- AUD팀님이 작성, 2024-07-04에 최종 변경
page no. 88937189
Start Release No : 7.0.500.20240627-11 / Update Release No : 7.0.500.20240627-11
작성자 : 황송희, 김예슬 / 검수자 : 이승우
지도 미리보기
| GeoMap | |||
| AudMap | KakaoMap | MapboxMap | VWorldMap |
|---|---|---|---|
(*UseOSM:true) |
|
|
|
| OpenLayers. GeoMap 컴포넌트 기본 제공 | 카카오 지도 API. API 연결 필요 | Mapbox GL. API 연결 필요 | 브이월드 오픈 API. API 연결 필요 |
이전 버전 사용 안내
최신 버전의 AUD Platform을 사용하고 있지 않은 경우, 아래의 가이드를 참고하세요.
- 국내지도 가이드: https://audp.bimatrix.co.kr/pages/viewpage.action?pageId=68128104
- 타사 상용 혹은 무료 API 연결지도 가이드: https://audp.bimatrix.co.kr/pages/viewpage.action?pageId=79410815
라이센스 안내
타사의 상용 맵 API 연결은 BI MATRIX가 아닌 타사의 라이센스 계약이 필요합니다.
이 과정에서 별도로 비용이 요구될 수 있으며 API Key에 대한 사용 기간, 발급 방법 등에 대한 내용은 각 라이브러리의 사이트를 참고하세요.
- 기능 설명
- i-AUD의 Add-In 컨트롤의 GeoMap 컴포넌트로, 지도를 편집하고 수정할 수 있습니다.
- 자사의 권역별 데이터를 이용하고 그 데이터를 배경지도 위에 표시할 수 있습니다.
- 마커와 라인등의 feature를 지도 컴포넌트 위에 올릴 수 있습니다.
- GeoJson 구조의 데이터를 추가로 배경지도 위에 표시할 수 있습니다.
- 사용 방법
GeoMap은 사용 전 반드시 패치가 필요합니다. 아래 내용을 참고하세요.
패치 방법패치 방법
패치 순서는 패치 파일 다운로드 - 데이터 추가 입니다.
파일 분류 미리 보기 다운로드 패치를 위한 압축 파일

데이터 추가를 위한 보고서 
- 패치 파일 다운로드
- 기존 패키지 패치 방법과 동일하게 백업 후 패치를 진행합니다.
- 패치 파일 덮어쓰기 경로: REPORTPATH(보고서 파일 위치, Admin > 시스템 옵션 > REPORTPATH 확인)
- 데이터 추가
- 권역별 데이터를 사용하기 위한 패치입니다. 보고서를 이용해 데이터를 Insert하는 방식입니다. 참고사항의 #테이블 목록 과 #데이터 출처를 참고하세요.
생성 데이터: 지리정보(GeoJSON) 데이터 / 지리정보 다국어(한국어) 데이터 / 대한민국 지리정보 코드체계 데이터
대한민국 지리정보 코드체계 데이터 미리보기
보고서를 해당 서버에서 오픈 후, 보고서에서 안내한 대로 1번부터 4번까지의 과정을 진행합니다.
보고서 화면 설명
1. GEO_JSON 데이터를 IMPORT합니다.
: 패치 파일의 > reports > GEO_JSON > KOR_0.json ~ KOR_4.json 의 GeoJson 형식의 데이터를 가진 json 파일을 import한 후, MAP_GEO_0 ~ MAP_GEO_4 테이블에 데이터를 insert합니다.
2. 한국어 표시를 위한 데이터를 INSERT합니다.
: 패치 파일의 > reports > GEO_JSON > GEO_LANGUAGE_DATA.xlsx 엑셀파일을 이용해 지리정보의 라벨 표시를 위한 한국어 데이터를 MAP_GEO_LANGUAGE 테이블에 insert합니다.
3. 다음의 그리드로 데이터를 확인합니다.
: 1번과 2번의 데이터가 제대로 insert 됐는지 확인합니다.
4. 대한민국 지리정보체계 코드 데이터를 INSERT합니다.
: 패치 파일의 > reports > GEO_JSON > GEO_DOMESTIC_CODE.xlsx 엑셀파일을 이용해 법정동 코드와 행정동 코드 데이터를 MAP_GEO_DOMESTIC_CODE 테이블에 insert합니다.
서버에서 다음과 같은 에러가 발생한 경우 해결 방법 : java.lang.OutOfMemoryError: heap space
1. 해당 보고서의 [ScriptEditor]-[IMPORT_GEO_JSON 서버 스크립트] 오픈
2. 206번 라인 주석처리 후 보고서 실행 (IMPORT_GEO_JSON 버튼 클릭)
3. 206번 라인의 주석을 해제한 후, 202 ~ 205번 라인을 주석처리 후 보고서 실행 (IMPORT_GEO_JSON 버튼 클릭)
자세한 내용은 아래에 첨부되어있는 이미지를 참고하세요.

- 패치 파일 다운로드
해당 가이드는 사용자들이 간단하고 빠르게 Add-In 컴포넌트인 GeoMap을 사용할 수 있도록 UserComponent 보고서와 Viewer 보고서를 샘플로 제공합니다. 샘플 보고서 사용을 숙지 후 자유롭게 GeoMap 컴포넌트를 이용하세요.
샘플 보고서 사용하기간단하고 빠르게 해당 기능을 사용할 수 있도록 샘플 보고서를 제공합니다. rnd 사이트에서 미리 확인하실 수 있습니다.

샘플 보고서 안내
샘플 보고서- File DB 사용 주의
샘플 보고서 다운로드 하신 후 사용하실 때 DB Connection 오류 발생 시, 보고서 내 데이터소스의 File DB Connection을 연결해주세요.
: 해당 샘플 보고서는 메인 Viewer 보고서 1개, UserComponent 보고서 2개, Overlay 보고서 2개로 구성되어 있습니다.
최초 샘플 보고서 사용 시에는 아래 목록의 보고서를 모두 다운로드 받으셔야 합니다.
보고서 분류 보고서 명 보고서 설명 다운 혹은 연결 URL Viewer 보고서 [UC] MAP_VIEWER(지도, 맵) UserComponent 보고서를 사용하여 간단하게 GeoMap 컴포넌트를 사용할 수 있음을 보여줍니다. UserComponent 사용 가이드는 반드시 UserComponent 기본 사용 가이드 를 참고하세요. URL: https://rnd.bimatrix.co.kr/aud7/extention/portal/SimpleSSO_Con.jsp?reportCode=REPD8B00FD132AD4E9288E0957F7497185B
보고서 위치: 1. 샘플 보고서 > 1.1. i-AUD > UserComponent > [UC] MAP_VIEWER(지도, 맵)UserComponent 보고서 [GeoMap] Source AddIn Control인 GeoMap 컴포넌트를 감싼 보고서입니다. 인터페이스는 스크립트에 정의되어 있습니다. 추가 기능이 신규로 생길 경우, 해당 보고서가 수정됩니다. [GeoMap] Popup AudMap의 CreateTooltip 기능 외에 보고서를 툴팁 기능처럼 사용하기 위한 보고서입니다. Overlay 보고서 [GeoMap] Overlay_popup GeoMap 컴포넌트의 addOverlay 메소드 사용 시, i-AUD 보고서를 Overlay할 수 있습니다. 해당 메소드를 위한 샘플 보고서입니다. 스크립트로 파라미터 전달 방법을 확인하세요. 샘플 보고서의 "서울, 대전, 부산 overlay 올리기" 기능에 사용됩니다. [GeoMap] Overlay_chart GeoMap Component의 addOverlay 메소드 사용 시, i-AUD 보고서를 Overlay할 수 있습니다. 해당 메소드를 위한 샘플 보고서입니다. 스크립트로 파라미터 전달 방법을 확인하세요. 샘플 보고서의 "서울, 울산, 전라남도 chart 올리기" 기능에 사용됩니다. 샘플 보고서- VIewer 보고서 화면 안내
1 지도 생성 시 필요한 Option 값을 적용할 수 있습니다.
InitOption 설명
libraryType: 0:AudMap, 1:KakaoMap, 2:MapboxMap, 3:VWorldMap
zoom: 확대 수준
center: 중심 좌표
useOSM: AudMap 기준 UseOSM 사용 유무 #AudMap-UseOSM
2 간단한 지도 기본 기능을 확인할 수 있습니다. #Component 인터페이스 3 Overlay 기능을 확인할 수 있습니다. 해당 기능 사용을 위해선 아래를 참고해주세요.
Overlay 기능 사용하기
1. Overlay 보고서를 모두 다운로드받으신 후, 서버에 저장하세요.
2. 저장한 후 보고서 코드를 복사합니다.
3. Viewer보고서의 JScript에서 createReport, createChartReport의 reportCode 변수에 보고서 코드를 붙여넣기합니다.
Overlay_popup// popup 으로 보고서 올리기.. this.createReport = function(){ var coords = [ [126.9780, 37.5665], // 서울 [127.7237, 36.9931], // 대전 [129.0411, 35.1604], // 부산 ]; var reportCode = 'REP1849A3E7C7AB47FEBD719BEAE0D1ED51'; // [GeoMap] Overlay_popup 보고서 reportCode 붙여넣기 for(var i=0; i<coords.length; i++){ var el = createReportElement(); var popup = closure.map.addOverlay({ element: el, position: coords[i], reportCode: reportCode , // [GeoMap] Overlay_popup params: { 'coordinate' : coords[i] }, callback: function(param){ alert(param); } }); closure.popupArr.push(popup); } function createReportElement(){ var el = document.createElement('div'); el.style.width = '150px'; el.style.height = '45px'; return el; } }Overlay_chart// 데이터셋을 실행해서 chart 를 지도 위에 표시한다 this.createChartReport = function(){ Matrix.Execute('DS_CHART_DATA', function(p){ if(p.Success == false){ Matrix.Alert(p.Message); return; } var ds = p.DataSet; var dt = p.DataTable; dt.Rows.forEach(function(row){ var label = row.GetValue('LABEL'); closure.map.util.getCenterPoint(function(datas){ // 중심 좌표를 구하는 함수 var centerCoord = datas.filter(function(data){ return data.name === label; // 원하는 지역의 정보만 반환한다 }).map(function(data){ return data.lonLat; }); if(centerCoord.length > 0){ var param = { male: row.GetValue('MALE'), female: row.GetValue('FEMALE'), label: label }; addPopup(createReportEle(), centerCoord[0], param); } }); }); }); // overlay 추가하기 function addPopup(element, coords, param){ var reportCode = 'REP89D189615CF941F697AC8E1BF4878816' // [GeoMap] Overlay_chart 보고서 reportCode 붙여넣기 var popup = closure.map.addOverlay({ element: element, position: coords, reportCode: 'REP89D189615CF941F697AC8E1BF4878816', // [GeoMap] Overlay_chart params: param }); closure.chartArr.push(popup); } // report element 생성하기 function createReportEle(){ var el = document.createElement('div'); el.style.width = '150px'; el.style.height = '150px'; return el; } }4 17개 시도별 중심 좌표 찾기 기능을 이용해서 마커로 표현할 수 있습니다. 자세한 사항은 #17개 시도별 중심 좌표 찾기 기능 을 참고하세요. 5 AudMap 기준 UseOSM false일 때 사용 가능한 기능들을 확인할 수 있습니다. 자세한 사항은 #Component-AudMap 인터페이스 을 참고하세요. GeoMap 컴포넌트가 제공하는 Property, Method, Event 목록은 아래를 참고하세요.
GeoMap API 목록 보기Component Property
Property 명 Property 설명 Map 각 Component의 Map 객체 Component Method
Method 명
Method 설명
addLine(locations) 매개 변수 locations 정보에 맞는 위치에 Line을 생성하고, 해당 Line 객체를 반환합니다.
- setColor(color): line 객체의 color를 설정합니다. Update() 실행 후 UI가 변경됩니다.
- setWidth(width): line 객체의 width를 설정합니다. Update() 실행 후 UI가 변경됩니다.
- setLineDash(linedash): line 객체의 lineDash 사용 여부를 설정합니다. Update() 실행 후 UI가 변경됩니다.
- setLineCap(lineCap): line 객체의 line style를 설정합니다. Update() 실행 후 UI가 변경됩니다.
- removeLines(coordinate): 매개 변수 coordinate에 해당하는 line를 제거합니다.
addMarker(markerInfos) 매개 변수 markerInfos정보에 맞는 위치에 Marker를 생성하고, 해당 Marker 객체를 반환합니다.
- markerInfos : Array<object> 예시)
markerInfos 예시[{'name' : '세방빌딩', 'id' : 'ID_AA', 'lonLat': ['127.0448', '37.5038']}, {'name' : '경복궁', 'id' : 'ID_BB', 'lonLat': ['126.9602', '37.5788']} ]removeMarkers(markerId?) 매개 변수로 marker의 id 를 전달받고, 특정 marker 또는 전체 marker 를 삭제합니다.
markerInfos 예시var markersArr = map.addMarker(markerInfo); // 1. marker 객체에서 직접 remove 하는 경우 if(markersArr.length > 0) { for(var i = markersArr.length - 1; i >= 0; i--){ markersArr[i].remove(); } this.markers[]; } // 2. 지도의 removeMarkers() 메소드를 사용하는 경우 : 전체 삭제 if(markersArr.length > 0) { map.removeMarkers(); } // 3. 지도의 removeMarkers(markerId) 메소드를 사용하는 경우 : 특정 marker 삭제 if(markersArr.length > 0) { map.removeMarkers('경복궁'); // id 가 '경복궁' 인 marker 만 삭제합니다 }Dispose() Component를 Dispose합니다. Resize() Component를 Resize합니다. Clear() Map의 모든 layer의 source가 refresh, 즉 초기화됩니다. LoadMap(geoJson, isFit) 전달받은 geoJson 데이터대로 Layer 위에 표시합니다. isFit이 true일 경우 Bound를 Set합니다. - geoJson : GeoJSON - isFit : boolean ※ feature의 style 을 변경하고 싶다면 아래의 추가 기능 가이드를 참고해주세요. addOverlay(options) Overlay를 추가합니다.
optionselement?: HTMLElement; offset?: Array<number>; position?: Array<number>; positioning? : string; reportCode?: string; params?: object;
addDomesticGeoJson(isFit) 권역별 데이터를 로드하여 Layer를 추가합니다. isFit이 true일 경우 Bound를 Set합니다. - isFit : boolean Component Event
Event 명
Event 설명
OnMapLoaded Map이 로드된 후 발생합니다. OnMapClick Map에 click시 발생합니다.
parameter data point {X: offsetX, Y: offsetY} coordinate [longitude, latitude]OnFeatureClick Map의 어떠한 Feature를 click시 발생합니다.
parameter data point {X: offsetX, Y: offsetY} feature feature 객체 OnFeatureMouseOver Map 의 어떠한 Feature 에 마우스오버시 발생합니니다.
parameter data point {X: offsetX, Y: offsetY} feature feature 객체 OnFeatureMouseOut Map 의 어떠한 Feature 에 마우스아웃시 발생합니니다.
parameter data point {X: offsetX, Y: offsetY} feature feature 객체 OnMarkerClick Map에 Marker가 존재하고 해당 Marker를 click시 발생합니다.
parameter data point {X: offsetX, Y: offsetY} marker marker 객체 feature feature 객체 또는 undefined OnMarkerMouseOver Map에 Marker가 존재하고 해당 Marker 에 마우스오버시 발생합니다.
parameter data point {X: offsetX, Y: offsetY} marker marker 객체 feature feature 객체 또는 undefined OnMarkerMouseOut Map에 Marker가 존재하고 해당 Marker 에 마우스아웃시 발생합니다.
parameter data point {X: offsetX, Y: offsetY} marker marker 객체 feature feature 객체 또는 undefined feature 미제공 변수 주의
OnMarkerClick, OnMarkerMouseOver, OnMarkerMouseOut 이벤트에서 feature 객체는 AudMap에서만 제공합니다.
KakaoMap 미제공 변수 주의
kakaoMap의 경우, OnMarkerClick, OnMarkerMouseOver, OnMarkerMouseOut 이벤트에서 point 객체를 제공하지 않습니다.
AudMap만 추가로 제공하는 Property, Method 목록과 추가기능은 아래를 참고하세요.
GeoMap - AudMap API 목록 보기Component Property
Property 명
Property 설명 Source - Map의 source
Features - Map의 모든 Feature객체 정보
UseHighlightStyle - feature mouseover시의 하이라이트 기능 사용 유무. (default:false)
HighlightStyle - feature mouseover시의 하이라이트 기능의 style 객체
변경 가능한 속성: stroke(color, width), fill(color)
Method- getStroke(): stroke 반환
- setColor(color): stroke의 color를 설정합니다.
- setWidth(width): stroke의 width를 설정합니다.
- getFill(): fill 반환
- setColor(color): fill의 color를 설정합니다.
- getStroke(): stroke 반환
DefaultMapStyle Map의 기본 style 객체
변경 가능한 속성: stroke(color, width), fill(color), font(color,size)
Method- getStroke(): stroke 반환
- setColor(color): stroke의 color를 설정합니다.
- setWidth(width): stroke의 width를 설정합니다.
- getFill(): fill 반환
- setColor(color): fill의 color를 설정합니다.
- getFont(): font 반환
- setColor(color): font의 color를 설정합니다.
- setSize(width): font의 size를 설정합니다.
- getStroke(): stroke 반환
UseDragPan Map의 interaction 객체의 DragPan 사용 유무를 설정합니다.
예제 코드map.UseDragPan = true; // 드래그를 통해 지도 내에서 이동할 수 있습니다.
UseMouseWheelZoom Map의 interaction 객체의 MouseWheelZoom 사용 유무를 설정합니다.
예제 코드map.UseMouseWheelZoom = true; // 마우스 휠로 줌을 설정할 수 있습니다.
UseOSM OpenStreetMap의 타일 레이어를 배경 지도로 사용 유무를 설정합니다.
UseOSM 참고 사항
해당 속성을 true로 설정하실 경우, AudMap의 다른 기능을 사용하실 수 없습니다.
OpenStreetMap의 타일 서버의 서비스를 이용하는 기능이므로, 사용 시 주의하셔야 합니다.
참고 URL: https://openlayers.org/en/latest/apidoc/module-ol_source_OSM-OSM.html
Component Method
Method 명
Method 설명 getFeature(featureLabelName) 매개 변수 featureLabelName과 feature 객체의 LABEL 속성값과 일치하는 feature를 반환합니다.
Method- setStyleProperty(propertyName, propertyValue): 해당 객체의 style 속성을 설정합니다. 설정한 style 속성값은 Update() 실행 후 반영됩니다.
- 변경 가능한 속성: FILLCOLOR, FONTCOLOR, FONTSIZE, FONTWEIGHT
- ex) feature.setStyleProperty("FILLCOLOR","#C2C2C5");
setFeaturesStyleProperties(dataTable) 매개 변수 dataTable의 각 row의 'LABEL' column의 data와 자신의 LABEL 속성값과 일치하는 featrue의 style 속성을 변경, 설정합니다.
변경 가능한 속성은 setStyleProperty와 동일합니다.
createTooltip() 지도 위의 특정 feature 위에 마우스를 올리면 해당 위치에 Tooltip을 생성하고 Tooltip객체를 반환합니다. Tooltip에는 feature의 'label' 정보가 표시됩니다.
MethodTooltip 객체
Method 명 매개변수 Data Type Method 설명 show() Tooltip을 화면에 표시합니다. hide() 현재 표시되고 있는 Tooltip을 숨깁니다. delete() Tooltip 객체를 삭제합니다. setText(text)
text string Tooltip에 표시할 텍스트를 지정합니다.
Tooltip Style 객체
Method 명 매개변수 Data Type Method 설명 get BackgroundColor
string Tooltip의 배경색을 반환합니다. set BackgroundColor(color) color string Tooltip의 배경색을 설정합니다. get Color string Tooltip의 폰트 색을 반환합니다. set Color(color) color string Tooltip의 폰트 색을 설정합니다. get Size int Tooltip의 폰트 사이즈를 반환합니다. set Size(size) size int Tooltip의 폰트 사이즈를 설정합니다. get Width int Tooltip의 너비를 반환합니다. set Width(width) width int Tooltip의 너비를 설정합니다. get Height int Tooltip의 높이를 반환합니다. set Height(height) height int Tooltip의 높이를 설정합니다. 예제 코드var toolTip = null; var toolTipStyle = null; Map.OnMapLoaded = function(){ if(!toolTip) toolTip = Map.createTooltip(); // 툴팁은 한 번만 생성 } Map.OnFeatureMouseOver = function(args){ var feature = args.feature; if(feature){ if(toolTip){ var label = feature.get('LABEL'); toolTipStyle = toolTip.Style; // 툴팁의 스타일 객체 switch(label){ case '서울특별시': case '제주특별자치도': var text = label + '<br>입니다!'; toolTip.setText(text); toolTipStyle.BackgroundColor = '#ffcc80'; toolTipStyle.Color= '#151a27'; break; } } } }- setStyleProperty(propertyName, propertyValue): 해당 객체의 style 속성을 설정합니다. 설정한 style 속성값은 Update() 실행 후 반영됩니다.
GeoMap - AudMap 추가 기능커서 위치에 따른 커스텀 팝업 설정이 필요한 경우에는 아래 가이드를 참고합니다.
GeoMap 컴포넌트 커스텀 팝업 설정 가이드GeoMap 컴포넌트 커스텀 팝업 설정 가이드
해당 개선 작업으로 아래와 같이 추가되었습니다.
- 툴팁: Geomap 컴포넌트에서 기본으로 제공하는 기능입니다.
- 사용 방법은 위 createTooltip() 메소드 설명을 참고해주세요.
- 툴팁은 Geomap 컴포넌트의 viewport 내에서만 움직입니다.
- 간단한 style 변경이 가능합니다.
- 팝업: 툴팁보다 다양한 UI를 원하는 사용자들을 위한 기능입니다.
- Geomap 컴포넌트의 event마다 전달해주는 pointEvent의 위치를 이용합니다.
- AUD의 UserComponent를 이용한 샘플 보고서와 아래 가이드를 참고해주세요.

- 가이드:
- 뷰어 보고서의 스크립트 가이드
팝업 기능 사용을 위한 객체 정의
this.popup = { report: Matrix.getObject('RPT_POPUP'), showPopup: function(point, code){ if(!this.report.Visible){ this.report.Visible = true; } var position = this.report.getScriptObject().ShowPOPUP(point, code); this.report.Left = position.x; this.report.Top = position.y; }, hidePopup: function(){ if(this.report.Visible){ this.report.Visible = false; } }, Resize: function(viewerSize){ this.report.getScriptObject().SetMySizeToPOPUP(viewerSize); } }
1에서 정의한 함수 사용 예시
// Geomap의 이벤트 this.map.OnFeatureMouseOver = function(e){ var point = e.point; var feature = e.feature; var logText = "map Feature Hover:: point.X:" + point.X + " / point.Y:" + point.Y; if(feature){ logText += ",feature:" + feature.getProperties().LABEL; if(closure.tooltip){ //아래와 같이 Tooltip의 style, text등을 변경할 수 있습니다. var label = feature.get('LABEL'); switch(label){ case '서울특별시': var text = label + '<br>개행 사용 예시'; closure.tooltip.setText(text); closure.tooltip.Style.BackgroundColor = '#fae7ef'; closure.tooltip.Style.Color = '#413434'; break; case '제주특별자치도': closure.tooltip.Style.Width = 500; break; case '경기도': closure.tooltip.Style.Size = 18; closure.tooltip.Style.Color = '#151a27'; closure.tooltip.Style.BackgroundColor = '#ffcc80'; break; } if(closure.tooltip.IsHide) closure.tooltip.show(); }else if(closure.popup){ if(point){ closure.popup.showPopup(point, feature.get('GID_1')); } } } console.log(logText); } this.map.OnFeatureMouseOut = function(e){ var point = e.point; var feature = e.feature; var logText = "map Feature MouseOut:: point.X:" + point.X + " / point.Y:" + point.Y; if(feature){ logText += ",feature:" + feature.getProperties().LABEL; } if(closure.popup){ closure.popup.hidePopup(); } console.log(logText); } /************************************** * 뷰어의 사이즈가 변경될 때 발생합니다. * * arguments : * double Width (Readonly:False) : 뷰어의 넓이 * double Height (Readonly:False) : 뷰어의 높이 **************************************/ var OnViewerSizeChanged = function(sender, args){ var size = { Width: args.Width, Height: args.Height } main.resize(size); };
- 팝업 샘플 보고서의 스크립트 안내
- 해당 보고서는 샘플 보고서이며, 스크립트 수정으로 사용자가 원하는 대로 사용할 수 있습니다.
- UI는 VIEW class에서, 내용은 CONTENT class에서 관리합니다.
VIEW class에서 팝업 보고서 자신의 위치 조정
var VIEW_CONTROLLER = function(){ this.RECT = { Width: 0, Height:0, Left: 0, Top: 0 }; this.PARENT_SIZE = { Width: 0, Height: 0 }; this.setPosition = function(point){ var position = { x: 0, y: 0 }; var gap = 10; //기본 position.x = this.RECT.Left + point.X + gap; position.y = this.RECT.Top + point.Y - this.RECT.Height - gap; //오른쪽으로 튀어나가는 경우 왼쪽으로 자리를 옮겨준다 if(position.x + this.RECT.Width > this.PARENT_SIZE.Width ){ position.x = this.RECT.Left + point.X - this.RECT.Width - gap; } //위쪽으로 튀어나가는 경우 아래쪽으로 자리를 옮겨준다 if(Math.max(position.y,0) == 0){ position.y = this.RECT.Top + point.Y + gap; } return position; }; }CONTENT class에서 표시해주는 데이터 설정
var CONTENT_CONTROLLER = function(){ this.CODE = ""; this.GRD_INFO = null; this.LBL_TITLE = null; this.LBL_SUBTITLE = null; this.IMG_CONTENT = null; this.LBL_AREA = null; this.LBL_POPULATION = null; this.LBL_DENSITY = null; this.LBL_DISTRICT = null; this.init = function(){ this.GRD_INFO = Matrix.getObject('GRD_INFO'); this.LBL_TITLE = Matrix.getObject('LBL_TITLE'); this.LBL_SUBTITLE = Matrix.getObject('LBL_SUBTITLE'); this.IMG_CONTENT = Matrix.getObject('IMG_CONTENT'); this.LBL_AREA = Matrix.getObject('LBL_AREA'); this.LBL_POPULATION = Matrix.getObject('LBL_POPULATION'); this.LBL_DENSITY = Matrix.getObject('LBL_DENSITY'); this.LBL_DISTRICT = Matrix.getObject('LBL_DISTRICT'); } this.Update = function(code){ if(this.CODE === code){ return; } for(var i = 0; i < this.GRD_INFO.GetRowCount(); i++){ var row = this.GRD_INFO.GetRow(i); if(code === row.GetValue('CODE1') || code === row.GetValue('CODE2')){ this.CODE = code; this.LBL_TITLE.Text = row.GetValue('NAME'); this.LBL_SUBTITLE.Text = row.GetValue('DESCRIPTION'); this.LBL_AREA.Text = row.GetValue('AREA'); this.LBL_POPULATION.Text = row.GetValue('POPULATION'); this.LBL_DENSITY.Text = row.GetValue('DENSITY'); this.LBL_DISTRICT.Text = row.GetValue('DISTRICT'); this.IMG_CONTENT.ImageBase64Text = 'data:image' + row.GetValue('IMAGE_TEXT'); return; } } } this.init(); }
- 뷰어 보고서의 스크립트 가이드
타사 상용 또는 무료 맵 API를 연결하는 경우, 아래 내용을 참고하세요.
타사 API 연결해서 GeoMap 사용하기지원 API 목록 : Mapbox gl, Kakao 지도, V-world 지도
라이센스 안내
해당 기능은 타사의 상용 맵 API 연결을 지원하는 것이므로, 아래 샘플 처럼 타사의 맵을 이용하기 위해서는 BI MATRIX가 아닌 타사 와의 라이센스 계약이 필요합니다.
이 과정에서 별도로 비용이 요구될 수 있으며 API Key에 대한 사용기간, 발급 방법 등에 대한 내용은 각 라이브러리의 사이트를 참고하세요.필수 옵션 안내
시스템 운영관리 > 제품 별 옵션 설정 > i-AUD 모듈 > 신규로 외부 맵의 appkey 옵션에 관한 row를 아래와 같이 추가하시면 됩니다.

옵션 설명은 다음과 같습니다.
옵션명 외부 API명 appkey 발급 가이드 GEOMAP_KEY.MAPBOX Mapbox gl https://docs.mapbox.com/help/glossary/access-token/ GEOMAP_KEY.KAKAO Kakao 지도 https://apis.map.kakao.com/web/guide/ GEOMAP_KEY.VWORLD V-world 지도 https://www.vworld.kr/dev/v4dv_apikey_s001.do (로그인 시 진입가능) 옵션 미설정 시에는 다음과 같은 메세지가 뜹니다.

각 API의 다른 기능 사용하기
AudMap에서 제공하지 않는 각 API의 다른 기능을 사용하고 싶은 사용자들을 위해, 아래와 같이 객체를 제공합니다. 해당 객체 사용은 각 API 사이트를 참고하세요.
AupMap KakaoMap MapboxMap VWorldMap openlayer kakao mapbox vworld 코드 예시var newMap = new geomap.component.openlayer.Map();
그 외의 추가 기능은 아래를 참고하세요.
추가 기능feature에 style 추가하기feature에 style 추가하기
LoadMap 에서 geojson 을 이용하여 feature 를 생성할 때, 지역별로 스타일 속성(Fill, Line) 을 추가할 수 있습니다.
사용 예제
▶ 메인 보고서 Script
데이터 테이블을 매개변수로 전달합니다. loadMap 함수를 아래와 같이 수정합니다.
예제 코드/* geoJson 레이어 추가 */ this.loadMap = function(level){ if(!level){ var gidValue = []; if(Matrix.getObject('CheckBox').Checked){ gidValue.push(Matrix.getObject('CheckBox').CheckedValue); } if(Matrix.getObject('CheckBox1').Checked){ gidValue.push(Matrix.getObject('CheckBox1').CheckedValue); } Matrix.SetGlobalParams("VS_GID_1" ,gidValue.toString()); }else { Matrix.SetGlobalParams("VS_GID_1" ,''); } Matrix.SetGlobalParams("VS_GID_0" ,'KOR'); addGeoJsonWithStyle(); // 스타일 속성을 가진 데이터소스를 실행한 뒤에 addDomesticGeoJson 호출 function addGeoJsonWithStyle(){ Matrix.Execute('DS_COLOR', function(p){ if(p.Success == false){ Matrix.Alert(p.Message); return; } var ds = p.DataSet; var dt = p.DataTable; closure.map.addDomesticGeoJson(Matrix.getObject('CheckBox2').Checked, dt); }); } }▶ 스타일 데이터 구조
데이터 테이블은 아래의 구조를 가집니다.
Column 명 Data Type Default Value Description GID_CODE string 스타일을 적용할 지역 코드 FILL_COLOR string '#b1c3f9' feature 의 배경색상 FILL_OPACITY number (between 0 and 1) 0.4 feature 의 배경 투명도 LINE_COLOR string '#7e9bf6' feature 의 border 색상 LINE_OPACITY number (between 0 and 1) 0.8 feature 의 border 투명도 LINE_WIDTH number 1 feature 의 border 두께  예제 코드
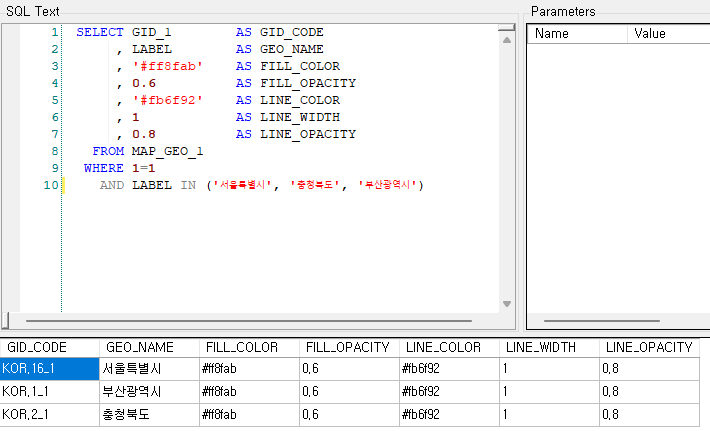
예제 코드-- DataSource 명 : DS_COLOR SELECT GID_1 AS GID_CODE , LABEL AS GEO_NAME , '#FF8FAB' AS FILL_COLOR , 0.6 AS FILL_OPACITY , '#FB6F92' AS LINE_COLOR , 1 AS LINE_WIDTH , 0.8 AS LINE_OPACITY FROM MAP_GEO_1 WHERE 1=1 AND LABEL IN ('서울특별시', '충청북도', '부산광역시')▶ UserComponent 보고서 Script
addProperty() 함수에서 geojson 의 feature에 스타일 속성을 추가합니다.
아래의 예제 코드는 GID_1 과 매핑하고 있습니다. 필요에 따라 수정해서 사용하실 수 있습니다.
예제 코드addDomesticGeoJson: function(isFit, options){ Matrix.RunScript("" ,"MAP_SERVICE" ,function(p){ if(p.Success == false){ Matrix.Alert(p.Message); Matrix.DebugWrite('GeoMap', 'refreshMap::'+ p.Message); return; } var geoJson = p.DataSet; var lastLevel = Matrix.GetGlobalParamValue('VS_G_LAST_FEATURE_LEVEL'); Matrix.RemoveGlobalParams('VS_G_LAST_FEATURE_LEVEL'); if(geoJson.features.length > 0) { if(options) geoJson = addProperty(geoJson, options); // geoJson 에 속성을 추가해서 전달합니다 IGeoMapComponent.LoadMap(geoJson, isFit); Matrix.DebugWrite('GeoMap', 'LoadMap::'); }else { alert('마지막 Level입니다.'); return; } }); /* geoJson 의 Property 에 overlay style 속성을 추가하고 geoJson 을 반환합니다. @params property DataTable 의 형태로 GID_CODE, FILL_COLOR, FILL_OPACITY, LINE_COLOR, LINE_WIDTH, LINE_OPACITY 의 Column 을 가진다 */ function addProperty(geoJson, property){ property.Rows.map(function(row){ // geoJson 을 돌면서 속성을 추가합니다. geoJson.features.forEach(function(feature){ if (feature.properties.GID_1 === row.GetValue('GID_CODE')) { // GID_1 과 매핑 feature.properties.GID_CODE = row.GetValue('GID_CODE'); feature.properties.FILL_COLOR = row.GetValue('FILL_COLOR'); feature.properties.FILL_OPACITY = row.GetValue('FILL_OPACITY'); feature.properties.LINE_COLOR = row.GetValue('LINE_COLOR'); feature.properties.LINE_WIDTH = row.GetValue('LINE_WIDTH'); feature.properties.LINE_OPACITY = row.GetValue('LINE_OPACITY'); } }); }); return geoJson; } },▶ 최종 화면 예시
아래의 예시 화면은 KakaoMap 을 이용하였으며, 현재 지원하는 기타 상용 지도(MapboxMap, VWorldMap) 에서도 동일한 결과를 확인할 수 있습니다.
 좌표계 변경 기능
좌표계 변경 기능좌표계 변경 기능
getProjUtil()은 GeoMap Component 의 util 객체에 정의되어 있습니다. Proj 라이브러리를 이용한 Util을 반환합니다.
사용 예제
예제 코드var projUtil = map.util.getProjUtil(); // 기존 Proj 라이브러리에서 제공하는 좌표계를 반환합니다. 변경을 원하는 좌표계가 아래에 있을 경우 defineNewProjection를 이용해 좌표계를 정의하실 필요가 없습니다. var predefinedProjections = projUtil.getPreDefinedProjections() // return ['EPSG:4326', 'EPSG:4269', 'EPSG:3857']; // 예시) EPSG:5181 좌표계의 [37.528, 126.9207]를 변환하고 싶은 경우 // 1. 좌표계 정의 // proj4 문자열 좌표계 정의는 https://epsg.io/5181 를 참고하세요. projUtil.defineNewProjection("EPSG:5181", "+proj=tmerc +lat_0=38 +lon_0=127 +k=1 +x_0=200000 +y_0=500000 +ellps=GRS80 +units=m +no_defs") // 2. 포인트 좌표 변환 var transformedCoordinate = projUtil.transformCoordinate("EPSG:5181", [37.528, 126.9207]); // return [124.84886361842304, 33.47611942468759]17개 시도별 중심 좌표 찾기 기능17개 시도별 중심 좌표 찾기 기능
getCenterPoint(callback) 은 GeoMap Component 의 util 객체에 정의되어 있습니다.
파라미터 callback 은 각 지역의 정보를 가져온 뒤 실행되는 함수입니다.
자체 알고리즘에 의해 계산한 값이 아닌 SGIS 의 주소경계 API를 이용하여 SGIS에서 제공하는 지리 데이터를 가져오고 있습니다.
현재는 시/도 범위의 중심 좌표만 지원합니다.
사용 예제
예제 코드function getCenter(){ map.util.getCenterPoint(function(datas){ // callback function (datas 의 내용은 아래의 결과값을 참고하세요) var markerInfo = datas.map(function(data){ retrun { name: data.name, lonLat: data.lonLat } }); map.addMarker(markerInfo); // 마커로 표시합니다 }); }결과값
lonLat: 좌표값
code: SGIS 의 지역 코드
name: 지역 이름 (MAP_GEO_1 테이블의 LABEL 에 해당하는 값과 같습니다)
결과값[ { "lonLat": [ 126.97834782835902, 37.56669009036455 ], "code": "11", "name": "서울특별시" }, { "lonLat": [ 129.09175563706935, 35.24125634125668 ], "code": "21", "name": "부산광역시" }, { "lonLat": [ 128.6226425399308, 35.97347538476608 ], "code": "22", "name": "대구광역시" }, { "lonLat": [ 126.70523602351949, 37.45604185708162 ], "code": "23", "name": "인천광역시" }, { "lonLat": [ 126.8354459164671, 35.15573674234789 ], "code": "24", "name": "광주광역시" }, { "lonLat": [ 127.39405991650911, 36.33980451022681 ], "code": "25", "name": "대전광역시" }, { "lonLat": [ 129.23840258289323, 35.55370705798613 ], "code": "26", "name": "울산광역시" }, { "lonLat": [ 127.25881030360377, 36.560535581441435 ], "code": "29", "name": "세종특별자치시" }, { "lonLat": [ 127.25204502645134, 37.2865873659788 ], "code": "31", "name": "경기도" }, { "lonLat": [ 128.17336172923484, 37.8836272925393 ], "code": "32", "name": "강원특별자치도" }, { "lonLat": [ 127.53924730130387, 36.73834076972116 ], "code": "33", "name": "충청북도" }, { "lonLat": [ 126.71839045797792, 36.67835738574175 ], "code": "34", "name": "충청남도" }, { "lonLat": [ 127.10867588676484, 35.820389942968816 ], "code": "35", "name": "전라북도" }, { "lonLat": [ 126.67198974055624, 34.814882947753354 ], "code": "36", "name": "전라남도" }, { "lonLat": [ 128.75109173106813, 36.4649263768976 ], "code": "37", "name": "경상북도" }, { "lonLat": [ 128.16437996516694, 35.42913615877326 ], "code": "38", "name": "경상남도" }, { "lonLat": [ 126.48382513785216, 33.40104880413814 ], "code": "39", "name": "제주특별자치도" } ]곡선 생성곡선 생성 기능
getTurfUtil()은 GeoMap Component 의 util 객체에 정의되어 있습니다. Turf 라이브러리를 이용한 Util을 반환합니다.
사용 예제
예제 코드var turfUtil = map.util.getTurfUtil(); // 시작점과 끝점을 잇는 곡선을 그립니다. 중간지점을 지정하지 않는 경우 turf 라이브러리의 midpoint 함수를 이용하여 중간지점을 정합니다. var curveLine = turfUtil.addCurveLine([37.683105,55.751849], [129.078369,35.169318], undefined); // 모스크바와 부산을 잇는 "LineString"인 type의 feature 반환
shp 파일 형식 변환 및 좌표계 변환 기능shp 파일 형식 변환 및 좌표계 변환 기능
shp 파일의 형식을 geoJson 으로 바꾸고 AUD 에서 제공하는 지도의 좌표계(WGS84)와 다른 경우에는 좌표계의 변환을 수행합니다.
더욱 자세한 코드를 확인하시려면 geoTools service 불러오기.mtsz를 참고해주세요. (샘플 보고서에서는 mapbox 지도를 사용하고 있습니다.)
제약 사항
- 패치 필요 : 해당 서비스를 이용하기 위해서는 서버에 패치가 필요합니다.
- JDK 11 환경에서 서비스 : 해당 서비스는 JDK 11 환경에서 서비스됩니다. JDK 11 이상의 버전이 아닌 다른 버전에서는 서비스가 제대로 작동하지 않을 수 있습니다.
패치 방법
- geomap-1.0.jar을 [CONTEXT_ROOT]/WEB-INF/lib/ 에 위치시켜 주세요.
- 샘플 보고서의 server script 에서 환경에 맞는 경로로 filePath를 수정해 주세요.
사용 예제
Client Script 예제/* 서버에서 shp 파일을 geoJson 형식으로 변환하고 좌표계를 WGS84 로 변경하는 함수 */ function convertSHPfile(){ Matrix.RunScript('', 'CONVERT_COORDS', function(p){ if(p.Success == false){ Matrix.Alert(p.Message); return; } var ds = p.DataSet; closure.map.LoadMap(ds, true); // 변환된 geoJson을 지도에 표시합니다. }); }Server Script 예제/* 서버에서 jar 파일을 실행 */ var req = Matrix.getRequest(); /* request */ var res = Matrix.getResponse(); /* response */ var session = Matrix.getSession(); /* session */ var util = Matrix.getUtility(); /* utility */ var fso = Matrix.getFileSystemObject(); /* file access */ try{ Matrix.WriteCustomLog('geoTools', '===== shell command [시작] ====='); // shp file path var inputFilePath = req.getParam('VS_SHP_PATH'); // geoJson file path var filePath = 'C:/AUDPlatform_7/matrix/reports/_TEMP_/'; var fileName = util.getUniqueKey('GEO') + '.json'; var outputFilePath = fso.PathCombine(filePath, fileName); // target 좌표계 var epsgCode = req.getParam('VS_EPSG_CODE'); Matrix.WriteCustomLog('geoTools', '===== shell command [inputFilePath] ===== ' + inputFilePath); Matrix.WriteCustomLog('geoTools', '===== shell command [outputFilePath] ===== ' + outputFilePath); /* jar 실행시 필요한 파라미터 */ var cmdArray = [ "C:\\Program Files\\Java\\jdk-11\\bin\\java.exe", // jdk 11 실행 경로 "-jar", // jar 파일 실행 명령어 "C:\\AUDPlatform_7\\matrix\\WEB-INF\\lib\\geomap-1.0.jar", // geomap-1.0.jar 파일 위치 inputFilePath, // .shp 파일의 위치 outputFilePath, // .json 파일의 위치 epsgCode // target 좌표계 ]; var result = util.ShellExecute(cmdArray, true); Matrix.WriteCustomLog('geoTools', '===== shell command [완료] ====='); if(fso.Exists(outputFilePath)){ Matrix.WriteCustomLog('geoTools', '===== read geoJson [시작] ====='); res.WriteResponseTextFile(outputFilePath) fso.DeleteFile(outputFilePath); Matrix.WriteCustomLog('geoTools', '===== read geoJson [완료] ====='); } }catch(e){ Matrix.WriteCustomLog('geoTools', '===== CONVERT_COORDS Error ===== ' + e); }화면 예시

참고 사항
기타 사용 오픈소스 라이브러리
- Client
- Point 좌표계 변환 - proj : https://github.com/OSGeo/PROJ
- 곡선 생성 - turf : https://github.com/Turfjs/turf
- 중심 좌표 반환 - SGIS : https://sgis.kostat.go.kr/developer/html/newOpenApi/api/dataApi/addressBoundary.html
- Server
- 문서 좌표계 변환 - GeoTools : https://github.com/geotools/geotools
- 문서 좌표계 변환 - GeoTools : https://github.com/geotools/geotools
- Client
GeoMap 컴포넌트 사용 시 필요한 테이블 목록
테이블 명
테이블 설명
MAP_GEO_0 전 세계 국가 데이터 MAP_GEO_1 국가별 1레벨 구역 데이터(시도) MAP_GEO_2 국가별 2레벨 구역 데이터(시군구) MAP_GEO_3 국가별 3레벨 구역 데이터(읍면동) MAP_GEO_4 국가별 3레벨 구역 데이터(리) MAP_GEO_DOMESTIC_CODE 대한민국 지리정보체계 코드 데이터(행정동 및 법정동) MAP_GEO_LANGUAGE 지역명 다국어 데이터
- 데이터 출처
- 세계 지도 데이터: GADM v4.1. (2022년도 7월)
- 국내 지도 데이터: 대한민국 최신 행정구역(SHP) 다운로드 도로명주소 DB의 행정구역도 기반 (2023년도 7월)
- 국내 지도 코드표: 행정안전부>업무안내>주민등록,인감 최신일자(등록일 2023.12.18) 게시판
주의 사항
해당 기능은 ie11에서 사용 불가능합니다.
| 기능 정보 |
|
|
|
|
|
|
|
|---|---|---|---|---|---|---|---|
| 시작 버전 정보 |
| ||||||
- 레이블 없음