- AUD팀님이 작성, 2023-08-30에 최종 변경
Network Control
Start Release No : 7.0.400.20230210 / Update Release No : 7.0.400.20230713
프로젝트명 : (BCRM#D0328) Network 컨트롤 신규 추가
작성자 : 한재모 / 검수자 :
| 기능 정보 |
|
|
|
|
|
|
|---|
기능 설명
- 실행 경로 : [i-AUD Designer > UI Bot > Add-In 컨트롤 생성 > 우측 PropertyGrid 의 "Class" 속성을 "Network" 로 변경]
- 사용 방법
- i-AUD Designer > UI Bot > Add-In 컨트롤 생성 > 우측 PropertyGrid 의 "Class" 속성을 "Network" 로 변경 ( 기본 컨트롤 생성 )


- Node, Link 관련 DataSet 생성
- Network 컨트롤을 구성하는 Node, Link 에 대한 DataSet 이 1개씩 필요
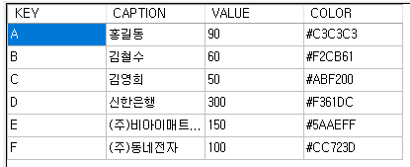
- Node 관련 DataSet
- 해당 DataSet 은 아래와 같은 컬럼 구조를 가져야 한다.
- 필수 항목: KEY, VALUE
- 컬럼의 이름은 동일하지 않아도 가능하다.
- 옵션을 통해, 특정 컬럼을 KEY, VALUE 등에 적용하도록 하는 기능을 지원하고 있다. ( ※ 명시하지 않으면, KEY, VALUE 라는 이름의 컬럼을 찾음 )

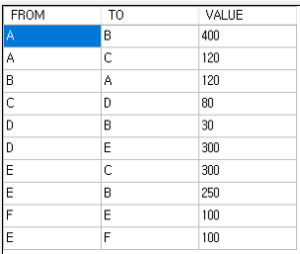
- Link 관련 DataSet
- 해당 DataSet 은 아래와 같은 컬럼 구조를 가져야 한다.
- 필수 항목: FROM, TO, VALUE
- 컬럼의 이름은 동일하지 않아도 가능하다.
- 옵션을 통해, 특정 컬럼을 FROM, TO 등에 적용하도록 하는 기능을 지원하고 있다. ( ※ 명시하지 않으면, FROM, TO 라는 이름의 컬럼을 찾음 )

- Node 관련 DataSet
- Network 컨트롤을 구성하는 Node, Link 에 대한 DataSet 이 1개씩 필요
- DataSet 연결 및 컨트롤 실행
- Script 에서 Network Class 불러오기
OnLoadComplete 이벤트에서 아래와 같이 Add-In 컨트롤의 API 를 통해 Network Class를 불러오기
Example code/************************************** * 문서가 로드되고 AutoRefresh가 완료되는 시점에 발생합니다. * * arguments : * bool Success (Readonly:False) : 성공여부 * string Message (Readonly:False) : 에러 메시지 **************************************/ var OnLoadComplete = function(sender, args){ var AddIn = Matrix.getObject("AddIn"); var NetworkClass = AddIn.getScriptClass("Network"); }Network 컨트롤에서 사용할 Node, Link DataSet 연결 후, 컨트롤의 Update 함수 호출
Example codeNetwork.NodeDataSet = [Node DataSet Object]; Network.LinkDataSet = [Link DataSet Object]; Network.Update(); // Network 컨트롤 Update

- Script 에서 Network Class 불러오기
- 옵션 설정 방법
- Network 에 대한 옵션은 객체 형태로 Node, Link 에 대한 각각의 옵션 설정이 가능하다.
설정한 옵션은 Update 함수 호출 시, 인자 값으로 전달하면 된다.
Example codevar opt = { node: {}, link: {} }
- i-AUD Designer > UI Bot > Add-In 컨트롤 생성 > 우측 PropertyGrid 의 "Class" 속성을 "Network" 로 변경 ( 기본 컨트롤 생성 )
| 대분류 | 기능 유형 | 세부 기능 명 | 내용 |
|---|---|---|---|
| 옵 션 | |||
| Node | keyField |
| |
| captionField |
| ||
| valueField |
| ||
| colorField |
| ||
| highlightedColor |
| ||
| selection | use |
| |
| backgroundColor |
| ||
| borderColor |
| ||
| borderWidth |
| ||
| caption | use |
| |
| font |
| ||
| border | use |
| |
| width |
| ||
| color |
| ||
| tooltip | use |
| |
| formatter |
| ||
| event | click |
| |
| nodeSizeFix |
| ||
| size |
| ||
| min |
| ||
| max |
| ||
| Link | fromField |
| |
| toField |
| ||
| valueField |
| ||
| colorField |
| ||
| linkColor |
| ||
| highlightedColor |
| ||
| useArrow |
| ||
| caption | use |
| |
| font |
| ||
| useFixedWidth |
| ||
| size |
| ||
| min |
| ||
| max |
| ||
| Default | scrollBar | use |
|
| event | click |
| |
| verticalAlign |
| ||
| horizontalAlign |
| ||
| 함 수 | |||
| IncreaseZoom() |
| ||
| DecreaseZoom() |
| ||
| InitializeZoom() |
| ||
제약 사항
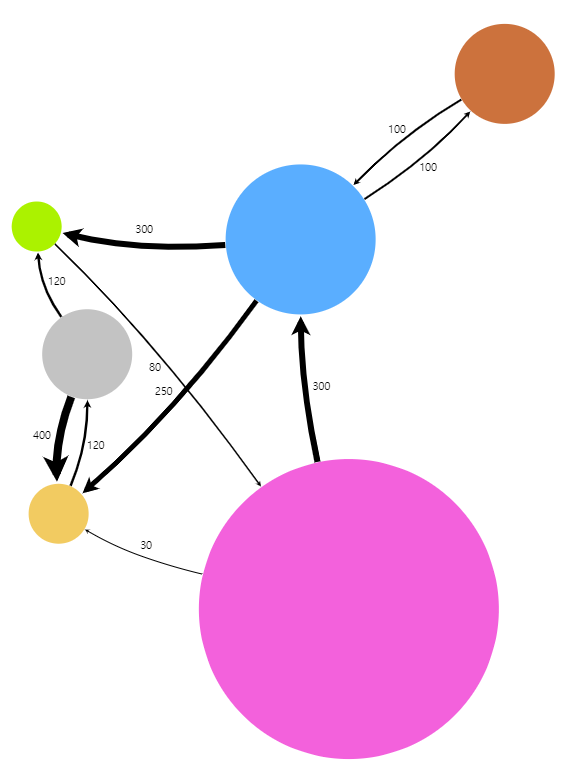
- 만약, [FROM - TO] 에 대한 Link Record 가 여러 개이면, Node 간 Link 수 는 SQL 의 ROW 수 만큼 그려진다.
- 해당 ROW 들에 대한 합계를 통한 하나의 Link 로 표현하고자 한다면, SQL 처리 과정이 필요
샘플 정보
- 샘플 URL : http://rnd.bimatrix.co.kr/aud7/portal/Content.jsp > 1. 샘플보고서 > 1.1. i-AUD > 확장 컴포넌트 > Network Control
- 샘플 파일
| 파일 | 변경됨 | |
|---|---|---|
| 파일 Network Component(개선안_230719).mtsd | 2023-07-19 by AUD팀 | |
|
레이블
|
||
| 파일 Network Control.mtsd | 2023-02-21 by AUD팀 | |
|
레이블
|
||
변경 전/후 제품 버전 | 변경 전(제품 버전) | 변경 후(제품 버전) |
|---|---|---|
변경 전 : 변경 후 : |
참고 자료
여기를 클릭하여 펼치기...
| 파일 | 변경됨 | |
|---|---|---|
| 파일 Network Component(개선안_230719).mtsd | 2023-07-19 by AUD팀 | |
|
레이블
|
||
| 파일 Network Component(개선안_230719).mtsz | 2023-07-19 by AUD팀 | |
|
레이블
|
||
| 파일 Network Control.mtsd | 2023-02-21 by AUD팀 | |
|
레이블
|
||
| PNG 파일 네트워크 조회.png | 2023-02-21 by AUD팀 | |
|
레이블
|
||
| PNG 파일 Link DataSet.png | 2023-02-21 by AUD팀 | |
|
레이블
|
||
| PNG 파일 Node DataSet.png | 2023-02-21 by AUD팀 | |
|
레이블
|
||
| PNG 파일 기본 네트워크.png | 2023-02-21 by AUD팀 | |
|
레이블
|
||
| PNG 파일 Add-In.png | 2023-02-21 by AUD팀 | |
|
레이블
|
||
BCRM 정보
(BCRM#D0328) Network 컨트롤 신규 추가