- 실행 경로 : [i-AUD Designer > UI Bot > Add-In 컨트롤 생성 > 우측 PropertyGrid 의 "Class" 속성을 "Network" 로 변경]
- 사용 방법
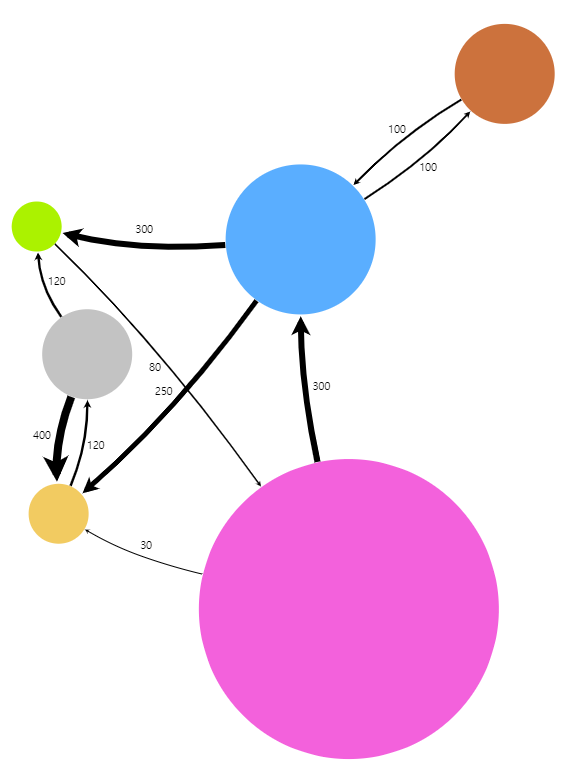
- i-AUD Designer > UI Bot > Add-In 컨트롤 생성 > 우측 PropertyGrid 의 "Class" 속성을 "Network" 로 변경 ( 기본 컨트롤 생성 ) ( 이미지 변경 필요 )
 
- Node, Link 관련 DataSet 생성
- Network 컨트롤을 구성하는 Node, Link 에 대한 DataSet 이 1개씩 필요
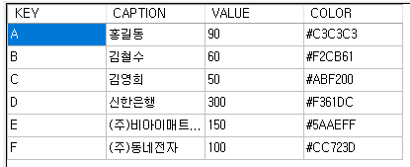
- Node 관련 DataSet
- 해당 DataSet 은 아래와 같은 컬럼 구조를 가져야 한다. ( 아래 이미지 참조 )
- 필수 항목: KEY, VALUE, COLOR

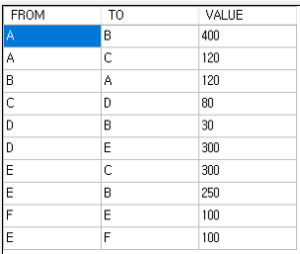
- Link 관련 DataSet
- 해당 DataSet 은 아래와 같은 컬럼 구조를 가져야 한다. ( 아래 이미지 참조 )
- 필수 항목: FROM, TO, VALUE
- FROM : 보내는 Node KEY
- TO : 받는 Node KEY

- DataSet 연결 및 컨트롤 실행
- Script 에서 Network Class 불러오기
OnLoadComplete 이벤트에서 아래와 같이 Add-In 컨트롤의 API 를 통해 Network Class 를 불러오기 ( 변경 필요 )
| 코드 블럭 |
|---|
| language | js |
|---|
| theme | FadeToGrey |
|---|
| firstline | 1 |
|---|
| title | Example code |
|---|
| linenumbers | true |
|---|
| /**************************************
* 문서가 로드되고 AutoRefresh가 완료되는 시점에 발생합니다.
* * arguments :
* bool Success (Readonly:False) : 성공여부
* string Message (Readonly:False) : 에러 메시지
**************************************/
var OnLoadComplete = function(sender, args){
var AddIn = Matrix.getObject("AddIn");
var NetworkClass = AddIn.getScriptClass("Network");
} |
Network 컨트롤에서 사용할 Node, Link DataSet 연결 후, 컨트롤의 Update 함수 호출
| 코드 블럭 |
|---|
| language | js |
|---|
| theme | FadeToGrey |
|---|
| firstline | 1 |
|---|
| title | Example code |
|---|
| linenumbers | true |
|---|
| Network.NodeDataSet = [Node DataSet Object];
Network.LinkDataSet = [Link DataSet Object];
Network.Update(); // Network 컨트롤 Update |

세부 기능 명 | 내용 |
|---|
| UseCaption | - Node 에 대한 Caption 을 표현 여부를 설정
- Boolean ( Default : false )
| | UseNodeFontBold | - Node 에 대한 Caption 의 Font Bold 여부를 설정
- Boolean ( Default : false )
| | UseNodeBorder | - Node 의 Border 를 표현 여부를 설정
- Boolean ( Default : false / Color : #000000 )
| | LinkColor | - Link 색상 설정
- String ( Default : #000000 )
- 기본 색상으로 설정하려면, undefined 로 값을 설정 후, 컨트롤 Update 함수 실행
| | LinkHighlightColor | - Node 선택 시, 관련 Link 가 활성화 될 때 색상 설정
- String ( Default : #FF0000 )
- 기본 색상으로 설정하려면, undefined 로 값을 설정 후, 컨트롤 Update 함수 실행
| | MinNodeSize | - Node 크기의 최소 사이즈를 설정 ( Default : 10 )
| | MaxNodeSize | - Node 크기의 최대 사이즈를 설정 ( Default : undefined )
| | SetUseScrollBar(use) | - Diagram 의 ScrollBar 사용 여부를 설정하는 함수 ( Default : true / use : Boolean )
| | SetUseLinkArrow(use) | - Link 의 화살표 사용 여부를 설정하는 함수 ( Default : true / use : Boolean )
| | UseTooltip | - Tooltip 사용 여부 설정 ( Default : false )
- 기본적으로 표시되는 항목은 Key, Value ( Caption 의 경우, UseCaption 여부에 따라 표시 )
| | TooltipHTML | - Custom 으로 작성할 Tooltip HTML 을 의미 ( Default : undefined )
- 해당 속성값에 String 값이 설정되어 있으면, 기본으로 제공되는 Tooltip 대신 설정한 구문이 HTML 로 추가되면서 Tooltip 으로 표현됨
- Key, Caption, Value 등은 아래 명시된 예약어를 사용하면 치환되어 표현됨
- <@KEY@> : Node Key
- <@CAPTION@> : Node Caption ( UseCaption 이 false 인 경우, 빈 값으로 나타남 )
- <@VALUE@> : Node Value
|
| 참고사항 |
|---|
| - 만약, [FROM - TO] 에 대한 Link Record 가 여러 개이면, Node 간 Link 수 는 SQL 의 ROW 수 만큼 그려진다.
- 해당 ROW 들에 대한 합계를 통한 하나의 Link 로 표현하고자 한다면, SQL 처리 과정이 필요
|
| 정보 |
|---|
| | 첨부 파일 |
|---|
| patterns | .*jsp,.*zip,.*xml,.*js,.*mtsd,.*xlsx,.*xlsb,.*mtzb,.*mtvx,.*mtx,.*mtxz, |
|---|
|
|
변경 전/후 제품 버전 | 변경 전(제품 버전) | 변경 후(제품 버전) |
|---|
변경 전 : 변경 후 : | | |
|