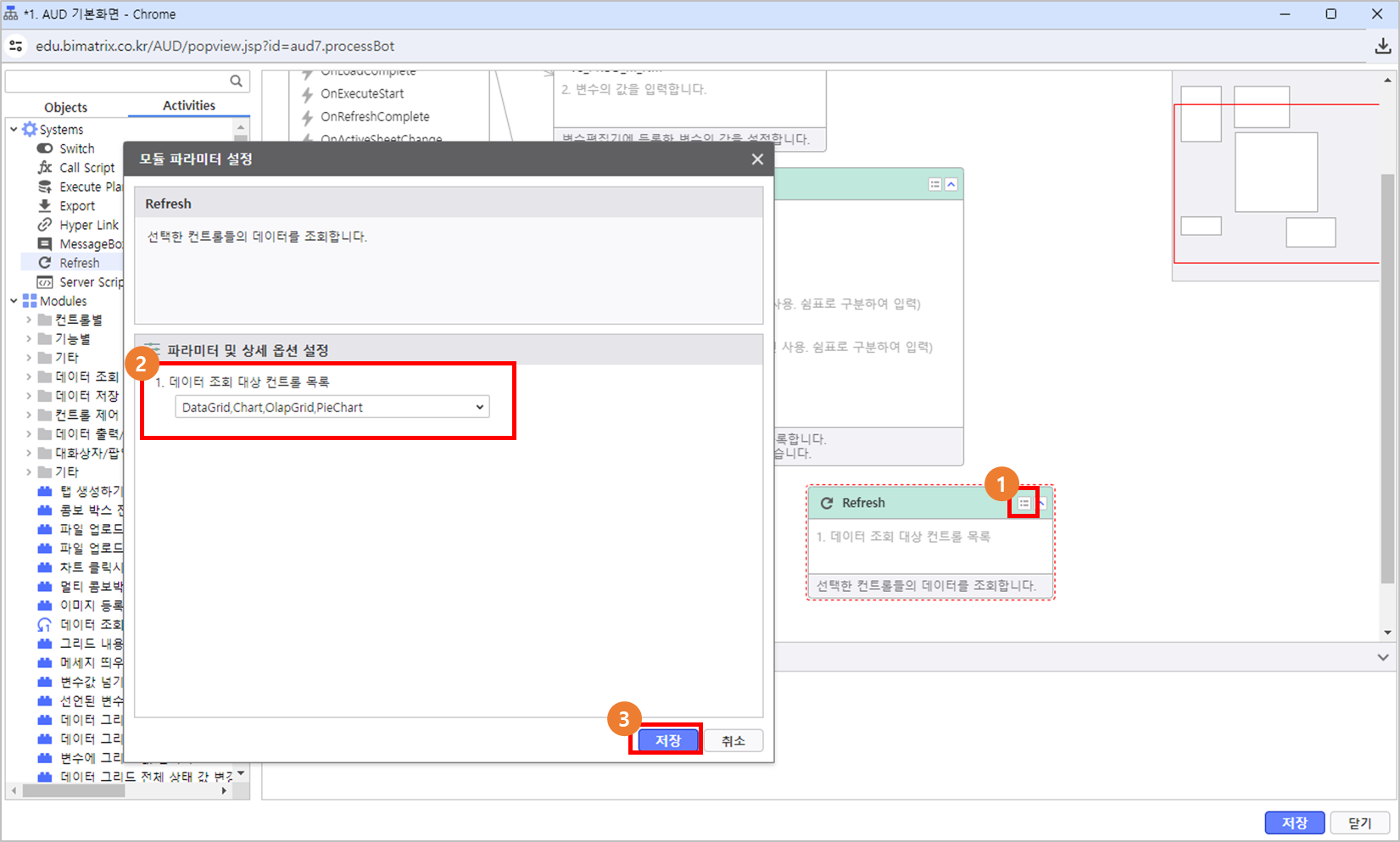
모듈 아이콘()을 클릭 후, 세부 옵션을 설정합니다.
- 구성 내용에 맞게 옵션 선택
- Refresh 할 대상인 'DataGrid, Chart, OlapGrid, PieChart'를 선택합니다.
- [저장] 버튼 눌러 설정 완료
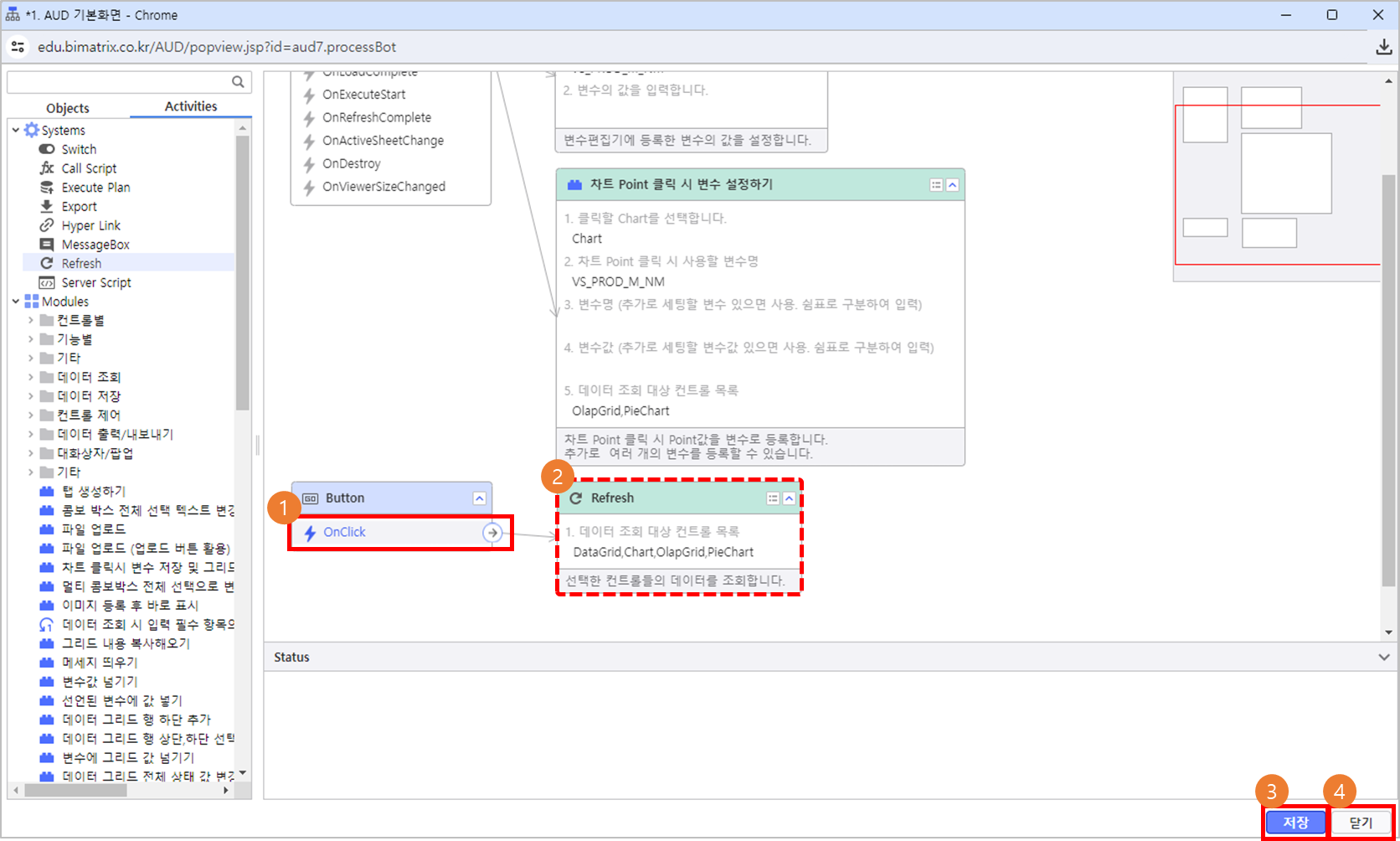
Button을 클릭할 때, Refresh가 실행되기 위해 'OnClick'을 Drag하여 'Refresh'와 연결 후,
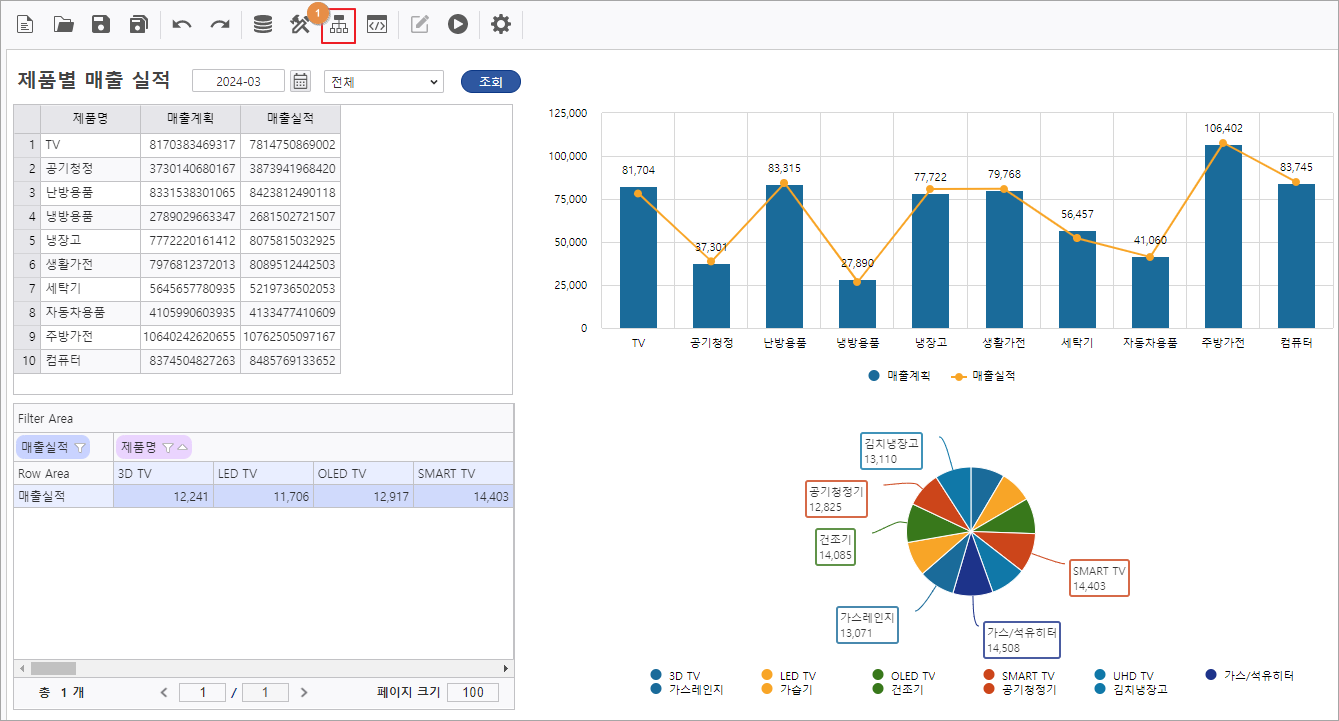
프로세스 봇 창의 [저장] 버튼을 클릭하고 [닫기] 버튼을 클릭하여 종료합니다.- 보고서를 저장한 후 제작한 보고서가 정상적으로 작동되는지 확인하기 위해 i-AUD 디자이너를 종료하고 포털에서 확인합니다.