- 실행 경로 : [i-AUD Designer > UI Bot > Add-In 컨트롤 생성 > 우측 PropertyGrid 의 "Class" 속성을 "Network" 로 변경]
- 사용 방법
- i-AUD Designer > UI Bot > Add-In 컨트롤 생성 > 우측 PropertyGrid 의 "Class" 속성을 "Network" 로 변경 ( 기본 컨트롤 생성 ) ( 이미지 변경 필요 )
 
- Node, Link 관련 DataSet 생성
- Network 컨트롤을 구성하는 Node, Link 에 대한 DataSet 이 1개씩 필요
- Node 관련 DataSet
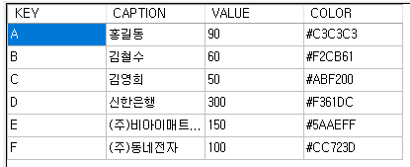
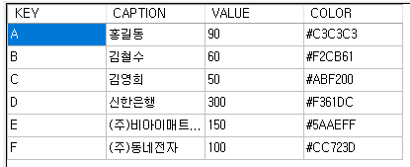
- 해당 DataSet 은 아래와 같은 컬럼 구조를 가져야 한다. ( 아래 이미지 참조 )
- 컬럼의 이름은 동일하지 않아도 가능하다.
- 옵션을 통해, 특정 컬럼을 KEY, VALUE 등에 적용하도록 하는 기능을 지원하고 있다. ( ※ 명시하지 않으면, KEY, VALUE 라는 이름의 컬럼을 찾음 )
 Image Modified Image Modified
- Link 관련 DataSet
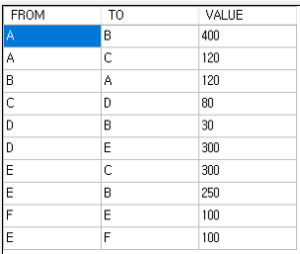
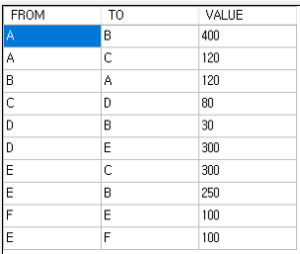
- 해당 DataSet 은 아래와 같은 컬럼 구조를 가져야 한다. ( 아래 이미지 참조 )
- 필수 항목: FROM, TO, VALUE
- FROM : 보내는 Node KEY
TO : 받는 Node KEY
- 컬럼의 이름은 동일하지 않아도 가능하다.
- 옵션을 통해, 특정 컬럼을 FROM, TO 등에 적용하도록 하는 기능을 지원하고 있다. ( ※ 명시하지 않으면, FROM, TO 라는 이름의 컬럼을 찾음 )
 Image Modified Image Modified
- DataSet 연결 및 컨트롤 실행
- Script 에서 Network Class 불러오기
OnLoadComplete 이벤트에서 아래와 같이 Add-In 컨트롤의 API 를 통해 Network Class를 불러오기
( 변경 필요 )
| 코드 블럭 |
|---|
| language | js |
|---|
| theme | FadeToGrey |
|---|
| firstline | 1 |
|---|
| title | Example code |
|---|
| linenumbers | true |
|---|
| /**************************************
* 문서가 로드되고 AutoRefresh가 완료되는 시점에 발생합니다.
* * arguments :
* bool Success (Readonly:False) : 성공여부
* string Message (Readonly:False) : 에러 메시지
**************************************/
var OnLoadComplete = function(sender, args){
var AddIn = Matrix.getObject("AddIn");
var NetworkClass = AddIn.getScriptClass("Network");
} |
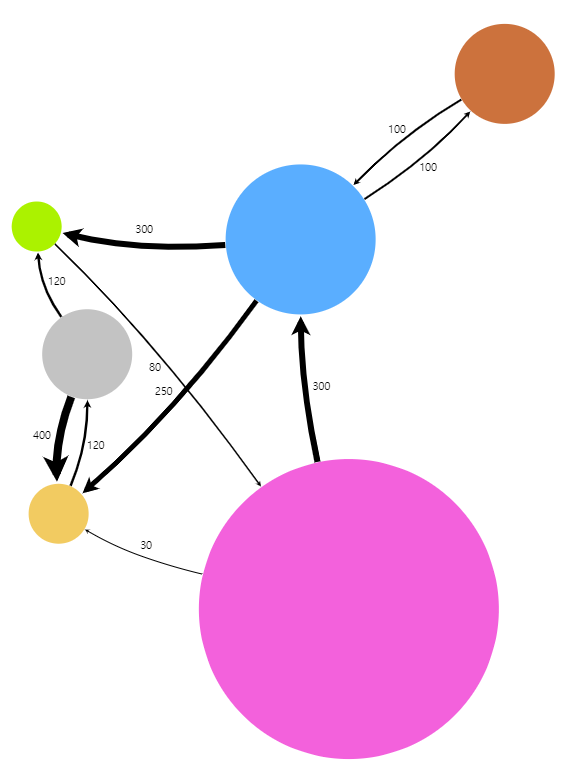
Network 컨트롤에서 사용할 Node, Link DataSet 연결 후, 컨트롤의 Update 함수 호출
| 코드 블럭 |
|---|
| language | js |
|---|
| theme | FadeToGrey |
|---|
| firstline | 1 |
|---|
| title | Example code |
|---|
| linenumbers | true |
|---|
| Network.NodeDataSet = [Node DataSet Object];
Network.LinkDataSet = [Link DataSet Object];
Network.Update(); // Network 컨트롤 Update |
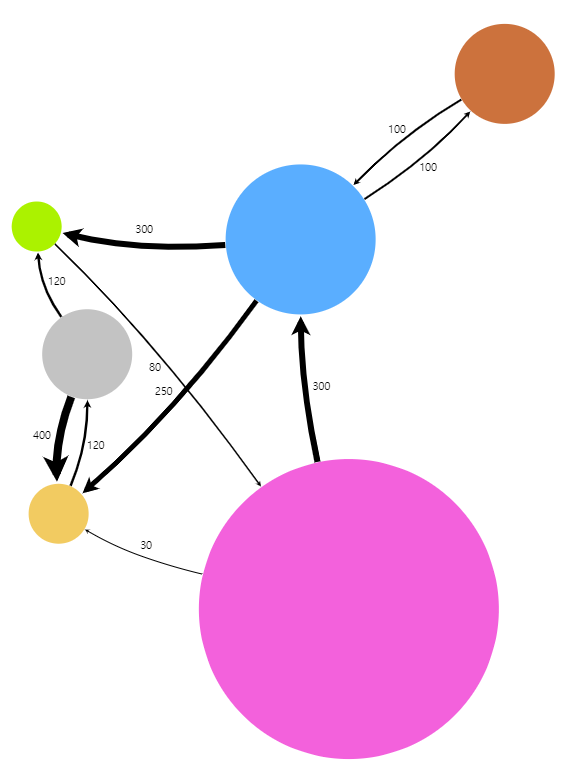
 Image Modified Image Modified
- 옵션 설정 방법
- Network 에 대한 옵션은 객체 형태로 Node, Link 에 대한 각각의 옵션 설정이 가능하다.
설정한 옵션은 Update 함수 호출 시, 인자 값으로 전달하면 된다.
| 코드 블럭 |
|---|
| language | js |
|---|
| theme | FadeToGrey |
|---|
| firstline | 1 |
|---|
| title | Example code |
|---|
| linenumbers | true |
|---|
| var opt = {
node: {},
link: {}
} |
UseCaptionNode 에 대한 Caption 을 표현
| keyField |
| - Node 에서 [KEY] 필드로 사용할 데이터셋의 컬럼을 지정
- String ( Default : KEY )
| | captionField |
| - Node 에서 [CAPTION] 필드로 사용할 데이터셋의 컬럼을 지정
- String ( Default : CAPTION )
| | valueField |
| - Node 에서 [VALUE] 필드로 사용할 데이터셋의 컬럼을 지정
- String ( Default : VALUE )
| | colorField |
| - Node 에서 [COLOR] 필드로 사용할 데이터셋의 컬럼을 지정
- String ( Default : COLOR )
| | caption | use | - Node 의 Caption 사용 여부를 설정
- Boolean ( Default : false )
|
UseNodeFontBold 에 대한 Caption 의 Font Bold - 의 Caption 에 대한 글자 스타일을 지정
- bold : 글꼴 Bold 사용 여부 ( Default : false )
- size: 글자 크기 설정 ( Default : 8pt )
- family : 글꼴 설정 ( Default : sans-serif )
- color : 글자 색상 설정 ( Default : black )
- Object
| | border | use | - Node 의 테두리 사용 여부를 설정
- Boolean ( Default :
|
false UseNodeBorder | Node 의 Border 를 표현
| width | - 테두리 두께를 지정
- Number ( Default : 1 )
|
| color | - 테두리 색상을 지정
- String ( Default : black )
| | tooltip | use | - Node 의 Tooltip 사용 여부를 설정
- Boolean ( Default : false
|
/ Color : #000000 Link 색상 LinkColor | String #000000 | LinkHighlightColor | - Node 선택 시, 관련 Link 가 활성화 될 때 색상 설정
- String ( Default : #FF0000 )
- 기본 색상으로 설정하려면, undefined 로 값을 설정 후, 컨트롤 Update 함수 실행
| | MinNodeSize | - Node 크기의 최소 사이즈를 설정 ( Default : 10 )
| MaxNodeSize기본 색상으로 설정하려면, undefined 로 값을 설정 후, 컨트롤 Update 함수 실행- row [DataRow] : MouseOver Node 에 대한 DataRow 정보
| | event | click | - s [Network] : 해당 Network Component 객체
- args
- selectedNodes [Array] : 선택된 노드들에 대한 데이터 정보 배열
- dataSet [DataSet] : 전체 Node 데이터 셋 정보
- idx [Number] : Node 에 대한 Index
- row [DataRow]: Node 에 대한 데이터 정보
| | nodeSizeFix |
| - Node 크기를 고정으로 사용할 지 여부를 설정
- Boolean ( Default : false )
| | size |
| - Node 크기를 설정
- 해당 옵션은 [nodeSizeFix] 가 활성화 되어 있는 경우에만 적용되는 옵션
- Number ( Default : 10 )
| | min |
| - Node 크기의 최소 사이즈를 설정 ( ※ Value 기준의 크기를 지정 )
- Number ( Default : 10 )
| | max |
| |
Default : undefined SetUseScrollBaruse)- Diagram 의 ScrollBar 사용 여부를 설정하는 함수 ( Default : true / use : Boolean )
| | SetUseLinkArrow(use) | - Link 의 화살표 사용 여부를 설정하는 함수 ( Default : true / use : Boolean )
| | UseTooltip | - Tooltip 사용 여부 설정 ( Default : false )
- 기본적으로 표시되는 항목은 Key, Value ( Caption 의 경우, UseCaption 여부에 따라 표시 )
| TooltipHTML | Custom 으로 작성할 Tooltip HTML 을 의미 ( Default : undefined )해당 속성값에 String 값이 설정되어 있으면, 기본으로 제공되는 Tooltip 대신 설정한 구문이 HTML 로 추가되면서 Tooltip 으로 표현됨Key, Caption, Value 등은 아래 명시된 예약어를 사용하면 치환되어 표현됨<@KEY@> : Node Key<@CAPTION@> : Node Caption ( UseCaption 이 false 인 경우, 빈 값으로 나타남 )<@VALUE@> : Node Value | Link
| fromField |
| - Link 에서 [FROM] 필드로 사용할 데이터셋의 컬럼을 지정
| | toField |
| - Link 에서 [TO] 필드로 사용할 데이터셋의 컬럼을 지정
| | valueField |
| - Link 에서 [VALUE] 필드로 사용할 데이터셋의 컬럼을 지정
| | colorField |
| - Link 에서 [COLOR] 필드로 사용할 데이터셋의 컬럼을 지정
| | linkColor |
| - Link 의 기본 색상을 지정
- String ( Default : #000000 )
- Link 의 DataSet 상의 색상에 대한 컬럼이 있는 경우, 해당 컬럼 값에 색상 값으로 설정된다.
- 우선순위
- DataSet Color > [linkColor] 속성 > Default Link Color
| | highlightedColor |
| - Node 가 Highlighted 된 상태의 Link 색상 값을 지정
- String ( Default : #FF0000 )
| | useArrow |
| - Link 의 화살표 사용 여부를 설정
- Boolean ( Default : true )
| | caption | use | - Node 의 Caption 사용 여부를 설정
- Boolean ( Default : false )
|
| font | - Link 의 Caption 에 대한 글자 스타일을 지정
- bold : 글꼴 Bold 사용 여부 ( Default : false )
- size: 글자 크기 설정 ( Default : 8pt )
- family : 글꼴 설정 ( Default : sans-serif )
- color : 글자 색상 설정 ( Default : black )
- Object
| | useFixedWidth |
| - Link 굵기를 고정으로 사용할 지 여부를 설정
- Boolean ( Default : false )
| | size |
| - Link 굵기를 설정
- 해당 옵션은 [useFixedWidth] 가 활성화 되어 있는 경우에만 적용되는 옵션
- Number ( Default : 1 )
| | min |
| - Link 의 최소 굵기 사이즈를 설정 ( ※ 화면 상에 기준의 굵기를 지정 / [VALUE] 의 값을 기준으로 설정하면, 너무 커지는 현상이 발생 )
- Number ( Default : 1 )
| | max |
| - Link 의 최대 굵기 사이즈를 설정 ( ※ 화면 상에 기준의 굵기를 지정 / [VALUE] 의 값을 기준으로 설정하면, 너무 커지는 현상이 발생 )
- Number ( Default : 30 )
| | Default | scrollBar | use | - Network Diagram 에 스크롤바 사용 여부를 설정
- Boolean ( Default : true )
| | event | click | |
| 참고사항 |
|---|
| - 만약, [FROM - TO] 에 대한 Link Record 가 여러 개이면, Node 간 Link 수 는 SQL 의 ROW 수 만큼 그려진다.
- 해당 ROW 들에 대한 합계를 통한 하나의 Link 로 표현하고자 한다면, SQL 처리 과정이 필요
|
| 정보 |
|---|
| | 첨부 파일 |
|---|
| patterns | .*jsp,.*zip,.*xml,.*js,.*mtsd,.*xlsx,.*xlsb,.*mtzb,.*mtvx,.*mtx,.*mtxz, |
|---|
|
|
변경 전/후 제품 버전 | 변경 전(제품 버전) | 변경 후(제품 버전) |
|---|
변경 전 : 변경 후 : | | |
|