...
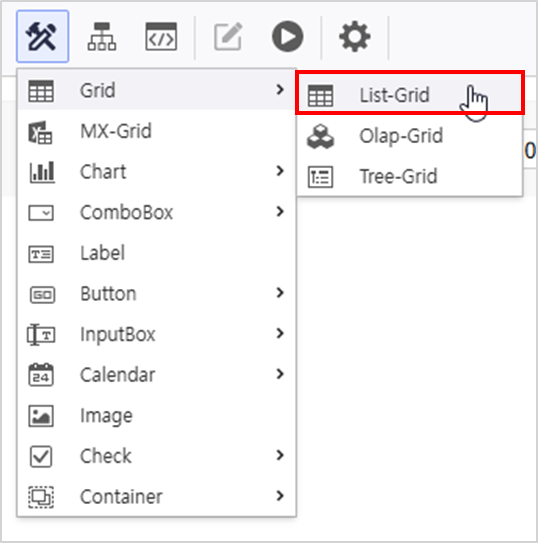
- UI Bot > Grid > ListGrid를 생성합니다.
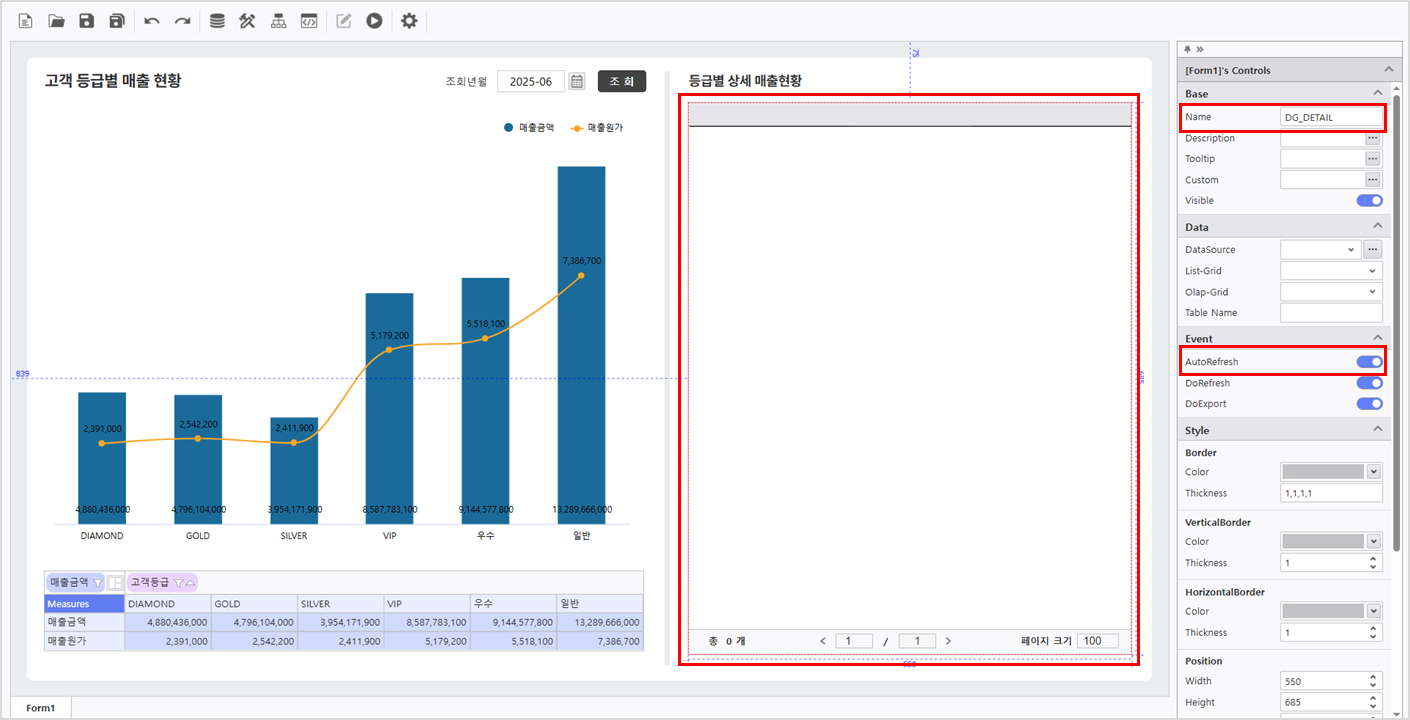
- ListGrid의 속성을 설정합니다.
- Name : DG_DETAIL
- AutoRefresh : 활성화
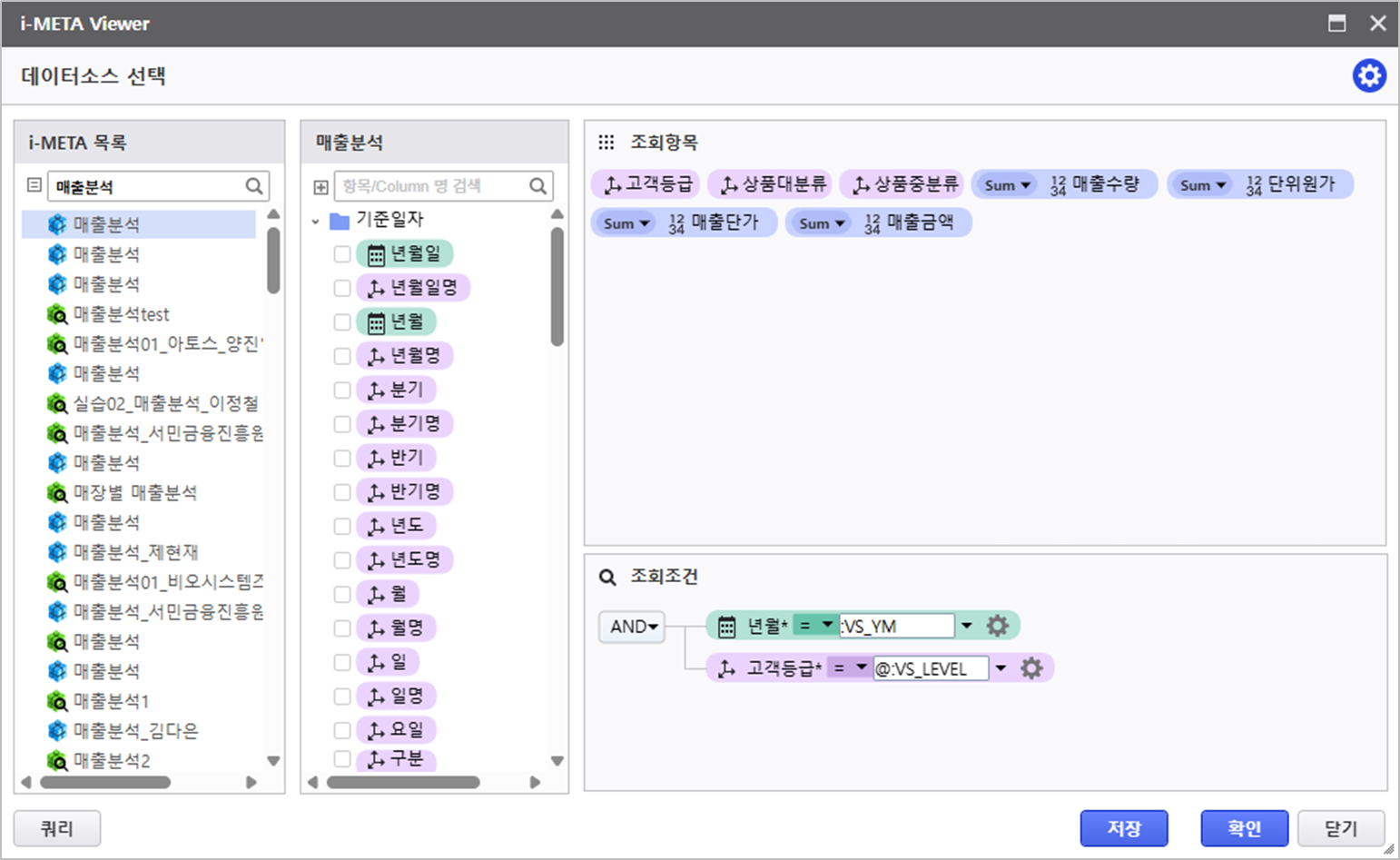
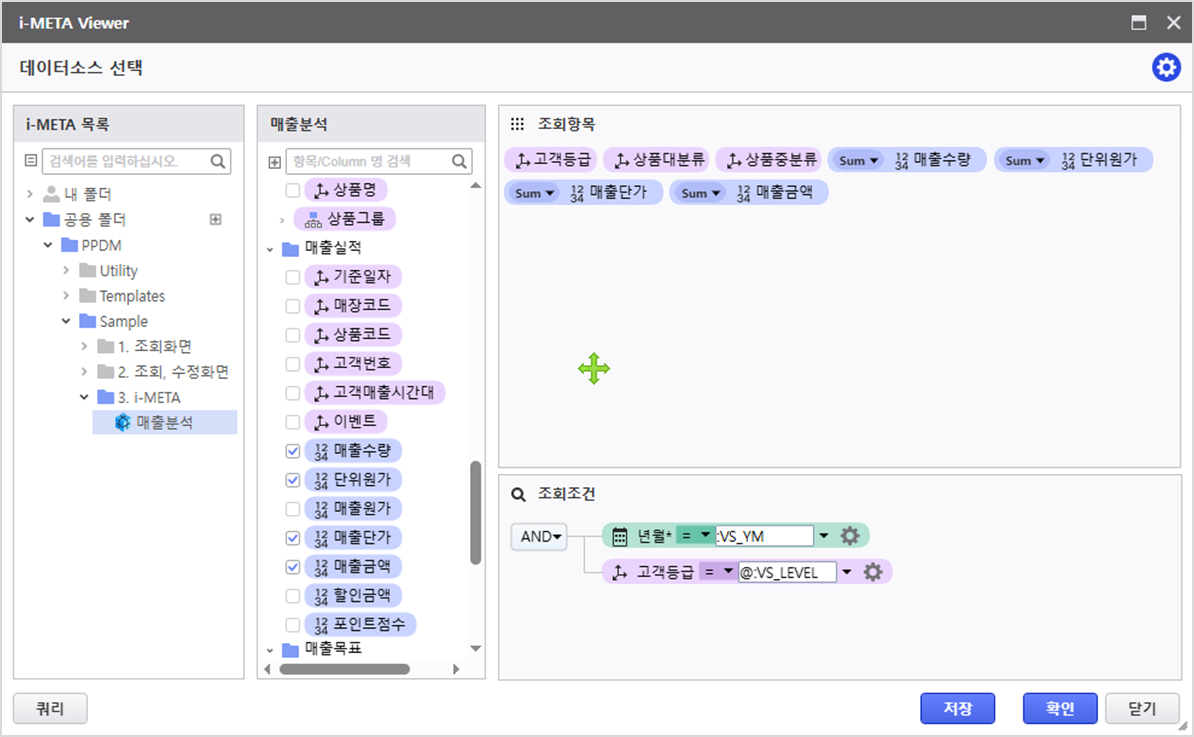
매출분석 META 활용해 데이터 소스를 연결하고, AutoRefresh를 활성화 합니다.
조회항목 조회조건 변수 [고객등급, 상품대분류, 상품중분류,
매출수량, 단위원가, 매출단가, 매출금액][년월]
:VS_YM [고객등급] @:VS_LEVEL 정보 title 변수 이름 설정 AUD플랫폼의 변수와 관련된 가이드를 확인하고 싶다면 여기를 클릭하세요
- VS_YM :
Calendar 컨트롤의 날짜 값을 기준으로 조회하기 위해 사용하는 변수
- VS_LEVEL :
[고객등급] 데이터를 기준으로 ListGrid 값을 조회하기 위한 변수
Step 5. Script Editor에서 활용
- VS_YM :
디자인 메뉴를 클릭하여 디자인 속성을 변경합니다.
설정 > 기본 설정 > Group - 헤더보기 > Row : 비활성화
- 그룹 : [고객등급, 상품대분류, 상품중분류]
- 소계 위치 : Top
- 총합계 위치 : Top
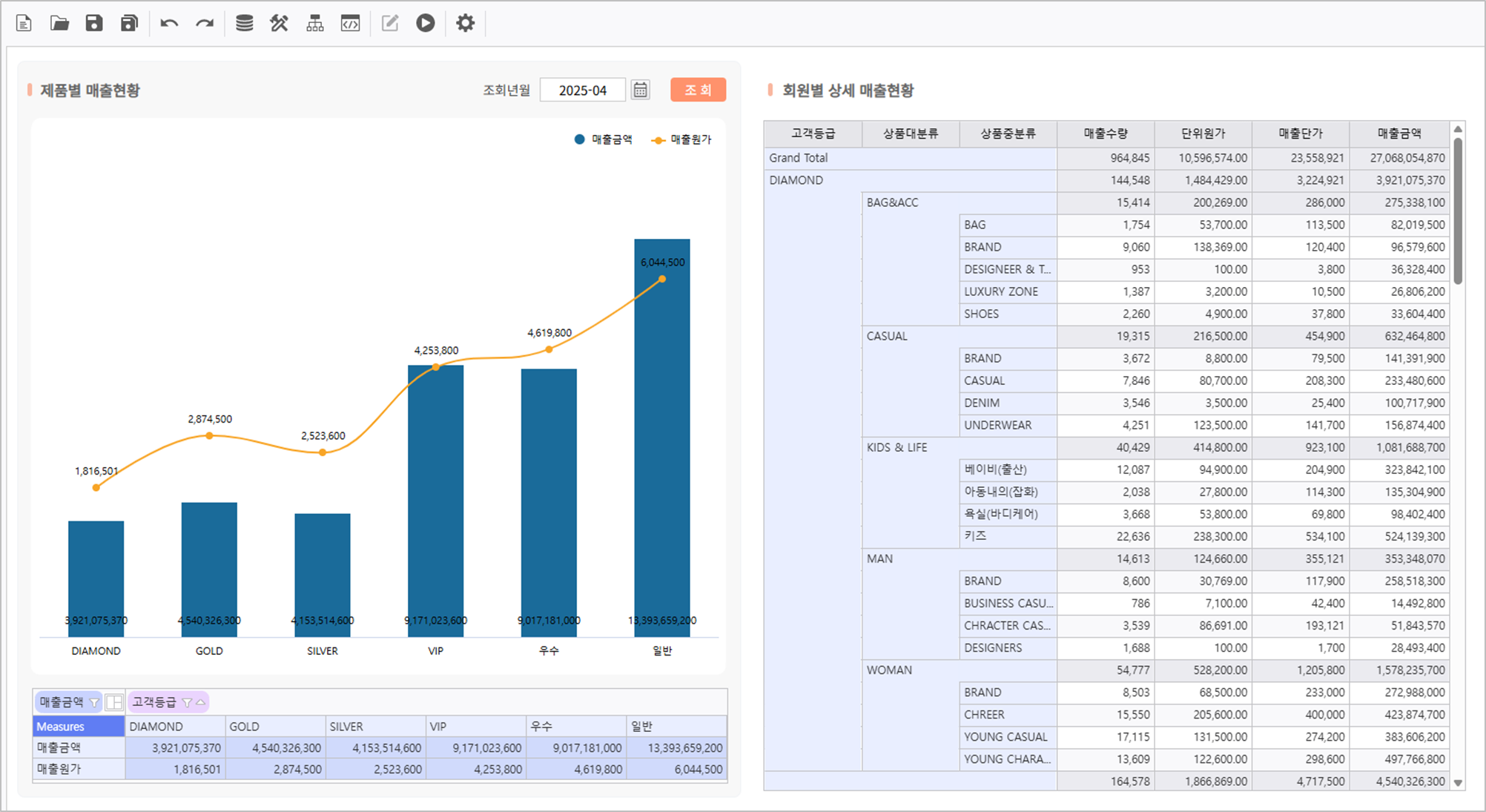
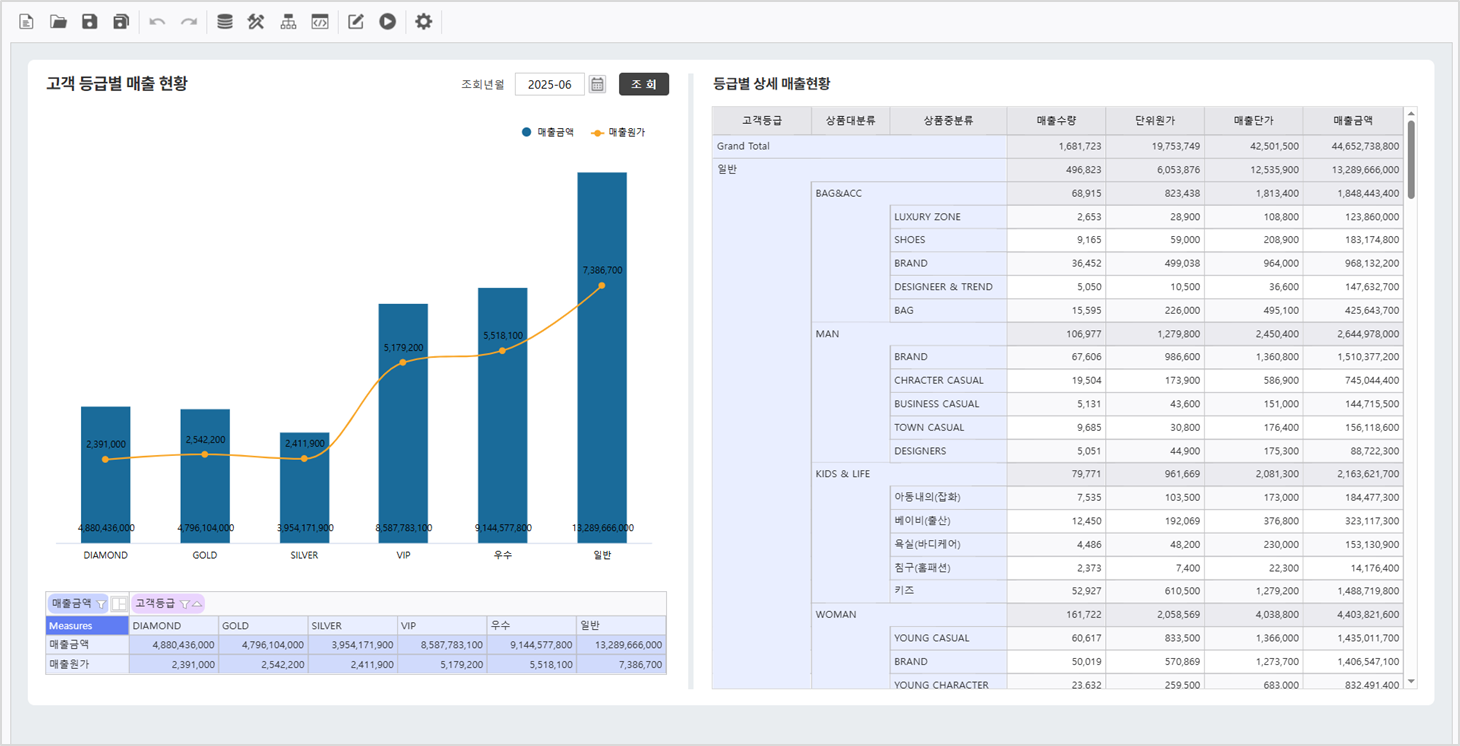
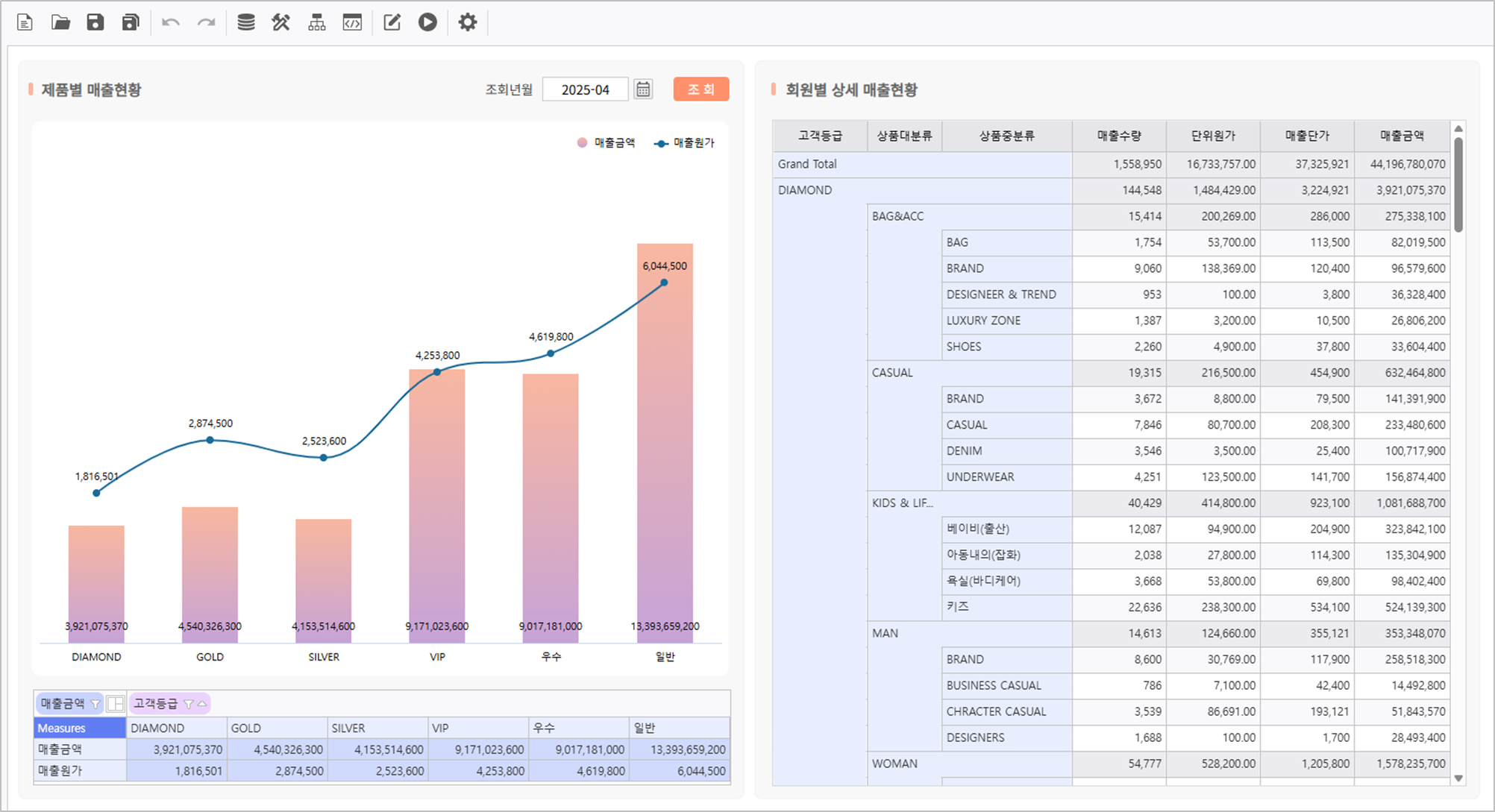
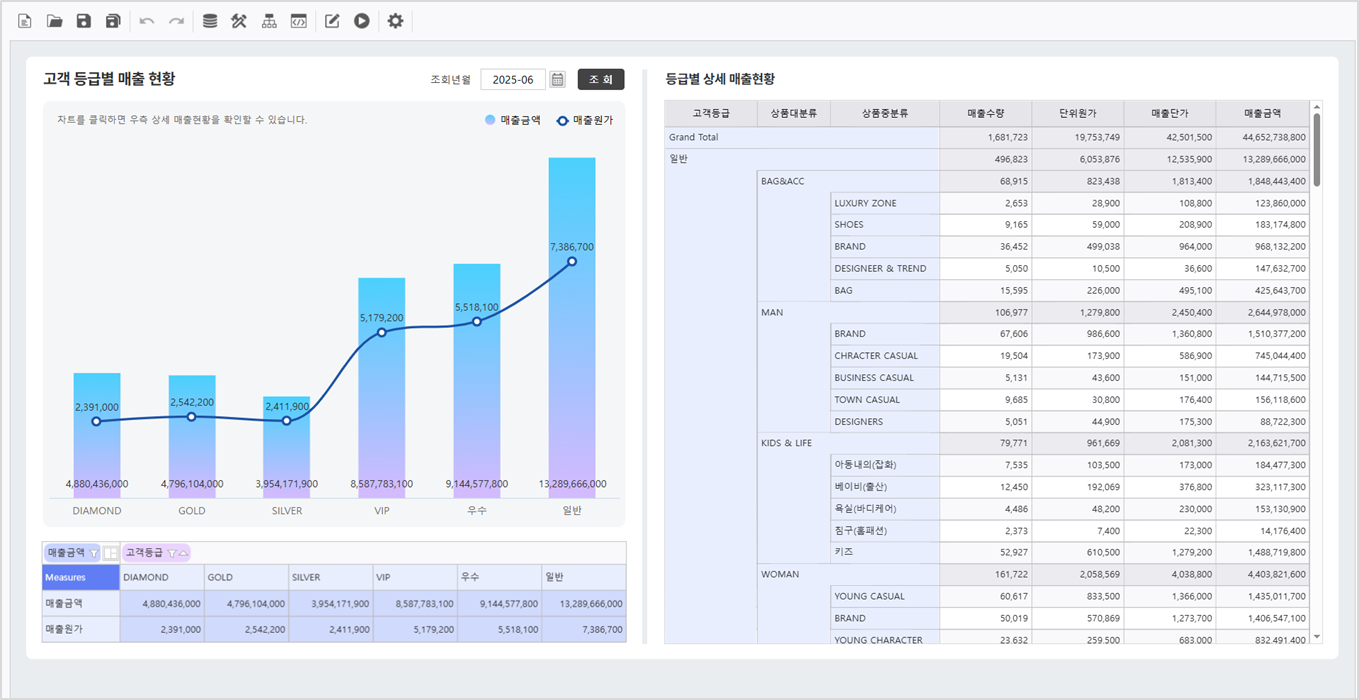
보고서가 정상적으로 동작하는지 확인합니다.
Step 4. Process Bot 활용
...
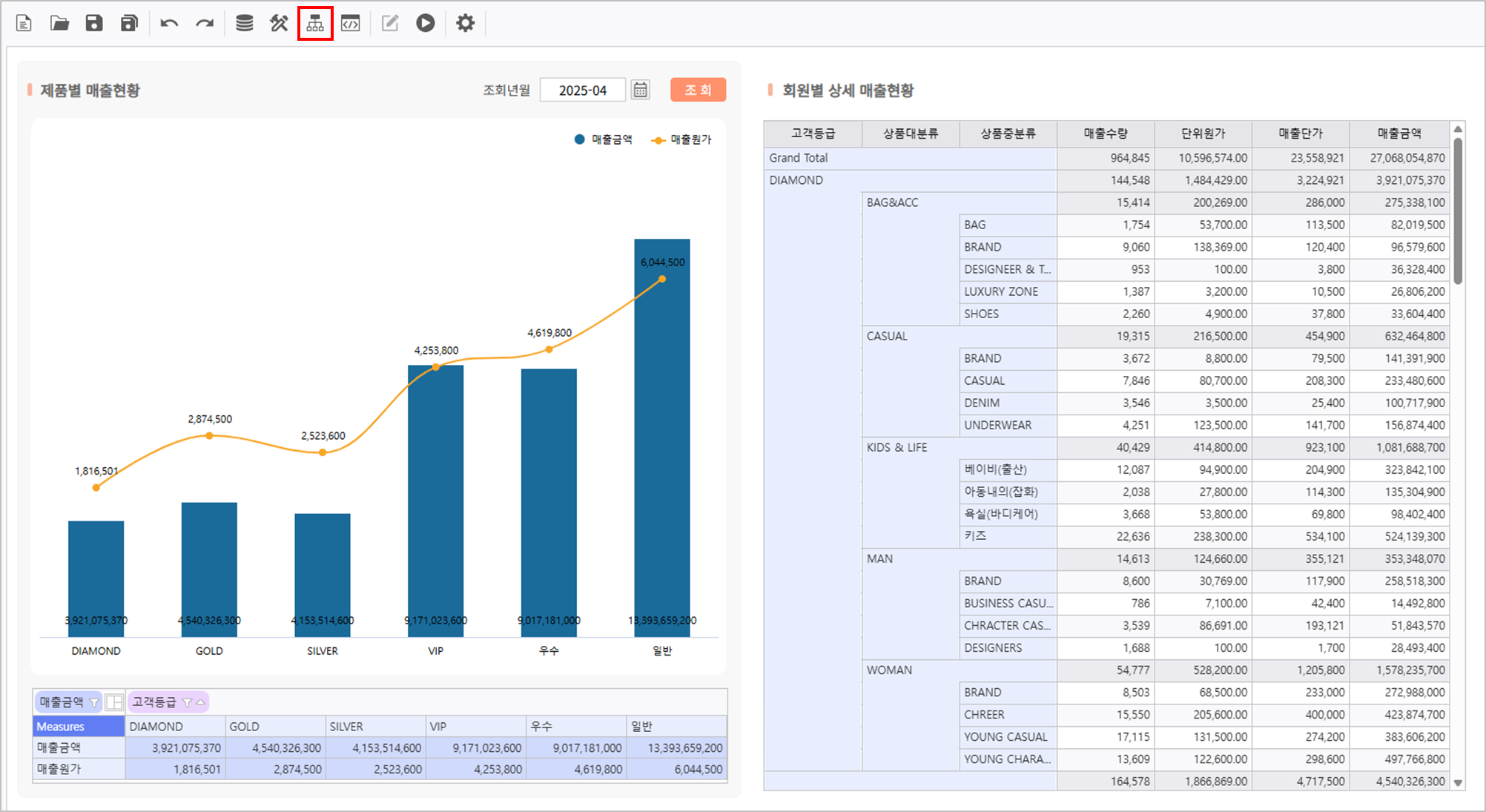
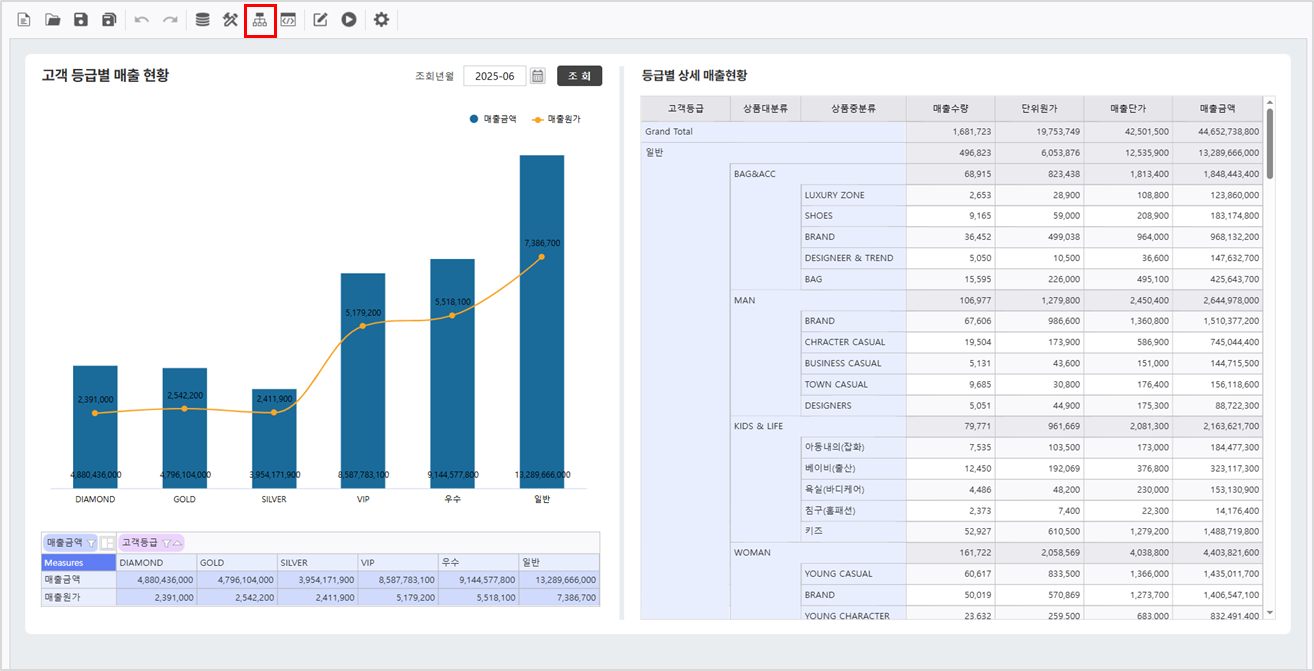
- 상단 아이콘에서 Process Bot 아이콘을 클릭합니다.
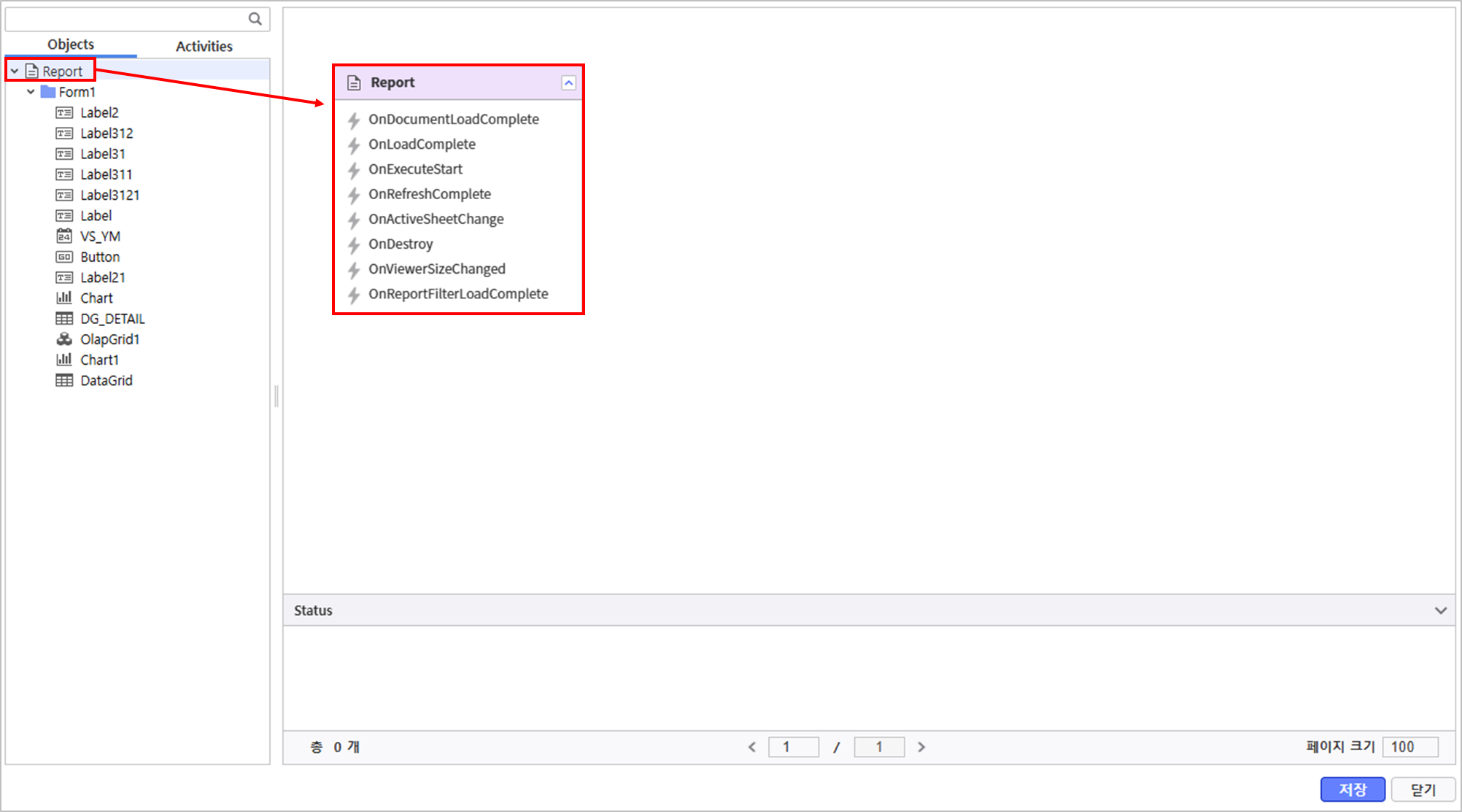
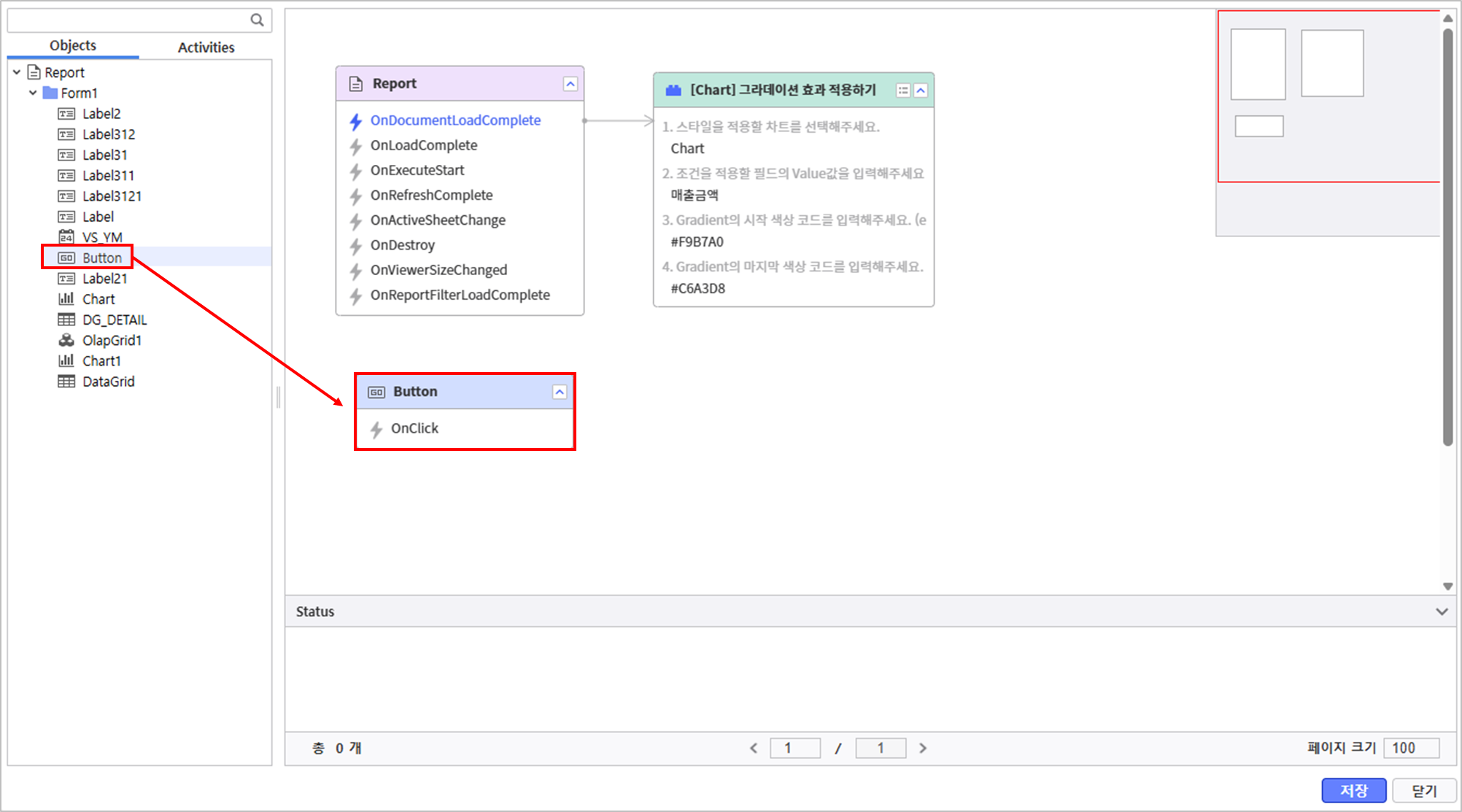
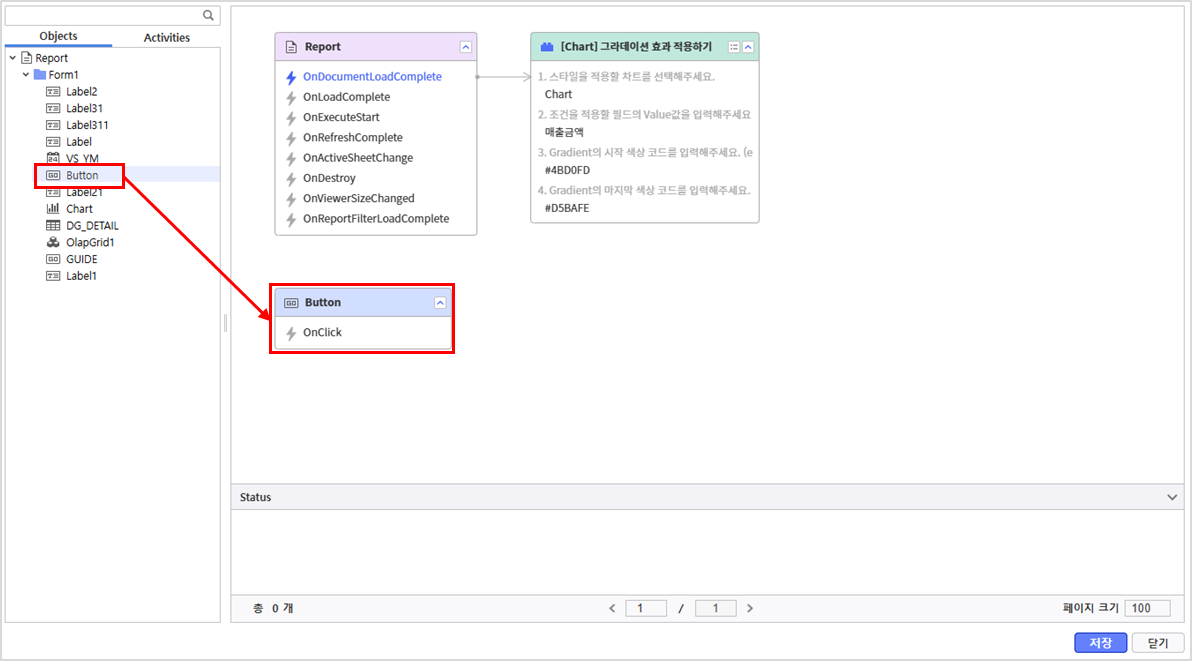
- Object 탭에서 Report를 더블 클릭해서 배치합니다.
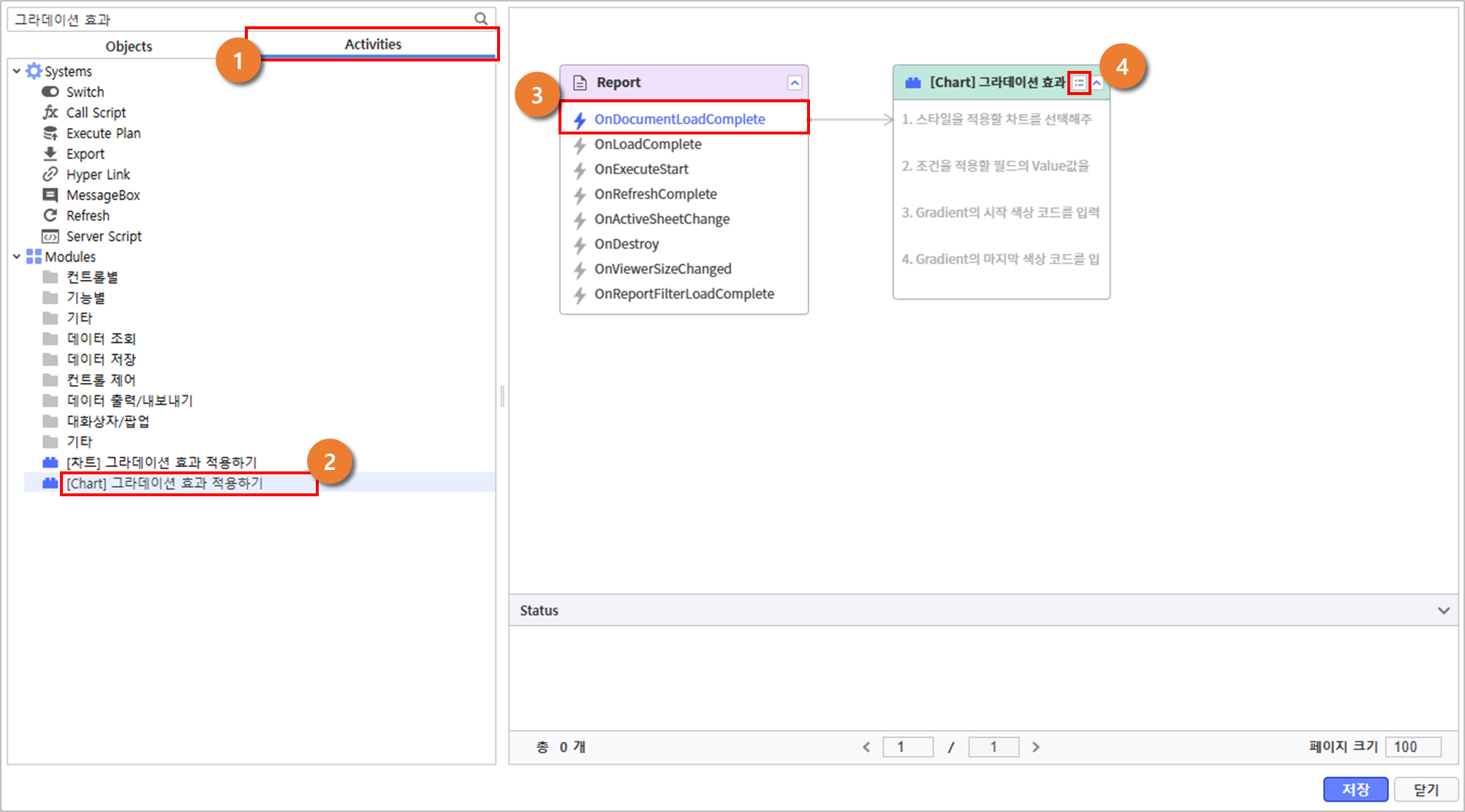
- Chart의 그라데이션 효과를 설정하는 모듈을 불러오고, Report의 OnDocumentLoadComplete 이벤트와 연결한 뒤
파라미터 설정을 위해 4번 아이콘을 클릭합니다.- 모듈 이름 : "[Chart] 그라데이션 효과 적용하기"
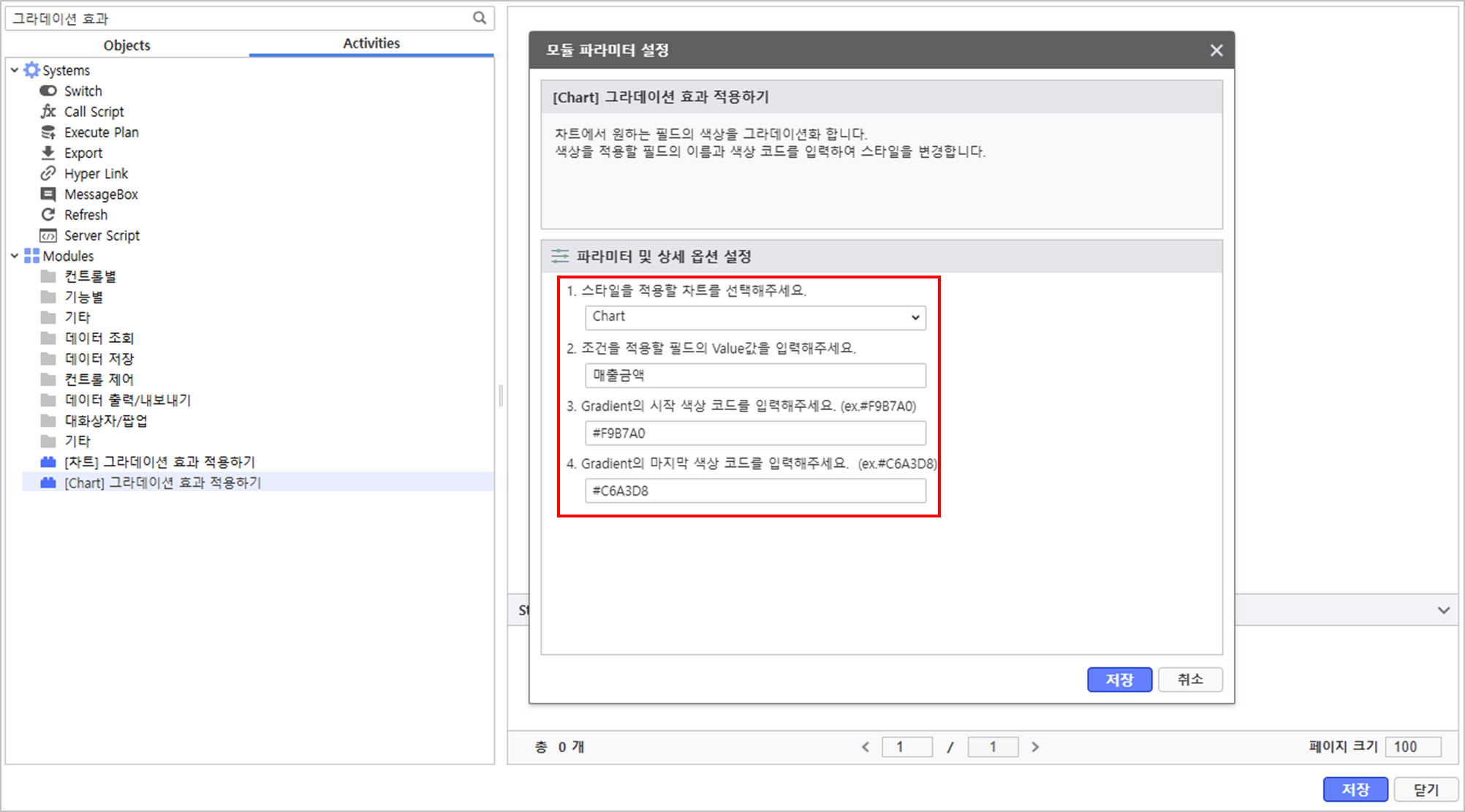
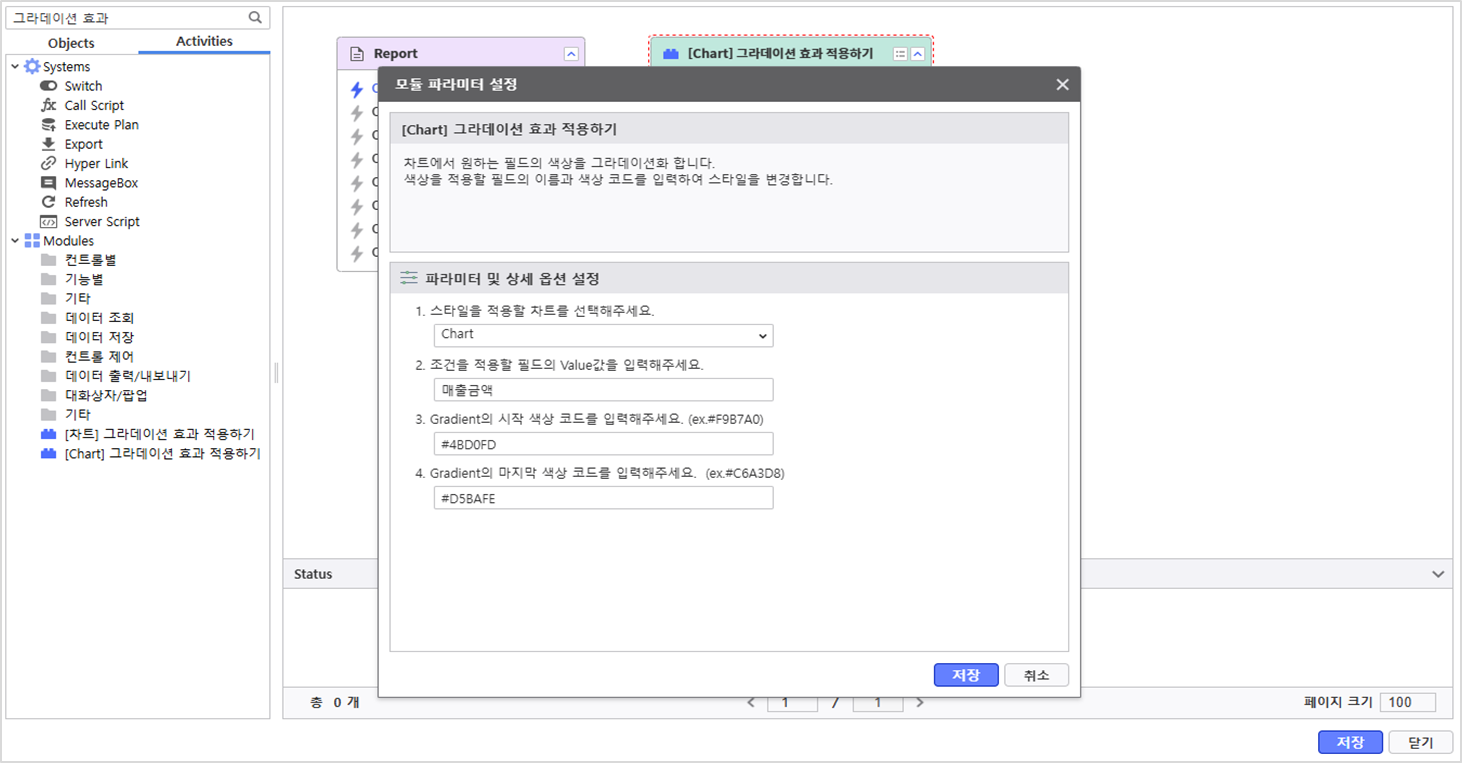
- 다음과 같이 모듈의 각 파라미터를 설정하고 저장 버튼을 누릅니다.
- 스타일 적용할 대상 차트 : Chart
- 조건을 적용할 필드의 Value : 매출금액
- Gradient 시작 색상 코드 값 : #F9B7A0#4BD0FD
- Gradient 마지막 색상 코드 값 : #C6A3D8#D5BAFE
4.2 조회 버튼 Refresh 모듈 설정
...
- Process Bot > Object 탭에서 Button을 선택하여 배치합니다.
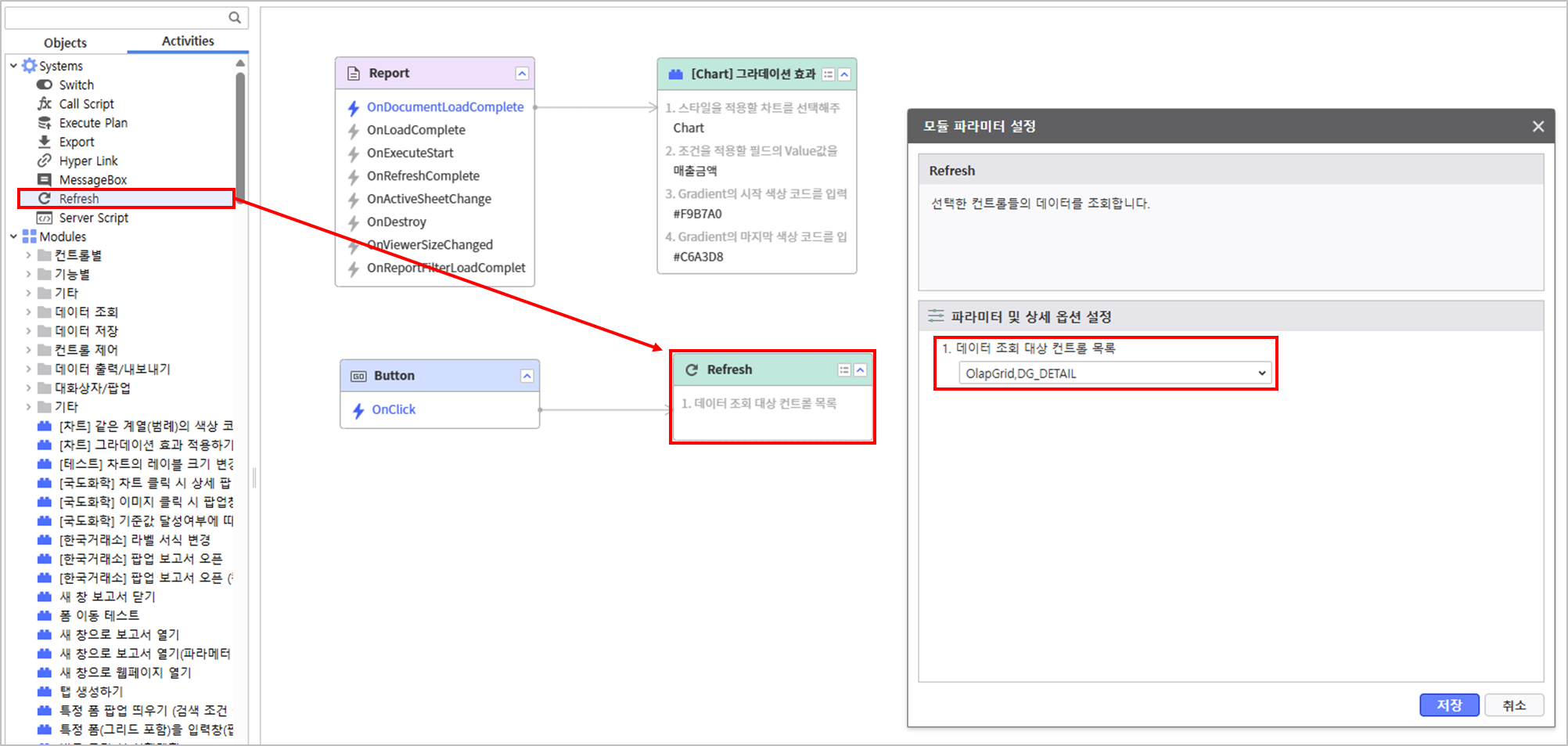
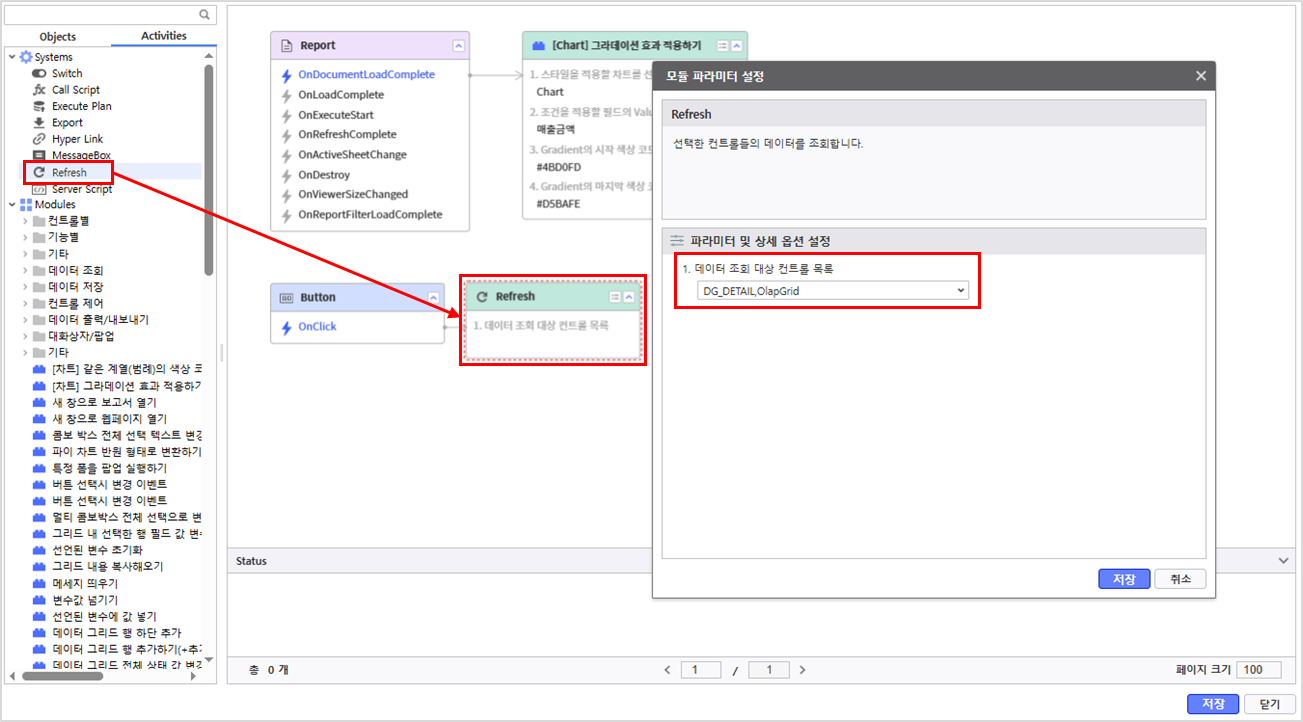
- Activities 탭에서 시스템 모듈인 Refresh를 선택하여 Button의 OnClick 이벤트와 연결하고, 조회 대상 파라미터를 설정합니다.
- 조회 대상 컨트롤 목록 : OlapGrid, DG_DETAIL
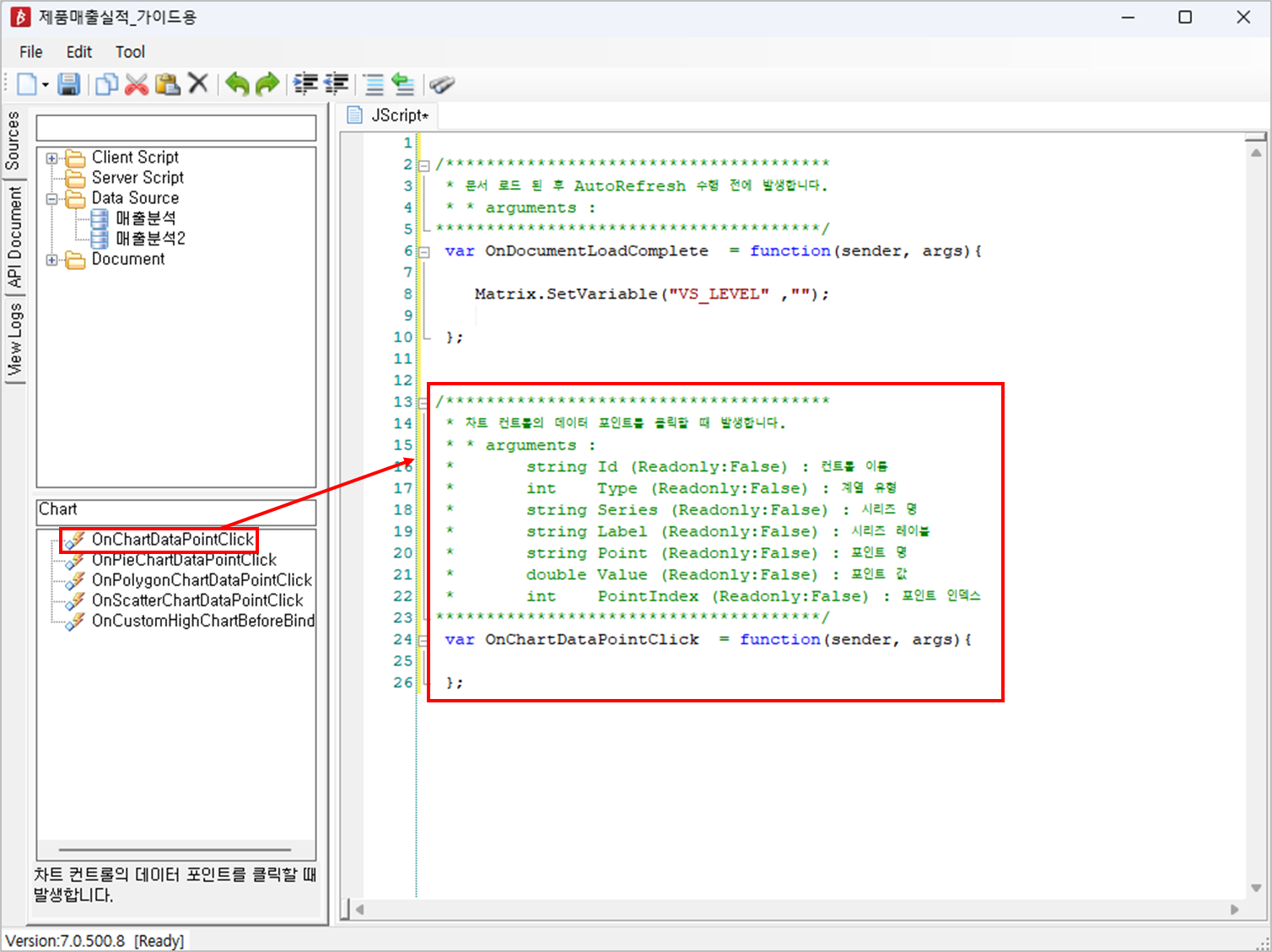
Step 5. Script Editor 활용
...
- 사용할 API를 검색하여 더블 클릭합니다.
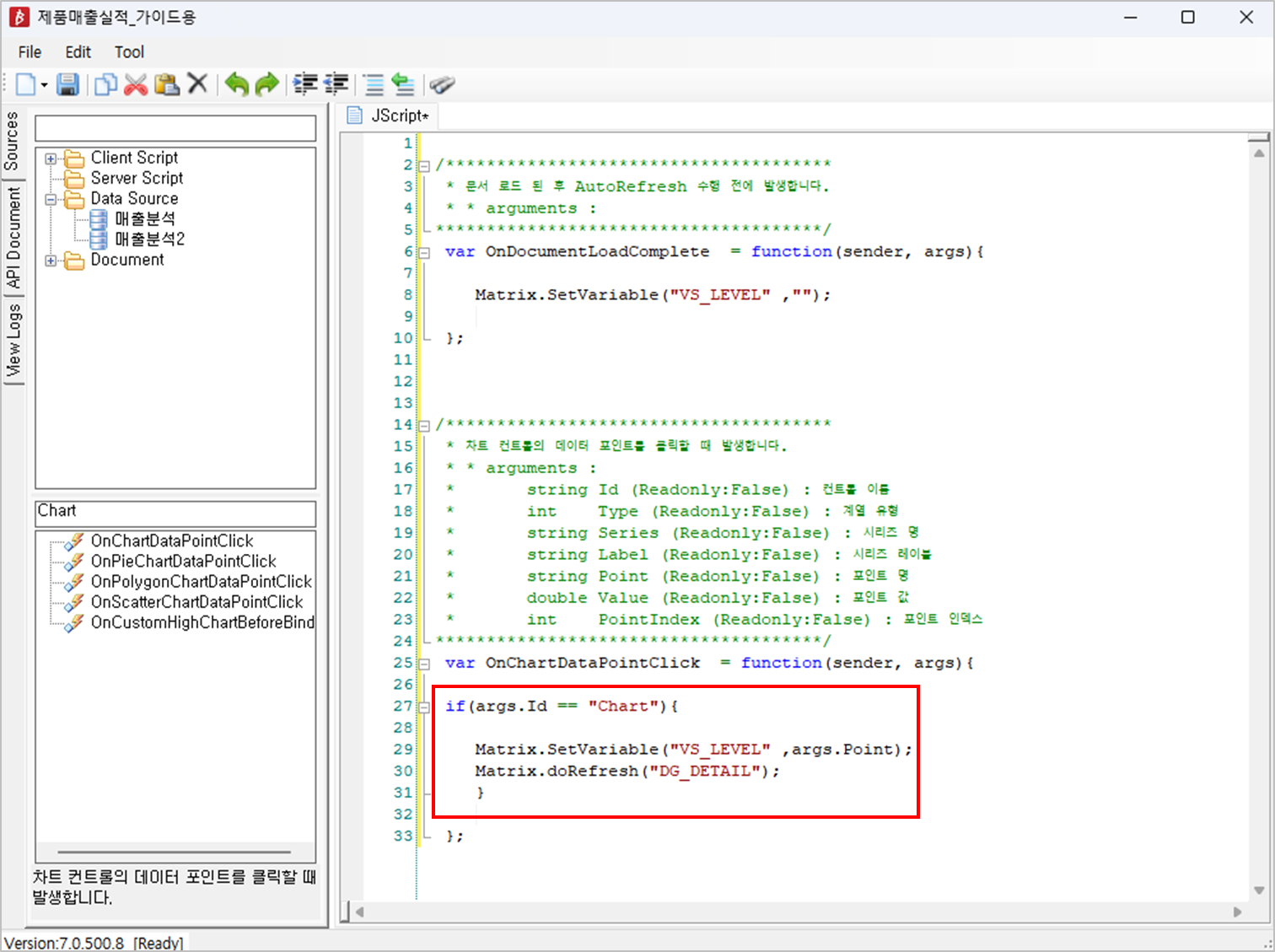
Chart 클릭 시에 발생할 이벤트에 대한 스크립트를 작성합니다.
펼치기 title 작성한 스크립트 if(args.Id == "Chart"){
Matrix.SetVariable("VS_LEVEL" ,args.Point);
Matrix.doRefresh("DG_DETAIL");
}
보고서가 정상적으로 동작하는지 확인합니다.