- 실행 경로 : [i-AUD Designer > UI Bot > Add-In 컨트롤 생성 > 우측 PropertyGrid 의 "Class" 속성을 "TreeLayout" 으로 변경]
- 사용 방법
- i-AUD Designer > UI Bot > Add-In 컨트롤 생성 > 우측 PropertyGrid 의 "Class" 속성을 "TreeLayout" 으로 변경 ( 기본 컨트롤 생성 )
 Image Removed Image Removed Image Removed Image Removed
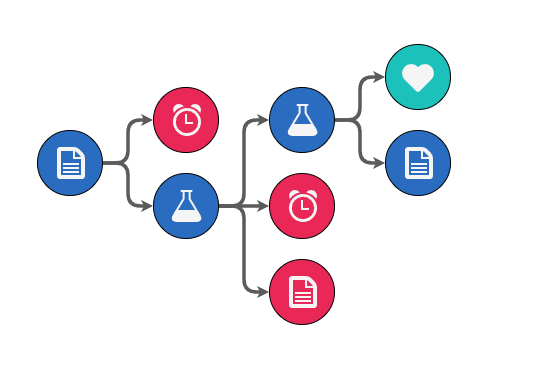
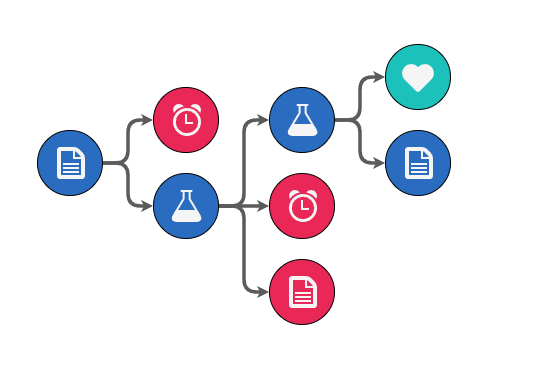
 Image Added Image Added Image Added Image Added
- Node, Link 관련 DataSet 생성
- TreeLayout 컨트롤을 구성하는 Node, Link 에 대한 DataSet 이 1개씩 필요
- Node 에 대한 DataSet 은 아래와 같은 구조의 컬럼을 가져야 한다.
- 필수항목 : KEY, DEPTH
- KEY 는 고유값으로 구성해야 한다.
- DEPTH 는 왼쪽을 기준으로 DEPTH 가 0 을 의미하고, 오른쪽으로 갈수록 DEPTH 가 높아지는것을 의미한다.
- CAPTION 이 빈 값인 경우, KEY 를 CAPTION 으로 표시.
- Node 에 이미지를 표현하고 싶은 경우, "ICON" 컬럼명으로 설정하면 된다. ( 이미지는 반드시 base64 데이터 이미지로 설정해야 한다 )
- 컬럼의 이름은 동일하지 않아도 가능하다.
- 옵션을 통해, 특정 컬럼을 KEY, VALUE 등에 적용하도록 하는 기능을 지원하고 있다. ( ※ 명시하지 않으면, KEY, VALUE 라는 이름의 컬럼을 찾음 )
 Image Removed Image Removed Image Added Image Added
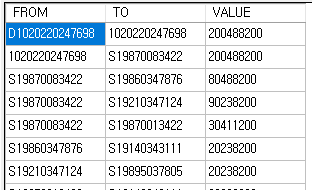
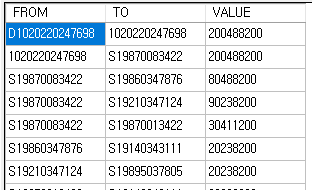
- Link 에 대한 DataSet 은 아래와 같은 구조의 컬럼을 가져야 한다.
- 필수항목 : FROM, TO, VALUE
- FROM : 보내는 Node KEY
- TO : 받는 Node KEY
- 컬럼의 이름은 동일하지 않아도 가능하다.
- 옵션을 통해, 특정 컬럼을 KEY, VALUE 등에 적용하도록 하는 기능을 지원하고 있다. ( ※ 명시하지 않으면, KEY, VALUE 라는 이름의 컬럼을 찾음 )
 Image Removed Image Removed
 Image Added Image Added
- DataSet 연결 및 컨트롤 실행
- Script 에서 [TreeLayout] Class 불러오기
- OnLoadComplete 이벤트에서 아래와 같이 Add-In 컨트롤의 API 를 통해 TreeLayout Class 를 불러오기
| 코드 블럭 |
|---|
| language | js |
|---|
| theme | FadeToGrey |
|---|
| firstline | 1 |
|---|
| title | Example code |
|---|
| linenumbers | true |
|---|
| /**************************************
* 문서가 로드되고 AutoRefresh가 완료되는 시점에 발생합니다.
* * arguments :
* bool Success (Readonly:False) : 성공여부
* string Message (Readonly:False) : 에러 메시지
**************************************/
var OnLoadComplete = function(sender, args){
var AddIn = Matrix.getObject("AddIn");
var TreeLayoutClass = AddIn.getScriptClass("TreeLayout");
} |
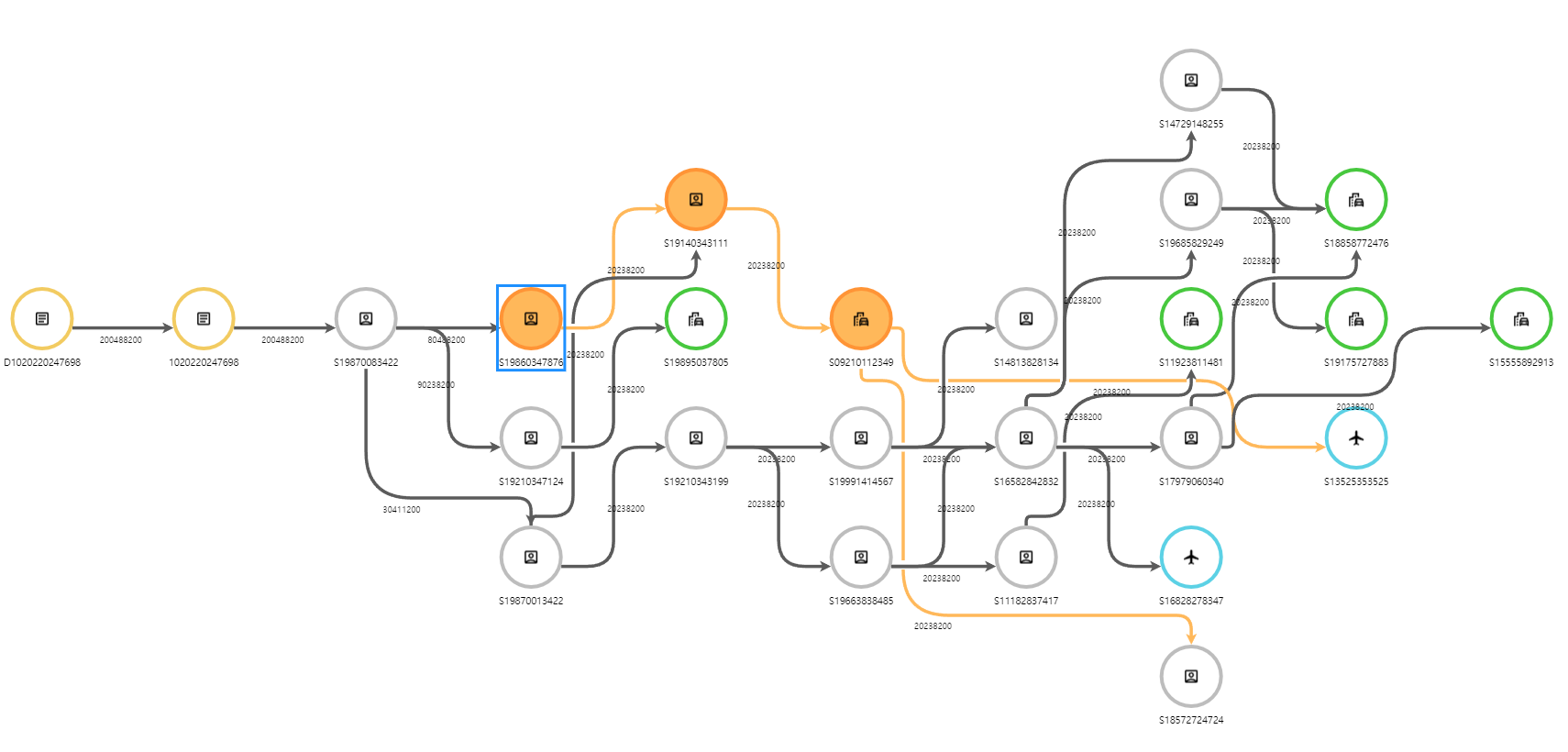
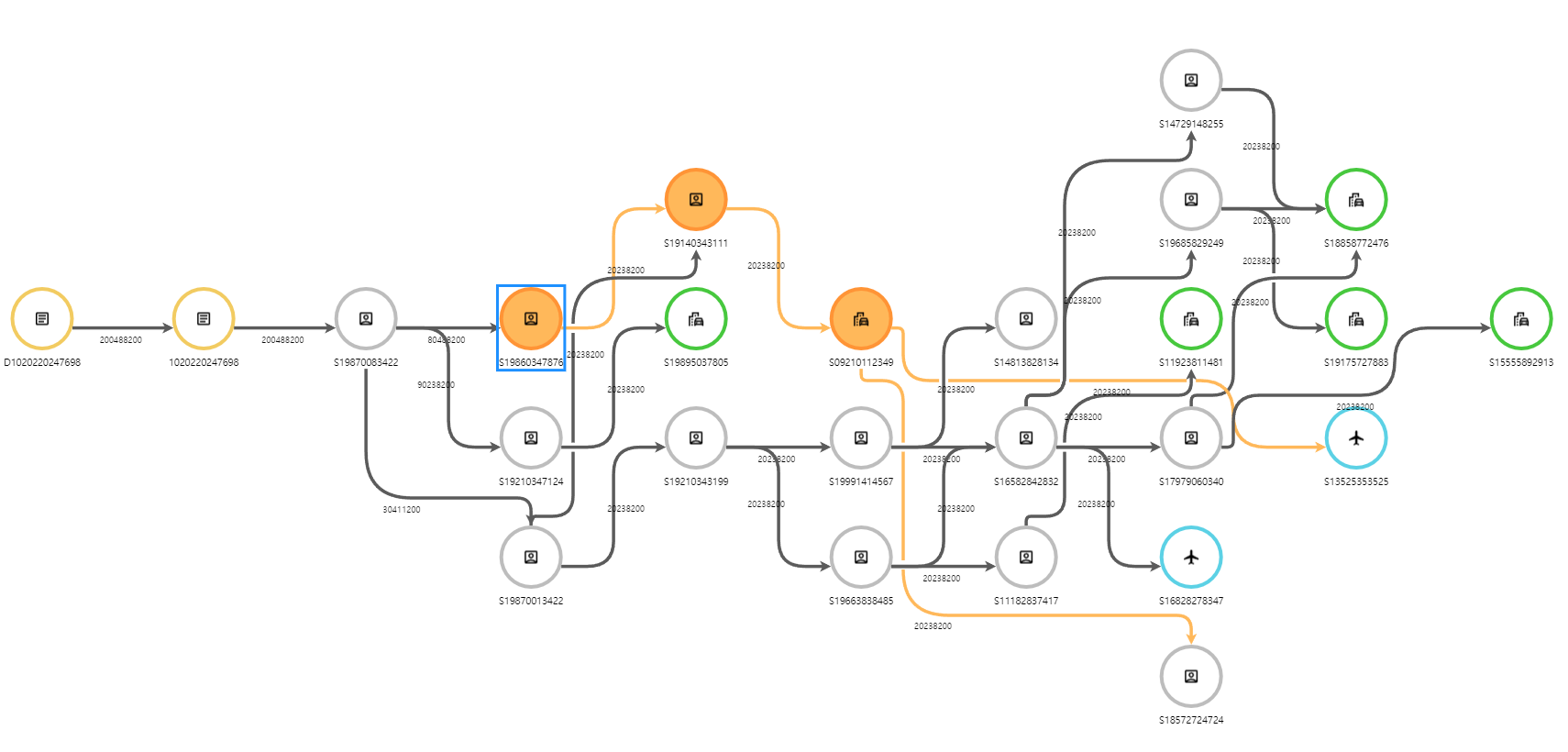
TreeLayout 컨트롤에서 사용할 Node, Link DataSet 연결 후, 컨트롤의 Update 함수 호출
| 코드 블럭 |
|---|
| language | js |
|---|
| theme | FadeToGrey |
|---|
| firstline | 1 |
|---|
| title | Example code |
|---|
| linenumbers | true |
|---|
| TreeLayout.NodeDataSet = [Node DataSet Object];
TreeLayout.LinkDataSet = [Link DataSet Object];
TreeLayout.Update(); // Network 컨트롤 Update |
 Image Removed Image Removed
 Image Added Image Added
| 대분류 | 기능 유형 | 세부 기능 명 | 내용 |
|---|
| 옵 션 | Node
| keyField |
| - Node 에 대한 캡션 표시 여부 설정Boolean 에서 [KEY] 필드로 사용할 데이터셋의 컬럼을 지정
- String ( Default : true undefined )
| | captionField |
| - Link 에 대한 캡션 표시 여부 설정
- Boolean Node 에서 [CAPTION] 필드로 사용할 데이터셋의 컬럼을 지정
- String ( Default : false undefined )
| | valueField |
| - Node 의 테두리 굵기 설정Integer 에서 [VALUE] 필드로 사용할 데이터셋의 컬럼을 지정
- String ( Default : 1 undefined )
| | colorField |
| - Node 가 선택된 상태의 배경색 설정에서 [COLOR] 필드로 사용할 데이터셋의 컬럼을 지정
- String ( Default : #FFB85A undefined )
| | borderColorField |
| - Node 가 선택된 상태의 테두리 색상 설정에서 [BORDER_COLOR] 필드로 사용할 데이터셋의 컬럼을 지정
- String ( Default : #FF9436 undefined )
| | depthField |
| - Node 를 클릭했을 때, 동작할 함수를 설정Function 에서 [DEPTH] 필드로 사용할 데이터셋의 컬럼을 지정
- String ( Default : undefined )
- arguments : ( s: TreeLayout, args: {type: 'Node' | 'Link', selectObject: go.Part | NullOrUndefined, subNodes: INamedDictionary | NullOrUndefined} )
- s: TreeLayout
- type: 선택한 대상의 유형을 의미 ( 빈 영역을 선택 시, 'Node' 로 반환 )
- selectObject : 선택한 객체를 의미 ( Node, Link / 빈 영역의 경우, undefined )
- subNodes : 선택한 객체의 하위 노드 목록 ( 선택한 대상도 포함 / Link 의 경우, FROM - TO 에 해당하는 노드 목록 반환 )
| | sizeField | iconField | shapeFieldsizeField |
| - Node 에서 [SIZE] 필드로 사용할 데이터셋의 컬럼을 지정
- String ( Default : undefined )
| | iconField |
| - Node 에서 [ICON] 필드로 사용할 데이터셋의 컬럼을 지정
- String ( Default : undefined )
| | shapeField |
| - Node 에서 [SHAPE] 필드로 사용할 데이터셋의 컬럼을 지정
- String ( Default : undefined )
| | borderWidth |
| - Node 테두리 두께를 설정
- Number ( Default : 1 )
| | highlightedBackColor |
| - Highlighted Node 의 배경 색상을 지정
- String ( Default : #FFB85A )
| | highlightedBorderColor |
| - Highlighted Node 의 테두리 색상을 지정
- String ( Default : #FF9436 )
| | caption | use | - Node 의 Caption 사용 여부를 설정
- Boolean ( Default : false )
| selection
| use | - Selection 에 대한 사용 여부를 설정
- Boolean ( Default : true )
| | backgroundColor | - Selection 의 배경 색상을 지정
- String ( Default : #1E90FF )
| | borderColor | - Selection 의 배경 색상을 지정
- String ( Default : #FFFFFF )
| | borderWidth | - Selection 의 테두리 두께를 지정
- Number ( Default : 3 )
| | tooltip | use | - Node 의 Tooltip 사용 여부를 설정
- Boolean ( Default : false )
| | formatter |
| 코드 블럭 |
|---|
| language | js |
|---|
| theme | DJango |
|---|
| title | Example Code |
|---|
| /*
* args
* : row (DataRow)
*/
formatter: function(args) {
return "<div></div>"
} |
- idx [number] : 해당 Node 에 대한 Index 정보
- row [DataRow] : MouseOver Node 에 대한 DataRow 정보
- ds [DataSet] : 노드에 대한 전체 DataSet 정보
| | event | click | | | doubleClick | | 코드 블럭 |
|---|
| language | js |
|---|
| theme | DJango |
|---|
| title | Example Code |
|---|
| dobuleClick: function(s, args) {
(...)
} |
- arguments 정보
- s [TreeLayout] : 해당 TreeLayout Component 객체
- args
- selectObject [Node] : 선택한 Node
- subNodes [Array]
- idx [number] : Node Index
- row [DataRow] : Node 에 대한 데이터
- linkDataTable [DataTable] : Link 의 DataTable 정보
- dataSet [DataSet] : Node 전체 DataSet 정보
| Link
| fromField |
| - Link 에서 [FROM] 필드로 사용할 데이터셋의 컬럼을 지정
- String ( Default : undefined )
| | toField |
| - Link 에서 [TO] 필드로 사용할 데이터셋의 컬럼을 지정
- String ( Default : undefined )
| | valueField |
| - Link 에서 [VALUE] 필드로 사용할 데이터셋의 컬럼을 지정
- String ( Default : undefined )
| | caption | use | - Link 의 캡션 사용 여부를 결정
- Boolean ( Default : false )
| | event | click | | | doubleClick | | 코드 블럭 |
|---|
| language | js |
|---|
| theme | DJango |
|---|
| title | Example Code |
|---|
| dobuleClick: function(args) {
(...)
} |
- arguments 정보
- s [TreeLayout] : 해당 TreeLayout Component 객체
- args
- selectObject [Link] : 선택한 Link
- subNodes [Array] : From, To 에 대한 Node 정보
- idx [number] : Node Index
- row [DataRow] : Node 에 대한 데이터
- dataSet [DataSet] : Node 전체 DataSet 정보
| | Default | event | click | |
| 참고사항 |
|---|
| - Node 의 DataSet 에서 DEPTH 에 대한 값이 undefined 이면, 0 으로 인식하면서, 가장 앞(왼쪽) 에 배치된다.
- Script 를 통해 Node 에 대한 색상을 변경 후 다시 기본값으로 설정하고자 한다면, 해당 속성 값을 명시적으로 'undefined' 로 설정해야한다. ( HighlightedBgColor, HighlightedBorderColor )
|
| 정보 |
|---|
| | 첨부 파일 |
|---|
| patterns | .*jsp,.*zip,.*xml,.*js,.*mtsd,.*xlsx,.*xlsb,.*mtzb,.*mtvx,.*mtx,.*mtxz, |
|---|
|
|
변경 전/후 제품 버전 | 변경 전(제품 버전) |
|---|
변경 전
| | 변경 후 | |
|