...
- UI Bot > Grid > ListGrid를 생성합니다.
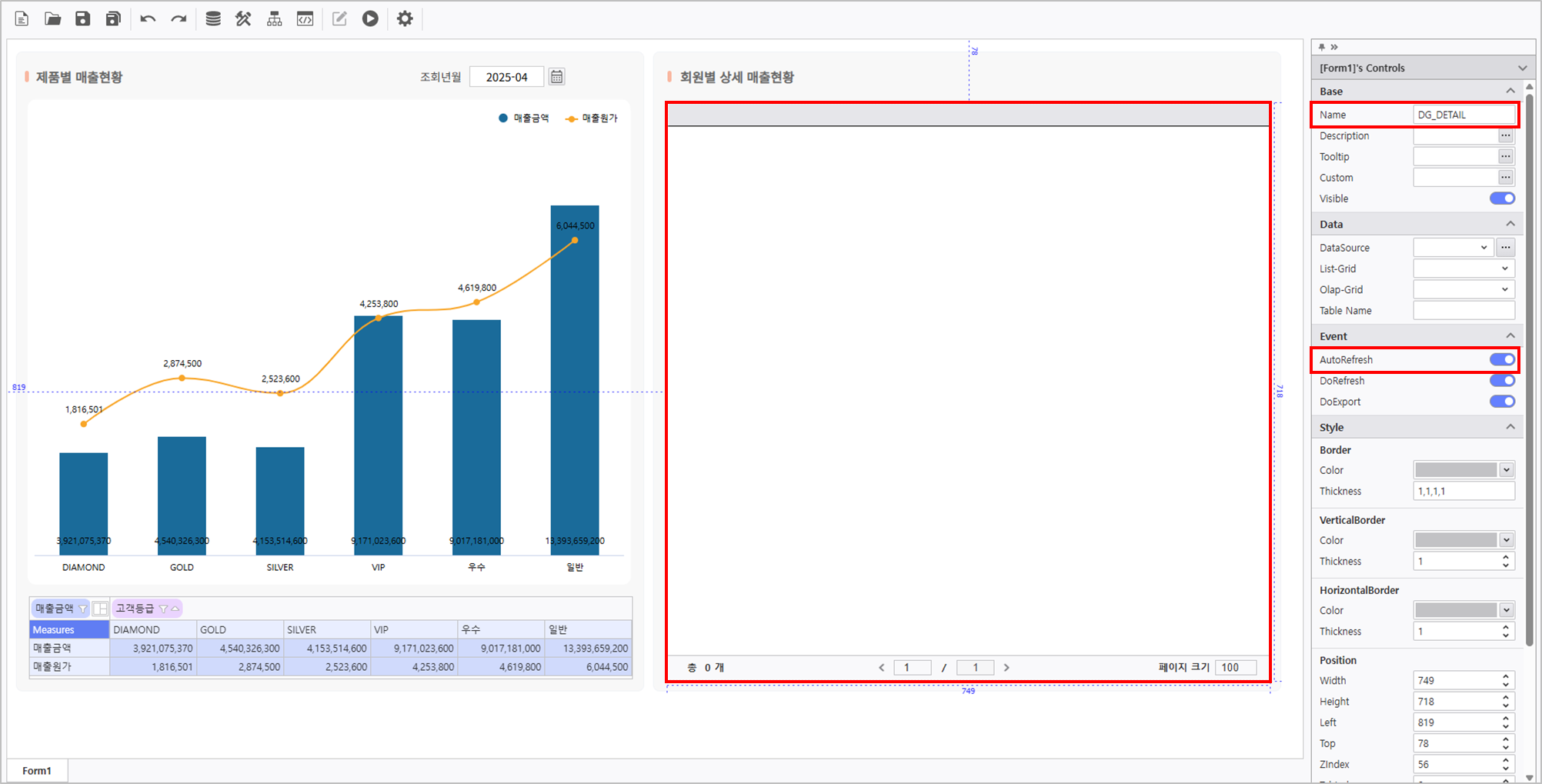
- ListGrid의 속성을 설정합니다.
- Name : DG_DETAIL
- AutoRefresh : 활성화
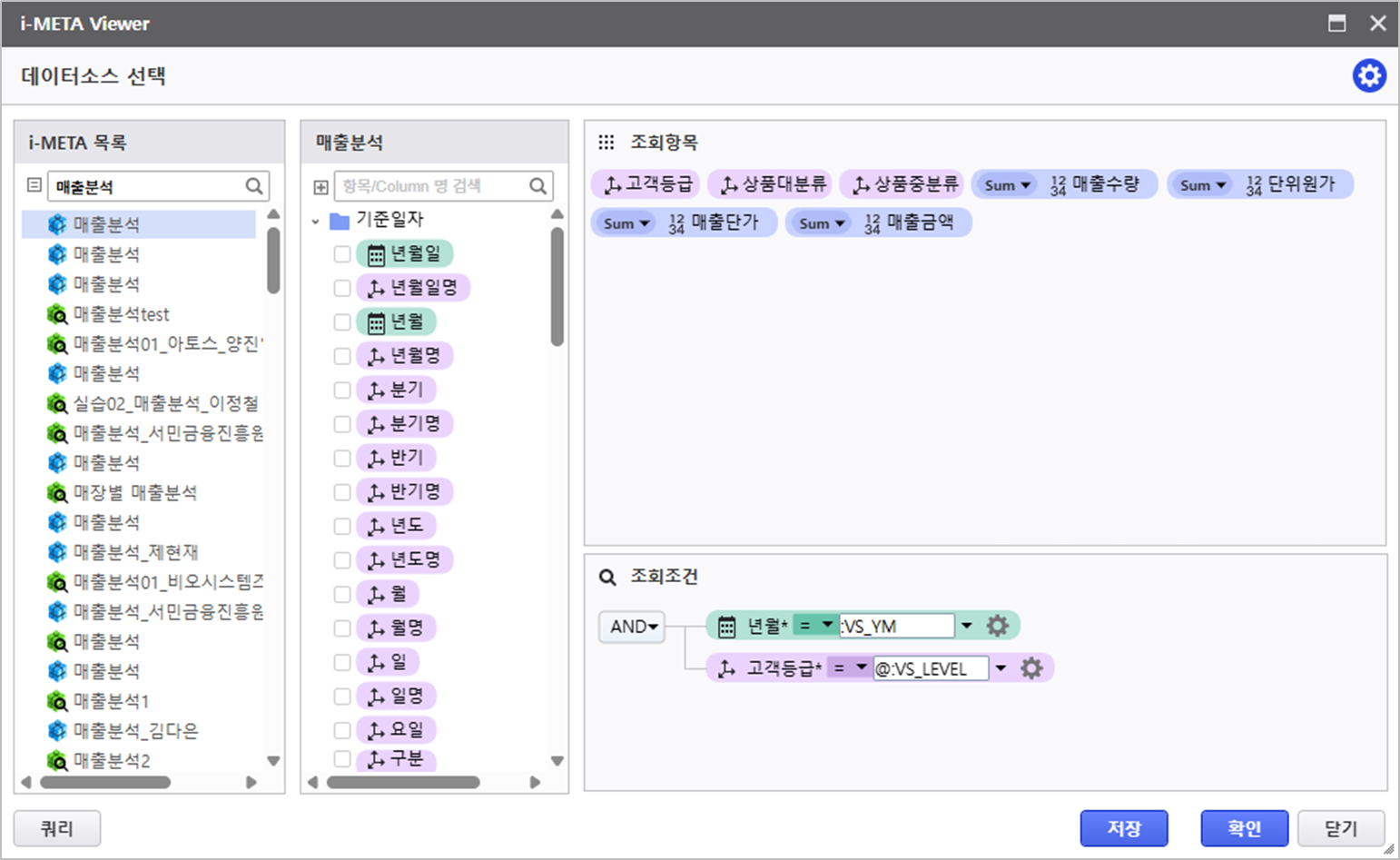
매출분석 META 활용해 데이터 소스를 연결하고, AutoRefresh를 활성화 합니다.
조회항목 조회조건 변수 [고객등급, 상품대분류, 상품중분류,
매출수량, 단위원가, 매출단가, 매출금액][년월]
:VS_YM [고객등급] @:VS_LEVEL 정보 title 변수 이름 설정 AUD플랫폼의 변수와 관련된 가이드를 확인하고 싶다면 여기를 클릭하세요
- VS_YM :
Calendar 컨트롤의 날짜 값을 기준으로 조회하기 위해 사용하는 변수
- VS_LEVEL :
[고객등급] 데이터를 기준으로 ListGrid 값을 조회하기 위한 변수
Step 5. Script Editor에서 활용
- VS_YM :
디자인 메뉴를 클릭하여 디자인 속성을 변경합니다.
설정 > 기본 설정 > Group - 헤더보기 > Row : 비활성화
- 그룹 : [고객등급, 상품대분류, 상품중분류]
- 소계 위치 : Top
- 총합계 위치 : Top
...
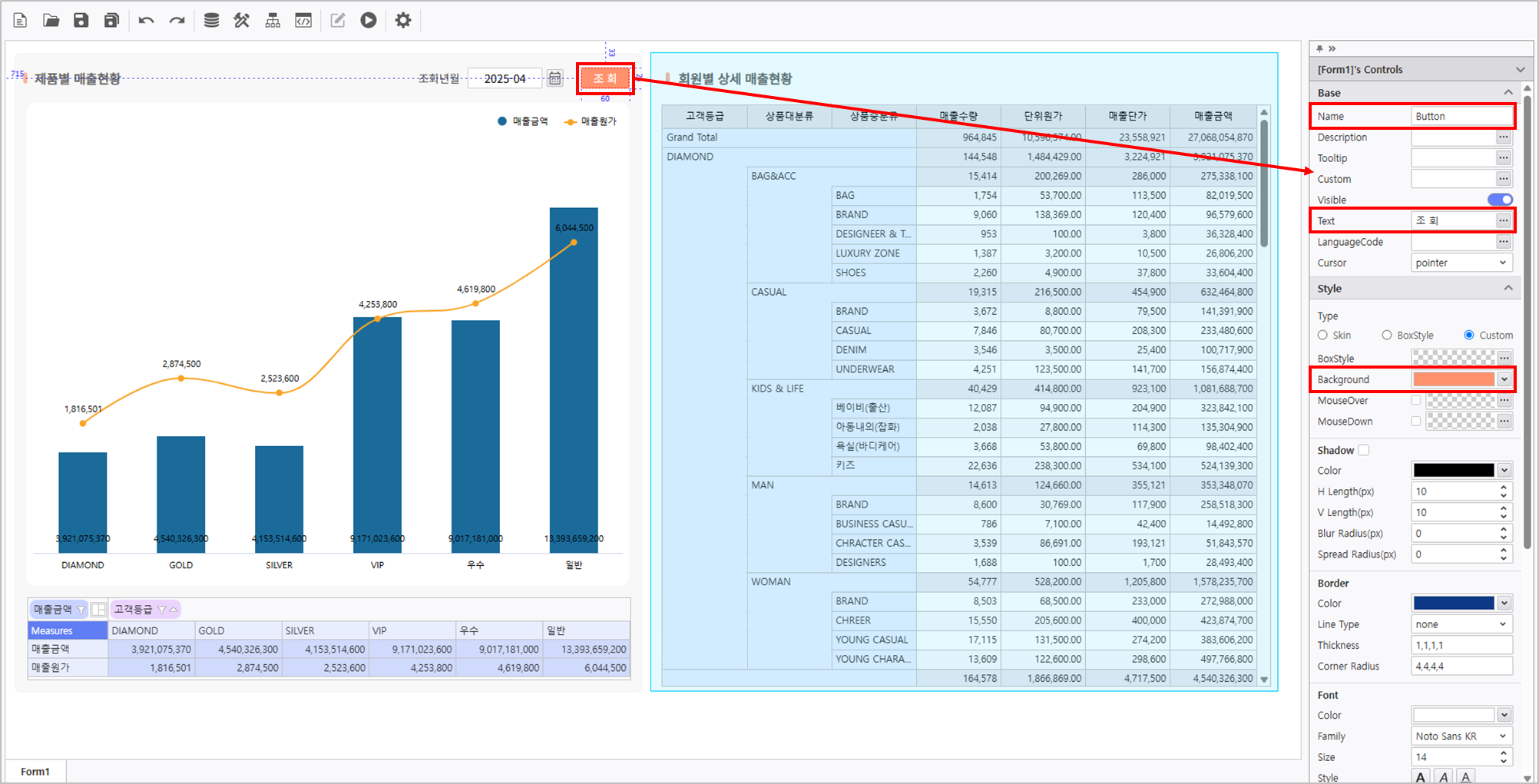
- UI Bot > Button 메뉴를 선택해 Button 컨트롤을 생성하고, 속성을 설정한다.
- Name : Button
- Text : 조 회
- Background : #ff926c
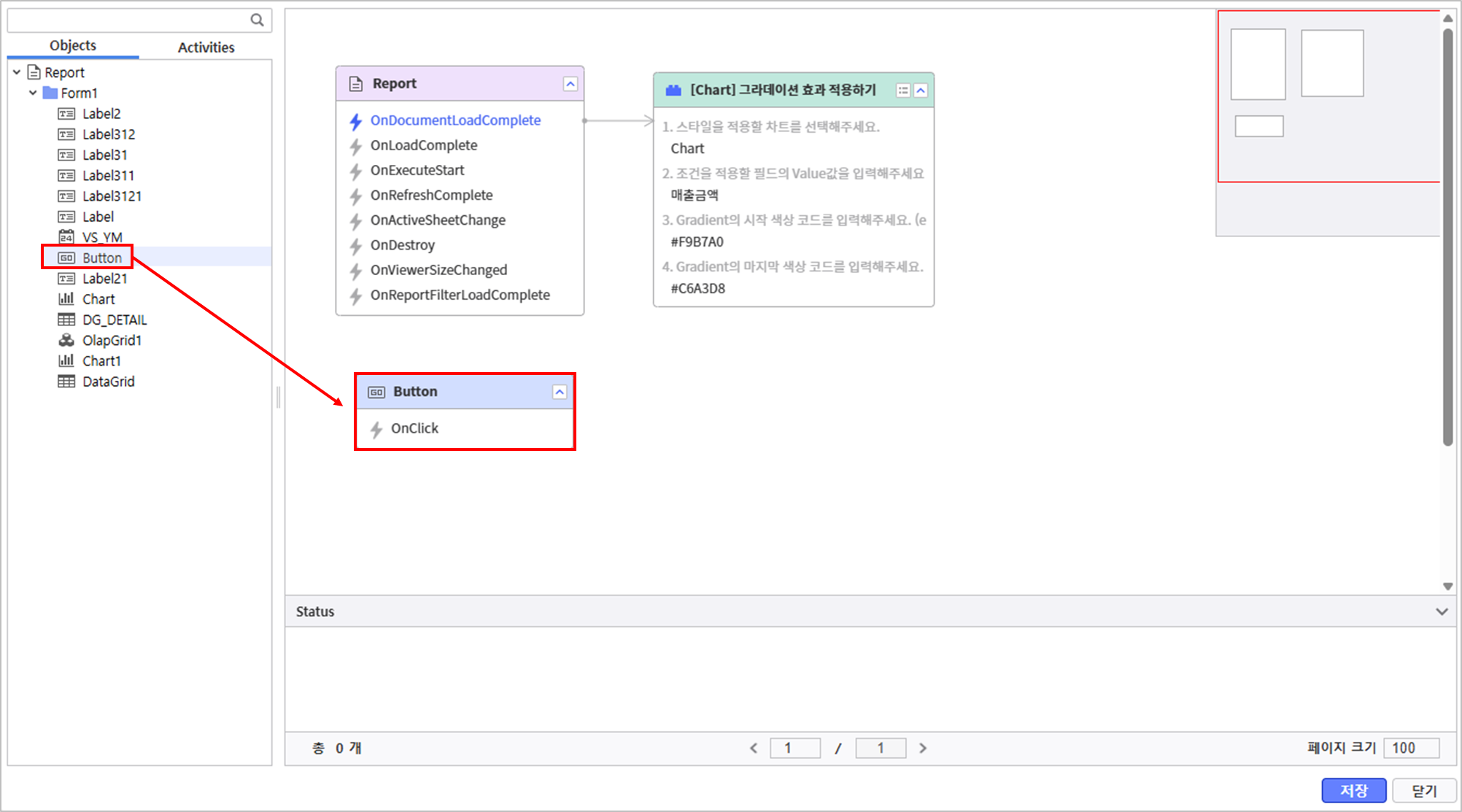
- Process Bot > Object 탭에서 Button을 Button을 선택하여 배치합니다.
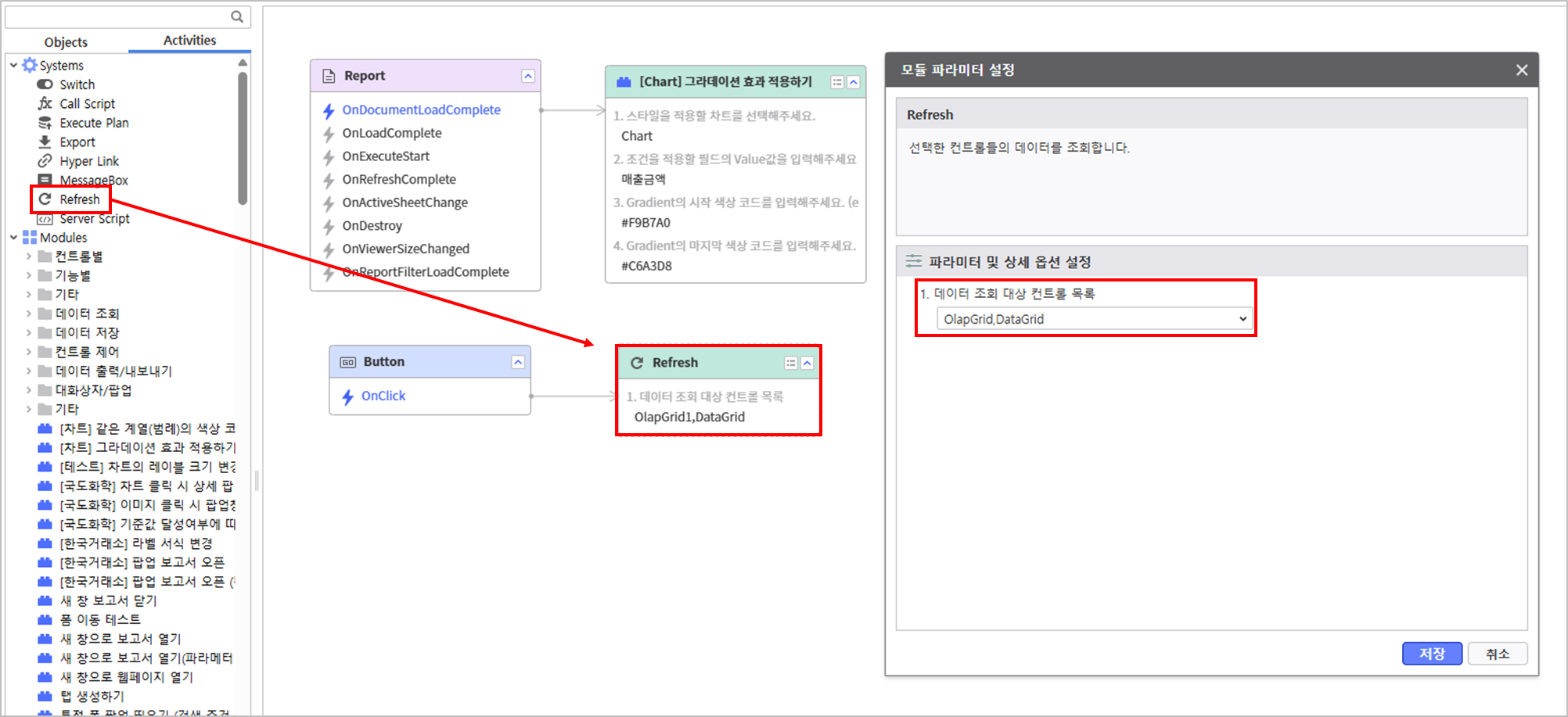
- Activities 탭에서 시스템 모듈인 Refresh를 선택하여 Button의 OnClick 이벤트와 연결하고, 조회 대상 파라미터를 설정합니다.
- 조회 대상 컨트롤 목록 : OlapGrid, DataGrid
Step 5. Script Editor 활용
5.1 변수 초기화 스크립트 작성
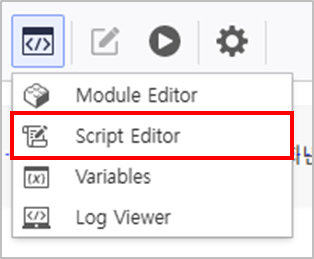
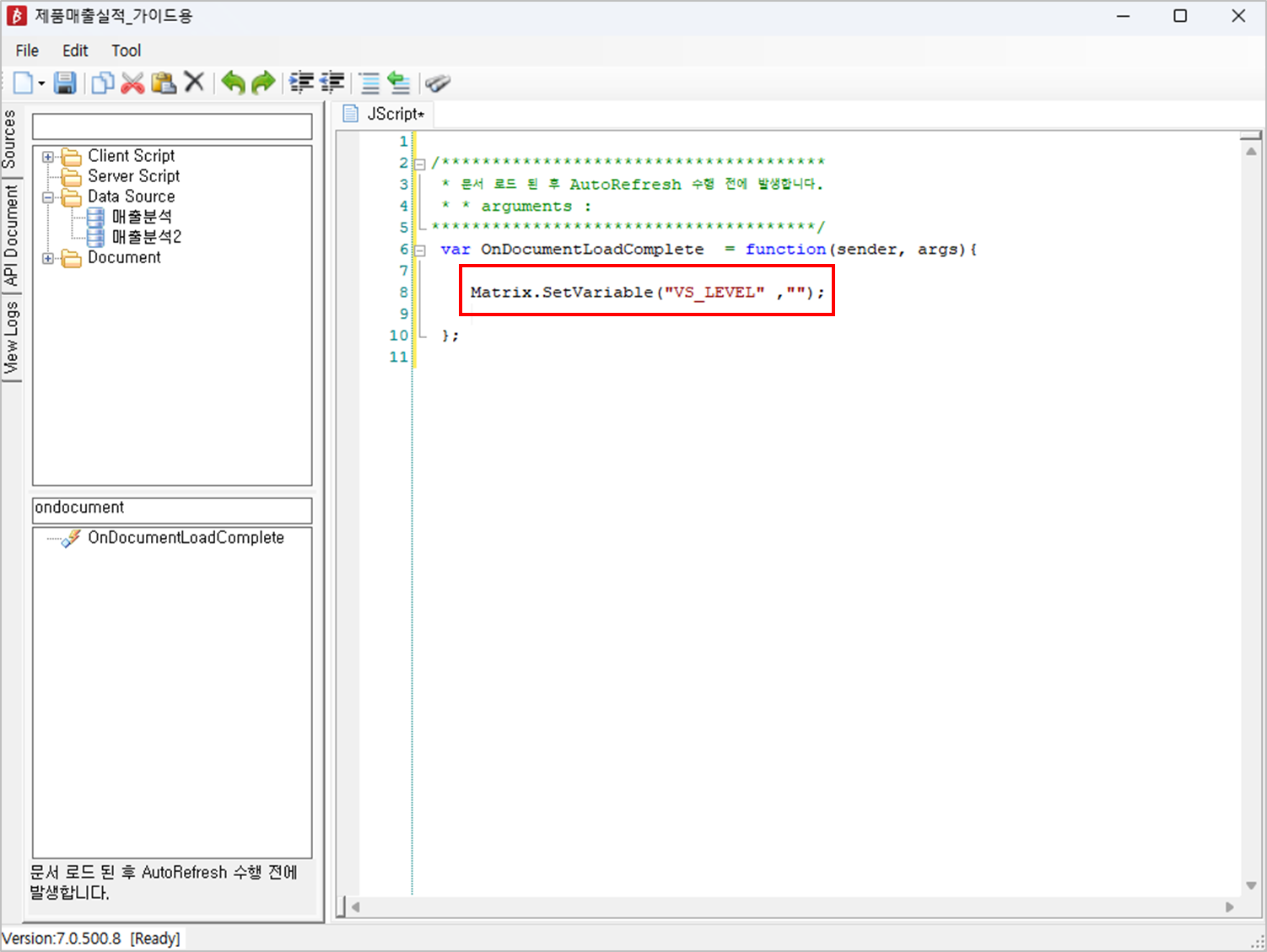
- 보고서 상단 메뉴에서 편집그룹 > Script Editor를 클릭합니다.
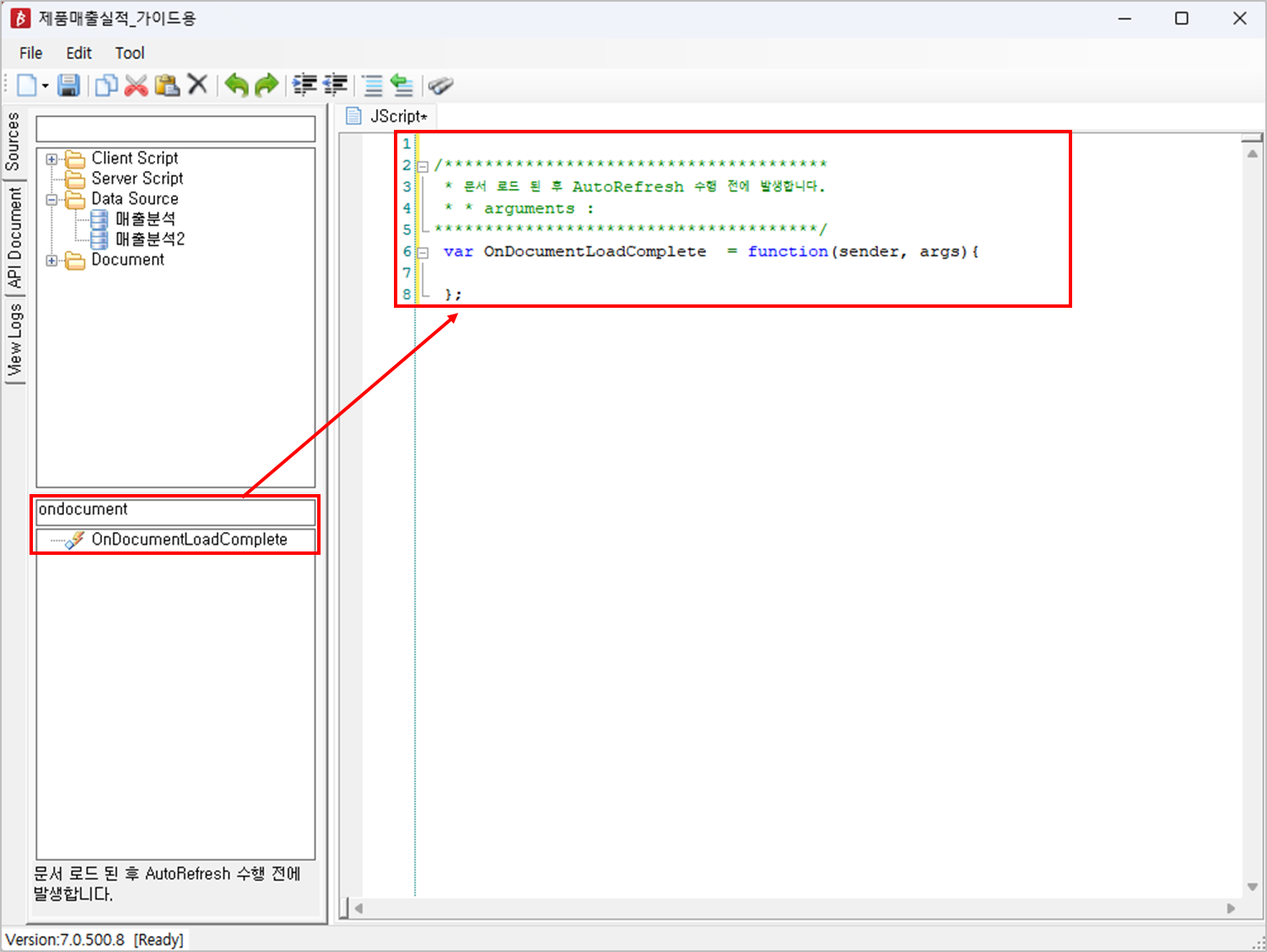
- 사용할 API를 검색하여 더블 클릭합니다.
- 사용할 API : OnDocumentLoadComplete
변수 초기화를 위한 스크립트를 다음과 같이 작성합니다.
펼치기 title 작성한 스크립트 Matrix.SetVariable("VS_LEVEL", "");
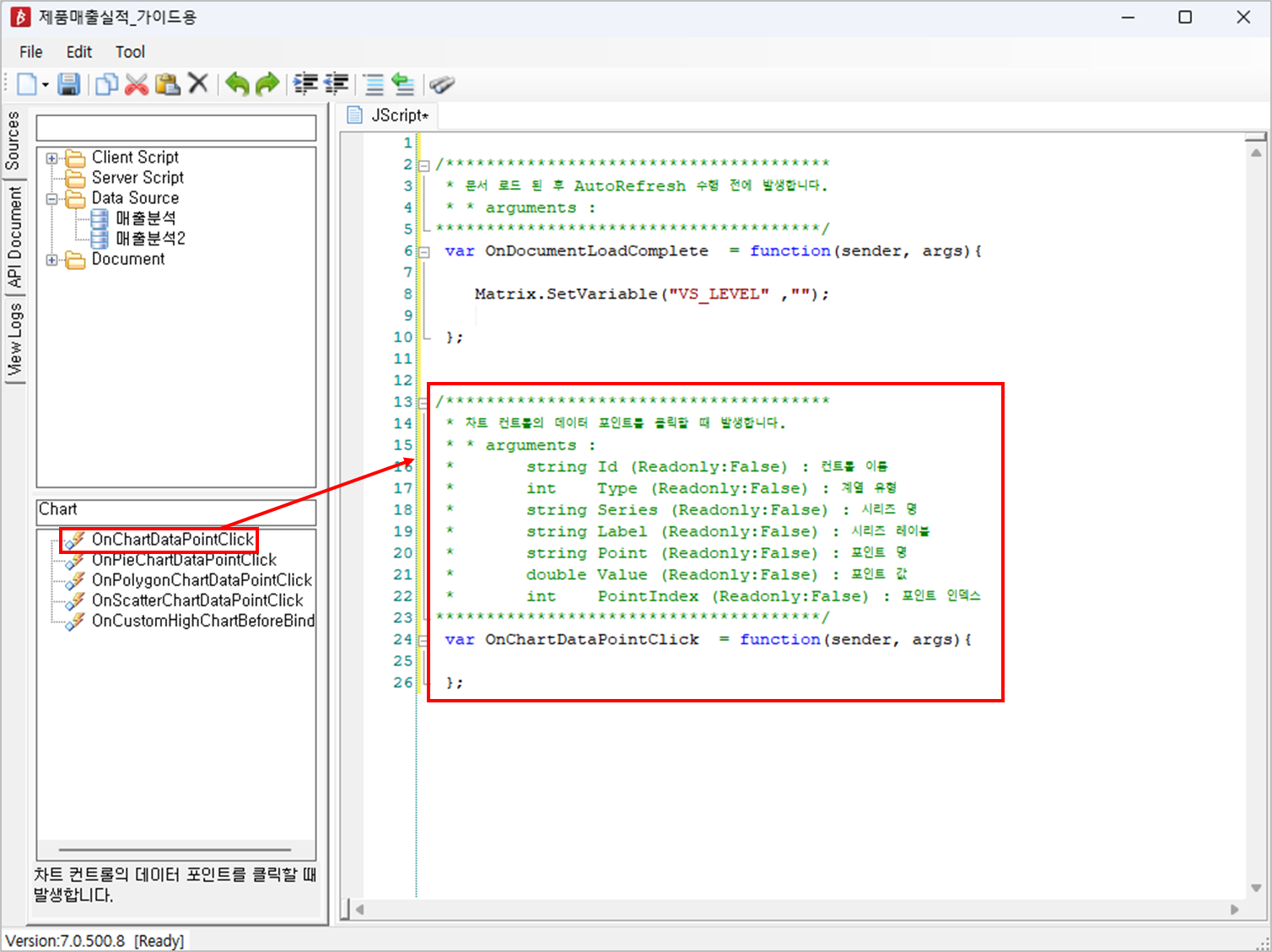
5.2 Chart 클릭 시 DataGrid 갱신 스크립트 작성
- 사용할 API를 검색하여 더블 클릭합니다.
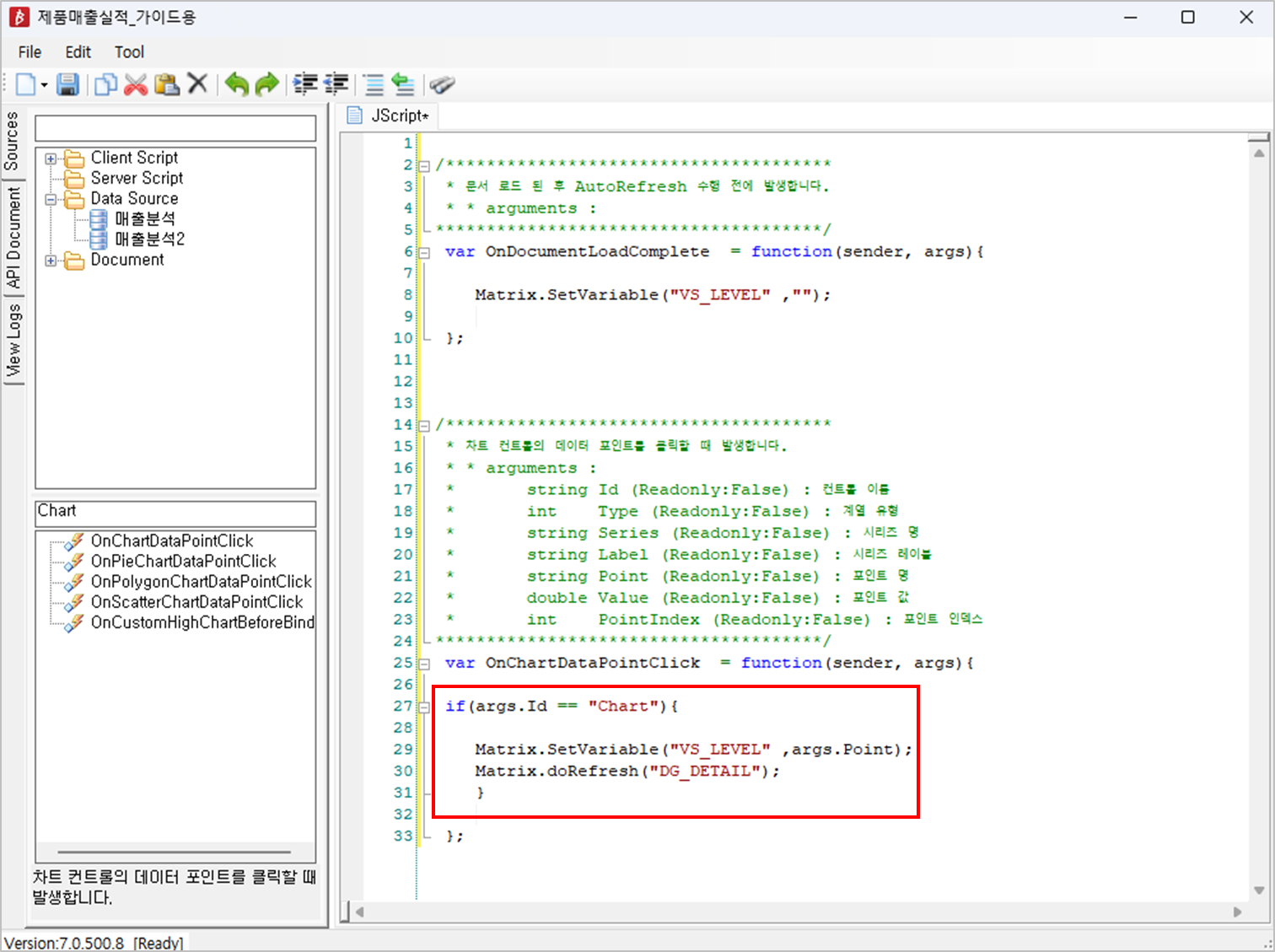
Chart 클릭 시에 발생할 이벤트에 대한 스크립트를 작성합니다.
펼치기 title 작성한 스크립트 if(args.Id == "Chart"){
Matrix.SetVariable("VS_LEVEL" ,args.Point);
Matrix.doRefresh("DG_DETAIL");
}
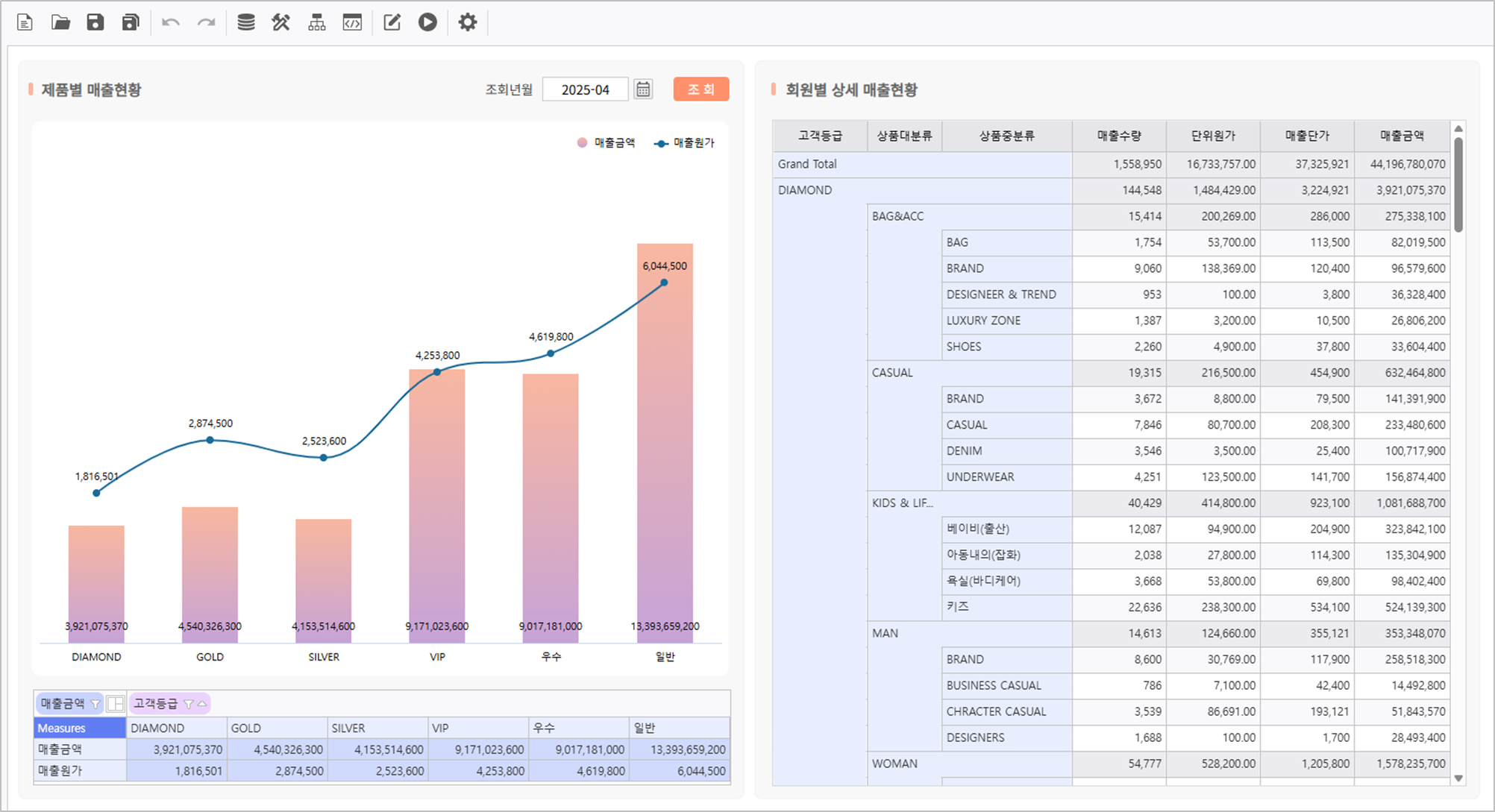
보고서가 정상적으로 동작하는지 확인합니다.